Редактор кода онлайн — 7 лучших бесплатных инструментов
Содержание:
- WebStorm
- Мобильный зерокодинг и традиционная разработка: стоимость и сроки
- Создание html-страницы с помощью Блокнота
- HiAsm
- Редактор с подсветкой синтаксиса
- Sublime Text
- Atom
- Программа оценки качества кода
- Sublime Text
- Komodo
- Brackets
- Знания для создания программ в Windows
- Для прагматиков
- Редакторы кода
- Online Barcode Generator
- Brackets
- Известные примеры
- Visuino
- GitHub-ность
- Собственно редактор
- Недостатки
- Писать HTML используя Блокнот или TextEdit
- Какие преимущества дают профессиональные редакторы кода
- Бонус: какими IDE пользуются разработчики REG.RU
- Для внешних процессов:
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
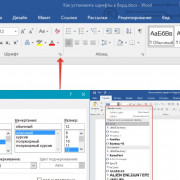
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через . В этом меню отобразятся все плагины, которые установлены в программе.
Установка расширений в WebStorm.
Установить новые можно через пункт . Из интересных можно выделить:
- Editorconfig;
- LiveEdit.
Мобильный зерокодинг и традиционная разработка: стоимость и сроки
Разработка приложения «под ключ» — сложный процесс, в котором участвует целая команда специалистов. Программисты пишут бэкенд и фронтенд, дизайнеры создают «человеческий» UX/UI и вкусную картинку, тестировщики ищут ошибки, проджекты управляют всем процессом, лиды — командами, эккаунты общаются с клиентами. И каждый не просто просиживает штаны, а действительно работает и нужен.
Сколько денег возьмет за разработку веб-студия и сколько времени потратит, зависит от сложности проекта и имиджа компании, но в среднем — от 500 тыс. до 5 млн рублей, а средний срок разработки — 4−6 месяцев (по сведениям с Хабра, DTF и Appinventive). Сложные приложения легко могут стоить дороже 10 млн рублей и пилиться больше года — особенно если поджимают сроки или подрядчик входит в какой-то рейтинг вроде Теглайна. И всё это без учёта поддержки, обновлений, продвижения и возможных проблем с масштабированием и доработками.
Nocode-разработка обходится дешевле. Например, Сергей Горелов в одиночку собрал полнофункциональное приложение для фитнес-клуба за пару недель — такое же приложение обычная студия будет разрабатывать около полугода и возьмёт за работу 700−800 тысяч рублей.
А Евгений Спорыхин из nocode Hero вместе с WeLovEnocode запилил карьерный трекер с геймификацией на Bubble. Вместе с детализацией техзадания, доработками, дополнительными функциями и пятью итерациями по дизайну (клиент не совсем понимал, какой он хочет видеть визуальную составляющую) это заняло три месяца и обошлось заказчику примерно в 700 тысяч рублей.
Аналогичная работа «в коде» длилась бы гораздо дольше, а заказчик отдал бы не меньше 4 млн рублей. При этом первую полнофункциональную версию запустили уже через 2 недели — всё остальное ушло на доработки дизайна и добавление новых идей клиента.
Да, у мобильных приложений на зерокодинге пока есть некоторые ограничения: например, чтобы сделать массовый сервис с трафиком в десятки миллионов человек, когда критичны скорость работы и премиальный дизайн, придется создавать свое решение, нанимать программистов или отдавать разработку на аутсорс. А вот первые версии такого продукта — особенно MVP — можно собирать и без кода. Приложения на несколько десятков или сотен тысяч пользователей nocode-платформы также выдержат без проблем.
Снижение стоимости мобильных приложений неизбежно привлечет массовую категорию новых клиентов — теперь приложение может себе позволить даже скромный ИП-шник или владелец пары овощных киосков.
Создание html-страницы с помощью Блокнота
- Запустите программу Блокнот по следующему пути: Кнопка Пуск — Все программы — Стандартные — Блокнот. Откроется окно программы.
- Наберите вручную или скопируйте и вставьте в Блокнот следующий код:
<!DOCTYPE html><html><body><h1>Мой первый заголовок</h1>
<p>Мой первый параграф.</p></body></html>
- Сохраните данный файл, выбрав Меню Файл — Сохранить как…
- При сохранении дайте название файлу index.html и выбрав тип файла ‘Все файлы’, и кодировку UTF-8.
- Откройте сохранённый html-файл в любом браузере, например, Firefox, и посмотрите результат.
На некоторых старых версиях браузеров вместо текста могут отображаться какие-то непонятные иероглифы. Это значит, что в html-коде необходимо указать кодировку UTF-8, чтобы браузер понимал, как необходимо воспроизводить содержимое страницы. Об этом — в следующих уроках.
HiAsm
HiAsm – это бесплатный конструктор, который доступен на русском языке. Вам не нужно знать язык для создания программ – здесь вы просто по кусочку, как конструктор, собираете ее. Здесь доступно много компонентов, но вы можете расширить их ассортимент, установив дополнения.
В отличии от Алгоритма, это графическая среда программирования. Все, что вы будете создавать отобразится на экране в виде рисунка и схемы, а не кода. Это довольно удобно, хотя некоторым текстовая запись нравится больше.
HiAsm довольно мощный и он обладает высокой скоростью выполнения программ
Это особенно важно при создании игр, когда используется графический модуль, который существенно замедляет работу. Но для HiAsm это не проблема
Редактор с подсветкой синтаксиса
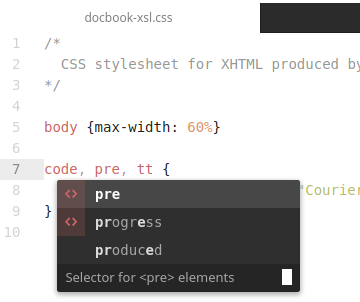
Если вам пока не нужна полноценная среда разработки или вы пишете простой код, вам пригодится редактор, который умеет подсвечивать служебные слова и команды. Он не умеет проверять код на ошибки, но поможет найти лишнюю скобку или выделить другим цветом циклы и функции. Наш любимый редактор — Сублайм.
Главный плюс таких редакторов — скорость работы. Так как им не нужно постоянно анализировать код на ошибки, они запускаются и работают очень быстро. Второй плюс — совместимость со многими языками программирования. Для этого достаточно выбрать нужный язык в настройках, если редактор сам не смог определить нужный.
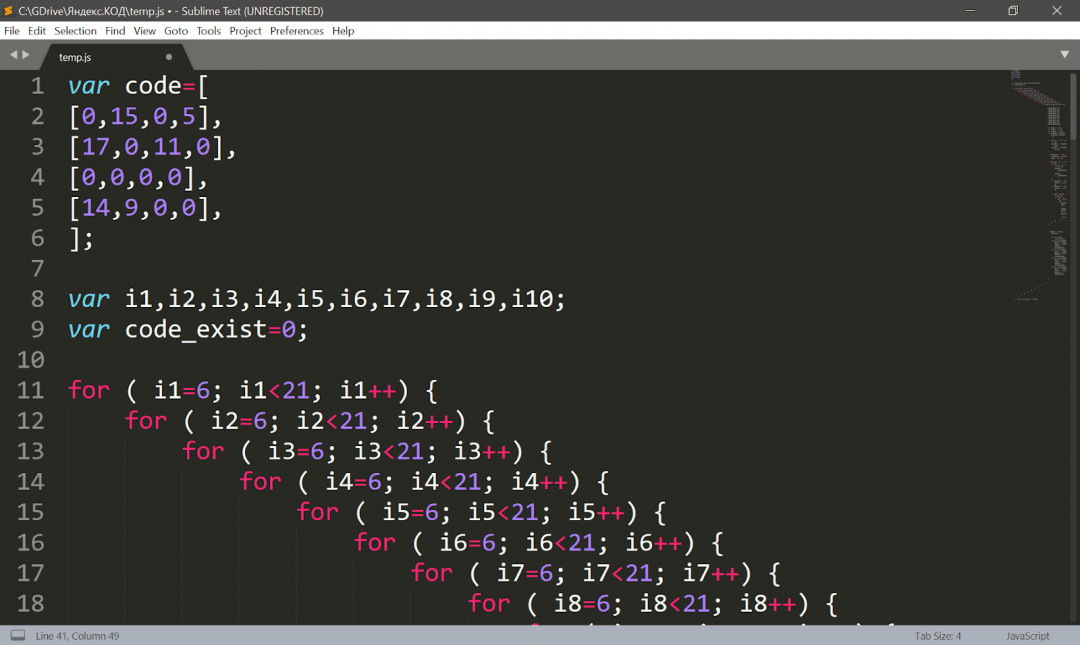
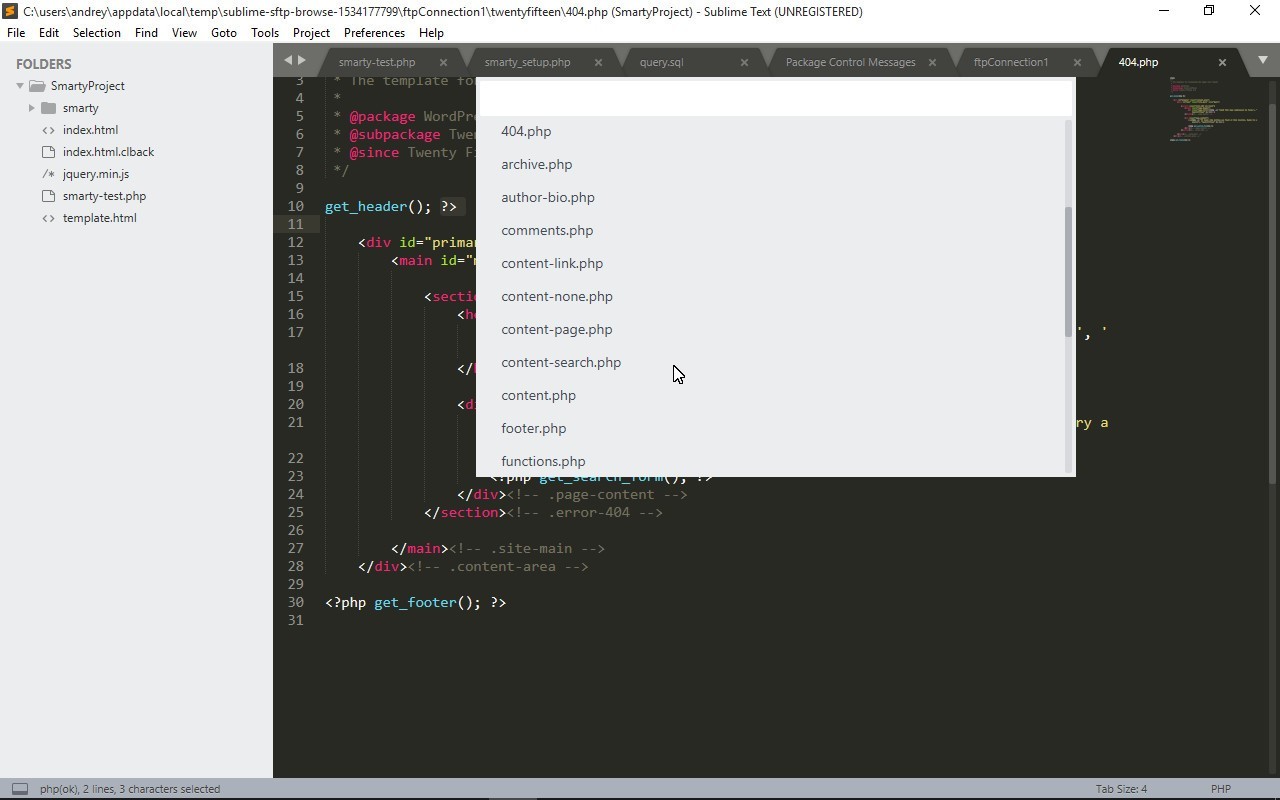
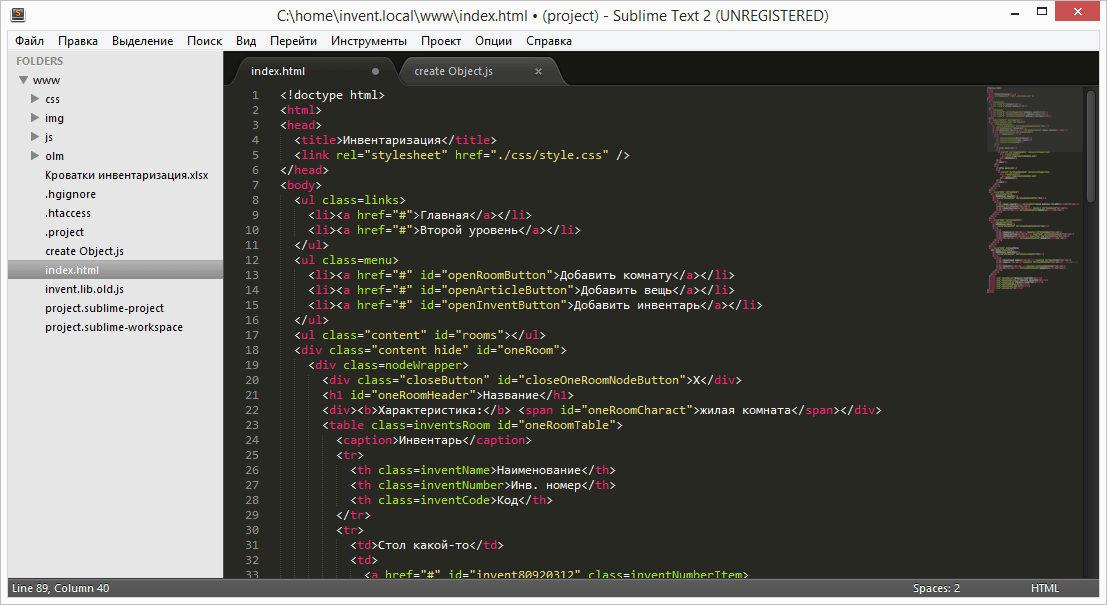
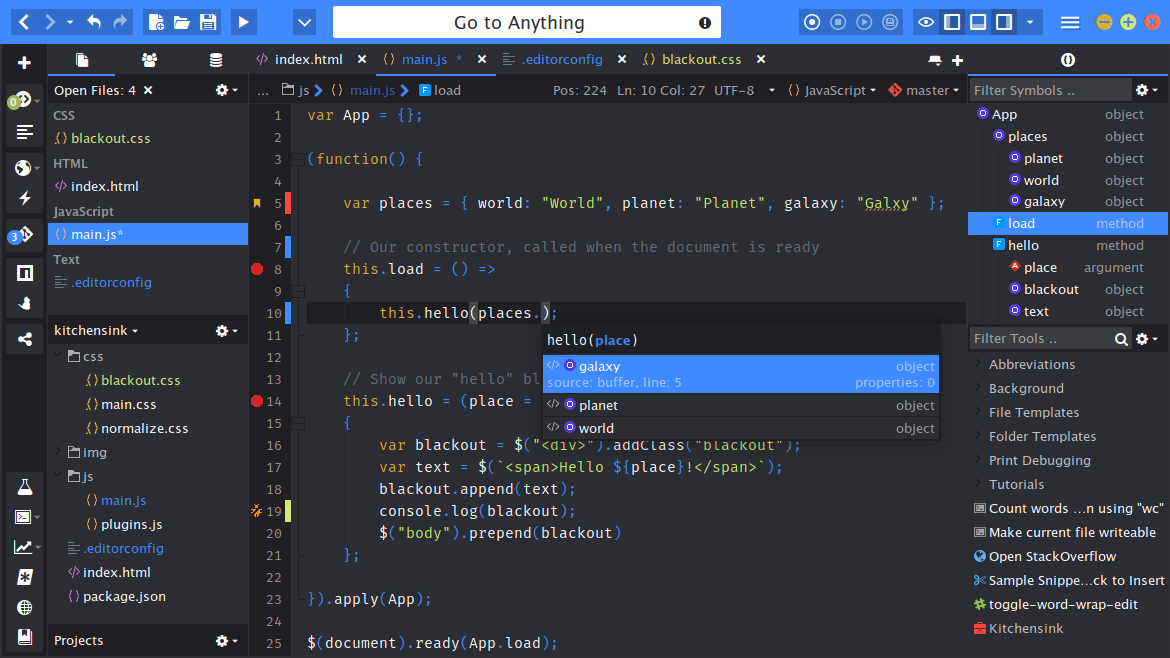
 Sublime Text 3, в котором открыт JavaScript-код — с полной подсветкой синтаксиса языка.
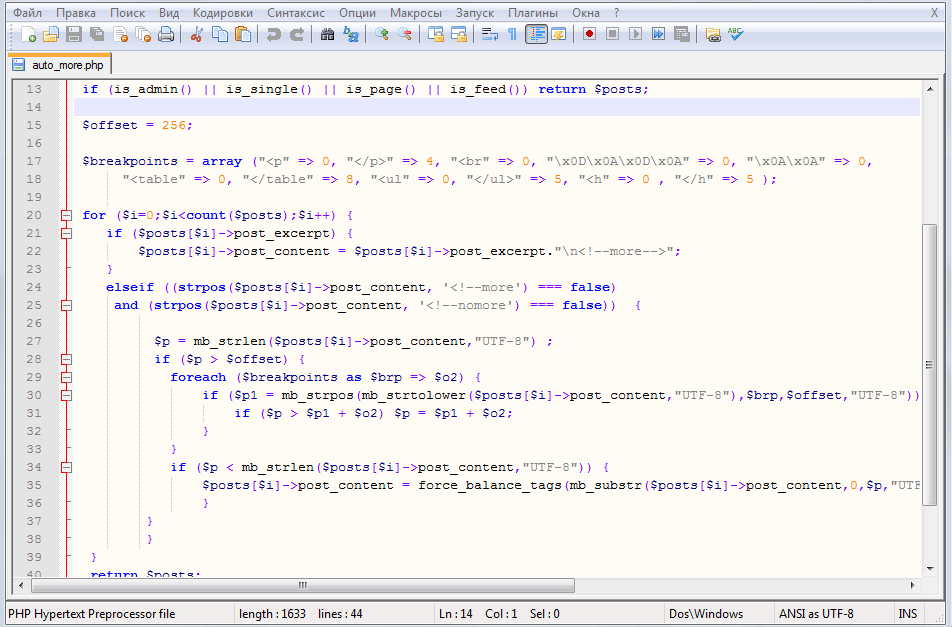
Sublime Text 3, в котором открыт JavaScript-код — с полной подсветкой синтаксиса языка. PHP-код в редакторе Notepad++.
PHP-код в редакторе Notepad++.
Sublime Text
Sublime Text – нетребователен к ресурсам компьютера, функционален и быстр. Последняя версия Sublime Text была значительно доработана разработчиками, стала еще быстрее, меньше потребляет оперативной памяти. Программа работает на любой операционной системе, а также есть Portable-версия. Настройки позволяют конфигурировать софт с помощью специальных файлов в формате JSON, настраивая его внешний вид и необходимые функции. Набор API функций позволяет использовать любые дополнения, а также в редакторе есть встроенный интерпретатор для языка Python.
Для того чтобы устанавливать расширения, следует запустить программу, перейти в меню «Tools» и выбрать Package Control – этот инструмент позволяет осуществлять подключение и отключение необходимых пакетов. Для запуска установки необходимо вести команду «Install Package».
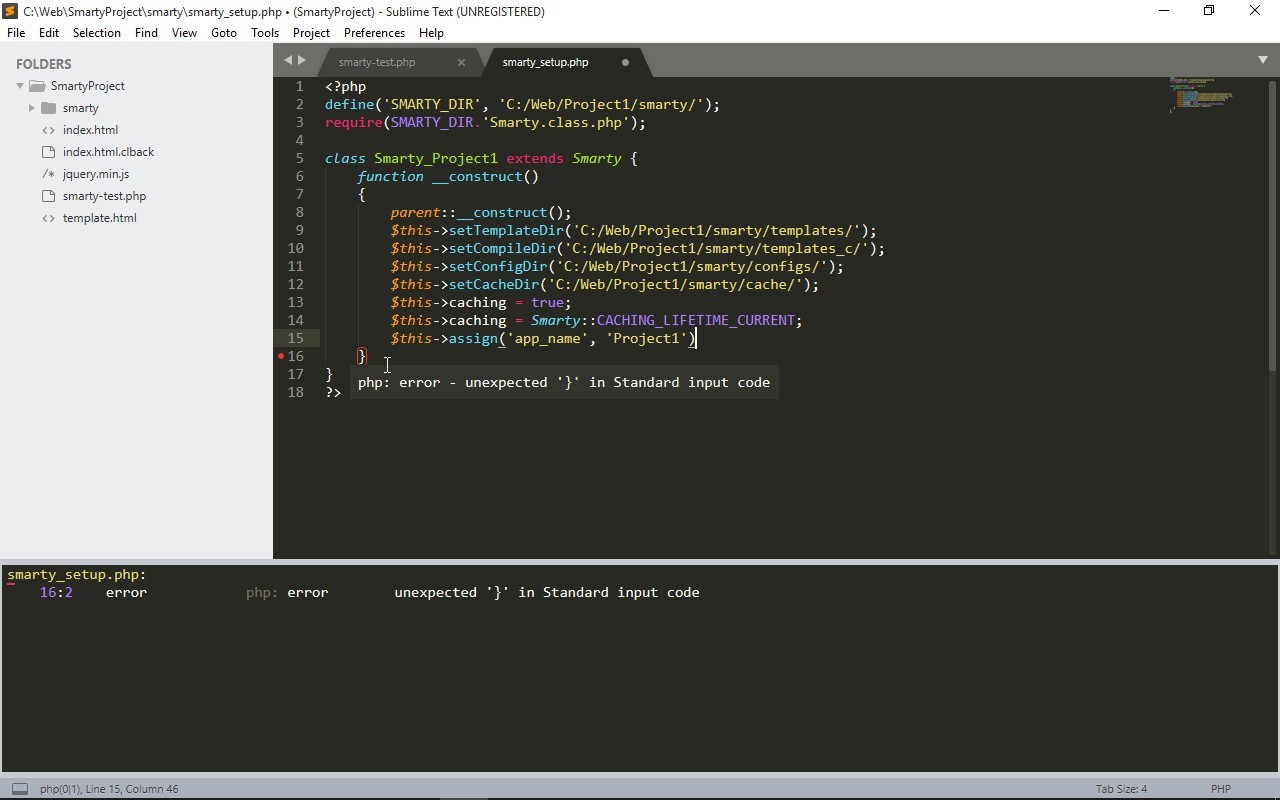
Как работать с Sublime Text под проектом понимает папку, в которой находятся все необходимые файлы. Указав путь к ней, вы сможете открыть все необходимые файлы, редактировать. Рекомендуется использовать расширение Syntax Checker, которое будет предупреждать о некорректном коде сообщениями во всплывающем окошке. Есть плагины, которые сразу подсвечивают неправильный код: «SublimeLinter», «SublimeLinter-php». Однако для функционирования этих плагинов, необходима установка PHP последней версии на компьютере.

После установки этих расширений редактор будет подсвечивать строчки, в которых есть ошибки. Можно использовать встроенную помощь. Достаточно навести указатель мышки на функцию, чтобы высветились все связи, включая список ссылок и тот файл, в котором объявлялась функции. Нажав перейти к определению (Goto Definition), можно перейти к месту в коде, где была объявлена функция и определен класс.
Если разрабатывается приложение с фреймворками и использованием OOP, то будет полезен плагин «PHPCompanion», который установит целый ряд полезных инструментов и функций для импорта классов и работы с пространством имен.
Отладка: для возможности полноценной отладки кода следует установить плагин «Xdebug Client», при этом на сервере с установленным PHP, локальном или удаленном, должна быть возможность включать расширение XDebug.
Базы данных и язык запросов SQL Sublime Text имеет два основных плагина: SQLExec, SQLTools. Они очень схожи по своим настройкам и функционалу, обеспечивая возможность работы с любыми базами данных на основе SQL, включая Оракл, MySQL всех версий, MSSQL, PostgreSQL, а также Vertica и Firebird.
FTP Установив расширение «SFTP», вы получите возможность работы с удаленной файловой системой, например, находящейся на хостинге. Установка расширения добавит простейший интерфейс для совершения всех основных операций с файлами.

Поддержка фреймворков: Редактор имеет базовую поддержку
фреймворков MVC, которая представлена набором коллекций снипетов и доступом к документации с описаниями функции, онлайн справкой.
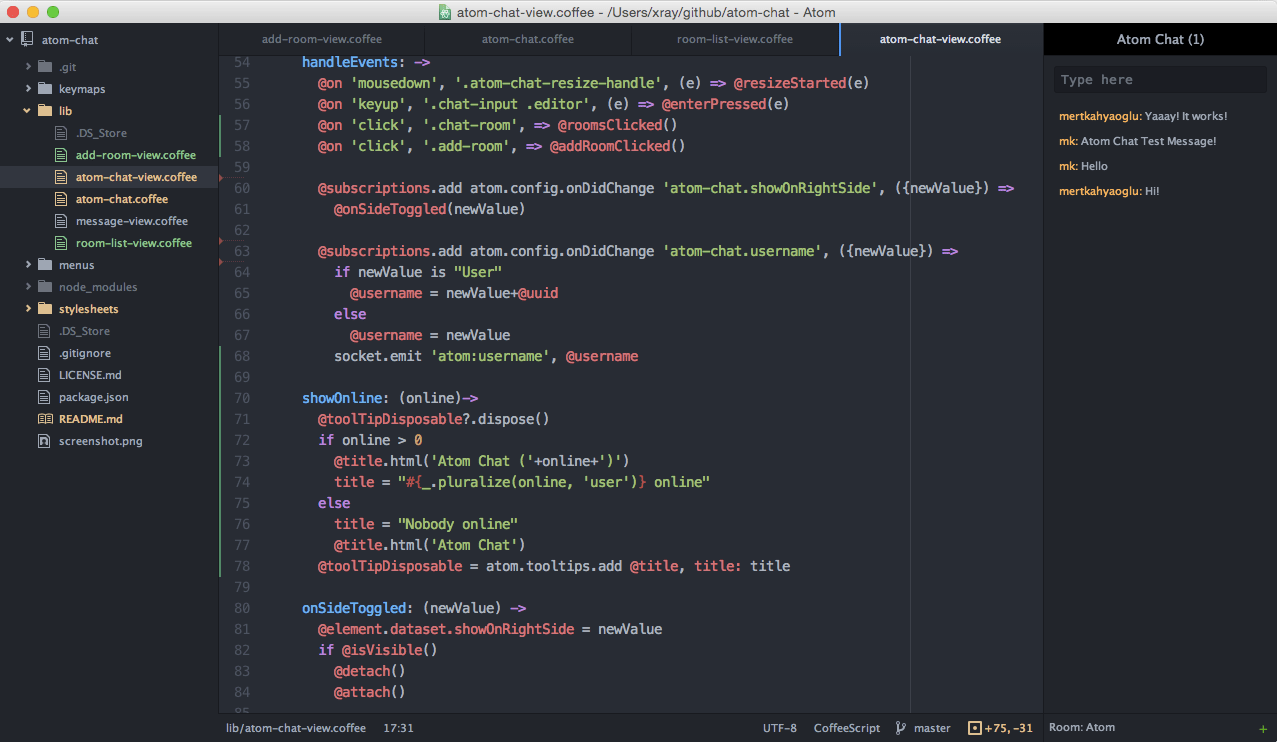
Atom
Atom — это текстовый редактор с открытым исходным кодом, разработанный GitHub и доступный для Windows, Linux и MacOS. Редактор из коробки поддерживает систему управлений версиями Git и множество плагинов, написанные на JavaScript.

Основными функциями Atom являются кросс-платформенное редактирование, встроенный менеджер пакетов, браузер файловой системы, поддержка нескольких панелей, функция поиска и замены и умное автозаполнение.
Одной из выдающихся особенностей Atom является то, что плагин Teletype позволяет совместно работать над проектом с другими участниками онлайн.
Вы можете настроить Atom любым способом в соответствии с вашими требованиями. В нем все настраивается с помощью CSS или JavaScript. Если вам нужна функция, которой не существует, вы легко сможете начать писать свой пакет.
У Atom всегда были проблемы с производительностью и стабильностью, но по мере развития они значительно уменьшились. Однако он по-прежнему запускается медленнее, чем некоторые редакторы кода, но он так же надежен и быстр в использовании, как и любой другой. Самым большим преимуществом редактора Atom является качество редактора, наличие хороших плагинов и минималистичный и приятных дизайн.
Программа оценки качества кода
Чтобы код работал быстрее, был более читаемым и содержал все нужные компоненты, используют специальные программы. Они анализируют код и дают рекомендации по его улучшению. Часть вещей они могут делать сами: проверить, подключены ли нужные библиотеки, не устарели ли они, правильно расставляют отступы. Можно проверить корректность переменных — чтобы не было опечаток.
Такие программы называются линтерами. Lint — это по-английски катышки, мелкие сгустки шерсти на ткани, которые надо удалять.
Для каждого языка — свой линтер. Иногда их можно встроить сразу в редактор или IDE. Если так сделать, разработка пойдёт быстрее.
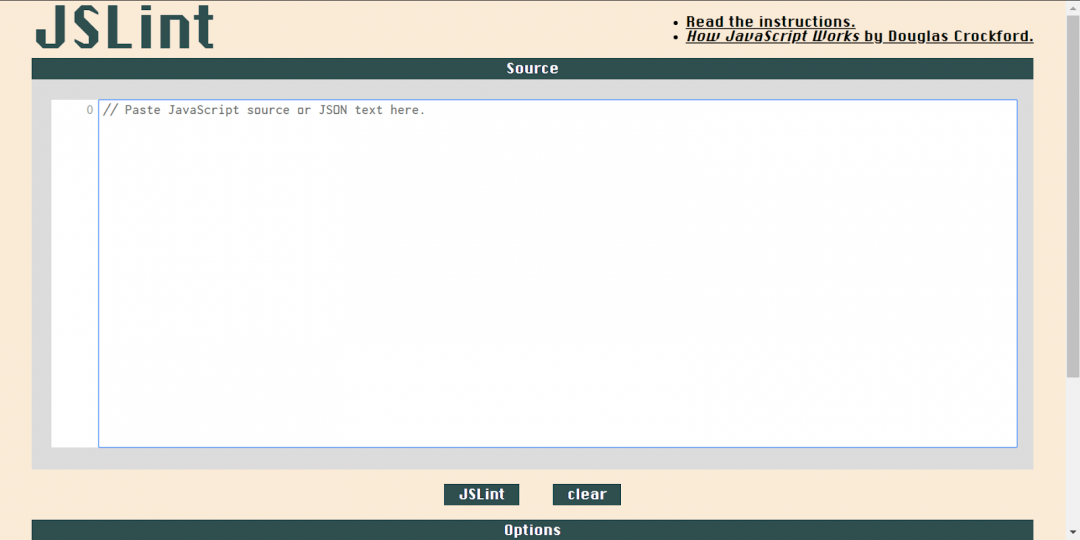
 JSLint — сервис проверки JavaScript-кода.
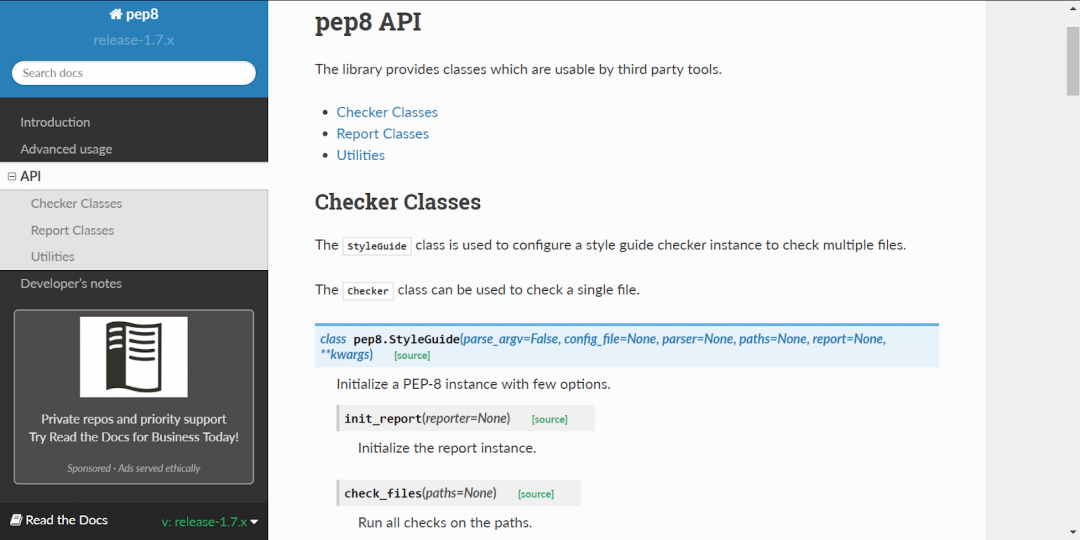
JSLint — сервис проверки JavaScript-кода. Pep8 проверяет код на Питоне. У этого сервиса есть свой API, а значит, его можно подключить к редактору напрямую.
Pep8 проверяет код на Питоне. У этого сервиса есть свой API, а значит, его можно подключить к редактору напрямую.
Sublime Text
Sublime Text — это легковесный редактор кода написанный на языке c++ и python, который облегчает разработчикам работу над многими процессами.

Он имеет целый ряд сочетаний клавиш, которые позволяют разработчикам делать что угодно: открытие файлов, отображения и скрытия боковой панели, дублирования строк, перехода к определенному номеру строки, открытия средства проверки, замена слов во всех файлов проекта и т.д.
Sublime Text также является кросс-платформенным и очень оптимизирован для простой и быстрой работы с удобным интерфейсом.
Еще одним большим преимуществом данного редактора является то, что он безумно расширяемый, с огромным и постоянно растущим списком плагинов, доступных для установки через диспетчер пакетов.
Sublime Text можно загрузить и начать использовать бесплатно, однако для расширенного использования вам нужно будет заплатить 80 долларов за лицензию и программа будет довольно регулярно напоминать вам об этом.
Komodo
Komodo — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода, а также предоставляет интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.

Это один из лучших бесплатных текстовых редакторов, доступных в интернете. Komodo Edit может быть идеальной платформой для задач по веб-дизайну, поскольку он поддерживает широкий спектр скриптовых языков.
Как и большинство редакторов, он также предоставляет важные функции, которые обеспечивают лучший опыт программирования, такие как настраиваемый пользовательский интерфейс, многооконное редактирование, разделенное представление и функции автозаполнения.
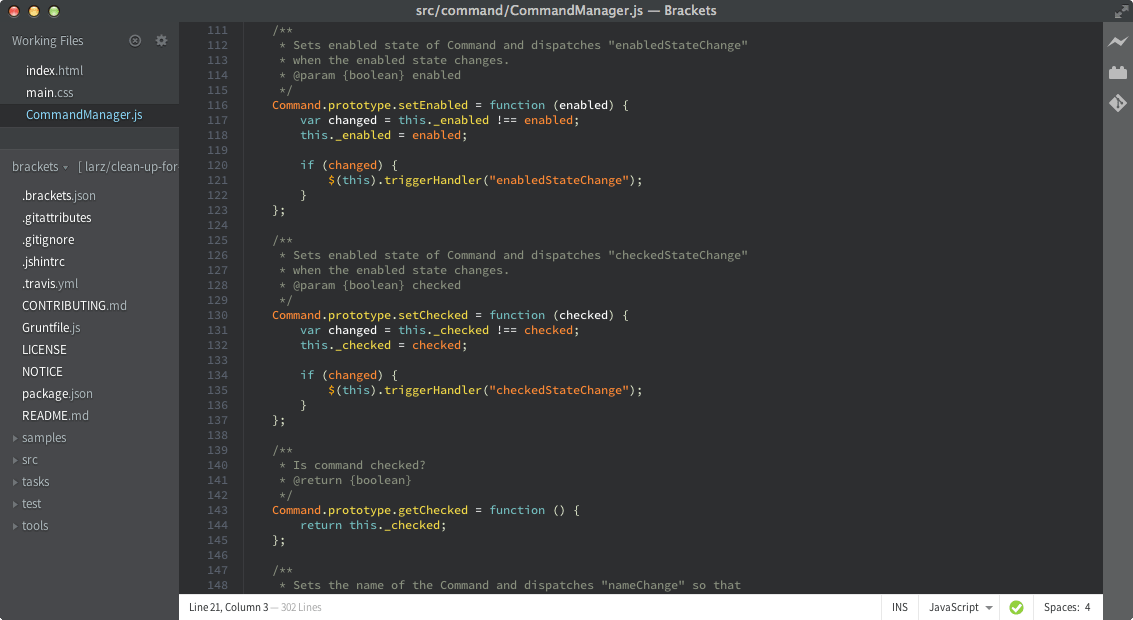
Brackets
Brackets — это легкий, но мощный текстовый редактор с открытым исходным кодом. Brackets упрощает разработку в браузере с помощью специализированных визуальных инструментов и поддержки препроцессора.

Созданный для веб-разработчиков, он предлагает широкий спектр инструментов для программирования, включая визуализацию веб-сайта, над которым вы работаете, в режиме реального времени с отражением изменений в реальном времени.
Brackets разработан компанией Adobe и позволяют пользователям извлекать такую информацию, как цвета, градиенты, шрифты и размеры, непосредственно из файлов PSD в виде чистого CSS. Таким образом, это инструмент, который должен быть в арсенале любого веб-разработчика.
Знания для создания программ в Windows
Не существует волшебного языка программирования для создания программ для Windows. Из Microsoft В операционной системе мы можем выполнять практически любой язык программирования, если у нас есть соответствующий компилятор и интерпретатор.
Тем не менее, есть несколько языков программирования, которые преобладают в этой операционной системе, и, как правило, это языки Microsoft. Например, большинство программ графической среды, разработанных для Windows, используют Визуальные языки такие как Visual C ++, Visual C #, Visual J # и Visual Basic .NET.
Если мы собираемся создать более простую программу, которая не нуждается в интерфейсе, C отличный вариант. Четный C ++ если мы хотим использовать любую из графических библиотек, доступных для этого языка. Разница между C и C ++ заключается в том, что первый не является объектно-ориентированным, а также более ограниченным, чем C ++. Сегодня есть отличные проекты, написанные на этом втором языке (Chrome, Firefox, многие игры и т. д.), поэтому, не вдаваясь в визуальные языки, программировать на нем очень удобно.
Если мы хотим создать программу для Windows, но она также работает в других операционных системах, то мы должны использовать другие кроссплатформенные языки программирования. Джава, например, один из самых популярных, поскольку все, что мы делаем на этом языке, может работать без проблем в любой операционной системе. Python, с другой стороны, в последнее время очень популярен подобный язык для создания многоплатформенных программ.
Также легко найти разработки на других языках, таких как Object Pascal, Ruby или Objective-C.
Для прагматиков
Эта категория для людей, которые хотят, чтобы вещь была просто сделанной. Эти редакторы быстрые и мощные. Они могут быть использованы для всего, что откроете в них.
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно скачать на нашем сайте.

TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.

CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.

Редакторы кода

Это текстовый редактор с открытым кодом. Он разработан в Microsoft на базе фреймворка . Приложение поддерживает практически все языки программирования и интеграцию с Git и GitHub. В редакторе есть библиотека элементов кода. Также можно добавлять в память снипетты — собственные фрагменты кода. Visual Studio Code поддерживает одновременную работу с несколькими проектами.
Стоимость: бесплатно.

Редактор кода Atom тоже построен на базе Electron, но был запущен раньше, чем Visual Studio Code. Среди возможностей обоих редакторов — добавление плагинов, расширений и тем, которых у обеих программ больше 10 тыс. В Visual Studio Code контролируемый базовый набор функций, а плагины добавляют программе поверхностный функционал. В случае Atom’а плагины стоят в основе программы, что позволяет делать персонализированную настройку. Atom поддерживает кроссплатформенное редактирование. Также есть возможность разделить окно программы для отдельного отображения кода и файлов.
Стоимость: бесплатно.

Sublime Text — редактор кода, который интегрирован с Python и позволяет устанавливать разные версии для проектов. Sublime можно индивидуализировать с помощью пользовательских пакетов. Они добавляются без перезагрузки программы. Редактор отображает одновременно до 4 файлов, а также имеет функцию автосохранения и дополнения кода. Sublime Text быстро прогружает файлы, но у программы нет бесплатной версии.
Стоимость: $80.
Online Barcode Generator
Generate any linear and 2D barcodes – without additional software, online and free of charge!
This online Barcode Generator is based on TEC-IT’s barcode component TBarCode SDK, which provides an ASP.NET class ideally suited to develop web applications.
What distinguishes us from other online barcode generators? The online barcode generator creates all linear, GS1 and 2D bar-code symbologies in common use. Moreover, you can integrate the barcode generator directly into your web application using web-requests (no local software installation is required) and start generating barcodes instantly.
Brackets
Наш последний текстовый редактор, который мы будем подробно обсуждать это редактор с открытым исходным кодом “Brackets”. Brackets не является универсальным редактором, он сфокусирован на front-end разработке и поддерживает большое количество front-end технологий.
Преимущества:
- Он легкий, современный и с отличным пользовательским интерфейсом.
- Возможность предварительного просмотра, поддержка препроцессора и встроенные редакторы.
- Поставляется со встроенным менеджером для легкого управления расширениями.
- Brackets представляет собой мощный текстовый редактор с акцентом на веб-дизайне и front-end разработке.
Недостатки:
Только для веб языков.
Заслуживают внимания
Имея такое большое количество редактор невозможно подробно обсудить каждый из них. Ниже вы найдете список из менее популярных, но все же интересных редакторов 2016 года:
- Gedit
- TextPad
- Geany
- Komodo Edit
- Light Table
Редактор является незаменимым инструментом в арсенале любого разработчика. Надеюсь после прочтения статьи вы сделаете свой выбор.
Если вы считаете, что в статье упущен редактор, который нуждается во внимании, дайте нам знать оставив комментарий.
Известные примеры
- Атом
- BBEdit (текстовый редактор для macOS, официально запущен в 1993 г.)
- Скобки (текстовый редактор)
- Затмение (кроссплатформенность, включая Linux, macOS, Windows)
- Emacs (кроссплатформенность, в том числе Unix, Linux, macOS, Windows)
- Gedit (кроссплатформенность, включая Linux, macOS, Windows)
- NetBeans
- Блокнот ++ (Windows)
- SlickEdit (кроссплатформенность, включая Linux, macOS, Windows, Солярис, HP-UX, AIX)
- SubEthaEdit (текстовый редактор для совместной работы в реальном времени для macOS, встроенный текстовый редактор в Coda также основан на SubEthaEdit)
- Возвышенный текст
- TextMate (macOS)
- UltraEdit
- vi/Vim (кроссплатформенность, включая Unix, Linux, macOS, Windows)
- Код Visual Studio (кроссплатформенность, включая Linux, macOS, Windows)
Visuino
Visuino — это бесплатная графическая среда, работающая на базе совместимых с Arduino промышленных контроллеров (ПЛК) Controllino. Она дает возможность создания сложных систем автоматизации и решений IoT (Internet of Things, интернета вещей), причем сделать это можно, просто перемещая и соединяя визуальные блоки. Программная среда автоматически генерирует код для промышленных контроллеров.
Итак, что надо сделать. Выбираем компоненты (модули) с панели компонентов и перемещаем их в область проектирования. Затем их необходимо соединить и настроить свойства. Это делается с помощью инспектора объектов.
К плюсам Visuino относится большой набор компонентов для математических и логических функций, сервоприводов, дисплеев, интернета и пр.
Когда ПЛК запрограммирован, графическая среда подсказывает доступный способ подключения к контроллеру. Это может быть последовательный порт, Ethernet, Wi-Fi или GSM.
Наконец ваш проект готов: все контроллеры прописаны, все работает. Теперь, нажав на логотип Arduino, расположенный на верхней панели, вы заставите Visuino создать коды для Arduino и открыть среду его разработки (Arduino IDE), через которую уже можно скомпилировать код и загрузить его в ПЛК.
Совет. Если установленная плата не соответствует вашему Arduino, вы можете изменить ее с помощью команды «Select Board» (Выбрать панель).
GitHub-ность
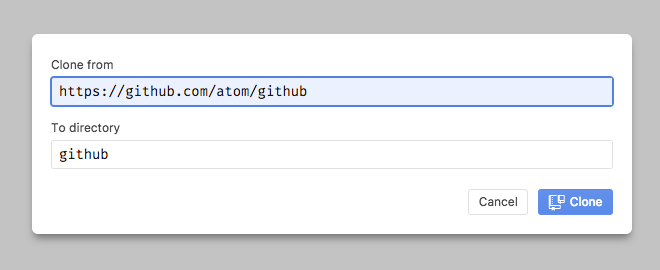
Еще одна изюминка редактора в том, что его автор пилит не абы кто на GitHub-е, а сам GitHub. За счет этого Atom изначально интегрирован с GItHub-ом через одноименное расширение.

Список функций доступных через закладку Git:
- Initialize
- Clone
- Branch
- Stage
- Discard
- Commit
- Amend
- Push
- Pull
- Resolve conflicts
- View Pull Requests
Через привязку клавиш доступны те же самые функции.
Собственно редактор
Редактирование кода, или технического текста в Atom очень удобно, за исключением одного недоразумения, о котором скажу в подзаголовке ложки дегтя. Имеются все нужные инструменты: автоматическое дополнение и подстказки, снипеты, проверка синтаксиса.

Для нужного хабра-авторам Markdown есть предпросмотр, подсветка синтаксиса и создание таблиц влет через .
Недостатки
Самый главный из них — лажовый spell-check, увы по другому это нельзя назвать. Проверка орфографии — полный швах, когда дело касается не ЯП, а обычного языка. По какой-то непонятной мне причине проверка орфографии не работает для русского языка для текстов Markdown, Asciidoc и других типов файлов. Казалось бы небольшой недостаток, но из-за него нельзя нормально пользоваться редактором.
Не хватает также поддержки R, тот же Vim не имеет перечисленных недостатков, хоть и не является «редактором 21 века».
Писать HTML используя Блокнот или TextEdit
Писать HTML код можно, используя стандартные программы Блокнот (на Windows) и TextEdit (на MacOS). Но сейчас существует довольно большое количество разнообразных профессиональных текстовых редакторов, с помощью которых можно писать HTML-код. Хотя для изучения языка HTML рекомендуется сначала писать код как-раз с помощью простых текстовых редакторов — стандартных Блокнота или TextEdit. А научившись писать простой HTML код, после перейти до более профессиональных редакторов.
Выполните четыре шага ниже, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
Шаг 1: Открыть Блокнот (на Windows)
Windows 8 или более поздней версии:
Откройте начальное меню (символ окна слева внизу на экране). Выберите программу Блокнот.
Windows 7 или более ранней версии:
Нажмите меню Пуск > Программы > Стандартные > Блокнот
Шаг 1. Откройте TextEdit (Mac)
Откройте Finder > Программы > TextEdit.
Также измените некоторые настройки, чтобы программа могла правильно сохранять файлы. В меню Параметры > Формат выберите ‘Обычный текст’.
Потом в разделе ‘Открыть и сохранить’ установите флажок ‘Показывать HTML-файлы как HTML-код вместо форматированного текста’.
Потом откройте новый документ, чтобы разместить код.
Шаг 2. Напишите HTML код
Перепишите или скопируйте данный HTML-код в Блокнот:
<!DOCTYPE html><html><body><h1>My First Heading</h1>
<p>My first paragraph.</p></body></html>
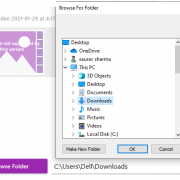
Шаг 3: Сохраните HTML страницу
Сохраните файл на вашем компьютере. Выберите Файл > Сохранить как в меню Блокнота.
Дайте имя файлу «index.htm» и установите кодировку UTF-8 (которая является лучшей кодировкой для HTML файлов).
Вы можете использовать расширение файла .htm или .html. Особой разницы нет, выбор зависит от вас.
Шаг 4. Откройте и посмотрите созданную HTML-страницу в браузере
Откройте сохраненный файл HTML в браузере (дважды щелкните файл или щелкните правой кнопкой мыши — и выберите «Открыть с помощью»).
Результат будет выглядеть примерно так:
Какие преимущества дают профессиональные редакторы кода
1. Подсветка синтаксиса — редакторы подсвечивают однотипные конструкции, что позволяет видеть необходимые участки кода. Вследствие этого код становиться более читаемым и понятным
2. Автодополнение — ошибкой считается даже пропущенный символ, в свою очередь редакторы автоматически предлагают автодополнения, что сокращает время на поиск нужных конструкций и минимизирует процент синтаксических ошибок.
3. Проекты — платформы для редактирования кода позволяют работать с проектами, что дает доступ к файлам в одном окне, без необходимости поиска отдельных документов.
4. Интеграция приложений — многие редакторы имеют свои магазины приложений, которые позволяют добавлять различный функционал не предусмотренный в базовой версии.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Для внешних процессов:
Разработка игр
- AppOnBoard — платформа, которая предлагает полнофункциональные демо-версии и позволяет пользователям мгновенно испытать приложение или игру перед загрузкой.
- Gdevelop-app — кроссплатформенная программа с открытым исходным кодом. Использовать может любой желающий — у программы простой интерфейс и высокая скорость работы.
- Flowlab — игровая студия, которая работает прямо в браузере. Кодирование игры не требуется, есть функция экспорта на iOS, Android и Windows.
- Construct — полноценное, но очень простое в использовании программное обеспечение для создания игр, которое отличается высокой скоростью работы и регулярными обновлениями.
Разработка веб-сайтов
- Automattic (WordPress) — сервис от популярной издательской онлайн-платформы WordPress. Высокая скорость работы и простой интерфейс позволяют быстро разобраться в том, как его использовать.
- Webflow — сервис для дизайнеров, с помощью которого можно делать красивые веб-страницы без сложных кодов.
- Builder — инструмент для визуального управления и оптимизации контента сайтов и приложений.
- Tilda — простой и популярный конструктор сайтов. Есть множество шаблонов, по которым вы делаете страницу, не заморачиваясь над сложными схемами.
- Landen — инструмент для публикации и редактирования красивых веб-сайтов и лендингов без кода.
- Blueprints — генератор сайтов, которые позволяет создавать макеты и шаблоны за короткий срок.
- Pory — инструмент для создания сайтов с помощью продвинутых таблиц Airtable в качестве базы данных.
- Grid.studio — веб-платформа следующего поколения для создания прогрессивных веб-сайтов без написания кода
Конструкторы чат-ботов
- Spectrm — онлайн-платформа, которая поставляет новостной контент через мессенджеры.
- Formito — инструмент для создания чат-ботов для связи с клиентами.
- Flow XO — продукт для обмена бизнес-идеями и мыслями при помощи чат-бота. Предназначен для кроссплатформенных приложений.
Создание подкастов
- Anchor — универсальная платформа, которая позволяет любому человеку записывать или загружать высококачественное аудио, размещать неограниченное количество эпизодов и распространять их повсюду всего одним щелчком мышки.
Разработка мобильных приложений
- Bubble.io — инструмент программирования point-and-click (метод управления интерфейсом, заключающийся в наведении указателя на активную область и нажатии кнопкой) для веб-и мобильных устройств
- OpenAsApp — платформа для автоматизированного создания и совместного использования приложений.
- Draftbit — платформа для создания мобильных приложений прямо в браузере.
- Adalo — no-code ПО для создания приложений. Построено на технологии drag & drop, которая позволяет добавлять и перемещать элементы страницы: видео, текст, карты, иконки, изображения, кнопки.
- Bravo Studio — продукт для мгновенного превращения прототипов Figma в нативные приложения для iOS и Android.
- Kodiak — инструмент для создания iOS-приложений с помощью drag & drop.
- MiniAppMaker — инструмент для создания iOS-приложений с помощью функций Airtable.
Unsplash