Add-ons
Содержание:
- Больше инструментов
- JavaScript Tutorials
- HTML pane
- Возможные проблемы при установке и их решение
- Firefox channels
- See also
- Performance Tool
- Examine computed CSS
- Запуск сервера отладчика
- Extensions
- Changes for web developers
- Изучаемые темы
- Подключение
- С чего начать
- Основные инструменты
- Edit rules
- Storage Inspector
- Contents
Больше инструментов
Эти инструменты разработчика также встроены в Firefox. В отличие от «Core Tools» описанных выше, могут не использоваться в повседневной работе.
- Память
- Выясните, какие объекты сохраняют память в использовании.
- Storage Inspector
- Проверьте файлы cookie, локальное хранилище, indexedDB и хранилище сеансов на странице.
- DOM Property Viewer
- Проверьте свойства DOM страницы, функции и т.д.
- Панель инструментов разработчика
- Интерфейс командной строки для инструментов разработчика.
- Пипетка
- Получите код любого цвета со страницы.
- Scratchpad
- Текстовый редактор, встроенный в Firefox, который позволяет вам писать и выполнять JavaScript
- Редактор стилей
- Просмотр и редактирование стилей CSS для текущей страницы.
- Редактор шейдеров
- Просмотр и редактирование вершинных и фрагментных шейдеров, используемых WebGL.
- Редактор веб аудио
- Изучите график аудиоузлов в аудиоконтексте и измените их параметры.
- Делать скриншоты
- Сделайте скриншот всей страницы, или одного её элемента.
JavaScript Tutorials
- JavaScript first steps
- In our first JavaScript module, we first answer some fundamental questions such as «what is JavaScript?», «what does it look like?», and «what can it do?», before moving on to taking you through your first practical experience of writing JavaScript. After that, we discuss some key JavaScript features in detail, such as variables, strings, numbers and arrays.
- JavaScript building blocks
- In this module, we continue our coverage of all JavaScript’s key fundamental features, turning our attention to commonly-encountered types of code block such as conditional statements, loops, functions, and events. You’ve seen this stuff already in the course, but only in passing — here we’ll discuss it all explicitly.
- Getting started with JavaScript
- What is JavaScript and how can it help you?
- Codecademy
- Codecademy is an easy way to learn how to code JavaScript. It’s interactive and you can do it with your friends.
- freeCodeCamp
- freeCodeCamp teaches a variety of languages and frameworks for web development. It also has a forum, an internet radio station, and a blog.
- Introducing JavaScript objects
- In JavaScript, most things are objects, from core JavaScript features like strings and arrays to the browser APIs built on top of JavaScript. You can even create your own objects to encapsulate related functions and variables into efficient packages. The object-oriented nature of JavaScript is important to understand if you want to go further with your knowledge of the language and write more efficient code, therefore we’ve provided this module to help you. Here we teach object theory and syntax in detail, look at how to create your own objects, and explain what JSON data is and how to work with it.
- Client-side web APIs
- When writing client-side JavaScript for websites or applications, you won’t go very far before you start to use APIs — interfaces for manipulating different aspects of the browser and operating system the site is running on, or even data from other websites or services. In this module, we will explore what APIs are, and how to use some of the most common APIs you’ll come across often in your development work.
- A re-Introduction to JavaScript
- A recap of the JavaScript programming language aimed at intermediate-level developers.
- Eloquent JavaScript
- A comprehensive guide to intermediate and advanced JavaScript methodologies.
- Speaking JavaScript
- For programmers who want to learn JavaScript quickly and properly, and for JavaScript programmers who want to deepen their skills and/or look up specific topics.
- Essential JavaScript Design Patterns
- An introduction to essential JavaScript design patterns.
- JavaScript Guide
- A comprehensive, regularly updated guide to JavaScript for all levels of learning from beginner to advanced.
- You Don’t Know JS
- A series of books diving deep into the core mechanisms of the JavaScript language.
- JavaScript Garden
- Documentation of the most quirky parts of JavaScript.
- Exploring ES6
- Reliable and in-depth information on ECMAScript 2015.
- JavaScript Patterns
- A JavaScript pattern and antipattern collection that covers function patterns, jQuery patterns, jQuery plugin patterns, design patterns, general patterns, literals and constructor patterns, object creation patterns, code reuse patterns, DOM.
- How browsers work
- A detailed research article describing different modern browsers, their engines, page rendering etc.
- JavaScript Videos
- A collection of JavaScript videos to watch.
- WebExtensions
- WebExtensions is a cross-browser system for developing browser add-ons. To a large extent, the system is compatible with the extension API supported by Google Chrome and Opera. Extensions written for these browsers will in most cases run in Firefox or Microsoft Edge with just a few changes. The API is also fully compatible with multiprocess Firefox.
HTML pane
The Inspector is split into two or three sections, depending on your settings. You can toggle the 3-pane view of the Inspector. The following image shows the 2-pane layout:

