Как наложить фото на фото: 3 способа
Содержание:
- Список существующих атрибутов тега в HTML
- Визуально выделяем мини-картинку на фоне основной картинки
- Как сделать надпись на фото на компьютере
- Варианты размещения графических объектов в документе
- Куда можно вставить фото?
- Вставка картинки в ворде 2003
- Способ 2: GIMP
- Наложить текст на фото онлайн
- Как вставить картинку в таблицу на веб-странице
- Список существующих атрибутов тега в HTML
- Выделение и редактирование объектов
- Pinetools.com – поможет наложить фото на фото online
- Задание «Периферия»
- Как добавить картинку в комментарии Инстаграма
Список существующих атрибутов тега в HTML
Помните, чтобы выставить тот или иной атрибут изображению, нужно использовать пробел.SRC — данный атрибут содержит адрес используемой картинки. Ссылка может быть абсолютной, если изображение находится на вашем сайте, и относительной, в случае, если файл расположен на другом ресурсе. Поддерживаются как распространенные, так и менее популярные форматы, включая стандартные PNG, BMP, JPG и даже Base64.
Вот как выглядит код если нужно применить тег с абсолютным адресом:
Вот его вид с относительной ссылкой:
ALT — у этого атрибута задача проста — он показывает текст с подсказкой в случае если изображение не появилось или повредилось:
ALIGN — выравнивает изображение в зависимости от расположения текста, но в HTML 5 не поддерживается:
BORDER — выставляет ширину рамки вокруг картинки. Также не поддерживается в HTML 5. Пример:
HEIGHT — выставляет высоту изображения в величинах px, % и т.д:
WIDTH — ширина изображения, выставляемая в тех же величинах, что и предыдущие атрибуты:
HSPACE — устанавливает горизонтальный отступ:
VSPACE — определяет вертикальный отступ от картинки:
В HTML 5, как и некоторые вышеупомянутые атрибуты, не поддерживается.LONGDESC — содержит ссылку с дополнительным TXT файлом, в котором находится расширенное описание картинки. По аналогии с атрибутом SRC его адрес может быть относительным или абсолютным:
CROSSORIGIN — атрибут, с помощью которого использовав кросс-доменный запрос можно вставить картинку, расположенную на любом другом ресурсе. Имеет несколько значений. Пример:
SRCSET — использование атрубита выводит общий список файлов, который располагается в зависимости от заданных параметров величины, ширины или плотности экрана:
SIZES — регулирует размер картинок, параметры которых указаны в атрибуте srcet:
Принцип работы следующий: в случае, если разрешение дисплея, с которого просматривается страница, ниже значения 600 px, задается ширина картинки не более 300 px, и наоборот. Стоит помнить, что описанные атрибуты не имеют поддержки обозревателей на платформах Android, и некорректно отображаются в IE (Internet Explorer).
USERMAP — атрибут связывает картинку с картой, заданной в параметрах <map>:
ISMAP — при использовании инструмент связывает картинку с одной из областей серверной карты. Пример использования в HTML:
Так тег применяется в XHTML:
Кроме прочего, <map> поддерживает атрибуты Class и iD, и через него напрямую может быть произведено встраивание стилей:
Если пользователю это необходимо, он может заменить некоторую часть атрибутов <map> стилями.
Визуально выделяем мини-картинку на фоне основной картинки
В дополнительной части этого руководства предлагаем слегка выделить миниатюру изображения на фоне основной фотографии. Для этого добавим тоненькую рамку миниатюре и визуально приподнимем её с помощью отбрасываемой тени.
Шаг 1
Выберите в меню Слой – Прозрачность – Альфа-канал в выделение.

Или вызовите соответствующую команду из контекстного меню, сделав правый клик мышью на верхнем слое в панели Слои.
Шаг 2
В меню Выделение выберите команду Граница. Установите размер границы примерно на 2-3 пикселя. Стиль границы переключите на Жёсткость, чтобы углы рамки сохранить острыми. Нажмите ОК.

Шаг 3
Возьмите инструмент Плоская заливка и настройте его следующим образом:
- Тип заливки – Цветом фона (в нашем случае белый);
- Область применения – Всё выделение.
Наведите курсор на выделенную границу и сделайте клик. Рамка вокруг миниатюры зальётся выбранным цветом.

Выберите в меню Слой – Слой к размеру изображения.

Шаг 7
Зайдите в меню Фильтры – Свет и тень и выберите фильтр Отбросить тень. Установите примерно следующие параметры, показанные на скриншоте. Нажмите ОК.

Шаг 8
В заключение, выберите в меню Изображение – Свести изображение.
Готовый результат:

На этом руководство по созданию картинки в картинке с помощью GIMP закончено.
Как сделать надпись на фото на компьютере
Наложить текст на картинку можно, как встроенными средствами в Windows, так и с помощью специальных программ — просмотрщиков изображений.
Рассмотрим на примере трех самых популярных программ, в остальных текст на фотографию можно наложить таким же образом, различаться может лишь незначительное расположение меню и их название.
Microsoft Paint
Адрес: Уже встроена в Windows
1. Перейдите в папку с вашей фотографией, кликните по ней правой кнопкой мыши и выберите из всплывшего меню пункт «Изменить».
2. Кликните в панели меню по иконке с буквой «А» и на изображении установите курсор в том, месте, где хотите написать, что-либо или можете сразу выделить область для расположения абзаца.
3. На этой же панели меню можно выбрать шрифт, размер, цвет и прозрачность написанного. Просто укажите здесь нужные значения или оставьте все, как есть.
4. Сохраните полученный результат, нажав на «Файл» — «Сохранить как» и указав путь в проводнике.
IrfanView
Адрес: IrfanView
1. Откройте снимок в программе, в меню перейдите по «Правка» — «Добавить текст».
2. Напишите, что необходимо и укажите параметры: шрифт, размер, цвет, сглаживание. Чтобы посмотреть, как все будет выглядеть, кликните по кнопке «Предпросмотр». Чтобы перемещать написанное — нажмите по месту на изображении и текст переместится туда.
3. Сохраните, что получилось, нажав на «Файл» — «Сохранить как» и, указав директорию в проводнике.
FastStone Image Viewer
Адрес: FastStone Image Viewer
1. После того, как откроете снимок, в меню перейдите по «Правка» — «Рисование».
2. В левой колонке кликните по значку с буквой «А» и на самом изображении укажите место и напечатайте необходимое. Параметры указываются в панели «Начертание текста».
3. Сохраните, что получилось, нажав в меню на «Файл» — «Сохранить как» и указав путь для файла.
Варианты размещения графических объектов в документе
Первым делом, давайте рассмотрим на примерах как вообще рисунок может размещаться в документе. В ворде этот параметр называется «обтекание текстом изображения»:
| Название | Иконка | Описание и назначение |
| В тексте | Вариант размещения по умолчанию. Данный вид привязывается к самому тексту, при необходимости разрывает его и перемещается вместе с ним. | |
| Квадрат | При выборе данного варианта текст будет огибать объект по его прямоугольной рамке, полностью огибая его фигуру. | |
| По контуру | Аналогичный предыдущему параметр, но с отличием в том, что огибание будет осуществляться непосредственно по контуру размещенного изображения, будь это хоть круг, хоть треугольник. | |
| Сквозное | Очень похожий параметр с предыдущим. При данном режиме текст будет располагаться вокруг накладываемого рисунка. Перемещать можно картинку в нужное место. | |
| Сверху и снизу | Рисунок будет располагаться между предложений, не разрывая его как в первом случае, чтобы не мешать тексту. | |
| За текстом | Позволит поставить рисунок на задний план. Слова будут как бы наложены на него. | |
| Перед текстом | Рисунок будет располагаться как бы поверх слов. |
Все эти параметры присутствуют в обеих версиях офиса, хоть иконки и немного отличаются, но смысл остается абсолютно тем же.
Давайте рассмотрим на реальных примерах в каждой версии офиса и начнем по классике с 2003 издания.
Куда можно вставить фото?
Иншот позволяет вставить изображение в абсолютно любое место. Это касается и расположения на фоне видео, и времени, когда изображение должно появиться и исчезнуть. Сделать это можно с помощью ползунка, который описан в четвертом шаге.
Кроме того, эта программа позволяет вставить фото не только в сам ролик, но и на его задний фон. Для этого в панели инструментов необходимо найти функцию «Задний фон». В верхнем левом углу будет изображен значок галереи. Выберите фото, и оно появится на заднем фоне. Вы сможете настроить его размытость.
 Само видео можно перемещать по выбранному фону и поворачивать его.
Само видео можно перемещать по выбранному фону и поворачивать его.
Следуя этой простой инструкции, вы сможете без всяких проблем вставить картинку в ролик. Это не займёт у вас много времени и сил. Всё потому, что Inshot имеет понятное интуитивное управление и при первом пользовании подсказывает, какие функции в него встроены.
Вставка картинки в ворде 2003
Имеется два способа вставить изображение в ваш документ:
- Через меню «вставка».
- Перемещением файла в лист ворда.
Оба варианта достаточны просты, рассмотрим их по порядку.
Способ №1
Создаем или открываем документ и обращаем внимание на верхнюю панель, а именно на меню «вставка». В раскрывшемся меню выбираем пункт «Рисунок», наведя на него курсором и нажимаем на пункт «из файла» в еще одном раскрывшемся меню

Откроется окно, в котором вам необходимо выбрать рисунок. Укажите до него путь через него и после этих действий картинка появится в вашем документе.
Способ №2
Второй способ еще проще. Просто найдите изображение на своем компьютере, и перетащите файл прямиком в документ. Для этого выделите файл однократным щелчком мыши, после чего, зажав левую кнопку мыши, перетаскивайте его в окно открытого документа. Проще простого

После вставки у вас должна появится так же панель под названием «Настройка изображения». Ее вы можете увидеть на скриншоте выше. Если ее вдруг у вас нет, то вам следует нажать правой кнопкой на картинку и из контекстного меню выбрать пункт «Отобразить панель настройки изображения».

Данная панель позволяет отредактировать графический объект и настроить его расположение. По теме нашей сегодняшней статьи, нас интересует лишь один пункт «обтекание текстом».

При нажатии на данную кнопку раскроется меню, в котором вы сможете выбрать нужный вам тип обтекания.

Каждый из пунктов объяснен в таблице выше, так что выбирайте необходимый вам и перемещайте в нужное вам место.
Так же вы можете обрезать или растянуть рисунок до нужного размера. Масштабирование выполняется не через данное меню, а не посредственно в документе. Вам необходимо потянуть за один из краев рамки изображения левой клавишей мыши или за точки, расположенные по периметру рамки.

Этим самым вы можете растянуть изображение хоть на весь лист. Вам потребуется просто растянуть объект до больших размеров, чтобы расположить ее на всю страницу.
Для добавления картинки в таблицу вам необходимо выполнить все те же действия, что и в начале заголовка. Первый способ подразумевает, что перед вставкой вы поставите курсор набора текста в необходимую ячейку таблицы.
А во-втором способе вы просто перемещаете её в нужную вам ячейку. Очень просто.
Теперь предлагаю рассмотреть, как вставить картинку в ворде на примере более современных версий Microsoft Office.
Способ 2: GIMP
GIMP — бесплатный графический редактор, предоставляющий основной набор функций для работы с фотографиями. В нем поддерживается работа со слоями, а значит, можно наложить одно изображение поверх другого, настроив и размер, что происходит так:
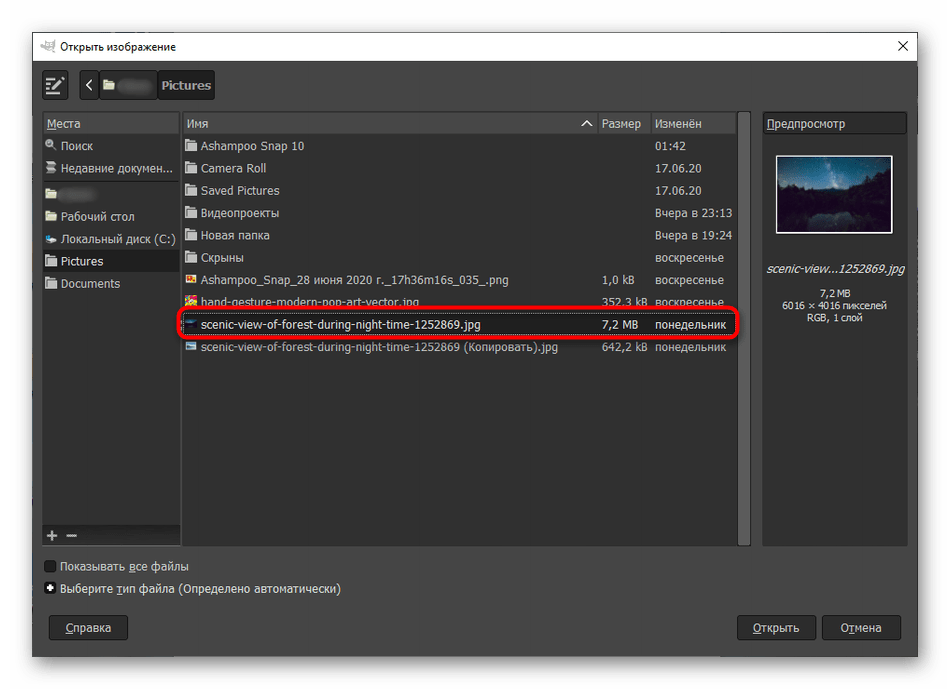
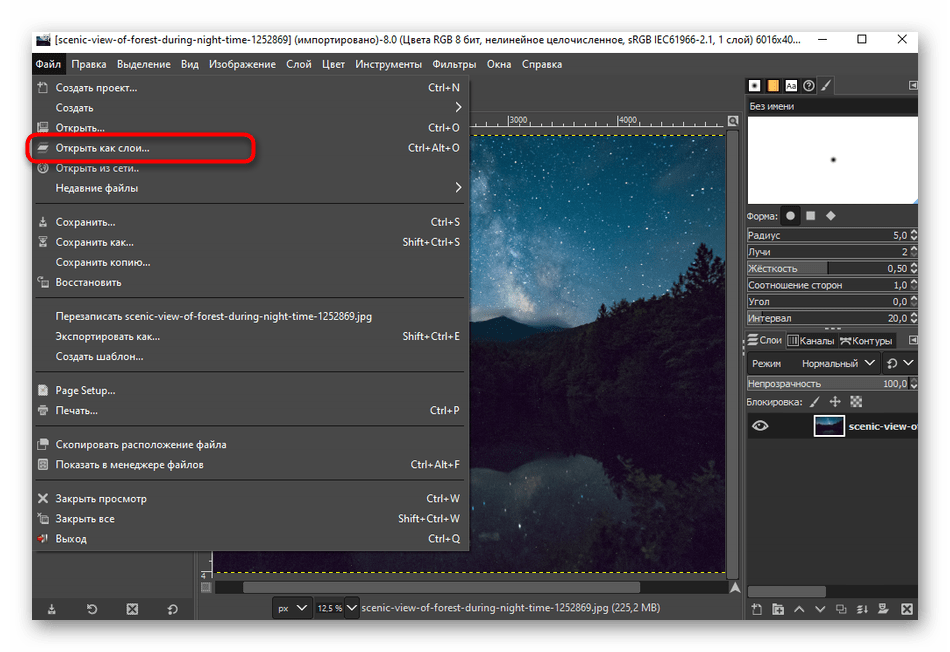
- Загрузите GIMP и установите его на свой компьютер. После запуска откройте меню «Файл» и воспользуйтесь пунктом «Открыть». Вместо этого можно нажать стандартное сочетание клавиш Ctrl + O.

На экране отобразится форма открытия изображений, где отыщите первую фотографию, которая будет расположена ниже второй.

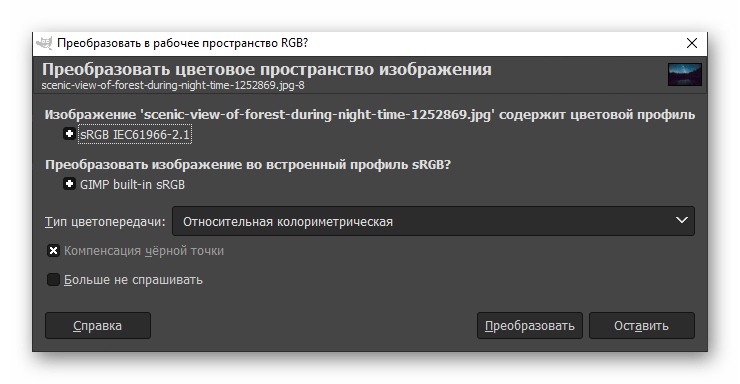
При появлении предупреждения о преобразовании в рабочее пространство RGB подтвердите его, нажав на «Преобразовать».

Для добавления второго изображения потребуется выбрать другую опцию в том же меню, которая называется «Открыть как слои».

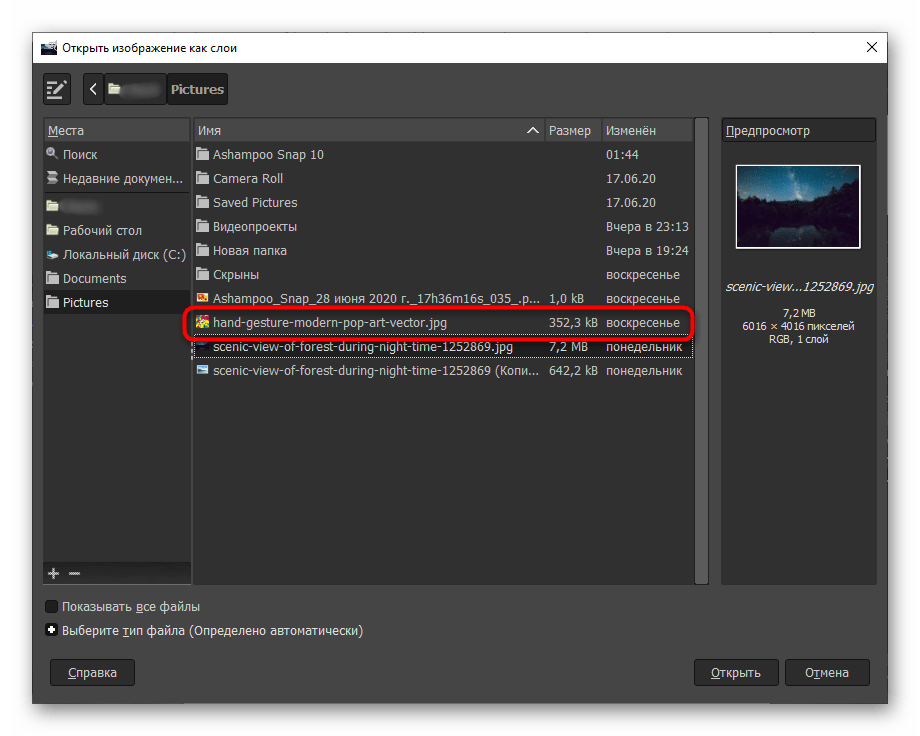
Точно так же выберите второе изображение, которое будет расположено поверх первого.

Как видно, добавление прошло успешно и каждый снимок выступает в роли отдельного слоя.

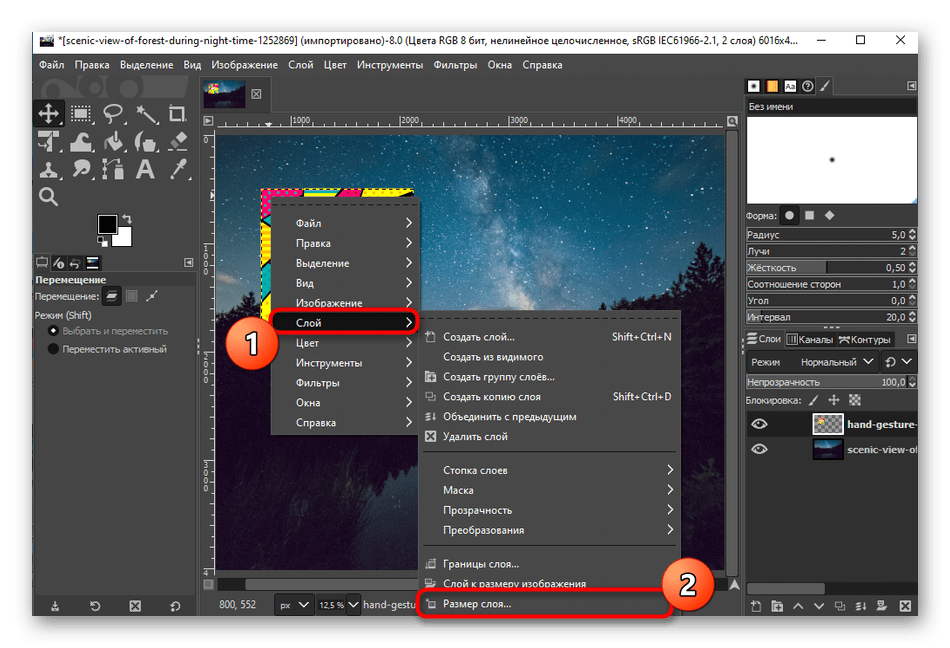
Далее может потребоваться не только изменить расположение второй фотографии, но и настроить ее размер, уменьшив до необходимого значения. Для этого нажмите по ней правой кнопкой мыши, наведите курсор на «Слой» и перейдите в «Размер слоя».

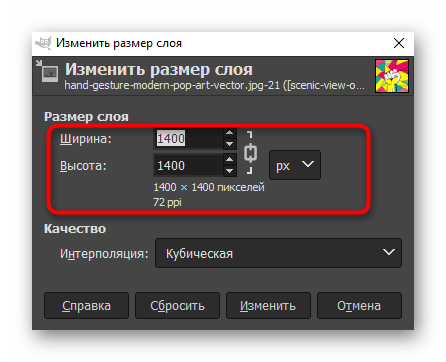
Задайте новое значение высоты и ширины, а затем щелкните «Изменить», чтобы применить новые параметры.

Изменение до требуемого размера прошло успешно, с чем можно ознакомиться прямо в рабочем пространстве.

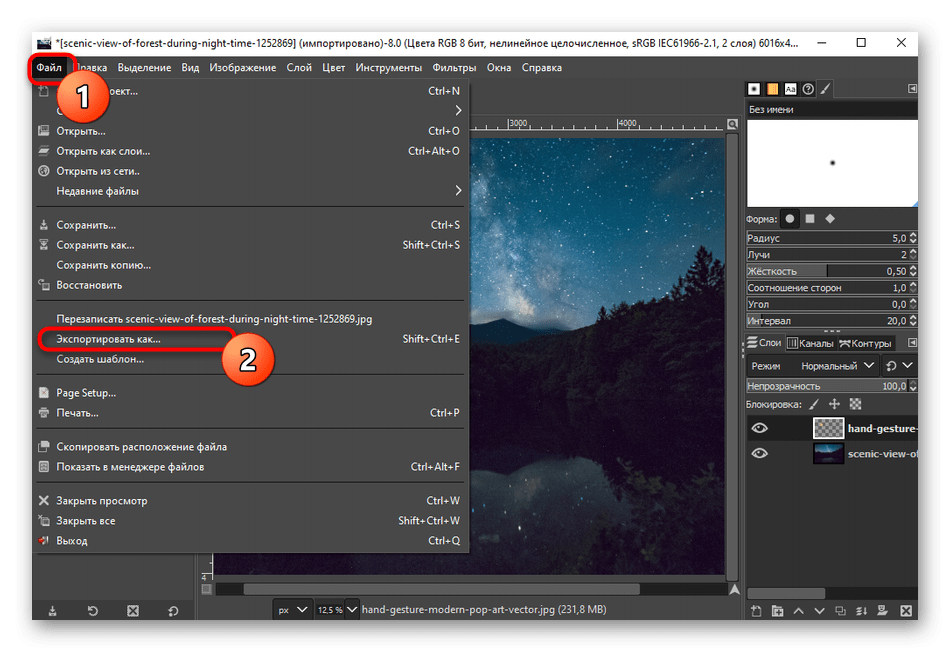
Для сохранения готового проекта снова переместитесь в меню «Файл», где нажмите «Экспортировать как».

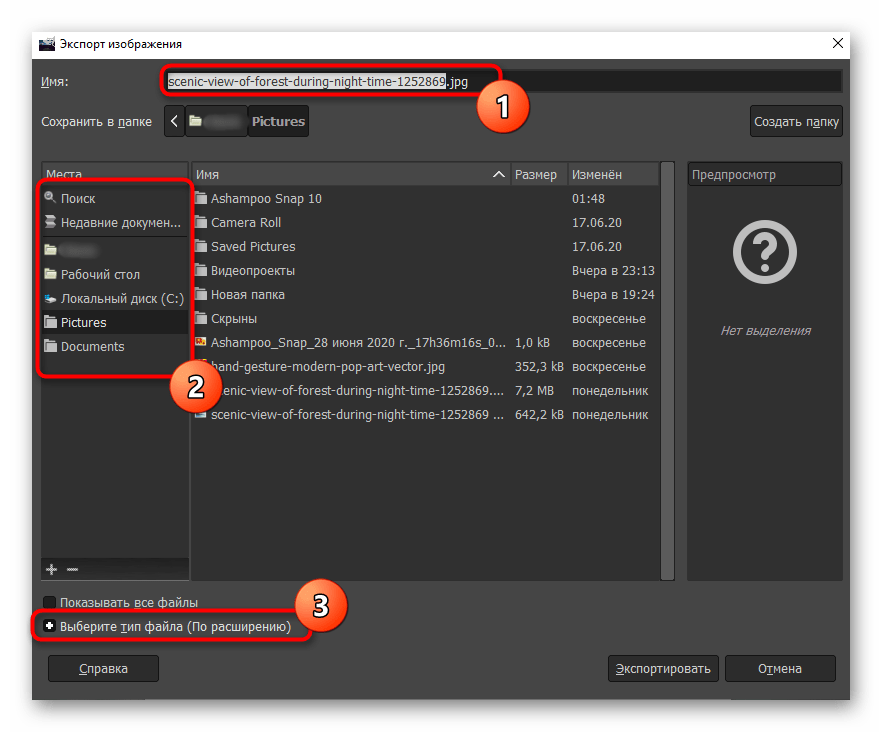
Введите название для файла, задайте нужное расположение фотографии на диске, а затем отметьте пункт «Выберите тип файла (по расширению)», чтобы изменить его формат.

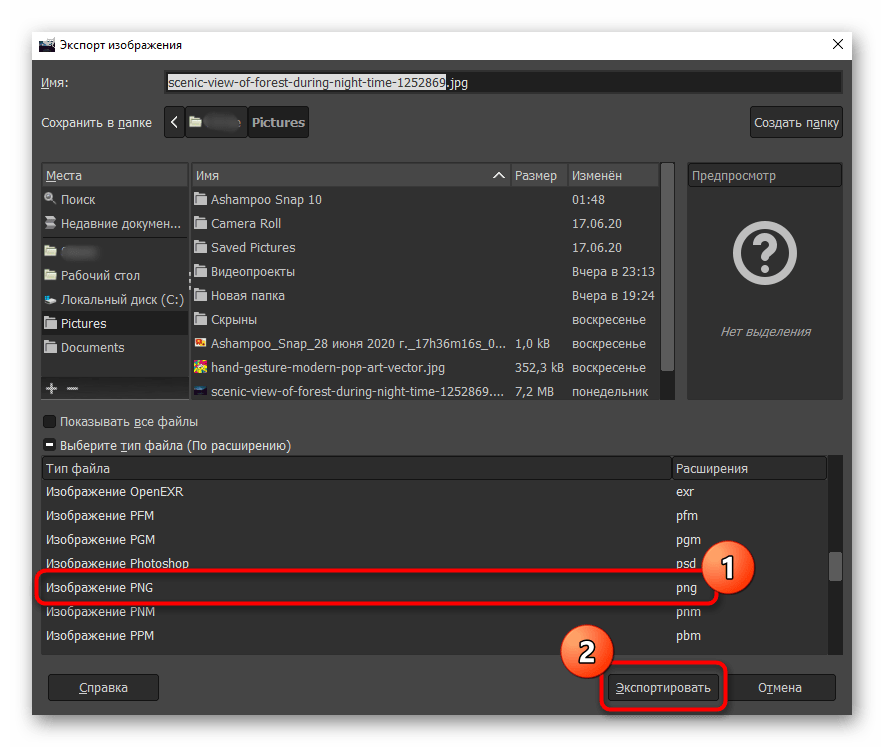
Найдите в списке подходящий формат файлов среди всех существующих и завершите экспортирование.

Дополнительно может потребоваться применение других инструментов, присутствующих в GIMP. Тогда мы советуем ознакомиться с отдельным тематическим материалом на нашем сайте, в котором как раз и разбирается принцип взаимодействия с базовыми инструментами программы.
Подробнее: Как использовать GIMP
Наложить текст на фото онлайн
Есть множество сервисов, которые позволяют быстро и красиво наложить надпись на фото онлайн. Самые качественные из них собраны для вас в этом материале.
Editor.pho.to
Страница: Editor.pho.to
Загрузите картинку на сервис и в левой колонке щелкните по пункту работы с текстом. Откроется панель с уже предустановленными шрифтами и эффектами, можете выбрать из списка понравившийся и написать, что нужно.
Справа эффекты задаются вручную. Шрифты на сервисы интересные и красивые, идеально подойдут для любой фотографии. Также, можете сделать обработку по своему усмотрению. После всех изменений нажмите на «Сохранить и поделиться» и выберите необходимый вариант.
Fotump
Страница: Fotump
Отличный вариант, чтобы наложить текст на картинку онлайн. После загрузки снимка нажмите в левой колонке по пункту работы с текстом. Кликните по понравившемуся шрифту и сразу же укажите необходимые параметры.
Кроме этого, можно добавить стикеры, обработать изображение при помощи фильтров и нарисовать, что-нибудь. После всех изменений кликните по кнопке сохранения и укажите его качество.
Watermarkly
Страница: Watermarkly
Простой и качественный сервис, который позволяет быстро и качественно сделать надпись на картинке онлайн. Сразу после загрузки, кликните по кнопке добавления надписей и задайте его параметры. Перемещать его нужно просто курсором мыши.
Шрифтов здесь довольно много, есть и премиум варианты. Менять можно все: цвет, размер заполнения, прозрачность и даже вращать написанное. После изменения, щелкните по кнопке сохранения и файл сразу скачается на ваш ПК или ноутбук.
Online Fotoshop
Страница: Online Fotoshop
Неплохой фоторедактор, среди функций которого есть и возможность создавать надписи. Загрузите сюда снимок и кликните по пункту для добавления надписей. Задайте шрифт, размер и цвет, расположение меняется просто курсором.
Чтобы загрузить результат себе на ноутбук или компьютер, щелкните по кнопке скачивания, все сделанные вами эффекты, применятся и файл сразу закачается.
В заключение
Это были самые простые способы, как это можно сделать с любого компьютера или ноутбука без интернета и с помощью онлайн сервиса. Надеюсь вам была полезна данная публикация и качественных снимков.
Как вставить картинку в таблицу на веб-странице
Сделать это очень просто — достаточно поместить <img> внутри тега ячейки <td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tbody>
<tr>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
<tr>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
</tbody>
</table>
А вот результат:
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
в HTML, и так:
в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Выделение и редактирование объектов
При работе с Paint может потребоваться изменить часть изображения или объект. Для этого надо выделить часть изображения, которую необходимо изменить, и изменить её.
Вот некоторые действия, которые можно выполнить: изменение размеров объекта, перемещение, копирование или поворот объекта, обрезка картинки для отображения только выбранной части.
Выделение
Инструмент Выделение используется для выделения части изображения, которую требуется изменить.
- На вкладке Главная в группе Изображение щелкните стрелку вниз в списке Выделение.
- Выполните одно из следующих действий в зависимости от того, что именно нужно выделить:
- Чтобы выделить любой квадратный или прямоугольный фрагмент изображения, выберите Выделение прямоугольного фрагмента и перетащите выделение в нужную часть изображения.
- Чтобы выделить любую часть изображения неправильной формы, выберите Выделение произвольного фрагмента и перетащите указатель, чтобы выделить нужную часть изображения.
- Чтобы выделить изображение полностью, выберите Выделить все.
- Чтобы выделить все изображение, кроме выделенной области, выберите Обратить выделение.
- Чтобы удалить выделенный объект, нажмите кнопку Удалить или Delete.
- Убедитесь, что цвет 2 (фон) входит в выделенные элементы, выполнив следующие действия:
- Чтобы включить цвет фона для выделенных элементов, снимите флажок Прозрачное выделение. После вставки выделенных элементов цвет фона включен, и он станет частью вставленного элемента.
- Чтобы сделать выделение прозрачным, без цвета фона, установите флажок Прозрачное выделение. После вставки выделения любые области с текущим цветом фона станут прозрачными, благодаря чему остальные изображение будет выглядеть гармонично.
Обрезка
Инструмент Обрезка используется для обрезки изображения, чтобы отобразить только выделенную его часть. С помощью обрезки изображения можно изменить так, чтобы на нем было видно только выбранный объект или человека.
- На вкладке Главная в группе Изображение щелкните стрелку в списке Выделение и выберите тип выделения.
- Чтобы выделить часть изображения, которую следует оставить, перетащите по ней указатель.
- В группе Иллюстрации выберите Обрезка.
- Чтобы сохранить обрезанное изображение в новом файле, нажмите кнопку Paint, выберите пункт Сохранить как и тип файла для текущего изображения.
- В поле Имя файла введите имя файла и нажмите кнопку Сохранить.
- Хранение обрезанного изображения в новом файле поможет избежать перезаписи исходного изображения.
Поворот
Инструмент Поворот используется для поворота всего изображения или выделенной части.
В зависимости от того, что нужно вернуть, выполните одно из следующих действий.
- Чтобы повернуть все изображения, на вкладке Главная в группе Изображение щелкните Повернуть и выберите направление поворота.
- Чтобы повернуть объект или фрагмент изображения, на вкладке Главная в группе Изображение щелкните тему. Перетащите указатель, чтобы выделить область или объект, щелкните Повернуть и выберите направление поворота.
Удаление части изображения
Инструмент Ластик используется для удаления области изображения.
- На вкладке Главная в группе Сервис щелкните инструмент Ластик.
- Нажмите кнопку Размер выберите размер ластика и перетащите резинку по области изображения, которую необходимо удалить. Все удаленные области будут заменены цветом фона (цвет 2).
Pinetools.com – поможет наложить фото на фото online
Цифровой ресурс pinetools.com представляет собой полифоничный сетевой сервис, выполняющий множество разнообразных операций. Здесь вы найдёте различные виды калькуляторов, инструменты для подбора цвета, редактор изображений, сервисы для работы с датами, числами и многое другое. Имеется на ресурсе и специализированный инструмент для комбинации фотоснимков в режиме онлайн, функционал которого мы и рассмотрим.
Порядок действий:
- Активируйте ресурс https://pinetools.com/overlay-images;
- Под надписью «Main image» нажмите на «Обзор» для загрузки на сервис фонового фото;
- Под надписью «Secondary image» кликните на «Обзор» для загрузки второго изображения;
- С помощью клика на первом снимке укажите место, где должен располагаться второй;
- Выбор опции «Center the image horizontally» (vertically) позволит разместить второе фото прямо по центру первого, опция «Rotate image» позволит повернуть ваше фото, «Resize image» изменит его размер, «Flip image» перевернёт второе изображение. Опция «Set transparency» позволит установить уровень прозрачности второго фотоснимка;
- Нажмите на «Process» для получения результата;
- Для сохранения кликните на нужный формат сохранения (JPG, PNG или BMP) и сохраните файл на ПК.
Задание «Периферия»
1. Откройте файл «рисунки периферия.bmp» и сверните его.
2. Запустите еще Paint. Установите размер листа 800 х 600. Сохраните файл под именем «5-периферия.bmp»
3. Разделите лист на две равные части – проведите горизонтальную линию. В верхней части будете размещать устройства ввода, в нижней – устройства вывода.
4. Переключитесь в рисунок «периферия.bmp» (с помощи панели задач, внизу экрана), выделите одно из устройств, скопируйте его в буфер обмена, переключитесь в «5-периферия.bmp», вставьте, переместите либо в верхнюю, либо в нижнюю часть.
5. Проделайте это со всеми картинками. Сохраните файл.
Как добавить картинку в комментарии Инстаграма
Есть минимум три нетипичных способа, как добавить фото или хотя бы его подобие.
Другие пользователи смогут посмотреть снимок, если:
- сделать с помощью генератора символов. Такой вариант подойдет для смешных картинок или приколов;
- прикрепить ссылку. Но в комментариях она будет не кликабельна, поэтому получателю придется переписывать адрес.
- прикрепить публикацию в свою Историю. С помощью раздела: «Текстовый редактор» добавить описание и свой отзыв;
Последний вариант сможет посмотреть только владелец страницы. Поэтому, если пользовать добавляет комментарий в группе или хочет его направить определенному человеку – тот не сможет посмотреть.
Генераторы символов создают простые картинки, которые можно использовать в социальной сети. Но нужно отметить, что не все изображения будут вставлены в том же виде, в котором пользователь их создал в сервисе.
Как добавить ссылку к комментарию:
- Зайти в Инстаграм – перейти к комментариям.
- Открыть во вкладке нужное изображение.
- С адресной строки скопировать ссылку.
- Вставить в комментарий и отправить.
Адрес появится в текстовом формате, который можно перепечатать. Чтобы проще делиться ссылкой, в Инстаграме доступны личные переписки. Или же, раздел с описанием профиля.
Другому пользователю можно отправить активный адрес, воспользовавшись Директом. Нужно перейти на страницу и выбрать: «Отправить сообщение».
Способ 2: генератор символов
Прикрепить фото к комментарию в Инстаграме в оригинальном качестве не получится, а воспользоваться генератором символов, чтобы сделать картинку или прикол – всегда возможно.
Как создать:
- Перейти на сайт text-image.ru – выбрать: «Рисовать символами».
- В левом поле создать изображение – скопировать со второго.
- Перейти в Инстаграм и вставить картинку в комментарии.
Также, на сайте уже есть заранее созданные картинки, которые можно скопировать. Единственный недостаток, который встречается в социальной сети – распределение пробелов. Например, одна строчка может быть перенесена, что испортит все изображение.
Второй сервис, где можно скопировать картинки символами: fsymbols.
Получить изображения для Инстаграма:

Такие изображения могут просматривать другие пользователи, но скопировать без модов или компьютерной версии – не получится.
Способ 3: ответить на публикацию
Сделать ответ фотографией через Историю:
- Перейти к посту – нажать снизу по «самолетику».
- Выбрать: «Моя История» – в наклейках выбрать: «два изображения».
- Добавить свой снимок и текстовый комментарий.
Но такой ответ увидит только автор публикации. То есть, если отзыв нужно оставить определенному пользователю – скопировать никнейм и вставить с помощью кнопки: «Текст». Перед ником, чтобы отметка отобразилась у нужного пользователя, нужно поставить значок «@».