Программа для сжатия фото riot
Содержание:
- Что конкретно делал я
- Не зацикливайтесь на seo по картинкам
- Скачать программу RIOT
- Как уменьшить сразу много фото
- ОПТИМИЗАЦИЯ JPEG ИЗОБРАЖЕНИЙ
- Детали оптимизации
- Starting The RIOT
- Испытание программы RIOT
- Сжатие фото в JPG
- КАК РАБОТАЕТ ОПТИМИЗАЦИЯ РАЗРЕШЕНИЯ КАРТИНОК
- Как уменьшить вес картинки
- Какой размер нужно задавать для изображений?
- RIOT 0.5.2
- Программы для сжатия фото — что лучше?
- Программа для сжатия фото без потери качества
- SEO оптимизация изображений
Что конкретно делал я
Сейчас я расскажу, какие действия проделывал я, чтобы оптимизировать картинки на своем сайте smarticle.ru
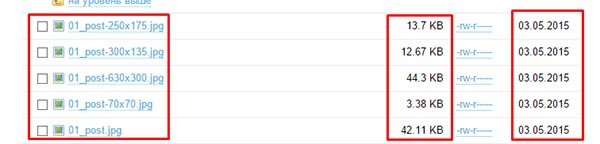
Первым шагом я зашел по фтп доступу у вручную (!) удалял все дубликаты. Ниже пример 1 картинки, которая растиражировала себя в 4-х форматах.

Изначально изображение 01_post.jpg я загрузил один раз, а места он мне занял в итоге чуть больше 72 кб. А теперь включите голову и представьте, что у вас на блоге сотни картинок…Печально, но я делал все вручную.
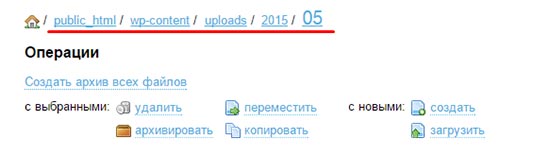
Путь где хранятся все ваши картинки в записях находится вот по такому адресу:

Public_html/wp-content/uploads/папки по годам/папка по месяцам
| 1 | Public_html/wp-content/uploads/папкипогодам/папкапомесяцам |
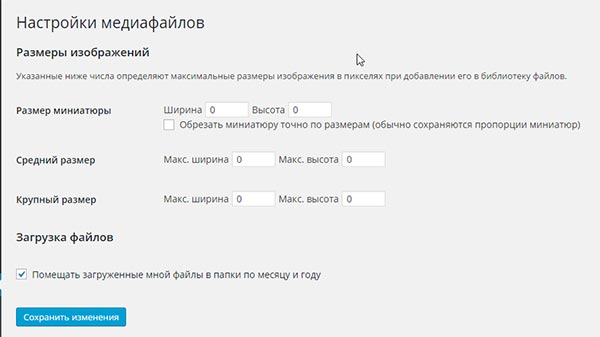
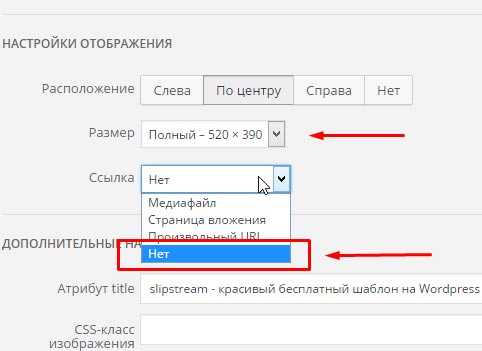
После того, как все это сделаете, переходите ко второму шагу. В нем мы будем задавать правило для добавления медиафайлов на блог. Идете в «Настройки — Медиафайлы» и ставите для миниатюр значение по нулям вот так:

Сохраняете изменения и можете тихо радоваться. Времени у вас уйдет у каждого по разному в зависимости от количества картинок. Еще раз напоминаю – НЕ СТАВИТЕ картинку как Медиафайл, т. е при загрузки должны делать вот так:

Не зацикливайтесь на seo по картинкам
Так как большинство вебмастеров понимает пользу ранжирования сайта по картинкам, то начинают максимально к каждой добавлять ключевые слова, которые не всегда могут правильно характеризовать само изображение. Что я имею ввиду? Допустим, вы публикуете медиафайл, на котором изображено заднее стекло автомобиля и ваш ключевой запрос к этой странице автосервис в Минске, к примеру. Так вот НЕ НУЖНО в мета тегах указывать «автосервис в Минске», а укажите такое – «замена задних стекол в Минске» это будет логично и грамотно. Поисковики не дураки и умеют распознавать накрутку от естественности. Так, что будьте более естественными при оптимизаций изображений на сайте.
Скачать программу RIOT
Скачать RIOT (англ. версию) можно с её официального сайта
(размер файла всего 1.7 Мб). Там же есть модули для программ Gimp, IrfanView и XnView
.
Есть ещё и русская версия RIOT
— её и рекомендую качать. Автор перевода под ником Leserg очень качественно русифицировал программу, даже справочный материал в ней…
В благодарность от нас всех — даю прямую ссылку на его сайт
. К сожалению, видимо у Leserg лучше получается делать переводы к программам, чем создавать сайты — в данный момент он не доступен почему-то. К тому же, чтоб что-либо скачать — надо пройти регистрацию на сайте… которая непобедима (пытался раз 100).
Размер файла 4 Мб.
Для успешной установки на компьютер этого оптимизатора фото необходимо обязательное наличие этого файлика рядом с инсталлятором…
Так переводчик решил повышать популярность своего сайта. Но позволю кинуть камень в огород Leserg — это далеко не лучшее решение для раскрутки ресурса. Не нужно пользователя принуждать к чему-либо — они очень ранимые и печалятся от таких выкрутасов. К тому же, в VirusTotal
из-за этого вмешательства в код программы сработал (один из 53 штук) странный антивирус под названием CAT-QuickHeal .
Основные функции
- открытие многих форматов изображений, в том числе и редких;
- оптимизация и сохранение полученных файлов;
- двойной режим просмотра с оригинальным и оптимизированным изображением;
- возможность сравнения картинок;
- сжатие до указанных размеров;
- функция быстрой обработки;
- обработка групп изображений;
- набор необходимых инструментов для масштабирования, поворота, панорамирования и др.;
- множество настроек: яркость, гамма, контраст и др.
Преимущества и недостатки
Преимущества:
- бесплатное распространение;
- результаты сжатия в программе сопоставимы с результатами в коммерческих продуктах;
- поддержка всех существующих форматов изображений;
- возможность оптимизации без потерь;
- поддержка PNG-оптимизаторов;
- тонкие настройки сжатия картинок.
Недостатки:
ошибки в автоматической обработке.
Альтернативы
PhotoScape . Бесплатный графический редактор, в котором можно изменять размеры фотографий, настраивать их параметры, обрабатывать в пакетном режиме, делить на отдельные части и мн. др.
SmallFoto . Программа для групповой обработки изображений. Она может редактировать размеры, конвертировать фотографии в удобные форматы, накладывать логотипы и выполнять многие другие операции с большим количеством файлов одновременно. Распространяется бесплатно.
Free Image Converter. Бесплатное приложение для изменения размеров и определения степени сжатия картинок. Оно может уменьшать вес фото до 25 раз, что позволяет оптимизировать файлы для их последующей заливки на сайты.
Как пользоваться программой
После запуска программы появится ее рабочее окно:
Рабочее окно
Для того чтобы оптимизировать изображение, откройте файл, нажав пункт «File», «Open». Если его размер будет более 2 мегапикселей, приложение предложит его уменьшить, выдав предупреждение о большом размере:


Смена размера
Для просмотра на мониторе достаточно 640-1000 пикселей, для размещения на сайте следует задать размеры, требуемые версткой. В программе поддерживается пять алгоритмов изменения размеров. Новый размер будет виден на синей полосе, расположенной в верхней части окна.
После завершения настройки нажмите «ОК». Далее появятся две картинки в рабочем окне: оптимизированная и исходная.
Следующий шаг – выбор формата (JPEG – для фото, GIF, PNG – для графики).
Для каждого формата предусмотрены свои регулировки.
Для JPEG устанавливайте степень сжатия с помощью перетаскивания ползунка Quality, который определяет качество, и выбора цветового режима Chroma subsampling.