In 2-pane mode, the Inspector includes the HTML Pane, and the CSS Pane, which can contain one of six tools:
- Rules view
- Layout view
- Computed view
- Changes view
- Compatibility view (Firefox Developer Edition 77 and later)
- Fonts view
- Animations view
The following image shows the 3-pane mode (available from Firefox 62 onwards) which moves the CSS Rules view into a separate pane in the center of the Inspector. The following image shows 3-pane mode:

As you can see, the CSS pane has moved into the center of the Inspector. To learn more about the structure of the HTML pane, see the guide to examining and editing HTML.
Возможные проблемы при установке и их решение
Автоматический установщик обычно правильно определяет нужную версию программы. Тем не менее иногда он ошибается, и скачивать нужную версию продукта приходится вручную. Далее будет описан процесс решения этой проблемы. Он также подойдет для тех, у кого установилась версия браузера на другом языке или необходим инсталлятор для компьютера, на котором стоит другая операционная система.
Если пользователь хочет скачать определенную версию браузера, необходимый установочный файл, он сможет найти все на том же официальном сайте Mozilla. Разберем пример скачивания русской версии Firefox Developer Edition x64 для операционной системы Windows 10 c разрядностью 64 бит.
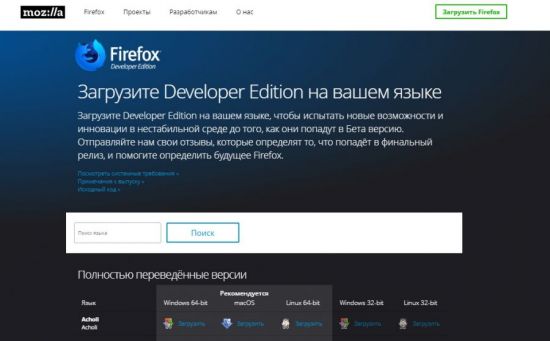
Архив инсталляторов всех версий программы на разных языках находится по адресу: https://www.mozilla.org/ru/firefox/developer/all/

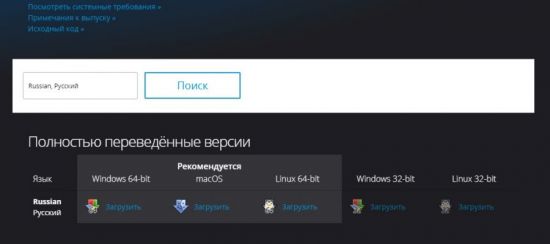
Для быстрого нахождения нужного продукта предусмотрена строка поиска. Указав язык и нажав кнопку «Поиск», пользователь увидит нужную ему версию.

Остается только выбрать инсталлятор для своей операционной системы и нажать кнопку «Загрузить».
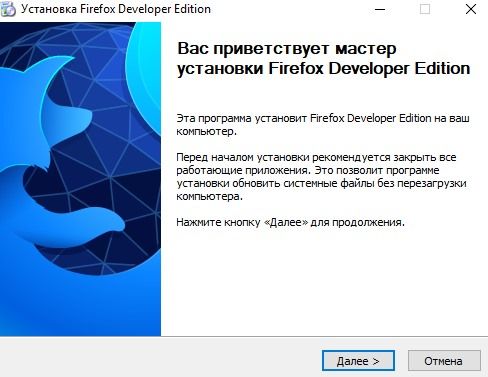
После окончания загрузки следует запустить файл, который откроет мастер установки.

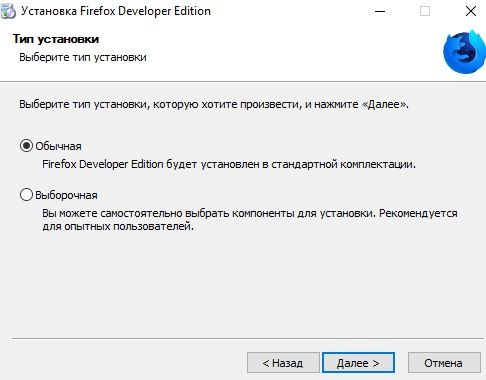
Следуя его указаниям, нажимайте кнопку «Далее» и выбирайте устраивающие вас действия.

По завершении установочного процесса остается нажать кнопку «Готово» и приступить к работе с программой.

Firefox Developer Edition – это уникальный браузер, выпущенный компанией Mozilla специально для веб-разработчиков. Он обладает большим количеством полезных инструментов, которые по достоинству оценили многие пользователи. Его отличительная черта – высокая производительность, по которой он опережает конкурентов в разы. Даже если далеки от веб-разработки, вы по достоинству оцените преимущества этой программы и сможете использовать ее как простой браузер. А если захотите освоить новые навыки, то сможете найти полезную информацию в сообществе Mozilla Developer Network.
Firefox channels
Firefox is available in five channels.
Each night we build Firefox from the latest code in mozilla-central. These builds are for Firefox developers or those who want to try out the very latest cutting edge features while they’re still under active development.
This is a version of Firefox tailored for developers. Firefox Developer Edition has all the latest developer tools that have reached beta. We also add some extra features for developers that are only available in this channel. It uses its own path and profile, so that you can run it alongside Release or Beta Firefox.
Every four weeks, we take the features that are stable enough, and create a new version of Firefox Beta. Firefox Beta builds are for Firefox enthusiasts to test what’s destined to become the next released Firefox version.
After stabilizing for another four weeks in Beta, we’re ready to ship the new features to hundreds of millions of users in a new release version of Firefox.
Firefox ESR is the long-term support edition of Firefox for desktop for use by organizations including schools, universities, businesses and others who need extended support for mass deployments.
See also
- Mozilla developer newsletter
- Our newsletter for web developers, which is an excellent resource for all levels of experience.
- Learn JavaScript
- An excellent resource for aspiring web developers — Learn JavaScript in an interactive environment, with short lessons and interactive tests, guided by automated assessment. The first 40 lessons are free, and the complete course is available for a small one-time payment.
- Web demystified
- A great series of videos explaining web fundamentals, aimed at absolute beginners to web development. Created by Jérémie Patonnier.
- Codecademy
- A great interactive site for learning programming languages from scratch.
- BitDegree
- Basic coding theory with a gamified learning process. Mainly focused on beginners.
- Code.org
- Basic coding theory and practice, primarily aimed at children/complete beginners.
- EXLskills
- Free and open courses for learning tech skills, with mentorship and project-based learning.
- freeCodeCamp.org
- Interactive site with tutorials and projects to learn web development.
- Web literacy map
- A framework for entry-level web literacy and 21st-century skills, which also provides access to teaching activities sorted by category.
- Edabit
- Thousands of interactive JavaScript challenges.
Performance Tool
Firebug allows to profile JavaScript performance via the «Profile» button within the Console panel or the and commands. The DevTools provide advanced tooling regarding performance profiling. A profile can be created via and like in Firebug or via the «Start Recording Performance» button in the Performance Tool. The output of the Call Tree is the one that comes nearest to the output in Firebug, but the Performance panel provides much more information than just the JavaScript performance. E.g. it also provides information about HTML parsing or layout.
This is the part where Firebug and the DevTools differ the most, because the outputs are completely different. While Firebug focuses on JavaScript performance and provides detailed information about JavaScript function calls during the profiling session, the Performance Tool in the DevTools offers a broad spectrum of information regarding a website’s performance but doesn’t go into detail regarding JavaScript function calls.
What comes nearest to Firebug’s profiler output is the Call Tree view in the Performance panel. Like in Firebug it lists the total execution time of each function call under Total Time as well as the number of calls under Samples, the time spent within the function under Self Time and the related percentages in reference to the total execution time.
Note: The times and percentages listed in the DevTools’ Call Tree view is not equivalent to the ones shown in Firebug, because it uses different APIs sampling the execution of the JavaScript code.
Like in Firebug’s profiler output the Call Tree view of the DevTools’ Performance Tool allows to jump to the line of code where the called JavaScript function is defined. In Firebug the source link to the function is located at the right side of the Console panel output while within the DevTools the link is placed on the right side within the Call Tree View.
Examine computed CSS
To see the complete computed CSS for the selected element, select the in the righthand pane. This panel shows the calculated value that each CSS property has for the selected element. (This calculated value is exactly the same as what getComputedStyle would return.)

