Как изменить user-agent в firefox
Содержание:
- User-Agent и поисковые роботы
- Зачем сайту знать с каким User-Agent к нему пришли?
- Использование
- Как увидеть версию сайта для телевизора
- История User-Agent за 1 минуту
- Инструкция
- Firefox の UA 文字列
- Firefox for iOS
- User-Agent и аналитика
- Focus for Android
- Списки и примеры строк User Agent
- Способы изменить свой User-Agent
- What It Does Not Do
- Как отключить User Agent в браузерах
- Установка User Agent Switcher
- Для чего может понадобится изменить User-Agent
- Compatibilidade de navegador
User-Agent и поисковые роботы
Поисковые роботы ежедневно индексируют содержимое web-страниц на просторах интернета. Бывает так, что не все на сайте нужно индексировать, а на этапе разработки и вообще чаще всего хочется отказаться от индексации.
Управлять доступом ботов к содержимому на web-сервере можно через файл robots.txt находящегося по стандарту в корне сайта.
Например, так можно запретить доступ всех роботов ко всему сайту:
Моно запретить доступ к указанному каталогу для определённого робота, указав его User-Agent:
В секции Sitemap указывается путь к карте сайта, содержащий список того, что именно нужно индексировать робот.
Для сервисов с десятками тысяч тяжелых страниц поисковые роботы могут создавать нежелательную высокую нагрузку на сервер.
С подобной проблемой я столкнулся, работая в Яндекс.Эфир, когда оптимизировали его перед запуском трансляций NHL.

Решение оказалось простым – ботов, индексирующих сервис, мы стали определять по их User-Agent и генерировать для них легкие текстовые версии страниц.
Можно притвориться ботом и посмотреть, как выглядят эти страницы.
Yandex Bot
Google Bot

Зачем сайту знать с каким User-Agent к нему пришли?
Как вы уже поняли, строка Юзерагент помогает узнать, откуда был сделан запрос на сайт. Это может сделать компьютер, смартфон, робот поисковой системы или программное обеспечение. Знать данную информацию нужно, чтобы:
- перенаправить запрос со смартфона на мобильную версию сайта;
- применить соответствующие стили для определенного браузера;
- заблокировать доступ к ресурсу различным утилитам;
- собрать статистику о том, сколько запросов с каких устройств приходит;
- создать правила для обработки запросов, приходящих от ботов и так далее.
Чтобы решать вышеперечисленные задачи, современному вебмастеру не обязательно уметь разрабатывать скрипты на PHP, потому что для многих популярных движков, таких как WordPress, уже давно разработаны специальные расширения со всеми подходящими функциями. Вам нужно лишь отыскать соответствующий плагин.
Использование
Как выполняется подмена IP на Firefox
Дополнение заменяет информацию не только о браузере, но и об операционной системе, с которой работает пользователь.
Инструкция по работе с расширением:
- На панели инструментов нажать на кнопку расширения.
- В выпадающем окне поочередно выбрать веб-обозреватель и операционную систему.
- Указать оптимальное сочетание разных версий ОС и браузера.
- Кликнуть «Apply», чтобы применить внесенные изменения.

В нижней части окна видна информация о настоящей операционной системе и версии веб-обозревателя. После того как будут выполнены перечисленные выше действия, эти сведения изменятся на выбранные пользователем.
Убедиться, что расширение работает, можно, открыв Яндекс.Интернетометр. Этот сервис указывает IP-адрес пользователя, а также операционную систему, установленную на ПК и браузер, с которого выполнен выход в Сеть.

В User Agent Switcher представлен широкий выбор браузеров для замены настоящего. Среди них Internet Explorer, Chrome, Opera, Edge, Safari и другие десктопные и мобильные версии программ для серфинга в интернете. В числе операционных систем, которыми можно подменить оригинальную, представлены Windows, Linux, Mac OS, Android, а также другие платформы.
Дополнение позволяет настроить черные и белые списки. В первые включают сайты, для которых подмена браузера и ОС не применяются, во вторые – сайты, для которых данные в обязательном порядке будут изменены.
Расширение эффективно для решения разных задач. Обычно оно применяется для доступа к сайтам, корректно работающим только в определенном браузере. Также аддон популярен среди пользователей, которые создают несколько аккаунтов на одном сайте. Чтобы их не раскрыли, они меняют информацию о браузере и ОС и остаются незамеченными. Часто используют дополнение веб-разработчики, чтобы проверить, как страницы отображаются в разных браузерах и на различных устройствах.
Как увидеть версию сайта для телевизора
Для примера можно воспользоваться главной страницей Яндекса.
При переходе по адресу https://yandex.ru пользователь видит привычную страницу поисковика.