Степень сжатия
Для GIF и PNG степень сжатия нужно определять количеством цветов, за что отвечает ползунок Reduce colors to и алгоритм их преобразования Color quantization algorithm. Во время подбора этих параметров можно добиться минимального объема сжатия при неплохом качестве.

Количество цветов
RIOT – отличное решение для оптимизации фотографий под различные нужды.
Как уменьшить сразу много фото
В большинстве графических редакторов есть функция пакетного сжатия фотографий. Благодаря ей можно буквально за несколько секунд уменьшить сотни изображений. Покажу, как это сделать в бесплатных программах для Windows, про которые я рассказывал .
На заметку. Если нужно переслать несколько фото по интернету, то лучше их заархивировать. Таким образом можно не отправлять каждый файл отдельно, а добавить один архив, внутри которого будут все снимки. Подробнее об этом читайте .
IrfanView
1. Запустите программу, щелкните по меню «Файл» и выберите «Обработать группу файлов».
2. Откроются настройки группового изменения фото. В правой панели выберите папку с картинками. И нажмите кнопку «Добавить все» для загрузки всех кадров в окно обработки.
3. Поставьте галочку в пункт «С дополнительной обработкой» и нажмите кнопку «Обработка».
Здесь можно установить желаемый размер в пикселях и указать параметры обрезки. Для применения настроек щелкните по «ОК».
4. Нажмите кнопку «Параметры» для изменения настроек качества.
В дополнительном окошке настройте качество вручную. Или установите желаемый размер файла на выходе. Затем нажмите «ОК».
5. Укажите папку, куда будут сохранены обработанные снимки. Сделать это можно при помощи кнопки «Обзор».
6. Щелкните по «Старт» для запуска операции. По окончании процесса уменьшенные снимки будут записаны в папку, которую вы указали в п.5.
XnView
1. Запустите программу. В панели инструментов нажмите кнопку «Пакетная обработка».
2. Откроется окно групповой обработки. Загрузите фотографии при помощи кнопки «Добавить файлы» или «Добавить папку».
3. Перейдите на вкладку «Действия». Кликните «Добавить действие», выберите из списка «Изображение» – «Изменение размера».
Установите необходимый размер в пикселях по ширине/высоте.
4. Перейдите на вкладку «Выходные данные». Укажите папку для сохранения результата. Затем в пункте «Формат» кликните по кнопке «Параметры».
В параметрах можно настроить качество.
5. Щелкните по кнопке «Преобразовать» для начала обработки. После завершения процесса новые файлы будут записаны в папку, указанную в п.4.
FastStone Image Viewer
1. Запустите программу. Щелкните по меню «Сервис», выберите «Пакетное преобразование/переименование».
2. Откроется панель инструментов. Укажите папку с изображениями вверху. Нажмите кнопку «Добавить все». Файлы добавятся в правую панель. Нажмите кнопку «Дополнительно».
3. Во вкладке «Изменить размер» установите галочку в пункте «Изменить размер». Назначьте ширину/высоту в пикселях, нажмите «ОК».
4. Кликните по кнопке «Установки» возле пункта «Выходной формат».
Назначьте параметры качества и нажмите «ОК».
5. Выберите папку, куда будут записаны сжатые снимки. Затем щелкните по «Старт». После завершения операции новые файлы будут записаны в указанную папку.
Архивация фотографий
Архивация – это процедура, которая позволяет упаковать данные в специальный контейнер (архив). Его удобно пересылать по интернету, так как в этом одном файле будет вся нужная информация. Подробнее об архивации читайте в этом уроке.
Получается, не нужно прикреплять каждую фотку вручную. Можно просто добавить один архив, внутри которого будут все снимки.
Как создать архив:
- Щелкните по папке с фотографиями правой кнопкой мыши.
- В контекстном меню выберите «Отправить» — «Сжатая ZIP папка».
Рядом появится новый файл — это и есть заархивированная папка. Такой архив можно отправить по электронной почте, в соцсети, мессенджере.
ОПТИМИЗАЦИЯ JPEG ИЗОБРАЖЕНИЙ
Утилита jpegoptim — это инструмент командной строки, который может использоваться для сжатия изображений в формате JPEG, JPG и JFIF без потери качества. Утилита оптимизирует изображения на основе таблиц Хаффмана. Как вы знаете, в алгоритме JPEG и так используется сжатие, но это сжатие достигается с помощью потери качества, а здесь мы можем оптимизировать размер не меняя картинку.
УСТАНОВКА JPEGOPTIM
Для установки утилиты в Ubuntu, Debian и основанных на нем дистрибутивах выполните:
sudo apt install jpegoptim
| 1 | sudo apt install jpegoptim |
В Fedora, Red Hat, CentOS и других, основанных на них дистрибутивах дела обстоят немного сложнее, вам придется сначала добавить репозиторий epel-release. Вы можете сделать это с помощью такой команды:
sudo yum install epel-release
| 1 | sudo yum install epel-release |
Или:
sudo dnf install epel-release
| 1 | sudo dnf install epel-release |
Затем вы можете установить jpegoptim из только что подключенного репозитория:
sudo yum install jpegoptim
| 1 | sudo yum install jpegoptim |
Или:
sudo dnf install jpegoptim
| 1 | sudo dnf install jpegoptim |
КАК ИСПОЛЬЗОВАТЬ JPEGOPTIM
Давайте рассмотрим как пользоваться jpegoptim. Использовать утилиту для сжатия изображений linux очень просто. Для этого достаточно выполнить программу и передать ей имя файла. Вот такой синтаксис:
$ jpegoptim опции имя_файла.jpeg
| 1 | $jpegoptimопцииимя_файла.jpeg |
Рассмотрим опции утилиты:
- -d — указать папку, в которую нужно сохранять готовые изображения;
- -f — принудительная оптимизация;
- -m — показатель качества, отменяет сжатие без потерь и устанавливает уровень качества от 0 до 100, чем больше, тем лучше;
- -n — не выполнять реальную оптимизацию, а только показать результат;
- -S — задать размер готового изображения, можно указать в процентах или килобайтах;
- -o — заменить исходный файл;
- -p — сохранить временные метки;
- -P — сохранить права файла.
А теперь, давайте рассмотрим как оптимизировать изображения в linux с помощью jpegoptim. Сначала посмотрим исходный размер:
du image.jpg
| 1 | du image.jpg |

Дальше выполняем самую простую оптимизацию:
jpegoptim image.jpg
| 1 | jpegoptim image.jpg |

Затем опять смотрим размер:
du image.jpg
| 1 | du image.jpg |

Как видите, сжатие jpg сработало, и открыв изображение в любой графической программе вы не обнаружите никаких отличий или ухудшения качества, исходник и готовое изображение будут идентичны. Слева оптимизированное, справа — оригинал:

Если хотите, вы можете сжать изображение до определенного размера, но тогда без потерь не получится:
jpegoptim —size=250k image.jpeg
| 1 | jpegoptim—size=250kimage.jpeg |
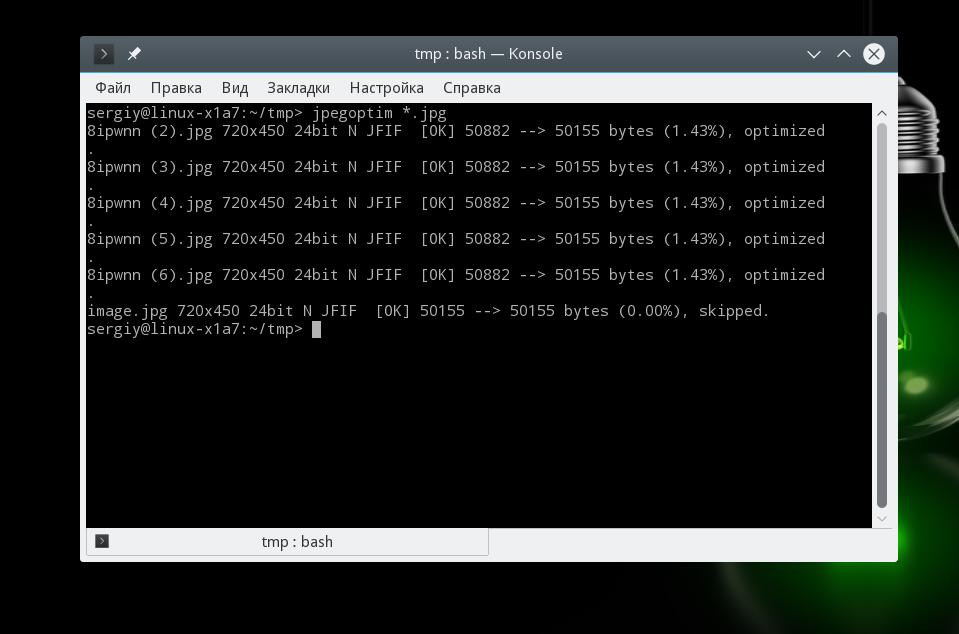
Изображение будет сжато, но качество заметно ухудшится. Если изображений много, то вы можете очень просто использовать пакетное сжатие, для этого просто перейдите в папку с изображениями, а потом выполните команду сжатия указав вместо файла маску, например:
cd images/
jpegoptim *.jpg
|
1 |
cd images jpegoptim *.jpg |

Также вы можете перечислить несколько изображений за раз:
jpegoptim image1.jpg image2.jpg
| 1 | jpegoptim image1.jpg image2.jpg |
Чтобы оптимизировать все изображения в определенной папке можно использовать команду xargs вместе с find. Например, сжимаем все изображения в текущей папке с перемещением в папку ~/compressed:
find . -name «*.jpg» | xargs jpegoptim -d ~/compressed -p
| 1 | find.-name»*.jpg»|xargs jpegoptim-d~compressed-p |
Вот и все, теперь вы знаете как сжать jpg изображения в Linux. Дальше мы поговорим о том, как сжать png. Это тоже очень просто.
Детали оптимизации
Для файлов JPEG доступные следующие настройки:
- качество сжатия
- расширенные возможности выбора насыщенности цвета (отсутствует, низкий 4:2:2, средний 4:2:0, высокий 4:1:1)
- можно сохранить изображение как оттенки серого 8-бит
- стандартная оптимизация (оптимальные таблицы Хаффмана) или прогрессивное кодирование
Поддерживается на выбор следующая глубина цвета: 24 бита, 8 бит оттенки серогоНастройки для файлов GIF:
- изменение цвета
-
- изменение цвета от 256 до 2 цветов (без сглаживания) с использованием Xiaolin Wu или NeuQuant neural net
- палитра 8 бит оттенки серого
- floyd-steinberg сглаживание 1 бит монохромный
- сохранение чересстрочного
На выходе поддерживается глубина: 4, 8 бит, 8 бит градаций серого, 1 бит монохромный
Настройки для файлов PNG:
- поддерживаются исходные цвета (24 бит RGB, 32 бит RGBA)
- изменение цвета:
-
- изменение цвета от 256 до 2 цветов (без сглаживания) с использованием Xiaolin Wu или NeuQuant neural net
- палитра 8 бит оттенки серого
- floyd-steinberg сглаживание 1 бит монохромный
- сохранение чересстрочного
- добиться максимальных настроек сжатия можно путем использования интеграции с популярными оптимизаторами PNG (optiPNG, PNGOut)
На выходе поддерживается глубина: 4, 8, 24, 32 битный цвет, 8 бит градаций серого, 1 бит монохромный
Настройки для метаданных:
Можно сохранить или удалить следующие метаданные:
- Комментарии
- Adobe XMP информация
- IPTC информация
- профиль EXIF (в том числе GPS и создатель заметки)
- профили цвета ICC
Неизвестные или не поддерживаемые метаданные автоматически удаляются.
Настройки маски:
В программе RIOT можно выбрать несколько вариантов прозрачности:
- Сохранять прозрачность (использование порога для перехода от альфа к индексированной прозрачности)
- Смесь с чистым фоном (можно выбрать цвет для смешивания прозрачности в фоновом режиме (альфа состав))
- Можно сделать не прозрачным (возможность удаления прозрачности информации, делая все непрозрачным)
Программа в своей основе использует свободно распространяемую библиотеку для работы с изображениями FreeImage.
Starting The RIOT
You have a couple of ways you can use RIOT: as a standalone application or as a plugin in GIMP, IrfanView, XnView and several other supporting applications. The benefits of using the plugin over a standalone app is you get RIOT’s features integrated directly into the program that you already use all the time. No matter which direction you decide to go, either will satisfy you and both can be accessed via the same download page.
Also, if you’re interested in the newest and latest version of the program, you can try the “sneak preview” of version 0.5. Understand that this isn’t considered the “stable” version of RIOT, but is most likely safe to use. Nonetheless, if you prefer the safest version, download from the regular download link which has version 0.4.6, which is considered stable.
Aha! That’s where that came from! Ever wondered how that stupid toolbar got in your browser? The majority of the time it’s through programs which have sponsored applications within the installation process. In fact, not long ago I wondered how I got an AOL bar in my computer and as I did another install of RIOT (to check for things like this) I found the culprit. Somehow I overlooked this the first time, and I’m very keen on these sort of things. So I wanted to bring it to your attention that although RIOT is a great free program, do watch out for the AOL toolbar. Simply uncheck the top box and the bottom two will uncheck themselves, then click “Install.”
Do note that this doesn’t make RIOT a bad program, it simply allows it to remain free. Nonetheless, you don’t want stuff you don’t need on your computer and this is definitely something you don’t need. In addition, for more information and tips on keeping your computer clean check out the MakeUseOf article “A Simple Checklist To Safely Installing Free Software Without All The Junk.”
Испытание программы RIOT
Я взял картинку с весёлой девушкой (заглавная в этой статье) и сжал её тремя методами. Изначальный вес был — 320 кб. Результаты получились следующие:
- Adobe Photoshop — эта программа сохранила картинку с параметрами наилучшего качества («Сохранить для Web») размером 194 кб. От него и буду плясать. Средняя степень сжатия (с огромной потерей качества) позволила достичь 30 кб.
- compressjpeg.com — этот отличный онлайн сервис ужал мой «шедевр» без видимых изменений до 54.5 кб…
Ещё пару дней назад я бы довольный остановился на этом варианте, но у меня появилась чудо-программа…
RIOT — заряжаю картинку и получаю 37.82 кб. в отличном виде, абсолютно без потерь качества…
Моей радости нет предела. Перепроверил результат — десяток разных картинок подверглись подобным испытаниям. Результат подтвердился — эта программа позволяет уменьшить фото без потери качества лучше всех.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами. Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб(исходник)
После сжатия в JPG — 92 Кб(минимальные потери качества)
После сжатия в WEBP — 89 Кб(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
| Номер | Ссылка на сервис по сжатию фото онлайн | Фото | Размер, Кб | Качество картинки после сжатия от 1 до 10 |
| 1 | https://imagify.io/ | сжатый jpg | 64 | 2 |
| 2 | https://www.websiteplanet.com/ru/webtools/imagecompressor/ | сжатый jpg | 89 | 1 |
| 3 | https://www.iloveimg.com/ru | сжатый jpg | 92 | 7 |
| 4 | https://tinypng.com/ | сжатый jpg | 105 | 6 |
| 5 | https://www.hipdf.com/ru/image-compressor | сжатый jpg | 128 | 5 |
| 6 | https://compressor.io/compress | сжатый jpg | 133 | 3 |
| 7 | https://imagecompressor.com/ru/ | сжатый jpg | 148 | 9 |
| 8 | https://compressjpeg.com/ru/ | сжатый jpg | 171 | 8 |
| 9 | https://hnet.com/compress-jpeg/ | сжатый jpg | 179 | 8 |
| Исходник в Jpeg | исходник jpg | 865 | 10 | |
| Если всё же использовать формат Webp через https://www.online-convert.com/ru | сжатый webp | 89 | 10 |
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg.com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
КАК РАБОТАЕТ ОПТИМИЗАЦИЯ РАЗРЕШЕНИЯ КАРТИНОК
На всех популярных сайтах перед загрузкой любого изображение изменяют его размер до того, которое реально будет видно посетителю на сайте. Уменьшенное изображение загрузится быстрее, а значит и сам сайт.
В Creatium уже встроен функционал изменения размера изображений при открытии опубликованных страниц. В зависимости от того, с какого устройства посетитель зайдет на страницу размер изображения будет разным. Чем меньше разрешение экрана, тем меньшего размера нужно изображение.
Это означает, что если загрузить изображение в оригинальном разрешении 1920x1600px и при этом её реальное разрешение на сайте будет составлять всего 1024x960px или меньше, то при открытии посетителем опубликованной страницы загрузится изображение разрешением 1024x960px или меньше, вместо оригинального 1920x1600px.
Для мобильных устройств необходим ещё меньший размер изображения, поэтому при загрузке сайта с мобильного размер станет ещё меньше.
Важно! Это работает для файлов с растровой графикой (*.png, *.jpg, *.gif), но не будет работать для файлов с векторной графикой (*.svg). SVG картинки следует вручную оптимизировать перед загрузкой на сайт
Пример сжатия растровых изображений: https://examples.creatium.site/image-resize/
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Какой размер нужно задавать для изображений?
Если вы планируете использовать изображение, например, в качестве фонового на своём сайте, то следует брать ширину не более 1600 – 1800 пикселе.
А для того, что бы это изображение растягивалось на всю ширину на любых, даже самых больших экранах, лучше использовать специальное css-свойство:
background-size:100% auto;
В этом случае изображение будет растягиваться по ширине на 100%, а по высоте оно будет увеличиваться пропорционально так, чтобы избежать искажения и деформации.
Если вы подготавливаете картинку для миниатюры или вставки в какую-нибудь статью, то здесь вам нужно обратить внимание на то, какую ширину имеет ваш основной контейнер с текстом этой статьи. То есть если, к примеру, контейнер для вывода миниатюры имеет ширину 900 пикселей, то вставлять сюда изображение имеющее ширину 1500 или 2000 пикселей не имеет смысла
Ваша задача определить ширину контейнера с текстом на своём сайте и подгонять изображение для миниатюр или для картинок в статьях под эту ширину.
RIOT 0.5.2
Платформа: Windows
Хотя RIOT бесплатен, это, пожалуй, единственная программа для сжатия изображений, которая в процессе установки попытается предложить дополнительное программное обеспечение. Не забудьте снять соответствующую галочку, если вам не интересно это предложение.
Опрятный и понятный интерфейс позволяет сжимать отдельные GIF, PNG или JPG-изображения, а также сравнивать результат с оригиналом, в то время как многопоточный процесс обрабатывает сразу несколько изображений.
К сожалению, здесь нельзя производить компрессию без потери качества. RIOT предназначен для уменьшения количества цветов в изображениях, перекодировки JPEG в изображение с более низким качеством. Даже несмотря на эти факты, программа умудрилась сделать некоторые наши файлы даже больше в размере. Рекомендуем тщательно проверять результаты, полученные при помощи RIOT.
Перед тем, как сжать папку с фотографиями, вам стоит знать, что этот инструмент отлично работает с GIF-графикой, которую нам удалось сжать на 42,8%.
Программы для сжатия фото — что лучше?
Как всегда, существует куча сторонников того или иного софта. Признаться, я не готов и не хочу спорить по данному поводу. Однако поясню из чего исходил сам.
Во-первых, я обыкновенный обыватель и мне не досуг разбираться во всех тонкостях Фотошопа. Мне совсем не хочется корпеть ночами над растровой графикой и послойной обработкой фотографий. И подавай простой и надёжный как автомат Калашникова инструмент.
Во-вторых, хочу чтобы имеющаяся под рукой программа обязательно была на русском языке.
В-третьих, редко когда готов платить за софт сказанный из интернета. Хотя порой такие случаи и бывали в моей практике.
В-четвёртых, в виду того что в пользовании слабенький ноутбук с ещё более «слабеньким» жёстким диском — проги тоже должны быть лёгкими и быстрыми.
И наконец, в-пятых, хотелось бы рассчитывать пусть на самую минимальную, но всё же хоть какую-то техподдержку.
 Программы для сжатия фото
Программы для сжатия фото
Естественно пришлось останавливаться в основном только на относительно простых программах. Имеется ввиду, на тех которые способны выполнять требуемое «в два клика». Нет ни какого желания заниматься всякими конвертациями или постоянными перенастройками. То есть исходим из пожеланий подавляющего большинства пользователей интернет.
Признаться, меня несколько утомили многочисленные «ТОПы» программ для сжатия фотографий, картинок и видео. Читаешь-читаешь все эти обзоры. Качаешь программы, стираешь программы. То одна не идёт, то другая не ставится. Иные вообще предназначены для совершенно других целей. А хочется уже наконец получить то, что будет работать так как хотелось бы.
Какие задачи мной поставлены перед программами для сжатия фотографий?
Прежде чем остановить свой выбор на какой-то одной из программ, следует определиться в конкретных ожиданиях. А моими ожиданиями было следующее:
- сохранение качества фото максимально близкого от исходного;
- минимально возможный размер конечного файла, но не более 250 КБ;
- конечный размер изображения не менее 900х600 пкси не более 1024х700 пкс;
Далее, как уже было отмечено выше — минимальный функционал при максимальном результате. Иначе говоря, я не немерен углубляться в кучу всяких настроек чтобы достичь итогового результата. А результат должен быть один — офигительное качество размещаемой на сайте фото при её минимальном весе.
Что выбрано в качестве тестового образца
А действительно, что выбрано в качестве тестового образца? Ведь можно оперировать совершенно различными изображениями, с разным качеством и весом. Однако, в большинстве случаев мы пользуемся либо фотоаппаратом, либо мобильным телефоном. И в первом и во втором случае, обычно, средний «вес» итоговой фотографии составляет 1500-4500 КВ.
Лично у меня в пользовании (сейчас) находится аппарат (смартфон) Honor который выдаёт среднее качество снимков — 3000 Мп. При чём качество фотографий весьма достойное. Не смотря на то, что я являюсь весьма притязательным пользователем в части того же качества. Хотелось бы конечно ещё лучше. Но имеем пока то, что имеем.

Таким образом, будем рассматривать возможность программ для сжатия фото исходя из размера оригинала в диапазоне до 4500Мп. Соответственно, «качество стандартное», «размер стандартный», «объём обычный». Если уж совсем проще, то смотрим скриншот:

В результате, полагаю что использовал нечто весьма усреднённое для большинства пользователей интернет, и не только. А значит, смогу предоставить максимально приближенную к реальности информацию, для пользы всех.
Программа для сжатия фото без потери качества

Сравнил качество сжатия изображений программой RIOT с результатами нескольких специальных онлайн сервисов (об одном рассказывал уже), а также с итогами этой операции в знаменитой программе Фотошоп — все конкуренты полностью провалили экзамен.
Именно о таком мощном и удобном инструменте оптимизации изображений мечтал все годы ведения этого сайта, мне его очень не хватало.
Дело в том, что «вес» картинок для веб-мастера очень важный фактор, который сильно влияет на скорость загрузки страниц ресурса в браузер — борьба идёт за каждый килобайт. Все любят быстрые сайты — посетители и поисковые системы.
Кроме этого — данная бесплатная программа для сжатия фото без потерь позволит значительно увеличить свободное место на диске компьютера после оптимизации семейного фотоальбома.
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.

Добавьте атрибут Alt и Описание
Описания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.

Трафик из раздела Картинки поисковых систем
Также эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Как подключить Вордпресс к CDN Cloudflare
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога