Как сделать скриншот всей страницы сайта в google chrome и яндекс.браузере
Содержание:
- IMGonline
- Как сделать скриншот страницы сайта средствами Google Chrome
- Скриншот всей страницы сайта в программе PicPick
- S-shot.ru
- Универсальный способ
- Зачем нужно делать скриншоты
- Часть 2. Как сделать скриншот с прокруткой или всю страницу с помощью Snagit
- Как на Айфоне с iOS 11-13 сделать скриншот всей страницы
- Как сделать скриншот веб-страницы полностью в Mozilla Firefox
- Как сделать скриншот веб-страницы полностью в Mozilla Firefox
- Способ №2: функция Windows
- Способ №3: программы захвата
- Онлайн сервис Snapito
- Lightshot
- Способ I Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы
- Компьютер
- Как сделать скриншот всего сайта
- Web Capture
- Сервисы в интернете
- Скриншот всей страницы сайта в Яндекс браузере
- Плагины и дополнения
- Клавиша “принт скрин” + программа “Paint”
- Как сделать скриншот всего сайта — советы и выводы
- Заключение
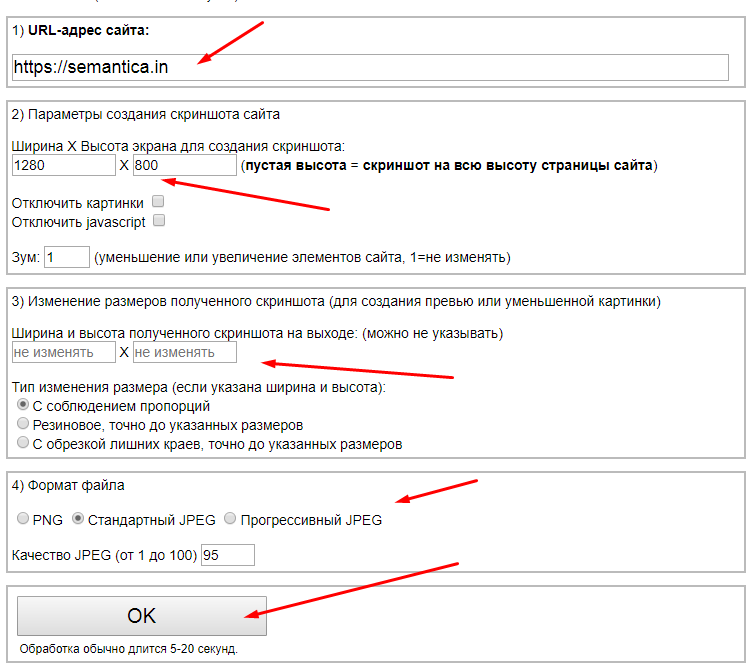
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Как сделать скриншот страницы сайта средствами Google Chrome
Мало кто знает, что в Google Chrome есть огромный инструментарий для создателей сайтов, разработчиков и людей, которые активно работают с браузером. Среди этого инструментария есть функции, которые могут быть полезны и обычным пользователям, но к ним нет удобного прямого доступа из меню. Например, одной из таких функций является возможность снятия скриншота страницы сайта целиком.
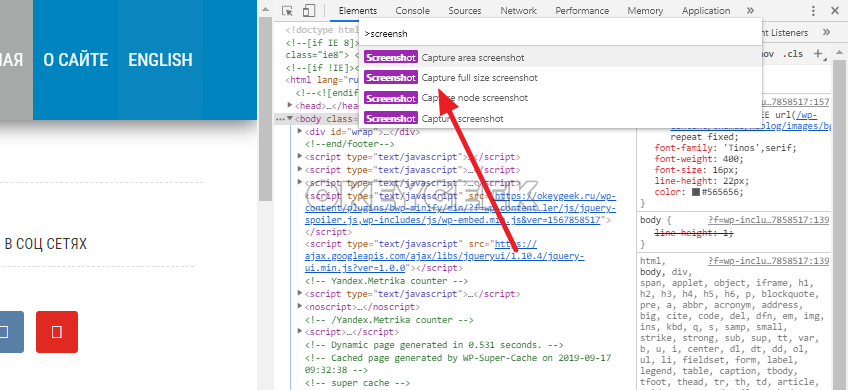
Чтобы сделать скрин всей страницы сайта, нажмите на нужной странице сайта на клавиатуре сочетание Ctrl+Shift+I.
Справа появится административная консоль. Нажмите на три точки в правом верхнем углу, чтобы появилось меню. Нужно выбрать “Run Command”, чтобы перейти к списку доступных для выполнения команд.

Откроется меню с командами. Нужно ввести в поиске “screenshot”, чтобы провести сортировку по слову screenshot доступных команд. Отобразится несколько команд:
- Capture area screenshot — возможность выбрать область экрана, которую необходимо запечатлеть в скриншот
- Capture full size screenshot — скриншот всей страницы сайта
- Capture node screenshot — скриншот отдельного элемента страницы. Работает, когда административная консоль переключена на раздел Elements
- Capture screenshot — сделать скриншот видимой области экрана сайта
В данном случае нужно выбрать “Capture full size screenshot”, после чего скриншот сразу будет сделан и сохранен в папке для загрузки по умолчанию.

Скриншот всей страницы сайта в программе PicPick
PicPick находится по адресу: http://ngwin.com/picpick. Полностью бесплатно, по крайней мере для некоммерческого (домашнего) использования. Скачивание и установка программы делается очень просто. Справитесь без труда.
Откройте PicPick, или если программа сейчас открыта, нажмите «Файл» в левом верхнем углу главного меню.

Из списка предложенных задач выберите «Окно с прокруткой».

Перед Вами появится маленькое меню захвата экрана, выглядит оно вот так. Кнопка «Захват окна с прокруткой» уже нажата, не надо ее нажимать повторно.

- Теперь, мышкой кликните по области, которую надо сканировать, например по странице сайта, скриншот которой вы хотите сделать (в любом месте страницы). Область выделится рамочкой, а в левом верхнем углу этой рамочки появится надпись «Автопрокрутка».
- Кликните по этой надписи. Программа сама позаботится обо всем. Она будет лениво прокручивать страницу до самого конца. В итоге вы получите полный скриншот страницы сайта.
Обрезать полученное изображение можно прямо в PicPick. Также о разных способах и формах обрезки смотрите на нашем сайте.
PicPick отличная «рабочая лошадка», для того, чтобы сделать скрин полной страницы сайта. Многофункциональный захват экрана, понятное меню редактора изображений, выбор цветов, цветовая палитра, добавление текста, стрелок, фигур, пиксельная линейка, угломер, тени, рамки, водяные знаки, мозаика, размытие, регулировка яркости, увеличение и много другого.
Минусы:
У документов Word, Exel, PDF программа делает скриншот только видимой части экрана.
Плюсы:
- Встроенный редактор довольно многофункционален. Заслуживает отдельной статьи, а в рамках этой придется ограничиться несколькими скриншотами рабочего меню. В том числе отмечу возможность наносить водяной знак на скриншот, причем процесс можно автоматизировать.
- Сканирование полной страницы сайта в автоматическом режиме.
- Доступно несколько форматов для сохранения скриншота: PNG, JPEG, BMP, GIF, PDF. Правда программа, хоть и сохраняет файлы в формате PDF, но открывать их в нем не умеет. Так что, если Вы будете использовать ее в качестве редактора, то для PDF изображений предварительно потребуется конвертировать их в JPEG.
Итог:
Рекомендую.
В качестве небольшой презентации предлагаю в общем виде оценить рабочее меню программы. Конечно, за многими кнопками этого меню скрываются списки подменю. Чтобы рассказать подробно, придется писать настоящий мануал-руководство по эксплуатации. Но это уже тема для другой статьи.

Вот еще одна из интересных опций, которая может быть полезна при сканировании страницы сайта или документа, содержащего мелкие фрагменты. Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.

S-shot.ru
Сервис <s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.

После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Вам также может быть интересно:
- ABBYY Screenshot Reader — снимки экрана и распознавание текста
- Ashampoo Snap 10 — снимки экрана и запись видео
- PicPick — захват и редактирование изображений
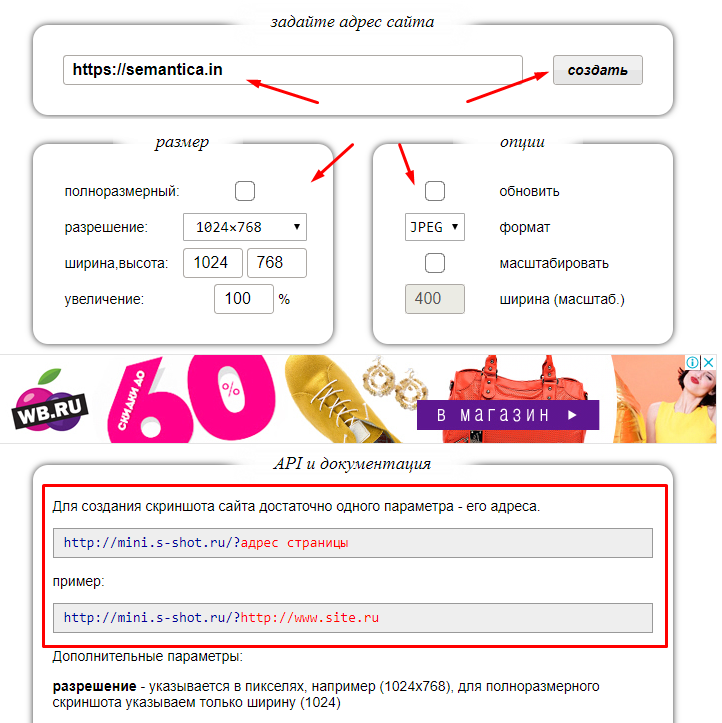
Универсальный способ
Повторюсь, данный способ хорош тем, что с его помощью можно сделать скрин всей страницы сайта с прокруткой в любом браузере
Неважно в каком, Опера, Яндекс.Браузер или какой-либо ещё. Потому что этот способ связан с использованием одного очень хорошего онлайн-сервиса
Работать в сервисе очень просто. Вы вводите в строку адрес сайта, ставите галочку напротив пункта «Полноразмерный» и нажимаете кнопку «Создать».