Но стоит изменить юзерагент на один из TV-шных поддерживаемых Яндексом, например такой как указано ниже или по-честному зайти на сайт с телевизора и внешний вид страницы изменится.

У сервиса , в котором я раньше работал, тоже есть , но с некоторых пор автоматического редиректа по юзерагенту на нее не происходит. А жаль, на телевизоре ей удобно пользоваться.

Для сравнения, так Яндекс.Видео выглядит на обычном десктопе.

Список User-Agent для телевизоров LG на базе webOS можно найти на .
Например, для webOS TV 5 User-Agent выглядит следующим образом.
Для телевизоров Samsung перечень User-Agent так же представлен на . Например, для моделей 2015 года строка User-Agent на базе Tizen 2.3 выглядит так:
История User-Agent за 1 минуту
Впервые строка User-Agent появилась в Mosaic, популярном браузере начала 90-х годов.
Практической пользы от нее не было, пока не появился браузер Navigator компании Netscape. Он перенял у предшественника строку, добавив в нее сведения об операционной системе.
Mozilla в данном случае – не всем известный Firefox, выпущенный гораздо позже, а кодовое имя Netscape Navigator, аббревиатура от Mosaic Killer (убийца Mosaic).
На заре интернета, юзерагенты использовались чтобы отличать Mosaic от Mozilla, обладающих разными возможностями. В частности, Mosaic не поддерживал фреймы, а Mozilla поддерживал. Многие web-сервера могли работать только с одним из них.
В 1995 году появился Internet Explorer. Чтобы получать от серверов контент, предназначенный для его главного конкурента Mozilla, он заявил, что Mozilla-совместим и подделал свой User-Agent на Mozilla/1.22 (compatible; MSIE 2.0; Windows 95). А позже и вовсе вытеснил его, заняв 95% рынка. Теперь уже User-Agent от Internet Explorer стали подделывать другие браузеры.
Но война браузеров и браузерных движков только начиналась. Производители по-своему реализовывали функционал, что приводило к несовместимости. Сайты, написанные под определенный браузер, могли не работать в другом. Популярность браузера определялась не следованием стандартам, а поддержкой вебмастеров. Когда один из движков начинал доминировать, другим ничего не оставалось как подстроится под него. Чтобы обмануть web-сервера, приходилось имитировать популярный User-Agent.
Так User-Agent становился все запутаннее, несмотря на то, что его основным назначением было и остается правильная идентификация клиента.
По иронии, позже именно вебмастера и пострадали, когда страсти улеглись, сайты пришлось писать так, чтобы те работали во всех браузерах, а это выражалось в сложности и возросшим объёмом кода. Среди читателей наверняка есть те, кто еще помнит библиотеки , и прочие.
В 2020 году разработчики Chrome заявили, что собираются отказаться от использования User-Agent, мотивируя решение защитой приватности и тем, что в юзерагенте передается избыточная информация. Вместо этого Chrome предлагает использовать новый API под названием . Другие разработчики браузеров, включая Mozilla Firefox, Microsoft Edge и Apple Safari поддержали решение об отказе, но как оно будет реализовано на момент написания статьи не известно.
Инструкция
Служба поддержки браузера Мозилла предлагает пользователям сделать сброс строки кода до «заводского» параметра. Для этого нужно:
- В поисковой строке ввести about:config, согласиться с риском лишения лицензии этой копии приложения.
- В открывшемся окне сформировать запрос по слову useragent.
- Выделить каждый измененный параметр, вызвать ПКМ диалоговое подменю и выбрать пункт «Сбросить».
Также потребуется очистить историю посещений и куки.
