Большое руководство по seo для картинок: как оптимизировать изображения
Содержание:
- TinyPNG
- EWWW Image Optimizer
- Как изменить размер картинок при помощи Microsoft Office
- Программы для оптимизации изображений
- JPEGmini онлайн
- Оптимизация изображений для сайта на WordPress
- Не зацикливайтесь на seo по картинкам
- Сжатие фото в JPG
- Настройка EWWW Image Optimizer
- Некоторые программы, позволяющие сжать изображение онлайн
- 15 Сервисов оптимизации изображений для сайта
- Kraken.io
- Использование Bulk Optimizer
- SEO оптимизация изображений
- Стратегия №3: Run-time оптимизация
- Почему SEO-оптимизация изображений важна?
- JPEG Optimizer
- TinyPNG
TinyPNG
Онлайн сервис TinyPNG служит для оптимизации (сжатия) изображений в форматах PNG и JPG. Сервис имеет две идентичные страницы по разным адресам: tinypng.com и tinyjpg.com.
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах .pnf и .jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Загрузка на сервис до 20 изображений
- Размер одного файла не более 5 MB
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.
EWWW Image Optimizer
Ещё один вариант для пользователей WordPress – EWWW Image Optimizer – сопоставимый плагин оптимизатора изображений. Он автоматически сжимает и оптимизирует любые файлы JPG, GIF или PNG, которые вы загружаете на свой сайт WordPress, и поставляется с возможностью оптимизации существующих изображений в медиатеке.
Как и многие другие инструменты в этом списке, плагин EWWW использует методы сжатия с потерями и без потерь для оптимизации ваших изображений. Вы можете настроить ряд основных, дополнительных параметров и параметров преобразования, чтобы оптимизировать изображения так, как вы хотите.
Как изменить размер картинок при помощи Microsoft Office
Изменение фотографии, вставленной в документ Microsoft Office Word
В Microsoft Word возможно не только изменять размер, но и сжимать изображения.
Уменьшение размера изображений в Word
Для изменения размера в документе необходимо нажать не него левой кнопкой мышки. По углам появятся точки, которые можно перемещать, уменьшая и увеличивая размер картинки.
Если при этом вы хотите сохранить центр, зажмите клавишу «Ctrl». Размер изменится с сохранением пропорций, положение картинки в тексте останется прежним.
Также возможно указать точный размер. Для этого нажмите на изображение правой кнопкой мышки и выберите пункт «Размер и положение».
Там вы сможете изменить параметры высоты и ширины. Снизу вы заметите поле, в котором указаны текущие значения. Там же можно будет убрать галочку с пункта «Сохранение пропорций», а еще изменить размеры в процентном соотношении. При этом вы увидите какие значения размера установлены в текущий момент.
Есть еще более простой способ. Щелкните мышкой два раза по изображению, так вы попадете в режим «Формат рисунка», в верхнем правом углу настроек которого увидите форму для ввода размеров. Введите высоту или ширину в сантиметрах, результат отобразится сразу. При необходимости, для настройки параметров работы данной функции, чуть ниже нажмите стрелочку и установите требуемые значения.
Сжатие изображений в Word
В Word доступен функционал сжатия изображений, для этого два раза щелкните левой кнопкой мышки по рисунку и выберите пункт «Сжать рисунки».
В окне настроек выберите подходящую степень сжатия и нажмите «ОК». При необходимости сжатия всех изображений в документе, снимите галочку с пункта «Применить только к этому рисунку».
Как уменьшить размер файла JPG через расширение Picture Manager
Данный редактор изображений поставлялся в комплекте с Micrsoft Office 2007 – 2010 и Microsoft SharePoint Designer 2010. Если вы используете другую версию офиса или расширение не установлено, вы можете скачать и установить программу бесплатно с официального сайта Microsoft.
После установки программы, выберите фотографию которую хотите изменить, для этого нажмите на неё правой кнопкой мыши. Далее нажимаем на пункт «Открыть с помощью», и выбираем программу Microsoft Office 2010.
На панели инструментов найдите пункт «Изменить рисунки». После нажатия с правой стороны откроется вкладка, где необходимо нажать «Изменение размера».
В открывшихся настройках укажите желаемые размеры в пикселях или в процентах. Если выбрать проценты, изображение будет уменьшаться с сохранением пропорций. Для удобства имеется список стандартных разрешений. После выбора нажмите «ОК», чтобы сохранить изменения.
В программе есть возможность сжатия изображений. Для доступа к данной функции снова нажмите «Изменить рисунки», и с правой стороны выберите пункт «Сжатие рисунков».
В настройках выберите подходящую степень сжатия и нажмите «ОК».
Программы для оптимизации изображений
Фотошоп, Иллюстратор и некоторые другие программы Adobe имеют инструмент оптимизации изображений.
Откройте файл и перейдите File — Export — Save for Web.
Если вы хотите сохранить изображение в формате png, выберите PNG-8, выберите количество цветов изображения и метаданные, которые вы хотите оставить в конечном файле:

Изображение s.salvador с сайта Freepik Фотошоп — Сохранить для веб — png
Если вы будете сохранять в png, то под выбором формата есть настройки модели. Я использую эти настройки, вы можете попробовать другие:
- Selective
- Adaptive
- No Dither
- Diffusion
- Pattern
No Dither хорошо справляется с разными цветами, но плохо с градиентом. Pattern хорошо с градиентом, но хуже с цветами, на некоторых цветах появляются артефакты.
Подберите свою комбинацию для каждого типа изображений.
Если вы хотите сохранить изображение в формате jpg, то выберите JPEG, выберите качество изображения или готовую настройку и метаданные, которые вы хотите оставить в итоговом файле:

Изображение edvaldocostacordeiro с сайта PixabayФотошоп — Сохранить для веб — jpeg
Бесплатные альтернативы Фотошопу — программы GIMP и Paint.net.
ImageOptim
ImageOptim — программа для Mac, которая позволяет сжимать картинки без потери качества. Программа автоматически находит нужные параметры компрессии и удаляет ненужную информацию.
Альтернатива для Windows — Trimage.
JPEG Mini
Jpegmini.com использует технологию компрессии, которая уменьшает размер изображений до 80%, при этом сохраняя оригинальное разрешение и качество картинки.
Вы можете установить триал версию программы на компьютер, или купить плагины для Фотошопа и Лайтрума. После триального периода нужно купить платную версию.
Программа стоит 59$, программа и плагины для Фотошопа и Лайтрума стоят 89$.
Также есть платное подключение по API для разработчиков.
JPEGmini онлайн
JPEGmini — онлан сервис для сжатия графических файлов в формате JPEG. В JPEGmini есть одноименные программы для компьютера, в статье мы рассмотрим работу онлайн сервиса.
В окне сервиса нажмите на кнопку «Press to Upload Photos» для добавления фотографии, или перетащите изображение в специальную форму. Сервис имеет лаконичный интерфейс, нет никаких настроек.
После завершения обработки в JPEGmini, в окне сервиса отображается оригинальный размер файла, размер файла после сжатия, степень компрессии (у разных файлов разное сжатие). Поддерживается преобразование файла размером до 10 MB.
Оптимизация изображений для сайта на WordPress
Вот здесь я советую вам быть очень внимательными, поскольку большинство из вас уже на начальной стадии создания сайта допускают роковую ошибку и не подозревают о ней. Дело в том, что когда вы загружаете изображение в библиотеку медиафайлов, то вы думаете что загружается только одно изображение. Спешу вас огорчить дорогие друзья! Нет и еще раз нет. Загружается несколько форматов медиафайлов, т.е картинка ваша дублируется несколько раз в нескольких форматах размеров! Теперь вы представляете себе шок. Я тоже в свое время это испытал. Не огорчайтесь. Если вы только начали вести свой онлайн дневник на Вордпресс, то еще есть время все исправить.
Не зацикливайтесь на seo по картинкам
Так как большинство вебмастеров понимает пользу ранжирования сайта по картинкам, то начинают максимально к каждой добавлять ключевые слова, которые не всегда могут правильно характеризовать само изображение. Что я имею ввиду? Допустим, вы публикуете медиафайл, на котором изображено заднее стекло автомобиля и ваш ключевой запрос к этой странице автосервис в Минске, к примеру. Так вот НЕ НУЖНО в мета тегах указывать «автосервис в Минске», а укажите такое – «замена задних стекол в Минске» это будет логично и грамотно. Поисковики не дураки и умеют распознавать накрутку от естественности. Так, что будьте более естественными при оптимизаций изображений на сайте.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
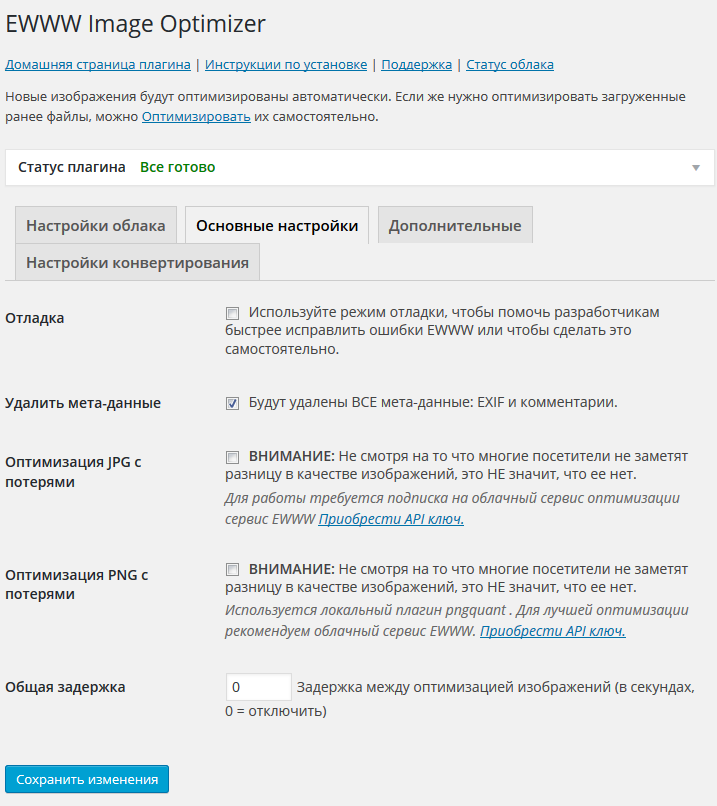
Настройка EWWW Image Optimizer
Чтобы попасть в настройки, переходим в —
Вы можете ничего не менять, по умолчанию всё работает как надо.

Основные настройки EWWW Image Optimizer
На скрине всё видно и достаточно ясно описано, что за что отвечает. Вы можете изменить настройки под свои нужды.
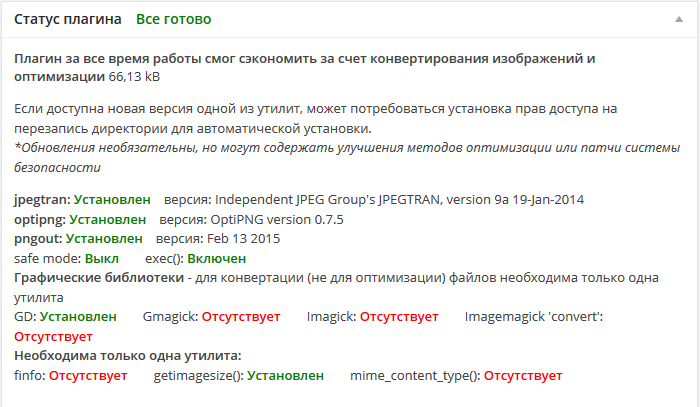
Если вы развернёте вкладку , то увидите, что установлено в системе, и чего не хватает для нормального функционирования, а также статистику проделанной работы. Список возможных проблем в Статусе плагина и их решений смотрите ниже в специальном разделе.

Параметры установки необходимых утилит
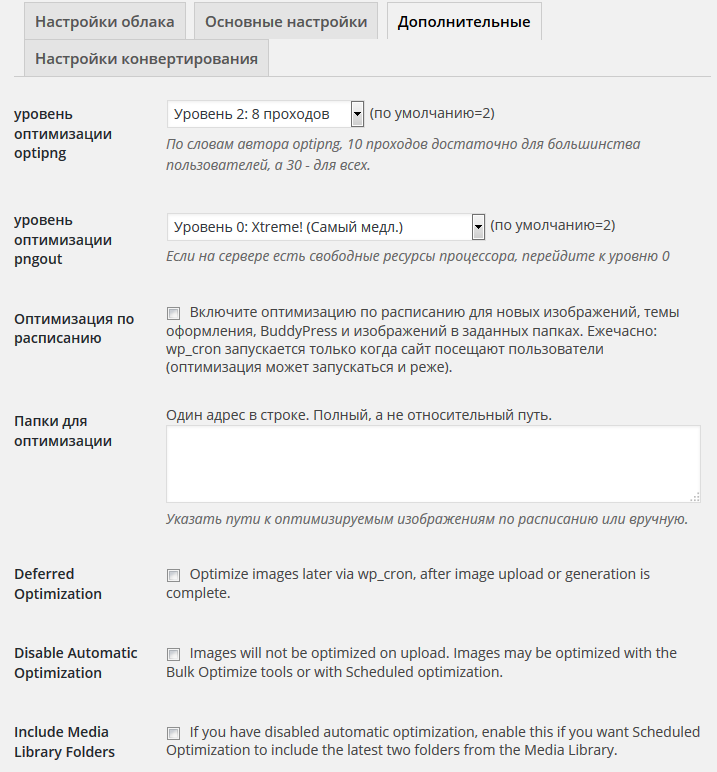
Вот как выглядит вкладка . Здесь, пожалуй, прокомментирую непереведённую часть

Содержимое вкладки Дополнительные
- Deferred Optimization — сжатие будет происходить позже, по расписанию WP Cron
- Disable Automatic Optimization — Изображения не будут оптимизированы в момент их загрузки на сайт. Их оптимизацию можно провести позже вручную либо настроить расписание оптимизации. Опция будет полезна, если вы загружаете много изображений и не хотите ждать, пока они будут сжиматься
- Include Media Library Folders — Если вы отключили автоматическую оптимизацию изображений, отметьте этот пункт для включения сжатия по расписанию для последних двух директорий из библиотеки медиафайлов

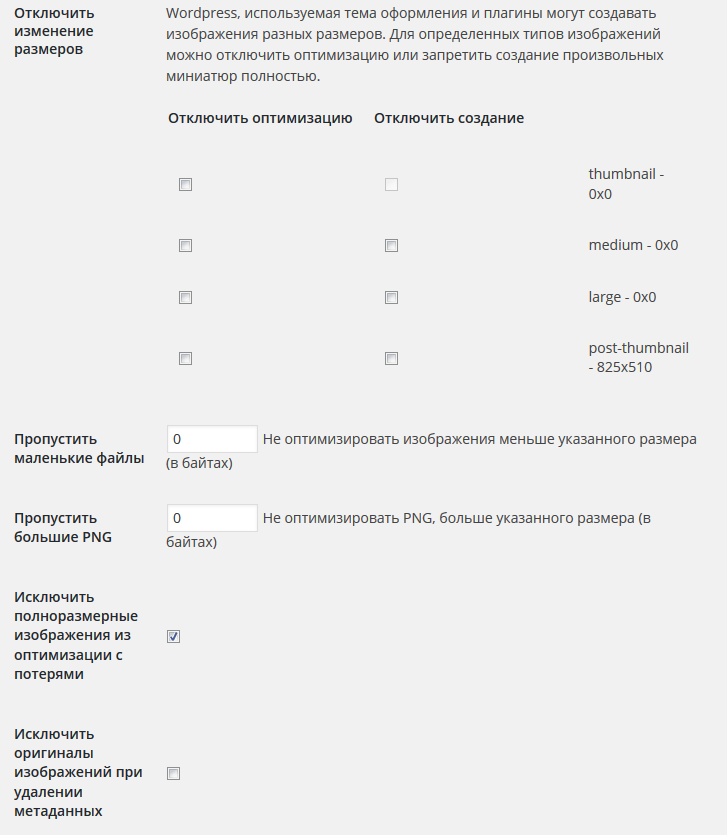
Продолжение содержимого вкладки Дополнительные
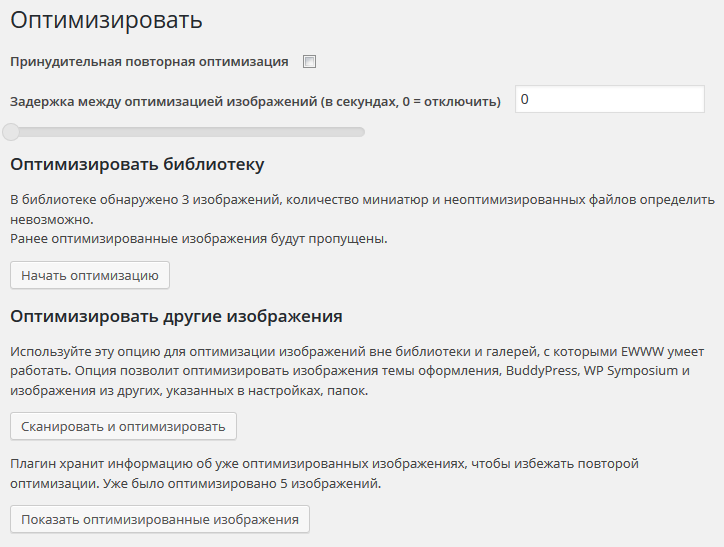
Сверху также есть ссылка на —
В этом разделе вы можете сжать старые неоптимизированные изображения. Пригодится в том случае, если у вас старый сайт, и вы хотите привести его в порядок.

Сжатие неоптимизированных изображений
Некоторые программы, позволяющие сжать изображение онлайн
Для работы с графикой существует много приложений. В следующих главах статьи мы расскажем об алгоритме сжатия изображений, принятом в самых популярных программах. Если какое-то приложение не перечислено, принцип его действия аналогичен.
Paint и Paint.NET
Функция сжатия рисунков в paint отсутствует. Вместо нее используется инструмент изменения размера. Обычно это уменьшает вес файла, обеспечивает удобный просмотр на экранах телефона, пк.
Для этого:
- в меню нажать «изменить размер»;
- выбрать опцию изменения процентов или пикселей;
- указать нужное значение. Для горизонтального снимка выбирают «пиксели», устанавливают, например, 1080 по горизонтали. Эта величина обеспечивает удобный просмотр и уменьшение файла;
- убедиться, что отмечена опция «сохранить пропорции»;
- кликнуть «ок».
Другой вариант — выделить нужный фрагмент, обрезать.
Аналогичные способы работают онлайн в paint.net. В этом приложении можно дополнительно выбрать опцию обрезки холста.
Photoshop, MS Office, Snagit
Adobe Photoshop уменьшает размер изображений.
Можно:
- изменить размер снимка, отрегулировав ширину, высоту в процентах или пикселях;
- вырезать из картинки фрагмент;
- обрезать холст;
- при сохранении jpeg, выбрать save as, установить качество;
- при сохранении нажать save for web. Выбрать расширение, качественные характеристики, цвета, тип профиля, размер.
Легко использовать инструмент сжатия в стандартной утилите MS Office — MS Picture Manager. Достаточно в запущенной программе открыть картинку, на панели инструментов нажать «рисунок», выбрать «сжать рисунки». Затем указать процент преобразования, сохранить результат.
Функции компрессии нет в редакторе Snagit. Уменьшить картинку можно, только если изменить ее размеры.
Для этого необходимо:
- открыть рисунок;
- перейти во вкладку «инструменты», выбрать «изменить размер»;
- установить ширину или длину;
- нажать «сохранить пропорции»;
- подтвердить выбор.
Caesium, FileOptimizer, RIOT, XnView, MovAvi
Инструмент сжатия в англоязычном бесплатном приложении Caesium работает так:
- открыть одно или несколько изображений, нажав add (добавить);
- выбрать место хранения результата;
- кликнуть
Хороших результатов сжатия можно добиться с FileOptimizer. Англоязычная прога имеет простой интерфейс, поддерживает графические форматы, pdf, документы ms office. Чтобы запустить процесс, выбирают рисунок, кликают «optimize».
Следующая утилита для преобразования картинок — RIOT.
Механизм работы:
- установить на пк, запустить;
- перейти в tools — options – general options (общие настройки), отметить две опции – save settings on exit, show captions for main toolbar buttons. Так сохраняются настройки и появляются надписи на инструментах;
- открыть картинку, нажав «open». В левом окне откроется исходник, в правом — вариант меньшего размера.
Приложение предлагает разные настройки для разных форматов:
- при работе с jpg выбирают качество, цветовое разрешение, прогрессивный или стандартный профиль;
- регулировка цветов доступна для gif, png.
В утилите доступен инструмент пакетной оптимизации.
Чтобы ее запустить, нажимают «batch» и выбирают опции:
- add images — картинки добавляются по одной;
- add all images from folder — оптимизируются все изображения из папки;
- add all images from folder (including subholders) — оптимизируются все изображения из папки, в том числе из подпапок.
Несколько способов оптимизации предлагают разработчики XNView:
- изменение размера. Нажать «изображение», затем «изменение размера». Указать нужную ширину или высоту в пикселях или выбрать изменение в процентах. Нажать «сохранить пропорции»;
- сжатие. Для этого в горизонтальном меню перейти в «инструменты», выбрать «пакетная обработка». Если нужно оптимизировать один или несколько файлов, щелкнуть по «добавить». Для изменения нескольких рисунков в папке, кликнуть «добавить папку». Перейти в «опции», в окне «коэффициент» указать процент, на который нужно пережать картинку.
Редактор MovAvi осуществляет пакетное преобразование:
- загрузить файлы;
- нажать «формат и качество». Установить бегунок на нужном значении;
- задать размеры;
- кликнуть «экспорт».
15 Сервисов оптимизации изображений для сайта
Google PageSpeed Insights
Всем известный сервис Google PageSpeed Insights от Google для сравнительной проверки скорости вашего сайта. С недавнего времени, помогает не только выявить проблемы медленной загрузки сайта, но и моментально сжать «тяжелые» фото.
После анализа сайта, внизу есть кнопка «Скачать оптимизированные изображения,….»

GTmetrix
Аналогичный всем известный Канадский сервис для анализа скорости загрузки сайта GTmetrix. Помимо всего прочего, дает свой оптимальный вариант сжатого фото, найденного на сайте. На вкладке «Optimize Images» ищем ссылки «See optimized version» под каждым фото.
Недостатки этих двух вариантов оптимизации, в ухудшении качества фото и в правке уже сделанной ошибки. Фото лучше сжимать сразу до загрузки на сайт.

Kraken.io
Kraken.io – это бесплатный инструмент, который стоит попробовать, если вы серьезно относитесь к оптимизации изображений и готовы внести небольшую плату за продвинутую оптимизацию и высококачественные результаты.
С помощью бесплатного инструмента вы можете загружать изображения (со своего компьютера, из ZIP-файла или из учетной записи Box / Google Drive / Dropbox) размером до 1 МБ для оптимизации одним из трёх передовых методов оптимизации: с потерями, без потерь или с настраиваемыми параметрами.
Бесплатная версия Kraken.io может быть всем, что вам нужно, но премиальные планы доступны всего за 5 долларов в месяц. Премиум-план позволит вам загружать больше изображений, предоставляя вам доступ к широкому спектру расширенных функций, таких как изменение размера изображения, доступ к API, лучшее использование плагина Kraken.io WordPress и многое другое.
Использование Bulk Optimizer
Теперь, когда вы настроили все настройки, пришло время запустить плагин! Перейдите к Media / Bulk Optimizer, чтобы начать. При первой оптимизации вы можете оставить принудительную повторную оптимизацию и выбрать время, в течение которого пауза между изображениями будет отключена.
Теперь вы готовы нажать « Сканировать» для неоптимизированных изображений. Появится индикатор выполнения, чтобы вы могли следить за состоянием. Вы увидите, были ли изображения оптимизированы и сколько они сохранили от исходного состояния. Как правило, сканирование должно длиться всего несколько минут. Если нужно обработать много изображений, это может занять больше времени.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.

Добавьте атрибут Alt и Описание
Описания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.

Трафик из раздела Картинки поисковых систем
Также эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Как подключить Вордпресс к CDN Cloudflare
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Стратегия №3: Run-time оптимизация
Client Hints – это протокол, при помощи которого браузер в заголовке запроса HTTP может сообщить серверу, какой тип контента он предпочитает получить. Client Hints добавляют дополнительные поля в заголовки HTTP-запросов, содержащие информацию о браузере. Одна из ключевых возможностей этого протокола – информирование сервера о том, какого размера изображения нужны странице.ImgIx — это надстройка над CDN (Amazon CloudFront), которая позволяет выполнять обработку изображений в реальном времени перед добавлением в кэш. ImgIx предоставляет весь необходимый функционал для обработки изображений, а также ряд дополнительных функций, например, Monochrome, Blur, Halftone.
Преимущества:
- требуется очень мало усилий для оптимизации изображений;
- часто run-time оптимизатор включает CDN для ускорения доставки;
- оптимизатор может обладать другими возможностями, например, DAM или расширенный инструментарий обработки изображений;
- автоматическая или ручная оптимизация изображений с помощью директив на основе URL;
- имеет собственное хранилище изображений, освобождает ваше локальное / облачное хранилище
- в этом смысле, сайту практически не требуется обслуживание или перенастройка;
Недостатки:
- обычно дорогая ежемесячная подписка, потому что вы платите не только за оптимизацию изображений;
- необходимо залезть в код и обновить значения src в тегах , чтобы отображать картинки, которые выдаёт сервис-оптимизатор;
- для автоматического изменения размера по-прежнему требуется адаптивный код;
- обычно работает медленнее при первых запросах, потому что сервису приходится получать изображение из стороннего источника, а затем оптимизировать его при полном отсутствии кеша.
Почему SEO-оптимизация изображений важна?
Прежде всего, изображения — это точно такой же индексируемый поисковыми системами контент, как и текст. Этот контент используется в формировании расширенных сниппетов и, конечно же, участвует в представлении сайта в сервисах «Картинки» соответствующий поисковых систем.
К слову, сервис Яндекс.Картинки является вторым сервисом Яндекса по посещаемости после web-поиска. Он содержит в себе около 10 миллиардов документов и ежедневно предоставляет более чем 5 миллионам пользователей доступ к проиндексированным графическим материалам.
SEO-оптимизация изображений — это достаточна простая для понимания работа, которая поможет вашему сайту:
- Повысить релевантность страниц поисковым запросам;
- Привлечь трафик из сервисов поиска по картинкам;
- Улучшить скорость загрузки страниц и поведенческие факторы ранжирования;
- Стать более доступным для пользователей с техническими или физиологическими ограничениями.
Чтобы понять суть SEO-оптимизации изображений, необходимо немного вникнуть в работу поисковых алгоритмов ранжирования, выбора оригинальных изображений среди множества дубликатов и оценки их релевантности.
JPEG Optimizer
На сайте jpeg-optimizer.com работает онлайн сервис JPEG Optimizer. Поддерживаются файлы в формате JPEG.
Преобразование файлов проходит в 4 этапа:
- Нажмите на кнопку «Выберите файл», выберите фотографию с компьютера, который вы хотите оптимизировать.
- Выберите уровень сжатия между значениями 0-99, который вы хотите применить к изображению. Уровень сжатия по умолчанию равен 65.
- Если вы хотите изменить размер изображения, выберите новую ширину изображения, размер изображения пропорционально измениться.
- Нажмите кнопку «Optimize Photo», чтобы получить новое изображение.

После завершения обработки, откроется изображение, под ним вы увидите характеристики файла. Для сохранения, кликните по изображению, выберите сохранение на компьютер.
TinyPNG
Откройте страницу TinyPNG, перетащите в специальную форму изображения в форматах .pnf и .jpg (можно загрузить файлы обеих форматов одновременно) со своего компьютера.
Особенности онлайн сервиса TinyPNG:
- Поддержка форматов JPG и PNG
- Загрузка на сервис до 20 изображений
- Размер одного файла не более 5 MB
После обработки, в окне сервиса отобразится процент сжатия и общий размер сжатых графических файлов.
При помощи ссылки «download» загрузите на компьютер готовое изображение. Обработанные изображения можно сохранить в облачное хранилище Dropbox (кнопка «Save to Dropbox»), или скачать на компьютер сразу все изображения (кнопка «Download all»). Сохраненные файлы имеют оригинальное название.

Я использую этот сервис для оптимизации изображений, которые я добавляю на свой сайт. Вначале я обрабатываю картинки в программе Photoshop: изменяю размер (соотношение сторон) изображений, оптимизирую для web, сохраняю файлы в форматах «.jpeg» и «.png».
Далее я дополнительно сжимаю изображения на сервисе TinyPNG (TinyJPG), затем скачиваю на компьютер изображения наиболее меньшего размера в форматах JPEG или PNG.