Изменение шрифта в windows 10
Содержание:
- Arabic Script Supplemental Fonts
- Встроенное средство восстановления шрифтов Windows
- Добавление и удаление
- Бесплатные редакторы шрифтов
- Настройка системных шрифтов
- Не устанавливается нужный шрифт
- Лучшие методы добавления новых шрифтов в Windows 7?
- Список стандартных шрифтов Windows
- Настройки для старых версий
- CSS приемы. Стек системных шрифтов
- Формат и расположение шрифтов в Windows 10
- Установить
Arabic Script Supplemental Fonts
Languages using Arabic script; e.g., Arabic, Persian, Urdu.
| Family | Font Name | File Name | Version |
|---|---|---|---|
| Aldhabi | Aldhabi | Aldhabi.ttf | 6.84 |
| Andalus | Andalus | Andlso.ttf | 6.84 |
| Arabic Typesetting | Arabic Typesetting | Arabtype.ttf | 6.84 |
| Microsoft Uighur | Microsoft Uighur | Msuighur.ttf | 7.00 |
| Microsoft Uighur Bold | MSUighub.ttf | 7.00 | |
| Sakkal Majalla | Sakkal Majalla | Majalla.ttf | 6.86 |
| Sakkal Majalla Bold | Majallab.ttf | 6.86 | |
| Simplified Arabic | Simplified Arabic | Simpo.ttf | 6.98 |
| Simplified Arabic Bold | Simpbdo.ttf | 6.98 | |
| Simplified Arabic Fixed | Simpfxo.ttf | 6.84 | |
| Traditional Arabic | Traditional Arabic | Trado.ttf | 6.84 |
| Traditional Arabic Bold | Tradbdo.ttf | 6.84 | |
| Urdu Typesetting | Urdu Typesetting | UrdType.ttf | 6.86 |
| Urdu Typesetting Bold | UrdTypeb.ttf | 6.86 |
Встроенное средство восстановления шрифтов Windows
В первую очередь стоит попробовать восстановить стандартные шрифты Windows 10/8.1 с помощью встроенного функционала. Для этого:
Данная опция позволяет удалить все сторонние шрифты, оставив только стандартные шрифты, поставляемые в дистрибутиве Windows 10/8.1. Однако, если файл нужного шрифта (*.fon или *.ttf) был удален или заменен, функция сброса не поможет
Чтобы вернуть нужный шрифт можно скопировать нужный файл из дистрибутива Windows (или с другого компьютера), или скачав и установив файл шрифта вручную (обратите внимание, что в Windows 10 есть функция блокировки установки сторонних шрифтов, которая может мешать установке новых шрифтов)
Добавление и удаление
Как применять и добавлять шрифты уже ясно, но что делать, если возникает необходимость в удалении определенного шрифта. Тут всё тоже не так сложно и для этого необходимо просто следовать вот таким пунктам:
Получить доступ к папке со всеми шрифтами. Сделать это можно вот таким способом:
Как установить шрифты в Windows 10
- вошли в панель управления;
- перешли в раздел с названием оформление и персонализация;
- открыли шрифты.
Тут всё предельно просто, выбираем среди этого количества файлов и просто удаляем, если в нем нет необходимости.
Вот так легко и просто можно менять, добавлять и даже при необходимости удалять шрифты из системы Windows 10.
Встроенных шрифтов Windows 10 иногда может не хватать для работы. Например, если человек часто работает с документами, требующими специфического оформления, или редактирует изображения. В таком случае возникает необходимость применить пользовательские шрифты, загруженные из интернета. Но для начала их надо установить.
Бесплатные редакторы шрифтов
Давайте начнем с бесплатных, поскольку большинство людей будут создавать шрифты не как бизнес, а просто для удовольствия. Буквально миллионы шрифтов вы можете скачать или купить онлайн, поэтому, если вы читаете этот пост, вам, вероятно, интересно быть креативным и уникальным!
Одним из самых простых способов создания новых шрифтов является использование онлайн-редактора шрифтов. Вы можете создавать свои шрифты прямо в браузере и загружать их на свой компьютер, когда закончите.