Приведенный выше способ далеко не единственный, поэтому двигаемся дальше. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Изменение в настройках Firefox
Для коррекции буквенно-числовой последовательности нужно выполнить несколько шагов инструкции, представленной ниже:
Формируем поисковый запрос по фразе about:config, принимаем во внимание риск лишения лицензии этой копии браузера.
Затем в пустое поле вводим general.useragent.overridepreference.
Если результаты отрицательные, то самостоятельно создаем этот параметр.
Вызываем диалоговое окно нажатием ПКМ, затем – «Создать» и «Строка».
Называем его аналогично поисковому запросу, а значение даем ему из перечня UA, представленного на сайте https://www.useragentstring.com/index.php.
Измененный параметр активен до момента внесения новых правок или его полного удаления, продолжает работу после перезагрузки или выключения Firefox.
Используем расширения
Эта процедура экономит уйму времени и не уступает по эффективности методам, описанным выше. Рассмотрим особенности работы с дополнениями на примере User-Agent Switcher:
- Открываем эту ссылку https://addons.mozilla.org/ru/firefox/addon/uaswitcher/?src=search.
- Кликаем на кнопку «Добавить».
- Инструментарий становится доступным в виде иконки в правом верхнем углу экрана.
- Нажатие на ярлык вызывает выпадающее меню, где можно выбрать приемлемый вариант.
Расширение недавно получило глобальное обновление, так как функционал устарел и не был заточен под новые версии Mozilla Firefox.
Firefox の UA 文字列
Firefox や Gecko ベースのユーザエージェント文字列の詳細については、 Firefox のユーザエージェント文字列リファレンスを参照してください。 Firefox の UA 文字列は4つの部分に分解されます。
Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion
- は、 Mozilla と互換性があるブラウザーであるということを示す一般的なトークンで、現在はほぼすべてのブラウザーで共通です。
- platform は、ブラウザーが動作しているプラットフォーム (Windows, Mac, Linux, Android など)、およびモバイル端末かどうかを示します。 Firefox OS のスマートフォンはウェブプラットフォームなので、 だけです。 platform が複数の «» という区切りから成っていることに留意してください。後述の詳細と例も併せてご覧ください。
- rv:geckoversion は Gecko のリリースバージョンです («17.0» など)。最近のブラウザーの geckoversion は firefoxversion と同じです。
- Gecko/geckotrail は、ブラウザーが Gecko を基にしていることを示します。 (デスクトップでは、 geckotrail は常に の固定文字列です。)
- Firefox/firefoxversion は、ブラウザーが Firefox であること、またそのバージョン («17.0» など) を示しています。
例
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0 Mozilla/5.0 (Macintosh; Intel Mac OS X x.y; rv:42.0) Gecko/20100101 Firefox/42.0
Firefox for iOS
Firefox for iOS uses the default Mobile Safari UA string, with an additional FxiOS/<version> token on iPod and iPhone, similar to how .
| Form factor | Firefox for iOS user agent string |
|---|---|
| iPod | Mozilla/5.0 (iPod touch; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) FxiOS/1.0 Mobile/12F69 Safari/600.1.4 |
| iPhone | Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) FxiOS/1.0 Mobile/12F69 Safari/600.1.4 |
| iPad | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_4) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1 Safari/605.1.15 |
Regarding the deviation on iPad form factor, see this issue.
User-Agent и аналитика
Чтобы понимать, что происходит на сайте или в web-приложении и как улучшить его использование, полезно в том числе знать на каких платформах аудитория пользуется им. Если подключена одна из систем ведения аналитики, например Яндекс.Метрика или Google Аналитика, то при посещении ресурса пользователем, система помимо прочих метрик залогирует браузер (или приложение), версию, устройство и операционную систему клиента. Как вы уже догадались эта информация берется из строки User-Agent.

Информацию об используемых браузерах можно использовать, например для определения списка поддерживаемых платформ. Это поможет ответить на вопрос, стоит ли тратить на них ресурсы, если доля пользователей таких платформ невелика.
Focus for Android
From version 1, Focus is powered by Android WebView and uses the following user agent string format:
Mozilla/5.0 (Linux; <Android Version> <Build Tag etc.>) AppleWebKit/<WebKit Rev> (KHTML, like Gecko) Version/4.0 Focus/<focusversion> Chrome/<Chrome Rev> Mobile Safari/<WebKit Rev>
Tablet versions on WebView mirror mobile, but do not contain a token.
Starting in Version 6, users can opt into using a GeckoView-based Focus for Android with a hidden preference: it uses a GeckoView UA string to advertise Gecko compatibility.
| Focus Version (Rendering Engine) | User Agent string |
|---|---|
| 1.0 (WebView Mobile) | Mozilla/5.0 (Linux; Android 7.0) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Focus/1.0 Chrome/59.0.3029.83 Mobile Safari/537.36 |
| 1.0 (WebView Tablet) | Mozilla/5.0 (Linux; Android 7.0) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Focus/1.0 Chrome/59.0.3029.83 Safari/537.36 |
| 6.0 (GeckoView) | Mozilla/5.0 (Android 7.0; Mobile; rv:62.0) Gecko/62.0 Firefox/62.0 |
Списки и примеры строк User Agent
Desktop браузеры:
- Mozilla Firefox 36 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64; rv:36.0) Gecko/20100101 Firefox/36.0
- Google Chrome 53 (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.116 Safari/537.36
- Google Chrome 40 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/40.0.2214.115 Safari/537.36
- Opera 40 (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.101 Safari/537.36 OPR/40.0.2308.62
- Opera 12.17 (Win 8 x64): Opera/9.80 (Windows NT 6.2; WOW64) Presto/2.12.388 Version/12.17
- Apple Safari 5.1 (Win 8 x64): Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2
- Internet Explorer 11 (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
- Internet Explorer 11 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; ASU2JS; rv:11.0) like Gecko
- Microsoft Edge (Win 10 x64): Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2486.0 Safari/537.36 Edge/13.10586
Мобильные браузеры
- iPhone: Mozilla/5.0 (iPhone; CPU iPhone OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25
- Android 2.3.5 (Philips W632): Mozilla/5.0 (Linux; U; Android 2.3.5; ru-ru; Philips W632 Build/GRJ90) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1
Планшеты
iPad: Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5376e Safari/8536.25
- Яндекс: Mozilla/5.0 (compatible; YandexBot/3.0; +https://yandex.com/bots)
- Google: Mozilla/5.0 (compatible; Googlebot/2.1; +https://www.google.com/bot.html)
- Bing: Mozilla/5.0 (compatible; bingbot/2.0; +https://www.bing.com/bingbot.htm)
- Yahoo! Slurp: Mozilla/5.0 (compatible; Yahoo! Slurp; https://help.yahoo.com/help/us/ysearch/slurp)
- Mail.ru: Mozilla/5.0 (compatible; Linux x86_64; Mail.RU_Bot/Fast/2.0; +https://go.mail.ru/help/robots)
- Sputnik: Mozilla/5.0 (compatible; SputnikBot/2.3; +https://corp.sputnik.ru/webmaster)
Роботы, боты, анализаторы
- Ahrefs: Mozilla/5.0 (compatible; AhrefsBot/5.0; +https://ahrefs.com/robot/)
- Majestic: Mozilla/5.0 (compatible; MJ12bot/v1.4.5; https://www.majestic12.co.uk/bot.php?+)
- SMTBot: Mozilla/5.0 (compatible; SMTBot/1.0; +https://www.similartech.com/smtbot)
- linkdex: Mozilla/5.0 (compatible; linkdexbot/2.2; +https://www.linkdex.com/bots/)
- Exabot: Mozilla/5.0 (compatible; Exabot/3.0; +https://www.exabot.com/go/robot)
- StatOnline.ru: Mozilla/5.0 (compatible; StatOnlineRuBot/1.0)
Способы изменить свой User-Agent
Свой User-Agent можно изменить. Чаще всего разработчики и тестировщики используют эту возможность, чтобы оценить, как будет выглядеть и работать сайт или web-приложение на других платформах. Но могут быть и другие причины, например для защиты приватности.
Ниже, приведено несколько интересных кейсов, связанных со сменой юзерагента, но для начала небольшая инструкция как его можно изменить.
Как изменить User-Agent в Chrome
Способ 1: Через режим адаптивного дизайна
Откройте инструменты разработчика, далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.

Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную. В выпадающем меню со списком устройств выберите пункт Edit. Нажмите кнопку Add custom device. А затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.

Только что созданное устройство появится в выпадающем списке.
Способ 2: С помощью расширения Chrome
Установите расширение . Активировав его, можно выбрать юзерагент из предложенных или добавить свой в параметрах расширения. Разрешение экрана при этом не изменяется под размер устройства, поэтому удобнее пользоваться первым способом.

Справка по центре помощи Google.
Способ 3: Через инструменты разработчика
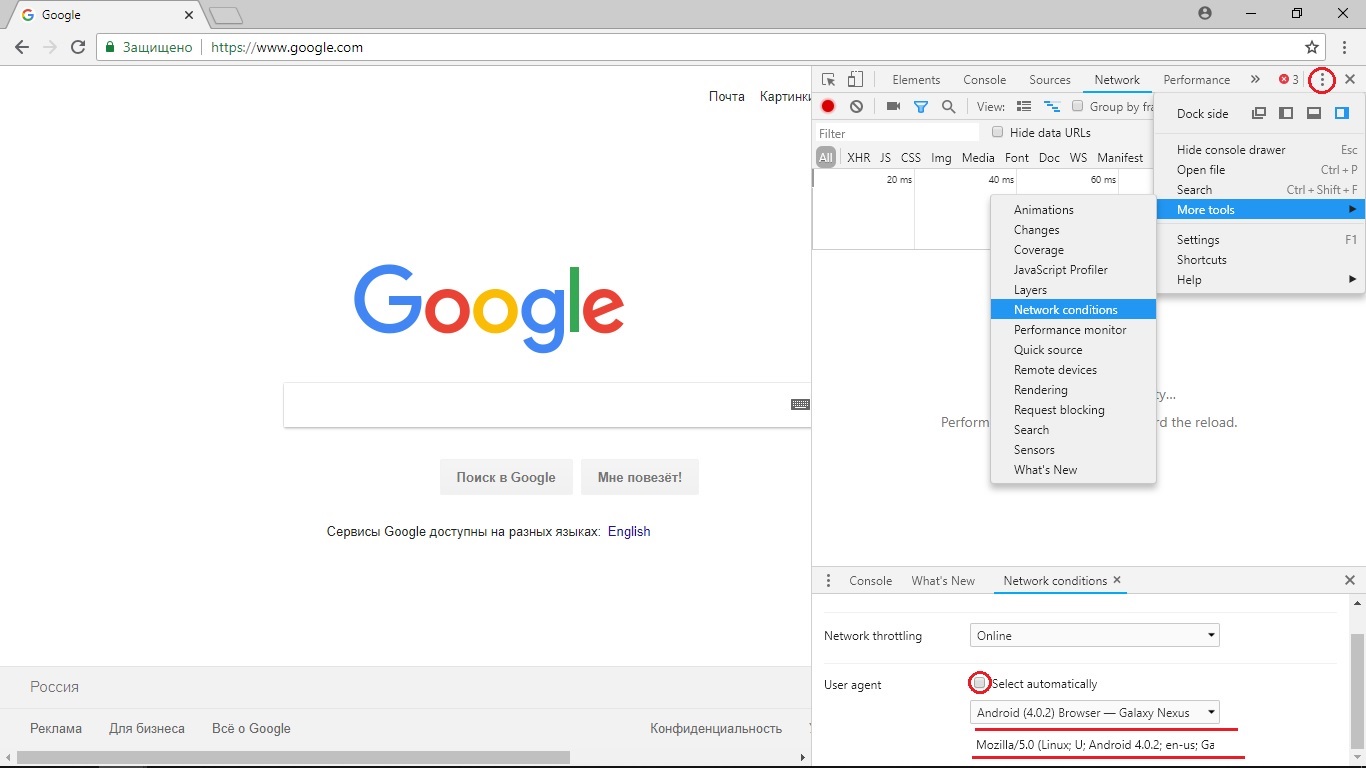
Откройте инструменты разработчика, в правом верхнем углу нажмите кнопку в виде трех точек и выберите в меню More tools – Network conditions.

В появившейся одноименной вкладке отключите опцию Select automatically, откройте меню Custom и выберите браузер, который хотите эмулировать.

Как и в случае использования расширения, будет изменен лишь юзерагент, разрешение экрана не останется прежним.
Способ 4: Через запуск браузера с ключом
Запустите Google Chrome с ключем —user-agent=»new-user-agent», передав в кавычках новую строку User-Agent.
Чтобы проверить текущее значение User-Agent, введите в адресной строке Chrome следующую команду.
Как изменить User-Agent в Firefox
Способ 1: Через режим адаптивного дизайна
Как и в случае с Chrome, самый быстрый и удобный способ.
Перейдите в режим адаптивного дизайна из инструментов разработчика или сочетанием клавиш Ctrl + Shift + M, (или Cmd + Opt + M на macOS).

Выберите устройство с интересующим юзерагентом или добавьте свой, выбрав пункт Изменить список.
Подробнее о режиме адаптивного дизайна для Firefox на .
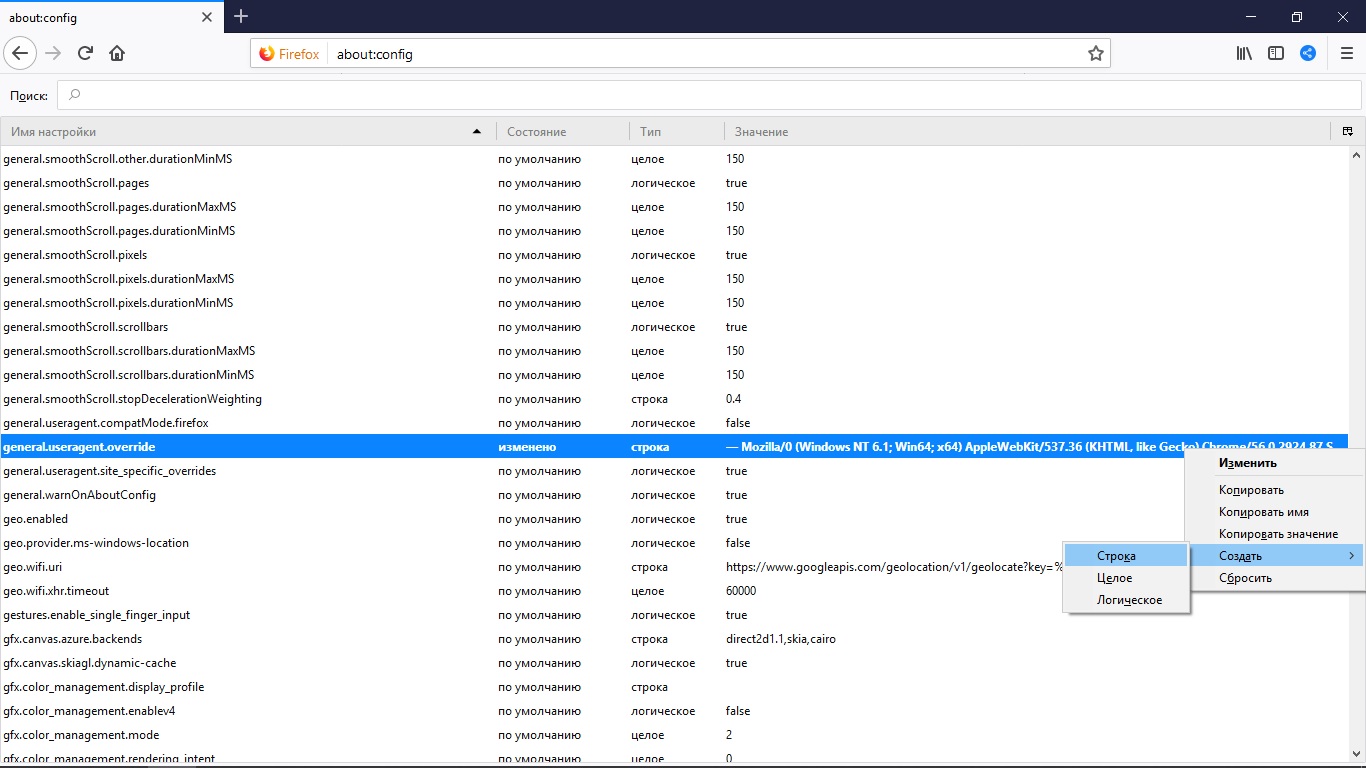
Способ 2: Через конфигурацию браузера
Введите в адресной строке браузера следующую команду.
Далее найдите параметр general.useragent.override, если его нет – создайте, выбрав тип Строка. Затем установите необходимое значение юзерагента.