You can Tab through the styles to select them, and you can find more information about each property — pressing F1 on a selected property will open up its MDN reference page.
Clicking the arrow next to the property name (or pressing Enter or Space while it is selected) shows the rule that set this value, along with a link to the source filename and line number:

By default, this view only shows values that have been explicitly set by the page: to see all values, click the «Browser styles» box. You can Tab through the filenames/line numbers; pressing Enter/Return will open up the relevant file at that point in the Style Editor.
Typing in the search box performs a live filtering of the list, so, for example, if you just want to see font-related settings, you can type «font» in the search box, and only properties with «font» in the name will be listed. You can also search for the values of properties: to find the rule responsible for setting the font to «Lucida Grande», type that in the search box.
Note: While in the Computed view, you can press Ctrl / Cmd + F to focus the search field. Once you’ve typed in a filter, you can press Esc to remove it again.
Запуск сервера отладчика
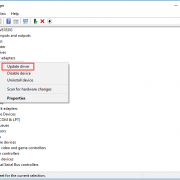
Далее нужно стартовать сервер отладчика в отлаживаемом Firefox.
До Firefox 37: открыть Панель разработчика и введите команду:
listen 6000
Это укажет отлаживаемому обрабатывать клиентов-отладчиков на порту 6000. Кроме этого нигде больше не используйте порт 6000.
После перезагрузки нужно будет ввести команду заново.
Начиная с Firefox 37 и далее описанный метод работает, но есть другой: запустите отлаживаемый из командной строки, передав ему параметр :
/path/to/firefox --start-debugger-server
Без аргументов параметр запустит обработку сервером 6000 порта. Для использования другого порта передайте его номер:
/path/to/firefox --start-debugger-server 1234
Отметьте: в Windows вызов записывается с одним «минусом»:
firefox.exe -start-debugger-server 1234
Примечание: По умолчанию и по соображениям безопасности включена (через about:config) опция. Если нужно отлаживать Firefox с другого компьютера, то измените её, но только в безопасной сети или за файерволом, чтобы предотвратить несанкционированный доступ.
Extensions
With the Load Temporary Add-on button you can temporarily load a web extension from a directory on disk. Click the button, navigate to the directory containing the add-on and select its manifest file. The temporary extension is then displayed under the Temporary Extensions header.
You don’t have to package or sign the extension before loading it, and it stays installed until you restart Firefox.
The major advantages of this method, compared with installing an add-on from an XPI, are:
- You don’t have to rebuild an XPI and reinstall when you change the add-on’s code;
- You can load an add-on without signing it and without needing to disable signing.
Once you have loaded a temporary extension, you can see information about it and perform operations on it.

You can use the following buttons:
- Inspect
- Loads the extension in the debugger.
- Reload
- Reloads the temporary extension. This is handy when you have made changes to the extension.
- Remove
- Unloads the temporary extension.
Other information about the extension is displayed:
- Location
- The location of the extension’s source code on your local system.
- Extension ID
- The temporary ID assigned to the extension.
- Internal UUID
- The internal UUID assigned to the extension.
- Manifest URL
- If you click the link, the manifest for this extension is loaded in a new tab.
If you install an extension in this way, what happens when you update the extension?
- If you change files that are loaded on demand, like content scripts or , then changes you make are picked up automatically, and you’ll see them the next time the content script is loaded or the popup is shown.
- For other changes, click the Reload button. This does what it says:
- Reloads any persistent scripts, such as
- Parses the file again, so changes to , , or any other keys take effect
The permanently installed extensions are listed in the next section, Extensions. For each one, you see something like the following:

The Inspect button, and the Extension ID and Internal UUID fields are the same as for temporary extensions.
Just as it does with temporarily loaded extensions, the link next to Manifest URL opens the loaded manifest in a new tab.
Note: It’s recommended that you use the Browser Toolbox, not the Add-on Debugger, for debugging WebExtensions. See Debugging WebExtensions for all the details.
The Add-ons section in about:debugging lists all web extensions that are currently installed. Next to each entry is a button labeled Inspect.
Note: This list may include add-ons that came preinstalled with Firefox.
If you click Inspect, the Add-on Debugger will start in a new tab.
See the page on the Add-on Debugger for all the things you can do with this tool.
Changes for web developers
No changes
- A fix to how the descriptor handles the negative sign (bug 1714445).
- The property has been unprefixed to the standard , and the prefixed version maintained as an alias (bug 737785).
Removals
The non-standard -moz-outline-radius property has been removed (bug 1715984). The property has not been usable by web developers since Firefox 88, this completes the removal.
- and are now supported in release builds. The method returns a localized and formatted string for the range between two objects (e.g. «1/05/21 – 1/10/21»). The method returns an array containing the locale-specific parts of a formatted date range (bug 1653024).
- The allows four new options for formatting how the timezone is displayed. These include the localized GMT formats and , and the generic non-location formats and (bug 1653024).
- The can now take the error as value in the parameter.
This allows code to catch errors and throw new/modifed versions that retain the original error and stack trace (bug 1679653).
DOM
- The Visual Viewport API is now enabled by default on Firefox desktop releases (it has been enabled on Firefox for Android since version 68).
The API provides access to information describing the position of the visual viewport relative to the document, as well as to the window’s content area.
It also provides events that allow changes to the viewport to be monitored. (bug 1551302). - The Gamepad API is now protected by .
If disallowed by the feature policy, calls to will throw a ,
and the and events will not fire.
The default is ; this default will be updated to in a future release, in order to match the specification. (bug 1704005). - has been added as an alias for , in order to match recent specification updates and improve compatibility with other major browsers (bug 1717072).
- Fixed a bug, which caused the commands and to hang for user prompts as opened in a popup window (bug 1721982).
- Fixed an inappropriate handling of the capability, which would return if was not supported (bug 1713775).
Изучаемые темы
Ниже приводится список всех тем, которые мы рассматриваем в обучающем разделе MDN.
- Начало работы с вебом
- Практическое введение в веб-разработку для начинающих.
- Изучение HTML: руководства и уроки
- HTML — это язык, который мы используем для структурирования различных частей контента и определения их значения или цели. В этой теме подробно рассматривается HTML.
- CSS: стилизация веб-страниц
- CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация. В этой теме подробно рассматривается CSS.
- JavaScript: разработка клиентских скриптов для динамических веб-страниц
- JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы. В этой теме рассказывается обо всём необходимом для того, чтобы научиться писать на JavaScript и понимать его.
- Веб-формы: работа с пользовательскими данными
- Веб-формы — мощный инструмент для взаимодействия с пользователями. Чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность: сделаем интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от ограниченных возможностей здоровья, используемого устройства, региона или других отличительных факторов. В этой теме вы найдёте все, что вам нужно знать.
- Производительность веб-приложений: делаем сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на действия пользователя, независимо от скорости соединения пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и тестирование
- В этой теме рассматриваются инструменты, которые разработчики используют для оптимизации своей работы, например: инструменты для кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развёртывания и клиентские JavaScript-фреймворки.
- Серверное программирование веб-сайтов
- Даже если вы преимущественно интересуетесь фронтенд-разработкой, всё равно полезно знать, как работают серверы и функции, написанные на серверном коде. В этой теме представлены общие сведения о том, как работает серверная часть, и подробные руководства по созданию серверного приложения с использованием двух популярных фреймворков: Django (Python) и Express (Node.js).
Подключение
Есть два способа подключения: «Экран подключения» и «WebIDE».
На отлаживающем Firefox в меню «Разработка» есть пункт «Соединиться…». Кликните его и увидите страницу:

Введите номер порта, заданный для отлаживаемого и нажмите «Connect». В отлаживаемом увидите диалог для подтверждения подключения:
 Нажмите»OK» и вернитесь в отладчик. Появится такая страница:
Нажмите»OK» и вернитесь в отладчик. Появится такая страница:

- Под «Available remote tabs» (Доступные удалённые вкладки) находится список всех вкладок отлаживаемого. Кликните в одну для соединения Инструментов разработчика Firefox c ней.
- Под «Available remote add-ons» (Доступные удалённые дополнения) находится список всех дополнений на отлаживаемом. Кликните в один для соединения Инструментов разработчика Firefox.
- Под «Available remote processes» (Доступные удалённые процессы) — список процессов, запущенных в Firefox. Кликните «Main process» (Главный процесс) для соединения Инструментов разработчика с самим браузером.
На отлаживающем Firefox откройте WebIDE кликните «Select Runtime»/»Remote Runtime» (Удалённый Runtime):
 Вас попросят предоставить имя компьютера и порт. Введите «localhost:6000» или другой номер порта, если прислушивается иной порт (смотря какой вы указали).
Вас попросят предоставить имя компьютера и порт. Введите «localhost:6000» или другой номер порта, если прислушивается иной порт (смотря какой вы указали).
На отлаживаемом Firefox появится предупреждение:
Кликните OK. WebIDE подключится к главному процессу. Если вы захотите подключиться к вкладке, то в списке слева выберите нужную вкладку, которую будете отлаживать.

С чего начать
- Я новичок Если вы совсем новичок в веб-разработке, мы рекомендуем вам начать работу со статьи «Начало работы с вебом», которая представляет собой практическое вступление в веб-разработку.
- Уже что-то знаю Если у вас уже есть какой-то набор знаний, то следующим шагом будет изучение HTML и CSS во всех подробностях: начните с нашей статьи «Введение в HTML», а затем загляните в статью «Вступление в CSS».
- Погружаемся в программирование Если вы уже чувствуете себя комфортно с HTML и CSS или в основном интересуетесь кодингом, то вы захотите погрузиться в JavaScript или разработку на стороне сервера. Загляните в разделы «Первые шаги в JavaScript» и «Первые шаги в программировании веб-сайтов на стороне сервера».
- Фреймворки и инструменты Освоив основы ванильного HTML, CSS и JavaScript, стоит приступить к изучению инструментов веб-разработки на стороне клиента, а затем углубиться в JavaScript-фреймворки для фронтенда и программирование веб-сайтов на стороне сервера.
Примечание: в нашем глоссарии вы можете найти термины и их определения. Кроме того, если у вас есть конкретный вопрос по веб-разработке, возможно, ответ найдётся в разделе «Распространённые вопросы».
Случайное слово из глоссария
- Computer Programming
- Computer programming is a process of composing and organizing a collection of instructions. These tell a computer/software program what to do in a language which the computer understands. These instructions come in the form of many different languages such as C++, Java, JavaScript, HTML, Python, Ruby, and Rust.
Основные инструменты
Вы можете открыть Средства Разработчика Firefox (Firefox Developer Tools) с помощью меню, выбрав Открыть меню > Веб-разработка > Инструменты разработчика или используя комбинации клавиш Ctrl + Shift + I или F12 на Windows и Linux, или Cmd + Opt + I на macOS.
Меню в виде многоточия в правой верхней части окна Средств Разработчика содержит команды, позволяющие вам выполнить некоторые общие действия или изменить настройки Средств Разработчика.
Эта кнопка доступна только в случае, если на странице присутствует несколько фреймов (тегов ). Нажатие на эту кнопку отображает список фреймов (тегов ) на текущей странице и позволяет выбрать тот фрейм (тег ) с которым вы хотите работать.
Щелчок по данной кнопке создаёт снимок экрана (screenshot) текущей страницы
(Внимание: По умолчанию данная функция отключена и, при необходимости, должна быть включена в настройках.)
Переключение в/из Режима Адаптивного Дизайна (Responsive Design Mode).
Открывает меню, которое включает настройки «прилипания» (docking) окна Средств Разработчика, возможности отобразить или скрыть консоль, а также переход к диалогу настроек Средств Разработчика. Это меню также содержит ссылки на документацию по Веб-инструментам Firefox (Firefox Web Tools) и на Mozilla Community.
Закрывает окно Средств Разработчика
Инспектор страницы

Инструмент для просмотра и редактирования содержимого и макета страницы. Позволяет рассмотреть страницу с разных точек зрения, включая блочную модель, анимацию и grid компоновку.

Позволяет просматривать отладочные сообщения страницы и взаимодействовать с ней посредством JavaScript.

Позволяет остановить, выполнять по шагам, исследовать и изменять JavaScript-код выполняемый на странице.

Показывает сетевые запросы возникающие в процессе загрузки страницы.

Позволяют провести общий анализ отзывчивости вашего сайта, а также производительности кода JavaScript и макета.
Режим адаптивного дизайна
Позволяет увидеть, как будут выглядеть и работать ваши сайты или приложения на различных устройствах или типах сетей.
Инспектор доступности

Предоставляет средства для доступа к дереву доступности страницы, позволяя вам проверить, что отсутствует или иным образом требует внимания.
Edit rules
If you click on a declaration or a selector in the Rules view you can edit it and see the results immediately. You can also Tab through the different existing properties and values, and start editing them by pressing Enter or Space. To add a new declaration to a rule, click on the last line of the rule (the line occupied by the closing brace).
As you start typing a property name, you’ll see a list of autocomplete suggestions. Press Tab to accept the current suggestion or Up and Down to move through the list. The default choice is the most common property that starts with the letters you’ve typed. For example, here the user has typed «c» and the default choice is «color»:

If you enter an invalid value for a property when editing it, or an unknown property name, a yellow alert icon appears besides the declaration.
Edits that you make in the Rules view are reflected in the Style Editor, and vice versa. Any changes you make are temporary: reloading the page will restore the original styling.
While you’re editing CSS, the context menu you’ll see is the normal one for working with editable text:

CSS variable names will auto-complete depending on the variables defined in the CSS. If you enter into a property value and then type a dash (), any variables you have declared in your CSS will then appear in an autocomplete list, which shows a color swatch so you can see exactly what color each variable choice is storing (bug 1451211).
In addition, hovering over a CSS variable name brings up a tooltip showing what color value is stored in that variable (bug 1431949).

You can use the arrow and page up/down keys (along with others) to increase/decrease numeric rules while editing:
- The Up arrow increments values by 1 — for example, «1px» changes to «2px».
- Shift + Up/Down increments or decrements values by 10.
- Ctrl + Up/Down (on Linux and Windows) or Alt + Up/Down (on Mac) increments or decrements values by 0.1.
- Shift + Page up/Page down increments or decrements values by 100.
When you are editing the rules in the rules view, you can see the changes you have made in the Changes pane.

Note: You can view changes made to the rules view only. If you edit the CSS using the Style Editor, the changes will not be shown in the changes pane.
Also remember, as noted above, that changes you make to the CSS rules are temporary and will be reset if you reload the page.
If you are satisfied with the changes you have made, you can copy the new settings to page the edited rule into your stylesheet. Right-click on the changes panel and select Copy Rule from the context menu.

The Copy Rule command copies the entire element, class, or id definition, including any unchanged rules and the rules that describe your changes. For example, copying the changes in the preceding image, you get the following:
Storage Inspector
The Cookies panel in Firebug displays information related to the cookies created by a page and allows to manipulate the information they store. Within the DevTools this functionality is located within the Storage Inspector. In contrast to Firebug the Storage Inspector not only allows to inspect cookies but also other kinds of storages like the local and session storage, the cache and IndexedDB databases.
All cookies related to a website are listed inside the Cookies panel in Firebug. Inside the DevTools, the cookies are grouped by domain under the Cookies section within the Storage Inspector. Both show pretty much the same information per cookie, i.e. the name, value, domain, path, expiration date and whether the cookie is HTTP-only.
The DevTools don’t show by default whether a cookie is secure, but this can be enabled by right-clicking the table header and checking Secure from the context menu. Additionally, the DevTools allow to display the creation date of a cookie as well as when it was last accessed and whether it is host-only.
To edit a cookie in Firebug you have to right-click the cookie and choose Edit from the context menu. Then a dialog pops up allowing you to edit the data of the cookie and save it. Inside the Storage Inspector you just have to double-click the data you want to edit. Then an inline editor allows you to edit the value.
Firebug’s Cookies panel allows you to delete all cookies of a website via the menu option Cookies > Remove Cookies or by pressing Ctrl+Shift+O. It also allows you to only remove session cookies via Cookies > Remove Session Cookies and to remove single cookies by right-clicking them and choosing Delete. The DevTools Storage Inspector allows to remove all cookies and a single one by right-clicking on a cookie and choosing Delete All resp. Delete «<cookie name>». Additionally, it allows to delete all cookies from a specific domain via the context menu option Delete All From «<domain name>». It currently does not allow to only delete session cookies (see bug 1336934).
Contents
- Experimental features in Firefox
- This page lists Firefox’s experimental and partially implemented features, including those for proposed or cutting-edge web platform standards, along with information on the builds in which they are present, whether or not they are activated «by default», and which preference can be used to activate or deactivate them. This allows you to test the features before they are released.
- Firefox developer release notes
- Below you’ll find links to the developer release notes for every Firefox release. These lovingly-crafted notes provide details on what features and APIs were added and improved and what bugs were eliminated in each version of Firefox. All written to give developers like you the information they need most. You’re welcome.