Обзор panorama maker — 15 лучших программ для создания панорам для windows, mac и в интернете
Содержание:
- Быстрый старт
- About
- Панорама или тур были экспортированы в формат Flash
- Dermander:
- Оптимизация панорамы
- Способ 2: Fotor
- Top 4. Online Panorama Maker – Dermandar
- Встраивание панорам
- Советы по созданию нескольких панорам
- Requirements
- Как работать с картографическими сервисами Яндекса и Google
- Share URL
- Советы по созданию серийных панорам
- Работа с масками
- Стоимость 3D панорам
- Где найти Google карты онлайн?
Быстрый старт
Итак, если у вас есть правильно отснятая панорама и если вам повезет, то все ваши действия сведутся к нажатию всего трех кнопок:
1. Загрузить снимки…
Нажимаем на «1. Load images… (1. Загрузить снимки…)» Выбираем наши фотографии для панорамы, они загрузятся в проект.
 Загруженные фотографии в проект
Загруженные фотографии в проект
2. Выровнять…
Нажимаем на «2. Align… (2. Выровнять…)» Спустя определенный промежуток времени, Hugin просчитает связи и соединит ваши фотографии между собой. Если повезет…
 Автоматически выстроенная панорама
Автоматически выстроенная панорама
Если же этого не произошло, а вместо предполагаемой панорамы вы видите что-то непонятное, вам лучше отменить и перейти к созданию панорамы в полуавтоматическом режиме.
При желании вы можете перейти на вкладку «Move/Drag (Сдвиг/Смещение)», чтобы выровнять горизонт и на «Crop (Обрезка)», чтобы выбрать конечную область панорамы.
3. Создать панораму…
Нажимаем на «3. Create panorama… (3. Создать панораму…). И сохраняем нашу готовую панораму.
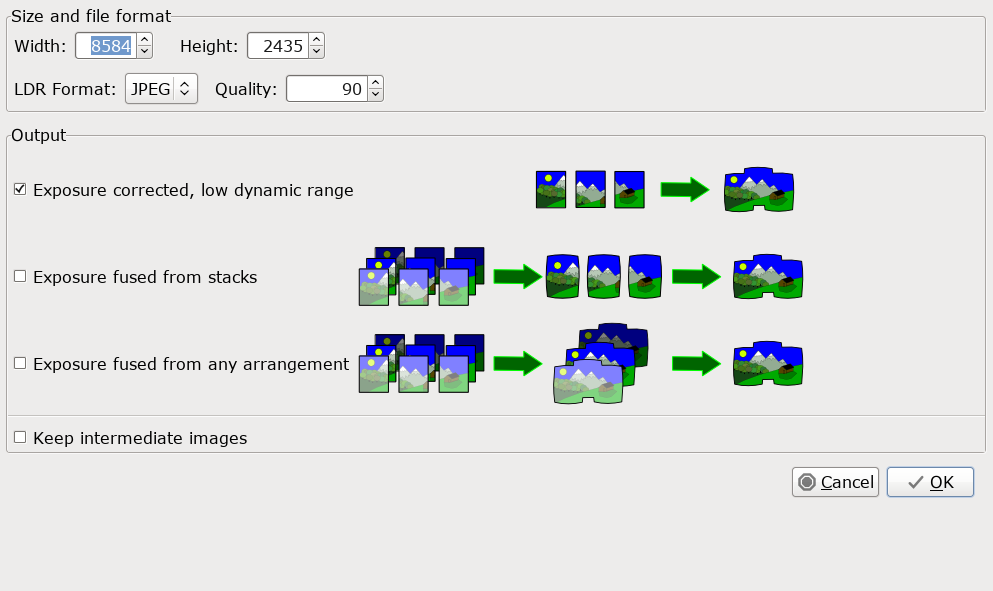
 Опции сохранения панорамы
Опции сохранения панорамы
Обычно этих трех простых шагов бывает достаточно, но что делать если у нас достаточно большая и сложная панорама, которая не хочет собираться в полностью автоматическом режиме? — давайте разберемся!
 Получившаяся панорама
Получившаяся панорама
About

This free online interactive & immersive 360-panoramic VR image viewer is created and maintained by on top of open source Pannellum library and A-Frame virtual reality framework. HTML, CSS, JS, WebGL & WebVR are the only technologies used in this web application that work directly in your browser.
If you are having any difficulties working with 360° Panorama Web Viewer VR application, or have found an error, or if you have any suggestions for this program, you may be missing some features that you would like to have here (360 video support, hotspots support or ability to create a virtual tour…), maybe anything else relevant that comes to mind, please let us know.
Панорама или тур были экспортированы в формат Flash
В результате экспорта в папке «output» будут следующие файлы и каталоги:
- swf-файл панорамы, например, panorama.swf.
- каталог «tiles» с тайлами , если они не были встроены в swf-файл.
- swfobject.js – библиотека встраивания flash-содержимого.
- html-файл, если при экспорте была включена опция .
Для начала необходимо загрузить файл библиотеки swfobject.js на сервер, а затем в панели управления сайтом внести изменение шаблон страниц сайта. Оно заключается в подключении библиотеки swfobject.js в секции тега <head>.
<script type="text/javascript" src="/scripts/js/swfobject.js"></script>
При создании новой страницы остается добавить следующий код, который встроит панораму в страницу.
<script type="text/javascript">
<!--
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
params.base=".";
var attributes = {};
attributes.id = "pano";
attributes.name = "pano";
attributes.align = "middle";
swfobject.embedSWF(
"/pano/sphere/panorama1/panorama_1.swf", "flashContent",
"700", "500",
"9.0.0", "expressInstall.swf",
flashvars, params, attributes);
//-->
</script>
<div id="flashContent">
<p><a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/
shared/download_buttons/get_flash_player.gif"
alt="Get Adobe Flash player" /></a></p>
</div>
У вас при экспорте код получится почти таким же. Отличие будет лишь в параметрах, передаваемых в функцию embedSWF(). Разберу некоторые из них.
- /pano/sphere/panorama_1.swf – путь к swf-файлу панорамы;
- flashContent – идентификатор div-блока, в который будет встроена панорама (конструкция блока приведена после закрывающего тега <script>);
- 700 – значение ширины блока в пикселах (Для растягивания на весь экран нужно указать значение 100%);
- 500 – значение высоты блока в пикселах.
Dermander:
Dermander is probably one of the best free online panorama maker. You can use it to easily create a panorama by using multiple images. It allows you to make two types of panorama named, “360 View Panorama” and “Wide Angle Panorama”. You can select any of these types and then choose images to combine them into a panorama. The resulting images can be viewed online or saved as JPEG files.

