Install nodejs on windows
Содержание:
- Command Options
- Quick Start
- Шаг 1. Подключаемся по SSH к VDS
- Шаг 5. Запуск Node.js-приложения (в нашем случае — Nuxt.js-приложения)
- Release schedule
- Running your first Hello World application in Node.js
- Common API Methods
- Install Git
- How to Install Node.js on Windows
- Installation
- Использование подсистемы Windows для Linux в рабочей среде
- Нативные абстракции в Node.js¶
- Hello world¶
- Что такое Node JS. Начало работы
- Проблема
- Установка nvm-windows, Node.js и npm
Command Options
accepts the following command options:
| Command | Description |
|---|---|
| , | Run in parallel. The value will use all available CPU cores |
| Node.js version to build for (default is ) | |
| , | Log all progress to console |
| , | Log most progress to console |
| , | Don’t log anything to console |
| , | Make Debug build (default is ) |
| , | Make Release build |
| , | Run command in different directory |
| Override command (e.g. ) | |
| Enable thin static libraries | |
| Set target architecture (e.g. ia32) | |
| Get headers from a local tarball | |
| SDK download directory (default is OS cache directory) | |
| Don’t reinstall headers if already present | |
| Download header tarball from custom URL | |
| Set HTTP(S) proxy for downloading header tarball | |
| Set urls to ignore proxies when downloading header tarball | |
| Override default CA chain (to download tarball) | |
| Set the path to the node source code | |
| Set path to the Python binary | |
| Set Visual Studio version (Windows only) | |
| Set Visual Studio Solution version (Windows only) |
Quick Start
import { request } from 'undici'
const {
statusCode,
headers,
trailers,
body
} = await request('http://localhost:3000/foo')
console.log('response received', statusCode)
console.log('headers', headers)
for await (const data of body) {
console.log('data', data)
}
console.log('trailers', trailers)
import { request } from 'undici'
const {
statusCode,
headers,
trailers,
body
} = await request('http://localhost:3000/foo')
console.log('response received', statusCode)
console.log('headers', headers)
console.log('data', await body.json())
console.log('trailers', trailers)
Шаг 1. Подключаемся по SSH к VDS
Для подключения к VDS-серверу по SSH более не требуется скачивать и устанавливать какие-либо дополнительные программы, так как в Windows PowerShell на ОС Windows 10 последних версий уже встроен клиент OpenSSH.
Я же буду использовать приложение Windows Terminal, скачать которое можно в Microsoft Store (разработчик Windows Terminal — сами Microsoft).
В данной инструкции в качестве операционной системы на сервере мы будем использовать Ubuntu Server 20.04
Итак, подключаемся к серверу при помощи следующей команды:
Вместо root вы должны указать своего пользователя, который у Вас был выдан при создании сервера.
Вместо IP-адреса также можно использовать и FQDN-адрес сервера, если вы уже прописали DNS A-запись на Вашем домене со значением Вашего IP-адреса сервера.
 Команда подключения к серверу по SSH
Команда подключения к серверу по SSH
При успешном логине Вы увидите уже терминал (консоль) сервера:
 Терминал Ubuntu Server
Терминал Ubuntu Server
Как видим, мы подключены к удаленному серверу.
Шаг 5. Запуск Node.js-приложения (в нашем случае — Nuxt.js-приложения)
Я создам новое приложение на Nuxt.js для демонстрации работы. Можно запустить таким же образом любое Node.js-приложение, как новое, только что созданное, так и уже готовое приложение.
