July 2021 (version 1.59)
Содержание:
Tasks
In this release, we opened up tasks for contributions from extensions. They can contribute problem patterns and problem matchers via the extension’s file. These contributions work in both the output panel runner and in the new (not yet the default) terminal runner. Below an example to contribute a problem matcher for the gcc compiler in an extension:
This problem matcher can now be used in a tasks.json via a name reference . An example looks like this:
We also now allow extensions to contribute tasks to the Quick Pick list programmatically. This opens VS Code up for use cases where an extension wants to add support for a specific build system and wants to contribute corresponding tasks. An example is the npm extension that can now contribute scripts defined in the as tasks to VS Code programmatically.
Please note the following limitations:
- Contributed tasks can only be executed in the new terminal runner. To enable the terminal runner, add to your file.
- The task API is currently in proposed state.
For an example of how to use the API, please refer to VS Code’s gulp extension or the proposed API file
Node Debugging
Simplified launch configuration
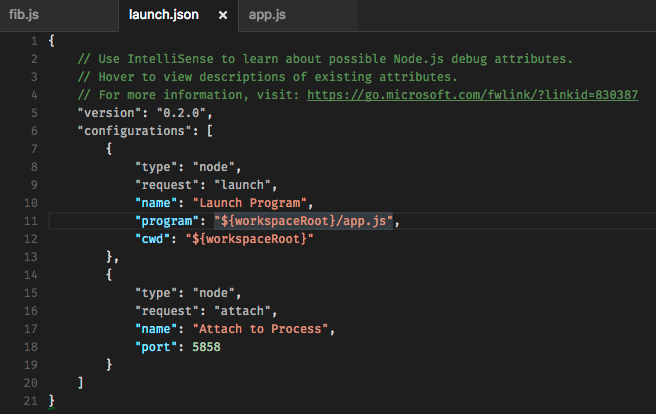
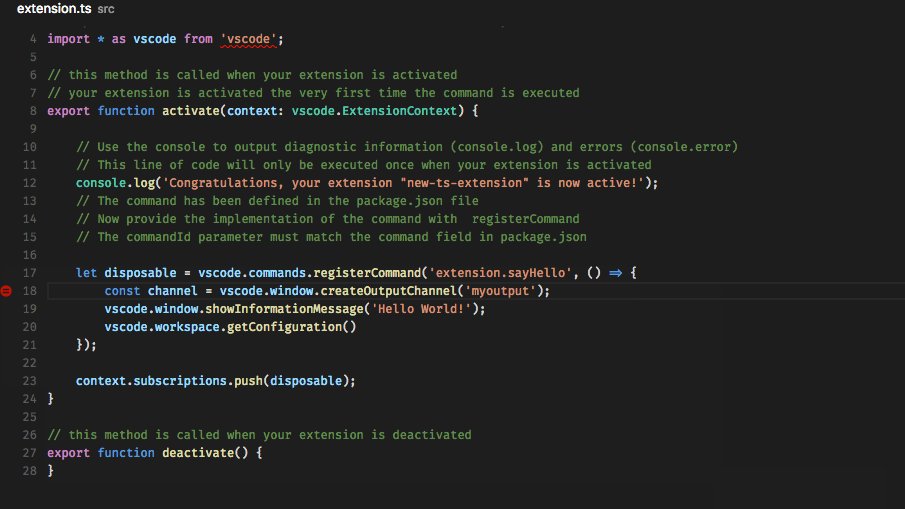
In order to make setting up Node.js debugging as easy as possible, we’ve tried to simplify the initial ‘launch.json’ experience:
- Required but rarely changed attributes are now rendered in gray to make it more obvious that there is no need to change them for the most common scenarios.
- Less frequently used attributes (with good default values) were removed from the initial configurations to reduce the ‘noise’. These attributes are still easily discoverable using IntelliSense.
- Comments and a link to online documentation were added.
- Online debugging has been rewritten and improved.

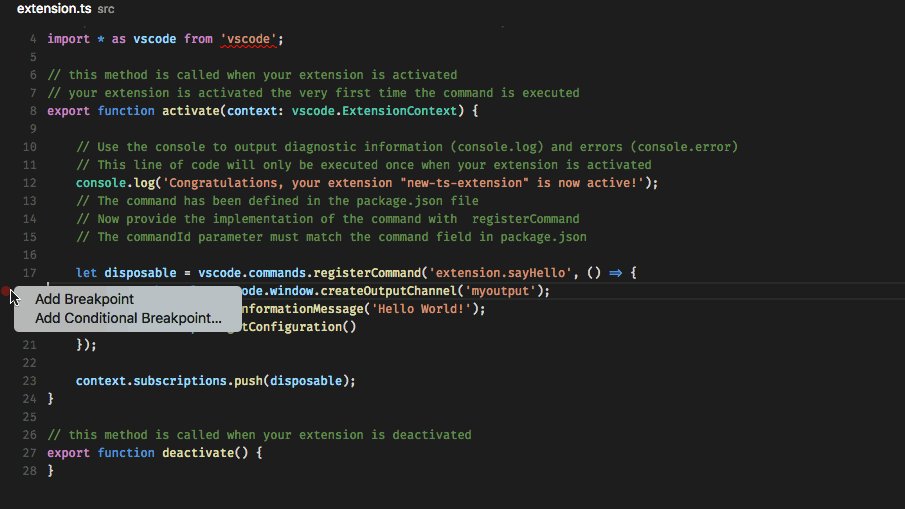
Hit count conditional breakpoints
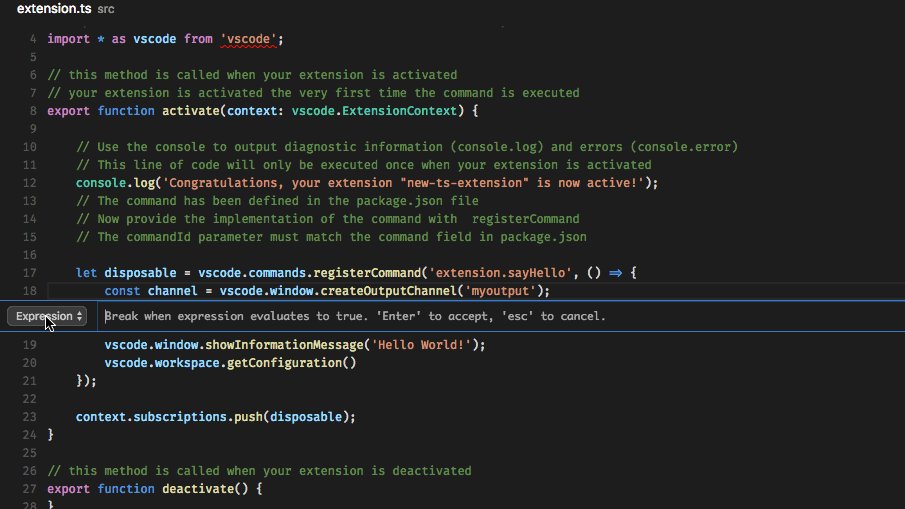
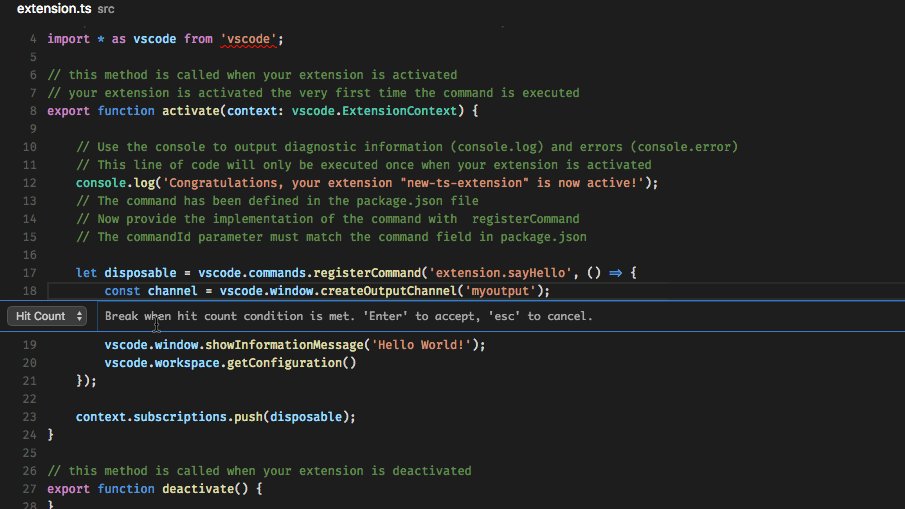
VS Code now supports setting a ‘hit count condition’ for a breakpoint (in addition to the ‘expression condition’ introduced some time ago). The ‘hit count condition’ controls how many times a breakpoint needs to be hit before it will ‘break’ execution.

Whether a ‘hit count condition’ is respected and how the exact syntax of the expression looks like depends on the debugger extension used. In this milestone, only the built-in Node.js debugger supports hit counts (but we hope other debugger extensions will follow soon).
The hit count syntax supported by the Node.js debugger is either an integer or one of the operators , , , , , followed by an integer.
Some examples:
- break always after 10 hits
- break on the first two hits only
- same as
- break on every other hit
Multiple target debugging
The October release contains an early implementation of ‘multi target debugging’, that is multiple debug sessions can be active at the same time within a single instance of VS Code (and a single project folder).
This feature helps with the following scenarios:
- Debug an extension and its debug adapter and/or language server at the same time.
- Debug a client and a server from a single project folder.
- Debug a clustered program.
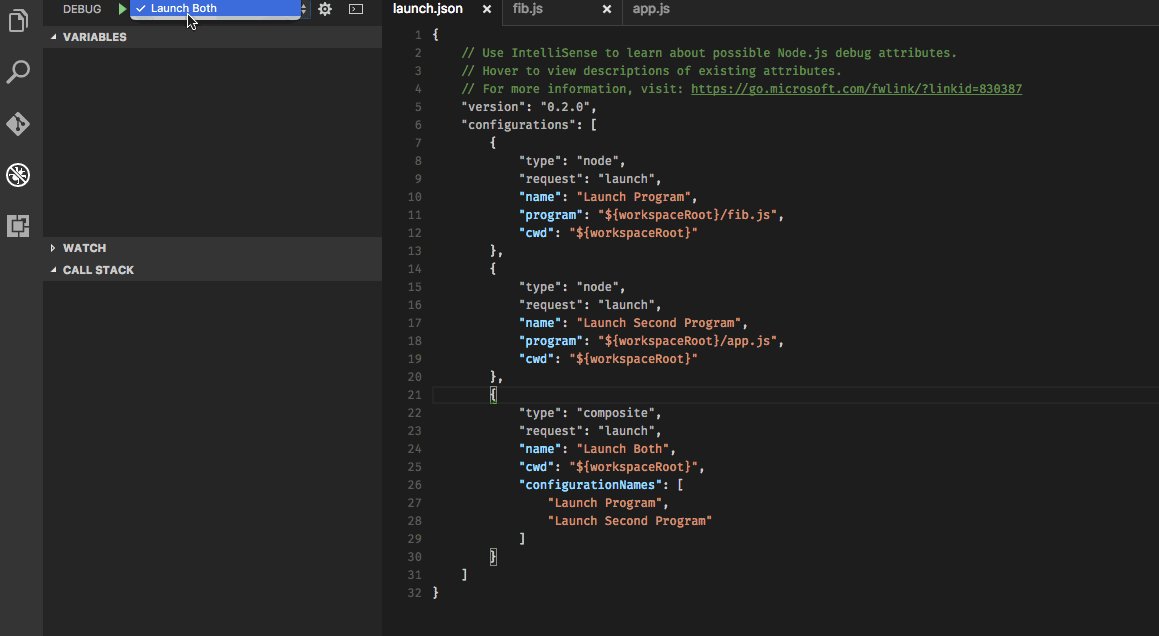
To enable ‘multi target debugging’ create a new launch configuration with a type and add an array typed attribute .
Under that attribute list the names of other launch configurations that should be launched in parallel.
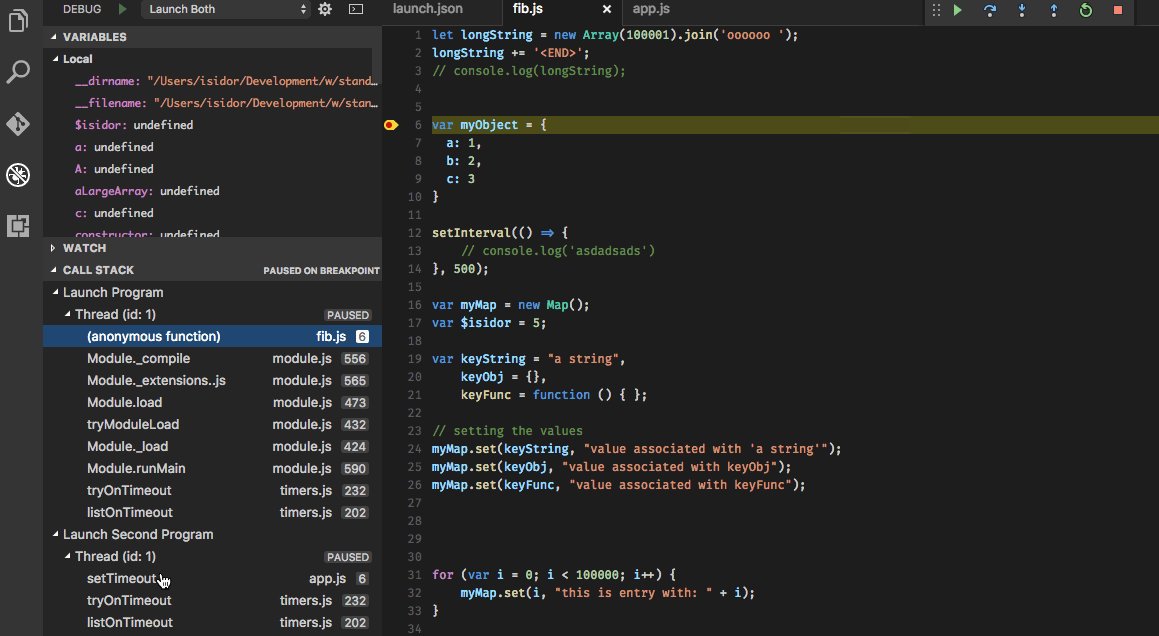
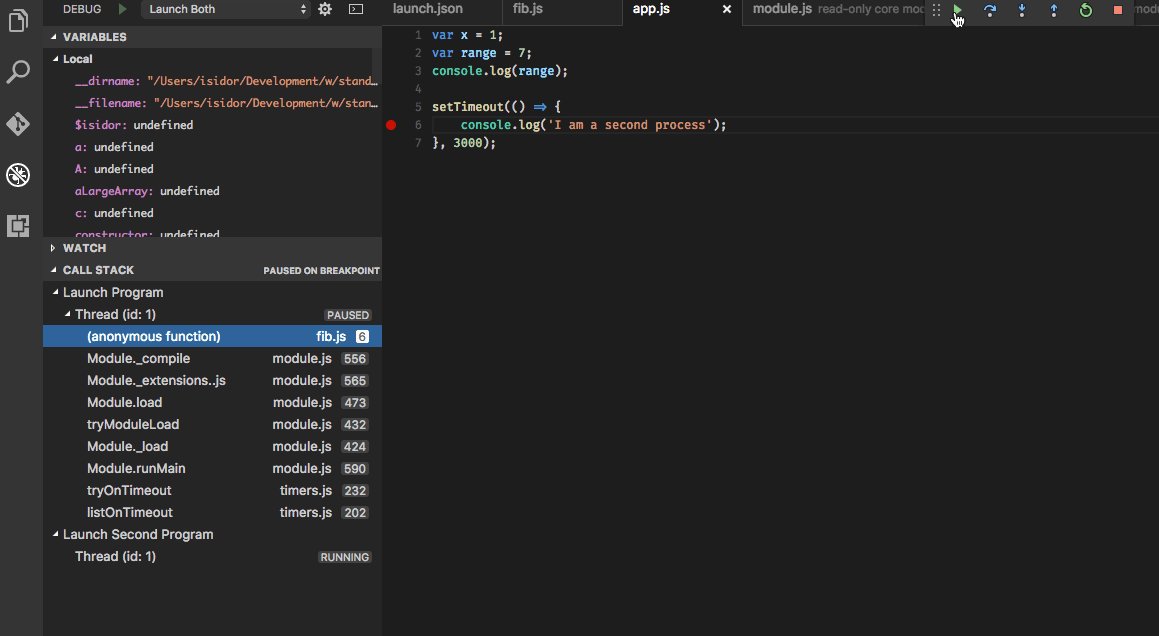
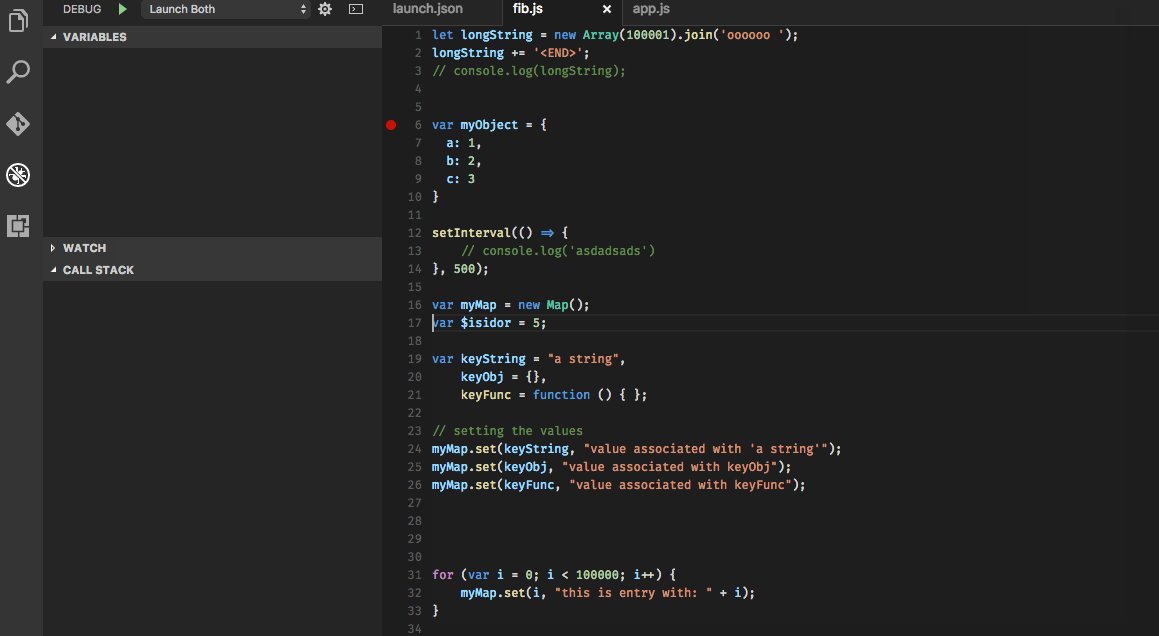
After launching the configuration, the individual sessions show up as top level elements in the CALL STACK view.
Actions (e.g. all actions in the floating debug widget) are always performed on the currently selected session in the CALL STACK view.