Новое значение будет добавлено в список параметров. Перезапускать Firefox не требуется.
Как изменить User-Agent в Safari
Способ 1: Через режим адаптивного дизайна
Перейдите в режим адаптивного дизайна: Меню – Разработка – Перейти в режим отзывчивого дизайна или комбинацией клавиш Ctrl + Cmd + R.
Выберите устройство с интересующим User-Agent или добавьте свой, выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Подробнее в статье Отладка в мобильном Safari.
Способ 2: Через указание юзерагента в меню
Для версий Safari 5.1.7 и выше. Перейдите в меню Разработка – Пользовательский агент. Выберите интересующий юзерагент из списка или добавьте свой выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
What It Does Not Do
This is not meant as a browser «knowledge engine» but rather a simple parser. Anything not adequately provided directly by the user agent string itself will simply not be provided by this.
OS Versions
User-agent strings are not a reliable source of OS Version!
- Many agents simply don’t send the information.
- Others provide varying levels of accuracy.
- Parsing Windows versions alone almost nearly doubles the size of the code.
I’m much more interested in keeping this thing tiny and accurate than adding niché features and would rather focus on things that can be done well.
All that said, there is the start of a branch to do it I created for a client if you want to poke it, I update it from time to time, but frankly if you need to reliably detect OS Version, using user-agent isn’t the way to do it. I’d go with JavaScript.
Как отключить User Agent в браузерах
Способы изменения User Agent отличаются, в зависимости от браузера. Где — то это сделать проще, где — то сложнее, а в отдельных случаях, сменить User Agent без сторонних расширений не представится возможным. Если вы не знаете, как изменить User Agent, то воспользуйтесь инструкциям ниже. В них рассказывается, о изменении User Agent в популярных браузерах.
Изменение User Agent в Mozilla Firefox
В новых версиях Mozilla Firefox изменить User Agent можно через командную строку браузера. Для этого вам потребуется:
- Открыть браузер и в адресную строку ввести: about:config.
- Нажимаем правой кнопкой мыши в окно настроек и выбираем пункт «создать», а затем выбираем «строка».
- После этого, откроется окно, где предлагается назвать строку. Даём ей имя general.User Agent.override и жмём «Ок».
- После этого, появится новое окно, которое потребует ввести значение строки. Вводим в неё нужный вам User Agent и нажимаем «ОК».

Универсальный способ изменения User Agent для браузеров на базе Chromium
Универсальный способ, который подойдёт для всех браузеров на базе Chromium. Замена юзер агента осуществляется прямо через браузер, используя встроенные инструменты разработчика. Для этого нужно:
- Открываем браузер и заходим в его меню. Наводим курсор на пункт «Дополнительные инструменты», затем кликаем на пункт «Инструменты разработчика», либо вызываем меню сочетанием клавиш Ctrl+Shift+L или просто жмём F12.
- В появившемся окне справа нажимаем на три точки, которые расположены на вкладках сверху
- Во всплывающем окне выбираем раздел «More Tools», в нём кликаем на кнопку «Network conditions».
- Снизу справа откроется дополнительная вкладка. В разделе «User Agent» снимаем галочку с пункта «Select automatically».
- После этого, выбираем необходимый User Agent из ползунка, или же вводим нужный в специальное поле, расположенное ниже.
- Данный способ подойдёт для трёх указанных выше браузеров. Если же он не сработал, то попробуйте воспользоваться другими способами, которые перечислены ниже.

