Разбивка видео на кадры онлайн
Содержание:
- Как изменить размер GIF
- Работа с кадрами
- Как перевести GIF в JPG и разложить на кадры?
- Как удалить ссылки из старого стандартного шаблона Blogger
- Шаг 4. Оптимизировать GIF. Выбор качества.
- Instagiffer – как быстро делать GIF из видео
- Программы для создания гифок на компьютере
- Сделать gif онлайн в два действия
- KickMyGrapihcs – как делать GIF-анимацию из видео
- Создать GIF анимацию онлайн: инструкция.
- Создать открытку 8 марта онлайн
- Инструменты онлайн редактора «Ezgif.com»
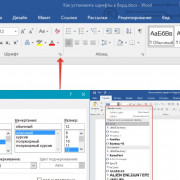
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать».
Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть».
Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».
Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта.
Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать.
Проверьте результат в указанной папке при сохранении папке.
Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Работа с кадрами
Анимация формата GIF состоит из
отдельных изображений, называемых
кадрами.
Кадры для анимации могут быть созданы различными способами:
- Кадры созданы на стороне (созданы в других графических редакторах,
или как снимки
экрана) - Кадры созданы в Easy GIF Animation, используя программы
- Использование кадров из видео —
- Кадры созданы как результат деления целого файла анимации
GIF на отдельные кадры. При Easy GIF Animation сразу же разбивает файл
GIF на отдельные кадры. Для деления файла
GIF на отдельные кадры можно также использовать такие программы, как , Animated GIF maker (picasion.com)
и пр.
Использование кадров из файлов GIF
| Пример: Мы имеем анимацию GIF, показанную слева. Используем программу для разбиения анимации на отдельные кадры (например — бесплатную программу ). |
Получаем комплект файлов изображений (комплект кадров).
Полученные кадры можно вставить (импортировать) в Easy GIF Animation,
где их можно отредактировать и использовать для создания своей анимации.Инструменты работы с кадрами Для работы с кадрами можно использовать команды вкладку Frames или
команды
на панели
(рис. слева)
- Добавить кадр
- Удалить выделенный кадр
- Дублировать кадр
- Добавить пустой кадр
- Переместить кадр
- Редактировать кадр
- Применить эффекты к кадру
- Создать анимированный текст
Примечание: Данный набор инструментов присутствовал в версии Easy GIF Animation v 5. В последних версиях
программы (версии 7) этот набор инструментов отличается от указанного
на рисунке.Добавление и удаление кадров
Чтобы добавить кадр, в меню Frame
щелкните Insert. Можно также
использовать соответствующую кнопку панели инструментов.
Выберите файл изображения (или несколько файлов, удерживая клавишу
CTRL.). Щелкните Open (
Открыть).Вставка пустого кадраВ меню Frame
щелкните Insert Blank Frame
(или щелкните кнопку 4).Удаление кадра
Выделите кадр, который нужно удалить, на вкладке Frames выберите Delete (Удалить). Выделение кадраДля выделения кадра надо щелкнуть по нему.
Вы можете выбрать все кадры с помощью клавиш Ctrl+А.
Для выделения нескольких кадров нужно удерживать клавишу CTRL.
Редактор изображений кадра может редактировать только один кадр.Перемещение кадраВыделите кадр, в меню Frame щелкните Move Up (переместить вверх) или Move Down (переместить вниз).Установка задержки кадра
(длительность)
Задержка — продолжительность отражения кадра (в сек).
Выделите кадр, на вкладке Frame
Properties (внизу) определите его задержку (50=0,5 сек).
Или: Щелкните по значку на панели кадров для определения задержки для
выбранного кадра. Установите задержку на панели свойств кадра.
Вы можете выбрать все кадры, нажав Ctrl+A.
Установки задержки для всех кадров анимации устанавливаются в Настройках
программы — меню File
— Опции — Вкладка АнимацияУстановка прозрачности фона кадраВыделите кадр(ы) мультипликации, на котором Вы хотите
создать прозрачный фон.
На вкладке Frame Properties
(внизу) щелкните Set
Transparency.
Курсор приобретает вид пипетки для отбора цвета. Щелкните по нужному
цвету.
Установка фона кадров (для всей анимации) — см. Цвет фона.Изменение порядка кадров
1. Выберите кадры, которые вы хотите переместить.
2. На вкладке Frames (кадры)
нажмите кнопку «переместить вверх» или «переместить вниз».
Также можно использовать кнопки со стрелками вверх и вниз на левой
панели инструментов.Обрезка краев кадров
Вы можете обрезать все кадры — используйте Панель вкладок — вкладка Home — Обрезать края.Изменение порядка кадров
Иногда требуется вставить имеющиеся кадры, но «задом-наперед», т.е. в
обратной последовательности.
Выделите необходимые кадры, на Панели
вкладок выберите вкладку Home
— выберите Reverse Selected.Свойства кадра
Для определения свойств кадра используйте панель свойств (см. Интерфейс) — вкладку Свойства кадра.
В свойствах кадра вы можете выбрать задержку (время демонстрации
кадра),
сделать
Последнее обновление: март
2018 г.
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer.
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
-
Выберите
нужную анимацию. -
Нажмите
на кнопку «Разложить на кадры». - Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой
для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь
на нашем сайте!
Как удалить ссылки из старого стандартного шаблона Blogger
- Удалить ссылку на Blogger — https://www.blogger.com/.
Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:А так полный код:
Сохраняем изменения и проверяем блог на наличие Атрибуции. - Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн. Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)- Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег
. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить: Способ 1
. Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.Способ 2
. найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.
А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить.
- Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1. Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”.
- Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код: В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Шаг 4. Оптимизировать GIF. Выбор качества.
Есть специальные утилиты, для сжатия GIF-анимаций, например, GIFsicle.
Специально для вас мы сделали её онлайн. Просто выберите ваш файл и нажмите оптимизировать.
Так же вы можете управлять качеством файла.
Для вас мы сделали три разные версии GIF-анимации для оценки сжатия с помощью уменьшения качества:
- Размер при 100% качества: 13.3 мб
- Размер при 50% качества: 13.3 мб
- Размер при 0% качества: 10.1 мб
И конечно мы рекомендуем вам самим экспериментировать.
Если вы знаете как лучше использовать и хотите поделиться – напишите нам.

У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов. После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.

2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
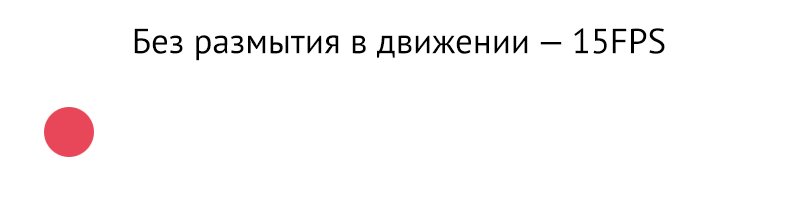
3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.


4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.
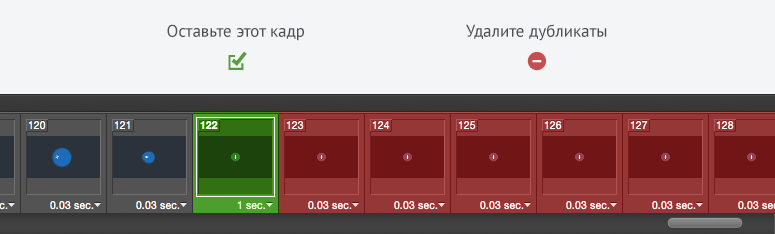
5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.

Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.

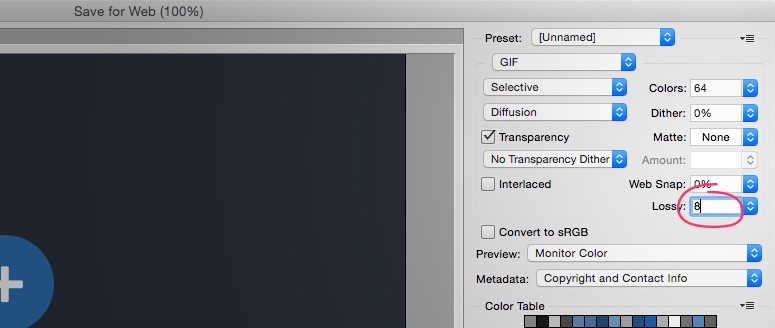
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.

*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
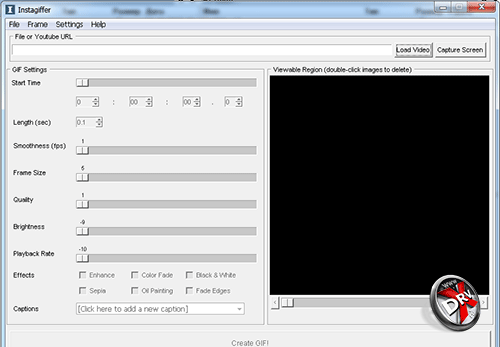
Instagiffer – как быстро делать GIF из видео
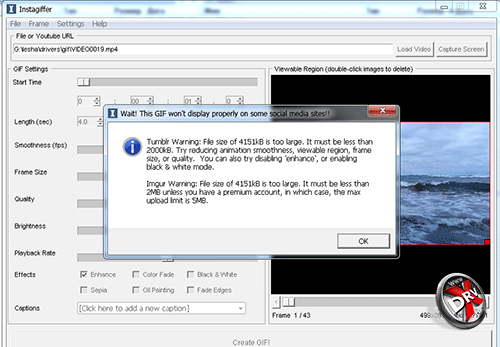
Instagiffer оставил достаточно неплохое впечатление. Программа поддерживает все основные форматы видео, позволяет не только перегонять его в анимированный GIF, но и захватывать отдельные кадры.

Загружаем видео, программа индексирует его. В окне превью в правой части окна можно визуально кадрировать ролик. Это очень удобно. В левой части находятся настройки. Выбираем время начала отрезка для конвертации. Устанавливаем его продолжительность. Затем выбираем количество кадров в секунду в анимированном GIF. Его размер выставляется в процентах от размера оригинального видео. Размер целевого GIF в абсолютных цифрах при этом можно проконтролировать под окном превью. Также можно выбрать качество сжатия, увеличить или уменьшить яркость, наложить эффекты.
Программа работает быстро. Правда, стоит отметить не очень удачную визуализацию процесса обработки: прогресс проходит раза три и четыре, так что не понятно на какой реально стадии находится конвертация.

После ее окончания, программа предупреждает, если GIF получился слишком большим и не соответствует требованиями Tumblr или Imgur. А так в итоге вы получите примерно это:


Нажмите для картинку для просмотра видео
Программы для создания гифок на компьютере
Сделать гифку можно с помощью программ на компьютере. Да, устанавливать ПО не всегда удобно, зато вы получите гифку любого размера и разрешения, причем без водяного знака.
Как сделать гифку в Photoshop
Photoshop дает целых два варианта, как сделать гифку — из картинок и видео. Давайте рассмотрим оба способа.
Как сделать гифку из фото в Photoshop. Создайте в программе новый файл. Разложите по слоям элементы будущей гифки, которые должны быть на разных кадрах. Теперь в верхней панели открываем меню «Окно» и выбираем «Шкала времени». Внизу появится новая панель, в центре будет кнопка, которую можно переключить стрелкой справа от нее. Выбираем для кнопки значение «Создать анимацию кадра» и жмем на нее.
На шкале появляется первый кадр, сразу устанавливаем для него длительность и оставляем видимым только нужный слой. Готовый кадр копируем нужное количество раз. Для каждого кадра оставляем видимыми соответствующие слои:
Как сделать гифку из картинок в Photoshop
Сохраняем через «Файл — Экспортировать — Сохранить для WEB»:
Раздел меню для сохранения гифки из картинок в Photoshop
Настраиваем параметры сохранения. Щелкните на тот вариант файла, который вы хотели бы сохранить: они отличаются качеством и, соответственно, весом. Выбранный вариант можно еще уменьшить за счет выбора меньшего количества цветов и уменьшения его ширины и высоты.
Проверьте, чтобы в настройках также был вверху указан формат выходного файла — GIF, а внизу, в настройках анимации — «Параметры повторов: Постоянно». Тогда у вас получится зацикленная гифка:
Настройки при сохранении гифки, созданной в Photoshop
Как сделать гифку в Photoshop из видео. Этот способ подойдет для обработки небольших по весу файлов, например, 50 Мб или меньше. С более тяжелыми видео программа будет очень долго грузиться.
Создаем новый файл и заходим в меню «Файл» — «Импортировать кадры видео в слои»:
Меню, через которое можно импортировать видео в Photoshop
Выбираем нужное видео, появится окно импорта. Выделяем кусочек, который нужен. Необязательно делать это с точностью до секунды, потом можно удалить лишнее. Чтобы облегчить будущую гифку, поставим чекбокс «Оставить каждый»: если здесь поставить 2, то кадров станет в два раза меньше, если 3 — то в три раза. Это не сильно скажется на качестве, просто гифка будет не такой плавной, как видео. И поставим чекбокс «Создать покадровую анимацию». Вот примерные настройки окна:
Настройки импорта видео для создания гиф-анимации в Photoshop
Далее делаем то же самое, что и при создании гифки из картинок. Вызываем шкалу времени в панели «Окно», кадры видео уже будут на ней:
Шкала времени при создании гифки в Photoshop
Отредактируйте кадры по желанию — измените их длительность или удалите лишние. Можно добавить в видеоряд еще какие-то картинки или текст. Сохраняем аналогично гифке из картинок — через экспорт для Web.
Как сделать гифку в Photoscape X
Сделать простую гифку из картинок на MacOS можно в бесплатной версии программы Photoscape X. Она также работает на Windows 10.
С Photoscape X работать удобно: это еще и редактор изображений, но гораздо проще, чем Photoshop. Можно сначала обрезать картинки, настроить их цвет, сделать коллаж или добавить текст, стрелки и другие фигуры.
Теперь покажу, как создать гифку из картинок при помощи Photoscape X. Выберите справа размер будущей гифки. Закиньте в окно редактора свои изображения и перетяните их в нужной последовательности. Затем настройте длину каждого кадра и переходы между ними:
Как сделать гифку из картинок на компьютере
Сделать gif онлайн в два действия
Как вы уже поняли, программа работает онлайн и не требует установки на компьютер. Для того, чтобы сделать gif онлайн из видео, на главной странице сайта вам необходимо выбрать вкладку под названием Video to GIF.

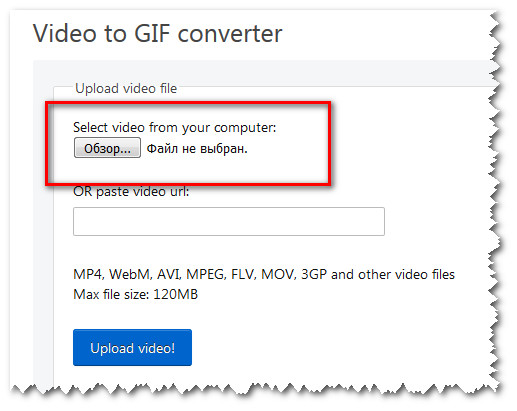
Первый шаг – загрузите видео, из которого вы хотите создать гиф анимацию
Обратите внимание, что максимальный размер видео должен быть не более 120 МВ. Далее кнопка Upload video

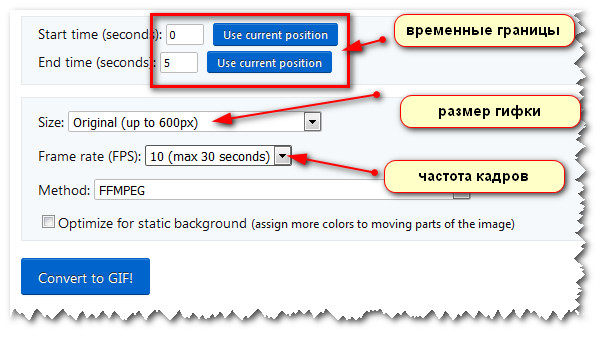
Второй шаг позволяет выставить временные границы gif анимации, т.е. вырезать кусочек, который будет использоваться в качестве готовой гифки.
На этой же странице можно изменить частоту кадров, уменьшить или увеличить размер гиф картинки.

Кнопка Converter to GIF покажет конечный результат. Вот так можно сделать gif онлайн из видео буквально за 5 минут. Но ezgif программа для создания gif из видео имеет дополнительные функции: они позволяют сделать ваше анимированное изображение более качественным и интересным. Давайте их рассмотрим!

KickMyGrapihcs – как делать GIF-анимацию из видео
Программа скорее для работы с анимированным GIF, чем для их конвертации. Однако и эту задачу с ее помощью можно решить. Она поддерживает различные форматы видео, в том числе AVI, MPG, ASF и MP4.

Интерфейс KickMyGrapihcs оставляет желать лучшего. Цвета настолько яркие и пестрые, что впору беспокоиться за людей с эпилепсией – с таким интерфейсом можно и приступ спровоцировать.
При загрузке видео для конвертации программа запускает окно cmd.exe и начинает покадрово индексировать ролик. Так что, если у вас достаточно большое видео, например, несколько минут, то можно собраться и сходить в магазин, или сделать пробежку – процесс занимает немало времени.
После индексации можно выбрать настройки целевого GIF и конвертировать в него. Также здесь можно поворачивать изображение, растягивать его, панорамировать, пропускать кадры и т.д. Одним словом – неплохой редактор, который, конечно же, лучше подойдет для записи экранного видео в формате GIF и последующей работы с ним.
К сожалению, с нашими видео программа не справилась.
Создать GIF анимацию онлайн: инструкция.
Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
Шаг 1. Загрузите картинки. Можно просто перетащить картинки в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу. Обязательно дождитесь пока все каринки будут загружены.
Шаг 2. Задайте настройки анимации. В верхней панели вы можете видеть ползунки и другие параметры, с помощью которых вы можете настроить гиф анимацию. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
- Ширина. Задает ширину анимации. Можно изменять как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
- Высота. Задает высоту анимации. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
- Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
- Сбросить всё. Данная восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вы вносили с момента загрузки изобажений в конструктор.
- Позиционирование. Включает в себя три режима. По центру — выравнивает каждый кадр по центру. Не позиционировать — оставляет каждый кадр «как есть», т.е. позиция исходит из левого верхнего угла. Растянуть — растягивает каждый кадр на полную ширину и высоту анимации.
- Скорость. Задает скорость смены кадров. Проще говоря, задержку междку ними. Наименьшее значение означает наименьшкую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
- Изменения порядка кадров. Для того, чтобы изменить порядок кадров — просто поменяйте миниатюры местами (в нижней панели). Т.е. возьмите миниатюрку левой кнопкой мыши и перетащите на нужное место. Мы проиллюстрировали этот процесс:
Шаг 3. Скачайте готовую анимацию. Для этого нажмите на зеленую кнопку «Скачать GIF» или просто сохраните гифку через «Сохранить как…»
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор. Здесь вы найдете множество шаблонов. Нужна регистрация.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.
- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!

Инструменты онлайн редактора «Ezgif.com»
Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение
Онлайн редактор выглядит так:
Редактора «Ezgif.com» для редактирования анимационных GIF картинок
До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений.
Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
Казалось бы, с виду простенький редактор, а какой мощный.
Давайте теперь рассмотрим все перечисленные инструменты отдельно.
Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок.
Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it» и все готово.
После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.
При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left», «Top», «Width» и «Height» ввести нужные значения.
Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется.
В полях «New width» и «New height» нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it!». Картинка будет уменьшена на процент, который Вы указали
С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться.
Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер
Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла.
Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте.
Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок.
Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации.
Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed», а чтобы задать задержку между кадрами, нужно использовать метод «hundrediths of second between frames». Параметр «hundrediths of second between frames» задает время задержки между кадрами в сотых секундах (1/100)
Split (разобрать GIF картинку на кадры): этот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно.
Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как…». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP»
Write (добавить текст): этот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши.
Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Используя этот инструмент, можно к изображению добавлять декоративные рамки, какие-то элементы, а к баннеру можно добавить кнопку «купить», или «скачать». :).
Save (сохранение картинки на компьютер): чтобы сохранить отредактированное изображение на компьютер, нажмите кнопку «Save».
Кроме самого редактора, на сайте еще можно оптимизировать PNG картинки, а также видео преобразовывать в GIV анимацию.
Посмотрите видео, как быстро изменить анимационную GIF картинку.
https://youtube.com/watch?v=B3T4m1MOE5M