To use Dermander for making a panorama, simply go to the homepage and then choose between the panorama types. Once you do that, it will ask you to import images which you want to combine in the panorama. You can import as many images as you want of any format. As soon as you do that, it will automatically process your panorama and create it. Now, you can view it on the website or save it as a JPEG file from the “Option”.
Оптимизация панорамы
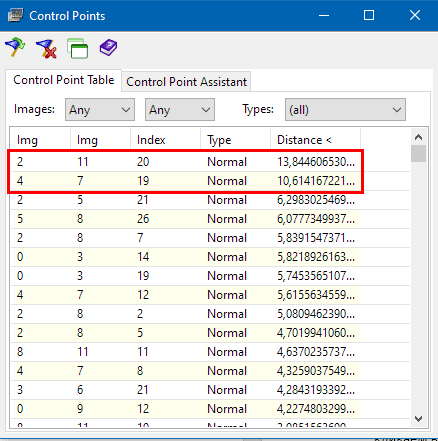
Это сложный процесс, в течение которого, PTGui сводит дистанцию между парами контрольных точек к минимуму. Открываем таблицу «Tools > Control Points Table» (кнопка в виде лампочки) и удаляем все точки, расстояние между которыми более 10 пикселей:
 Удаление лишних контрольных точек
Удаление лишних контрольных точек
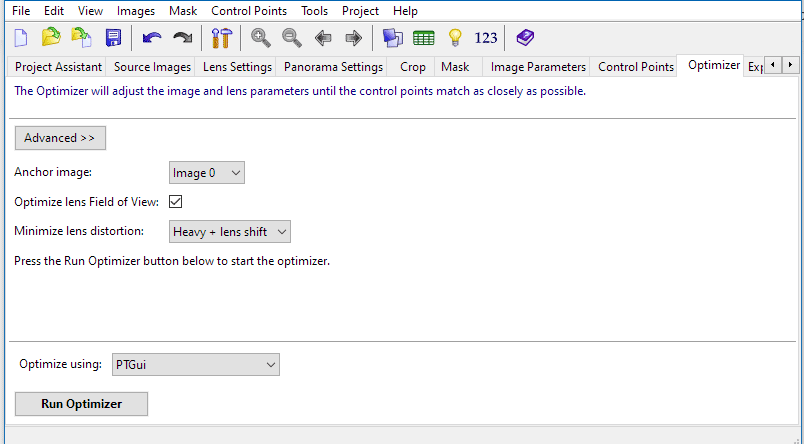
Открываем вкладку «Optimizer» и жмем кнопку «Run Optimizer»:
 Отимизация панорамы
Отимизация панорамы
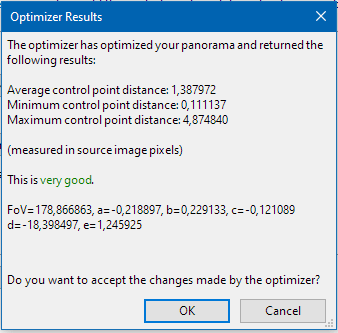
Запустится процесс оптимизации, а после появится окно с результатами:
 Результаты оптимизации
Результаты оптимизации
Результат достаточно хороший (very good). Учитывая высокое разрешение панорамы, максимальная дистанция между контрольными точками в 5 пикселей – вполне приемлемо.
Способ 2: Fotor
Функциональность онлайн-сервиса Fotor включает специальный модуль, предназначенный для совмещения нескольких фотографий в одну, образовывая тем самым панораму необходимого размера. Предлагаем разобраться с этим сайтом, воспроизведя создание небольшого проекта.
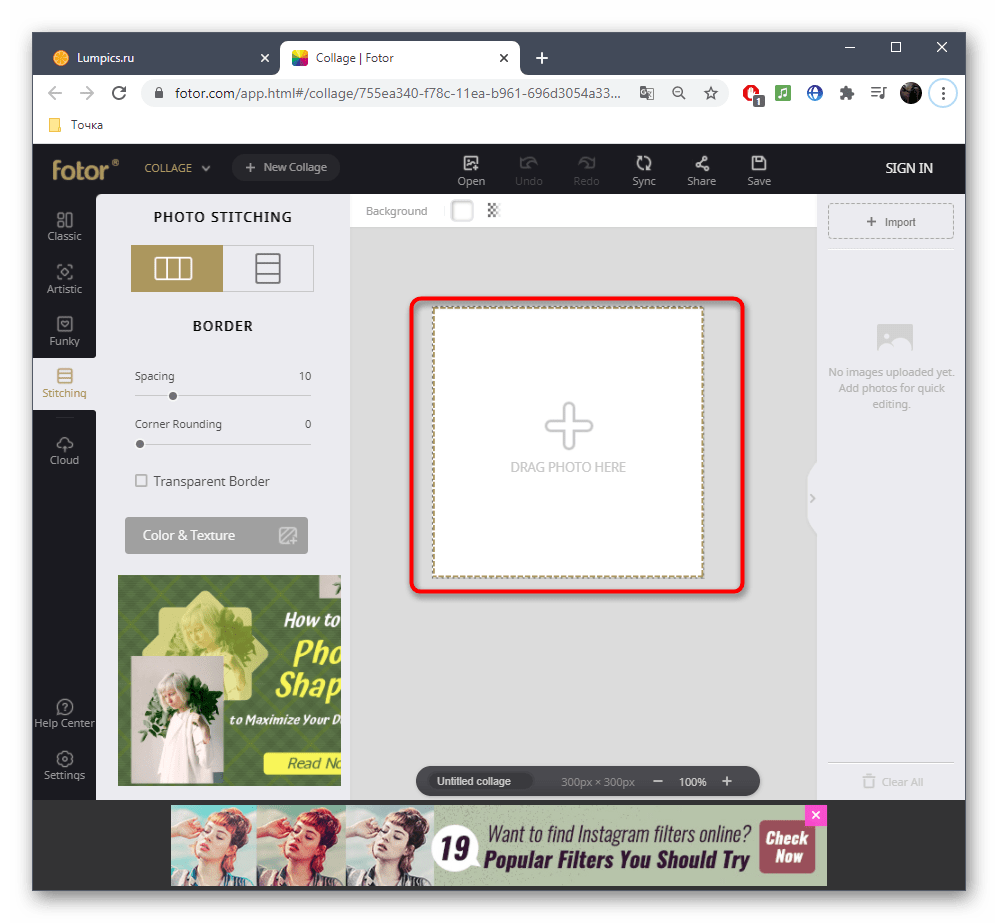
- Оказавшись на главной странице сайта, нажмите «Get Started».

После загрузки редактора вы сразу же можете перетащить файлы в выделенную область или закачать их через «Проводник».

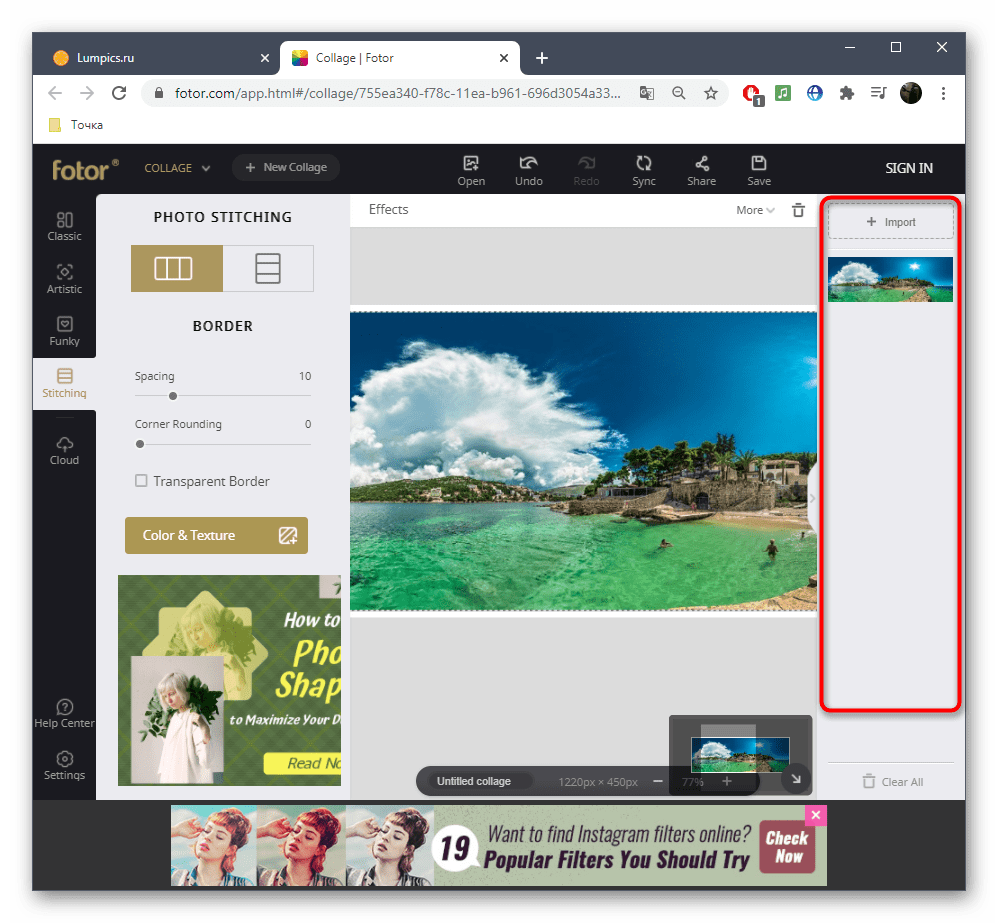
Каждый кадр отображается в меню справа, поэтому в любой момент доступен для редактирования или перемещения в рабочее пространство.

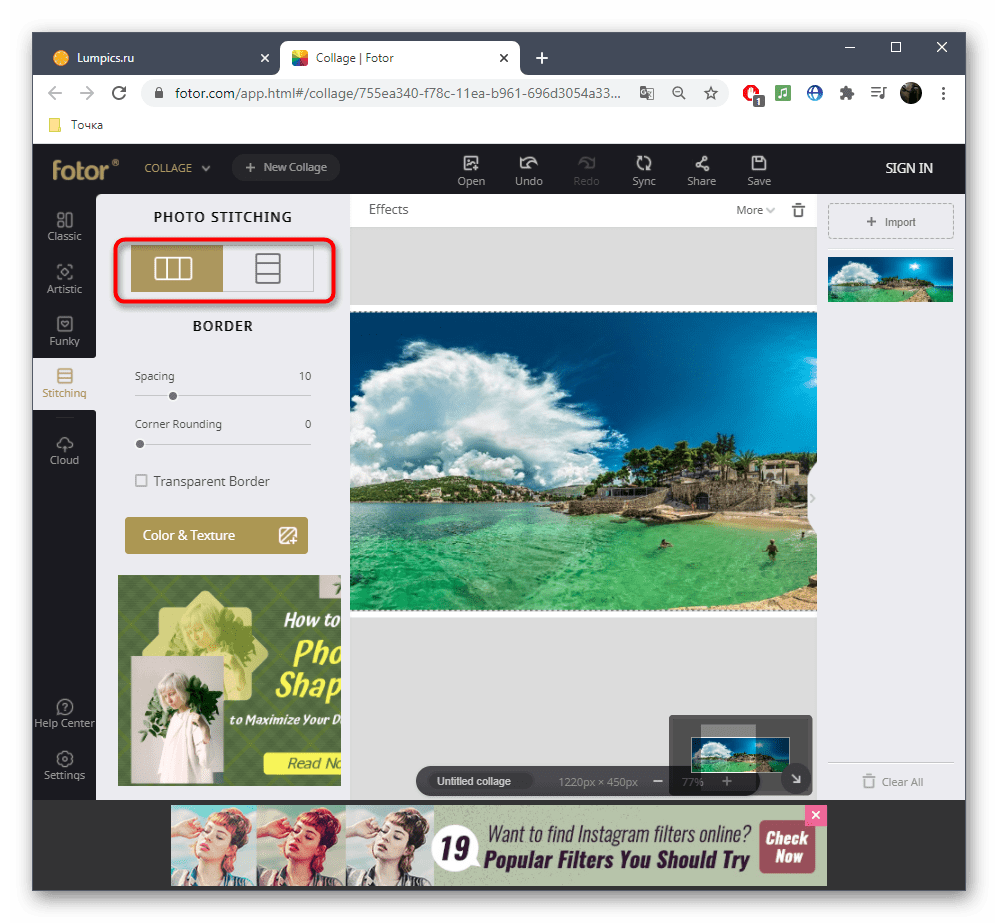
По необходимости меняйте расположение кадров, отталкиваясь от типа панорамы.

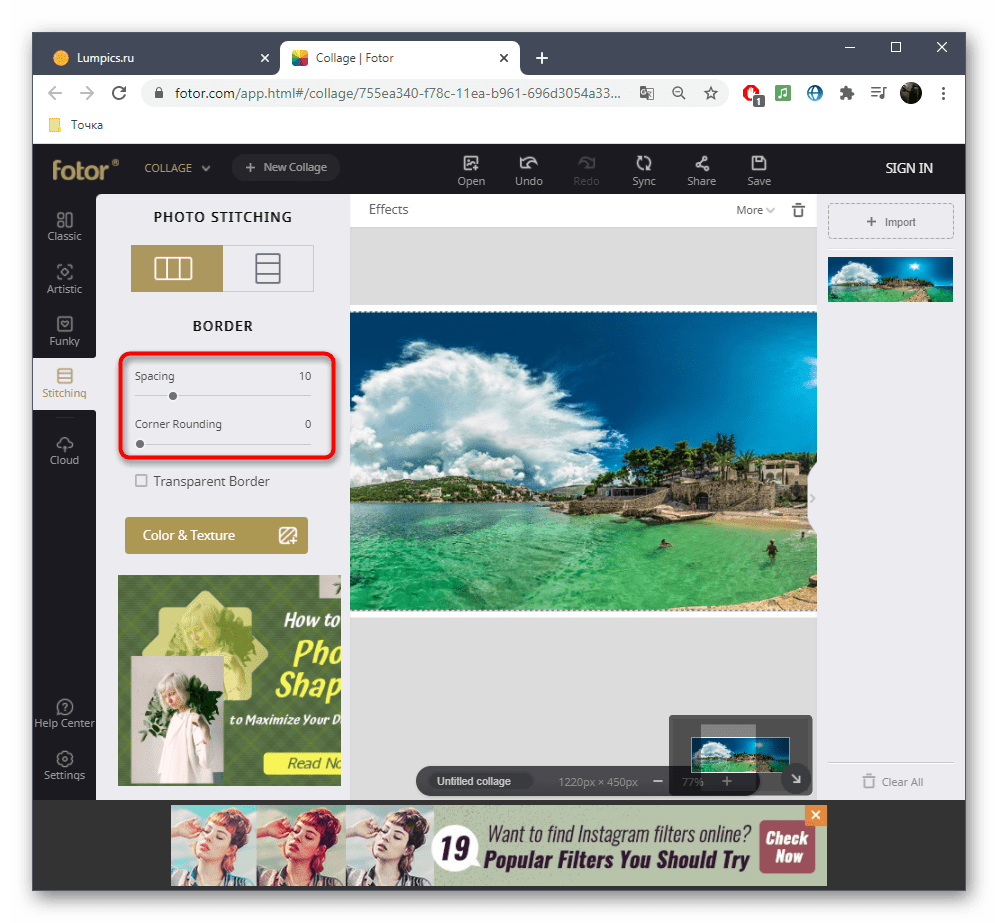
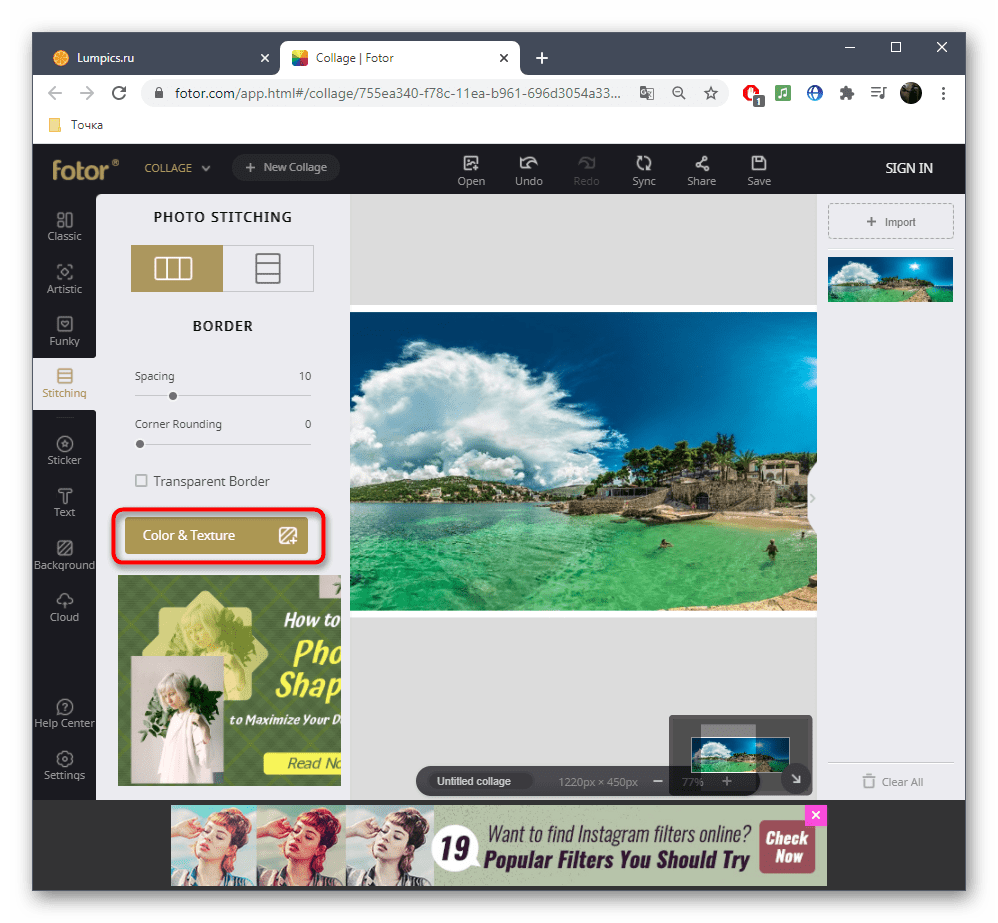
Обратите внимание на настройку границ: перемещайте присутствующие ползунки для изменения параметров.

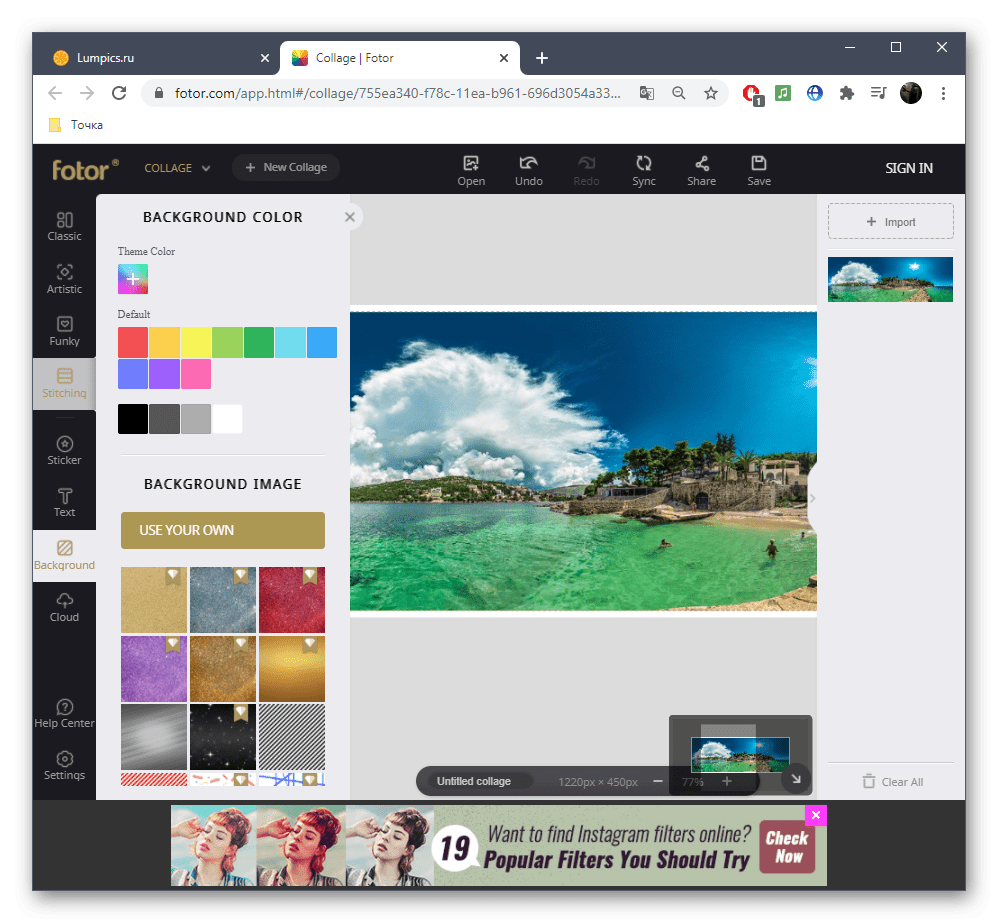
Поработать над фоном позволит раздел «Color & Texture».