FontStruct
FontStruct вероятно, мой любимый онлайн-редактор шрифтов, потому что у него хороший интерфейс и лучшие инструменты для работы со шрифтами. Для того, чтобы воспользоваться услугой, вам необходимо создать учетную запись и войти в систему. После этого нажмите на Создать новый Fontstruction кнопка. Дайте вашему шрифту имя, и вы увидите экран редактора шрифтов.
Здесь вы используете «кирпичи» для создания вашего шрифта блок за блоком. У них есть много кирпичей на выбор, и вы можете переключиться в экспертный режим, который даст вам еще больше инструментов для создания шрифтов. Потребуется некоторое время, практика и творческий подход, прежде чем вы сможете создать что-то очень уникальное, но это определенно очень весело.
PaintFont
FontStruct требует от вас создания шрифта с использованием цифровых инструментов, но что, если вы предпочитаете рисовать свои шрифты вручную, а затем преобразовывать их в цифровой формат в векторные шрифты? Ну, вот где PaintFont может помочь!
PaintFont Это аккуратный маленький онлайн-сервис, который сначала заставляет вас выбирать нужные символы шрифта, затем распечатывает шаблон, который вы заполняете, а затем загружает его, чтобы он мог преобразовать ваш почерк в настоящий шрифт. В нем также есть шаблоны для других языков, помимо английского, таких как испанский, немецкий, французский, итальянский и т. Д.
После того, как вы нажмете «Создать шаблон», будет загружен файл PDF, который вы должны распечатать и заполнить. Каждый блок будет содержать один символ из тех, которые вы выбрали выше. Очевидно, вам не нужно писать письмо, отображаемое в поле, но так, как вы хотели бы, чтобы оно появилось в вашем новом шрифте. Символ только для справки, чтобы программа знала, какой блок представляет какую букву.
Затем вы загружаете шаблон шрифта и загружаете только что созданный шрифт. Очевидно, что процесс не будет идеальным, поэтому перед загрузкой необходимо убедиться, что вы хорошо отсканировали шаблон, а символы написаны четко черными чернилами. Приятно то, что если пара шрифтов не распознается должным образом, вам не нужно начинать с нуля.
Вы можете создать новый шаблон только с ошибочными символами, а затем, когда вы отправитесь на загрузку, нажмите на дополнительные параметры, вы можете использовать исходный шрифт в качестве основного шрифта. Вновь распознанные символы заменят те, что в основном шрифте. В целом, аккуратная концепция и что-то веселое, что вы можете сделать со своими детьми!
BirdFont
Переходя от онлайн-инструментов к настольным инструментам, один хороший редактор шрифтов BirdFont, У него довольно много инструментов для работы со шрифтами, и его будет действительно легко использовать всем, кто уже имеет опыт работы с такими программами, как Adobe Illustrator или Corel Draw.
Если вы совершенно не знакомы с каким-либо из этих инструментов, вам потребуется некоторое время, чтобы изучить их, поскольку сложно создать что-то приличное, просто играя с различными инструментами, которые вы не знаете, как использовать. Вы можете проверить их онлайн-уроки за помощь в начале работы.
FontForge
Еще одна бесплатная программа для редактирования шрифтов и преобразования между типами шрифтов FontForge, Это проект с открытым исходным кодом, и он работает нормально, но не так хорошо, как хотелось бы. Во-первых, кажется, что он не обновлялся с 2012 года. Во-вторых, вместо того, чтобы находиться в одном большом окне, он имеет отдельные окна для инструментов, список шрифтов и т. Д., Вроде того, как раньше был GIMP.
Это работает хорошо, но это не очень удобно для пользователя. Кроме того, он не имеет так много инструментов, как BirdFont. Теперь поговорим о некоторых платных приложениях для редактирования шрифтов.
Настройка системных шрифтов
Шрифт можно не только установить или удалить, но и настроить. И речь сейчас идёт не об изменении параметров в графических или видеоредакторах, где можно менять размеры текста как угодно, а о настройке шрифтов прямо в системе Windows. Конечно, такого спектра параметров, как в Photoshop, здесь не будет: данные настройки направлены на другое.
- В меню шрифтов, о котором мы уже говорили выше, есть пункт «Параметры шрифта». Он и отвечает за настройку того или иного шрифта. Самих параметров немного: всего два. Один из них отвечает за скрытие шрифта там, где он не поддерживается. Если этот пункт включён, значит, программы не будут показывать шрифты, которые они не в силах отобразить. Второй параметр позволяет устанавливать шрифт через его ярлык. И это всё. Никакого буйства красок, как в фотошопе.
