Как сделать скриншот страницы сайта
Содержание:
- Варианты получения скриншотов
- Приложения для создания скриншотов
- Сторонние программы
- Обзор хостингов для скриншотов
- Сервисы в интернете
- Способ №1: встроенные расширения
- Способ №3: программы захвата
- Как сделать скриншот всей страницы в Google Chrome
- Для чего нужен снимок экрана?
- Компьютер
- Web Capture
- Как сделать скриншот страницы сайта с помощью расширений
- IMGonline
- Создание скриншотов в играх
- Скриншот всей страницы сайта в Chrome
- На Mac OS
- Возможности и ограничения онлайн сервисов
- Скриншот всей страницы сайта в Яндекс браузере
- Особенности Lightshot
- Как сделать скриншот всего сайта с прокруткой в Firefox
- Зачем вообще нужны скриншоты?
- Скриншот – что это такое простыми словами?
- Способ №2: функция Windows
- Как сделать скриншот всего сайта — советы и выводы
- Заключение
Варианты получения скриншотов
Пользователь может сделать скриншот с помощью базовых средств Windows или дополнительных расширений. Для редактирования картинки, изменения формата, настройки области выделения подойдет встроенный Paint.
Варианты, с помощью которых можно быстро сделать снимок экрана:
- клавиша Print Screen;
- встроенное приложение «Ножницы»;
- подключаемое расширение Yandex Lightshot.
Клавиша Print Screen
Кнопка PrtScr установлена на любой клавиатуре. После нажатия система автоматически захватывает рабочую область экрана, однако не сохраняет в виде файла. Для получения изображения можно воспользоваться редактором Paint.
Как сделать скрин в Яндекс Браузере:
- Запускаем приложение и переходим на интересующий сайт.
- После полной загрузки страницы пролистываем до нужного места и нажимаем кнопку PrtScr на клавиатуре.
- Переходим на рабочий стол или в папку, кликаем правой кнопкой мыши на свободной области экрана.
- Выбираем строку «Создать».
- Во всплывшем окне кликаем по строчке «Точечный рисунок».
- На появившемся файле кликаем правой кнопкой мыши.
- Выбираем строку «Изменить».
- В открывшемся редакторе Paint выбираем функцию «Выделить».
- Выделяем пустую область и кликаем по ней правой клавишей мыши.
- Выбираем строку «Вставить».
Редактор позволяет обрезать нужную область, обрезать все лишнее, добавить комментарии и дополнительные сноски. Для сохранения файла нужно кликнуть по иконке дискеты, которая находится в верней части экрана.
Ножницы
Сделать снимок экрана в браузере Яндекс можно с помощью утилиты, которая встроена в Windows по умолчанию. Приложение Ножницы позволяет напрямую сохранять изображение, без использования редактора Paint. Благодаря этой функции существенно экономится время и список операций.
Чтобы сделать захват экрана с помощью приложения Ножницы:
- Запускаем браузер от Яндекс и открываем страничку с нужной информацией.
- Разворачиваем приложение на весь экран с помощью кнопки в правом углу дисплея.
- Переходим в меню «Пуск», кликаем по строке «Все программы».
- Кликаем по строчке «Стандартные».
- Запускаем приложение Ножницы.
- Выделяем требуемый фрагмент или страницу целиком с помощью мыши.
- Ножницы автоматически откроют вырезанный участок в новом окне.
- Для сохранения кликаем по кнопке с изображением дискеты и вбиваем имя файла.
Инструмент Yandex Lightshot
Получить скриншот экрана в Яндекс можно с помощью активации встроенного инструмента. Расширение подключается с помощью настроек браузера и не требует дополнительного поиска в интернете.
Для активации Lightshot:
- Запускаем браузер Яндекс.
- На главном окне кликаем по клавише с основными настройками.
- Переходим в «Дополнения».
- Листаем список вниз и ищем приложение Lightshot.
- Кликаем по переключателю до появления индикации «Вкл.».
Чтобы сделать снимок экрана:
- Запускаем браузер Яндекс.
- Открываем нужную страницу.
- Кликаем по значку Lightshot.
- Выделяем нужную область с помощью появившегося инструмента.
- Кликаем на дискету для сохранения файла или на облако для создания ссылки на скриншот.
Приложения для создания скриншотов
Joxy
Кроссплатформенное приложение Joxi является, по мнению пользователей, одной их лучших бесплатных альтернатив стандартным средствам Windows и Mac OS.

Помимо установки на компьютер, каждый пользователь программы регистрируется на сервисе Joxi.ru и получает доступ к облачному хранилищу, где будут сохраняться скриншоты, сделанные Joxi. Оттуда их можно скачивать на компьютер и мобильное устройство, а также пересылать в социальные сети.
После установки программа создаст иконку в системном трее. Щелчком ней открывается меню, в котором находятся кнопки выбора области захвата — весь экран или фрагмент. Полученный снимок автоматически загружается во встроенный мини-редактор, где есть всё необходимое для обработки картинки:
- функция обрезки;
- карандаш — для рисования поверх изображения;
- линии и стрелки;
- добавление текста;
- рамки;
- инструмент размытия (если нужно что-то скрыть);
- нумерация маркером.
При сохранении снимка на Joxi.ru программа генерирует ссылку, по которой вы можете его скачать, и копирует ее в буфер обмена.
Кстати, помимо установочных версий для Windows, Mac OS и Linux, существуют браузерные расширения Joxi. Они предназначены для создания скриншотов веб-страниц в виде отдельного фрагмента или целиком.

ScreenShooter

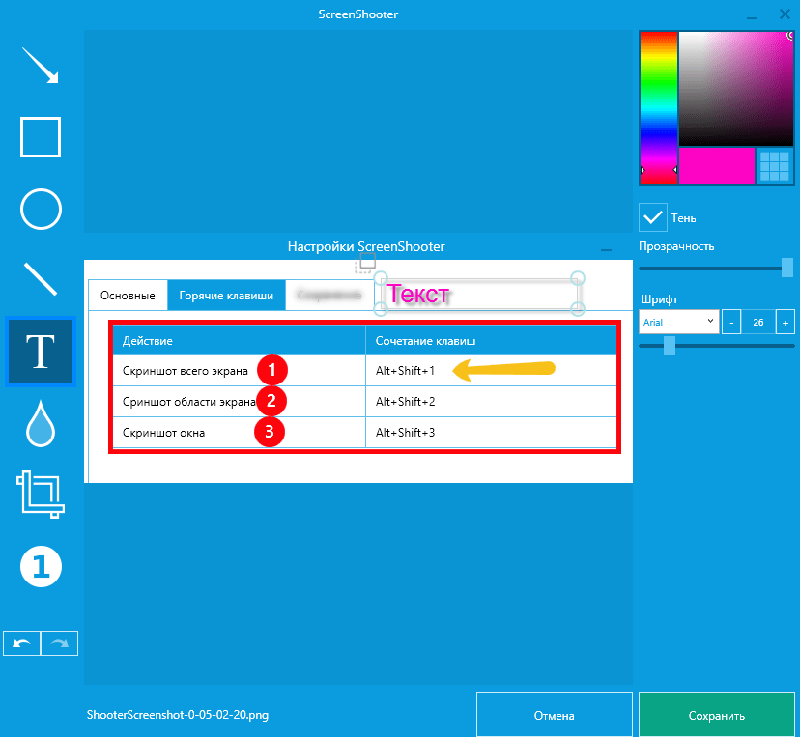
В составе ScreenShooter есть небольшой графический редактор, который позволяет рисовать на скриншотах линии, стрелки, прямоугольные и эллиптические рамки, а также писать текст, проставлять номера, размывать элементы, которые нужно скрыть, и обрезать края картинки. Файлы сохраняются в формате png.

Прочие функции и особенности ScreenShooter:
- Создание снимков произвольных областей, отдельных окон и экрана целиком.
- Вставка изображений в буфер обмена.
- Сохранение скриншотов в заранее назначенном месте или по выбору пользователя.
- Сжатие объемных файлов.
- Управление горячими клавишами, которые пользователь может переопределить.
- Интеграция с облачными хранилищами Яндекс.Диск, Google Drive, Dropbox и OneDrive. В ближайшее время к ним добавятся Egnyte, Box.com и Mail.ru.
- Поддержка двенадцати языков, включая русский и украинский.
LightShot
LightShot — тоже простое и удобное средство создания скринов в Windows и на Маке. После установки на компьютер перехватывает нажатия клавиши Print Screen и сочетания Shift + Print Screen. Первый вариант предназначен для получения снимка фрагмента, второй — целого экрана.

После выделения фрагмента с помощью LightShot рядом открываются две небольших панели с инструментами обработки и сохранения скрина.
Среди них:
- карандаш;
- линия;
- рамка;
- текст;
- палитра цветов;
- кнопка загрузки на облачный сервис программы;
- кнопка отправки в социальные сети;
- поиск по картинке в Google;
- копирование;
- печать;
- сохранение на компьютере.
Кстати, если вы хотите использовать функцию Print Screen для иных задач, можете переназначить горячие клавиши LightShot в настройках программы.
Помимо установочных версий, LightShot также выпускается в виде браузерных расширений для Google Chrome, Firefox, IE и Opera 11 и 12 версий. С их помощью можно делать скрины веб-страниц и экрана за пределами браузера.
Сторонние программы
Чтобы сделать снимок страницы целиков в Firefox, есть несколько многофункциональных утилит. К примеру, Lightshot. На простых инструкциях мы посмотрим, что из себя представляет эта программка и как ею пользоваться.
Установка Lightshot
Для начала нужно добавить дистрибутив на компьютер. Для этого:
На этом процедура добавления нового ПО можно считать законченной. Можно переходить к практическому использованию.
Как пользоваться Lightshot
Для вызова программы, после ее запуска (она работает в фоновом режиме по умолчанию) достаточно нажать на клавишу PrtSc. Рабочая область автоматически затемняется и становится неактивной, появляется курсор. Им выделяем нужную область захвата, хоть всю страничку целиком. А далее есть вариативность, ведь разработчики дали возможность:
- делиться картинкой в популярном формате (соц. сети);
- отправлять изображение на почту;
- автоматически печатать сделанный снимок;
- копировать объект и сохранить его на компьютер.
Для повышения функциональности предусмотрен следующий инструментарий:

Карандаш – выделение определенного объекта «от руки».
Линия – часть изображения можно оградить более ровным сонмом точек.
Стрелка используется для создания акцента на чем-то.
Прямоугольник выполняет роль рамки для выделения важного фрагмента картинки.
Маркер — более жирная вариация карандаша.
Текст нужен для подписи тех или иных объектов.
Цвет – доступна RGB-палитра.
Отменить – переносит пользователя на шаг назад (также актуально сочетание клавиш Ctrl + Z).
Теперь остается только выбрать нужные фрагмент захваченного экрана, «пошаманить» над ним, кликнуть на кнопку «Сохранить». Через Проводник задать место для хранения, убедиться в появлении новой картинки на, допустим, рабочем столе. Вуаля!
Обзор хостингов для скриншотов
Работа со снимками экрана в режиме онлайн невозможна без использования специализированных хостингов.
ImgBB
Популярный сервис, отличающийся скоростью загрузки изображений (несколько секунд). Поддерживаются форматы Jpeg, png, bmg, gif. Максимальный объем файла – 16 Мб.
Для работы со скриншотами после отправки необходима регистрация собственного аккаунта. Возможен вход через социальные сети. Ссылки, QR-коды, миниатюры хранятся в течение месяца.
PriScree.ru
Сервис скриншотов онлайн, наделенный неплохим инструментарием, который позволит отредактировать изображение стандартных форматов: bmp, gif, png, Jpeg и его производные. Скорость загрузки файла может составлять до полутора минут при максимальном объеме 3 Мб. По окончании процесса сайт выдает постоянную ссылку на картинку, которая будет удалена через две недели. Сразу после загрузки появляется возможность выполнить обрезку, обработку цветом, добавить надписи.
Таким образом, онлайн-работа над скриншотами имеет множество преимуществ перед использованием установленных утилит. Главные достоинства данного метода создания скринов – быстрота загрузки и легкость обработки изображений.
Сервисы в интернете
Скриншот с прокруткой сохраняется с помощью специальных сайтов, работающих по удаленной схеме.
CreenPage.ru

Простой веб-портал с понятным дизайном. Перед тем, как сделать скриншота сайта онлайн, необходимо скопировать URL сайта, затем вставить ссылку в соответствующее поле. Чуть ниже вводится адрес электронной почты, куда будет отправлена полноэкранная картинка. Скорость отправки может быть различной и зависит от загруженности сервера.
Сервис имеет несколько простых настроек: ширина экрана, разрешение скрина. Сохраненный скриншот экрана с прокруткой хранится на временном сервере. После захвата пользователь получает ссылку на файл.
Web Capture

Упрощенный портал, генерирующий полноэкранные скрины в любых графических форматах. Перед тем, как сделать длинный скрншот на компьютере, рекомендуется попробовать Web Capture.
Скопированный URL вставляется в соответствующее поле, затем выбирается формат конечной картинки. Готовый скрин загружается в выбранном расширении или ZIP-архиве.
Сделать скриншот страницы не составит труда. Приведенный обзор приложений поможет пользователю выбрать приемлемый для него способ решения задачи.
Способ №1: встроенные расширения
К счастью для нас, в Яндекс Браузере уже имеется немалый пул предустановленных дополнений, большинство из которых просто отключено, дабы не загромождать интерфейс. Среди них есть сразу 2 подходящих для нашей цели — FireShot и LightShot . Давайте по порядку:
FireShot
Первым делом его нужно включить. Заходим в список расширений, нажимаем Ctrl+F и пишем в форме поиска «fireshot» без кавычек. Если всё сделано верно и такое дополнение установлено, то остаётся только нажать

. В правом верхнем углу браузера должна появится
![]()
, сигнализирующая пользователя о его наличии. Для создания скриншота просто кликайте правой кнопкой мыши в любой области нужной вам страницы и

из контекстного меню.
- Плюсы: возможность создания скриншота страницы сайта целиком;
- набор полезных настроек — выбор выходного формата (png, jpg), некоторые опции автоматизации;
- собственный экспорт в PDF.
Минусы:
- редактор только в платной версии;
определённая навязчивость в сторону покупки Pro модификации.
Если при поиске FireShot не был найден, то установить его можно отсюда.
LightShot
Активируется LightShot похожим образом, через ту же панель дополнений. В случае успеха рядом со строкой адреса также
![]()
, в этом случае с изображением пера, при клике на которую создаётся вкладка-клон текущей с возможностью выбора захватываемой области. Отметим, что для быстрого выбора всей видимой области стоит использовать комбинацию Ctrl+A. Для получения результата

на иконку дискеты (локальное сохранение) или облака (экспорт в облачное хранилище).
- Плюсы: редактор начального уровня с минимально необходимым набором инструментов;
- автоматическая загрузка на фотохостинг с получением ссылки.
Минусы:
- невозможность захвата всей страницы, включая область прокрутки.
Способ №3: программы захвата
Изначально нами была предпринята попытка найти ультимативный вариант приложения захвата экрана со следующими функциями: бесплатность, простой редактор, возможность получения скриншота страницы браузера целиком. К сожалению, идеальный вариант так и не был найден, ну или мы плохо искали
Советуем обратить внимание на 2 программы — Greenshot и FastStone Capture
Greenshot
- Плюсы полностью бесплатный продукт;
- присутствует простой редактор — стрелки, фигуры, текст;
- плагины для загрузки в сервисы вроде imgur, picasa, flickr.
Минусы
- нельзя сделать скриншот страницы, включая прокрутку.
Как сделать скриншот всей страницы в Google Chrome
Для того, чтобы сделать скрин всей страницы сайта с прокруткой в браузере Google Chrome, придётся установить одно из двух расширений предназначенных именно для этих целей. Первое расширение называется GoFullPage. Второе расширение называется FireShot.
Мне больше нравится второе расширение. Но это просто из-за того, что оно на русском языке. А так оба расширения максимально просты и понятны. Я думаю, что установить их и начать с ними работу у вас особого труда также не составит.
Тем не менее, несмотря на то, что я сам почти всегда работаю именно в Google Chrome и очень люблю этот браузер, я себе ни одно из этих расширений устанавливать не стал. Не потому, что они меня не устраивают, а просто потому что у меня в Chrome установлено уже достаточное количество различных расширений для тех или иных целей. Я воспользовался третьим, универсальным, способом.
Для чего нужен снимок экрана?
Людям нравится фиксировать свои достижения в играх с помощью скриншотов. Часто пользователей просят снять инвентарь и список рекордов, чтобы приступить к совместному выполнению квеста. Новичкам объясняют тонкости игры, а также зачем нужен какой-то инструмент, наглядно показывая возможности и приемы с помощью снимков экрана.
Во время просмотра фильма зрителю может понравиться один из кадров. Тогда поможет скриншот приглянувшейся сцены, установленный на рабочем столе.
Также часто пользователи присылают фото личных переписок, карт с текущим местоположением и настроек программы. Это облегчает повседневную жизнь.
Компьютер
Самый популярный способ сделать скрин в Яндекс.Браузере на компьютере – применение плагинов. Их возможностей достаточно для быстрой загрузки картинки в интернет, добавления комментариев, стрелочек, рисования линий. Но в большинстве случаев более удобным оказывается сторонний софт для создания скриншотов: плагины работают только в браузере, а программы позволят сфотографировать экран даже в игре.
READ Как установить белорусский язык на языковую панель
Lightshot
Lightshot для Яндекс Браузера. Разработчики предлагают установить при посещении окна с дополнениями как полезный и необходимый инструмент на каждый день:

Через несколько секунд расширение установится, а его иконка появится правее от адресной строки – в панели инструментов.

Основные недостатки – нельзя захватывать указанную область, например, все окно браузера или содержимое страницы (без элементов интерфейса обозревателя).
Fireshot
Fireshot для Яндекс Браузера – расширение для работы со снимками. Основные преимущества:
Для захвата кликните по иконке Fireshot в панели инструментов и выберите подходящий вариант из выпавшего списка. Дополнительных инструментов вроде добавления комментариев или рисования не предусмотрено.

В настройках изменяется формат файлов, поведение плагина, задаются горячие клавиши для управления им и каталог для хранения графических файлов на компьютере. Внизу обязательно нажмите «Применить».

Scrn.li

Захваченная область загрузится в новом окне редактора. В нем добавляются обводки, стрелочки, надписи, размываются области. Через контекстное меню картинка сохраняется на ПК или копируется ссылка на нее.

Найти и скачать другие расширения для работы со снимками экрана для Яндекс Браузера можно в магазине дополнений.
Ножницы
В дистрибутив Windows 10 входит пара встроенных утилит для создания снимков экрана – «Ножницы» и «Фрагмент и набросок». Рассмотрим на примере «Ножниц», знакомых из Windows 7.

Из режимов доступен захват прямоугольной области, свободной и всего экрана, есть функция задержки спуска.
Для Windows 10 создано много сторонних утилит для работы со снимками экрана. Одна из лучших – Lightshot. Имеет тот же функционал, что и браузерное дополнение.
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Как сделать скриншот страницы сайта с помощью расширений
Есть сразу несколько программ-расширений, которые позволяют решить проблему с созданием скриншота всей страницы сайта. Рассмотрим два наиболее удобных варианта.
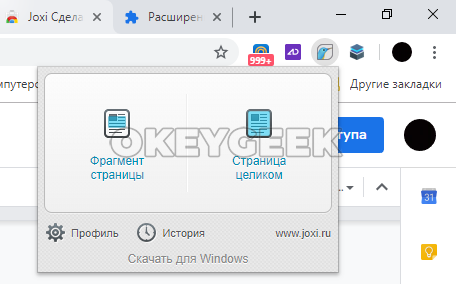
Joxi
Если требуется сделать скриншот всей страницы сайта, чтобы отправить его кому-нибудь в виде ссылки, максимально удобно для этого приложение Joxi. Оно может использоваться как для скриншота области экрана, так и для создания скриншотов страницы сайта целиком.

Чтобы начать пользоваться программой, нужно в магазине расширений Google Chrome найти расширение Joxi, после чего установить его. Далее потребуется зарегистрироваться в сервисе. После регистрации и авторизации, достаточно нажать на значок Joxi на панели инструментов Chrome, после чего выбрать пункт “Страница целиком”, чтобы сделать скриншот всей страницы.

Плюсы: После создания скриншота, программа сразу дает ссылку на него. Кроме того, скриншот сразу открывается в редакторе Joxi, где можно внести необходимые изменения, например, написать текст, нарисовать стрелки и так далее, после чего отправить ссылку на этот скриншот.
Минусы: Основную функциональность сервис предлагает бесплатно. Но, если вы хотите, чтобы ваши скриншоты долго хранились, за это придется заплатить, как и за ряд других дополнительных функций. Кроме того, созданный скриншот предлагается скачать только в формате png.
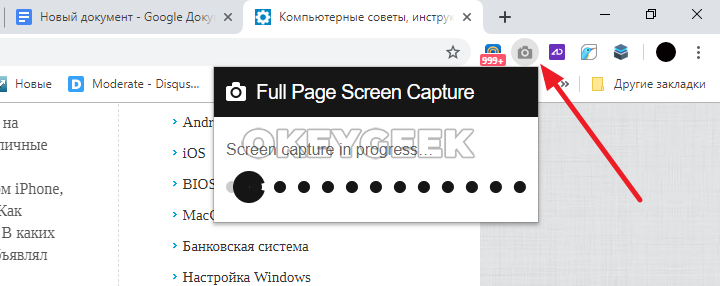
Full Page Screen Capture
Еще одно расширение для браузера Google Chrome, которое предназначено только для создания скриншотов экрана. Чтобы начать пользоваться расширением, нужно его скачать из магазина приложение Google Chrome, где оно распространяется бесплатно.

После установки расширения, достаточно на нужной странице сайта нажать на значок расширения на панели инструментов Google Chrome, после чего сразу начнется создание скриншота.

Когда скриншот будет создан, откроется страница, где можно скачать скриншот в формате png или pdf.

Плюсы: Очень просто работает — достаточно нажать одну кнопку, чтобы начал делаться скриншот всей страницы сайта. Также к плюсам можно отнести возможность скачать полученное изображение в двух форматов. Кроме того, расширение хранит историю сделанных скриншотов.
Минусы: Нет возможности сразу получить ссылку на скриншот, как это реализовано в Joxi. Помимо этого, у данного расширения отсутствует собственный редактор, даже минимальный.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Создание скриншотов в играх
В большинстве игр сделать скриншот стандартными способами не получится — пользователю понадобится установить на компьютер программу вроде MSI Afterburner. Эта утилита предназначена для настройки видеокарт, и, помимо ряда других полезных функций, имеет опцию быстрого сохранения снимков экрана. Чтобы воспользоваться преимуществами программы, нужно:
- Скачать установочный файл MSI Afterburner, запустить его и дождаться окончания инсталляции.
- Открыть окно программы и нажать на шестерёнку в центре экрана, открыв таким образом меню настроек.
- Перейти на вкладку «Захват скриншотов», установить курсор в поле, где значится слово «Нет», и зажать комбинацию клавиш, которую будет удобно использовать для захвата снимков. Сочетание может быть любым, однако не следует выбирать клавиши, которые используются в игровом процессе.
- Выбрать подходящий формат скриншотов (лучше всего png — это оптимальное сочетание размера и качества).
- Назначить папку для сохранения снимков и подтвердить внесение изменений нажатием кнопки ОК.
- Свернуть MSI Afterburner в трей и запустить игру.
После этого понадобится только нажимать назначенные ранее клавиши во время игрового процесса — сделанные скриншоты автоматически сохранятся в указанную папку.
Чтобы сделать скриншот в браузере, программе или компьютерной игре, не нужно обладать особыми навыками — для этого достаточно всего лишь нескольких программ, разобраться с которыми сможет даже начинающий пользователь.
Скриншот всей страницы сайта в Chrome
Если Вы пользуетесь браузером Chrome, то есть несколько вариантов решения такой задачи.
С помощью расширения для Chrome
Установить расширение, например FireShot. Минусы расширений стоит упомянуть сразу:
- одни могут конфликтовать с другими расширениями,
- утяжеляют браузер, замедляют его работу,
- не успевают за обновлениями браузера и поэтому работают некорректно.
Вот примеры последних отзывов о таком расширении. Оптимизма, как видим, мало.
Отзывы о расширении для создания скриншота всей страницы сайта в Chrome
Между тем, привычка все проверять заставила установить это расширение. Работает. Смотрите.
Не забывайте по мере ненадобности отключать работу расширения. Просто кликните правой кнопкой мыши по значку расширения справа, в верхней панели браузера. В открывшемся меню кликните «Управление расширениями».
Управление расширением FireShot
Переведите переключатель в положение «Выкл». Когда понадобится сделать скриншот всей страницы сайта, просто включите расширение, значек снова появится в панели управления Chrome.
Включение-выключение расширения в браузере Google Chrome
Скриншот всей страницы сайта Сhrome с помощью бесплатных программ
Обе программы FastStone Capture и PicPick прекрасно справляются с задачей. Причем им совершенно все равно какой у Вас браузер. Более того, можно сделать скриншот полной страницы Word, PDF файла и боюсь, всего, что попадется этим программам под руку. Наглядно о них можно посмотреть в статье Как сделать скриншот страницы сайта.
Небольшая неприятность с FastStone Capture, последняя ее версия до сих пор (март 2019 года) не русифицирована. Зато у PicPick с русификацией все хорошо. Пользуйтесь!
Встроенными средствами Google Chrome
Оказывается Хром все же может делать скриншот полной страницы сайта. Но это явно не самый легкий путь. Скорее, это путь мученика. Даже описывать его не буду, потому, что эта экзотика не для повседневного пользования. Между тем, есть статья на Лайфхакер, так что в познавательных целях можете почитать.
На Mac OS
Сделать скрин на Макбуке или Аймаке, работающем под Mac OS, не сложнее, чем на ПК под Windows. Для этого также используется клавиатура. Точнее — 3 комбинации клавиш, каждая из которых выполняет одно действие.
Так, чтобы «заскринить» весь экран, нажмите одновременно Command + Shift + цифру 3.
Чтобы запечатлеть отдельный фрагмент экрана, нажмите Command + Shift + цифру 4. После того как курсор примет форму креста, выделите нужную область и отпустите кнопку трекбола или мыши. Картинка будет автоматически сохранена на рабочий стол.
Для захвата окна или контекстного меню вместе с предыдущей комбинацией нажмите клавишу пробела. Значок курсора примет вид фотоаппарата. Наведите его на нужную область и щелкните мышью.
Чтобы скопировать изображение в буфер обмена, в дополнение к любой комбинации нажмите клавишу Ctrl.
Возможности и ограничения онлайн сервисов
Современные ресурсы по созданию скриншотов предлагают широкий инструментарий, который подойдет пользователю с любыми запросами. На фоне стационарных приложений удаленные «скриншотеры» имеют ряд преимуществ:
- Не требуется установка программы, следовательно, больше свободной памяти в компьютере.
- Интуитивно понятный интерфейс.
- Бесплатный доступ.
- Редактор, загружаемый через браузер, с широким функционалом.
- Хранение готового скрина на удаленном сервере в течение длительного срока.
Сервисы по созданию изображений с экрана имеют и некоторые упущения, которых не так много, как преимуществ. Самое яркое – зависимость от интернет-подключения: при отсутствии сети пользователи не смогут пользоваться услугами удаленного редактора и хранилища.
Некоторые сервисы скриншотов онлайн имеют ограниченный функционал, менее продвинутый инструментарий.
Скриншот всей страницы сайта в Яндекс браузере
Для того, чтобы было легко делать скриншот всей страницы сайта в Яндекс браузере достаточно просто включить расширение (дополнение) FireShot. Сделать это очень просто:
- Кликните по значку «гамбургер» в панели управления браузером.
- В открывшемся меню выберите «Дополнения».
- В списке дополнений найдите FireShot и переключите выключатель в положение «Вкл».

После этих действий на панели управления браузером появится иконка дополнения.
Теперь, чтобы сделать скриншот всей страницы сайта в Яндексе, надо просто нажать одновременно Ctrl+Shift+Y.
Второй способ.
- Кликните по иконке FireShot.
- Выберите из списка действий «Захватить всю страницу».
- По окончании сканирования сохраните получившееся изображение.

Захват всей страницы сайта
Сохранить скриншот всей страницы
Папка для сохранения изображений создается автоматически, называется FireShot. Под кнопками сохранения Вы уже наверное заметили значек настроек сохранения в виде шестеренки. В настройках сохранения Вы можете указать свои предпочтения:
- формат сохраняемого файла,
- опции сохранения,
- имя папки сохранения файлов,
- настройка горячих клавиш.

Настройки дополнения FireShot
Отключить дополнение можно тем же самым путем, как мы с Вами его и включали. С той лишь разницей, что соответствующий переключатель надо теперь перевести в положение «Вык».
Кажется все
Спасибо Вам за терпение и внимание
А Вы как обычно делаете скриншоты, которые не помещаются на экран монитора? Может поделитесь опытом с другими пользователями?
Особенности Lightshot
- Интерфейс. Предсказуемая навигация за счет органичного контекстного меню и всплывающих подсказок, представленных на русском языке (дополнительно предусмотрено около 20 языковых пакетов, включающих европейские и азиатские переводы), заметно облегчают подготовку скриншотов и помогают новичкам адаптироваться к функционалу за считанные минуты.
- Наполнение. Возможности легко разделить на три части. Первая связана с редактированием. Скриншоты легко обрабатывать с помощью текста, линий, прямоугольников и квадратов, маркера и карандаша. Из любого исходника можно собрать отдельную и необычайно наглядную инструкцию.Вторая часть контента сосредоточена вокруг публикации или же передачи подготовленных через Lightshot изображений. E-mail, социальные сети, мессенджеры, комментарии на форумах – поделиться подготовленной инструкцией можно почти в любом месте, да еще и за считанные секунды (придется лишь в панели быстрого доступа разобраться). Дополнительно предусмотрена печать изображений со стандартными параметрами.Третья часть функционала – облачное хранилище. При желании все скриншоты можно синхронизовать с аккаунтом на официальном сайте. Исходники сразу же попадут на личную страницу и станут доступны для просмотра, редактирования или использования через браузер с любого компьютера.На перечисленных китах Lightshot и держится, из-за чего и обгоняет конкурентов и серьезно цениться в нише программного обеспечения, захватывающего изображение с экрана.
- Обновления. Над апдейтами разработчики экспериментируют с завидной регулярностью. После релиза появилась и поддержка Linux, и отдельная версия Lightshot специально для браузеров, и даже графический редактор PIXLR X, представленный на сайте, и тот превратился в подобие онлайн-Photoshop с кучей функций.И куда же без технической поддержки. Вылеты, ошибки, неполадки – все проблемы давно остались в прошлом.
- Настройки. Панель с параметрами хотя и не слишком разнообразна, все же разрешает проработать кучу деталей, начиная с используемых горячих клавиш, заканчивая Proxy-серверами для обхода региональных ограничений и соединения с официальными серверами.
Как сделать скриншот всего сайта с прокруткой в Firefox
Если вы работаете в браузере Firefox, то сделать скрин всей страницы сайта особого труда не составит. В этом браузере данная функция уже встроена. Справедливости ради замечу, что данный способ срабатывает не всегда. В случае, если он у вас не сработает, воспользуйтесь универсальным способом.
На странице, скриншот которой вам нужно сделать, обратите внимание на правую часть адресной строки. Там вы увидите три точки
Кликните по ним левой кнопкой мыши. Либо просто кликните правой кнопкой в любом месте нужной вам страницы.

В выпавшем меню выберите пункт «Сделать скриншот». Также кликните по нему левой кнопкой.

Дальше в открывшемся окне выберите пункт «Сохранить всю страницу».

При этом откроется ещё одно окно с образцом сохранённой страницы сайта. Нажмите кнопку «Загрузить». Файл после этого загрузится в папку «Загрузки».

Зачем вообще нужны скриншоты?
Например, вас часто спрашивают друзья о том, как работает Word. Вам проще будет сделать несколько скриншотов, а потом отправить им.
В таком случае вы сможете наглядно продемонстрировать всё.
Сейчас в сети так много рекламы, да и просто бывают смешные переписки.
Проще всего их пересылать с помощью скриншотов.
Например, вам написали что-то важное в Инстаграме, а вы хотите перенаправить это другу ВКонтакте. Кстати, есть ещё одна важность скриншотов
Кстати, есть ещё одна важность скриншотов. Они помогают сохранить информацию, которая не сохранится
Они помогают сохранить информацию, которая не сохранится.
Например, вы смотрите прямую трансляцию, которая потом не будет нигде опубликована.
Если вы увидите что-то важное, то можете заскринить это. Этим же часто пользуются журналисты, которые хотят подчеркнуть, что они не выдумали информацию, а реально заметили
Этим же часто пользуются журналисты, которые хотят подчеркнуть, что они не выдумали информацию, а реально заметили.
Ну и не стоит забывать, что скриншот – это просто отличный способ сохранить какую-нибудь фотографию.
Вы можете сделать снимок экрана во время просмотра видео, после чего использовать его для создания новых картинок.
Так очень часто делают люди, которые хотят сделать себе превью.
Ищут лучший стоп-кадр, а потом обрабатывают его.
Скриншот – что это такое простыми словами?
Скриншоты сейчас пользуются особой популярностью.
До социальных сетей это была лишь одна из функций, которая практически не нужна (а на телефоне её и вообще не было).
Но как только стали широко распространяться социальные сети, скриншот стал очень важной функцией. Работает по принципу фотика, то есть вы нажимаете на кнопку, а ваше устройство (компьютер, планшет, телефон и т.д.) сохраняет картинку
Работает по принципу фотика, то есть вы нажимаете на кнопку, а ваше устройство (компьютер, планшет, телефон и т.д.) сохраняет картинку.
На смартфоне, на айфоне все снимки экрана сразу сохраняются в определённую категорию (чаще всего папку Screenshots).
Скриншот сохраняется в буфере обмена, после чего с ним нужно будет ещё поработать, чтобы на выходе получить готовое изображение.
Но в те же социальные сети его можно легко вставить, нажав «Ctrl+V».
Кстати, когда вы делаете скриншот на компьютере или ноутбуке, знайте, что курсор в кадр не попадает.
У этого есть свои значительные минусы (о которых поговорим в третьем пункте), но у этого есть и плюсы (например, не закрывает экран).
Способ №2: функция Windows
Как это ни странно, но если вы привыкли использовать какой-то графический оффлайн редактор или просто программу для просмотра изображений, то самый простой вариант сделать скриншот страницы в Яндекс Браузере — использовать системную комбинацию клавиш Alt+PrtSc. При её нажатии в буфер обмена ОС будет скопирована область, занимаемая текущим активным приложением без панели задач. Далее нужно просто вставить кадр в редактор при помощи комбинации Ctrl+V (иногда она может отличаться), продолжить оформление картинки или сразу сделать экспорт в нужный формат. Минусы подобного способа — захватить всю область прокрутки web-страницы не получится и нужны хоть какие-то начальные навыки работы в старом добром Paint’е.
Самый быстрый вариант запуска Paint — нажать Win+R, вписать «mspaint» без кавычек
и подтвердить через Enter.
Как сделать скриншот всего сайта — советы и выводы
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Заключение
Друзья! Я показал вам несколько способов того, как сделать скриншот всего сайта с прокруткой. Можете выбрать любой понравившийся способ. Я же предпочитаю пользоваться именно третьим способом. Ну, это, как говориться, моё мнение. Я никого ни к чему не принуждаю.
Если вам часто приходится работать с различного рода изображениями, то приглашаю вас в рубрику «Создание и обработка изображений«. Возможно, что вы сможете найти в этой рубрике что-то интересное и нужное именно для вас.
Ну, а если вы, как и я, хотите зарабатывать деньги в Интернете, то о том, как это сделать, написано вот здесь. Читайте и начинайте зарабатывать.
А у меня на этом всё. Всем удачи и до встречи!