Там выберите фоновое изображение или настройте сплошной цвет, если это требуется.

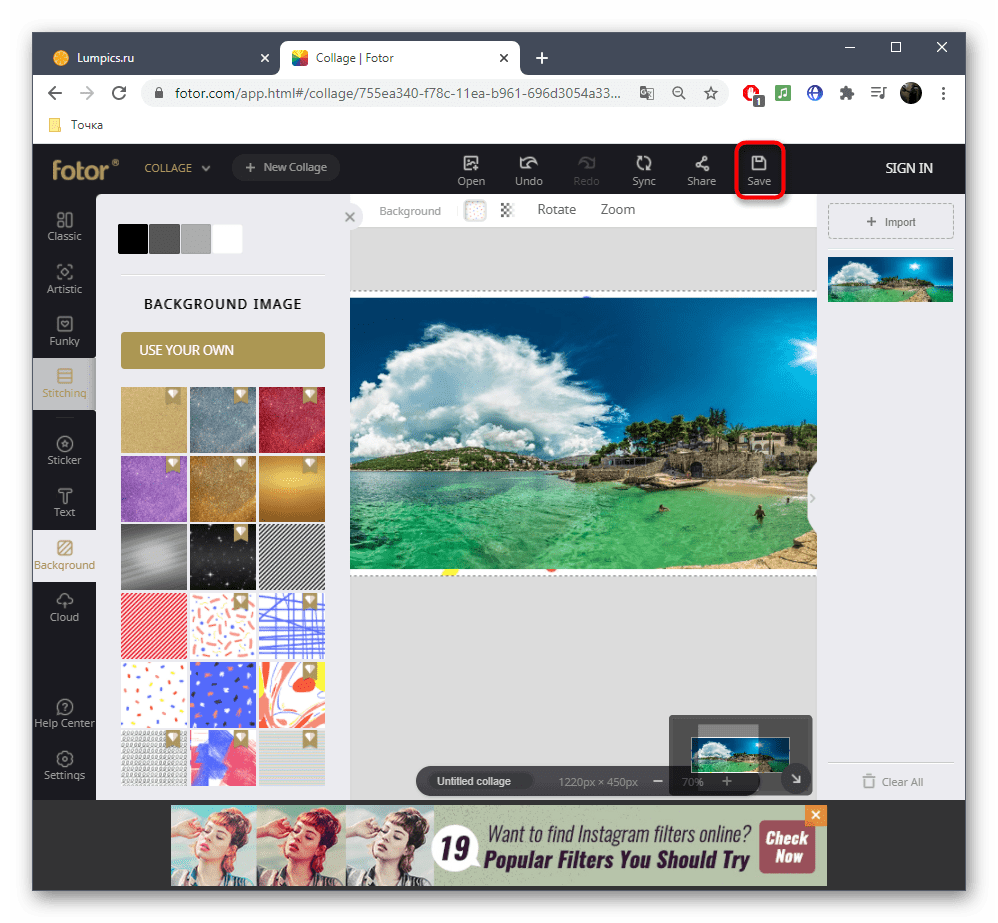
Нажмите «Save», чтобы сохранить панораму на компьютере по завершении редактирования.

Задайте для нее оптимальное название, выберите тип файла, качество и подтвердите начало скачивания.

Для сохранения фотографии придется выполнить авторизацию в онлайн-сервисе, а для применения премиум-инструментов нужно приобретение полной версии.
Top 4. Online Panorama Maker – Dermandar
Online photo stitching software to create panorama
If you need to create a 3D panorama photo or make 360 panoramas online, you can use the free 360 photo stitching software Dermandar.
It is an easy panoramic stitcher online without advanced gadget required. You can also experience Gallery panoramas and video panoramas within the program.
Besides online panorama maker, it is also a free panorama photo download website where you can find and download panoramas.
Thus, 360 panoramas should be an amazing feature for the site. So you can follow the steps to stitch your photos and create a 360 panorama online with Dermandar application.
Step 1. For photos cover 360 degree horizontally, you can click 360 View option. For photos cover less than 360 degree, click the Wide Angel option.
Step 2. Select photos on your computer, and then you can click the Open button to upload the photos.
Step 3. When the panorama stitcher online completes the files, you can click on the Restart/Upload icon at the top-right of the panorama.
Step 4. And then click the Save as a large image to your local drive of the Restart/Upload Window. After that, save the created online panoramas in your computer.
Step 5. Now you can upload the 360 panorama images to social media sites or add hotspots to create virtual tours.
Встраивание панорам
Встраивание панорам с помощью API Карт начинается с подключения нужных модулей. Это можно сделать двумя способами: либо указав их в параметре при подключении API, либо с помощью модульной системы (в скором времени мы добавим модули панорам в загружаемый по умолчанию набор модулей).
Перед началом работы с панорамами необходимо убедиться, что браузер пользователя поддерживается движком. Это можно сделать с помощью функции :
Чтобы открыть панораму, нам сначала надо получить ее описание с сервера. Это делается с помощью функции :
Результатом, которым разрешится промис, возвращаемый вызовом , будет массив панорам, находящихся в некоторой окрестности переданной точки. Если ни одной такой панорамы нет, массив будет пуст. Если таких панорам будет найдено несколько, они будут отсортированы по расстоянию от переданной точки. Первая при этом будет ближайшей.
Еще можно запрашивать воздушные панорамы:
Получив описание панорамы, мы можем создать плеер, который отобразит ее на странице:
И мы увидим на странице:

Самый быстрый и простой способ открыть панораму — это функция :
При этом можно указать одну или несколько третьим параметром:
После создания плеер предоставляет компактный API для управления отображением панорам и подписки на пользовательские события. Но, как мне кажется, это не самая интересная возможность API панорам.
Советы по созданию нескольких панорам
- Убедитесь, что батарея телефона полностью заряжена, а в памяти достаточно места для сохранения изображений.
- Зафиксируйте камеру на высоте 1,2–1,8 м, закрепив ее на моноподе, штативе или шлеме.
- Монопод. Во время съемки держите камеру прямо над собой и не поднимайте голову слишком высоко.
- Штатив. Не стойте на линии съемки.
- Шлем. Следите, чтобы во время съемки голова оставалась в одном положении. Старайтесь не трясти камеру.
- Делайте снимки через каждый метр (два небольших шага) в помещении и через каждые 3 метра (пять шагов) под открытым небом.
- Фотографируйте с дорожек и проходов, чтобы было проще соединять панорамы.
- После съемки на улице переходите в помещение.
- При съемке в помещении не сохраняйте более 100 снимков в одну коллекцию.
Requirements
General
Online 360 image viewer application uses WebGL under the hood to render panorama for both, the and . The also requires support for WebVR technology. See section for more details. This means that in order to use this application, you need at least to have a browser with WebGL support and appropriate graphics hardware. You can check if your setup support WebGL here: Get.WebGL.Org or here: Detect WebGL.
It should also be noted that 360° Panorama VR Web Viewer is a browser-only program and does not use any additional server-side processing, so its performance, ie how fast the panorama loads, how big it can be and how smoothly it works, especially in full screen mode, directly depends on the specifications of your device. If it’s a powerful workstation, everything will be fine, if it’s a «potato» laptop or cheap smartphone, don’t expect a miracle.
Desktop
Theoretically, all modern browsers already have WebGL support. So, if you use Firefox 23+, Chrome 24+, Safari 8+, Internet Explorer 11+ or Edge, everything should work as expected.
But there is a known issue with iOS 8 and its implementation of WebGL. Only progressive encoded JPEGs will work. So keep that in mind if you’re a Mac user.
This web application has been tested in both modes on latest versions of Chrome, Firefox and Edge in Windows 10, and it works great with them.
Mobile
The 360 image online viewer is a mobile friendly application. To view panoramas on your smartphone or tablet, simply tap on button under the (viewport) and select desired image from your device photo library. And that’s it. Now you can enjoy the interactive 360 panorama on your mobile device.
VR on Desktop & Mobile
In general, support for virtual reality devices does not depend directly on this VR Panorama Viewer, but depends on the capabilities of your browser and hardware. To view 360 panorama in a VR headset, your setup must be compatible with WebVR technology.
The WebVR (WebXR) is a fairly modern technology, and it is still considered experimental. The WebVR API is only available to modern browsers such as Google Chrome. The essence of WebVR / WebXR is that the browser can «understand» and exchange data with virtual reality devices such as HTC Vive, Oculus Rift and more. But this technology is still under development, and not all devices are supported.
In particular, this program uses the latest version of the A-Frame VR framework created by Mozilla, so please see this framework official documentation on , and .
If you’re using Google Chrome on a mobile device and have never used WebVR before, the first time you open a new , you may be asked to install additional Google VR Services once. There is no need to install it in advance until system explicitly asks you to install it. If this happens, install suggested software, then return to the browser, close current , and open a new one so that it can work properly with newly installed software.
Troubleshooting
of this application is still in and can work differently with different hardware and browsers.
It has been tested on various devices and platforms and has proven to be the best in working with Google Chrome.
Because currently we do not have a VR headset (to buy a number of expensive headsets from different manufacturers just to test this free application — quite an costly pleasure) and therefore we have not tested this application in real VR mode. So this VR module presented to you as it is.
Please, be patient, we are working to make your experience as smooth as possible. It will take some time, meanwhile you free to use «battle-tested» as before.
In any case, if you have a VR headset and you have problems with this application using it, please let us know and we will try to solve a problem as much as it possible in this case (you have a headset of some brand — we haven’t it yet).
Как работать с картографическими сервисами Яндекса и Google
Яндекс.Карты
Отечественная поисковая система представляет достаточно богатый API для работы с панорамами, который позволяет:
- Взять существующую панораму с Яндекс.Карт и добавить ее на сайт. Также это можно сделать и с помощью сайта Карт, получив готовый iframe.
- Использовать свои панорамное фото и на их основе создавать на сайте виртуальный тур, то есть API в этом случае только создает интерфейс.
API достаточно подробный, а станицы помощи объясняют многие нюансы панорамной фотографии. Но для реализации на сайте требуется опыт разработчика. В особенности при работе с собственными изображениями. Панорамы необходимо предварительно разбить на несколько файлов (в API они называются «тайтлы») для ускорения загрузки у пользователей. Сервис обеспечивает разработчика полезными инструментами – по желанию можно добавить стрелки перехода между панорамами, различные маркеры собственного дизайна.
Можно создать несколько панорам разного качества, и плеер автоматически выберет ту, которая соответствует размеру контейнера, например, экрану устройства. Это позволяет экономить трафик и снижать нагрузку на мобильные устройства.
Google Maps
Также, приложение позволяет:
- Просматривать панорамы улиц и помещений.
- Снимать панорамы, используя камеру смартфона. Также приложение поддерживает съемку при помощи сферической камеры, подключенной к мобильному.
- Загружать в карты Google панорамы, созданные любым из описанных в статье способов. Изображения, снятые с помощью самого Street View, уже содержат информацию о GPS-координатах и ориентации панорамы. А если она сшита из обычных фото либо при съемке не удалось соединиться со спутником (что бывает в помещениях), эти данные следует указать вручную. Можно загрузить несколько панорам, создав виртуальный тур.
- Привязать панорамы к объекту на Google Maps
- Поделиться снятыми панорамами, например, в Facebook. Или передать их другому аккаунту.
На загружаемые панорамы накладывается несколько ограничений:
- минимальное разрешение 7,5 МПикс (4K),
- соотношение сторон 2:1,
- размер изображения – не более 75 Мб,
- лица людей, а также личные данные, такие как номера автомобилей, номера телефонов, и т.п. должны быть заретушированы. Это можно сделать в самом приложении Просмотр улиц. Изображения, где такой ретуши нет, могут быть удалены по жалобам пользователей.
Также у сервиса есть собственный мощный API.
С помощью сайта сервиса вы можете получить код, содержащий как панорамы, снятые сотрудниками, так и пользователями Google, а затем разместить его на своем сайте. При этом в интерфейсе будет указано имя автора.
