Конструктор website x5. уроки (часть 4)
Содержание:
- Особенности создания сайта в WebSite X5
- Создание сайта в WebSite X5 Professional 13
- Стартовая страница Incomedia Website X5 Evolution 9
- Вставка слайдера на страницу
- Общие настройки
- Как подобрать значение ширины сайта для большинства мониторов
- Права доступа на файлы и папки
- Настройка Database Viewer
- Галерея
- CMS Versions: Minor
- Виджеты WebSite X5 11
- Top Level Domains
- Driver Genius Professional Edition 11.0.0.1112 Portable [2011, Работа с драйверами]
Особенности создания сайта в WebSite X5
Веб-сайт, созданный в программе WebSite X5, имеет адаптивный дизайн для мобильных устройств, HTML5, CSS3, поддержку Open Graph, оптимизацию для поисковых систем, чистый и валидный код. Шаблоны сайтов, созданных в WebSite X5, успешно проходят проверку кода на ошибки (валидацию) на сервисе validator.w3.org, то есть код сайта соответствует всем современным требованиям.
Для пользователей, не имеющих знаний программирования, которые не знают, что такое HTML, PHP, CSS, вариант создания сайта в программе WebSite X5 будет удобным решением. Профессионалы могут создавать сайты для своих заказчиков.
WebSite X5 — платная программа, имеющая три тарифа: WebSite X5 Start 13, WebSite X5 Evolution 13, WebSite X5 Professional 13. Версии программы отличаются функциональными возможностями. Для сайта-визитки или лендинга подойдет тариф WebSite X5 Start 13, для более серьезного сайта имеет смысл использовать тарифы WebSite X5 Evolution 13 или WebSite X5 Professional 13.
Подробное описание отличия версий программы, смотрите на официальном сайте. При использовании тарифов WebSite X5 Evolution 13 или WebSite X5 Professional 13, на один год бесплатно предоставляется доменное имя, адреса электронной почты и дисковое пространство на хостинге. После покупки можно использовать программу WebSite X5 для создания неограниченного количества сайтов.
WebSite X5 имеет демо версию, которую можно скачать с официального сайта производителя, итальянской компании Incomedia, а затем опробовать на своем компьютере.
WebSite X5 скачать
Программа WebSite X5 работает на русском языке, программа полностью локализирована, в том числе и справка. На официальном сайте работает Help Center, есть видео уроки на русском языке на YouTube.
Создание сайта в WebSite X5 происходит в режиме последовательного выполнения 5 шагов:
- Настройки.
- Шаблон.
- Карта.
- Страницы.
- Анализ и экспорт.
В каждом шаге происходит настройка определенных параметров будущего сайта. В любое время можно перемещаться между разными этапами создания сайта, для корректировки проекта.
Сейчас рассмотрим создание сайта на примере использования WebSite X5 Professional 13.
Создание сайта в WebSite X5 Professional 13
Процесс создания сайта проходит в окне программы в визуальном режиме. В окне «Выбор проекта» необходимо выбрать проект: создать новый или редактировать существующий. Дайте название для нового проекта.

На первом этапе «Настройки», нужно настроить параметры сайта. Используйте общие и расширенные настройки.
В общих настройках введите необходимые параметры сайта: имя сайта, автор сайта, URL адрес сайта, описание, язык сайта, добавьте значок (фавикон) и изображение.
В расширенных настройках выберите нужные параметры, настройте отдельные элементы сайта: «Блог», Лента RSS», «Мобильное приложение», «Корзина», «Статистика, SEO и код», «Конфиденциальность и безопасность», «Страница приветствия», «Рекламное сообщение», «Управление данными», «Управление доступом», «Панель Управления и WebSite X5 Manager».
Выберите отдельную функцию сайта, настройте ее по своему усмотрению, или согласитесь с настройками программы по умолчанию.

На втором этапе «Шаблон», выберите шаблон для сайта. Во вкладке «Выбор» доступны следующие варианты создания шаблона сайта:
- «Шаблон по умолчанию» — выбор любого из доступных шаблонов.
- «Пользовательская библиотека» — выбор шаблона из своей библиотеки.
- «Новый Шаблон» — самостоятельное создание собственного шаблона.
При выборе шаблона по умолчанию, выберите категорию, расположение меню (горизонтальное или вертикальное), сделайте другие настройки.

На третьем этапе «Карта», создается «Карта сайта». Создайте структуру страниц. В свойства страниц добавьте описание, ключевые слова, фон, пользовательский код и т. д. Настройте порядок обновления карты сайта.

На четвертом этапе «Страницы», происходит создание отдельных страниц сайта. В визуальном редакторе вставьте нужные элементы, добавьте виджеты, кнопки социальных сетей, переводчик и т. п.

На завершающем пятом этапе «Анализ и экспорт», проанализируйте веб-сайт на наличие ошибок и готовность сайта для поисковой оптимизации (SEO). Далее можно выгрузить сайт в интернет через FTP-соединение, экспортировать сайт в папку на диск своего компьютера, или экспортировать проект в файл, который сохранится в папке на компьютере.
Для выгрузки сайта в интернет запросите у своего хостинг провайдера настройки для FTP-соединения. После экспорта файлов сайта на диск в папку, можно редактировать файлы сайта вручную. Экспорт проекта можно использовать для переноса проекта на другой компьютер.