В меню параметров шрифта можно скрыть шрифт, который не поддерживается, и разрешить установку шрифта через ярлык
- «Параметры шрифта» — это только первый пункт, а возможности настройки ещё не исчерпаны. Дальше речь пойдёт уже не о настройке шрифтов, установленных в системе, а о системных текстах Windows, которыми отображаются названия папок, системных сообщений и прочих текстов. Первое, что с ними можно сделать, включить настройку ClearType. Делается это через соответствующий пункт меню шрифтов. После должно открыться окно настройки.
Чтобы настроить систему, отвечающую за сглаживание текста, нужно нажать «Далее»
- ClearType — технология сглаживания текста, делающая буквы на экране более читабельными. В процессе настройки системная утилита несколько раз попросит вас выбрать из ряда картинок с текстом самую приятную для глаз. По итогам ответов технология изменит свои настройки так, чтобы вашим глазам было комфортно работать с текстом.
Во время настройки утилита несколько раз попросит вас выбрать наиболее читабельный пример текста
- Третья возможность, которую хранит в себе меню шрифтов, — настройка размера букв. Это пригодится для слабовидящих людей или просто любителей посидеть вдали от монитора. Расположена она в том же меню, пункт «Изменение размера шрифта». Здесь можно выбрать, какой тип текста вы хотите изменить (например, заголовки или пункты меню), размер, который будет присвоен этому типу. Помимо этого, шрифт можно сделать полужирным.
Чтобы изменить размеры системных текстов, нужно в соответствующем меню выбрать тип и размер шрифта
- И наконец последний пункт меню шрифтов — «Управление дополнительными компонентами». Нажатие на эту кнопку открывает окно параметров Windows 10, где будут указаны все ранее установленные компоненты: например, проверка орфографии или голосовое воспроизведение текста с экрана. Часть пунктов — настройки ИИ-компаньона от Microsoft под названием Cortana, и в русскоязычной версии Windows они реализованы не полностью. Так что не удивляйтесь, если до сегодняшнего дня не слышали об этих возможностях: возможно, они для вас недоступны.
В окне настройки дополнительных возможностей указаны компоненты, которые установлены в системе
- Здесь можно также добавить новые компоненты, но в силу причин, указанных выше, этот пункт почти бесполезен. Ну, разве что вы хотите, чтобы Cortana в вашем компьютере заговорила на китайском. Если пользуетесь английской версией Windows, то голосовой помощник будет отлично работать.
Если вам вдруг понадобились расширенные возможности для других языковых пакетов, их всегда можно скачать в «Добавлении компонента»
Эти настройки, конечно, не позволят украсить системный шрифт красивыми завитушками, но в ряде ситуаций помочь могут.
Не устанавливается нужный шрифт
Бывают случаи, что установить выбранный шрифт в Windows не получается. Если вы с ним столкнулись, тогда попробуйте что-то из ниже перечисленных способов.
Зайдите из под другого пользователя. Лучше всего воспользоваться учетной записью с правами администратора или выполнить вход с помощью встроенной учетки Администратор. Если у вас возникла проблема на Windows 10, при этом в системе отключен встроенный брандмауер, то попробуйте его включить. Когда появляется сообщение: «Файл не является файлом шрифта», то выбранный шрифт нужно скачать с другого источника
Еще обратите внимание не расширение. Если оно не *.otf, *.ttf, *.pfm, тогда воспользуйтесь онлайн-конвертером и конвертируйте ваш файлик, например, в *.ttf
Теперь, независимо от того, какая операционная система установлена на компьютере: Windows XP или 7, 8-ка или 10-ка, вы сможете без проблем установить нужный шрифт и пользоваться им в любой нужной программе: Word, Corel Draw или другой.
Лучшие методы добавления новых шрифтов в Windows 7?
Здравствуйте, уважаемые читатели, с вами Тришкин Денис. Иногда на компьютере необходимо использование дополнительных шрифтов, установленных в системе. Это может понадобиться для работы, а кому и учебы, ведь нередко появляются задания, вынуждающие выходить за рамки существующих правил. Но как добавить шрифты в Windows 7? Можно ответить сразу – просто. И существует несколько основных способов, позволяющих это сделать.
Где они хранятся? ( )
Где находятся файлы шрифтов в Windows 7? Как и в остальных версиях этой операционки от Microsoft, шрифты хранятся в отдельной папке. Добраться к ней можно просто: Системный диск\Windows\Fonts.
Кроме того, в это же место есть возможность попасть и через «Панель управления». Нужно только после открытия окна нажать «Все элементы панели управления», а потом найти соответствующую папку.
Включение и выключение неиспользуемых ( )
Зайдя в раздел, мы увидим, что на самом деле в Windows по умолчанию предусмотрено отображение только тех компонентов, которые подходят под текущие языковые настройки. Так, например, если в вашей ОС используется два языка ввода – например, русский и английский, значит не отображаются те, в которых нет кириллических и латинских символов (это может быть японский или любой другой). Чтобы лишний раз не нагружать компьютер, не подходящие компоненты попросту не подключаются к Word, Photoshop и другим программам, которые используют текстовые элементы.
Как изменить эту ситуацию? Для включения всех текстовых типов, в окне в левом меню выбираем закладку «Параметры шрифта» и убираем «Скрыть, основываясь…». Подтверждаем свои действия. Теперь у вас появится гораздо больше текстовых элементов. Возможно, вам даже не нужно будет ставить дополнительные. А если все-таки это не решило проблему – нужно добавить подходящие.
Методы добавления новых шрифтов ( )
Итак, как же все-таки установить новый текстовый элемент? Существует несколько основных вариантов, каждый из которых дает возможность изменить параметры системы без прав администратора. Пользоваться можете любым – все они приводят к одному и тому же результату.
Итак, эта процедура выглядит следующим образом:
1 Взять нужный файл.
2 Скорее всего он заархивирован, а потому распаковать его.
3 Появится документ, на котором нужно вызвать контекстное меню и выбрать пункт «Установить».
4 Пропишется соответствующая запись в реестре. Также нужный элемент появится со всеми остальными в папке Fonts.
1 На распакованном файле нажать правой кнопкой мыши и выбрать просмотр.
2 Откроется окно, в котором вы увидите, как выглядит компонент.
3 Сверху будет кнопка «Установить». Нажимаем.
1 Запускаете «Пуск» и переходите в «Панель управления». После этого «Показать все элементы…».
2 Выбираем «Шрифты» — обычно этот компонент находится в самом конце списка.
3 Открывается окно, в котором расположены все шрифты, я его сворачиваю.
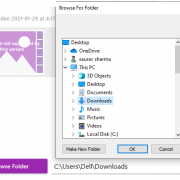
4 Открываю папку где у меня лежит распакованный шрифт и просто копирую его и вставляю в данную папку шрифты.
5 Шрифт автоматически установился.
Примечания ( )
За долгое время работы в Windows мне приходилось добавлять, удалять и включать разные текстовые компоненты. Вместе с тем, я познакомился с некоторыми особенностями, которые могут помочь в вашей проблеме:
1 Перед тем, как начинать загрузку понравившегося файла, обязательно убедитесь в том, что источник нормальный. В противном случае вы можете повредить собственную систему. Лечением окажется только переустановка Windows.
2 Шрифты могут иметь разные расширения — *.fon, *.ttf, *.ttc и многие другие. Всего их насчитывается более 25. Поэтому перед добавлением лучше проверить, действительно ли файл является шрифтом.
3 При установке текстового компонента с именем, которое уже есть в операционке, могут появится проблемы. А точнее, старый элемент будет перезаписан новым. Поэтому не стоит устанавливать в системе разные типы, которые обладают одинаковыми именами.
Список стандартных шрифтов Windows
Каждый дизайнер постоянно использует в своей работе различные шрифты для отображения текстовой информации
Обычно, при выборе шрифта ему приходится принимать во внимание не только привлекательность или читабельность гарнитуры, но и множество технических параметров. Например, большинство типографий не примут документ, сверстанный с использованием системных шрифтов
Это связано с тем, что стандартные шрифты могут несколько отличаться в разных версиях Windows.
А вот при разработке веб-страницы, напротив, следует выбирать шрифт из набора стандартных. Ниже приведена таблица присутствия базовых шрифтов в стандартной поставке разных версий Windows.
| Название шрифта | Win95 | WinNT | Win98 | Win2000 | WinMe | WinXP |
| Abadi MT Condensed Light | ° | ° | + | ° | ° | ° |
| Arial | + | + | + | + | + | + |
| Arial Alternative Regular | ° | ° | ° | ° | + | ° |
| Arial Alternative Symbol | ° | ° | ° | ° | + | ° |
| Arial Black | ° | ° | + | + | + | + |
| Arial Bold | + | + | + | + | + | + |
| Arial Bold Italic | + | + | + | + | + | + |
| Arial Italic | + | + | + | + | + | + |
| Book Antiqua | ° | ° | + | ° | ° | ° |
| Calisto MT | + | |||||
| Century Gothic | ° | ° | + | ° | ° | ° |
| Century Gothic Bold | ° | ° | + | ° | ° | ° |
| Century Gothic Bold Italic | ° | ° | + | ° | ° | ° |
| Century Gothic Italic | ° | ° | + | ° | ° | ° |
| Comic Sans MS | ° | ° | + | + | + | ° |
| Comic Sans MS Bold | ° | ° | + | + | + | + |
| Copperplate Gothic Bold | ° | ° | + | ° | ° | ° |
| Copperplate Gothic Light | ° | ° | + | ° | ° | ° |
| Courier | + | + | + | + | + | + |
| Courier New | + | + | + | + | + | + |
| Courier New Bold | + | + | + | + | + | + |
| Courier New Bold Italic | + | + | + | + | + | + |
| Courier New Italic | + | + | + | + | + | + |
| Estrangelo Edessa | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium | ° | ° | ° | ° | ° | + |
| Franklin Gothic Medium Italic | ° | ° | ° | ° | + | ° |
| Gautami | ° | ° | ° | ° | ° | + |
| Georgia | ° | ° | ° | + | ° | + |
| Georgia Bold | ° | ° | ° | + | ° | + |
| Georgia Bold Italic | ° | ° | ° | + | ° | + |
| Georgia Italic | ° | ° | ° | + | ° | + |
| Georgia Italic Impact | ° | ° | ° | ° | ° | + |
| Impact | ° | ° | + | + | + | ° |
| Latha | ° | ° | ° | ° | ° | + |
| Lucida Console | ° | + | + | + | + | + |
| Lucida Handwriting Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Italic | ° | ° | + | ° | ° | ° |
| Lucida Sans Unicode | ° | ° | + | + | ° | + |
| Marlett | ° | ° | + | ° | + | ° |
| Matisse ITC | ° | ° | + | ° | ° | ° |
| Modern | + | + | + | + | ° | ° |
| Modern MS Sans Serif | ° | ° | ° | ° | ° | + |
| MS Sans Serif | + | + | + | + | + | + |
| MS Serif | + | + | + | + | + | ° |
| Mv Boli | ° | ° | ° | ° | ° | + |
| News Gothic MT | ° | ° | + | ° | ° | ° |
| News Gothic MT Bold | ° | ° | + | ° | ° | ° |
| News Gothic MT Italic | ° | ° | + | ° | ° | ° |
| OCR A E+tended | ° | ° | + | ° | ° | ° |
| Palatino Linotype | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold | ° | ° | ° | + | ° | + |
| Palatino Linotype Bold Italic | ° | ° | + | ° | + | ° |
| Palatino Linotype Italic | ° | ° | ° | + | ° | + |
| Roman | ° | + | ° | + | ° | + |
| Script | ° | + | ° | + | ° | + |
| Small Fonts | ° | + | ° | + | ° | + |
| Smallfonts | + | ° | + | ° | + | ° |
| Symbol | + | + | + | + | + | + |
| Tahoma | ° | ° | + | + | + | + |
| Tahoma Bold | ° | ° | + | + | + | + |
| Tempus Sans ITC | ° | ° | + | + | ° | ° |
| Times New Roman | + | + | + | + | + | + |
| Times New Roman Bold | + | + | + | + | + | + |
| Times New Roman Bold Italic | + | + | + | + | + | + |
| Times New Roman Italic | + | + | + | + | + | + |
| Trebuchet | ° | ° | ° | ° | + | ° |
| Trebuchet Bold | ° | ° | ° | ° | + | ° |
| Trebuchet Bold Italic | ° | ° | ° | ° | + | ° |
| Trebuchet Italic | ° | ° | ° | ° | + | ° |
| Trebuchet MS | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold | ° | ° | ° | + | ° | + |
| Trebuchet MS Bold Italic | ° | ° | ° | + | ° | + |
