Как скопировать текст, если он не копируется? 5 приемов
Содержание:
- Как в Ворде удалить выделение текста цветом — 2 способ
- Как копировать текст в Интернете при помощи кода страницы
- Для пары абзацев
- Почему текст на некоторых веб-страницах нельзя дублировать
- Как показать примеры кода html на странице в WordPress
- Не копируется текст с сайта. Что делать?
- Как копировать текст с сайта если он не копируется и что делать для обхода защиты контента от копирования
- Многострочный текст
- Как копировать текст: интересные способы и приёмы
- 1. Просто перепечатать, когда не могу скопировать текст с сайта
- 2. Как скопировать текст, если он не копируется с помощью открытия HTML
- 3. Сделать скриншот и пропустить через онлайн сервис для распознавания текста
- 4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).
- 5. Как скопировать текст помощью отключения java-скриптов
- Как скопировать текст с веб-страницы
- Как защитить свой сайт от копирования?
- 4 способа копирования текста с сайта
- Варианты размещения графических объектов в документе
- ▍текст и иконка
- Команды меню MS Word
Как в Ворде удалить выделение текста цветом — 2 способ
Существует способ, при котором можно использовать форматирование по образцу. Мы применим форматирование участка текста, не имеющего выделения цветом, к другому фрагменту этого документа с выделенным цветом.
Этот способ можно применять к различным типам выделения для изменения форматирования содержимого документа, в соответствии с заданными параметрами.
Выполните последовательные действия:
- В документе Word зайдите во вкладку «Главная».
- Выделите фрагмент текста в документе, который будет служить образцом для форматирования. Мы выделим обычный текст, не имеющий выделений, который будет служить нам в качестве образца.
- Нажмите на кнопку «Формат по образцу».
- Выделите фрагмент текста, в котором необходимо изменить форматирование.
Как копировать текст в Интернете при помощи кода страницы
Есть еще один более ухищренный способ сохранить данные веб-страницы, если она защищена от этой функции. Этот способ подойдет в том случае, если другие оказались бессильными. Он основывается на отображении веб-страницы во внутреннем представлении, вместе с HTML-кодом и другими элементами. Здесь данные защитить от копирования невозможно. Способ подойдет для любого браузера.
Порядок действий:
- Прежде всего, вам нужно открыть страницу с нужным текстом;
- Затем нажмите клавишу F12 для отображения режима разработчика. Этот пункт можно также выбрать в меню браузера, если не работает с клавиши;
- В окне найдите нужный вам отрывок и скопируйте его традиционным способом. Если на странице слишком много кода и вы не можете сориентироваться, нажмите CTRL+F и в строке поиска введите начало текста. Он должен выделиться в окне маркером;
Поиск текста в коде страницы
- Когда вы найдете нужную информацию и скопируете ее, окно разработчика можно закрыть той же кнопкой F12 или, нажав на крести в углу окна.
Можно воспользоваться другим способом, чтобы отобразить страницу во внутреннем представлении. Для этого нажмите 2 клавиши CTRL+U. Должно действовать во всех популярных браузерах — Google Chrome, Opera, Mozilla Firefox. В другой вкладке откроется текст также вместе с кодом странице. Вам нужно отыскать нужные строки и скопировать их.
Для пары абзацев
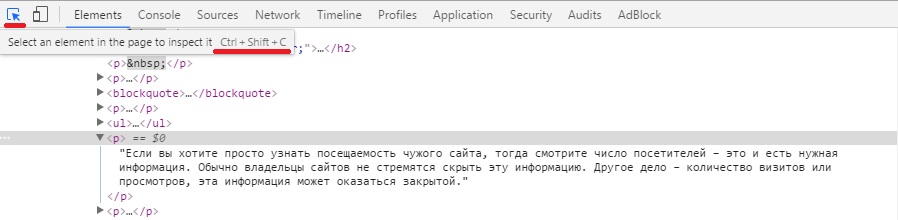
3. Нажмите кнопку F12 на нужной странице, а затем выберите в левом верхнем углу стрелочку или вместо этого нажмите сочетание клавиш ctrl + shift + c. Показываю на примере Google Chrome, но в других браузерах все работает примерно также.

После этого нажмите на нужный абзац в тексте стрелочкой, а затем раскройте в нижней части браузера подсвеченный фрагмент (обычно в виде <р>…</р>). В нем будет скрываться нужная информация – отсюда можно спокойно скопировать и вставить в нужное место.
Подходит для тех случаев, когда нужно скопировать пару абзацев, и не хочется тратить много времени на лишние манипуляции.
Почему текст на некоторых веб-страницах нельзя дублировать
Многие блогеры и администраторы сайтов защищают свои тексты таким образом, что контент копировать нельзя. Но зачем, ведь это всего лишь текст? Дело в том, что одним из показателей хорошего качества сайта является уникальный контент. Если информация будет позаимствована на другом ресурсе, то для поисковых систем она будет неактуальной. Скорее всего поисковые системы не будут их советовать своим посетителям. Такие сайты автоматически станут непригодными для владельцев, так как их никто не будет посещать.
Чаще всего для того, чтобы контент на сайте не был дублирован, администраторы используют специальные скрипты, которые написаны на популярном языке веб-программирования JavaScript. Эти скрипты часто находятся в свободном доступе. Чтобы задействовать такой код, его вставляют в нужный блок HTML, после чего пользователи не смогут копировать текст. Первый способ будет основан как раз на отключении этого скриптового языка в браузере.
Как показать примеры кода html на странице в WordPress
Обычно программный html-код в WordPress не выводится. Исключение составляют специализированные ресурсы, где обсуждаются программирование, продвижение сайтов, web-дизайн и т. д.
Продвинутые авторы, вместо того, чтобы без затей добавить код или его отдельные фрагменты на сайт, делают подсветку синтаксиса или иными способами реализуют простое действие. Для гостей подобных ресурсов подсветка якобы облегчает восприятие.
Если вставить html-код в текст, то в WordPress происходит его искажение. Во избежание интерпретации кода применяется обработка – используются готовые плагины или нужные теги прописываются вручную с помощью опции в редакторе.
Как добавить код в статью без плагина
В WordPress администратор ресурсов снабжается специальным помощником, встроенным в систему управления контентом. Если пользователь добавляет один или несколько фрагментов кода в визуальном режиме, то переход в текстовый редактор WordPress изменяет символы в тегах с <текст> на < текст >.
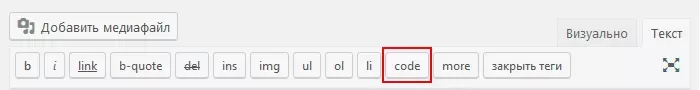
Чтобы система управления сайтом (CMS) поняла, что данный блок должен в таком же виде отражаться на странице, его обрабатывают в текстовом режиме – выделяют и обрамляют с двух сторон тегом <code>. На панели инструментов для такой операции есть одноименная кнопка.

На странице мы увидим такую картину:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Вставить html-код с определенными отступами в страницу WordPress помогает тег <pre>, который при смене визуального редактора на текстовый сохраняет все пробелы, с помощью которых формируется нужный отступ. Браузеры по умолчанию используют для отображения содержимого тегов <code> и <pre> моноширинный шрифт.
Образец, как правильно вставлять код html на страницу в WordPress без плагинов с применением тега <pre>:
<tableborder=»1″>
<tr>
<th>Наименование 1</th>
<th>Наименование 2</th>
</tr>
<tr>
<td>Значение 1</td>
<td>Значение 2</td>
</tr>
</table>
Расширить функции тега <pre> можно универсальными атрибутами, например, для выравнивания текста (align) или определения стиля (style).
Рассмотрим пример, как использовать значения атрибута style для назначения цвета текста и фона блока, толщины, цвета и радиуса закругления границы блока:
<pre style=»color: #006600; background-color: #DAF0FF; border: 1px solid #C7C3C3; border-radius: 5px;»>
Атрибуты широко используются для форматирования блоков, которые выводятся на странице, но их потенциал тоже имеет границы.
Если на страницу вставить в виде примеров небольшие блоки html-кода или одну строку, то рассмотренные ранее теги как нельзя лучше для этого подходят. В результате вставка выглядит непритязательно, как и все оформление, но для некоторых целей и этого хватает.
Для сложного форматирования, как, например, подсветка синтаксиса, требуются плагины, которые будут рассмотрены позднее.
2 удобных плагина вставки кода для WordPress
Для красивого оформления кодов – html, java, css, php – применяются некоторые плагины WordPress, имеющиеся в наличии в официальном репозитории. Используя их, можно подсветить нужные элементы, отобразить нумерацию строк и т. д.
-
SyntaxHighlighter Evolved
Вставить html-код в WordPress удобно применяя плагин SyntaxHighlighter Evolved. Приложение имеет широкое распространение и мощный функционал и популярно у веб-мастеров. Настройки позволяют красиво и корректно выводить коды, подсвечивая их в разные цвета, нумеровать строки, делать кликабельными ссылки и придавать кодам читабельный вид. Программа снабжена визуальным предосмотром вывода, при необходимости расшифрует применяемые атрибуты и много еще чего умеет.
Активировав плагин, отмечаем свои предпочтения в «Настройках». Приложение англоязычное, но сейчас имеется и его русификатор.
С его помощью вставить html-код в контент WordPress несложно, разрешаем программе в настройках обработку тега <pre> или применение соответствующих шорткодов:
пример
пример
пример
пример
-
Code Prettify
Простой плагин с малым весом, не требующий настройки. Пользуясь им, можно вставить html-код в WordPress, применяя автоматическую подсветку кода, независимо от языка программирования, к тегам <pre> или <code> добавляет собственные стили.
Скачивается из библиотеки Google или добавляется на сайт через тег подключения скрипта. Для любителей простых решений просто незаменим.
Вас также может заинтересовать: Шпаргалка по настройке 301 редиректа
Не копируется текст с сайта. Что делать?
Описание самой проблемы:
Зачастую встречается такая ситуация, когда на сайте не срабатывает должным образом щелчок (клик) правой кнопкой мыши, не появляется меню с пунктом «копировать» и в результате у Вас не копируется текст с сайта. Выход есть в Интернете тоже много решений для выхода из этого положения.
Решение проблемы копирования текста с защищенных сайтов.
Как бы методов несколько, я буду описывать тот, который не потребует особых знаний и установки дополнительного программного обеспечения (просто программ) на ваш компьютер.
Грубо говоря, не вникая в глубь теории, есть такая штука по имени javascript это специальный язык программирования, который используется создателями сайтов для на загружается ведения на их творениях визуальных эффектов (красоты). Так вот, с помощью этого самого javascript отключают работу правой кнопкой мыши (а в ней находится пункт «копировать», который нам и нужен). Точнее когда вы загружаете страницу с информацией одновременно загружается этот код, а в нем команда для браузера: выключить правую кнопку мыши на защищенной странице от копирования, которую мы просматриваем. При этом кнопка отключается только на этой странице, если открыть страницу с другого сайта, кнопка тут же начнет работать, а на защищенной нет.
Наша задача сделать так, чтобы браузер — программа с помощью которой мы путешествуем по интернету (их названия: Google Chrome, Opera, IE, FireFox и т.д.) не выполняли команды javascript, т.е. показывали пункт копировать.
Как это сделать?
Нужно зайти в настройки браузера, которым Вы пользуетесь, и отключить в нем использование (подчинение командам) javascript.
Google Chrome — самый популярный браузер (рейтинг браузеров смотри здесь) с него и начнем
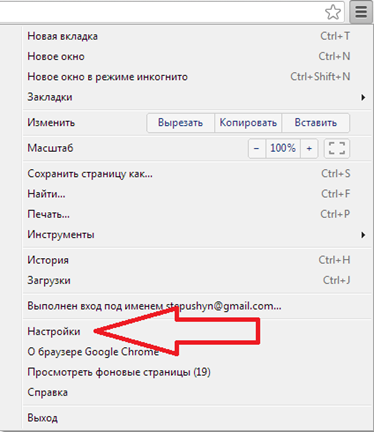
Откройте окно с настройками для этого кликните по трем полосочкам в правом верхнем углу браузера и выберите пункт «Настройки».

Далее внимательно ищем в самом низу и нажимаем на ссылку «Показать дополнительные настройки».
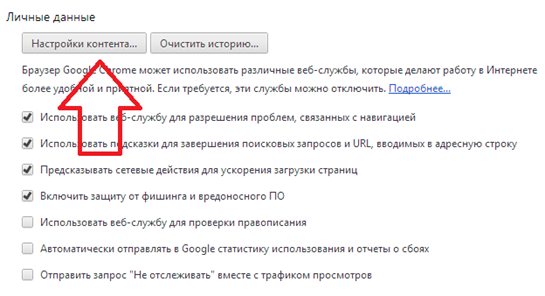
Дальше необходимо найти раздел «Личные настройки» и нажать на кнопку «Настройки контента».

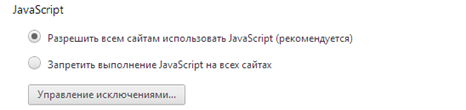
В открывшемся окне можно включить — выбрав пункт «Разрешить всем сайтам использовать . » или отключить (то, что нам надо для копирования текста) — выбрав «запретить выполнение JavaScript».

Выбираем пункт запретить. закрываем настройки браузера, обновляем страничку (верхний левый угол круговая стрелка, жмем!) на которой необходимо скопировать текст и копируем текст.
ВНИМАНИЕ:
Не забудьте после того как скопировали текст поставить галочку обратно в пункт Разрешить. а то половина сайтов (типа одноклассники и вконтакте) работать не будут!
Жми Привет! Если статья полезна, поддержи меня и сайт, поделись ей
Как копировать текст с сайта если он не копируется и что делать для обхода защиты контента от копирования
Приветствую, дорогие читатели блога. Давайте поговорим на тему защиты контента на наших сайтах и покажу какие есть способы обхода установленной защиты в виде плагинов и компонентов.
- Как копировать текст если он не копируется (способы);
- Блокировка элемента контента;
- Распознавание объекта;
- Инструменты разработчика.
Современный интернет переполнен различными блогами, форумами, портала и т.п. На каждом из этих ресурсов содержится множество различной текстовой информации. Со временем первых html страниц читатели довольно часто нагло копировали чужой материал и присваивали его создание себе.
Из-за этого истинному писателю было весьма неприятно осознавать, что его личный труд и затраченное время не только не окупились, так еще и были присвоены совершенно незнакомым человеком. Наглый «копипаст» (copy – копировать, paste – вставлять) без добавления собственных идей ничем не лучше воровства в реальном мире.
Эти сведения позволяют осознать, почему не копируется текст с сайта. Администрация специально закрывает доступ читателю к изменению материала. Неприятно осознавать, что кто-то ворует твои труды и никак за это не отвечает. Чтобы обезопасить себя от подобных инцидентов нарушения авторского права современные порталы создают ограничивающие правила для браузера.
Получается, что когда пользователь наводит мышкой на текст, он словно водит по фотографии. Все буквы видны, их можно обводить, но нельзя напрямую забрать со страницы. Такой защитный метод можно сравнить с защитным стеклом на смартфоне. Оно предохраняет технику от повреждений и в случае необходимости позволяет сохранить целостность корпуса и прочих деталей
Но при желании защиту можно снять, важно лишь знать, какими методами это осуществить
Современный интернет в плане авторского плана развит куда лучше, чем в прошлом. При попытке нагло скопипастить чужую статью человек не только не заработает на этом контенте, так еще при публикации его сайт будет внесен в список нежелательных к просмотру. В свою очередь это сильно ухудшит его оптимизацию и приведет к понижению выдачи в топах запроса.
Исходя из этого метод защиты от копирования при помощи javascript, css и прочих программных хитростей является бесполезным. Его легко обойти и заполучить желаемый текст спустя 5 минут работы. Но вот поисковую систему обмануть значительно сложнее.
- Как копировать текст с сайта если он не копируется
- Блокировка защитного элемента
- Распознавание через сторонние программы
- Инструменты разработчика html
Многострочный текст
Представленная выше методика настройки выделения, к сожалению, не подходит для многострочного текста. Для того чтобы, всё же, реализовать нечто подобное и для такого текста, нужно прибегнуть к возможностям JavaScript и поместить каждое слово во встроенный (строчный) элемент, например — в
. После того, как каждое слово окажется в собственном элементе
, к каждому из таких элементов надо добавить псевдоэлемент. А уже после этого к многострочному тексту можно применить вышеописанный эффект.
Вот скрипт, позволяющий поместить каждое слово в <span>-контейнер:
После этого элементы
надо стилизовать. Затем к каждому из них надо добавить псевдоэлемент:
Если посмотреть на эту конструкцию в деле, то окажется, что она работает, но не совсем так, как можно ожидать. Ниже показан пример выделения многострочного текста. Можно заметить, что выделение выглядит неоднородным.
Неоднородное выделение
Я бы сказал, что подобное многострочное выделение получается не очень хорошим, и что его не стоит использовать в глобальном масштабе. Возможно, его стоит применять лишь, скажем, для организации выделения какого-то отдельного абзаца.
Тут с таким выделением можно поэкспериментировать.
Как копировать текст: интересные способы и приёмы
1. Просто перепечатать, когда не могу скопировать текст с сайта
Как уже говорилось ранее, защищенный от копирования текст можно просто перепечатать с помощью выбранного текстового редактора. Если отрывок нужного текста сравнительно небольшой, этот способ может прийтись как нельзя кстати. Кроме того, в большинстве случаев, при использовании текста опубликованного на одном из интернет сайтов все равно приходится применять методы рейтинга (письменного пересказа текста, а значит, отрывок все равно придётся перепечатать от руки. В этом случае, выбранный текст можно тут же мысленно изменять и печатать в редакторе уже «отрерайченный» вариант.
Другие секреты: Как раздать вай-фай ( интернет) без роутера на телефон/ др. устройства
Если же отрывок текста слишком большой и перепечатать его вручную будет сложно, придется применить другие способы снятия защиты от копирования. Вот некоторые из них.
2. Как скопировать текст, если он не копируется с помощью открытия HTML
В настройках управления используемого браузера нужно найти подпункт «Вид» и избрать подпункт «Просмотр кода HTML». В некоторых современных браузерах эти операции можно заменить комбинацией клавиш «Ctrl +U ». Для ускорения поиска искомого текста, после открытия окошка с HTML- кодом следует нажимать клавиши «Ctrl + F» и в появившемся небольшом окошке поиска ввести несколько первых искомого текста и нажать команду «Enter».
После нахождения нужного текста, его останется лишь выделить курсором, скопировать его в буфер обмена командой «Ctrl + C» и вставить в выбранный текстовый редактор сочетанием клавиш «Ctrl + V». После этого, текст будет полностью готов к дальнейшей корректировке.
3. Сделать скриншот и пропустить через онлайн сервис для распознавания текста
Если нужный текст скопировать этим способом не удалось, скорее всего, это связано с тем, что данный текст сохранен в качестве изображения. Чтобы скопировать такой текст, нужно выделить нужную часть страницы и сделать ее скриншот в одном из графических редакторов. Есть хорошая, полезная программка, чтобы снимать скриншоты с экрана компьютера, если нужно, можете ее бесплатно скачать для себя — . Или вы можете воспользоваться для этой цели — программкой «Ножницы», которая установлена практически во всех операционных системах компьютеров.
Затем, полученный файл нужно пропустить через один из бесплатных онлайн сервисов, созданных для распознавания текста. В них достаточно прикрепить картинку или скриншот, выбрать язык распознавания и запустить процесс. Некоторые из них мы приводим ниже.
Это поможет подготовить нужный текст для дальнейшего копирования и использования по назначению.
4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).
Для этого нужно скопировать адрес ссылки нужной страницы, открыть Microsoft Offis, нажать пункт «файл» и подпункт «открыть». После чего, в появившееся окно открытия нужно вставить http://…нужной странички и снова выбрать команду «открыть». В ответ на любые предупреждения Word нужно нажимать кнопку «OK»,т.о игнорируя запрос имени пользователя и пароля. После этого вся информация, с нужной странички защищенной от копирования будет доступна вам для редактирования и использования.
5. Как скопировать текст помощью отключения java-скриптов
Некоторые пользователи отмечают, что отключение java-скриптов также может помочь снять защиту от копирования. А значит, чтобы скопировать нужный текст, достаточно зайти в настройки браузера, выбрать подпункт «дополнительные настройки», отключить Java, вернуться на нужную страницу с текстом, обновить его и попытаться скопировать привычным сочетанием команд «Ctrl+C» и «Ctrl+V».
Успехов Вам в Ваших творческих проектах, дорогие друзья! Ваша команда ОПТИМУС ЖИЗНЬ.
Как скопировать текст с веб-страницы
Чтобы скопировать текст с веб-страницы, найдите начало текста, который вы хотите скопировать. Нажмите и удерживайте левую кнопку мыши. Затем перетащите мышь из верхнего левого угла в нижний правый фрагмент текста, который вы хотите скопировать.
Чтобы скопировать выделенный текст, нажмите на клавиатуре сочетание клавиш Ctrl + C или щелкните правой кнопкой мыши выделенный текст и выберите «Копировать».
Чтобы вставить текст, поместите курсор в соответствующее место и нажмите комбинацию клавиш Ctrl + V или щелкните правой кнопкой мыши то место, куда вы хотите вставить текст, и нажмите «Вставить».
Текст копируется с веб-страницы в новый или существующий документ. Оттуда вы можете изменить форматирование текста (полужирный, курсив, цвет или размер шрифта и т.д. ).
Tip
При вставке текста в программу, поддерживающую форматирование, формат, шрифт и макет текста могут быть скопированы вместе с ним. Если вы хотите скопировать текст без форматирования, используйте функцию специальной вставки или вставки текста программы, в которую вы вставляете текст.
Как защитить свой сайт от копирования?
- Программы, защищающие от копирования. Стали появляться программы и сервисы, защищающие от копирования как контент сайта, так и сайты от скачивания. При этом, есть опасность проблем с индексацией сайта.
- Использовать на сайте в некоторых разделах абсолютные ссылки (ссылки с адресом домена), чтобы оперативно обнаружить сайт-копию с помощью обратной ссылки.
- Юридическая защита. Регистрация авторских прав на дизайн сайта, программный код и доменное имя. Это позволит вам обращаться к хостеру и на законных основаниях требовать блокировки сайта-копии.
Иллюстрации к статье:
Фрагмент фильма «Зеркала» («Mirrors», 2008), скриншоты из wordstat.yandex.ru, фрагменты переписки с технической поддержкой хостинга.
4 способа копирования текста с сайта
Ниже будут представлены основные варианты копирования статьи с текста. С помощью этих методик каждый сможет выполнить данный процесс за короткое время.
Самый банальный
Об этом варианте не знают, наверное, только новички, но догадываются и ищут ответ. Рассказываю о стандартном методе копирования.
Алгоритм действий:
- Выделяете текст с помощью нажатия клавиш на клавиатуре: Сначала жмете Ctrl, не отпуская ее жмете на англоязычную буковку «A». Она находится с левой стороны клавы.
- Когда выделение произведено, следующим шагом кликаете на Ctrl опять ее удерживаете и нажимаете на «C». Теперь текст скопирован и его нужно куда-то вставить.
- Выберите место для вставки скопированных слов. Это может быть Word или иной текстовый документ.
- Давите на кнопку Ctrl, снова ее не отпуская нажимаете на «V».
- После этого статья переместится в нужное вам место.
Иногда требуется выполнить копирование не всего содержимого. Особенно так требуется делать на сайтах. Если все выделить, то к вам в документ попадет и реклама и много еще чего лишнего.
Для этого достаточно проделать такой алгоритм:
- Наведите курсор перед нужным текстом и нажмите левую кнопку мыши. Ее нужно удерживать и не отпускать до тех пор, пока не выделите нужный текст.
- Теперь передвигайте мышь в сторону и вниз и буквы будут выделяться.
- Когда дойдете до нужного момента клавишу на мыши можно отпустить.
- Наведите курсор на выделение и нажмите правую кнопку мышки.
- Из предложенных вариантов выберите копировать. Но можно для копирования воспользоваться клавишами Ctrl+C.
Копируем текст с сайта который не копируется
В целях безопасности вебмастера ставят специальные плагины, которые не позволяют получить нужный документ. В действительности эта опция приносит больше неудобств обычному покупателю. Воришка же просто сделает следующее:
- Наведет курсор на текст.
- Нажмет правую кнопку мыши.
- Выберет из предложенных пунктов «Просмотреть код страницы»
- Перейдет на страницу с кодом и текстом.
- Отыщет нужный текст.
- Выделит его с помощью мыши.
- Скопирует с другими элементами.
- Вставит в текстовый редактор, например, Word.
- Выполнит редактирование и уберет не нужный код.
Единственная сложность — это чистка текста от элементов кода.
Копируем текст через Яндекс
Для того чтобы получить текстовый формат этим способом вам потребуется уметь делать скриншоты. Для этого у вас должна стоять программа FastStone Capture или любая другая с аналогичным функционалом.
Алгоритм действий:
- Делаем скриншот нужного текста.
- Заходим на главную страницу поисковика Яндекс и нажимаем картинки.
- Теперь вверху преимущественно по правой стороне нажимаем на значок фото.
- Далее жмем «Выберите файл».
- Выбираете ранее сделанный текст в виде скриншоте. По сути это фотография текста.
- После загрузки с правой стороны появится расшифровка в текстовом формате.
- Копируем нужную информацию путем нажатия Ctrl + С предварительно выделив ее.
Пример показан на скриншоте:
Таким образом Яндекс способен распознать текст, который представлен на фотографии. Возможно в сети есть и другие сервисы по распознанию документов.
Копирование текста с помощью аудио озвучки
Это достаточно интересный способ, но медленный. Используется подобный вариант очень редко, если вообще он применяется.
В общем у вас должно работать 2 сервиса. Всю работу требуется выполнять в Яндекс Браузере.
Алгоритм действий:
- Открываете нужный сайт.
- Запускаете запись звука на онлайн сервисе или на любом другом аналогичном. Главное, чтобы программа аудио переводила в текстовый формат.
- Когда запись идет на открывшемся сайте в Яндекс Браузере запускаем чтение текста с помощью Алисы. Для этого в верху нажимаем на значок наушников. При наведении будет надпись: «Алиса, прочитай эту статью».
- Алиса читает программа слушает и переводит аудио в текст!
- После окончания процедуры выполняете проверку статьи и вносите определенные корректировки.
Минусы этого способа:
- Слишком долго.
- Программа по переводу аудио в текст может глючить.
- Запись идет с внешнего микрофона.
Если у вас получится устранить хотя бы 2 последних минуса, то все же первый может быть реальной проблемой для использования данного способа.
Таким образом сегодня вы узнали целых 4 варианта как копировать текст с сайта!
На этом данная статья подошла к концу, желаю удачи!!!
Рекомендую:
Как навести порядок на ноутбуке?
Как узнать возраст домена сайта?
Кнопка прокрутки вверх для сайта на wordpress и как ее красиво добавить?
Платформа для обучения в интернете дистанционно
Как добавить сайдбар в тему wordpress Twenty Eleven?
Онлайн программа для сканирования документов
Какую клавишу нужно нажать чтобы перейти в режим показа слайдов?
Как проверить посещаемость чужого сайта?
Варианты размещения графических объектов в документе
Первым делом, давайте рассмотрим на примерах как вообще рисунок может размещаться в документе. В ворде этот параметр называется «обтекание текстом изображения»:
| Название | Иконка | Описание и назначение |
| В тексте | Вариант размещения по умолчанию. Данный вид привязывается к самому тексту, при необходимости разрывает его и перемещается вместе с ним. | |
| Квадрат | При выборе данного варианта текст будет огибать объект по его прямоугольной рамке, полностью огибая его фигуру. | |
| По контуру | Аналогичный предыдущему параметр, но с отличием в том, что огибание будет осуществляться непосредственно по контуру размещенного изображения, будь это хоть круг, хоть треугольник. | |
| Сквозное | Очень похожий параметр с предыдущим. При данном режиме текст будет располагаться вокруг накладываемого рисунка. Перемещать можно картинку в нужное место. | |
| Сверху и снизу | Рисунок будет располагаться между предложений, не разрывая его как в первом случае, чтобы не мешать тексту. | |
| За текстом | Позволит поставить рисунок на задний план. Слова будут как бы наложены на него. | |
| Перед текстом | Рисунок будет располагаться как бы поверх слов. |
Все эти параметры присутствуют в обеих версиях офиса, хоть иконки и немного отличаются, но смысл остается абсолютно тем же.
Давайте рассмотрим на реальных примерах в каждой версии офиса и начнем по классике с 2003 издания.
▍текст и иконка
Если в элементе есть текст и иконка — в виде символа или значка, взятого из какого-нибудь шрифта, то при выделении текста будет выделяться и эта иконка. Рассмотрим пример, представленный на следующем рисунке.
Кнопка с текстом и иконкой
Вот код этой кнопки:
При выделении этого элемента он выглядит так, как показано ниже.
Выделенная кнопка
В подобном совершенно нет необходимости
Обратите внимание на то, что в разметке используется атрибут aria-hidden, скрывающий иконку от средств чтения с экрана. Для того чтобы решить проблему с выделение того, что выделять не нужно, мы можем воспользоваться следующим стилем:
Команды меню MS Word
В разных версиях программы команды меню могут немного отличаться, но алгоритм действий один и тот же. Нужно выполнить такие шаги:
- Открыть документ.
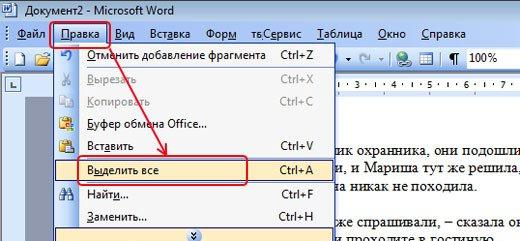
- Перейти в раздел «Главная», затем найти вкладку «Выделить» и выбрать пункт «Выделить все». В версиях редактора Word-2003 и ниже нужно перейти в раздел «Правка» и нажать «Выделить все».

Для выделения текста можно воспользоваться контекстным меню. Для этого необходимо клацнуть правой клавишей мышки в любой области документа. В открывшемся окошке нужно выбрать меню «Стили» и опцию «Выделить все фрагменты текста с одинаковым форматированием». Если ранее документ не был отформатирован, то будет отмечен весь текст.
Если пользователь часто создает документы и задает определенные параметры, ему нужно знать, как выделить весь текст быстро, не тратя лишнего времени. В этих целях можно вывести команду «Выделить все» на панель быстрого доступа. Она будет располагаться в верхней части экрана. Для этого нужно выбрать пункт «Настройка панели быстрого доступа» и перейти в раздел «Другие команды». Затем следует открыть «Выбрать команды из» и «Все команды». Там в списке необходимо найти «Выделить все» и подтвердить выбор, нажав ОК. После этого текст будет отмечаться по единственному щелчку на этой иконке.