Буквально через пару секунд скриншот будет готов. Если страница сайта очень длинная, то время создания скриншота может быть больше. Образец скриншота вы увидите в окне ниже. Для его сохранения просто кликните по нему правой кнопкой мыши и выберите пункт «Сохранить как». Находится этот замечательный сервис вот здесь.
Зачем нужно делать скриншоты
- Отправить разработчику ПО пример ошибки.
- Скопировать переписку.
- «Сфотографировать» понравившийся дизайн веб-сайта.
- Поделиться понравившимся изображением с кем-то.
- Указать пользователю на ошибку или проконсультировать его и т.д.
Можно ли сделать скриншот всей страницы сайта онлайн так, чтобы в скрин она целиком уместилась? Давайте разбираться.
В интернете есть онлайн-сервисы, которые помогают решить поставленный вопрос. Установка дополнительного ПО или расширений для браузера не требуется. Сервисы делают миниатюру веб-страницы, которую можно сохранить.
Принцип работы каждого сервиса следующий: пользователь копирует URL нужной интернет-страницы, вставляет его в специальное поле, настраивает параметры и запускает обработку. В результате сервис выдает ссылку на полученное изображение, которое хранится некоторое время на сервере. Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
Snapito

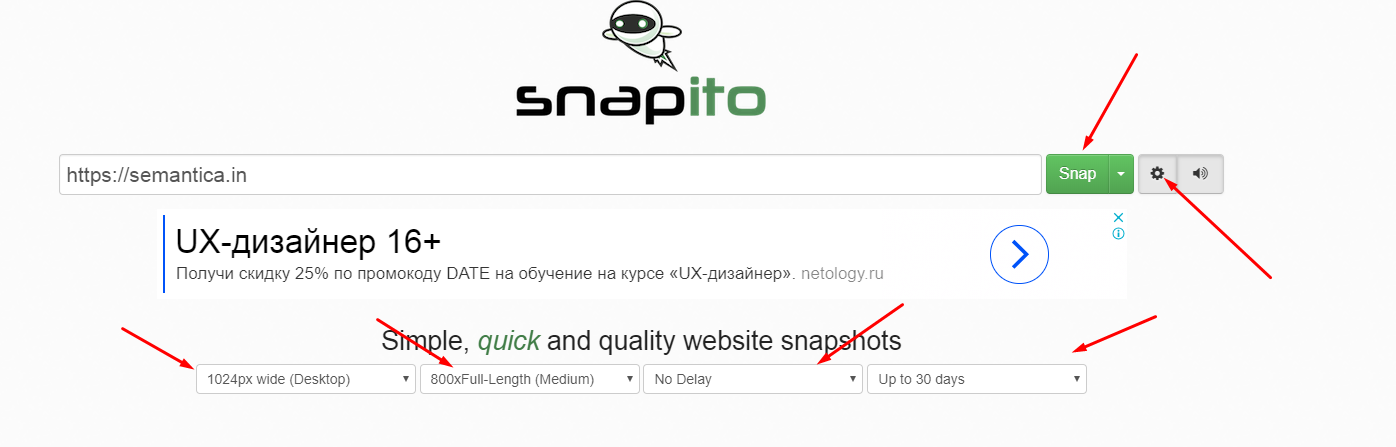
По кнопке «шестеренка» вы выбираете настройки (размер, срок хранения картинки и т.п.), кнопкой Snap запускается обработка. Вы также можете сохранить скрин в PDF. Результат работы сервиса — ссылка на полученное изображение.

Web Capture
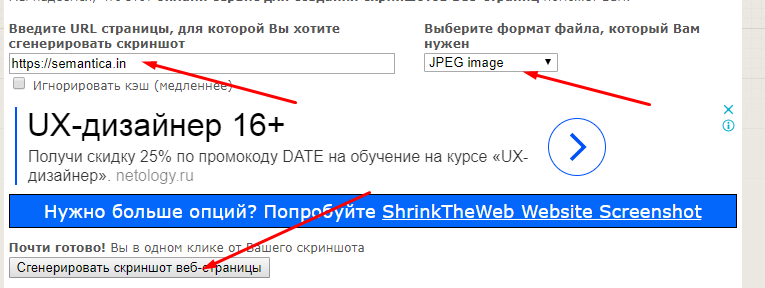
Работает на русском языке. Снимок может быть конвертирован в любой из предложенных форматов. Введите URL, выберите формат, нажмите «Сгенерировать».

Затем вы можете скачать снимок как ZIP или развернутый файл.
IMGonline
Позволяет получать вебшот в JPG- или PNG-форматах. Введите адрес веб-страницы, настройте параметры и нажмите «ОК».

Затем откройте полученный вебшот или скачайте его.
S-shot
Работает по такому же принципу.

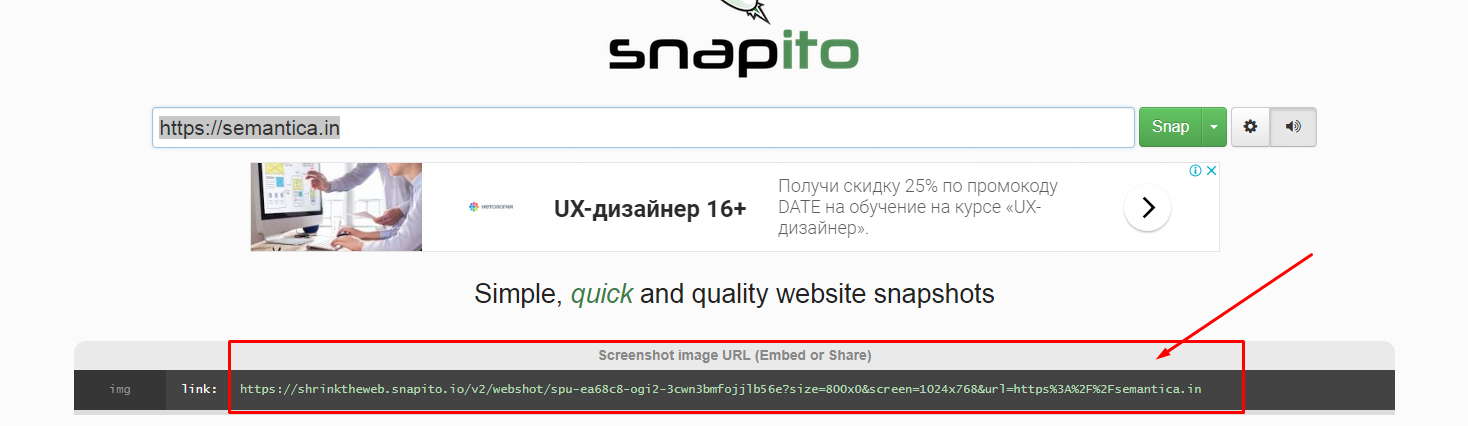
Еще один вариант работы веб-сервиса — можно создать скрин, скопировав ссылку, обведенную в красный прямоугольник на нашем примере, заменив адрес сайта из примера на ваш URL.
Еще один бесплатный вариант.

После получения снимка нажмите Download и сохраните миниатюру на свой ПК.
ScreenPage
Вы получите ссылку на файл на вашу электронную почту. Также просмотреть и сохранить его можно на странице данного сервиса.

Mozilla Firefox
В интернет-браузере Mozilla можно создавать и сохранять вебшоты штатным средством. Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Расширения для браузеров
Это Joxi, Qsnap, Lightshot и другие. Соответствующее ПО устанавливается на компьютер. Затем, удерживая кнопку CTRL и прокручивая колесико мышки, уменьшаем страницу до тех пор, пока она полностью не начинает умещаться на экране. Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это — птичка в правом верхнем углу браузера.

Выбираем необходимую область экрана для скрина, фотографируем и скачиваем результат.
Часть 2. Как сделать скриншот с прокруткой или всю страницу с помощью Snagit
Еще один способ сделать скриншоты прокрутки — это использовать SnagitЭто позволяет пользователям не только делать полный снимок экрана с веб-страницей, но и записывать действия, происходящие на экране
Обратите внимание, что Snagit не распространяется бесплатно, но у него есть 15-дневная бесплатная пробная версия
Чтобы сделать полный скриншот веб-страницы, выполните следующие действия:
Шаг 1 Скачайте и установите Snagit на свой ПК или Mac. Выбрать Фото товара режим и ударил Выбор, Убедитесь, что вы выбираете Окно прокрутки.
Шаг 2 Нажмите на красный захват Кнопка в правом верхнем углу. Найдите веб-страницу, которую вы хотите скриншот, затем переместите курсор в эту область. Затем вы увидите три желтые кнопки со стрелками: Захват вертикальной области прокрутки, Захват горизонтальной области прокрутки и Захват всей области прокрутки, Выберите один вариант и щелкните по нему.
Шаг 3 Затем Snagit автоматически прокручивает страницу и захватывает части вне экрана. После этого откроется окно панели редактора Snagit. Перед сохранением скриншота прокрутки вы можете с легкостью отредактировать его.
Как на Айфоне с iOS 11-13 сделать скриншот всей страницы
Да, способов сделать скриншот всей страницы на айфоне хватает. Их выбор зависит от размера необходимого изображения.
Простой скрин экрана
С функцией Face ID простой скриншот делается так: одновременно зажимаются две кнопки: боковая (питание) и увеличения громкости. Готовый снимок можно сохранить либо тут же удалить, просто смахнув его с экрана.
В случае с Touch ID зажимать следует боковую и «Домой». Действия с миниатюрой те же – можно сохранить или смахнуть с экрана. Если на устройстве есть верхняя кнопка, то для создания скриншота требуется зажать ее, одновременно нажимая кнопку «Домой».
Сохраненные скрины будут отображаться в папке «Снимки с экрана». А чтобы туда, попасть нужно зайти в «Фото» и провалиться в раздел «Альбомы».

Снимок всей страницы с прокруткой
В этом случае вариантов тоже несколько. Начнем с Safari.
Для того, чтобы получить сложный скриншот с экрана Айфона, придется выполнить следующие действия:
- Зайти в браузер Safari, свернуть окно и перейти на страницу, снимок которой требуется выполнить.
- Сделать простой скриншот (способы подробно описаны выше).
- Нажать на кнопку «Предпросмотр».
- Вверху выбрать строку «Вся страница».
- Нажать «Готово».
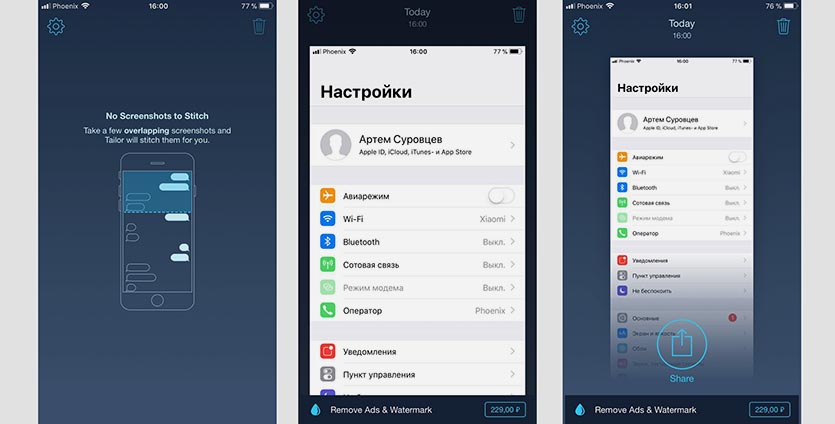
И если закскринить нужно что-то другое, то в ход следует пускать сторонние приложения, вроде «Tailor».
А для этого нужно:
- Скачать «Tailor» в AppStor.
- Разрешить приложению доступ к фото.
- Путем выполнения простых скриншотов заскринить всю необходимую область экрана таким образом, чтобы часть предыдущего снимка накладывалась на новый. То есть, окончание скриншота № 1 обязательно должно дублироваться в самом начале скриншота №2. Приложение само «поймет», что нужно обрезать и «слепит» части в одно целое.
- Зайти непосредственно в «Tailor». При этом выделять ничего не нужно – программа самостоятельно распознает свежие скрины.
- Нажать на кнопки «Share» и «Save image», чтобы экспортировать скриншот в папку «Фото.
В данном случае скриншот определится айфоном, как панорама.

Экранная запись
В самых свежих моделях с ОС iOS 11 и выше уже есть опция видеозахвата. Эта функция позволяет снимать все, что происходит на экране айфона с последующим сохранением записи в галерее устройства. По сути, это и есть видеоскриншот.
Для того чтобы добавить данную опцию в быстрое меню, нужно:
- Зайти в «Настройки».
- Перейти в раздел «Пункт управления».
- Выбрать строку «Настроить элементы управления».
- В появившемся списке найти «Запись с экрана».
- Нажать на зеленый «плюсик» напротив.
Теперь о том, как сделать непосредственно запись с экрана:
- Вызовите экспресс-меню (смахивание экрана снизу вверх либо свайп вниз из верхнего правого угла).
- Нажмите «Запись с экрана».
- Для окончания процесса записи нужно коснуться статусной строки либо часов.

Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Способ №2: функция Windows
Как это ни странно, но если вы привыкли использовать какой-то графический оффлайн редактор или просто программу для просмотра изображений, то самый простой вариант сделать скриншот страницы в Яндекс Браузере — использовать системную комбинацию клавиш Alt+PrtSc. При её нажатии в буфер обмена ОС будет скопирована область, занимаемая текущим активным приложением без панели задач. Далее нужно просто вставить кадр в редактор при помощи комбинации Ctrl+V (иногда она может отличаться), продолжить оформление картинки или сразу сделать экспорт в нужный формат. Минусы подобного способа — захватить всю область прокрутки web-страницы не получится и нужны хоть какие-то начальные навыки работы в старом добром Paint’е.
Самый быстрый вариант запуска Paint — нажать Win+R, вписать «mspaint» без кавычек
и подтвердить через Enter.
Способ №3: программы захвата
Изначально нами была предпринята попытка найти ультимативный вариант приложения захвата экрана со следующими функциями: бесплатность, простой редактор, возможность получения скриншота страницы браузера целиком. К сожалению, идеальный вариант так и не был найден, ну или мы плохо искали
Советуем обратить внимание на 2 программы — Greenshot и FastStone Capture
Greenshot
- Плюсы полностью бесплатный продукт;
- присутствует простой редактор — стрелки, фигуры, текст;
- плагины для загрузки в сервисы вроде imgur, picasa, flickr.
Минусы
- нельзя сделать скриншот страницы, включая прокрутку.
Онлайн сервис Snapito
Находится по адресу: https://snapito.com/
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось переводить JPEG в PDF дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Минусы:
Делает скриншот только в формате JPG.
Плюсы:
- Качественная работа без сбоев при сканировании.
- Настройка размера будущего скриншота перед сканированием.
Итог:
Вполне рабочий вариант.
Lightshot
Для всех браузеров (и не только)
Еще одна программа для быстрых скриншотов экрана в папку, Lightshot очень похож на Joxi, в чем-то уступая, а в чем-то обгоняя его. Например, в настольной версии он доступен только для Windows и Mac, зато в виде расширения — для Chrome, Firefox, Opera и даже IE. Регистрироваться с адресом электронной почты тут не нужно: вход осуществляется через Facebook или Google. Настроек здесь не так много.
Опций аннотирования скриншотов у Lightshot меньше — нет даже размытия. Если вас это не устраивает, предлагается воспользоваться онлайн-редактором Pixlr — на английском языке и с детектором Adblock. Это, конечно, сильно убавляет ему привлекательности по сравнению с Joxi, который рисует красивые стрелки и номерки.
Скачать LightShot
Способ I Расширение FireShot для создания скриншотов страниц любой длины: плюсы и минусы
Для этого варианта установите расширение FireShot для браузера. На русский Файер Щотс переводится как Огненный выстрел. Чем привлекает этот продукт, почему ставлю его на первое место? Другие два способа делают скрин экрана и всей страницы целиком, а FS, кроме этого, позволяет самим выбирать длину прокрутки.
Плюсы
- Плагин можно установить в самых популярных браузерах. Вы найдете FireShot в расширениях Оперы, Яндекса, FF и др.
- Скрины получаются довольно хорошего качества. В настройках бесплатной версии есть выбор форматов: PNGIPG.
- Размер отображаемой картинки выбираете сами: видимая область — экран монитора; страница целиком — автоматически: от верха до самого низа; регион — захват нужной длины с прокруткой.
- Это бесплатный продукт, но есть дополнительный платный функционал с графическим редактором и расширенным выбором форматов.
- В Хроме расширение и описание автоматически переводятся на русский (в других браузерах не проверяла).
- Установка дополнительного плагина не влияет на скорость работы браузера.
- Скрин можно сохранить на ПК как картинку или PDF-файл; скопировать снимок и ссылку в буфер обмена, распечатать на бумаге, отправить по E-mail.
Минусы
-
Плагин не подходит для снимков рабочего стола или автономных программ. Скрины можно делать только в браузере, в том числе, на локальных сайтах.
- Возможно, что в других браузерах бесплатный функционал ограничен. Например, в отзывах Оперы: пишут, что за скрин всей страницы требуют оплаты. Так это или нет не знаю, поэтому, если что-то не получится, используйте Хром. В нем все работает отлично.
Компьютер
Самый популярный способ сделать скрин в Яндекс.Браузере на компьютере – применение плагинов. Их возможностей достаточно для быстрой загрузки картинки в интернет, добавления комментариев, стрелочек, рисования линий. Но в большинстве случаев более удобным оказывается сторонний софт для создания скриншотов: плагины работают только в браузере, а программы позволят сфотографировать экран даже в игре.
READ Как установить белорусский язык на языковую панель
Lightshot
Lightshot для Яндекс Браузера. Разработчики предлагают установить при посещении окна с дополнениями как полезный и необходимый инструмент на каждый день:

Через несколько секунд расширение установится, а его иконка появится правее от адресной строки – в панели инструментов.

Основные недостатки – нельзя захватывать указанную область, например, все окно браузера или содержимое страницы (без элементов интерфейса обозревателя).
Fireshot
Fireshot для Яндекс Браузера – расширение для работы со снимками. Основные преимущества:
Для захвата кликните по иконке Fireshot в панели инструментов и выберите подходящий вариант из выпавшего списка. Дополнительных инструментов вроде добавления комментариев или рисования не предусмотрено.

В настройках изменяется формат файлов, поведение плагина, задаются горячие клавиши для управления им и каталог для хранения графических файлов на компьютере. Внизу обязательно нажмите «Применить».

Scrn.li

Захваченная область загрузится в новом окне редактора. В нем добавляются обводки, стрелочки, надписи, размываются области. Через контекстное меню картинка сохраняется на ПК или копируется ссылка на нее.

Найти и скачать другие расширения для работы со снимками экрана для Яндекс Браузера можно в магазине дополнений.
Ножницы
В дистрибутив Windows 10 входит пара встроенных утилит для создания снимков экрана – «Ножницы» и «Фрагмент и набросок». Рассмотрим на примере «Ножниц», знакомых из Windows 7.

Из режимов доступен захват прямоугольной области, свободной и всего экрана, есть функция задержки спуска.
Для Windows 10 создано много сторонних утилит для работы со снимками экрана. Одна из лучших – Lightshot. Имеет тот же функционал, что и браузерное дополнение.
Как сделать скриншот всего сайта
Иногда может потребоваться сделать скриншот всего сайта, а не видимой части страницы. Например, я разместил такой скриншот на странице «Реклама», где показываю расположение мест под рекламные баннеры, которые можно купить.
Сделать такой скриншот помогут различные онлайн сервисы и программы. Вот несколько онлайн сервисов, где можно сделать скриншот всей web страницы:
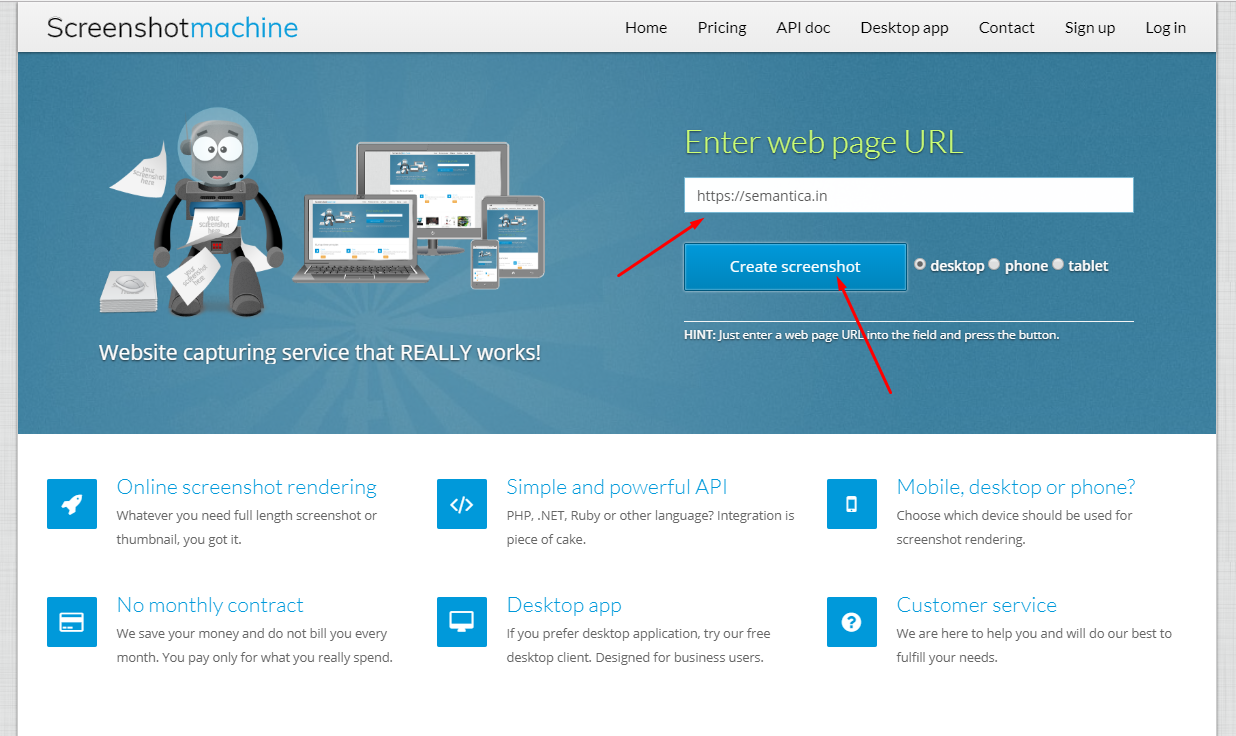
Web Screenshots — быстрый сервис создания скриншотов онлайн. Достаточно ввести адрес страницы сайта:

А затем загрузить созданный скриншот на компьютер.

Еще один неплохой сервис — screenpage.ru. Есть возможность выбрать размер будущего скриншота из стандартных размеров экрана. Работает довольно быстро, и самое главное, что при установке в настройках маленького размера, сервис не просто уменьшает изображение до указанного, а именно фотографирует сайт так, как он виден обычному пользователю.
То есть если у вас есть мобильная версия или адаптивный шаблон, и в настройках указать ширину 320 пикселей, то вы получите скриншот мобильной версии сайта.
Где можно сделать скриншот онлайн
Если вы так же как и я, регулярно делаете скриншоты, то я бы рекомендовал установить какую-нибудь программу создания скриншотов, чтобы экономить время. Если же частые скриншоты вам ни к чему, вполне хватит стандартной клавиши Print Screen или различных онлайн сервисов. Сделать скриншот онлайн можно здесь:
www.s-shot.ru — в считанные секунды создает скрин видимой части монитора. Позволяет выбрать размер и формат изображения.
ssmaker.ru — аналогичный сервис. Доступен формат выбора размера окна браузера и форма изображения PNG или JPEG.
browsershots.org — данный сервис предназначен для проверки кроссбраузерности сайта, при этом создает скриншоты в разных браузерах и разных операционных системах. Более детально я писал об этом сервисе здесь.
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервисы в интернете
Скриншот с прокруткой сохраняется с помощью специальных сайтов, работающих по удаленной схеме.
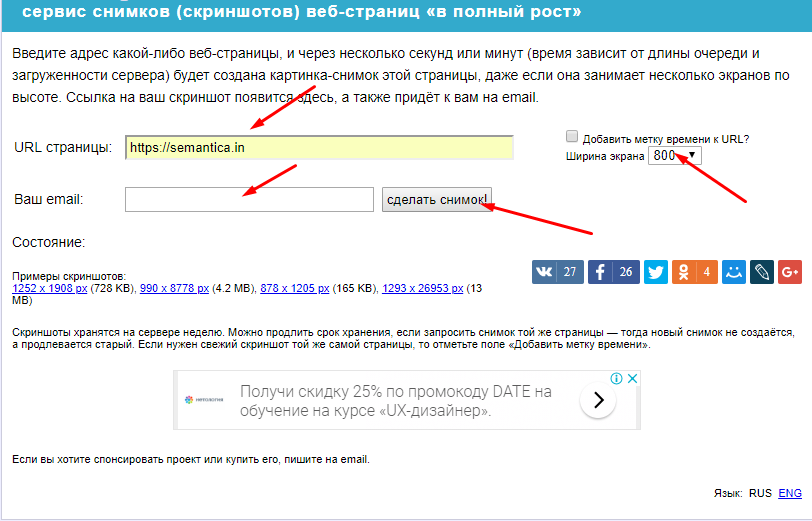
CreenPage.ru

Простой веб-портал с понятным дизайном. Перед тем, как сделать скриншота сайта онлайн, необходимо скопировать URL сайта, затем вставить ссылку в соответствующее поле. Чуть ниже вводится адрес электронной почты, куда будет отправлена полноэкранная картинка. Скорость отправки может быть различной и зависит от загруженности сервера.
Сервис имеет несколько простых настроек: ширина экрана, разрешение скрина. Сохраненный скриншот экрана с прокруткой хранится на временном сервере. После захвата пользователь получает ссылку на файл.
Web Capture

Упрощенный портал, генерирующий полноэкранные скрины в любых графических форматах. Перед тем, как сделать длинный скрншот на компьютере, рекомендуется попробовать Web Capture.
Скопированный URL вставляется в соответствующее поле, затем выбирается формат конечной картинки. Готовый скрин загружается в выбранном расширении или ZIP-архиве.
Сделать скриншот страницы не составит труда. Приведенный обзор приложений поможет пользователю выбрать приемлемый для него способ решения задачи.
Скриншот всей страницы сайта в Яндекс браузере
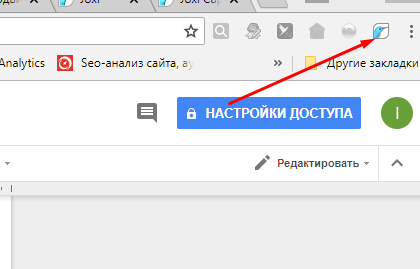
Для того, чтобы было легко делать скриншот всей страницы сайта в Яндекс браузере достаточно просто включить расширение (дополнение) FireShot. Сделать это очень просто:
- Кликните по значку «гамбургер» в панели управления браузером.
- В открывшемся меню выберите «Дополнения».
- В списке дополнений найдите FireShot и переключите выключатель в положение «Вкл».

После этих действий на панели управления браузером появится иконка дополнения.
Теперь, чтобы сделать скриншот всей страницы сайта в Яндексе, надо просто нажать одновременно Ctrl+Shift+Y.
Второй способ.
- Кликните по иконке FireShot.
- Выберите из списка действий «Захватить всю страницу».
- По окончании сканирования сохраните получившееся изображение.

Захват всей страницы сайта
Сохранить скриншот всей страницы
Папка для сохранения изображений создается автоматически, называется FireShot. Под кнопками сохранения Вы уже наверное заметили значек настроек сохранения в виде шестеренки. В настройках сохранения Вы можете указать свои предпочтения:
- формат сохраняемого файла,
- опции сохранения,
- имя папки сохранения файлов,
- настройка горячих клавиш.