Изменение User Agent в Google Chrome
Поменять User Agent в Google Chrome несложно. Если универсальный способ вам не помог, или оказался слишком сложен, то попробуйте этот. Он работает для версий выше 26. Вам потребуется:
- Кликнуть правой кнопкой мыши на ярлык браузера.
- Во всплывающем окне нажать «Свойства.»
- В поле «Объект» добавить следующее содержимое: —user-agent=»(необходимый вам User Agent)”
- После этого, нажмите «ОК».
ИЛИ
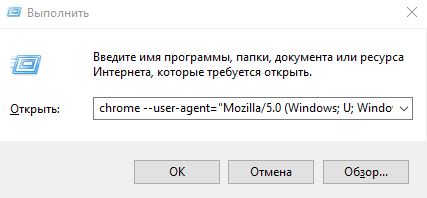
- Нажмите Win+R. В открывшемся окне «Выполнить», впишите chrome —user-agent=»(нужный User Agent)»
- Нажмите «ОК»
Также можно просто использовать расширение, которое сменит User Agent в пару кликов. Найти их можно в поисковике, или в магазине расширений Chrome
Если вы не знаете, какое расширение использовать, то советуем обратить внимание на User-Agent Switcher для Google Chrome

Изменение User Agent в Opera
Если универсальный способ, указанный выше, вам не помог, попробуйте воспользоваться дополнительными способами изменения User Agent в опера, которые зависят от версии вашего браузера. Чтобы сменить User Agent в 43 версии Oprea и ниже необходимо:
- Открыть браузер, в адресную строку ввести opera:config#UserPrefs|CustomUser-Agent.
- В открывшемся окне впишите нужный вам User Agent.
В новых версиях такой способ может и не сработать, поэтому придётся воспользоваться сторонними расширениями, которые меняют User Agent браузера, или делают его случайным при каждом входе в браузер. Их легко найти по соответствующему запросу в поисковике. Например, расширение User-Agent Switcher для Opera.
Изменение User Agent в Yandex Browser.
Помимо универсального способа, описанного выше, сменить User Agent в Yandex Browser можно при помощи специального расширения, которое можно найти при помощи поисковика. Мы рекомендуем использовать расширение User-Agent Switcher для Yandex Browser.
Помните, что сменой Юзер агента нужно пользоваться с умом. Не забывайте возвращать исходные параметры после каждого изменения, поскольку неверно установленный User Agent будет некорректно отображать некоторые страницы, а в худшем случае, доступ к нужной вас странице будет полностью заблокирован.
Установка User Agent Switcher
Для пользования всеми функциями необходимо загрузить расширение User Agent Switcher на компьютер.
Скачать плагин User Agent Switcher
Для установки выполнить следующие действия:
- открыть браузер;
- скачать плагин User Agent Switcher;
- нажать «Установка»;
- во всплывающем окне выбрать «Разрешить установку»;
- после загрузки кликнуть «Перезапустить сейчас»;
- открыть обозреватель Google Chrome заново.
После загрузки расширения можно приступить к использованию дополнений. Плагин является бесплатным и подходит для тех, кто не хочет платить за конфиденциальность при работе в интернете.
Для чего может понадобится изменить User-Agent
- Разработчики и администраторы веб-сайтов могут оценить достаточно ли оптимизирован их ресурс для разных обозревателей и устройств;
- В случаях, когда необходимо «обмануть» тот или иной сайт, чтобы получить доступ к содержимому, предназначенному для другой платформы или устройства (так как в зависимости от «юзерагент» одна и та же интернет-страница может предлагать разный контент);
- Вообще, User-Agent позволяет определить довольно много различных параметров: название интернет-обозревателя и его версию, движок рендеринга, операционную систему и её разрядность, язык интерфейса, разрешение экрана, тип устройства, IP, и многое другое. Поэтому подмену User Agent можно рассматривать и как одну из мер обеспечения конфиденциальности пользователя в Сети.
The compatibility table in this page is generated from structured data. If you’d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Chrome Full support Yes |
Edge Full support 12 |
Firefox Full support Yes |
IE Full support Yes |
Opera Full support Yes |
Safari Full support Yes |
WebView Android Full support Yes |
Chrome Android Full support Yes |
Firefox Android Full support Yes |
Opera Android Full support Yes |
Safari iOS Full support Yes |
Samsung Internet Android Full support Yes |