Если сайт нуждается в доработке, откройте в программе WebSite X5 существующий проект, исправьте или переделайте требующие корректировки элементы сайта.
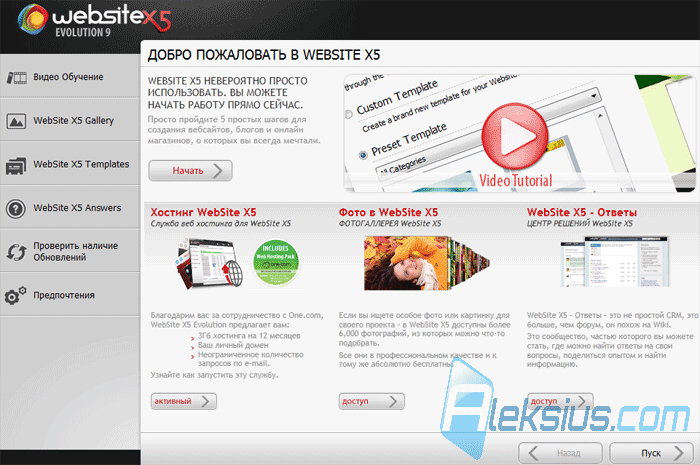
Стартовая страница Incomedia Website X5 Evolution 9
Стартовая страница Incomedia Website X5 Evolution 9 (рисунок ниже) незначительно отличается от стартовой страницы бесплатной версии программы. За исключением того, что на ней Вам не предлагают купить Evolution версию, а перейти к просмотру видео уроков.

Настройки (предпочтения) Incomedia Website X5 9 (рисунок ниже) помогут Вам настроить параметры сохранения проекта и просмотра вносимых в него изменений.

- Стандартный скрипт.
- Серверный скрипт низкого качества.
- Низкоуровневый скрипт.
- Отправить как POST.
- Отправить как GET.
Для отправки писем предпочтительней использовать метод POST. Но если у Вас возникли проблемы на хостинге, то попробуйте применить GET метод.
Для ознакомления с другими возможностями по настройке Incomedia Website X5 Evolution 9, ознакомьтесь с .
После того, как Вы внесёте необходимые настройки, можно перейти дальше к созданию нового или выбору существующего проекта (рисунок ниже).

Данное окно обладает всеми инструментами, что и аналогичное окно бесплатной версии. Меню Помощь содержит те же ссылки. Но Evolution версия обладает возможностью импорта (рисунок ниже) проекта.

Это очень удобно, если Вы хотите, например, продолжить работу с ранее созданным проектом. Помимо просто импорта данных Вы сможете собрать все файлы проекта, которые расположены в различных местах Вашего компьютера в одну папку.
Мы создадим новый проект «Сайт Aleksius» и будем рассматривать возможности Incomedia Website X5 Evolution 9 на его примере.
Вставка слайдера на страницу
Особенность заключается в том, что сгенерированный объект состоит из нескольких файлов и папок. Например, слайдер содержит такие элементы:
«index.html» – файл «запуска» слайдера. Значок «\» указывает на то, что это папка. Если просто открыть в браузере файл «index.html», начнётся показ слайдов. Рассмотрим, как разместить этот слайдер непосредственно внутри страницы Вашего сайта.
- На странице, где необходимо разместить слайдер создайте объект HTML и виджеты. Подробнее об этом объекте Вы можете прочесть в статье «».
- Перейдите на вкладку Эксперт и нажмите на кнопку Добавить в правом нижнем углу окна (рисунок ниже).

К сожалению, Incomedia WebSite X5 не предусматривает пакетное добавление файлов и папок с вложенными файлами и подпапками.
- Нажмите на иконку папки справа от поля Связанные файлы для загрузки на сервер. Укажите файл, который необходимо добавить. В моём примере это файл изображения (рисунок выше). Кроме «запускаемого» файла «index.html».
- В поле Относительный путь к серверу укажите иерархическую структуру папок слайдера. Папка «files» находится непосредственно в папке сайта. Она служит для хранения различных файлов и папок. Поместим все наши файлы и папки слайдера в неё. Например, чтобы показать, что файл «hd_28.jpg» находится в папке «images», которая помещается в папке «data1», которая, в свою очередь, находится в папке «files», Вам надо указать такую конструкцию: «files/data1/images» (без кавычек).
- Нажмите кнопку Ok.
- Повторите эту процедуру для всех файлов и папок, которые относятся к слайдеру. Это гарантирует, что при экспорте Incomedia WebSite X5 выгрузит абсолютно все файлы и папки, необходимые для корректного отображения слайдера.
- После чего вернитесь на вкладку HTML-код.
- В исходном коде слайдера прописаны такие пути как, например, «data1/images/hd_28.jpg». Это значит, что файл «hd_28.jpg» находится в папке «images», которая размещена в папке «data1», что содержится в корне сайта. Но это пока не так. Наши файлы и папки все ещё находятся в папке «files».
- Откройте файл «запуска» слайдера в любом текстовом редакторе. Например в блокноте.
- И замените (автозаменой) все пути к файлам, добавив перед ними «files/». Например, найти «data1/images/» и заменить на «files/data1/images».
- Скопируйте весь код и вставьте его в область на первой вкладке объекта HTML и виджеты (рисунок ниже). Тем самым Вы размещаете слайдер непосредственно на странице Вашего сайта.