Debug settings
We have introduced the following new settings:
- — Allows breakpoints to be set in any file (and not only in those which are explicitly registered). This is useful if you want to debug a new (transpiled) language with an existing debugger (for example, the Node.js debugger).
- — Controls if the Explorer should be automatically opened at the end of a debug session.
Debug Adapter Protocol
Thanks to Andrew Crawley, the Debug Adapter Protocol better supports hardware-oriented debuggers that need to surface processor registers and memory contents. Both additions are optional, and new and existing debug adapters are not affected. However, if a debug adapter is interested in showing registers and/or memory contents, it can opt into these features. Note that the debugger frontend also needs to add support: Visual Studio plans to support both and we have not yet decided for Visual Studio Code.
Support for reading registers
Register support for DAP has been retrofitted to the existing «Scope» mechanism: a debug adapter can return a set of CPU registers to the frontend as an additional scope in the request. To mark a scope as a «register» scope, a new optional attribute and a value has been added to the type. Using this hint is all that is needed to opt into the feature; there is no corresponding capability.
Support for memory access and disassembly
This feature centers around «memory references.» A memory reference is an opaque identifier that can be used (along with an optional byte offset) to identify a single location in memory. A debug adapter has the option of providing a memory reference on DAP responses that represent things a debugger frontend might want to display in a memory view or use as the starting point for disassembly, for example and . Providing memory references could be expensive for a debug adapter, so the frontend announces that it can actually use memory references by sending a capability in the request.
With a memory reference in hand, a debugger frontend can read memory via a new request and can disassemble source code via a new request. If a debug adapter implements these requests, it announces this via the two capabilities, and .
Licensing
Location
You can find the VS Code licenses, third party notices and Chromium Open Source credit list under your VS Code installation location folder. VS Code’s , Chromium’s , and VS Code’s English language are available under . Localized versions of by language ID are under .
Why does Visual Studio Code have a different license than the vscode GitHub repository?
To learn why Visual Studio Code, the product, has a different license than the open-source vscode GitHub repository, see for a detailed explanation.
What is the difference between the repository and the Microsoft Visual Studio Code distribution?
The github.com/microsoft/vscode repository () is where we develop the Visual Studio Code product. Not only do we write code and work on issues there, we also publish our roadmap and monthly iteration and endgame plans. The source code is available to everyone under a standard MIT license.
Visual Studio Code is a distribution of the repository with Microsoft specific customizations (including source code), released under a traditional Microsoft product license.
See the Visual Studio Code and ‘Code — OSS’ Differences article for more details.
What does «Built on Open Source» mean?
Microsoft Visual Studio Code is a Microsoft licensed distribution of ‘Code — OSS’ that includes Microsoft proprietary assets (such as icons) and features (Visual Studio Marketplace integration, small aspects of enabling Remote Development). While these additions make up a very small percentage of the overall distribution code base, it is more accurate to say that Visual Studio Code is «built» on open source, rather than «is» open source, because of these differences. More information on what each distribution includes can be found in the Visual Studio Code and ‘Code — OSS’ Differences article.
How do I find the license for an extension?
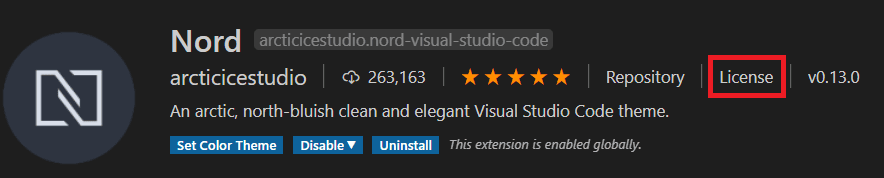
Most extensions link to their license on their Marketplace page or in the overview section, when you select an extension in the Extensions view.
For example:

If you don’t find a link to the license, you may find a license in the extension’s repository if it is public, or you can contact the extension author through the Q & A section of the Marketplace.
Workbench
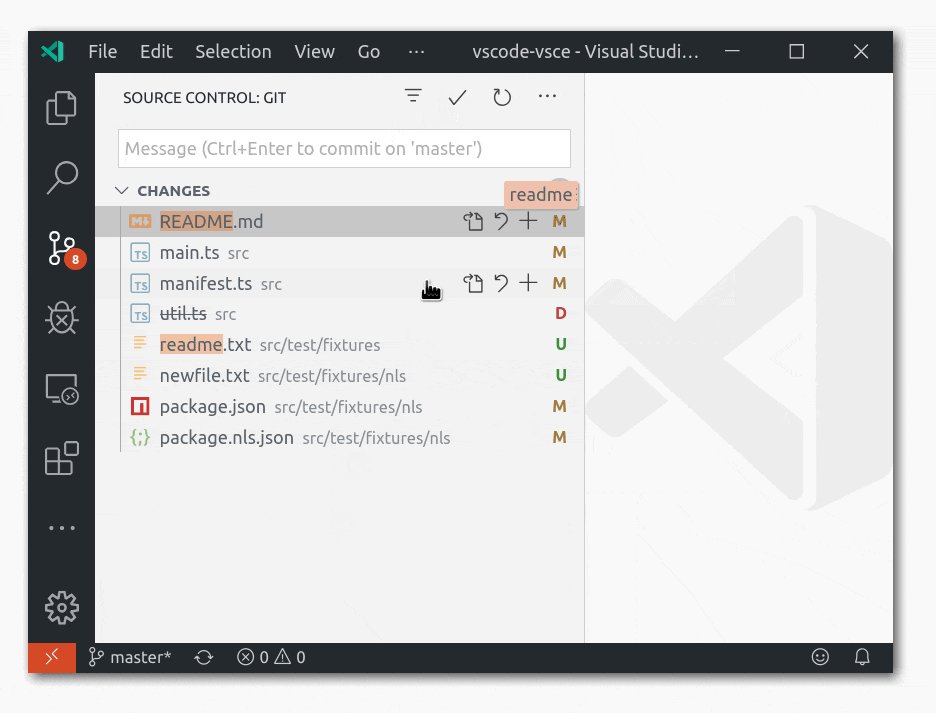
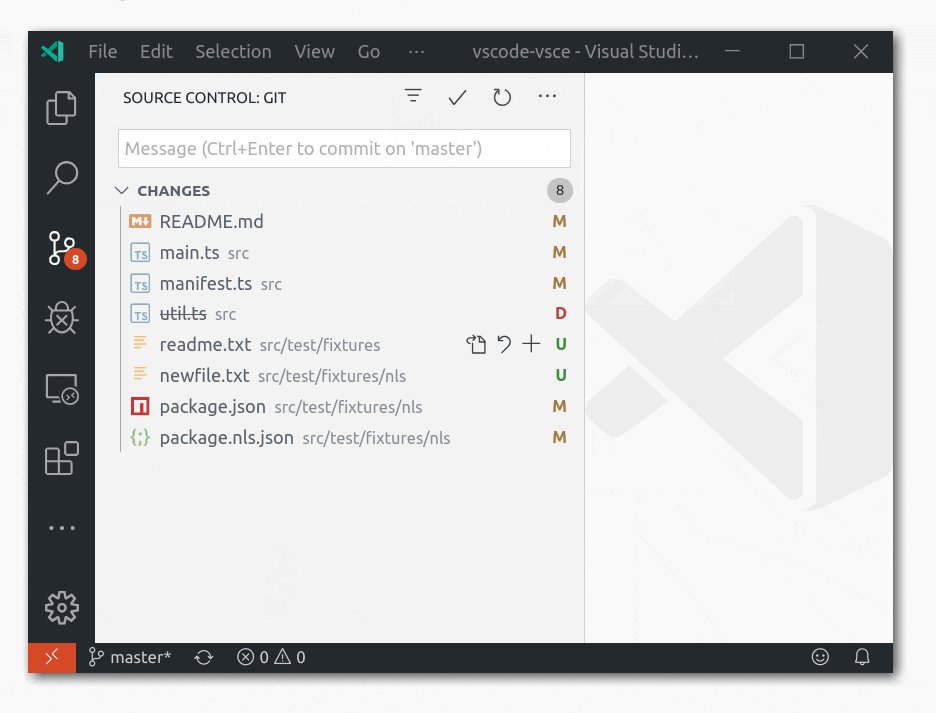
Updated Source Control view
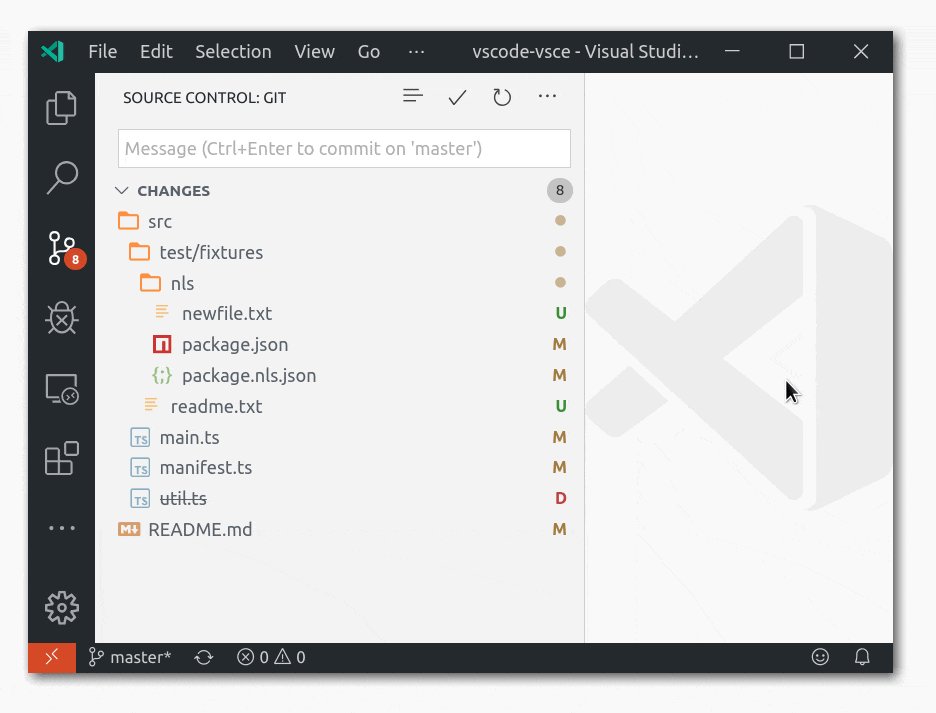
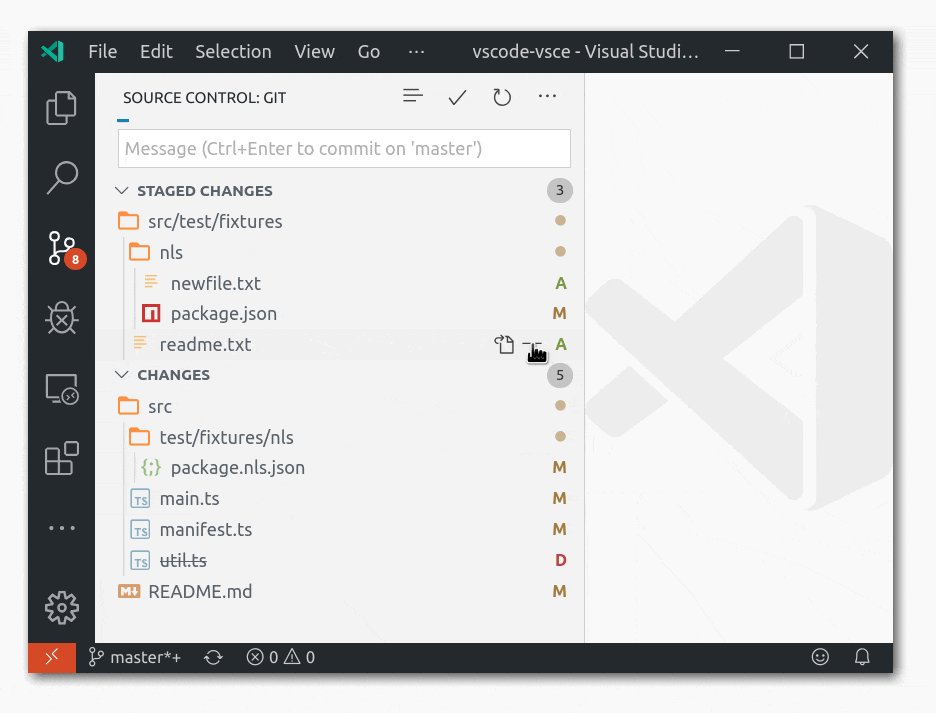
The Source Control view has been updated to use the latest tree widget. You can now toggle between a list and a tree view with the Toggle View Mode button on the Source Control title bar.