| Trebuchet MS Italic | ° | ° | ° | + | ° | + |
| Tunga | ° | ° | ° | ° | ° | + |
| Verdana | ° | ° | + | + | + | + |
| Verdana Bold | ° | ° | + | + | + | + |
| Verdana Bold Italic | ° | ° | + | + | + | + |
| Verdana Italic | ° | ° | + | + | + | + |
| Webdings | ° | ° | + | + | + | + |
| Westminster | ° | ° | + | ° | + | + |
| Wingdings | + | + | ° | + | ° | + |
| WST_Czech | ° | ° | ° | ° | ° | + |
| WST_Engl | ° | ° | ° | ° | ° | + |
| WST_Fren | ° | ° | ° | ° | ° | + |
| WST_Germ | ° | ° | ° | ° | ° | + |
| WST_Ital | ° | ° | ° | ° | ° | + |
| WST_Span | ° | ° | ° | ° | ° | + |
| WST_Swedм | ° | ° | ° | ° | ° | + |
Существует несколько шрифтов, которые входят в поставку любой версии Windows. Эти шрифты являются самыми безопасными для веб-дизайна и создания электронных документов, которые должны отображаться одинаково на разных компьютерах.
Существуют шрифты, которые не входят в поставку Windows ранних версий, однако почти обязательно присутствуют в системе (устанавливаются с дополнительным программным обеспечением, например, Microsoft Office). Безопасные шрифты: Arial, Courier, Courier New, MS Sans Serif, MS Serif, Symbol, Times New Roman.
Настройки для старых версий
Если версия системы сравнительно старая, до 1703, есть возможность изменения размера ее шрифтов путем выполнения таких шагов:
- Перейти к разделу «Дисплей» в приложении «Параметры».
- Выбрать дополнительные параметры экрана.
- Выбрать дополнительные изменения для элементов.
- Найти раздел, где можно изменять параметры только для текста, и внести изменения для отдельных элементов системы.
При желании в этом же окне можно увеличить или уменьшить размеры всех элементов, которые изменятся вместе с параметрами текста. Изменения будут приняты после нажатия на «Применить». Не понадобится даже выход из Виндоус, как при использовании других способов.
CSS приемы. Стек системных шрифтов
Установка для сайта шрифтов, которые являются шрифтами по умолчанию для конкретной операционной системы, может значительно ускорить его работу, потому что браузеру не придется загружать какие-либо файлы шрифтов, ведь они уже есть в системе. Это верно для, так называемых, «веб безопасных» шрифтов. Прелесть «системных» шрифтов заключается в том, что они соответствуют настройкам, используемым в ОС, таким образом, мы получаем комфортный вид.
В каждой системе используются свои шрифты. Например:
| ОС | Версия | Системный шрифт |
| Mac OS X | El Capitan | San Francisco |
| Mac OS X | Yosemite | Helvetica Neue |
| Mac OS X | Mavericks | Lucida Grande |
| Windows | Vista | Segoe UI |
| Windows | XP | Tahoma |
| Windows | 3.1 — ME | Microsoft Sans Serif |
| Android | Ice Cream Sandwich (4.0)+ | Roboto |
| Android | Cupcake (1.5) — Honeycomb (3.2.6) | Droid Sans |
| Ubuntu | Все версии | Ubuntu |
Из всего сказанного становится понятно, как глубоко приходится копать, чтобы обеспечить поддержку всех системных шрифтов. При этом, необходимо учитывать, что с выходом новых версий операционных систем, приходят и новые шрифты, а вместе с этим наступает необходимость проводить обновление вашего стека шрифтов.
Итак, каким же образом можно задать свой набор системных шрифтов в CSS?
Метод №1: Системные шрифты на элементном уровне
Один из способов применить системные шрифты — это напрямую нацепить их на элемент при помощи свойства font-family.
Chrome и Safari недавно запустили команду «system-ui», которая является представлением базового семейства шрифтов. Ее можно использовать вместо строк «-apple-system» и «BlinkMacSystemFont» в следующем примере.
Известная платформа для разработчиков GitHub использует данный метод на своем сайте, применяя системные шрифты к элементу body:
/* Системные шрифты как на GitHub */ body { font-family: -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»; }
Портал Medium и админ тема WordPress используют этот же подход с небольшими вариациями, наиболее заметными из которых является использование Oxygen Sans (для операционных систем GNU+Linux) и Cantarell (для систем GNOME). Этот сниппет также обеспечивает поддержку для некоторых типов символов и эмодзи:
/* Системные шрифты на Medium и WordPress */ body { font-family: -apple-system,BlinkMacSystemFont,»Segoe UI»,Roboto,Oxygen-Sans,Ubuntu,Cantarell,»Helvetica Neue»,sans-serif; }
Следует особо отметить, что данный метод должен использоваться только с CSS свойством font-family и не подходит для свойства font.
Метод №2: Стеки системных шрифтов
Ограничением первого метода является то, что приходится вызывать весь стек шрифтов всякий раз, когда он используется с каким-либо элементном. Это может сделать ваш код громоздким и чрезмерно раздутым.
Но есть и , предложенный Джонатаном Нилом (Jonathan Neal), когда системные шрифты декларируются при помощи директивы @font-face.
Достоинством данного метода является то, что вы декларируете шрифты только один раз, и затем эта декларация становится постоянной вещью, которую можно использовать в свойстве font-family вместо длинного списка шрифтов, который вызывается всякий и каждый раз.
/* Определяем семейство «системных» шрифтов */ @font-face { font-family: system; font-style: normal; font-weight: 300; src: local(«.SFNSText-Light»), local(«.HelveticaNeueDeskInterface-Light»), local(«.LucidaGrandeUI»), local(«Ubuntu Light»), local(«Segoe UI Light»), local(«Roboto-Light»), local(«DroidSans»), local(«Tahoma»); } /* Теперь применим его к элементу */ body { font-family: «system»; }
В полном примере Джонатана демонстрируется, как можно определить разные варианты семейства системных шрифтов, включая курсив, жирный шрифт и др.
Подробный SEO анализ сайта онлайн
HTML приемы. Инструкции поисковым роботам при помощи мета тегов
Формат и расположение шрифтов в Windows 10
Перед тем как приступить к операции, расскажем немного о том, что собой представляют шрифты, и где они находятся. Используемые Windows шрифты являются ничем иным, как файлами в формате TrueType (расширение .ttf) или OpenType (.otf). Они располагаются в специальной папке C:/Windows/Fonts, попасть в которую можно через Проводник или Панель управления.


Зайдя в указанную директорию, мы обнаружим все уже установленные в системе шрифты. Для управления ими предназначены расположенные сверху кнопки «Просмотр», «Удалить» и «Скрыть». Дважды кликнув по нужному шрифту, вы сможете просмотреть входящие в семейство варианты начертаний.


Раздел «Шрифты» есть и в интерфейсе штатной утилиты «Параметры». Здесь доступна более подробная информация о шрифтах в виде расширенных метаданных.


Установить
Рассматривая вопрос о том, как можно устанавливать необходимые типы шрифтов стоит обозначить и то, что же на самом деле представляют визуально такие элементы. По сути — это обычные файлы, для которых имеется особое расширение. Например, если говорить о шрифте известном, как TrueType, то для него характерно вот такое расширение .ttf. Для другого вида под названием OpenType расширение уже оказывается .otf. Существуют и некоторые другие форматы, и о них можно будет также узнать в этом кратком обзоре.
Нередко при поиске необходимого можно столкнуться с рядом папок и не стоит этого бояться, поскольку довольно часто может быть несколько подобного рода файлов, которые отвечают за единый продукт.

Перед тем как ставится шрифт, его можно посмотреть и просто соотнести подходит он вам или нет. Как именно выглядит его начертание. Для этого необходимо просто открыть сам файл и при помощи двойного нажатия произвести запуск выбранного элемента. Вот так легко и просто можно пронаблюдать, как выглядит данного рода шрифт, и оценить насколько он оправдал ожидания. Если не просматривать, то можно столкнуться с тем, что скачиваешь кучу ненужного, которое в итоге не подходит или вообще не работает. Запускать просмотр можно и из архива и пред просмотр обычно выглядит вот таким образом.

После такого просмотра можно выбрать нужное, а для установки можно будет воспользоваться несколькими способами: