Создаем текстовый редактор на react.js
Содержание:
- Что такое HTML-редактор и для чего он нужен?
- Архитектура
- WebStorm
- Какой редактор кода или IDE выбрать?
- Создание простых блоков
- Emacs с плагинами
- Какой формат лучше всего подходит для электронных книг?
- Как установить notepad++
- Валидатор html
- Что дальше
- Описание задачи
- Преимущества и недостатки
- Отладка и устранение неполадок CSS и HTML
- HTML-редактор Atom
- С чего начинать создание своего сайт
- Разбираемся с CSS
- Настройка notepad++
- Inline-cтили текста
Что такое HTML-редактор и для чего он нужен?
HTML (язык гипертекстового рынка), код, который заставляет любую веб-страницу работать , используя теги для определения каждого из составляющих его элементов. Это язык, разработанный для того, чтобы его было легко изучить и использовать, и его можно перевести на другие языки, такие как CSS, XML или JavaScript. В общем, любой пользователь, заинтересованный в разработке Интернета, начинает с изучения HTML, поскольку его легче выучить по сравнению с другими языками.
Для получения хороших результатов существуют программы редактирования кода, которые позволят нам получить дополнительные инструменты, которые помогут нам упростить любое программирование с большими объемами кода. Поэтому среди характеристик хорошего редактора HTML мы найдем такие функции, как подсветка синтаксиса, автозаполнение, обнаружение ошибок, поддержка FTP и другие.
Когда использовать HTML-редактор
Редактор HTML должен быть безошибочным инструментом как для новичков, так и для экспертов, поскольку, безусловно, нам нужно использовать профессиональную программу для выполнения нашей работы. Вот почему используйте всегда рекомендуется во всех случаях . С вашей помощью мы добьемся этого, приложив меньше усилий и получим более функциональный и чистый код. Хотя верно то, что такие инструменты, как WordPress, включают в себя собственный интерфейс HMTL, правда в том, что это может помочь нам редактировать существующий материал, но мы вряд ли сможем создавать новые элементы HTML, темы кода или плагины.
Различия между текстовыми редакторами HTML и редакторами WYSIWYG HTML
Также важно знать, что существует два типа текстовых редакторов. Мы можем найти текстовые редакторы HTML и редакторы WYSIWYG HTML
Текстовый редактор HTML
Как и следовало ожидать из его названия, текстовый редактор HTML основан на тексте, поэтому важно, чтобы мы знали HTML, чтобы иметь возможность его использовать. С этим типом редакторов мы получим большую свободу при его использовании, а также получим персонализированные параметры, достигая лучшей оптимизации страницы, чтобы ее могли найти поисковые системы
визуальный редактор
WYSIWYG — это аббревиатура от «What You See Is What You Get», что на испанском языке можно перевести как «То, что вы видите, то и получаете». Это означает, что мы сталкиваемся с редакторами, которые включают свой собственный визуальный интерфейс, очень похожий на текстовый процессор, где мы можем добавлять изображения и текст и настраивать их с помощью различных форматов, стилей, шрифтов и других конфигураций. Поэтому для его использования не обязательно владеть HTML, поэтому он идеален для неопытных пользователей.
Возможно, нам понадобится редактор HTML, когда мы учимся кодировать в HTML или нам нужно отредактировать файл в HTML или CSS. Также, когда нам нужен профессиональный инструмент, который может помочь нам уменьшить количество ошибок при написании кода или когда текстового процессора или текстового редактора уже недостаточно. Напротив, если нам нужно быстро сгенерировать HTML, не касаясь кода, лучший вариант — это редактор WYSIWYG.
Архитектура
Наш компонент будет состоять из нескольких частей:
-
Окно редактора
-
Элементы управления
Весь API нашего редактора вынесем в отдельный React-hook useEditor.
Дизайн редактора может быть произвольным, и элементы управления могут находится далеко от самого окна редактора. Для того, чтобы не пробрасывать API редактора через props-ы множества компонентов, воспользуемся React Context. C его помощью компоненты смогут легко получить нужные данные и функции.
Таким образом, схема редактора будет выглядеть так:
4. Начинаем кодить
Чтобы не тратить время на создание и настойку сборки, воспользуемся Create React App. Код будет написан на Typescript, поэтому создадим проект с соответствующим шаблоном:
Установим необходимые зависимости:
-
draft-js — фреймворк Draft.js
-
draft-convert — библиотека для удобного импортирования и экспортирования данных из Draft.js. Более подробно о ней поговорим в блоке
Установим типы для вышеописанных библиотек:
Создадим файл useEditor.tsx. Данный файл будет содержать React-hook, в котором мы будем описывать всю логику нашего редактора:
С помощью метода EditorState.createEmpty() мы создаем пустое имутабельное состояние нашего редактора и сохраняем его в локальном состоянии. Постепенно мы будем добавлять в него функции и логику.
Создадим React Context, с помощью которого будем прокидывать API редактора:
Теперь в любом месте нашего приложения мы можем получить доступ к функциям редактора с помощью хука useEditorApi:
Добавим провайдер на страницу:
Создадим компонент окна редактора TextEditor:
Мы подключили базовый компонент Editor из пакета Draft.js. Именно он создаст редактируемое поле и будет управлять содержимым. Связываем его c ранее созданным API редактора.
Создадим компонент панели инструментов:
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.
Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:
Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:
Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:
Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:
Какой редактор кода или IDE выбрать?
Если вы начинающий веб-разработчик или только учитесь основам создания сайтов и написанию кода, то рекомендуется использовать сначала самые простые редакторы кода, такие как Notepad++ (для школьников), SublimeText3, Brackets (для студентов), и только потом, освоив основы написания кода, можно переходить к использованию более профессиональных и сложных в настройках, но более эффективных в применении, интегрированным средам разработки — IDE. Обычно наиболее универсальной и самой простой для освоения IDE (после редакторов) для начинающих веб-разработчиков становится VS Code. А далее выбор IDE уже зависит от направления программирования и применяемых технологий.
Все редакторы кода и IDE во многом схожи между собой и отличаются только набором некоторых функций. Поэтому каждый может выбрать себе редактор или интегрированную среду разработки по своему вкусу и профессиональным потребностям.
HTML Редакторы кода. Видеоуроки сайта W3Schools на русском!
Вопросы для самоконтроля
- Что такое редакторы кода?
- Какие бывают редакторы кода?
- Какой редактор кода самый лучший?
- На чем пишут код профессиональные программисты?
- Как писать код с помощью Блокнота?
- Как писать код с помощью TextEdit?
- Что такое IDE (Integrated development environment)?
- Какие вы знаете бесплатные онлайн-редакторы кода?
- С помощью каких редакторов кода пишут код профессиональные веб-разработчики?
- Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
- Какой редактор кода или IDE выбрать начинающему веб-разработчику?
Создание простых блоков
Мы создали редактор, но пока он ни чем не отличается от простого textarea. Добавим возможность создания блоков.
По умолчанию Draft.js содержит настройки основных типов блоков. Полный список можно найти тут.
Создадим файл конфигурации config.ts:
Мы описали enum с названиями типов блоков, а также добавили новый блок сноски cite. Но пока редактор ничего не знает о том, как обрабатывать новые типы блоков. Для того, чтобы добавить произвольные блоки в Draft.js, необходимо создать . Воспользуемся методом Immutable.Map из пакета immutable (он устанавливается вместе с Draft.js). Мы описали название нашего нового блока (cite) и указали название тега, с которым он должен выводиться в DOM. Для того, чтобы не описывать стандартные блоки, объединим карту блоков по умолчанию с нашей при помощи метода DefaultDraftBlockRenderMap.merge:
Далее укажем редактору новую конфигурацию блоков:
Теперь наш редактор умеет обрабатывать типы блоков. Для создания элементов управления типом блоков, нам необходимо добавить в хук useEditor два поля:
-
toggleBlockType — функция переключения типа блока;
-
currentBlockType — переменная со значением текущего типа блока, с помощью которой можно будет добавить элементу активное состояние.
Draft.js содержит класс RichUtils со вспомогательными методами для редактирования текста. Для реализации toggleBlockType воспользуемся методом RichUtils.toggleBlockType, чтобы применить определенный тип блока к текущему состоянию редактора:
Реализация currentBlockType будет выглядеть следующим образом:
Разберем код подробнее.
Шаг 1: получаем карту, в которой хранится о том, где находится каретка пользователя. Напомню что Draft.js работает с имутабельными данными, и чтобы посмотреть что хранится в selection, можно воспользоваться методом toJS .
Шаг 2: получаем карту .

Шаг 3: по ключу находим блок, в котором сейчас находимся. Ключ — это просто уникальный хеш, который сгенерировал Draft.js.
Шаг 4: получаем тип найденного блока.
Теперь у нас есть все необходимое, чтобы создать элементы управления типами блоков.

Emacs с плагинами
 www.gnu.org
www.gnu.org
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
 atom.io
atom.io
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
10. Visual Studio Community
 www.visualstudio.com
www.visualstudio.com
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Какой формат лучше всего подходит для электронных книг?
1. PDF (портативный формат документа).
Самый распространенный формат электронных книг-PDF. Зайдите на любой сайт, предлагающий бесплатную электронную книгу, и вы обычно получите ее бесплатно в формате PDF. Большинство компьютеров и даже мобильных устройств могут открывать PDF-файлы с помощью предустановленной программы чтения PDF-файлов, поэтому это самый удобный формат для электронной книги.
2. MOBI (Mobipocket).
Первоначально используемый электронным ридером Mobipocket, формат. mobi теперь используется более популярными читателями электронных книг, включая Amazon Kindle и приложения Kindle для устройств iOs и Android. Этот формат визуально привлекателен, поскольку он дает читателям сходное поведение с физическими книгами, такими как пролистывание, чтобы перевернуть страницу, и выделение страницы.
3. EPUB (ePublication).
Формат epub похож на формат. mobi, но это бесплатный стандарт с открытым исходным кодом для публикации электронных книг. Из-за этого почти все электронные ридеры поддерживают.epub, включая Amazon Kindle Fire, Apple iBooks и Google Books.
4. iBook (Apple iBooks).
Это эксклюзивный формат для всех электронных книг, продаваемых в магазине Apple iBooks store. Он построен с использованием стандарта EPUB, но добавляет ограничения, так что его можно продавать и потреблять только в пределах области Apple iBooks. Из-за этого форматы iBook несовместимы с читателями, которые могут читать стандарт .формат epub.
Как только вы познакомитесь с этими форматами, вы сможете решить, какой из них вы хотите использовать для своей электронной книги. Если вы планируете продавать его на Amazon или Литрес,то … формат epub-это лучший вариант. Если вы делаете быструю электронную книгу, которую хотите бесплатно предложить на своем сайте, то лучше всего сделать ее в формате PDF. В конечном счете, вам нужно подумать о том, какой формат лучше всего подходит для вашей целевой аудитории.
Создание вашей электронной книги.
Как только вы знаете, какой формат вы хотите для вашей электронной книги, вы теперь готовы начать ее производство. Существует два способа сделать это: создать его с помощью программного обеспечения, которое вы можете использовать независимо или без подключения к Интернету, или создать его с помощью веб-приложения.
Веб — приложения для электронных книг, как правило, имеют более простые и удобные функции в отличие от автономного программного обеспечения, которое в основном используется для разработки графически насыщенного контента. Если вы хотите создать быструю электронную книгу, то, есть много бесплатных онлайн-программ. С другой стороны, если у вас есть бюджет, чтобы потратить на программное обеспечение для создания профессиональной электронной книги, то нет никаких причин, почему бы вам не пойти на более продвинутый инструмент.
Как установить notepad++
Левой кнопкой мышки кликаем дважды на установочный файл программы.

В открывшемся окошке смотрим, чтобы язык был русский и жмем Ок.
В следующем окне приветствии нажимаем Далее.

Затем необходимо согласиться с условиями лицензионного соглашения и нажать Принимаю.

Далее необходимо выбрать папку для установки, по умолчанию это C:\Program Files (x86)\Notepad++, если вы хотите произвести установку в другое место на своём компьютере, то нажав на обзор, выбираете нужную вам папку.
Рекомендую по умолчанию. Нажимаем Далее.

В окошке выбора компонентов устанавливаемой программы, жмем Далее.

Далее ставим метку напротив Create Shortcut on Desktop (отображение иконки редактора notepad++ на рабочем столе компьютера), и нажимаем Установить.

После процесса установки, откроется окошко, в котором стоит метка напротив Запустить Notepad++, нажимаем Готово и наш уже установленный редактор откроется. Теперь приступим к его настройке.

Валидатор html
Валидатор нужен для проверки html-документа и выявления в нем ошибок в синтаксисе и расхождений со спецификацией HTML. При наличии интернета валидацию html кода можно проводить на сайте validator.w3.org. При отсутствии подключения к Интернету можно воспользоваться программой Tidy. Я пользуюсь только онлайн валидатором.
Кроме выше описанных программ, для тестирования web-сайта желательно установить WEB-сервер. При тестировании отдельных статичных страниц можно обойтись и без него, но при создании более сложных сайтов с применением языков php, javascript и других, без web-сервера не обойтись. В качестве web-сервера может вполне подойти поставляемый вместе с windows Microsoft Internet Information Services. Он прост в установке и его возможностей вполне хватит. Либо можно установить джентльменский набор Web-разработчика Денвер.
Подведем итоги. Для эффективной и удобной разработки web-сайтов и html-страниц необходим некоторый набор программ:
-
Текстовый редактор с подсветкой синтаксиса html, я рекомендую Notepad++;
-
Браузер для просмотра результата. Рекомендую обзавестись хотя бы самыми популярными Internet Explorer, Mozilla Firefox и Google Chrome;
-
Графический редактор для создания и редактирования изображений. Я пользуюсь в основном GIMP;
- И онлайн валидатор для проверки html-кода.
- При разработке динамических web-сайтов понадобиться также web-сервер.
На этом все! До встречи в следующих статьях!
Что дальше
Теперь вы знаете достаточно, чтобы настроить внешний вид этой и любой другой страницы так, как вам хочется. Изучайте CSS-команды, пробуйте их на практике и экспериментируйте со стилями!
Например, можно покрасить заголовок и фон в близкие цвета, сделать заголовок сильно больше или меньше, чем сейчас, поменять пропорции листа или развернуть его горизонтально, или сделать так, чтобы лист всегда сам подстраивался под содержимое.
А ещё можно поставить на фон красивую картинку и настроить дизайн в соответствии со своими представлениями о прекрасном. Чтобы поставить картинку на фон, поищите в интернете css background-image, css background-repeat и css background-position — эти три команды говорят браузеру, что ставить на фон и как позиционировать картинку.

Описание задачи
Сформируем список требований для нашего редактора. Он должен:
-
Иметь предустановленные стили элементов — заголовки, списки и т.д
-
Форматировать стили текста — жирность, курсив и т.д
-
Поддерживать интерактивные элементы — например, ссылки
-
Работать с сочетанием клавиш
-
Импортировать/экспортировать контент в HTML
Я понимал, что реализовывать все с нуля сложно и долго, так как браузеры могут по-разному обрабатывать нативные события работы с текстом.
Поэтому я начал искать информацию о том, как другие разработчики решали похожие задачи, и с какими подводными камнями они сталкивались. Выяснилось, что одним из популярных решений является пакет Draft.js.
Преимущества и недостатки
К преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html.
К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Теги:
создание сайтов,
программы для создания сайтов,
html-редакторы,
веб-дизайн,
html-верстка
Отладка и устранение неполадок CSS и HTML
При работе с HTML и CSS важна точность. Даже лишний пробел или неправильно введенный символ могут помешать вашему коду работать должным образом.
Если ваш код HTML или CSS не отображается в браузере так, как вы ожидаете, убедитесь, что вы написали код в точности так, как показано в мануале. В целом мы рекомендуем вам вводить код в файлы вручную – так он лучше запоминается, но иногда полезно скопировать и вставить его, чтобы убедиться, что в не мнет ошибки.
Ошибки HTML и CSS могут быть вызваны несколькими причинами. Для начала проверьте свои правила разметки и CSS на наличие лишних или недостающих пробелов, неправильно записанных тегов, а также лишних знаков пунктуации или символов. Вам также следует убедиться, что вы случайно не поставили фигурные или книжные кавычки (“ или “), которые часто используются текстовыми редакторами. Фигурные кавычки предназначены для чтения текста человеком и вызовут ошибку в коде, поскольку они не распознаются браузерами как кавычки. Вводя кавычки прямо в редакторе кода, вы можете быть уверены, что используете правильный тип.
Каждый раз, когда вы вносите в код изменения, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.
Краткое примечание по автоматической поддержке HTML
Некоторые редакторы кода (к ним относится и Visual Studio Code который мы используем в этой серии) предоставляют автоматическую поддержку написания HTML. В Visual Studio Code эта поддержка подразумевает умные подсказки и автозавершение кода. Эта функция бывает полезной, но будьте с ней осторожны: если вы не привыкли работать с ней, вы можете сгенерировать дополнительный код, который вызовет ошибки. Если эти подсказки вас отвлекают, вы можете отключить их в настройках редактора кода.
HTML-редактор Atom
Это простой редактор с приятным интерфейсом, который визуально отдаленно напоминает Sublime Text. Написан на CoffeeScript. Atom довольно молодой текстовый редактор, первый релиз которого произошел 26 февраля 2014 года. Имеет поддержку плагинов, написанных на Node.js. Подойдет новичкам для работы не только с HTML, но и с рядом других задач.