You can change the default view using the setting, which takes the values or .
You also now benefit from the automatic keyboard navigation and filtering of the updated tree widget by simply starting to type in the view.

When in tree view mode, which displays folders, the Git extension now contributes commands to folders, for example Stage Changes, which will be applied to all files within a folder.
Improved Trusted Domains setting
We simplified the management of trusted domains for the feature introduced in the 1.38 release.
You can now use the command Manage Trusted Domains to easily add, remove, or modify trusted domains as a JSON text file.

Auto completion details can now be selected for copy and paste.

Updated Japanese UI font on Windows
On Windows, we have switched the Japanese UI typeface from to and .
The typefaces save horizontal space by using narrower Japanese kana characters. You can use the Japanese UI by installing the Japanese Language Pack and, with the Configure Display Language command, setting the display language identifier to .
In the image below, you can see how the narrower typeface looks in the Insiders (green icon) menu bar.

Improved monospace typeface display in suggestions and hovers
Previously, the inline segments in the suggestion and hover widgets didn’t specify . On Windows / macOS, these segments were rendered with Chrome’s default choice for .
In this iteration, we aligned them with the system sans-serif typefaces that are used throughout the VS Code UI.
- Windows: -> (To align with )
- macOS: -> , , (To align with and )
- Linux: No change. Inline code segments still rendered in , which is Chrome’s default for on Linux.
Below you can see that gives a more consistent appearance to the inline code blocks.

Validation for uniqueItems in the Settings editor
, which was introduced in the 1.38 release, now supports .
If using , duplicate entries in the Settings editor will show a warning.
Code block highlighting in extension READMEs
Code blocks in extension READMEs, which are displayed in the Extensions view Details pane, are now highlighted in VS Code:

The highlighting uses the current color theme.
Debugging
Improvements to breakpoints
Inline menu to edit conditions and hit count
We now show an inline menu for editing conditions and hit counts for function breakpoints. Previously the inline edit button would choose automatically what condition to edit. Now, the menu should make the flow easier and give more control to the user.

Support for all access types of data breakpoints
Now VS Code’s generic debugger UI supports all data breakpoint access types defined in the Debug Adapter Protocol as context menu actions in the VARIABLES view:
- Break on Value Read: breakpoint will be hit every time a variable gets read.
- Break on Value Change: breakpoint will be hit every time a variable gets changed (this action was previously available).
- Break on Value Access: breakpoint will be hit every time a variable is read or changed.
Please note that debug extensions have to opt into this feature in order to make individual actions available.
For now, only the Mock Debug extension has (simulated) support for all three access types, but we expect other debug extensions to follow soon — such as the Java extension.

Clearing a terminal before launching a debuggee
Some debug extensions allow you to launch debuggees in VS Code’s Integrated Terminal. In order to keep the number of Integrated Terminals small, VS Code tries to reuse a terminal if it is not blocked by a still running command. A consequence of this approach is that previous commands and program output will remain visible in the terminal, which is sometimes confusing.
In this release, we’ve introduced a new feature to automatically clear the Integrated Terminal before starting a new debug session. The feature is controlled by the new setting .
JavaScript debugging
As usual, the complete list of changes can be found in the .
Start Debugging and Stop on Entry
When we moved to our new debugger, last year, the Debug: Start Debugging and Stop on Entry was left behind. It once again works, and requests the debugger to pause on the first line of your Node.js program. By default it is bound to F10.
Improved handling of symbolic links
Debugging Node.js programs with symbolic links to be passed to the program. Without these flags, breakpoints remained unbound, and it was hard to figure out what was going wrong. Now, the debugger will automatically detect these cases and provide a helpful notification.

Integrated Terminal
Open new terminals with custom working directories
There is a new command that allows the creation of terminals with a custom current working directory (cwd):
You can create your own keyboard shortcuts to open new terminals in any number of handy working directories. The value can either be a normal path or a variable.
Better locale detection
The setting has been replaced with the new setting. The default value is , which will set the variable in your terminal session to the detected language UTF-8 value but only when it has not been explicitly configured by the user. This better default should lead to fewer issues related to language and encoding in the terminal.
Languages
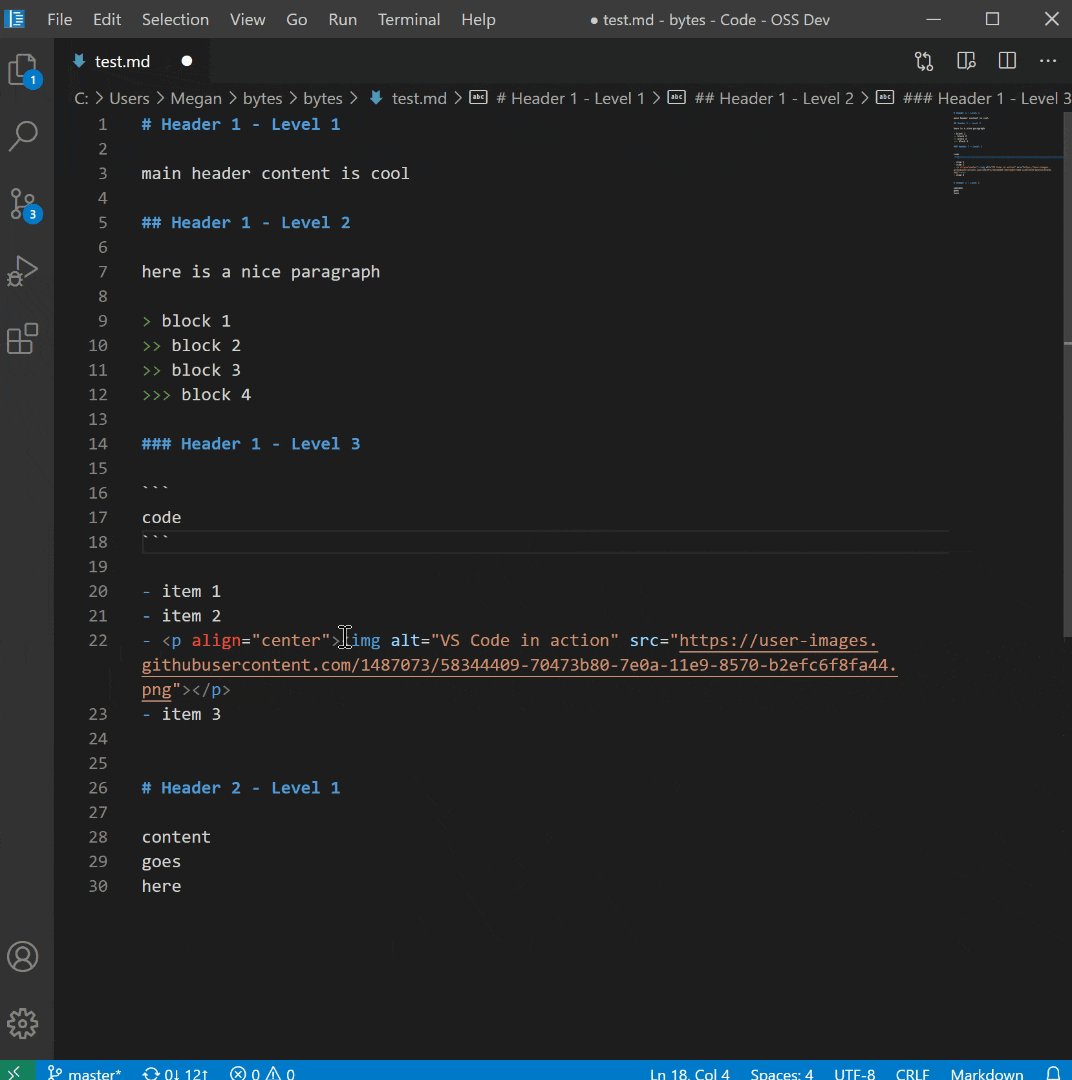
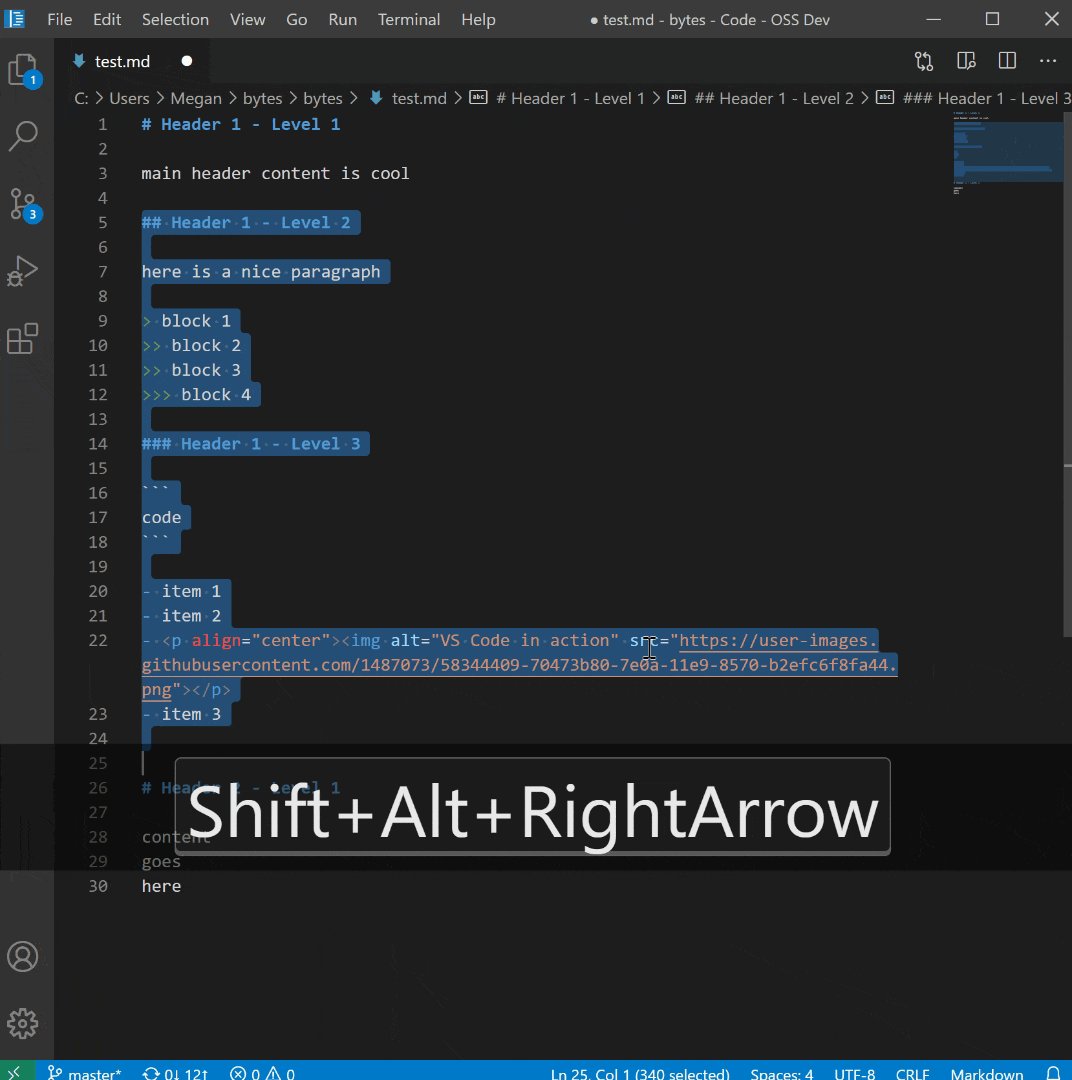
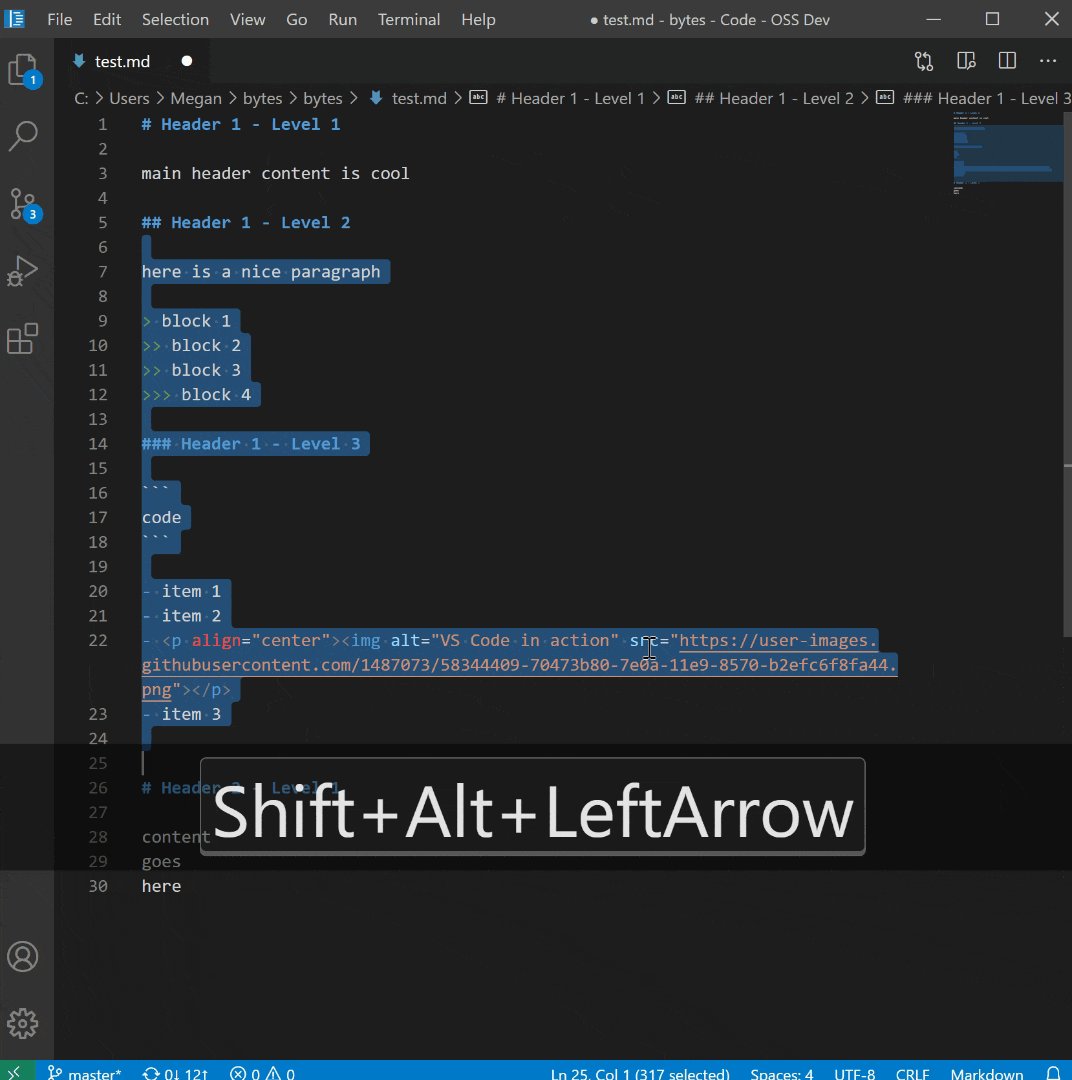
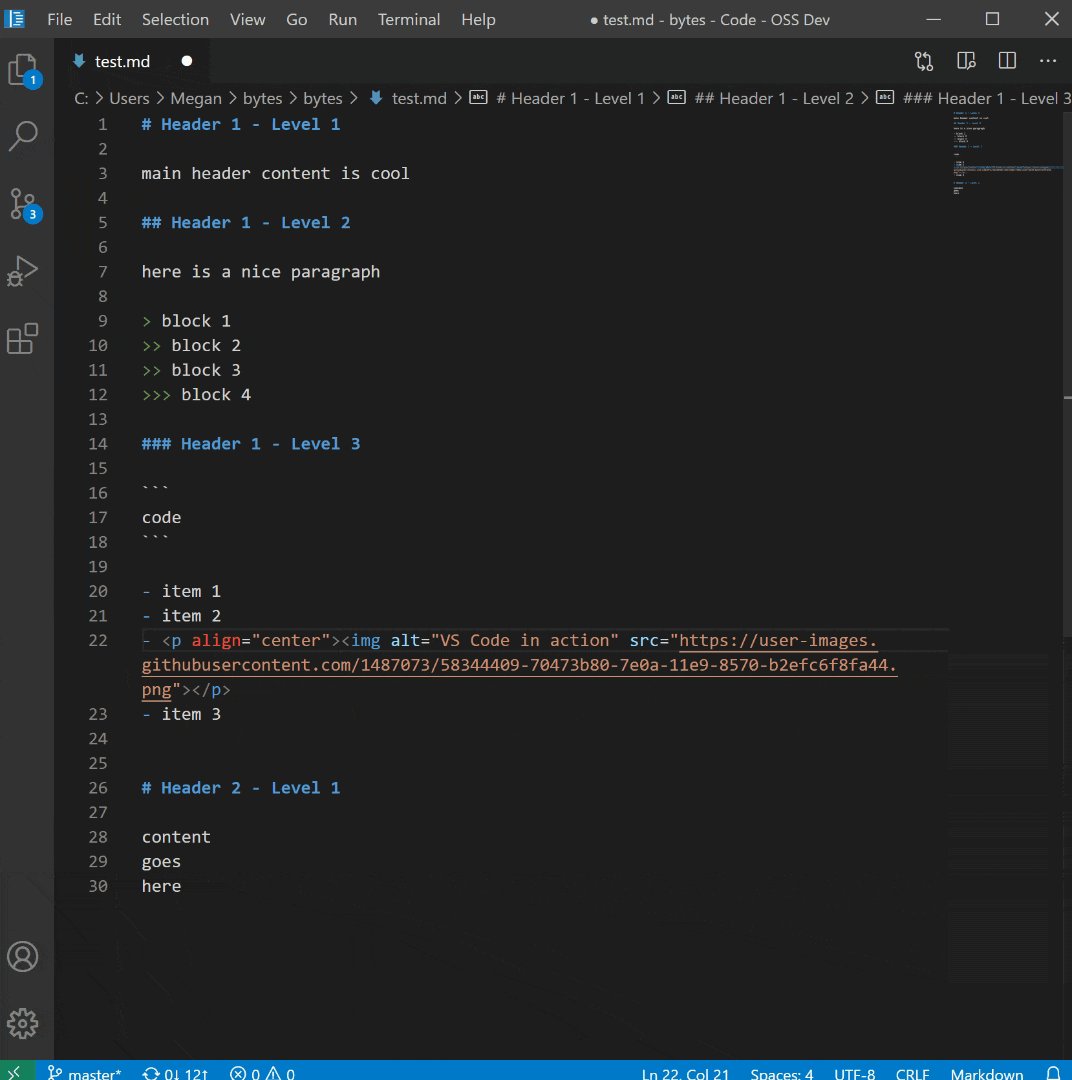
Markdown smart select
Expand and shrink selection in Markdown documents using the following new commands:
- Expand: ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)
- Shrink: ⌃⇧⌘← (Windows, Linux Shift+Alt+Left)
Selection applies to the following, and follows a traditional hierarchical pattern:
- Headers
- Lists
- Block quotes
- Fenced code blocks
- Html code blocks
- Paragraphs

Empty brace formatting option for JavaScript and TypeScript
The new and formatting configuration option controls if spaces are inserted between empty braces. The default value for these settings is true. For example, for the JavaScript:
Setting and formatting the code results in:
Создание приложения
Создайте проект консольного приложения .NET с именем HelloWorld.
-
Запустите Visual Studio Code.
-
В главном меню выберите Файл > Открыть папку (в macOS выберите File > Open… (Файл > Открыть)).
-
В диалоговом окне Открытие папки создайте папку HelloWorld и щелкните Выбрать папку (в macOS щелкните Open (Открыть)).
Имя папки по умолчанию преобразуется в имя проекта и имя пространства имен. Вы добавите код позже в этом учебнике. Предполагается, что пространство имен проекта — .
-
Откройте терминал в Visual Studio Code, выбрав в основном меню пункт Вид > Терминал.
Откроется окно Терминал с командной строкой в папке HelloWorld.
-
В окне терминала введите следующую команду:
Этот шаблон создает простое приложение Hello World. Он вызывает метод для вывода «Hello World!» в окне консоли.
Код шаблона определяет класс с одним методом , который принимает в качестве аргумента массив String.
— точка входа в приложение. Это метод, который автоматически вызывается средой выполнения при запуске приложения. Все аргументы, предоставленные в командной строке при запуске приложения, доступны через массив args.
Integrated Terminal
Flow control
The connection between the terminal processes and the frontend is now protected by a flow control mechanism that will pause the process when the frontend needs to catch up. Previously, this would cause stability/performance issues when using a terminal in a remote connection. This change only applies when using VS Code’s remoting functionality for now, but it will be used for local windows soon, after we tweak where terminal processes get launched.
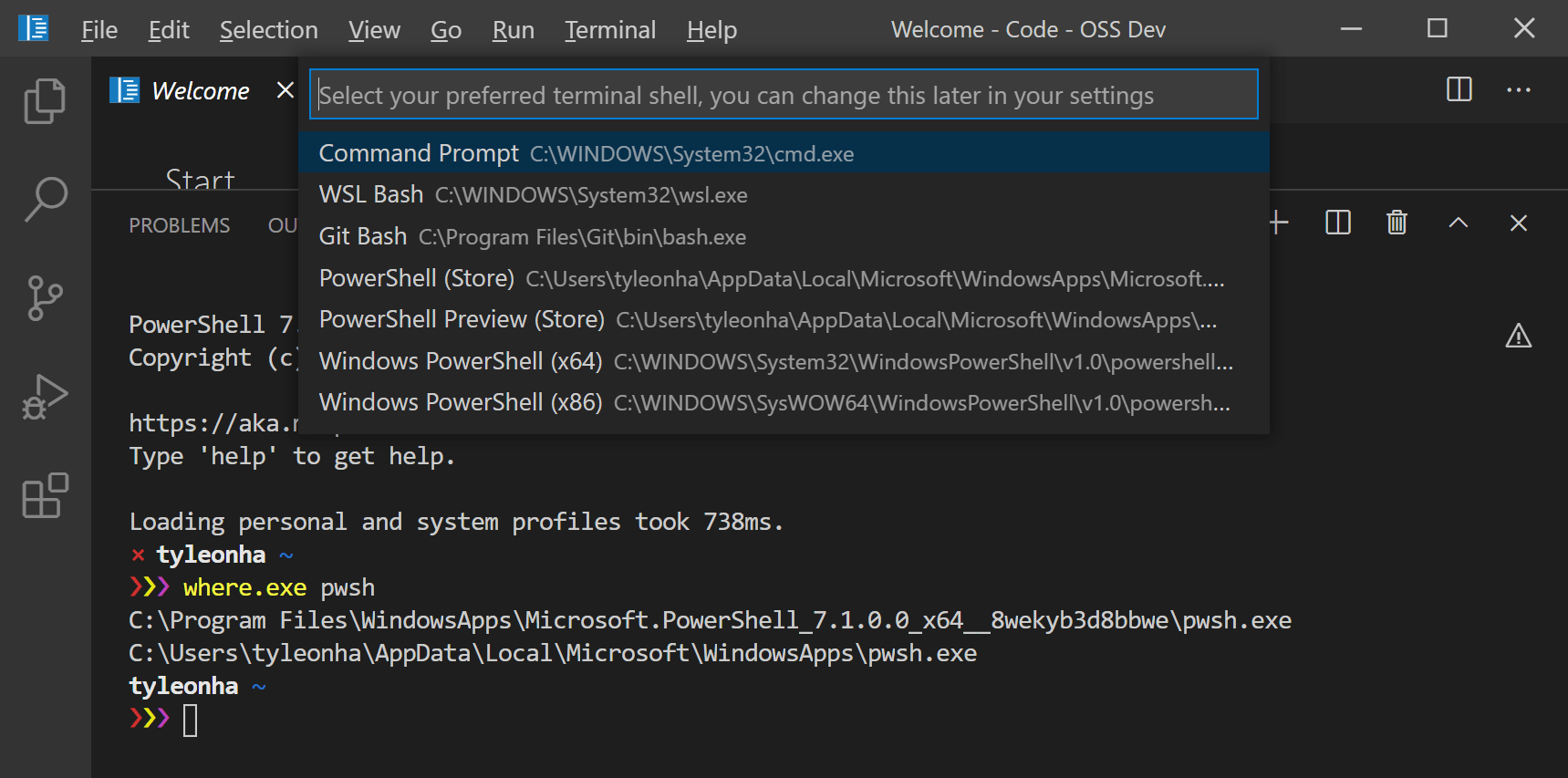
Better PowerShell 7 discovery
PowerShell 7 is the latest and greatest version of PowerShell, which can be installed on Windows, macOS, and Linux. If you install PowerShell 7 on Windows, VS Code will use that as the default shell. If you don’t have PowerShell 7 installed, VS Code will continue to use Windows PowerShell as the default.
Additionally, if you open the Select Default Shell Quick Pick, the enumeration of all of the installed PowerShell versions will show up (MSI installation, Microsoft Store installation, etc.).

Extensions
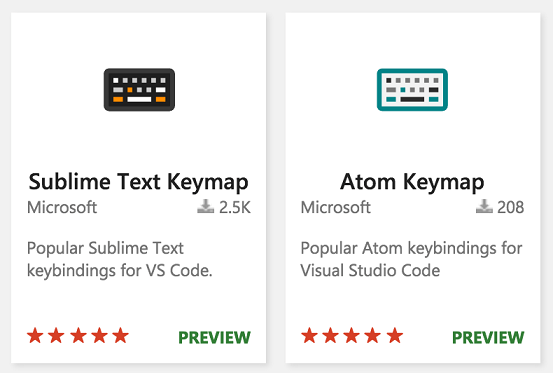
Keymaps category
Keyboard shortcuts are vital to productivity and changing keyboarding habits can be tough. To help with this, we added two new extensions and introduced a new category to the Marketplace. The purpose is to make it easier to switch between editors by removing the need to learn new keyboard shortcuts.
We built an extension for Atom and Sublime Text. We found some of the most popular keyboard shortcuts and would like your feedback on what we’re missing. If we missed a keyboard shortcut, please open an issue or make a PR in the repo.

Additionally, you can create your own keymap extension using the contribution point and adding it to the category.
Formatters category
Many extensions exist that contribute source code formatting functionality. Some of the most popular formatters have more than 100K installs! We wanted to make it easier for you to find formatters so we added a new category to the Marketplace called, naturally, . Search on the Marketplace and install a today.
Here are a couple of our favorites:
- beautify
- XML Tools
- Clang-Format
- PHP Formatter
- Stylesheet Formatter
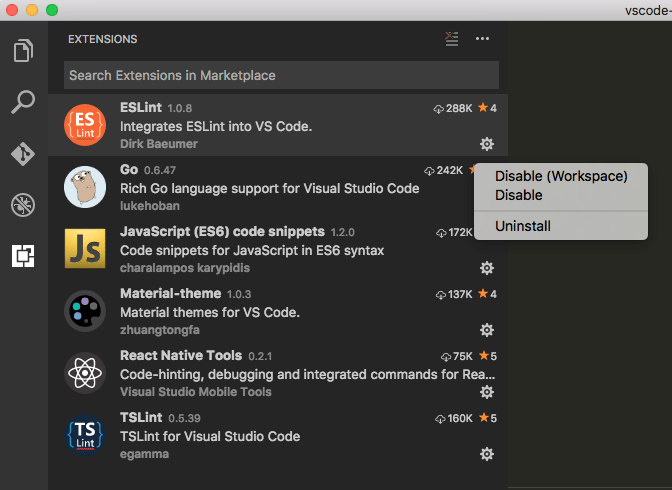
Disable extensions
Often you have more than one workspace and various extensions installed to support these workspaces. Most of the times, these extensions are exclusive to a single workspace and not needed for others. For example, if you have JavaScript and Go language workspaces, you do not need the JavaScript linting extension in a Go workspace and vice-versa. With this release, you can now run only those extensions which you think are necessary for a workspace and disable rest of them. You can also disable extensions for the complete VS Code application, if you do not want to uninstall them and do not want them to run.

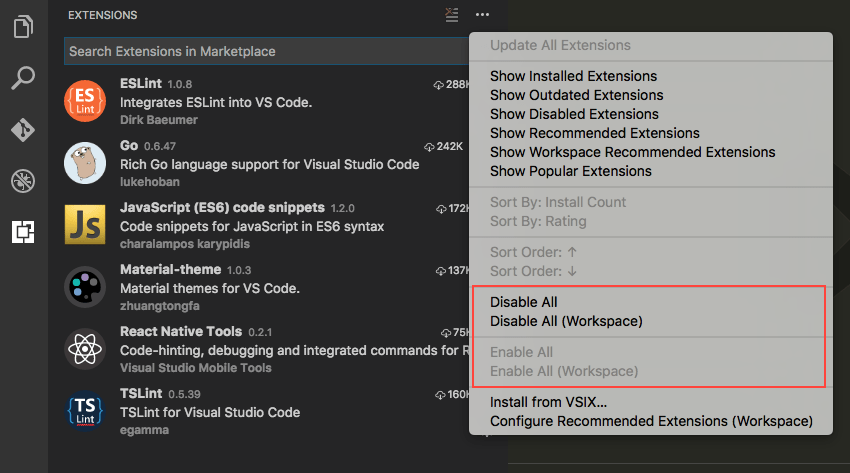
You can also disable or enable all extensions with few clicks from VS Code.

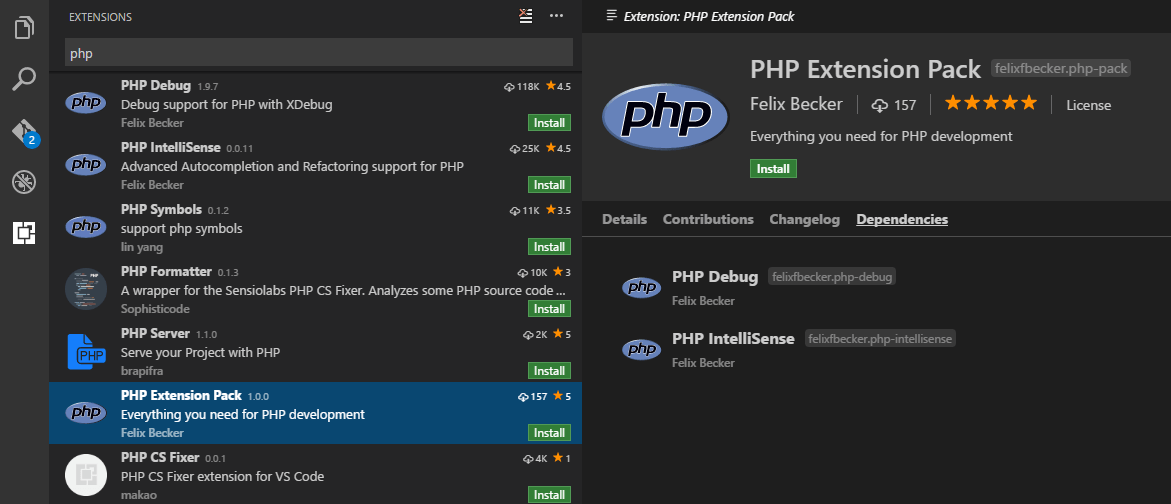
Extension packs
Last release we introduced ‘Extension Packs’ which are extensions that depends on other extensions. In this release, we added a new tab to the extension editor to show these dependencies which gets installed when installing the pack.

When you uninstall an extension pack, all its referenced dependency extensions are also uninstalled.
Contributions to extensions
Remote Development
Work continues on the Remote Development extensions, which allow you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment.
Feature highlights in 1.53 include:
- You can now restore the UI state of reconnected terminals.
- Connection compression to help with weak network connectivity.
- Attributes can now be configured for ports in settings.
- Privileged ports are now detected and autoforwarded.
- Containers now support SSH connection with password entry.
- Installation of extensions from a WSL shell.
You can learn about new extension features and bug fixes in the Remote Development release notes.
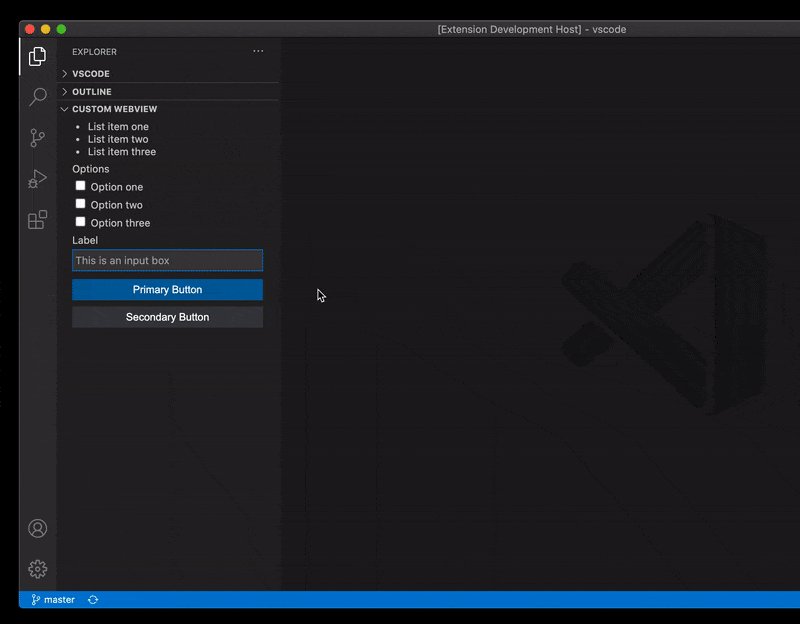
Updated extension samples
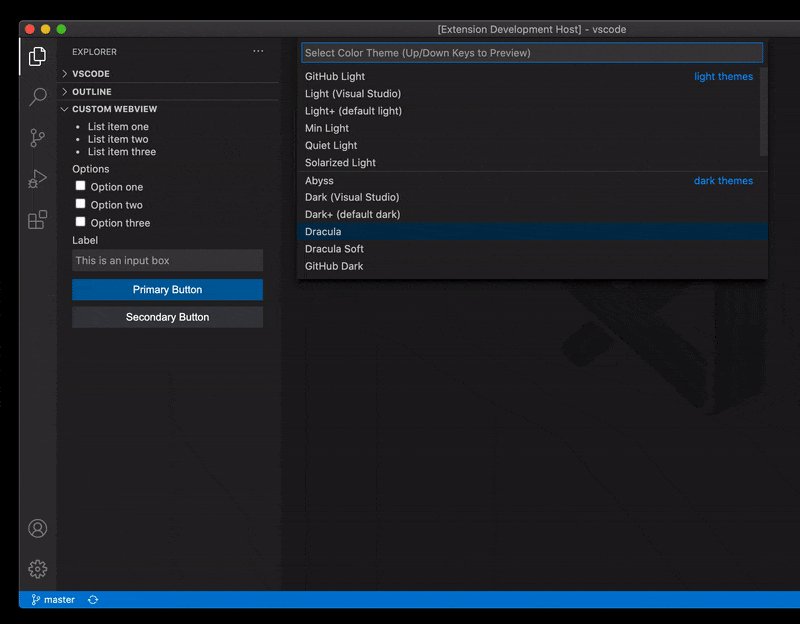
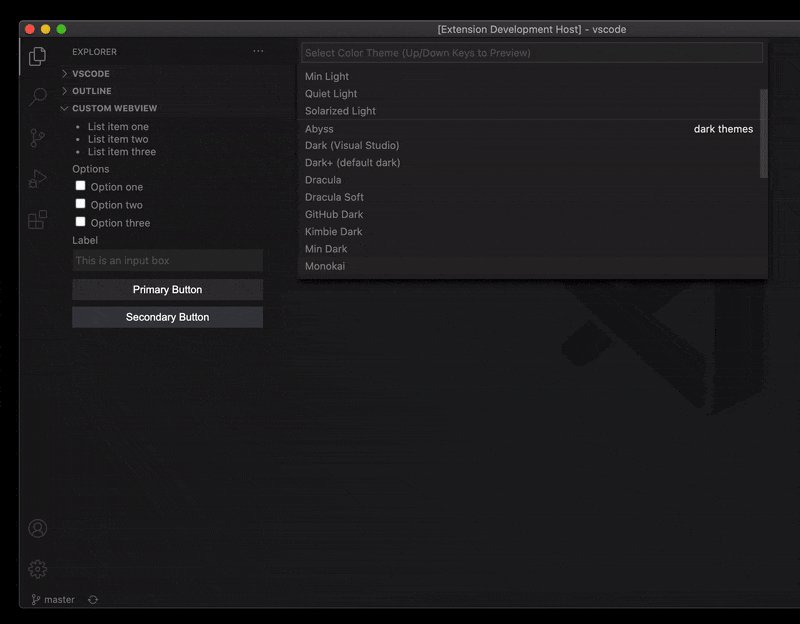
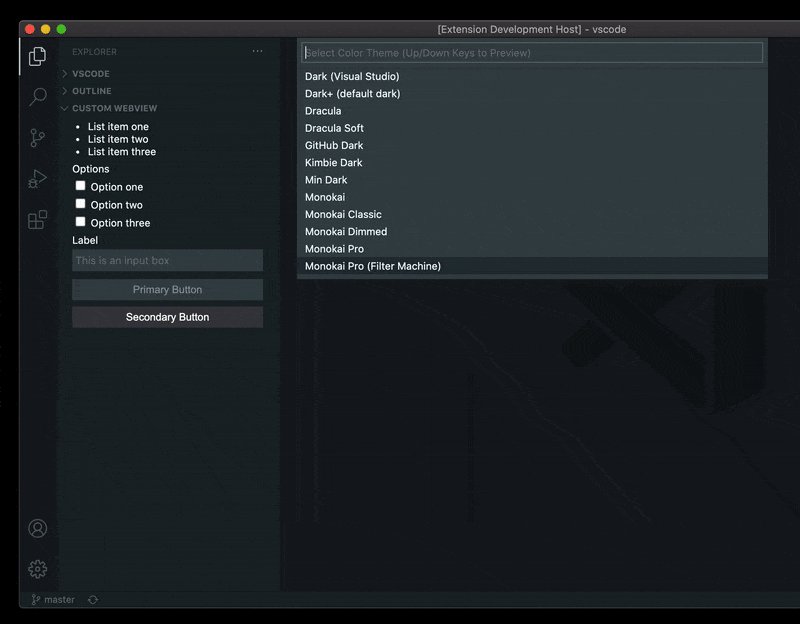
We’ve updated some of our extension samples to include VS Code default styles that are hooked up to our color theme tokens. This means that common elements (text, buttons, inputs) will be themeable and match the default styles in the product. Below are the extensions that include this:
- custom-editor-sample
- webview-sample
- webview-view-sample

With the finalization of the , extension authors can use theme colors on codicons in custom tree views.
![]()
Sync Global State
Extensions can now sync their global state by providing the keys, whose values should be synchronized when Settings Sync is enabled, using the newly introduced API in memento.
extensions can now control the visibility of the reply button in a comment thread with a new property, . When it’s set to , users will not see the reply button or comment box in the comment thread.
Languages
TypeScript 3.2
VS Code now includes TypeScript 3.2.2. This release brings some exciting new language features, including , and . The TypeScript update also fixes some important bugs and includes new tooling features and improvements
Improved display of JavaScript and TypeScript callbacks
JavaScript and TypeScript anonymous callbacks were all previously labeled as in the Outline view, breadcrumbs view, and document symbol list. This made it impossible to tell which function you were really after:

With TypeScript 3.2+, VS Code now displays more context for callback functions so that you can tell them apart:

Renames now handle JavaScript and TypeScript destructuring and will introduce an alias if needed:

Adding missing new JS/TS Quick Fix
Forget a when instantiating a class? TypeScript 3.2 brings a new Quick Fix to help out:

This Quick Fix works in TypeScript and in .
File icons for JS/TS path suggestions
Building on , the IntelliSense widget now shows file icons for JavaScript and TypeScript path suggestions:
![]()
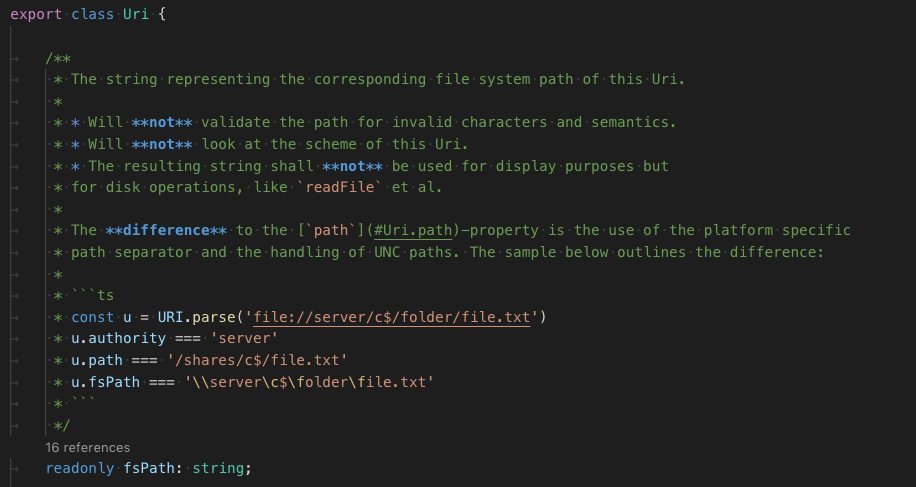
Fenced code blocks and other Markdown elements inside of JSDoc blocks are now syntax highlighted:

This inline highlighting better matches VS Code’s Markdown rendering of JSDoc for hovers and IntelliSense documentation.
Browser support
Large file upload support
You can now upload large files and folders to the web version of VS Code and progress will be reported accurately so that you can track the number of bytes that have been uploaded, as well as the upload speed.

Towards text file encoding support
During this milestone, a lot of work went into full support for text encodings in the browser for reading and writing files. We rely on two libraries that are now supported in browsers by leveraging webpack:
- to read and write encodings
- : to guess encodings from textual content
This work will continue in July and should be generally available soon.
Workbench
Horizontal layout
You can now change the layout of editor groups to be either vertical or horizontal. Both layouts behave the same as before allowing you to move and resize editors and editor groups.
To enable horizontal layout for the current workspace, use:
- The View menu Toggle Editor Group Layout.
- The Command Palette Toggle Vertical/Horizontal Editor Group Layout.
- An action in the header of the OPEN EDITORS view.

There is also a keyboard shortcut (⌥⌘0 (Windows, Linux Shift+Alt+0)) to quickly switch between the two layouts.
Once you made your choice for the layout, we persist it for the current workspace and restore it after restart.
Toggle Maximized Panel
We have introduced a global workbench command that maximizes the size of the panel (80% of the total height). If the panel is already maximized, this command will shrink the panel to its previous size. This is really handy when you have lots of output to review quickly. This command is not currently bound to any keyboard shortcut but you can add easily your own keybinding.
Toggle Sidebar and Hide Status Bar now persisted in user settings
We changed some of the toggles in the View menu to update your user settings file instead of persisting their state in the browser. This will make it easier to restore the same state on a different machine by copying the settings file.
The following settings will now be changed in your user settings file when you change them from the View menu:
- to control the position of the Sidebar (left or right)
- to control the visibility of the Status Bar
In addition, changing the Zoom level from the View menu now writes to .
Open multiple files from Quick Open
Thanks to Will Prater (@wprater), you can now open multiple files from Quick Open by just pressing the Right arrow key. This will open the currently selected file in the background and you can continue selecting files from Quick Open.
Thank you
Last but certainly not least, a big Thank You to the following people who contributed this month to VS Code:
Contributions to our issue tracking:
- John Murray (@gjsjohnmurray)
- Andrii Dieiev (@IllusionMH)
- Simon Chan (@yume-chan)
- ArturoDent (@ArturoDent)
- Alexander (@usernamehw)
Contributions to :
-
@Aaaaash (大表哥)
- fix: areLanguageDiagnosticSettingsEqual always return true PR #125365
- Files watcher exclude — do not ignore changes to the node_modules folder itself. PR #125801
- @barbaravaldez (Barbara Valdez): Modify treeDataChange event PR #125214
- @conwnet (netcon): fix: web typescript extension can not found definitions PR #125279
- @cpsauer (Christopher Sauer): Accept editor line height as multiple of font size PR #125601
- @danielgary (Daniel Gary): use title for terminal selection PR #123478
- @datho7561 (David Thompson): Add for XML and XSL languages PR #127334
- @fannheyward (Heyward Fann): fix: importStatementSuggestions config section PR #124822
- @forivall (Emily Marigold Klassen): chore(typescript-language-features): fix spelling of deprecated PR #125693
- @hantatsang (Sang): Improve DocumentFilter doc PR #125734
-
@jeanp413 (Jean Pierre)
- Fixes terminal drop overlay moves horizontally instead of vertically when pane is on the side PR #124985
- Fixes error while viewing contributions tab in extensions editor PR #125607
- Fixes error after dropping invalid element over editor area PR #125943
- Fixes error when drag and drop invalid element into terminal PR #126553
- Fixes rich hover focus outline shows under status bar hovers PR #127603
- @ksyx: fix(window.ts): unresponsive window popup message PR #126351
- @LiangchengJ (Liangcheng Juves): Updated «Code — OSS» icon for macOS Big Sur PR #124416
- @markxoe (Mark Oude Elberink): Optimize english please actions PR #125154
- @mghalayini (Mohammad Ghalayini): support links that begin with a root folder PR #125615
- @movermeyer (Michael Overmeyer): Add a camelCase transform for Snippet variables PR #127257
-
@nrayburn-tech (Nicholas Rayburn)
- Add hover css to the hover element PR #123384
- add option to not show link hovers for terminal PR #124926
- @qchateau (Quentin Chateau): Fix duplicated code format PR #126183
- @richardtallent (Richard Tallent): Fix doc of renderWhitespace default value PR #125591
- @rickpmartin (Rick Martin): Add search.maxResults setting PR #126762
- @ryyppy (Patrick Ecker): Update to latest seti-ui & add ReScript to the icon theme PR #125659
- @stefanloerwald (Stefan Lörwald): Fixes #125303 PR #125304
- @suzmue (Suzy Mueller): Set top level stopped reason when threadId not specified PR #126852
- @turara: Fixes command PR #107454
-
@Vtec234 (Wojciech Nawrocki)
- Add WASM MIME type PR #125782
- Support Content-Length and Last-Modified for webview local resources PR #125994
Contributions to :
@barbaravaldez (Barbara Valdez): Implement drag and drop controller PR #431
Contributions to :
- @dummdidumm (Simon H): Add some missing mouse and pointer events PR #108
- @hardikshah197 (Hardik Sharma): Minor Documentation type change to «value» PR #107
Contributions to :
@rinselmann (Ryan Inselmann): fix: Error when trying to set a breakpoint in index.html PR #1029
Contributions to :
@dsherret (David Sherret): Ensure exit notification is sent before closing connection PR #776
Contributions to :
@DanTup (Danny Tuppeny): Add source.fixAll constant PR #1308
Contributions to :
@anthony-c-martin (Anthony Martin): Add Bicep sample PR #2541
Contributions to :
@qwefgh90 (Changwon Choe): improve a rule which freeze a page in restructuredText PR #141
Contributions to :
@spahnke (Sebastian Pahnke): Build tag text correctly for all tags PR #81