- Сохраните изменения и проверьте результат.
- Если всё правильно, экспортируйте сайт.
Если файлов и связанных со слайдером папок много, десятки или сотни, предлагаю не добавлять их «вручную» через кнопку, а вставить только HTML-код «запускаемого файла». После этого при помощи FTP-клиента или панели управления хостингом скопировать все файлы и папки в директорию «files».
Пример такого слайдера Вы можете посмотреть на тестовом сайте.
Если у Вас возникли вопросы касательно того, как и где можно купить WebSite X5, то можете обратиться к статье «Тонкости покупки Website X5 Evolution 10».
В следующей статье «Работа в Website X5. Уроки (часть 3)» мы рассмотрим такие вопросы как: вылетает или зависание программы, проблема с отправкой писем письма, кракозябры в Website X5, загрузка файлов с сайта, ссылки по тексту, вставка рекламы Google AdSense, открытие формы во всплывающем окне и перенаправление на мобильную версию сайта. Плюс, есть ещё много того, что может быть полезным на практике в четвёртой части уроков.
Автор статьи – Хорошевский Алексей
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Кандидат технических наук по специальности «Информационные технологии».
Общие настройки
Страница Общие настройки (рисунок ниже) разделена на две вкладки:
- Общие.
- Дополнительные.

Вкладка Общие (рисунок выше) детально рассмотрена в .
Рассмотрим вкладку Дополнительные (рисунок ниже).

- Введите код для настройки заголовка Вашего Вебсайта. В данном поле Вы можете ввести произвольный HTML код для вставки его на все страницы сайта. Это может понадобиться для более тонкой настройки сайта
- Мета тег для распознавания в Webmaster Central. Если Вы используете сервис Google для веб-мастеров, то в данном поле можно ввести код для подтверждения прав владельца сайта и подключения его к сервису. Рекомендую завести аккаунт в этой системе и подключить к ней сайт.
- Код для статистики Вебсайта. Позволяет вставить счётчик Google Analytics для получения расширенной статистики по посещениям и использованию Вашего сайта пользователями. Рекомендую завести аккаунт в системе Google Analytics и подключить к нему Ваш сайт.
- Автоматически создать карту сайта. Позволяет автоматически генерировать карту Вашего сайта. Она поможет представить структуру сайта для пользователя в удобном древовидном виде, а также ускорит индексирование сайта поисковыми системами. Рекомендую использовать данную опцию.
- Активировать защиту HTML кода. Данная опция заблокирует нажатие правой кнопкой мыши на странице Вашего сайта. Это незначительно затруднит копирование содержимого страницы пользователями.
Как подобрать значение ширины сайта для большинства мониторов
Если не знаете, какую лучше подобрать ширину для своего сайта, чтобы он нормально отображался на большинстве устройств Ваших потенциальных пользователей, тут самое лучшее – посмотреть в статистике своего сайта. Например, в Яндес.Метрика эта информация находится в Отчёты – Технологии – Разрешения дисплея (рисунок ниже).

Статистика разрешений экранов. Яндекс
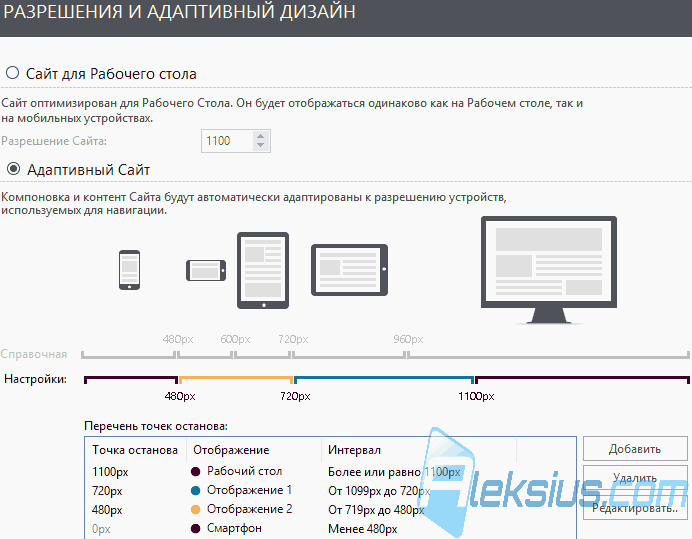
Там сразу увидите, какие расширения экранов популярны на Вашем сайте. Эти данные можно применять для более осмысленной настройки точек остановки в Шаблон – Персонализация – (рисунок ниже).

Разрешения и адаптивный дизайн
Если Вы ещё не устанавливали счётчик Яндекс Метрики себе на сайт, то установите, подождите и увидите нужные Вам данные. Когда не знаете, как можно установить себе счётчик Яндекс Метрики, переходите к следующему пункту самоучителя Website X5 «». Добавление счётчиков Яндекс Метрики, LiveInternet и др. аналогичны.

Подбор значения ширины сайта для большинства мониторов
- Браузеры.
- Операционные системы.
- Разрешения экрана.
- Поисковые системы.
- Поисковые запросы.
- Каталоги.

Hotlog.ru
Права доступа на файлы и папки
Иногда бывают случаи, когда сайт не выгружается на хостинг, комментарии к блогу не добавляются или возникают ошибки типа «Доступ запрещён». Одним из вариантов решения подобных проблем является проверка прав доступа на файлы и папки. На мой взгляд, проще всего это сделать через панель управления хостинг-аккаунтом. Как в неё зайти и где взять учётные данные для входа, Вы можете узнать в службе технической поддержки хостинга или в его справочной системе.
Даже если Вам не надо менять права доступа на файлы и папки, то учётные данные для доступа к FTP нужны для экспорта сайта или его изменений на сервер. Об этом Вы сможете прочесть в статье «».
Рекомендую пробовать установить права доступа на папки «755» или «775», лучше «755». На файлы рекомендую «644». На файлы, которые находятся непосредственно в корневой папке сайта, можно установить разрешение «444».
Рассмотрим, как это сделать на примере панели управления хостингом ISPmanager.
- Перейдите на страницу авторизации в панели и введите свои учётные данные.
- Зайдите в директорию, содержащую папку, в которой располагается папка с Вашим сайтом. Как правило, это папка «www», а директория сайта носит имя URL имени сайта. Например, «test2.aleksius.com».
- Выделите папку с вашим сайтом. В моём примере это «test2.aleksius.com».
- В панели инструментов в правом верхнем углу нажмите кнопку Атрибуты.
- В появившемся окне Атрибуты файла (рисунок ниже) в спадающем списке Рекурсивно выберите значение сменить права только для директорий. Это указывает на то, что необходимо менять права только на папки, а не на файлы, но для этой и всех вложенных в неё папок (рекурсия).
- В поле Права доступа укажите «755» или «775», лучше «755».
- Нажмите кнопку Ok.
Через несколько секунд права на эту и все вложенные папки будут обновлены на те, что задали Вы.
Аналогично меняются права на файлы, но в окне Атрибуты файла (рисунок выше) в спадающем списке Рекурсивно выберите значение сменить права только для файлов. А в поле Права доступа укажите «644».
- Установите и запустите FileZilla.
- У левой верхней части окна в поля «Хост», «Имя пользователя» и «Пароль» введите Ваши учётные данные для доступа FTP-сайта. Их можно узнать у Вашего хостинг-провайдера (рисунок ниже).

- Программа может спросить Вас о необходимости сохранения пароля. Это ускорит повторное подключение, так как не надо будет заново вводить пароль, но рекомендую отказаться от этого в целях безопасности.
- Если подключение прошло успешно, то Вы увидите, приблизительно, следующую картину (рисунок ниже). В правой нижней части окна отображается список файлов и папок Вашего сайта.
- Перейдите в директорию, содержащую папку с Вашим сайтом.
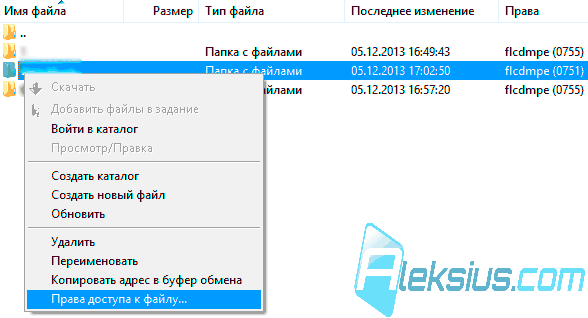
- Для смены прав доступа к папкам выделите папку с вашим сайтом и нажмите на неё правой клавишей мыши (рисунок ниже).

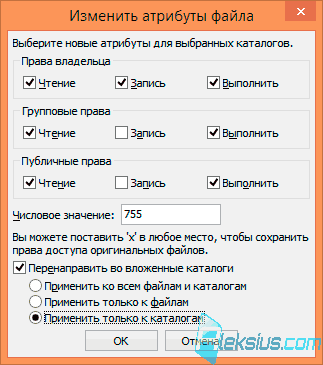
В появившемся окне установите настройки, указанные на рисунке ниже. Можно просто ввести трёхзначное число в поле Числовое значение
Обратите внимание на то, что опция Перенаправить на вложенные каталоги и опция Применить только к каталогам указывает на то, что заданные в поле Числовое значение права, будут распространяться на эту папку и все вложенные в неё папки (не файлы)

Нажмите кнопку ОК и дождитесь окончания применения прав. Время зависит от количества объектов, скорости сети, загрузки сервера и так далее. Для смены прав доступа к папкам выделите папку с вашим сайтом и нажмите на неё правой клавишей мыши. В появившемся окне установите настройки, указанные на рисунке ниже. Можно просто ввести трёхзначное число в поле Числовое значение
Обратите внимание, что опция Перенаправить на вложенные каталоги и опция Применить только к файлам указывает, что заданные в поле Числовое значение права, будут распространяться на все файлы внутри этой папки (но не на папки)

Нажмите кнопку ОК и дождитесь окончания применения прав. Время зависит от количества объектов, скорости сети, загрузки сервера и пр. Время на применение прав доступа к файлам больше, чем время применения прав доступа к папкам из-за разницы в их количестве.
Рекомендую использовать смену прав доступа к файлам и папкам при помощи панели управления хостингом. Так как, например, ISPmanager применяет права доступа ко всем файлам и папкам буквально за 2-3 секунды.
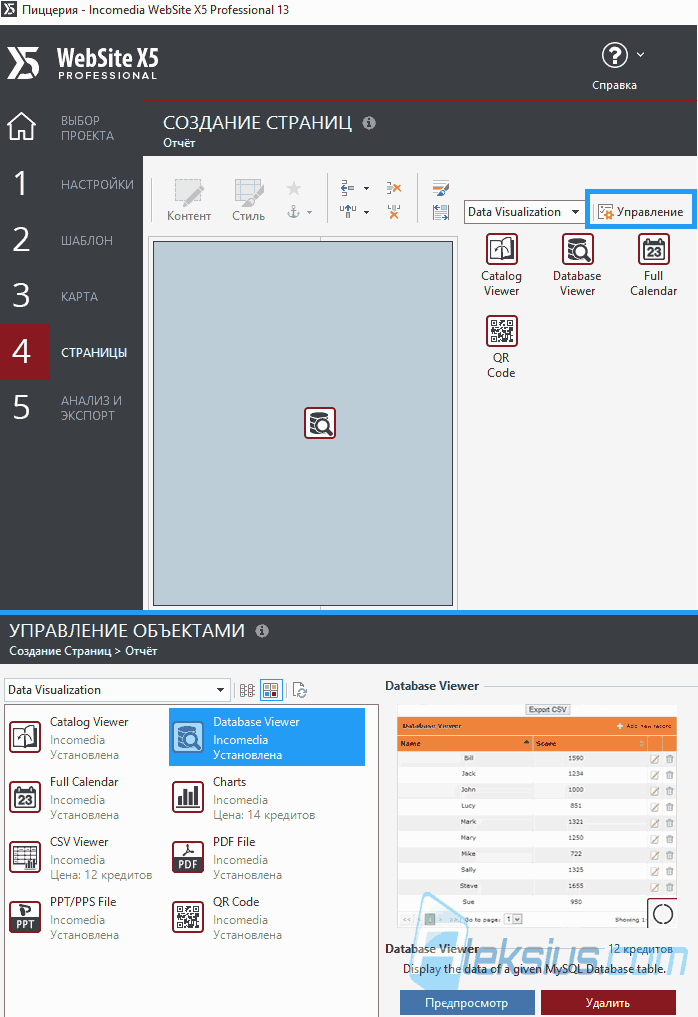
Настройка Database Viewer

WebSite X5 Professional 13
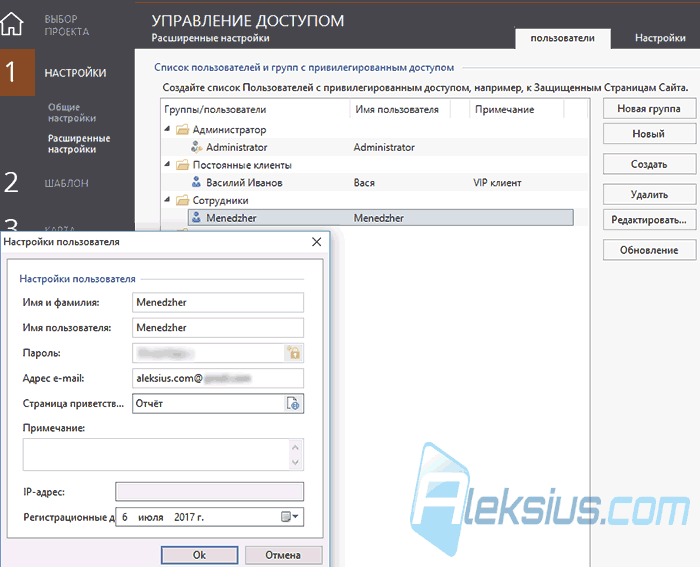
Этап 1 (не обязательный). Сперва создайте отдельную группу пользователей и пользователя в Настройки – Расширенные настройки – Управление доступом (рисунок ниже).

Уроки WebSite X5
Создайте отдельную страницу на третьем шаге «Карта» и защитите её. Это нужно для того, чтобы данные были видны только после ввода логина и пароля. Немного подробнее об этом можно прочесть в статьях «» и «».
Этап 3. На созданной или уже существующей странице разместите объект Database Viewer и перейдите в его настройки (рисунок ниже).

Видео-уроки WebSite X5
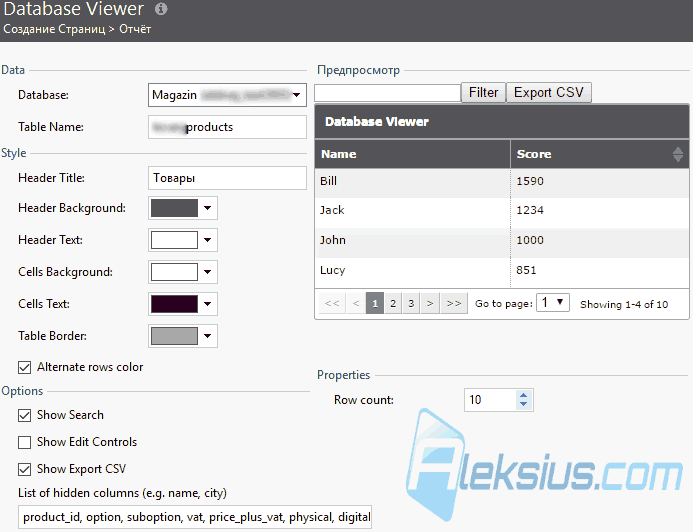
В области Data Вы указываете в спадающем списке Database (база данных) ту базу данных, в которой находится таблица, из которой Вы хотите отображать данные.
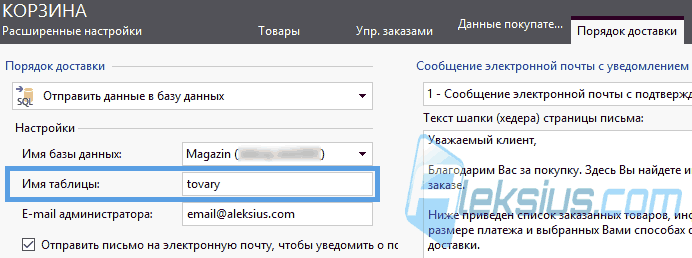
В поле Table Name (имя таблицы) укажите название таблицы базы данных, которую хотите отображать. Учтите, что оно может отличаться от того имени, которое Вы задали в настройках, например, той же корзины (рисунок ниже).

Имя таблицы
В моём примере имя таблицы в настройках корзины — «tovary», но в базе данных она называется «tovaryproducts» (рисунок ниже).

phpMyAdmin
Так вот в настройках объекта Database Viewer нужно указывать именно то имя, которое будет в базе данных. В моём примере это «tovaryproducts».
Все остальные опции объекта Database Viewer, по большому счёту, не обязательны. Можно указать заголовок таблицы в поле Header Title (заголовок шапки), настроить цвета разных элементов таблицы и включить чередование подсветки строк таблицы (опция Alternate rows color (разный цвет строк)).
Также можно указать количество одновременно отображаемых строк на одной странице (пагинация). Чем меньше число, тем меньше нагрузка на базу данных, тем быстрее загрузится страница. Но с маленьким количеством строк может быть не так удобно работать.
При желании можно активировать показ инструментов редактирования, которые помогут внести правки в таблицу базы данных или даже удалить строки (опция Show Edit Controls (показать инструменты редактирования)). Рекомендую не включать данную опцию.
Очень-очень полезной, по моему мнению, опцией является List of hidden columns (список скрываемых столбцов). В моём примере скрыты такие столбцы (их нужно указывать через запятую без кавычек): «product_id, option, suboption, vat, price_plus_vat, physical, digital, download_hash, download_link, download_end_ts». По умолчанию, если не скрывать столбцы, то будут отображаться все 14, присутствующие в базе данных (рисунок ниже).
Таблица базы данных
Но в результате скрытия, на сайте отображаются только нужные мне столбцы (рисунок ниже). Так гораздо удобнее работать с таблицей.

Отображение таблицы базы данных на сайте
В этой таблице (рисунок выше) видны названия товаров, их количество и ID заказ. Но, к сожалению, не видно даты заказа.
Этап 4. Для получения информации о дате заказа нужно сдублировать объект Database Viewer и заменить значение таких полей (без кавычек):
- Table Name – «tovaryorders». У Вас имя таблицы может отличаться.
- List of hidden columns – «ip, vat, price_plus_vat, currency, shipping_name, shipping_icon, shipping_price, shipping_vat, shipping_price_plus_vat, payment_name, payment_icon, payment_price, payment_vat, payment_price_plus_vat, coupon, vat_type, availability_reduction_type, contains_digital_products».
В результате мы получим вторую таблицу, отображаемую на сайте (рисунок ниже).

Отображение таблицы базы данных на сайте (2)
Она нам нужна, чтобы видеть дату совершения заказа.
Этап 5. Далее экспортируем в CSV первую таблицу. На рисунке ниже показаны параметры импорта таблицы в LibreOffice Calc (разделитель — запятая). Ничего не делая с данными, нужно найти ID первого заказа, совершённый в прошлом месяце. Это сделать достаточно просто. Следует найти его при помощи поиска во второй таблице на сайте. Для этого вводим нужный Вам год и месяц. Например, «2017-07» (без кавычек) – формат «год-месяц» (2017 июль).

Открытие CSV-файла
После этого перейдите в LibreOffice Calc, найдите нужный ID и удалите все заказы, ниже строки с нужным Вам ID. Так Вы удалите заказы, совершённые до июля 2017. По большому счёту, в LibreOffice Calc Вы сможете проводить любые нужные действия с данными.
Галерея
Объект Галерея (рисунок ниже) разделён на три вкладки.
- Стиль.
- Список.
- Пиктограммы.

Вкладка Стиль (рисунок выше) позволяет настроить основные параметры галереи. В Incomedia Website Evolution 9 доступно семь типов галереи.
Вкладка Список (рисунок ниже) позволит Вам добавить в галерею изображения и выстроить их в порядке, в котором необходимо их показывать пользователю.

Каждому рисунку можно задать действие по нажатию. Все эти действия были рассмотрены в статье «» и «». Также каждое из изображений можно отредактировать. Редактор изображений был рассмотрен . Помимо изображений Вы можете добавить видео (FLV или MP4) или ссылку на видеофайл с YouTube. Каждому объекту в галерее можно присвоить описание и эффект смены кадра (доступно не для всех типов галерей). Детальнее настройка эффектов смены изображений была рассмотрена в статье «» с тем лишь исключением, что в данном случае не предусмотрена вкладка Страница. Но она и не нужна для этого объекта.
Вкладка Пиктограммы (рисунок ниже) позволяет задать рамку для миниатюр галереи. Всего доступно 35 рамок и возможность загрузить свою.

Можно задать границу (расстояние) между миниатюрами в проценте от их размера. Также будет доступна опция Включить цветовую насыщенность. Она позволит сделать тот или иной цвет рамочки более насыщенным.
CMS Versions: Minor
| Minor Version | Percent |
|---|---|
| Version 9.1 | 5.885% |
| Version 9.0 | 1.564% |
| Version 8.0 | 5.145% |
| Version 7.0 | 1.826% |
| Version 2021.3 | 0.943% |
| Version 2021.2 | 3.116% |
| Version 2021.1 | 2.029% |
| Version 2020.3 | 5.002% |
| Version 2020.2 | 2.423% |
| Version 2020.1 | 1.170% |
| Version 2019.3 | 3.796% |
| Version 2019.2 | 1.755% |
| Version 2019.1 | 1.074% |
| Version 17.1 | 2.304% |
| Version 17.0 | 2.841% |
| Version 16.3 | 5.408% |
| Version 16.2 | 1.098% |
| Version 16.1 | 0.477% |
| Version 16.0 | 0.227% |
| Version 15.2 | 2.149% |
| Version 15.1 | 0.406% |
| Version 15.0 | 0.167% |
| Version 14.0 | 3.354% |
| Version 13.1 | 12.06% |
| Version 13.0 | 0.955% |
| Version 12.0 | 12.80% |
| Version 11.0 | 8.905% |
| Version 10.1 | 10.28% |
| Version 10.0 | 0.848% |
Виджеты WebSite X5 11
В предыдущей статье «» мы уже затрагивали вопрос новшеств 11-й версии касательно управления объектов и новых виджетов. Давайте рассмотрим некоторые из них, более подробно.
Регистрация весьма несложная (рисунок ниже).

После регистрации перейдите на страницу «SETTINGS» и выберите пункт «Web site integration» (рисунок ниже).

В спадающем списке Page location укажите вариант embed a widget in my web site. В поле 2. Input below the address of the webpage where you put the widget введите полный адрес страницы сайта, где будет расположен виджет Bookeo. В моём примере это «http://aleksius.com/images/demonstratsionnye-primery/website-x5-11/bookeo.html» (рисунок ниже).

Затем скопируйте код из поля 1. Insert the following line in the HTML code of a page of your web site. Insert it in the position where you want the widget to appear и вставьте в поле HTML Code в WebSite X5 11 (рисунок ниже).

На тестовом сайте Вы можете видеть пример интеграции Bookeo и программа для создания web-сайтов. Отмечу, что на данный момент (15.10.2014) у меня ещё есть тестовый доступ к сервису. Но скоро он закончится. После этого на странице не будет выводиться форма резервирования.
Jssoor Slider. Как Вы знаете, программа для создания веб-сайтов оснащена собственным , в статье «» я приводил пример вставки «стороннего» слайдера при помощи объекта HTML-код. Jssoor Slider – это ещё один инструмент, который позволяет разместить красивую галерею на странице (рисунок ниже).
- Добавить. Русская программа создания сайта позволяет Вам добавлять изображения следующих форматов: PNG, JPEG, JPG.
- Удалить. Удаление выбранных изображений из списка.
- Показать маркеры навигации. Активирует отображение маркеров навигации для переключения между изображениями.
- Lazy . Или отложенная загрузка. При помощи данной опции, программа для создания HTML-сайтов позволяет Вам существенно сократить время загрузки страницы сайта. Это достигается путём загрузки только тех изображений слайдера, которые видны в данную секунду. То есть, если в списке слайдера несколько изображений, то при загрузке страницы на компьютер пользователя будет загружаться только первое изображение. Остальные будут подгружены по мере необходимости (по таймеру или при переключении маркеров навигации). Рекомендую использовать данную опцию.
- Авто воспроизведение. Запускает показ слайдов при загрузке страницы.
- Время отображения. Время отображения одного изображения в секундах.
- Эффект. Визуальный эффект смены слайдов. Можно выбрать один из восьми доступных или выставить случайный.

Пример работы Jssoor Slider можно увидеть на тестовом сайте.
Как видите, в 11-й версии программы для создания web-сайтов появилось достаточно много полезных функций. Особенно радует то, что разработчики двигаются в сторону совершенствования и упрощения самого процесса разработки сайта путём улучшения интерфейса WebSite X5 11.
Автор статьи – Хорошевский Алексей
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Кандидат технических наук по специальности «Информационные технологии».
Top Level Domains
Websites using were found on 108 top level domains
| Top Level Domains | Percent |
|---|---|
| Commercial (.com) | 17.35% |
| Germany (.de) | 15.05% |
| Italy (.it) | 13.80% |
| Austria (.at) | 11.63% |
| Chile (.cl) | 6.360% |
| Switzerland (.ch) | 4.197% |
| Australia (.au) | 4.091% |
| Netherlands (.nl) | 2.940% |
| Poland (.pl) | 2.717% |
| Spain (.es) | 1.726% |
| European Union (.eu) | 1.673% |
| Network (.net) | 1.641% |
| Russia (.ru) | 1.470% |
| Organization (.org) | 1.470% |
| France (.fr) | 1.385% |
| Romania (.ro) | 1.012% |
| New Zealand (.nz) | 0.863% |
| United Kingdom (.uk) | 0.788% |
| Ukraine (.ua) | 0.778% |
| Denmark (.dk) | 0.618% |
| Belgium (.be) | 0.586% |
| Info (.info) | 0.586% |
| Czech Republic (.cz) | 0.490% |
| Belarus (.by) | 0.490% |
| Brazil (.br) | 0.479% |
| Hungary (.hu) | 0.447% |
| Mexico (.mx) | 0.447% |
| Greece (.gr) | 0.405% |
| Slovakia (.sk) | 0.394% |
| South Africa (.za) | 0.352% |
| Argentina (.ar) | 0.320% |
| Norway (.no) | 0.224% |
| Russia (Cyrillic) (.рф) | 0.213% |
| Biz (.biz) | 0.192% |
| Canada (.ca) | 0.181% |
| Portugal (.pt) | 0.181% |
| Luxembourg (.lu) | 0.160% |
| Ecuador (.ec) | 0.128% |
| Ireland (.ie) | 0.117% |
| Columbia (.co) | 0.117% |
| Azerbaijan (.az) | 0.107% |
| Uruguay (.uy) | 0.107% |
| Online (.online) | 0.096% |
| Cat (.cat) | 0.064% |
| Turkey (.tr) | 0.064% |
| India (.in) | 0.053% |
| XYZ (.xyz) | 0.053% |
| Shop (.shop) | 0.053% |
| Kazakhstan (.kz) | 0.043% |
| Montenegro (.me) | 0.043% |
| Club (.club) | 0.043% |
| Lithuania (.lt) | 0.043% |
| Kenya (.ke) | 0.043% |
| Latvia (.lv) | 0.043% |
| Thailand (.th) | 0.043% |
| Sweden (.se) | 0.043% |
| Tuvalu (.tv) | 0.043% |
| Réunion (.re) | 0.032% |
| Tokelau (.tk) | 0.032% |
| Finland (.fi) | 0.032% |
| Store (.store) | 0.032% |
| Pro (.pro) | 0.032% |
| Tech (.tech) | 0.032% |
| Niue (.nu) | 0.032% |
| Georgia (.ge) | 0.032% |
| One (.one) | 0.032% |
| Cyprus, Republic of (.cy) | 0.032% |
| United States of America (.us) | 0.032% |
| Asia (.asia) | 0.021% |
| Estonia (.ee) | 0.021% |
| French Polynesia (.pf) | 0.021% |
| Uganda (.ug) | 0.021% |
| Croatia (.hr) | 0.021% |
| Media (.media) | 0.021% |
| Singapore (.sg) | 0.021% |
| Indonesia (.id) | 0.021% |
| Website (.website) | 0.021% |
| Japan (.jp) | 0.021% |
| Iran (.ir) | 0.021% |
| Malaysia (.my) | 0.021% |
| Guatemala (.gt) | 0.021% |
| Education (.edu) | 0.021% |
| Peru (.pe) | 0.021% |
| Slovenia (.si) | 0.021% |
| Space (.space) | 0.011% |
| Dominican .Republic (.do) | 0.011% |
| Samoa (.ws) | 0.011% |
| Turks and Caicos Islands (.tc) | 0.011% |
| Top (.top) | 0.011% |
| American Samoa (.as) | 0.011% |
| Site (.site) | 0.011% |
| Soviet Union (.su) | 0.011% |
| Philippines (.ph) | 0.011% |
| Liechtenstein (.li) | 0.011% |
| Taiwan (Republic of China) (.tw) | 0.011% |
| Malta (.mt) | 0.011% |
| Bolivia (.bo) | 0.011% |
| Gabon (.ga) | 0.011% |
| Saudi Arabia (.sa) | 0.011% |
| Bulgaria (.bg) | 0.011% |
| 8 Others | 0.085% |
Driver Genius Professional Edition 11.0.0.1112 Portable [2011, Работа с драйверами]
Год выпуска: 2011Жанр: Работа с драйверамиРазработчик: Driver-Soft Inc.Сайт разработчика: http://www.driver-soft.com/Язык интерфейса: Русский + НемецкийТип сборки: PortableРазрядность: 32/64-bitОперационная система: Windows 2000, XP, Vista, 7 Описание: Driver Genius — программа для управления драйверами (создания резервных копий, восстановления поврежденных версий, обновления и удаления ненужных), имеющая также некоторые возможности для диагностики аппаратного обеспечения. Driver Genius позволяет в автоматическом режиме найти необходимые драйверы для всех устройств, используя данные об …
Программы / Системные приложения / Драйвера и прошивки
Подробнее