10 лучших бесплатных программ для создания иконок
Содержание:
- Что такое иконка приложения?
- Статистика создания логотипов
- Уменьшение изображения
- Jeta Logo Designer
- Adobe Photoshop
- IconsFlow
- Общие иконки для программ
- Logo Maker Free (Pakistan Eagles)
- Редактор иконок Greenfish Pro
- В чем разница между иконкой и логотипом?
- Simunity
- 15 копий слоя
- Как адаптировать новый пакет ко всем программам запуска
- Меню «Изображение»
- Выводы
Что такое иконка приложения?
Иконка мобильного приложения — это небольшое изображение, представляющее приложение на рынке, таком как Google Play или App Store. Небольшое изображение, которое пользователи видят на экране телефона, является одним из самых важных элементов идентичности вашего проекта. Иконка поможет вам выделиться, запомнить бренд и раскрыть суть вашего уникального делового предложения.
Согласно статистике, в настоящее время в Google Play Store доступно более 2,9 миллиона приложений, а в Apple App Store — почти 4,4 миллиона
Поэтому ваша задача — создать иконку приложения, которая мгновенно привлечет внимание и заставит пользователя захотеть узнать, что стоит за изображением
![]()
Статистика создания логотипов
Прежде чем мы перейдем к советам как создать логотип, мы хотели бы предоставить статистику о логотипах топовых брендов. Вот несколько ключевых моментов, которые вы, возможно, захотите изучить при разработке.
Посмотрите на логотипы других компаний, похожих на ваши. Спросите себя, что вам нравится и не нравится в них. Что работает, а что нет, но не копируйте дизайн — просто найдите то, что вам нравится, и следуйте этому стилю в собственной разработке. Ваша цель должна заключаться в том, чтобы придумать дизайн логотипа, который расскажет кто вы, что делаете, как это делаете, и для кого кто вы это делаете.
Еще один способ найти идею для логотипа — сделать несколько набросков будущего логотипа. Напишите название вашего логотипа в разных стилях и шрифтах, нарисуйте разные символы, иконки — одним словом все, что связано с вашей компанией и продуктом/услугой. Возможно, один из таких набросков станет основой вашего логотипа.
Шаг 2. Подумайте о вашей целевой аудитории Логотип создается не потому что так нужно или модно. Логотип должен нести определенную функцию, пользу компании. Поэтому на начальном этапе создания логотипа следует четко представлять, кто ваши клиенты, что им нравиться, какие качества вашей компании они ценят. Выяснить это необходимо для создания логотипа, который будет вызывать те чувства и эмоции, которые вам нужны и таким образом создавать положительный бренд вашей компании.
Шаг 3. Придерживайтесь принципов и правил создания логотипов Чтобы логотип получился действительно эффективным, нужно следовать определённым правилам. Мы выбрали наиболее важные принципы с кратким описанием.
Логотип должен быть простым: Простой дизайн логотипа позволяет легкого распознавать его и позволяет логотипу быть универсальным и запоминающимся.
Логотип должен быть запоминающимся: Эффективный дизайн логотипа должен быть запоминающимся и это достигается за счет оригинальности логотипа, который будет выделяется среди других.
Логотип должен быть долговечным: Логотип должен выдержать испытание временем — не терять своей эффективности под влиянием моды или каких-либо других кратковременных явлений, быть с заделом «на будущее» и эффективным через через несколько лет. Например, известные компании не создают новый логотип, а лишь немного улучшают его, делая его более современным.
Логотип должен быть универсальным: Качественный логотип всегда отлично смориться в любой среде и в любом виде.
Шаг 4. Нарисуйте несколько эскизов логотипа Наброски — это быстрый и легкий способ перенести идеи из головы на бумагу. Поэтому после того как вы собрали все идеи, возьмите бумагу и карандаш и нарисуйте несколько примеров логотипа. Если вы не умеете рисовать карандашом, вы можете использовать графические программы такие как Illusrtator, Photoshop. Если и они не под силу, используйте онлайн лого конструкторы. С их помощью можно подыскать нужную иконку или шрифт для логотипа.
Шаг 5. Выберите форму логотипа Форма логотипа имеет психологическое воздействие на людей. С помощью определенных форм можно вызывать нужные чувства и эмоции. Например, квадрат символизирует стабильность и постоянство, треугольник силу и знание. Как выбирать нужную форму логотипа? Посмотрите на картинку от Logowiks ниже и выберите подходящую исходя из особенностей вашего бизнеса.
Шаг 6. Определитесь с цветом логотипа При выборе цвета для вашего логотипа подумайте о том, какой цвет отражает индивидуальность вашей компании. Например, если ваша компания веселая, креативная и яркая, рассмотрите использование желтых или оранжевых оттенков в своем логотипе. С помощью инфографики ниже вы сможете подобрать цвет логотипа, исходя из тематики вашего бизнеса. Щелкните по картинке, чтобы посмотреть ее в большем размере.
Наконец, подумайте о том, какие цвета используют ваши конкуренты
Это важно для того, чтобы выделятся на их фоне. Иногда, выбор цвета, который является противоположностью цвета вашего главного конкурента, может помочь клиентам различать вас
Также не забудьте подумать о функциональном влиянии цвета на такие моменты, как читаемость, зрительное напряжение, привлечения внимания. Для этого следуйте правилам ниже:
1. Придерживайтесь 2-х основных цветов, и не используйте более 4-х. Небольшое количество позволяет добиться желаемого эффекта.
2. Выберите только 1 или 2 основные цвета, а остальные должны быть дополнительными цветами едва различимыми.
3. Не поддавайтесь искушению добавить больше цветов — используйте вместо этого больше оттенков.
4. Обеспечьте достаточно белого пространства, чтобы глаза могли оставаться расслабленными.
Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».
В открывшемся окне установить значения высоты и ширины 256.
Получилось не красиво, но для ленивых сойдёт.
Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».
Ширину и высоту указать «256×256», остальные параметры не трогаем.
У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».
Возвращаемся к созданному, пустому изображению «256×256».
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».
У вас получится что-то похожее:
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.
В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.
Нажимаем «Изменить».
Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».
Если жёлтый пунктир находится по краям холста как тут:
То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
Jeta Logo Designer
Jeta Logo Designer
Программа предлагает создание различных логотипов, от текстовых до комбинированных. Представляет собой сочетание простого и понятного интерфейса и многофункциональности.
Одним из недостатков является нерусифицированное меню. Однако благодаря понятной панели инструментов, такой недостаток не создает серьезных затруднений.
В «багаже» программы имеется большое количество шаблонов и различных графических элементов, которые впоследствии можно также редактировать.
При изменении текста утилита предоставляет множество интересных шрифтов, цвет и размер которых можно также изменять по своему усмотрению.
Помимо всего перечисленного, также имеется разнообразие стилей.
Это сделано для того, чтобы в случае, когда у пользователя нет времени на редактирование элементов вручную, и он просто не хочет этого делать, можно применить один стиль из множества.
В программе встроено более 20 категорий стилей, в каждом из которых не менее 50 элементов.
Минусы:
- множество шаблонов для создания логотипов;
- простой и понятный интерфейс;
- огромное количество инструментов, эффектов, стилей и др.
Плюсы:
- нерусифицированное меню;
- нет функции «ручного» рисования;
- пробная версия несколько ограниченная, чтобы получить расширенные функции, нужно приобрести лицензию.
Скачать
Adobe Photoshop
Adobe Photoshop
Пожалуй, самая известная и популярная программа среди всех существующих графических редакторов.
Отличается своей многофункциональностью и огромным количеством инструментов для работы с изображениями.
Фотошоп позволяет не только редактировать уже готовые изображения и снимки, но и создавать новые, а том числе и логотипы.
Все программы компании Adobe совместимы с различными ОС от Windows XP до MacOS, и Photoshop не исключение.
Программа предназначена, по большей части, для профессиональных дизайнеров, а также для тех, кто занимается обработкой и созданием изображений на профессиональном уровне.
Adobe Photoshop имеет возможность создания многослойных изображений. Каждый из слоев можно редактировать по отдельности, а потом совмещать так, как это требуется.
Сохранение изображения возможно в многослойном виде, который будет иметь формат .PSD.
Чтобы изменить формат, нужно все слои объединить, и тогда вы получите один из стандартных графических форматов, например .JPG, .GIF и многие другие.
Программа предоставляет широкие возможности при работе с цветовой гаммой, также с текстурами, текстом и другими параметрами изображений. Огромное количество современных фильтров добавят уникальности вашему логотипу.
Плюсы:
- большое разнообразие инструментов и эффектов;
- официальная поддержка разработчика во всех версиях;
- подходит не только профессионалам, но и новичкам (есть обучение по программе);
- поддержка расширений плагинов.
Минусы:
- возможно возникновение ошибки при запуске других программ одновременно с Adobe Photoshop;
- занимает большой объем памяти на жестком диске;
- бесплатна только демо-версия;
- нет версии для ОС Linux.
Скачать
IconsFlow

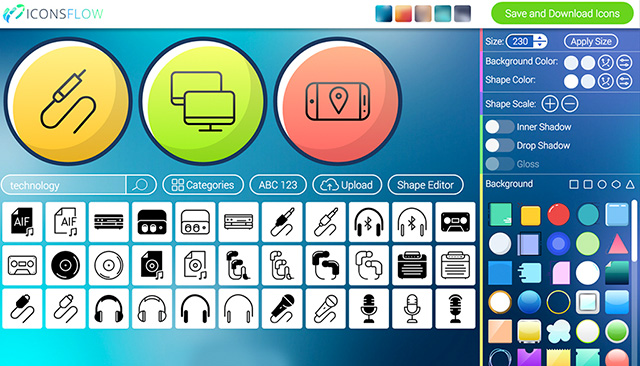
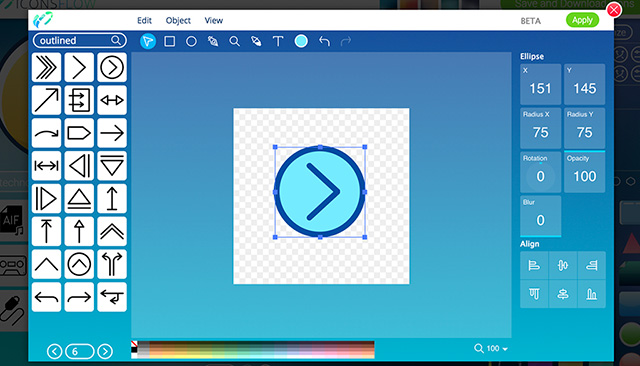
IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

Вид векторного редактора IconsFlow:

Примеры работ:

Общие иконки для программ
Как мы уже сказали в начале, кроме иллюстраций реальных программных продуктов могут встречаться картинки «общего характера». Они применяются при обозначения определенного софта с точки зрения его функций, например: калькулятор, часы/таймер, таблицы, документы, записная книжка, утилита и т.п.
Точно также разработчики могут скачать иконки для приложений дабы использовать их непосредственно внутри ПО (в пользовательском интерфейсе). Все изображения одинаково хорошо подходят в том числе тематическим сервисам и обычным веб-проектам. Они являются неплохим дополнением статьи про бесплатные пиктограммы для сайтов.
Coquette Part 3
![]()
Farm-Fresh Web Icons
![]()
В данном скачиваемом файле найдете почти 4тысяч мини-картинок на любой вкус (что заметно по скриншоту выше). По размерам здесь будут файлы 16×16 и 32×32 пикселей.
Niome PNGs
![]()
PixeloPhilia2
![]()
![]()
Открытая библиотека бесплатных иконок для приложений в SVG (около 2500шт.), PNG (7500шт.), XPM, ICO, ICNS. Всего она содержит около 10тысяч объектов. Выбор максимально широкий.
300+ Free Flat Color Icons
![]()
MinIcons by Kyo-tux
![]()
680 Inverticons MiniFree
![]()
Это работа взята с сайта Icojam, о котором мы когда-то писали. Там можно найти супер классные красочные иконки для любых задач, в том числе и оформления софта/веб-сервисов. Просто невероятный архив по своим объемам.
Reality by kidaubis
![]()
24×24 Free Application Icons
![]()
48 Flat Designer Icons
![]()
Blue Whales
![]()
…В принципе, материалов в данном посте могли опубликовать и больше, но лучше всего их искать по какой-то конкретной тематике, которая вам нужна: соц.сети, компьютеры, папки, iOS и т.п. Часть из них представлена в тематических наборах иконок нашего блога. Напоследок приведем парочку премиальных элементов:
Vector Flat Colored Pictograms
![]()
Colorful Program and Interface Icons
![]()
WebFile Labels Set
![]()
180 Modern Flat Iconset
![]()
Web icons
![]()
Universal Web/Mobile Icons
![]()
Итого получилось более 40 ссылок для скачивания, хотя их в интернете еще очень-очень много. Фишка в том, что сейчас значительная часть материалов содержится в специальных архивах иконок таких как Flaticon, Softicons, Iconarchive, Icons8. Искать графику там проще + они предлагают интересные фишки по ее редактированию и не только.
P.S. Постовой. Если требуется заказать рекламу и раскрутку сайта то в компании Aweb вам помогут решить эти задачи максимально качественно.
Logo Maker Free (Pakistan Eagles)

Logo Maker Free (разработчик Pakistan Eagles).
Приложение бесплатное, но с рекламой. Чтобы отключить ее, необходимо приобрести расширенный аккаунт. Предоставляется пользователям устройств с операционной системой андроид версии 4.1 и выше.
С помощью Logo Maker Free можно создать уникальный и необычный логотип. Специально для этого в нем имеется большой «арсенал» инструментов, а также готовые шаблоны и всевозможные эффекты, дополнения и прочее.
При редактировании текстовых элементов приложение предоставляет большой выбор красивых и стильных шрифтов, которые можно видоизменять в зависимости от ваших потребностей.
Широкая цветовая гамма позволит задать тексту любой понравившийся цвет.
С простым и понятным интерфейсом справится даже новичок. Вовсе не нужно иметь каких-либо специальных навыков и знаний.
Плюсы:
- бесплатное приложение;
- широкий выбор инструментов;
- готовые шаблоны.
Минусы:
- реклама в приложении, которую можно отключить только при покупке расширенного аккаунта;
- нет русификации.
Скачать
Редактор иконок Greenfish Pro
Редактор иконок Greenfish Proэто свободно создатель иконок и редактор для Windows операционная система. Это программное обеспечение достаточно эффективно для создания новых значков, а также для изменения старых. Кроме того, он также может преобразовывать простые изображения в ICO формат. Это программное обеспечение для создания значков поставляется с Набор инструментов для рисования который состоит из таких инструментов, как Карандаши, Формы, Кисти, Текстыи т. д., которые помогут вам в создании привлекательных иконок. В Фильтры меню этого программного обеспечения позволяет вам выбирать различные Последствия для того, чтобы добавить последние штрихи к вашим иконам.
![]()
Вы можете использовать Палитра цветов инструмент Greenfish Icon Editor Pro, чтобы выбрать желаемый цвет для вашего значка. Это программное обеспечение также предоставляет вам Наслоение функция, с помощью которой вы можете легко создавать профессиональные иконки. Это программное обеспечение даже представляет вам Портативная версия которую вы можете использовать, если не хотите устанавливать это программное обеспечение на свой компьютер. Несмотря на все эти необычные функции, это программное обеспечение по-прежнему очень простое и удобное в использовании и имеет очень интуитивно понятный интерфейс, который не ошеломит нового пользователя.
В чем разница между иконкой и логотипом?
Некоторые люди думают, что нет большой разницы между логотипом и иконкой. Но главное отличие заключается в следующем:
Иконки:
- Иконка непосредственно представляет идею, концепцию или действие. Она облегчает работу с графическим представлением для пользователя.
- Иконки обычно используются в приложениях для представления того, для чего оно используется, и являются ключевым элементом интерфейса UI/UX.
Логотипы:
Логотип используется для распознавания основной части эмблемы, используемой для представления организации. Способ представления организации может быть прямым или скрытым. Логотип должен быть связан с организацией. Это отражает мышление организации и представляет собой ее графическое резюме.
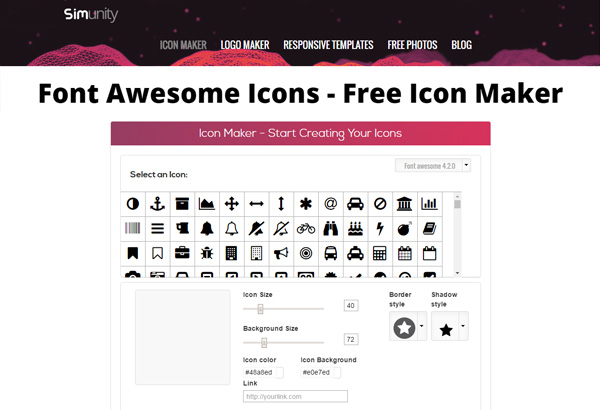
Simunity

Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:

Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор
К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно
15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти». Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
Создаём 15 копий. При помощи панели «Слои-Кисти», кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».

И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом их «отделений», опять же не обязательно, но удобно.
2.2 Масштабируем
С помощью инструмента «Масштаб» изменяем слой который назван у меня «2», не нарушаем структуру строения. Устанавливаем значение высоты и ширины 48, то есть слой должен получиться 48×48. Слой «3» должен быть размером 32×32. Слой «4» — 24×24 и наконец слой «5» должен быть 16×16. У вас получится что-то похожее.

Так же делаем с остальными «отделениями».

И последний рывок.

В итоге у нас получается:

Как адаптировать новый пакет ко всем программам запуска
И это то, что это приложение имеет небольшое ограничение, поскольку, будучи создателями SmartLauncher, оно совместимо только с их разработками, а с Nova Launcher их больше нет. Для всех других пусковых установок это изменение дизайна не будет применено к иконкам. К счастью, есть решение, чтобы облегчить эту проблему.
Adapticons
Цена: бесплатно
Благодаря приложению Adapticons мы можем применить то, что создали в любом средстве запуска, от разработчика, или если мы хотим применить его к слою персонализации, который у нас есть по умолчанию на мобильном устройстве. Это действительно программа, которая также служит для создания пользовательских пакетов, но она работает с редактором несколько более нестабильно, чем в предыдущем приложении Поэтому его сильной стороной является то, что мы можем загрузить созданный нами пакет, импортировать его в Adapticons и автоматически применить его. на любой лаунчер.
Для этого мы добавляем виджет Adapticons, нажимаем и выбираем приложение, для которого мы собираемся изменить дизайн
После того, как мы войдем в меню редактирования, важно выбрать опцию «Исходная форма», прежде чем перейти в раздел «Изменить значок», который находится чуть дальше по меню. Появится плавающее окно, в котором мы дадим «Значок импорта», чтобы загрузить созданный нами дизайн
Так что со всеми приложениями мы хотим изменить. Во всяком случае, мы рекомендуем использовать Nova Launcher для лучшей реализации иконок.
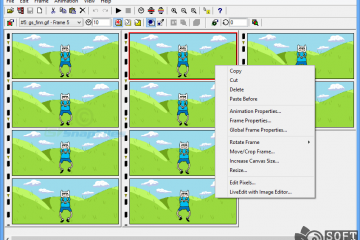
Меню «Изображение»
Меню изображение , которое появляется только при активном редакторе изображений , содержит команды для редактирования изображений, управления цветными палитрами и настройки параметров окна редактора изображений . Кроме того, команды для использования образов устройств доступны при работе со значками и курсорами.
| Get-Help | Описание |
|---|---|
| Обратить цвета | Инвертирует цвета. |
| Отразить по-горизонтали | Горизонтальное зеркальное отражение изображения или выбранного фрагмента. |
| Отразить по-вертикали | Вертикальное зеркальное отражение изображения или выделенного фрагмента. |
| Поворот на 90 градусов | Поворот изображения или выделенного фрагмента на 90 градусов. |
| Отображение окна «цвета» | Открывает окно цвета , в котором можно выбрать цвета, используемые для изображения. |
| Использовать выделенный фрагмент в качестве кисти | Позволяет создать пользовательскую кисть на основе части изображения.Выбранный фрагмент превращается в пользовательскую кисть, которая распределяет цвета по выделенному фрагменту изображения. Копии выделенного фрагмента остаются вдоль пути перетаскивания. Чем замедляется перетаскивание, тем больше копий выполняется. |
| Копирование и выбор структуры | Копирование текущего выделенного фрагмента и формирование его контура.Если цвет фона содержится в текущем выделенном фрагменте, он будет исключен, если выбран прозрачный. |
| Настройка цветов | Открывает настраиваемый селектор цвета, позволяющий настраивать цвета, используемые для изображения. |
| Загрузить палитру | Открывает диалоговое окно Загрузка палитры цветов , которое позволяет загрузить цвета палитры, сохраненные ранее в файл. PAL. |
| Сохранить палитру | Сохраняет цвета палитры в PAL-файле. |
| Непрозрачный вывод | Если этот флажок установлен, текущее выделение становится непрозрачным.Если флажок не установлен, текущий выделенный фрагмент становится прозрачным. |
| Редактор панелей инструментов | Открывает диалоговое окно Создание ресурса панели инструментов. |
| сетка Параметры | открывает диалоговое окно Параметры сетки , в котором можно указать сетки для изображения. |
| Новый тип изображения | Открывает <Device> диалоговое окно Создание типа образа.Один ресурс значка может содержать несколько изображений разного размера, и Windows может использовать соответствующий размер значка в зависимости от того, как он будет отображаться. Новый тип устройства не изменяет размер значка, а создает новое изображение в значке. Применяется только к значкам и курсорам. |
| Текущий тип изображения значка или курсора | Открывает подменю, в котором перечислены первые девять доступных изображений курсора или значков. Последняя команда в подменю Дополнительно открывает <Device> диалоговое окно Открытие изображения. |
| Удалить тип изображения | Удаляет выбранный образ устройства. |
| Инструменты | Запускает подменю, которое содержит все средства, доступные на панели инструментов редактора изображений . |
диалоговое окно сетка Параметры позволяет задать параметры сетки для изображения и отобразить линии сетки над редактируемым изображением. Строки полезны для редактирования изображения, но не сохраняются как часть изображения.
| Свойство | Описание |
|---|---|
| Точечная сетка | Если флажок установлен, отображает сетку вокруг каждого пикселя в редакторе изображений.Сетка отображается только с разрешением 4 x и выше. |
| Мозаичная сетка | Если этот флажок установлен, выводится сетка вокруг блоков пикселей в редакторе изображений, определяемых значениями интервала сетки. |
| Width | Задает ширину каждого блока мозаики.Это свойство полезно при рисовании точечных рисунков, содержащих несколько изображений, упорядоченных с регулярными интервалами. |
| Height | Задает высоту каждого блока мозаики.Это свойство полезно при рисовании точечных рисунков, содержащих несколько изображений, упорядоченных с регулярными интервалами. |
Выводы
Логотип – это обязательный атрибут нового бренда или компании. Именно он запомнится вашим потенциальным клиентам, и многое расскажет о вашей компании.
Перечисленные выше программы помогут вам создать ваш логотип уникальным, ярким и запоминающимся.
Простота интерфейса большинства представленных программ и приложений позволит не крупным компаниям или частным предпринимателям сэкономить на услугах профессиональных дизайнеров, а также проявить свои творческие способности и креативность.
7.7 Total Score
Приложение для создания логотипов
AAA Logo
7.5
GIMP
7
Adobe Photoshop
8.5
Sothink Logo Make
7.5
Inkscape
8
Jeta Logo Designer
8
Adobe Illustrator
9
The Logo Creator
8
Logo Design Studio
7.5
CorelDraw
8.5
Adobe InDesign
8.5
Banner Maker Pro
7.5
EximiousSoft Logo Designer
7.5
Logo Maker Plus
7.5
Logo Maker (разработчик Photo Editor Solution)
7
Logo Maker (разработчик Universal Apps Center)
7
Логотип Maker
7.5
Logo Maker Free (разработчик Skysol apps)
7
Logo Maker Free (разработчик Pakistan Eagles)
7
Designer Logo Maker
7.5