***
Еще 10–15 лет назад съемка сферических панорам была фактически монополизирована профессиональными фотографами со специализированным оборудованием, которые создавали на сайтах своих клиентов виртуальные туры при помощи Flash или JavaScript. Сейчас снимать такие панорамы может практически каждый владелец смартфона, а поисковые гиганты предоставляют функционал для их размещения на сайтах как разработчикам, так и простым пользователям. Google пошел дальше, позволяя всем желающим загружать свои снимки улиц и помещений в картографический сервис, чтобы расширить охват и актуальность панорам Google Maps.
Challenge
To better understand what this feature does, let’s imagine a very real situation. There is an interior designer/architect who created a cool interior design, then turned it into a panorama with CG or just did a photo shoot of a real place, getting a panorama with a 360 camera. And now designer wants to present created panoramic image directly to the client, who actually ordered the design.
But we all know that clients are very busy people. Therefore, most of them will not take as many steps to just see design as panorama, especially if it is a new or potential client, and designer delivers his elevator speech.
The client should have a quick and easy way to view panorama at the single-click on a link.
Solution
The solution to this situation is to provide to the client a single link to a ready-made panorama. In other words, designer must once upload a panoramic image, get panorama link and share this link with the client. Thus, client in turn simply follows this link and sees ready to use interactive panorama without additional effort on his side.
And that’s exactly what feature does.
- Prepare image in and name it appropriately, as image file name will be displayed in page title.
Let it be, for instance, my-panorama-image.jpg.
- Upload panoramic image to image hosting. Lets say, ImgBB — Free Image Hosting.
Note, that free image hosting services hosts images for a limited period of time, so make sure that hosted image will be available when sharing panorama.
- Get direct link to uploaded image file or copy embed code — BBCode or HTML code, that are commonly used to insert images on forums. Make sure that copied text contains a direct link to the image file as well as you copied the link on a full size image.
Below are some acceptable examples.
Direct Link Example
https://i.ibb.co/zrT4tbB7x/my-panorama-image.jpg
BBCode Example
https://i.ibb.co/zrT4tbB7x/my-panorama-image.jpg
HTML Example
<img src="https://i.ibb.co/zrT4tbB7x/my-panorama-image.jpg" alt="my-panorama-image" border="0">
-
Go back to this page and click . You will be prompted with modal window, where you should paste obtained link on hosted image and then click OK.
-
If you provide a link to currently existing, publicly available hosted image in correct format, this program will automatically upload it to your browser and create a panorama from it as well as generate a URL for sharing panoramas. It will be available under button.
Now you can copy it and share panorama with others. You can also check how panorama by that link will look like in a new browser tab by simply clicking directly on Try it out! hyperlink at the right side of title.
Keep in mind that uploading an image to public image hosting and sharing it with others will make it available to anyone who gets a link to the image you posted.
This application does not upload images to our server, it download and upload images that you provide only to your browser’s memory. Also note that the URL created by the feature will contain a direct link to the image you provide as part of the URL itself. Look at panorama sharing link example below.
https://renderstuff.com/tools/360-panorama-web-viewer/?image=https://i.ibb.co/zrT4tbB7x/my-panorama-image.jpg
Therefore, this feature cannot be used as a «trial preview» of panoramas without exposing original image from which it was created.
So the privacy of your images depends on you. If you have a very confidential image, make sure you only share it with the right people and remove it from image hosting when you no longer need it. If you are not sure that link you share will not be received with the wrong recipient, do not use this feature at all.
The RenderStuff team, and in particular the developer of application, are not responsible for the images you share online.
Советы по созданию серийных панорам
- Убедитесь, что батарея телефона полностью заряжена, а в памяти достаточно места для сохранения панорам.
- Зафиксируйте камеру на высоте 1,2–1,8 м, закрепив ее на моноподе, штативе или шлеме.
- Монопод. Во время съемки держите камеру прямо над собой и не поднимайте голову слишком высоко.
- Штатив. Не стойте на линии съемки.
- Шлем. Следите, чтобы во время съемки голова оставалась на одной высоте. Старайтесь не трясти камеру.
- Делайте снимки через каждый метр (два небольших шага) в помещении и через каждые 3 метра (пять шагов) под открытым небом.
- Фотографируйте с дорожек и проходов, чтобы было проще соединять панорамы.
- Начинайте съемку на улице, а затем переходите в помещение.
- При съемке в помещении не делайте более 100 снимков для одной коллекции.
Требования к панораме
- Разрешение не менее 7,5 MП (4K) при соотношении сторон 2:1.
- Размер не более 75 МБ.
-
Откройте приложение «Просмотр улиц»
на устройстве Android.
- Нажмите на значок «Создать»
- Выберите значок импорта панорам
- В левом верхнем углу нажмите на значок меню
- Укажите источник импорта: Google Диск или Google Фото.
- Выберите одну или несколько панорам. Одна панорама будет импортирована автоматически.
- Чтобы выбрать несколько панорам, нажмите Открыть. Панорамы появятся на вкладке «Личное».
При загрузке панорамы в приложение «Просмотр улиц» копия снимка сохраняется на телефоне в выбранной вами папке.
- Откройте приложение «Просмотр улиц».
- Нажмите на значок меню
- Нажмите «Настройки»
Место для хранения фото. - Укажите папку для фотографий.
Зеркальные камеры и дополнительное оборудование
В можете создавать панорамы с помощью зеркальной камеры и совместимого ПО (например, PTGui или Autopano), а затем загружать их в приложение «Просмотр улиц».
| Цифровая зеркальная камера | Canon |
|
| Nikon |
|
|
| Объектив «рыбий глаз» |
|
|
| Панорамная головка для штатива |
|
|
| Штатив с шаровой головкой | ||
| Пульт дистанционного управления | RS-60E3, RS-80N3, MC-30, MD-DC2 |
- Работа с Google Картами в режиме просмотра улиц
- Галерея Просмотра улиц
- Как пользоваться приложением «Просмотр улиц»
- Как настроить и подключить сферическую камеру
- Съемка и публикация в режиме видео с помощью приложения «Просмотр улиц»
- Как создавать и импортировать панорамы
- Как опубликовать панораму и соединить несколько панорам в приложении «Просмотр улиц»
- Как открыть доступ к панораме, добавить ее на сайт или назначить нового владельца в приложении «Просмотр улиц»
- Как размыть или удалить панораму в приложении «Просмотр улиц»
- Советы по съемке панорамных видео для Просмотра улиц
- Как делать и публиковать изображения для Просмотра улиц с помощью телефона
- Навигация в приложении «Просмотр улиц»
- Устранение неполадок при публикации изображений в Просмотре улиц
Источники
- https://sokolovpasha.ru/2019/07/16/kak-posmotret-na-google-karty-3d-panoramy-ulic/
- https://pc4me.ru/gugl-kartyi.html
- https://it-doc.info/gugl-karty-prosmotr-ulic-onlajn/
- https://support.google.com/maps/answer/7012050?co=GENIE.Platform%3DAndroid&hl=ru
Работа с масками
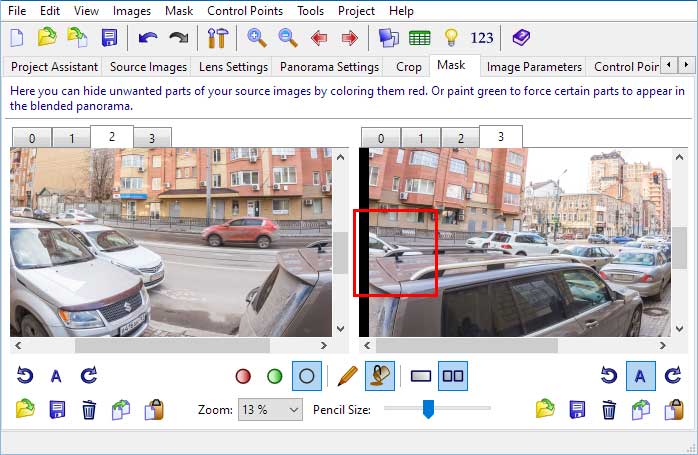
Иногда во время съемки панорам в кадр попадают движущиеся объекты. Такое часто случается на улице или в людных местах. Лучше всего выждать момент, когда посторонние объекты не мешают. Но если это невозможно, поможет инструмент «Маски». Рассмотрим пример, когда в кадр попала часть машины.

Если собрать панораму без использования масок, половина автомобиля будет портить вид:

Перейдем на вкладку «Mask». Здесь можно увидеть инструмент карандаш, его можно настроить в зависимости от обстоятельств:
- Красный – для скрытия выделяемой области.
- Зеленый – для того, чтобы выбранная область точно присутствовала в панораме.
- Белый – для удаления маски.
- Изменить размер.
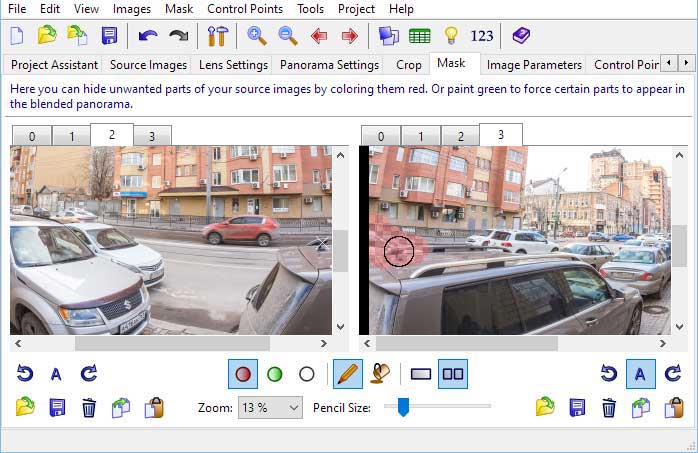
Выбираем красный и закрашиваем машину:
 Удаление объекта масками
Удаление объекта масками
Результат тут же виден в «Panorama Editor», объект полностью удален:

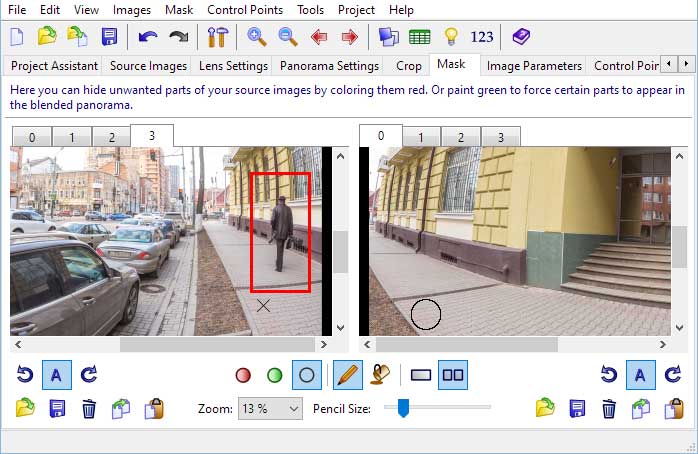
Пример использования зеленой маски рассмотрим на другом ракурсе, где в кадр попал человек.

Результат сборки панорамы явно нас не устроит:

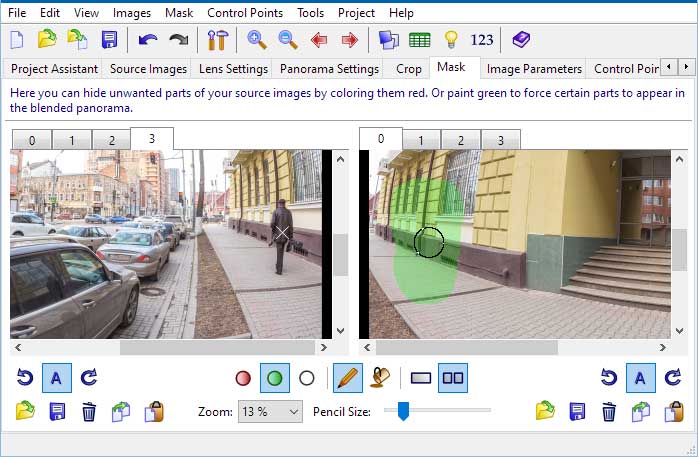
Такой эффект часто называю «призраками». Хорошо, что маски помогают бороться с привидениями. Применим, зеленую маску — выделяем область без человека, но так, чтобы она полностью перекрывала прохожего. Для этого на соседней фотографии появляется курсор, демонстрирующий положение маски.
 Удаление объекта масками
Удаление объекта масками
Теперь можно убедиться, что исправления вступили в силу.

Стоимость 3D панорам
Это среднерыночные цены, разумеется они сильно отличаются от региона к региону и от фотографа к фотографу. Сборка 3D тура почти всегда входит в стоимость, но этот момент, как и уровень обработки требуется уточнять заранее.
- от 500 до 1000 руб. — обычно цилиндрические панорамы или сферические без пола, из обработки только базовая цветокоррекция, скорее всего будут видны следы сборки: стыки и засечки на местах склейки кадров. Вертикали скорее всего не выровнены, из-за чего панорама может наклоняться при вращении.
- от 1000 до 2000 руб. — цилиндрические или сферические панорамы со съемкой в HDR и более детальной обработкой. Ретушь может быть включена в стоимость, но не всегда.
- от 2000 до 3000 руб. — сферические или цилиндрические панорамы с детальной обработкой, в стоимость включена съемка в HDR и ретушь изображений: следы износа помещений, пыль, царапины, провода и т.п.. В стоимость панорам могут быть включены дополнительные модификации тура.
- от 3000 руб. — сложные 3D панорамы, например внутри салонов автомобилей.
Где найти Google карты онлайн?
Итак, для того чтобы зайти в этот сервис можно просто в браузере набрать запрос «google карты». А если у вас Google Chrome, то выберите в правом верхнем углу значок 9 квадратиков, нажмите на него и выберите «Карты».
По умолчанию он открывает вам карту вашего текущего местоположения, и от него вы уже можете строить любые маршруты или же искать те объекты, которые вам необходимо.
- Сам по себе сервис «Google карты» находится, если использовать Google Chrome, в правом верхнем углу. Нажимаем «9 квадратиков» и увидим нужную нам иконку или набираем в поиске «google карты».
- В сервисе есть возможность искать объекты, как в пределах своего города, так и в других городах и странах. По умолчанию он будет производить поиск именно в вашем городе, если конечно правильно определить ваше местоположение. Для более точного и быстрого поиска всегда вводите подробный адрес нужного вам объекта.
- Есть возможность переключать режимы просмотра с основной карты на Google карта со спутника. Тем самым можно рассмотреть объекты в виде фотографий, сделанных конечно не в реальном времени.
- Можете путешествовать, не выходя из дома, нажав на значок «человечка», который по фотографиям, в режиме Google карты 3D покажет нужную вам местность.
- Можно строить маршруты как из точки А в точку Б, так и составные маршруты и google вам пропишет прямо по шагам как вам нужно ехать до конечного пункта.