Atom является бесплатным и может быть установлен на большинство популярных операционных систем. Помимо этого он довольно прост в установке и использовании, быстро работает и требует малое количество свободного места на жестком диске.
Чтобы начать работу с этим редактором, достаточно кликнуть «Open a Project» из окна с приветствием, открывающимся по умолчанию. Далее выбирается директория для работы, после чего в ней создается файл и указывается его расширение. Синтаксис для файла определяется автоматически исходя из указанного расширения.
С чего начинать создание своего сайт
Если Вы решили создавать свой сайт на HTML, то тогда стоит начать с выбора программы, в которой будет создаваться этот самый сайт. Ведь без программного обеспечения, как известно, сейчас не делается ничего. Самым правильным выбором будет выбрать визуальный HTML редактор.
У каждого вебмастера, есть свой любимый HTML редактор, к которому он привык и который он не обменяет ни на какой другой.
Конечно же, для создания сайтов в редакторе, Вам хотя бы немного нужно знать язык разметки интернет страничек HTML. Считайте, что это самое начало. Без этого никуда. Даже в визуальном редакторе нужно править код HTML.
Что такое HTML страничка? Это простой текстовый файл, сохранённый в формате html или htm. Для редактирования такого файла вполне достаточно простого блокнота, входящего в комплект поставки любого windows. В блокноте (notepad) нет ничего лишнего. Но простому человеку, мало знакомому с языком разметки HTML, без сторонних HTML редакторов не обойтись.
Разбираемся с CSS
Чтобы страницы выглядели красиво, программисты используют CSS — Cascading Style Sheets, они же — каскадные таблицы стилей. Мы про них уже писали в статье про список задач, а сейчас будем разбираться подробнее, как они работают и что можно с их помощью сделать.
Главное, что нужно помнить о CSS, — это правила, по которым браузер «красит» страницу: какого цвета у него фон, какого — текст, какие заголовки и так далее. Правила живут отдельно от контента: в одном месте документа мы говорим «заголовки надо красить вот так», а в другом — «вот тут стоит заголовок, в нем написано то-то».
В больших проектах правила CSS часто выносят в отдельный документ, чтобы не засорять основной код. У сайта может быть файл, в котором будут прописаны все правила оформления, и если что-то нужно перекрасить на всех страницах сайта, достаточно будет просто поменять правило в одном месте.
Так как у нас проект маленький, мы зададим все стили внутри страницы. Так будет проще для понимания и не нужно будет работать с двумя файлами.
Весь код стилей на странице располагается между тегами и . Они говорят браузеру: тут у нас правила оформления. Сначала пишут название элемента, а потом в фигурных скобках — правила. Например, вот этот код отвечает за настройки внешнего вида всей страницы, потому что начинается со слова body. Он как бы говорит: «Всё тело страницы выровняй по центру, используй отступы по 10, шрифт „Вердана“ или „Ариал“ размером 16 пикселей»:
А вот этот код определяет только абзацы текста, которые на странице размечены тегом <p>. Он говорит: «Всё, что на странице является абзацем, рисуй шрифтом 14-го размера».
Часто в параметрах требуется указать размер чего-нибудь. В CSS много измерений размеров: в пикселях, процентах, относительно базового шрифта или относительно текущей ширины экрана. Вот примеры:
Иногда стили вписывают не отдельно от основного кода страницы, а прямо внутри кода для конкретного элемента. Для этого используют команду style внутри тега. Например, так:
Это значит, что конкретно этот элемент <div> получит половинную высоту и полную ширину. Другие элементы на странице этот стиль не затронет.
Сразу скажем, что прописывать CSS внутри отдельных элементов считается дурным тоном, потому что потом такой код трудно поддерживать. Поэтому всеми силами старайтесь прописывать CSS либо в блоке , либо в отдельном файле.
Настройка notepad++
В открывшейся программе, нажав на крестик, закрываем стандартную вкладку редактора с описанием установленной версии.

В верхнем меню редактора нажимаем Вид и выбираем Перенос строк.

Далее нажимаем Синтаксисы, выбираем H и жмем на HTML.

Теперь нажимаем Опции и выбираем Настройки.

В открывшемся меню настроек выбираем Новый документ:
- в разделе ”Формат конца строк” ставим метку напротив windows (CR LF)
в ”Кодировке” напротив UTF-8
синтаксис по умолчанию выбираем HTML и нажимаем Закрыть.

Наш html редактор notepad++ настроен и готов к использованию. Теперь поговорим об html тегах, которые необходимы нам для форматирования наших текстов для блога.
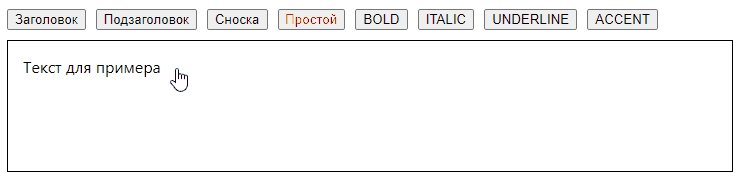
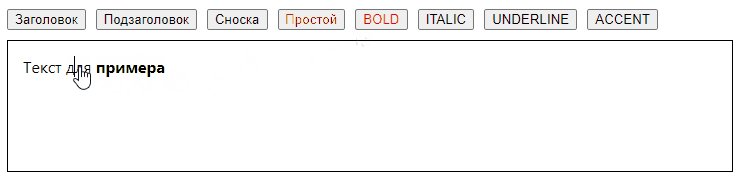
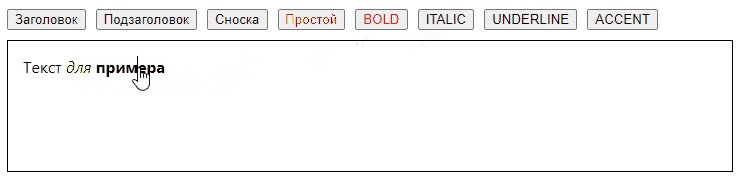
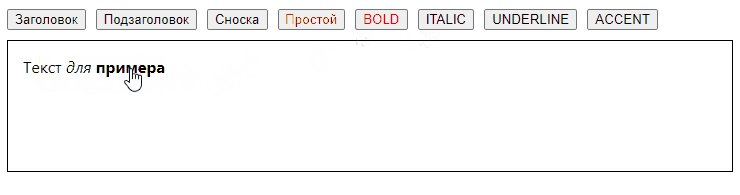
Inline-cтили текста
Теперь создадим функции применения стилей к выделенному тексту.
Draft.js содержит встроенные типы стилей для inline-cтилей. Воспользуемся ими и добавим свой произвольный тип. Наш стиль будет менять цвет фона и цвет шрифта текста.
Для начала опишем в нашем конфиге enum для inline-cтилей:
Так как у нас появился произвольный стиль, нам нужно описать, какие стили он будет применять. Для этого создадим карту:
И теперь нам необходимо подключить карту в Editor:
Теперь редактор знает, как обрабатывать наши стили. Далее нужно реализовать кнопки управления inline-cтилями:
-
toggleInlineStyle — функция включения/выключения inline-cтиля;
-
hasInlineStyle — функция, которая укажет, применен ли конкретный стиль для выделенного текста.
Для реализации этой задачи мы снова можем воспользоваться RichUtils:
Теперь мы легко можем добавить кнопки управления inline-cтилями: