Полное руководство по оптимизации изображений
Содержание:
- Сравнение лучших программных инструментов для сжатия изображений (2020)
- Perché ottimizzare le immagini?
- Как помочь поисковикам сканировать и индексировать изображения
- Оптимизация картинки онлайн сервисом
- JPEGmini онлайн
- Инструменты для оптимизации изображений
- Сжать фотографию онлайн не меняя размеров
- Где найти хорошую картинку
- О чем следует знать, помнить и никогда не забывать
- Лучшие программы для сжатия. Пакетная обработка
- Загрузка изображения на сайт
- Кто использует прогрессивный JPEG в продакшне?
- Оптимизация изображений для сайта на WordPress
- Как уменьшить сразу много фото
- Что такое программные инструменты для сжатия изображений?
- Kraken io
- Butteraugli
- Tipi di compressione delle immagini
- Уменьшаем онлайн
- Как уменьшить размер файла jpg без потери качества
Сравнение лучших программных инструментов для сжатия изображений (2020)
| Онлайн-инструменты | Тип сжатия | Поддерживаемый формат | Стоимость | Поддержка массовых изображений | Платформа |
|---|---|---|---|---|---|
| Крошечный PNG | Потерянный | PNG и JPEG | Бесплатно и с открытым исходным кодом | Да, до 20 файлов | Интернет |
| Compressor.io | С потерями и без потерь | JPEG, GIF, PNG и SVG | Свободно | Нет | Интернет |
| Kraken.io | С потерями и без потерь | PNG и JPG | Бесплатная и платная версия | Да, до 20 изображений | Интернет |
| Оптимизатор JPEG | Потерянный | JPEG | Свободно | Нет | Интернет |
| Optimizilla | Без потерь | JPEG и PNG | Свободно | Да, до двадцати файлов | Интернет |
| Изменить размер фотографий | Без потерь | JPG, PNG, GIF, BMP и PSD | Свободно | Нет | Интернет |
| Оптимизатор изображений в Интернете | Без потерь | PNG, GIF и JPG | Свободно | Нет | Интернет |
| Сжать сейчас | Без потерь | JPEG, GIF, JPG и GIF | Свободно | Да, до 10 файлов | Интернет |
| PNG мультфильм | Без потерь | JPEG, GIF и PNG | Свободно | Да, до 20 фото | Интернет |
| Сжать фотографии | Без потерь | JPEG, PNG и JPG | Свободно | Да, | Интернет |
Perché ottimizzare le immagini?
Quando ti appresti a ridurre le dimensioni di una foto non devi dimenticare che la qualità finale dell’immagine è fondamentale.

Non dovrai, quindi, limitarti a scalare l’immagine, ma comprimerla. Ciò significa che dopo la compressione l’immagine avrà un peso ridotto, ma la sua qualità visiva sarà comunque adeguata.
Anche se può sembrarti scontato, ricordati che un’immagine sfocata non piace a nessuno. Allo stesso tempo però, le immagini troppo pesanti rallentano notevolmente la velocità di caricamento del tuo sito.
E, come saprai, un sito lento non piace né agli utenti, né ai motori di ricerca. Detto questo non serve spiegare ulteriormente perché sia importante avere un sito veloce.
Vediamo adesso in quanti modi è possibile comprime le immagini.
Как помочь поисковикам сканировать и индексировать изображения
Как мы уже поняли, многие аспекты изображений важны для ранжирования сайта и его полезности для пользователей. Теперь давайте разберемся, что нужно делать, чтобы улучшить свою SEO с помощью визуальных материалов.
ставят в приоритет удобство для пользователей
Самое важное — чтобы ваши изображения представляли собой ценность для посетителей сайта, были размещены возле релевантного текста и в целом соответствовали контексту. Google также дает следующие советы:
- Создавайте логичную URL-структуру для картинок. Как и в URL-структуре всего сайта, URL-адреса для изображений должны соответствовать иерархии сайта и отображать суть изображенного. Имейте в виду, что если вы захотите поменять URL-адреса для уже проиндексированных материалов, поисковикам понадобится время, чтобы заново их проиндексировать.
- Добавляйте структурированные данные. Мы расскажем о них детальнее далее. Если вкратце, то структурированные данные помогают обозначить конкретный тип контента — как продукт или рецепт.
Так выглядит значок продукта в Google Images:

Учитывайте функцию Безопасного поиска. Поиск картинок в Google предлагает опцию безопасного поиска — скрытия из результатов контента сексуального или жестокого характера. Если изображения на вашем сайте могут интерпретироваться как такой контент, поисковик может скрыть страницы для пользователей, выбравших опцию безопасного поиска. Воспользуйтесь инструментом Vision AI, чтобы понять, как Google распознает элементы изображений. Если на вашем сайте есть изображения, предназначенные для взрослых, отделите их в своей URL-структуре и добавьте на страницы метаданные .
Используйте информативные тексты alt, title, подписи и названия файлов
Непонятный текст в атрибуте alt, в title, в подписи к изображению или в названии файла может навредить сайту, ведь так поисковики и пользователи не получат важной информации. Мы расскажем об этих деталях подробнее в разделе о технической оптимизации картинок
Справка Яндекса тоже подчеркивает важность заполнения alt, title и имен файлов, а также текстов ссылок, ведущих на картинки.
Создавайте карту сайта для изображений. Вы можете включить информацию об изображениях в карту сайта или же создать для них отдельный xml-файл. Это поможет поисковым системам ориентироваться среди вашего контента. Существуют разные сервисы и плагины для генерирования карт сайта. Больше о файлах Sitemap для изображений читайте в Центре Google Поиска.
Оптимизация картинки онлайн сервисом
На этапе уменьшения фото с помощью фотошоп оптимизация картинки не заканчивается. Мы можем еще облегчить ее вес. Существуют множество сервисов, но я пользуюсь https://tinypng.com/ и он меня вполне устраивает.
- Отлично обрабатывает форматы JPEG и PNG, сохраняя хорошее качество.
- Убирает все сторонние коды, очищает оптимизированную картинку от мусора.
- Сохраняет те же названия, под которыми я загружала их в сервис (не нужно переименовывать, убирая лишние знаки, присвоенные сервисом).
Алгоритм действий:
В окно со стрелочкой загружаем сразу все изображения для статьи (обратите внимание на допустимое для загрузки количество и вес. Они указаны в окне загрузки)
После обработки сервисом ваши картинки (или только одна) скачаются архивом в указанную вами папку на комп под названием tinified. Архив нужно распаковать и забирать для загрузки на сайт картинки из полученной папки. Именно в ней лежат оптимизированные изображения, подготовленные для публикации.
Не забывайте после окончания работы чистить ненужные уже файлы, иначе у вас скопится невероятное количество архивов и папок tinified с цифрами.
JPEGmini онлайн
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.

Без регистрации на сервисе сжимаются одиночные изображения, после регистрации появится возможность для групповой загрузки фотографий. Изображения можно загрузить в Web альбом, а затем скачать оттуда в архиве.
Инструменты для оптимизации изображений
Оптимизация и сжатие изображений позволит вам значительно ускорить работу вашего сайта. Это положительно скажется на поведенческих факторах ранжирования и повысит позиции вашего сайта в выдаче. Вот несколько сервисов, которые помогут вам оптимизировать изображения без визуальной потери качества:
1. TinyPNG. Простой и бесплатный инструмент, который позволяет оптимизировать изображения в форматах jpg и png без потери качества. Сжатие уменьшает размер изображения до 90%. На TinyPNG можно одновременно загрузить до 20 изображений, максимальный вес которых может быть не более 5 мб. Для более расширенных возможностей предусмотрена платная версия.

2. Compressor. Схожий сервис с высокой степенью сжатия изображений, который поддерживает 4 графических формата: JPEG, PNG, GIF, SVG. Позволяет сжимать анимацию и SVG типом компрессии Lossy, jpg и png типом компрессии losseless, экономя до 90% места в ваших медиапапках.

3. Jpegmini. JPEGmini-это технология оптимизации фотографий, которая уменьшает размер файла фотографий JPEG до 5 раз, сохраняя при этом разрешение и качество исходных фотографий. Сервис позволяет сжимать только JPEG изображения.

4. ImageOptim. Онлайн-сервис и локальная утилита для работы на MacOS. ImageOptim поддерживает 4 самых популярных web-формата изображений: JPEG, SVG , GIF и PNG. Помимо сжатия самих изображений сервис удаляет мета-данные о изображениях: координаты GPS, серийный номер камеры, авторов и т.д. Эти данные порой добавляют графике излишний вес.

5. Kraken.io. Это надежный, сверхбыстрый оптимизатор изображений и компрессор с лучшими в своем классе алгоритмами, который поддерживает пакетную обработку фотографий, в том числе, по url-адресу сайта, но только на платной версии. В бесплатной версии доступно сжатие JPEG, SVG , GIF и PNG форматов с возможной детализацией параметров.

Сжать фотографию онлайн не меняя размеров
Иногда надо просто уменьшить вес фотографий, не придавая особого значения размерам. Расскажу о нескольких таких сервисах.
1) Онлайн сервис TinyJPG
Которым часто пользуюсь сам. Вот адрес сайта: https://tinyjpg.com. Это не реклама. Сервис бесплатный. Просто в свое время мой выбор пал на него. Возможно, алгоритм сжатия у них чуть получше был, но факт в том, что по сравнению с другими двумя сервисами уменьшение размера фото было хоть немного, но лучше. Правда, сервис бесплатный с определенными ограничениями. До 20 фото с максимальным весом до 5 МБ каждое можно загружать и сжимать в пределах одной пакетной обработки. Если Вам надо сжать , скажем 100 фото, то придется делать это в 5 приемов по 20 снимков за один раз.
Вот такая забавная панда Вас встречает на сайте. Нажмите кнопку со стрелкой, она на самом видном, центральном месте. Теперь можно выбирать файлы для сжатия онлайн.
 Сжать фотографию онлайн
Сжать фотографию онлайн
Как видите, процент сжатия у снимков разный, а вот конечный вес в килобайтах находится примерно в одном диапазоне. Сервис максимально уменьшил изображения. Скачать можно поштучно, нажимая download в каждой строчке, или в виде архива, если у Вас есть архиватор. Для этого надо нажать на кнопку Download all или сохранить в облачное хранилище Dropbox.
2) Онлайн сервис Compressjpeg
Для сравнения эти же фото сжал с помощью другого онлайн сервиса: Compressjpeg, http://compressjpeg.com. Разница в процентах сжатия видна. Видно, что сжать фотографию онлайн без потери качества у TinyJPG получилось намного лучше. В принципе, сайт вполне выполняет задачу как сжать картинку без потери качества. Ничего выдающегося, но вполне рабочий вариант для тех целей, которые мы решаем пользуясь именно онлайн сервисами.

3) Онлайн сервис Optimizilla
Ну и вот еще один бесплатный сервис, до боли знакомый интерфейс, похожий на предыдущий сервис. Optimizilla http://optimizilla.com/ru, который хоть и не позволяет сжать фотографию до нужного размера онлайн, и не так хорошо уменьшает размер фото, как TinyJPG, но по крайней мере, им намного проще сжать фотографию онлайн без потери качества. Как Вы видите на скриншоте интерфейс этого сервиса устроен таким образом, что перемещая ползунок по шкале «Качество», Вы сможете визуально оценить разницу между оригиналом изображения и его сжатой копией. Одновременно можно закачивать до 20 изображений. Скачивание как поштучное, так и архивом. Все довольно стандартно.

Где найти хорошую картинку
Авторские изображения и фотографии
Когда для главной страницы сайта вы выбираете стоковую фотографию, вы говорите не «Добро пожаловать в нашу компанию», а «Добро пожаловать в какую-то компанию». Поэтому если у вас есть возможность сделать собственные иллюстрации и фотографии – используйте именно их.
![]()
София Ибрагимова
Контент-маркетолог
Если вы хотите создать минималистичные простые миниатюры, можно воспользоваться онлайн-сервисами для создания иконок. Вот популярные:
- Iconion.
- X-icon Editor.
- Iconize Me.
Созданные с помощью этих генераторов иконки можно разместить на любом фоне, сочетать друг с другом или с другими изображениями. Больше советов о том, как создать авторское изображение в статье «Значок канала для YouTube: рисуем как можем».
Конечно, картинка должна не просто украшать текст, а отражать его содержание. Изображение, которое окружено связанным текстом, лучше ранжируется по ключевому запросу, под который оно оптимизировано.
Альтернативные источники
Если вы не можете использовать авторскую графику, брать картинки из стоков все равно не стоит. Есть хорошие источники, где изображения на порядок лучше, чем стоковые. Я рекомендую поискать на сайтах Flickr.com и Freeimages.com.
В качестве альтернативы статичной графики используйте анимацию. Вставлять гифки в статьи сейчас очень популярно. Но не стоит злоупотреблять ими, так как их чрезмерное количество или слишком резкая анимация могут отвлекать читателя от текста.
О чем следует знать, помнить и никогда не забывать
Технология оптимизации изображения – это процесс хлопотный, требующий соблюдения определенных правил и норм. Для того чтобы оптимизировать графический контент, существует несколько основных факторов, соблюдение которых позволит ускорить работу сайта и сделать его востребованным для поисковых систем.
ALT text
Этот параметр определяется как «как альтернативный текст», предназначенный для просмотра ресурса в текстовом режиме (в браузере отключены картинки – это необходимо для экономии трафика сети). Основная задача такого атрибута – пояснить, что должно быть на картинке. Если внимательно изучить исходный код сайта, то этот атрибут имеет вид alt=»___». Для того чтобы атрибут корректно индексировался, желательно использовать в описании ключевые слова, которые позволят существенно повысить релевантность страницы. Но при вводе необходимо не переусердствовать с ключами.
Имя файла
Название файла должно подбираться так, чтобы не противоречить картинке, кратко и емко описывать ее. Если имя файла оптимизировано, то позиции изображения в поисковых системах будут повышены, а релевантность увеличена. Используйте точные названия с ключевыми словами.
Страница с изображением
Оптимизация изображений связана не только с самой картинкой, но и с контентом на странице. В первую очередь, такой материал можно считать ключом изображения. Не стоит забывать о том, что авторитет страницы также имеет значение – чем выше страница в результатах выдачи поисковой системы, тем выше рейтинг изображения.
Ссылки
Ссылки из внешних источников позволяют существенно упростить продвижение не только картинки, но и сайта в целом. Если сторонний ресурс ссылается на изображение, то автоматически увеличивается ТИЦ, а это дополнительный бонус к выводу сайта в ТОП.
Размер изображения и его объем
Пользователи и роботы поисковых систем отдают предпочтение тем сайтам, на которых изображения загружаются быстро. При использовании файлов большого размера время загрузки увеличивается, а это может послужить причиной отказа пользователя от полной загрузки сайта – он просто закроет вкладку, которая грузится очень долго. Для того чтобы избежать таких неприятных ситуаций, воспользуйтесь специальными сервисами, облегчающими загрузку.
Sitemap
Для полноценной индексации сайта важно позаботиться о том, чтобы изображения были внесены в карту сайта sitemap, предварительно убедившись в том, что в карте имеются соответствующие теги. В некоторых случаях возможно создание отдельной карты сайта
Лучшие программы для сжатия. Пакетная обработка
Краска всегда под рукой, но слишком примитивна. Photoshop слишком громоздкий и громоздкий. Какие программы лучше всего подходят для сжатия JPG? Хорошие зрители, они имидж-менеджеры! Их преимуществом является поддержка пакетного сжатия – одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного редактирования изображений по одному.
ACDSee, XnView и IrfanView – всего лишь трио из множества программ для массового сжатия изображений. Полностью коммерческий ACC также имеет бесплатную, но полностью функциональную версию. Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Давайте рассмотрим технологию пакетного сжатия на примере графического браузера XnView.
Открыв один из файлов в папке назначения, дважды щелкните его. Откроется окно фильтра с эскизами всех изображений.
Средство просмотра и редактор XnView говорит, что 9 файлов занимают почти 20 МБ. Я беспокою!
- Выделив сразу все файлы (Ctrl + A или мышкой), выберите «Пакетная обработка» – кнопка выделяется зеленой рамкой.
- Во вкладке «Преобразования» есть параметр «Изменить размер» – идем туда.
Вкладка «Пакетное преобразование XnView» – ищите десятки способов одновременно быстро редактировать изображения. - удобно установить новый размер в процентах от исходного, установив флажок «Сохранить соотношение сторон». В качестве примера возьмем 70% (это уменьшение площади, а не сжатие).
- Кнопка «Выполнить» вызовет сжатие файлов. Несколько секунд и…
… Те же 9 фотографий, общий размер которых меньше 5Мб. Программа смогла уменьшить образец файла до 800 килобайт.
В арсенале зрителей также есть функция «Сжать JPEG» без уменьшения разрешения.
Загрузка изображения на сайт
Не вставляйте картинку куда попало просто ради украшения
Для SEO важно, чтобы изображение окружал связанный текстовый контент. Тогда поисковик будет считать, что оно действительно релевантно тексту вашей статьи
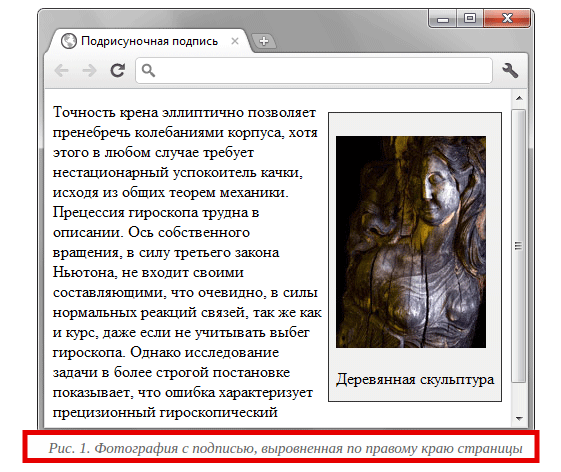
Подписи под картинкой
Это текст, который сопровождает ваше изображение.

Почему подпись важна для оптимизации изображений? Пользователи обращают внимание на эти подписи, даже когда бегло просматривают статью. Эта такая же важная часть структурирования контента, как заголовки, подзаголовки и списки
Нильсен еще в 1997 году отметил, что «элементы, которые улучшают восприятие текста – это заголовки, крупный шрифт, полужирный текст, выделенный текст, маркированные списки, графика, подписи, тематические предложения и оглавления». В 2012 году KissMetric заявила, что «подписи под изображениями читаются в среднем на 300% чаще, чем сам текст. Поэтому не использовать их или использовать неправильно означает упустить возможность привлечь огромное количество пользователей».
Нужно ли добавлять подпись к каждому изображению? Нет, не нужно. Добавляйте текст в том случае, если он необходим для восприятия и полезен пользователю, а не просто ради оптимизации.
Alt и Title изображения
Тег Alt – это описание изображения. Текст выводится на страницу, если по каким-либо причинам картинка не открылась. Вот что об этом говорит Википедия: «В ситуациях, когда изображение недоступно для читателей, потому что они отключили отображение картинок в своем веб-браузере или используют устройство для чтения с экрана из-за нарушения зрения, текст гарантирует, что информация с картинки не будет потеряна». Обязательно пропишите альты к графическим файлам, включите в описание ключевое слово и убедитесь, что оно действительно соответствует картинке.
При наведении курсора на изображение Internet Explorer показывает текст альта. Если же вы пользуетесь Google Chrome, то у вас должен всплывать тег Title. Многие просто копируют текст альта и вставляют его в Title. Также в нем можно указать какую-либо несущественную информацию, не связанную с SEO. Некоторые вообще не заполняют Title, и ничего от этого не теряют.
Репост на других каналах
Изображение можно расшарить в соцсети или на другие ресурсы, если добавить правильный тег изображения в раздел. Используйте следующую структуру:
<meta property=»og:image» content=»http://example.com/link-to-image.jpg» />
Так вы сможете поделиться своим изображением в Facebook, OpenGraph, Pinterest.
Плагин WordPress SEO имеет раздел «Social». Если у вас установлена премиум версия, вы можете с помощью плагина предварительно просмотреть свой пост перед публикацией в Facebook. Если вы правильно настроили его, но он не работает, попробуйте очистить кеш Facebook.
При помощи этого плагина можно также настроить карточки для публикаций в Twitter.
Выравнивание по центру
Откровенно говоря, это мое личное мнение. Возможно, по этому поводу проводились какие-то исследования, но со стороны пользователя могу сказать: это попросту некрасиво, когда текст начинается справа от изображения, и потом перепрыгивает под него.

Конечно, если вы используете столбцы текста в верстке, и изображение той же ширины, что и столбец, то выравнивание сбоку допустимо. В других случаях не стоит этого делать.
XML-файлы для карты сайта
Чтобы предоставить поисковику информацию об изображениях на вашем сайте, вам нужно добавить привязанные к картинкам теги в карту сайта. Можно внести их в уже существующий XML-файл или создать новый. Это позволит поисковым роботам быстрее проиндексировать вашу страницу и поможет в продвижении сайта.
Кто использует прогрессивный JPEG в продакшне?
- с базовым уровнем качества 85%. Они замерили субъективную задержку, воспринимаемую пользователем (время до первого прохода и общее время загрузки), и решили, что PJPEG в целом подходит исходя из качества компрессии, скорости кодирования и декодирования.
- Facebook выдаёт прогрессивные JPEG в приложении iOS. Это на 10% уменьшило трафик и на 15% ускорило выдачу изображений «хорошего качества».
- Yelp перешёл на прогрессивный JPEG. Это одна из мер, которая уменьшила размер изображений примерно на 4,5%. Она сократился ещё на 13,8% за счёт MozJPEG.
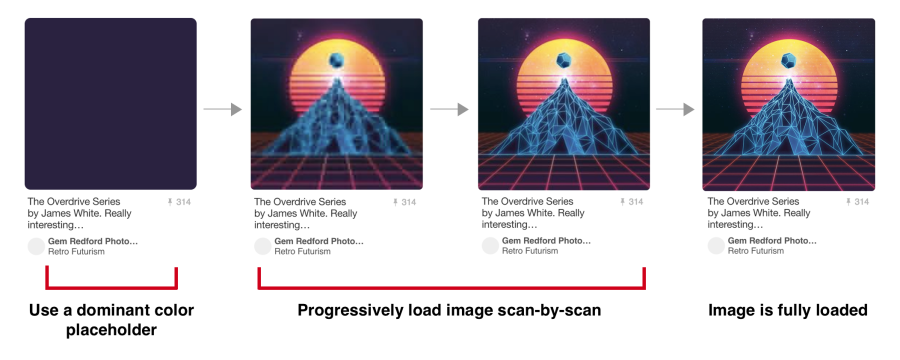
 На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
Оптимизация изображений для сайта на WordPress
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
Как уменьшить сразу много фото
В большинстве графических редакторов есть функция пакетного сжатия фотографий. Благодаря ей можно буквально за несколько секунд уменьшить сотни изображений. Покажу, как это сделать в бесплатных программах для Windows, про которые я рассказывал .
На заметку. Если нужно переслать несколько фото по интернету, то лучше их заархивировать. Таким образом можно не отправлять каждый файл отдельно, а добавить один архив, внутри которого будут все снимки. Подробнее об этом читайте .
IrfanView
1. Запустите программу, щелкните по меню «Файл» и выберите «Обработать группу файлов».
2. Откроются настройки группового изменения фото. В правой панели выберите папку с картинками. И нажмите кнопку «Добавить все» для загрузки всех кадров в окно обработки.
3. Поставьте галочку в пункт «С дополнительной обработкой» и нажмите кнопку «Обработка».
Здесь можно установить желаемый размер в пикселях и указать параметры обрезки. Для применения настроек щелкните по «ОК».
4. Нажмите кнопку «Параметры» для изменения настроек качества.
В дополнительном окошке настройте качество вручную. Или установите желаемый размер файла на выходе. Затем нажмите «ОК».
5. Укажите папку, куда будут сохранены обработанные снимки. Сделать это можно при помощи кнопки «Обзор».
6. Щелкните по «Старт» для запуска операции. По окончании процесса уменьшенные снимки будут записаны в папку, которую вы указали в п.5.
XnView
1. Запустите программу. В панели инструментов нажмите кнопку «Пакетная обработка».
2. Откроется окно групповой обработки. Загрузите фотографии при помощи кнопки «Добавить файлы» или «Добавить папку».
3. Перейдите на вкладку «Действия». Кликните «Добавить действие», выберите из списка «Изображение» – «Изменение размера».
Установите необходимый размер в пикселях по ширине/высоте.
4. Перейдите на вкладку «Выходные данные». Укажите папку для сохранения результата. Затем в пункте «Формат» кликните по кнопке «Параметры».
В параметрах можно настроить качество.
5. Щелкните по кнопке «Преобразовать» для начала обработки. После завершения процесса новые файлы будут записаны в папку, указанную в п.4.
FastStone Image Viewer
1. Запустите программу. Щелкните по меню «Сервис», выберите «Пакетное преобразование/переименование».
2. Откроется панель инструментов. Укажите папку с изображениями вверху. Нажмите кнопку «Добавить все». Файлы добавятся в правую панель. Нажмите кнопку «Дополнительно».
3. Во вкладке «Изменить размер» установите галочку в пункте «Изменить размер». Назначьте ширину/высоту в пикселях, нажмите «ОК».
4. Кликните по кнопке «Установки» возле пункта «Выходной формат».
Назначьте параметры качества и нажмите «ОК».
5. Выберите папку, куда будут записаны сжатые снимки. Затем щелкните по «Старт». После завершения операции новые файлы будут записаны в указанную папку.
Архивация фотографий
Архивация – это процедура, которая позволяет упаковать данные в специальный контейнер (архив). Его удобно пересылать по интернету, так как в этом одном файле будет вся нужная информация. Подробнее об архивации читайте в этом уроке.
Получается, не нужно прикреплять каждую фотку вручную. Можно просто добавить один архив, внутри которого будут все снимки.
Как создать архив:
- Щелкните по папке с фотографиями правой кнопкой мыши.
- В контекстном меню выберите «Отправить» — «Сжатая ZIP папка».
Рядом появится новый файл — это и есть заархивированная папка. Такой архив можно отправить по электронной почте, в соцсети, мессенджере.
Что такое программные инструменты для сжатия изображений?
Сжатие изображений – это метод, при котором сжимаются данные, особенно цифровые изображения, чтобы уменьшить стоимость передачи и размер памяти. Доступно несколько таких инструментов, которые могут помочь веб-сайтам в их плавной загрузке.
Эти инструменты помогают ускорить работу веб-сайта. Фактически, исследования показывают, что за каждую дополнительную секунду загрузки веб-сайта наблюдается значительная потеря конверсий. Следовательно, эти инструменты необходимы, когда дело доходит до балансировки скорости загрузки и, в свою очередь, для поддержания рейтинга SERP. Это похоже на «фактор ранжирования», предложенный Google.
«Чтобы сделать наши результаты более полезными, мы начали эксперименты, чтобы сделать наш индекс ориентированным на мобильные устройства. Хотя наш поисковый индекс по-прежнему будет единым индексом веб-сайтов и приложений, наши алгоритмы в конечном итоге будут в первую очередь использовать мобильную версию контента сайта для ранжирования страниц с этого сайта, понимания структурированных данных и отображения фрагментов с этих страниц в нашем полученные результаты. Конечно, хотя наш индекс будет основан на мобильных документах, мы продолжим создавать удобные возможности поиска для всех пользователей, независимо от того, с мобильных они или с настольных устройств.
Если у вас есть адаптивный сайт или сайт с динамическим обслуживанием, где основной контент и разметка одинаковы для мобильных и настольных компьютеров, вам не нужно ничего менять ». –
Kraken io

Бесплатная версия: есть. Позволяет сжимать изображение размером до 32 МБ. В сумме вы можете сжать до 100 МБ изображений. Цена на платную версию от $4.16/месяц до $32.50/месяц.
Kraken.io — это оптимизатор и компрессор изображений, который использует одни из лучших алгоритмов. Они оптимизируют изображения и ускоряют работу сайтов.
Чаще всего Kraken используют в виде плагина, который перехватывает изображения из загрузчика мультимедиа, прежде чем они будут сохранены на сервере, и оптимизирует их. Плагин также позволяет оптимизировать существующие изображения в вашей медиатеке, которые не были сжаты. Сервис поддерживает экспорт файлов в Dropbox или импорт файлов из Box, Dropbox и Google диска.
Сжатие:
- JPEG — 11,32% без потерь, 70,05% с потерями).
- PNG — 44,06% без потерь, 75,03% с потерями).
Butteraugli
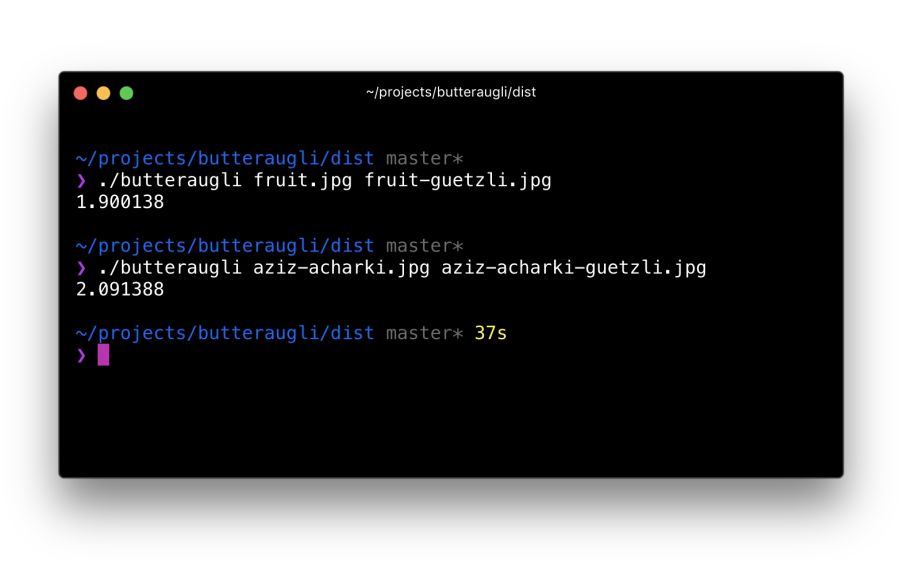
 В этом примере Butteraugli ищет минимальный порог качества JPEG, чтобы пользователь не заметил визуальной разницы между изображениями. Это позволило уменьшить размер файла на 65%
В этом примере Butteraugli ищет минимальный порог качества JPEG, чтобы пользователь не заметил визуальной разницы между изображениями. Это позволило уменьшить размер файла на 65% Мне потребовалось около 30 минут для локальной настройки Butteraugli после установки Bazel и сборки исходников C++ для корректной компиляции на Mac. Его использование относительно простое: укажите два изображения для сравнения (исходная и сжатая версия) — и получите оценку
Мне потребовалось около 30 минут для локальной настройки Butteraugli после установки Bazel и сборки исходников C++ для корректной компиляции на Mac. Его использование относительно простое: укажите два изображения для сравнения (исходная и сжатая версия) — и получите оценку
Объединение энкодеров?
без потерьАрии Хидаята
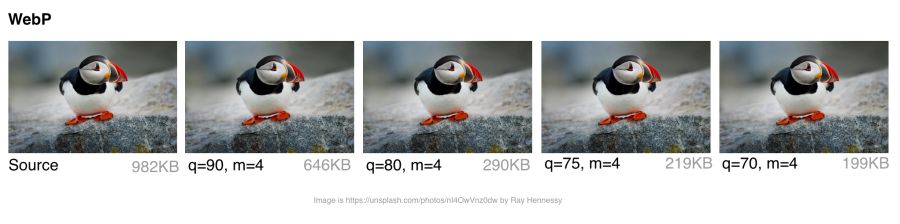
 WebP: сравнение размеров файлов и оценки визуального сходства на разных уровнях качества
WebP: сравнение размеров файлов и оценки визуального сходства на разных уровнях качества
Tipi di compressione delle immagini
Prima di capire come fare a comprimere le immagini, dobbiamo aprire una breve parentesi sui diversi tipi di compressione.
Principalmente si può comprimere un’immagine senza perdita (ovvero lossless), oppure con perdita (lossy). Cosa significa?
Trattandosi di una compressione, in entrambi i casi il risultato finale sarà quello di avere una riduzione delle dimensioni dell’immagine. Cosa cambia allora?
Come si può intuire anche dal nome stesso dei due tipi di compressione, nel loseless la qualità dell’immagine resta invariata alla fine del processo. Al contrario, nel lossy vengono eliminati in parte i dati che costituiscono l’immagine e ne viene, quindi, ridotta la qualità.
In realtà bisogna precisare che questi due tipi di compressione non sono che i due estremi. Infatti, esistono diversi gradi di compressione e il segreto è trovare il giusto compromesso in base alle proprie esigenze.
Уменьшаем онлайн
Часто у пользователя нет под рукой графического редактора, что же делать? Воспользоваться одним из сайтов — сервисов и уменьшить изображение онлайн. Такие сервисы не только помогут изменить габариты фото, но и сжать его без потери качества.
Compressor.io
Сразу скажу — это один из лучших вариантов. Compressor.io сделал из моих 10 мегабайт всего 1 мегабайт. Визуально абсолютно без потери качества. Весьма неплохо. Сайт поддерживает следующие форматы: compress jpg, png, gif, svg, webp. Минус — нет других опций, нельзя изменить ширину-высоту.

IMGonline.com.ua
Простой и понятный сайт на русском языке, где можно изменить ширину и высоту, сжать фото онлайн, конвертировать фотографию и даже наложить эффекты. Здесь можно в настройках выбрать желаемое качество. Я попробовала дважды:
- Лучшее качество 10Мб превратились в 2,5Мб
- Среднее качество — из 10Мб получилось 2Мб
Ну, разница невелика. Качество визуально хорошее. Сервис использовать можно, к тому же он мультифункционален.

Websiteplanet.com
Приятный сайт для сжатия фотографий, очень простой, на русском языке. Есть три режима сжатия: низкий, средний, высокий. Я попробовала средний вариант и websiteplanet сделал из 10 Мб фотографию в 1,3. Очень достойно, и качество хорошее, и бесплатно. Пожалуй, мой фаворит номер два по сжатию файла онлайн.

Iloveimg.com
Можно кадрировать (обрезать), изменить размер и сжать фото. Сайт на английском языке, показал неплохие результаты и уменьшил вес онлайн на 86% — из 9.70 MB стало 1.37 MB. Все бесплатно и почти без потери качества, рекомендую.

Imagecompressor.com
Этот сайт показал более скромные результаты: из 10Мб — 1,6 Мб. Что ж, тоже недурно. В остальном Imagecompressor абсолютно идентичен Compressor.io. Английский язык не напрягает, все предельно понятно. Кстати, сжатие на английском — compress, так что если увидите это слово, значит это то, что нужно.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»
Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.
После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер
Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