Настройки дополнения FireShot
Отключить дополнение можно тем же самым путем, как мы с Вами его и включали. С той лишь разницей, что соответствующий переключатель надо теперь перевести в положение «Вык».
Кажется все
Спасибо Вам за терпение и внимание
А Вы как обычно делаете скриншоты, которые не помещаются на экран монитора? Может поделитесь опытом с другими пользователями?
Плагины и дополнения
Простое и удобное расширение обозревателя Яндекс – подключаемый плагин Yandex Lightshot. В последних версиях браузера он уже предустановлен, но для использования его необходимо включить.
Делается это в браузере Яндекс просто:
- Запускаем программу;
- Переходим в Меню;
- Кликаем по разделу «Дополнения»;
- Находим блок «Инструменты» и выбираем интересующий нас плагин.
- При помощи переключателя рядом с названием дополнения активируем программу.

Если все сделано правильно, то в панели инструментов Яндекс браузера появится иконка активированного приложения в виде фиолетового пера.
Как поставить тему в Яндекс браузере
Как выше было сказано, дополнение очень просто в работе и не требует особых навыков:
- Загружаем в браузере любую страницу.
- После того, как на экране появится интересующая нас информация, нажимаем на клавиатуре клавишу Prt sc (Print Screen).
- Зажимаем левую кнопку мыши и выделяем область, которую необходимо сохранить.
- Перед нами, помимо основного окна, появится панель инструментов программы.
Если кроме изображения нам ничего не нужно, нажимаем кнопку «Сохранить» (1) для сохранения изображения на компьютер. Существует возможность сохранения скриншота в облаке с последующим присвоением ему отдельной ссылки, которую можно отправить собеседнику по почте или любому мессенджеру. Делается это при помощи кнопки «Сохранить в облако» (2).

Совет! Если вы хотите делать скриншоты не только на страницах браузера, но и в любом другом месте или программе – скачайте отдельную программу Lightshot для персонального компьютера. Весь функционал описан выше, единственное отличие от браузерного плагина – работает везде, нет привязки к определенной программе.
Существует еще одно сходное по функционалу приложение для Яндекс браузера – Скриншотер.

Обладает тем же функционалом, но для его установки необходимо сначала перейти в магазин приложений Яндекс браузера и уже оттуда устанавливать его и активировать. Алгоритм работы Скриншоттера ничем не отличается от работы с Lightshot.
Клавиша “принт скрин” + программа “Paint”
Для начала найдите клавишу Print screen (возможны следующие версии: PrtScr, PrtSc или Print Scrn). Чаще всего она находится в окрестности клавиши F12.
Следующий шаг – откройте окно, снимок которого желаете сделать: страница сайта, переписка Вк, чек о переводе денег, … В общем, то что вам нужно зафиксировать в данный момент.
Я покажу как cделать скриншот на примере рабочего стола:
Нажимайте, клавишу “Print Screen”, если хотите сделать фотографию всего экрана. “Alt + Print Screen”, если нужен скриншот только активного окна, программы, в которой вы работаете в настоящий момент. – Имеет смысл применять, если она открыта не на весь экран.
Скрин сохранится в буфер обмена. При этом вы не услышите звуковых эффектов или анимации, поэтому не спешите пугаться, что у вас не работает данная функция.
После того, как снимок экрана оказался в буфере, нельзя копировать какую-либо информацию, прежде чем вы его сохраните. В противном случае, произойдет потеря.
Чтобы увидеть получившийся скрин его нужно вставить в программу, способную отобразить графику. Например, Paint, Photoshop – можно не только отобразить, но и внести изменения. Word, PowerPoint – только просмотр.
Я воспользуюсь простым в использовании графическим редактором Paint. Проще говоря, программой для редактирования изображений.
Вставляю скриншот в редактор с помощью комбинации клавиш “Ctrl + V” или кнопки “Вставить” в левом верхнем углу.
Комбинация клавиш, их одновременное нажатие “Ctrl + V”, работает абсолютно в любых программах. Если у вас не получается, воспользуйтесь привычной вставкой с помощью компьютерной мыши.
Если вам нужна только какая-то определенная часть изображения, то воспользуйтесь инструментами – “Выделить”, а затем “Обрезать” – на картинке выше выделены красными прямоугольниками.
Как сохранить скрин на компьютере как картинку?
Щелкаем на “Файл” → “Сохранить как” → выбираем формат изображения. Я сохраняю в JPEG, как наиболее популярный.
Выбираем место куда хотим сохранить, в моем случае – рабочий стол, и изменяем название “Безымянный.jpg” на понятное, чтобы легко найти при необходимости.
Не забываем кликнуть левой кнопной мыши “Сохранить”.
Как сделать скриншот всего сайта — советы и выводы
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Заключение
У каждого из 4-х способов, описанных в данной статье есть свои плюсы и минусы:
“Принт Скрин” + Paint – работает в 100% случаях, но самый долгий и трудозатратный.
“Ножницы” – очень удобны в использовании. Незаменимы, когда не срабатывает, сломана или вообще нет кнопки “PrtSc”. Но не всегда работают, например, когда нужен скрин окна, которое закрывается по щелчку.
“Win + Print Screen” – быстрый способ делать много снимков всего экрана без изменения названий и редактирования.
“FireShot” – делает быстрые снимки всей страницы, но только в браузере.
“LightShot” – удобная программа, чтобы делиться скриншотами в интернете. Особенно любима исполнителями бирж микрозадач, для подтверждения выполнения задания.
Выбирайте метод создания снимком исходя из конкретных задач. Помните, нет лучшего, есть наиболее удобный в сложившейся ситуации.