Примечание. Установку Nuxt.js описывать не буду, так как приложение новое и установка стандартная. Она написана на официальном сайте проекта, у которого есть русская версия документации
Nuxt.js проект по-умолчанию запускается в двух режимах:
-
В режиме разработки —
-
В режиме продакшена —
Есть еще режим static, который запускается через команду . Но я его рассматривать не буду, так как он не используется для постоянного запуска приложения через Node.js
Я же не буду сразу запускать это приложение одной из этих команд, а сразу воспользуюсь менеджером pm2
Для этого перейдем в папку с проектом и запустим команду инициализации менеджера pm2:
 pm2 сообщает об успешной генерации файла экосистемы
pm2 сообщает об успешной генерации файла экосистемы
Открываем файл прямо в терминале через редактор nano командой и удаляем все содержимое:
 Пустой файл ecosystem.config.js с удаленными стандартными значениями
Пустой файл ecosystem.config.js с удаленными стандартными значениями
Вставляем туда следующее содержимое и сохраняем комбинацией клавиш Ctrl+O, затем жмем Enter:
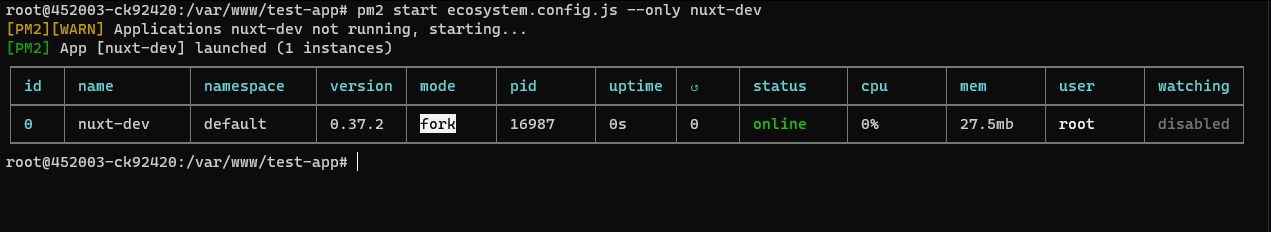
Для запуска dev-версии используем команду следующую команду:
Для запуска prod-версии:
Я, для примера, запущу Dev-версию:
 Запущена dev-версия NuxtJS-приложения через pm2
Запущена dev-версия NuxtJS-приложения через pm2
Для последующей остановки/запуска приложения не нужно будет заходить в папку с проектом и запускать командой выше. Достаточно будет ввести название приложения из монитора pm2:
для запуска, либо
для остановки приложения.
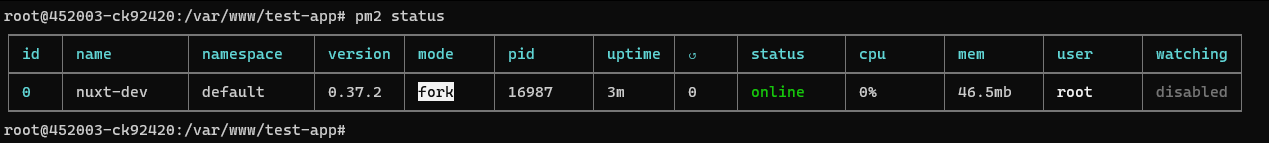
Для просмотра всех запущенных NodeJS-приложений посредством pm2 небходимо ввести в терминал следующую команду:
 Статус-панель pm2
Статус-панель pm2
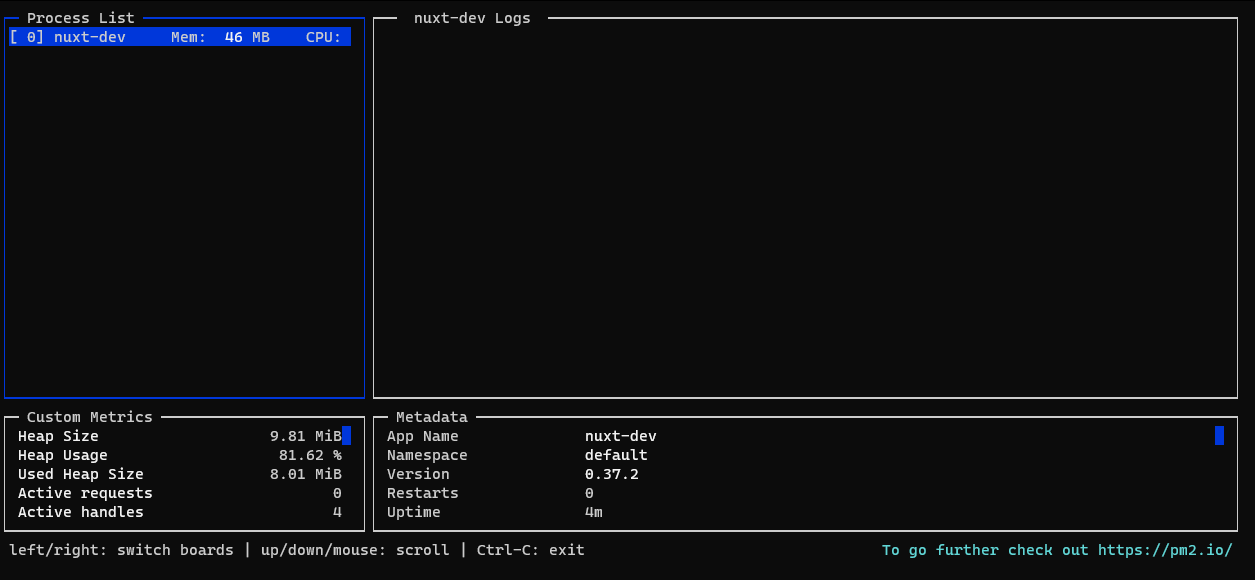
Для просмотра монитора процессов:
 Моинтор pm2
Моинтор pm2
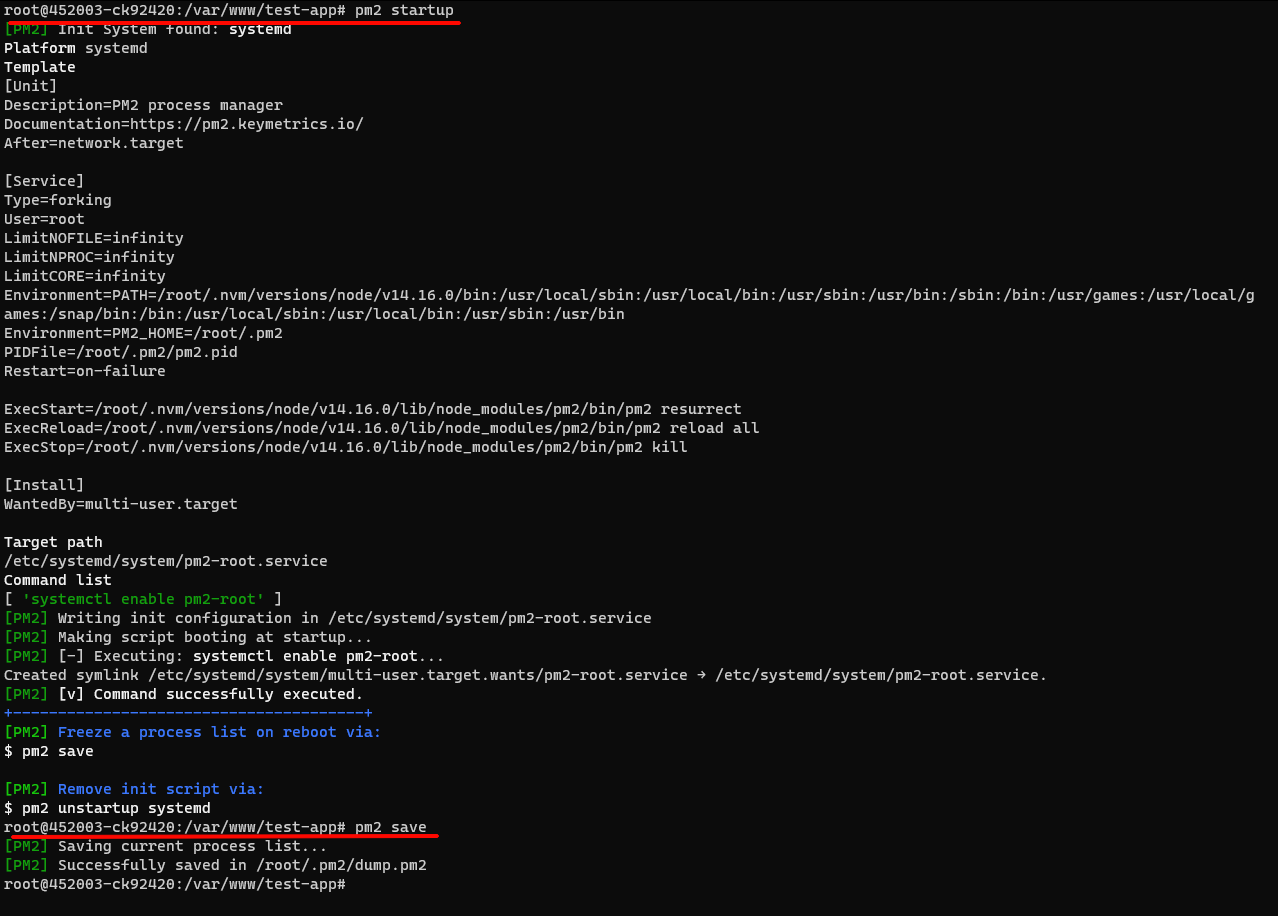
Подключаем автоматический запуск приложений через pm2 после перезагрузки сервера:
и сохраняем изменения:
 Запуск автозагрузки и сохранение параметров
Запуск автозагрузки и сохранение параметров
Графический интерфейс pm2 вне терминала
Для запуска веб-интерфейса управления процессами pm2 необходимо зарегистрироваться на сайте pm2.io и создать Bucket.
Будем считать, что есть существующий аккаунт и Bucket (инструкцию можно почитать на оф. сайте pm2).
Вводим команду для подключения к веб-интерфейсу:
На первом этапе pm2 спросит, есть ли у Вас аккаунт pm2.io (в нашем случае есть и мы вводим букву и жмем клавишу Enter
 Есть ли аккаунт pm2.io?
Есть ли аккаунт pm2.io?
Если все введено верно, то pm2 попросит Вас выбрать, к какому Bucket подключиться — выбирайте ранее созданный. У меня это TestBucket
 Выбор Bucket для подключения приложения к веб-интерфейсу pm2
Выбор Bucket для подключения приложения к веб-интерфейсу pm2
При успешном подключении к Bucket в веб-интерфейсе pm2 появится Ваше приложение(процесс). Там вы сможете посмотреть статистику, сбросить монитор и перезагрузить приложение:
 Веб-интерфейс pm2
Веб-интерфейс pm2
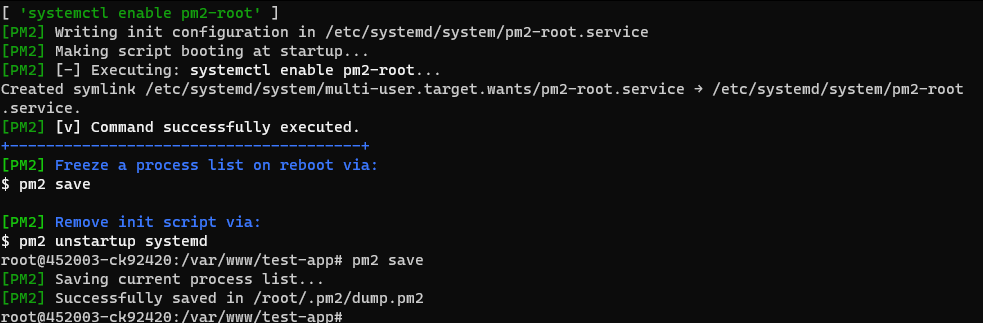
Далее нам необходимо повторно добавить в автозагрузку pm2 и сохранить изменения:
 Перезапуск автозагрузки pm2 и сохранение параметров
Перезапуск автозагрузки pm2 и сохранение параметров
Release schedule
| Release | Status | Codename | Initial Release | Active LTS Start | Maintenance Start | End-of-life |
|---|---|---|---|---|---|---|
| Maintenance | 2019-04-23 | 2019-10-21 | 2020-11-30 | 2022-04-30 | ||
| Active LTS | 2020-04-21 | 2020-10-27 | 2021-10-19 | 2023-04-30 | ||
| Current | 2021-04-20 | 2021-10-26 | 2022-10-18 | 2024-04-30 | ||
| 17.x | Pending | 2021-10-19 | — | 2022-04-01 | 2022-06-01 | |
| 18.x | Pending | 2022-04-19 | 2022-10-25 | 2023-10-18 | 2025-04-30 |
Dates are subject to change.
The Release schedule is available also as a JSON file.
Release Phases
There are three phases that a Node.js release can be in: ‘Current’, ‘Active
Long Term Support (LTS)’, and ‘Maintenance’. Odd-numbered release lines are not
promoted to LTS — they will not go through the ‘Active LTS’ or ‘Maintenance’
phases.
- Current — Should incorporate most of the non-major (non-breaking)
changes that land on master branch. - Active LTS — New features, bug fixes, and updates that have been audited by
the LTS team and have been determined to be appropriate and stable for the
release line. - Maintenance — Critical bug fixes and security updates. New features may be
added at the discretion of the LTS team — typically only in cases where
the new feature supports migration to later release lines.
Changes required for critical security and bug fixes may lead to semver-major
changes landing within a release stream, such situations will be rare and will
land as semver-minor.
The term ‘supported release lines’ will be used to refer to all release lines
that are not End-of-Life.
End-of-Life Releases
| Release | Status | Codename | Initial Release | Active LTS Start | Maintenance LTS Start | End-of-life |
|---|---|---|---|---|---|---|
| v0.10.x | End-of-Life | — | 2013-03-11 | — | 2015-10-01 | 2016-10-31 |
| v0.12.x | End-of-Life | — | 2015-02-06 | — | 2016-04-01 | 2016-12-31 |
| End-of-Life | 2015-09-08 | 2015-10-01 | 2017-04-01 | 2018-04-30 | ||
| End-of-Life | 2015-10-29 | — | 2016-06-30 | |||
| End-of-Life | 2016-04-26 | 2016-10-18 | 2018-04-30 | 2019-04-30 | ||
| End-of-Life | 2016-10-25 | — | 2017-06-30 | |||
| End-of-Life | 2017-05-30 | 2017-10-31 | 2019-01-01 | 2019-12-31 | ||
| End-of-Life | 2017-10-01 | — | 2018-06-30 | |||
| End-of-Life | 2018-04-24 | 2018-10-30 | 2020-05-19 | 2021-04-30 | ||
| End-of-Life | 2018-10-23 | — | 2019-06-01 | |||
| End-of-Life | 2019-10-22 | — | 2020-06-01 | |||
| End-of-Life | 2020-10-20 | — | 2021-06-01 |
Running your first Hello World application in Node.js
Once you have Node.js download and installed on your computer, let’s try to display “Hello World” in a web browser.
Create file Node.js with file name firstprogram.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hello World!');
}).listen(8080);
Code Explanation:
- The basic functionality of the “require” function is that it reads a JavaScript file, executes the file, and then proceeds to return an object. Using this object, one can then use the various functionalities available in the module called by the require function. So in our case, since we want to use the functionality of HTTP and we are using the require(http) command.
- In this 2nd line of code, we are creating a server application which is based on a simple function. This function is called, whenever a request is made to our server application.
- When a request is received, we are asking our function to return a “Hello World” response to the client. The writeHead function is used to send header data to the client, and while the end function will close the connection to the client.
- We are then using the server.listen function to make our server application listen to client requests on port no 8080. You can specify any available port over here.
Executing the code
-
- Save the file on your computer: C:\Users\Your Name\ firstprogram.js
- In the command prompt, navigate to the folder where the file is stored. Enter the command Node firstprogram.js

-
- Now, your computer works as a server! If anyone tries to access your computer on port 8080, they will get a “Hello World!” message in return!
- Start your internet browser, and type in the address: http://localhost:8080
OutPut

Summary
- We have seen the installation of Node.js via the MSI installation module, which is available on the Node.js website. This installation installs the necessary modules which are required to run a Node.js application on the client.
- Node.js can also be installed via a package manager. The package manager for windows is known as Chocolatey. By running some simple commands in the command prompt, the Chocolatey package manager automatically downloads the necessary files and then installs them on the client machine.
- A simple Node.js application consists of creating a server which listens on a particular port. When a request comes to the server, the server automatically sends a ‘Hello World’ response to the client.
Common API Methods
This section documents our most commonly used API methods. Additional APIs are documented in their own files within the docs folder and are accessible via the navigation list on the left side of the docs site.
Arguments:
- url
-
options
- dispatcher — Default:
- method — Default: if , otherwise
- maxRedirections — Default:
Returns a promise with the result of the method.
Calls .
See for more details.
Arguments:
- url
-
options
- dispatcher — Default:
- method — Default: if , otherwise
- maxRedirections — Default:
- factory
Returns a promise with the result of the method.
Calls .
See for more details.
Arguments:
- url
-
options
- dispatcher — Default:
- method — Default: if , otherwise
- maxRedirections — Default:
- handler
Returns:
Calls .
See for more details.
Arguments:
- url
-
options
- dispatcher — Default:
- maxRedirections — Default:
- callback (optional)
Returns a promise with the result of the method.
Calls .
See for more details.
Only supported on Node 16+.
Install Git
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports . The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI. You first need to install Git to power the Source Control panel.
-
Download and install Git for Windows from the git-scm website.
-
An Install Wizard is included that will ask you a series of questions about settings for your Git installation. We recommend using all of the default settings, unless you have a specific reason for changing something.
-
If you’ve never worked with Git before, GitHub Guides can help you get started.
-
We recommend adding a .gitignore file to your Node projects. Here is GitHub’s default gitignore template for Node.js.
How to Install Node.js on Windows
The first step in using Node.js is the installation of the Node.js libraries on the client system. Below are the steps to download and install Node.js in Windows:
Step 1)
Go to the site https://nodejs.org/en/download/ and download the necessary binary files.
In our example, we are going to Download Node.js on Windows with the 32-bit setup files.

Step 2) Run the installation
Double click on the downloaded .msi file to start the installation.
Click the Run button on the first screen to begin the installation.

Step 3) Continue with the installation steps
In the next screen, click the “Next” button to continue with the installation

Step 4)
In the next screen, Accept the license agreement and click on the Next button.

Step 5) Set up the path
In the next screen, choose the location where Node.js needs to be installed and then click on the Next button.
1. First, enter the file location for the installation of Node.js. This is where the files for Node.js will be stored after the installation.
2. Click on the Next button to proceed ahead with the installation.

Step 6) Select the default components to be installed
Accept the default components and click on the Next button.

Step 7) Start the installation
In the next screen, click the Install button to start installing Node.js on Windows.

Step 8) Complete the installation
Click the Finish button to complete the installation.

Installation
You can install using :
npm install -g node-gyp
Depending on your operating system, you will need to install:
On macOS
ATTENTION: If your Mac has been upgraded to macOS Catalina (10.15), please read macOS_Catalina.md.
On Windows
Install tools and configuration manually:
- Launch cmd,
If the above steps didn’t work for you, please visit for additional tips.
To target native ARM64 Node.js on Windows 10 on ARM, add the components «Visual C++ compilers and libraries for ARM64» and «Visual C++ ATL for ARM64».
Configuring Python Dependency
requires that you have installed a compatible version of Python, one of: v3.6, v3.7,
v3.8, or v3.9. If you have multiple Python versions installed, you can identify which Python
version should use in one of the following ways:
- by setting the command-line option, e.g.:
node-gyp <command> --python /path/to/executable/python
- If is called by way of , and you have multiple versions of
Python installed, then you can set ‘s ‘python’ config key to the appropriate
value:
npm config set python /path/to/executable/python
-
If the environment variable is set to the path of a Python executable,
then that version will be used, if it is a compatible version. -
If the environment variable is set to the path of a
Python executable, it will be used instead of any of the other configured or
builtin Python search paths. If it’s not a compatible version, no further
searching will be done.
Использование подсистемы Windows для Linux в рабочей среде
Использование Node.js напрямую в Windows отлично подходит для обучения и экспериментов с возможностями. Когда вы будете готовы создавать готовые к работе веб-приложения, которые обычно развертываются на сервере под управлением Linux, мы рекомендуем использовать подсистему Windows для Linux версии 2 (WSL 2) для разработки веб-приложений Node.js. Многие пакеты и платформы Node.js создаются с помощью среды *nix, а большинство приложений Node.js развертываются в Linux, поэтому разработка в WSL обеспечивает согласованность между средой разработки и рабочей средой. Дополнительные сведения о настройке среды разработки WSL см. в статье Настройка среды разработки Node.js в подсистеме Windows для Linux версии 2.
Примечание
В достаточно редкой ситуации, когда вам требуется разместить приложение Node.js на сервере Windows, лучше использовать обратный прокси-сервер. Это можно сделать двумя способами: 1) с помощью iisnode или напрямую. Эти ресурсы не поддерживаются. Мы рекомендуем использовать серверы Linux для размещения приложений Node.js.
Нативные абстракции в Node.js¶
Каждый из примеров, приведенных в этой документации, иллюстрирует прямое использование Node.js и V8 API для реализации аддонов
Важно понимать, что V8 API может изменяться от релиза к релизу (и с релизами Node.js). С каждым изменением аддоны, возможно, нужно будет обновлять и рекомпилировать для того, чтобы они продолжали функционировать
График релизов Node.js разработан так, чтобы минимизировать частоту таких изменений, однако, это все, что на данный момент может сделать Node.js для гарантии стабильности V8 API.
Нативные абстракции для Node.js (или nan) предоставляют набор инструментов, которые рекомендуют использовать разработчики аддонов для сохранения совместимости между прошлыми и будущими релизами V8 и Node.js. В примерах nan наглядно показывается их использование.
Hello world¶
Простой пример «Hello world» — аддон. написанный на С++, являющийся эквивалентом нижеприведенному JavaScript коду:
Сначала нужно создать файл :
Следует заметить, что все аддоны в Node.js должны экспортировать фукцию инициализации по следующему шаблону:
После нет точки с запятой, как как это не функция (см. )
должно совпадать с окончательным именем бинарного файла (без суффикса )
В примере функцией инициализации является , а имя модуля аддона —
Сборка
После того, как исходный код был написан, нужно скомпилировать его в бинарный файл . Для этого создается файл в верхушке проекта, описывающего конфигурацию вашего модуля в формате JSON. Этот файл будет использован node-gyp инструментом, написанным специально для того, чтобы компилировать аддоны Node.js.
Примечание
Версия утилиты node-gyp поставляется вместе с Node.js как часть npm. Эта версия не является доступной непосредственно для разработчиков и преназначена только для поддержки возможности использования команды для компиляции и установки аддонов. Разработчики, которые хотят использовать node-gyp напрямую, должнв установить эту утилиту с помощью команды . Инструкция по установке, пока на английском.
После создания файла нужно использовать для генерации соответствующих файлов сборки проекта на текущей платформе. Эта команда генерирует либо (для Unix-платформ), либо (для Windows) в директории .
Затем нужно вызвать команду для генерации компилированного файла . Он будет находиться в директории .
При вызове для установки аддона, npm использует собственную версию для выполнения такого же набора действий, генерируя скомпирированную версию аддона для платформы пользователя по запросу.
После сборки бинарный аддон может быть использован внутри Node.js посредством во встроенном модуле :
Более подробное объяснение см. в примерах ниже для применения на практике.
Так как точный путь к скомпилированному бинарному файлу аддона может изменяться в зависимости от способа компиляции (например, иногда он находится в ), аддоны могут использовать пакет bindings для загрузки скомпилированного модуля.
Следует заметить, что реализация пакета bindings достаточно сложна (а именно в том, как размещаются модули). Здесь используется шаблон try-catch:
Связка с собственными зависимостями Node.js
Node.js использует большое количество статичных библиотек, типа V8, libuv, OpenSSL. Все аддоны должны ссылаться на V8, а также могут содержать ссылку на любую другую зависимость. Это довольно просто осуществить: нужно добавить соответствующее выражение (например, ) и разместит соответствующие заголовки автоматически. Однако, здесь тоже можно напороться на подводные камни:
- При запуске определяется версия релиза Node.js и загружается либо полный архив с исходным кодом, либо только заголовки. Если полный архив загружен, аддоны будут иметь абсолютный доступ к полному набору зависимостей Node.js. Тем не менее, если загружены только заголовки, будут доступны лишь экспортированные Node.js символы.
- Утилита может быть запущена с помощью флага , указывающего на исходный образ Node.js. Используя эту опцию, аддоны могут получить доступ к полному набору зависимостей.
Загрузка аддонов с помощью reqiure()
Расширение бинарного файла скомпилированного аддона — . Функция написана для того. чтобы мониторить файлы с расширением и инициализировать их как динамически подключаемые библиотеки.
При вызове расширение обычно опускается и Node.js все еще может найти и инициализировать аддон. Однако, есть загвоздка: Node.js сначала попытается разместить и загрузить модули файлов JavaScript, что может привести к повторению имен файлов. К примеру: Если файл находится в той же директории, что и , вызов может отдать приоритет и загрузить этот файл вместо .
Что такое Node JS. Начало работы
Последнее обновление: 13.05.2021
Node.js представляет среду выполнения кода на JavaScript, которая построена на основе движка JavaScript Chrome V8, который позволяет
транслировать вызовы на языке JavaScript в машинный код. Node.js прежде всего предназначен для создания серверных приложений на языке JavaScript. Хотя
также существуют проекты по написанию десктопных приложений (Electron) и даже по созданию кода для микроконтроллеров. Но прежде всего мы говорим о Node.js,
как о платформе для создания веб-приложений.
Установка
Загрузим последнюю версию. В моем случае это версия 16.1.0. Для Windows установщик представляет файл с расширением msi. После запуска откроется программа установщика:
После успешной установки вы можем ввести в командной строке/терминале команду node -v, и нам отобразится текущая версия node.js:
C:\WINDOWS\system32>node -v v16.1.0
Инструменты разработки
Для разработки под Node JS достаточно простейшего текстового редактора, в частности, Notepad++. Также можно использовать более изощренные редакторы типа Atom, Sublime,
Visual Studio Code, либо среды разработки, которые поддерживают работу с Node.JS, например, Visual Studio или WebStorm.
REPL
После установки NodeJS нам становится доступным такой инструмент как REPL. REPL (Read Eval Print Loop) представляет возможность запуска выражений на языке JavaScript в командной строке или терминале.
Так, запустим командную строку (на Windows) или терминал (на OS X или Linux) и введем команду node. После ввода этой команды
мы можем выполнять различные выражения на JavaScript:
C:\WINDOWS\system32>node Welcome to Node.js v16.1.0 Type ".help" for more information. > 2+6 8 >
Или используем какую-нибудь функцию JS:
> console.log("Hello NodeJS");
Hello NodeJS
undefined
>
Можно определять свои функции и затем их вызывать, например, возведение числа в квадрат:
> function square(x){return x * x;}
undefined
>square(5)
25
>
Если мы введем что-то неправильно, то REPL укажет об ошибке:
Выполнение файла
Вместо того чтобы вводить весь код напрямую в консоль, удобнее вынести его во внешний файл. Например, создадим на жестком диске
новый каталог, допустим, , в который поместим новый файл app.js со следующим кодом:
console.log("Hello world");
В командной строке перейдем с помощью команды cd к каталогу helloapp, а затем выполним команду:
node app.js
Данная команда выполнит код из файла app.js:
Вперед
Проблема
C10k (англ. C10k; 10k connections — проблема 10 тысяч соединений)
В ранние 2000-е, серверные и клиентские машины были медленными. Проблема возникала при параллельной обработке 10 000 клиентских соединений к одной машине.
Но почему традиционная модель thread-per-request (поток на запрос) не могла решить эту проблему? Что ж, давайте используем немного математики.
Нативная реализация потоков выделаят больше 1 Мб памяти на поток, выходя из этого — для 10 тысяч потоков требуется 10 Гб оперативной памяти и это только для стека потоков. Да, и не забывайте, мы в начале 2000-х!!

В наши дни серверные и клиентские компьютеры работают быстрее и эффективней и почти любой язык программирования или фреймворк справляются с этой проблемой. Но фактически проблема не исчерпана. Для 10 миллионов клиентских соединений к одной машине проблема возвращается вновь (но теперь она C10M Problem).
Установка nvm-windows, Node.js и npm
Наряду с возможностью выбора системы для разработки (Windows или WSL) при установке Node.js доступны и другие возможности. Мы рекомендуем использовать диспетчер версий, так как версии меняются достаточно быстро. Вероятно, вам придется переключаться между несколькими версиями Node.js в зависимости от потребностей для различных проектов, над которыми вы работаете. Диспетчер версий Node Version Manager, чаще называемый nvm, является наиболее популярным средством установки нескольких версий Node.js, но он доступен только для Mac и Linux и не поддерживается в Windows. Вместо этого выполним шаги ниже, чтобы установить nvm-windows, а затем используем его для установки Node.js и диспетчера пакетов Node Package Manager (npm). Существуют также , которые описаны в следующем разделе.
Важно!
Рекомендуем всегда удалять любые имеющиеся установки Node.js или npm из операционной системы перед установкой диспетчера версий, так как эти установки могут создавать необычные и запутанные конфликты. Сюда относится удаление всех существующих каталогов установки Node.js (например, C:\Program Files\nodejs), которые могут остаться. Созданная символьная ссылка NVM не будет перезаписывать существующий (даже пустой) каталог установки. Справку по полному удалению предыдущих установок см. здесь.
-
Откройте в Интернет-браузере и щелкните ссылку Загрузить сейчас.
-
Скачайте последний выпуск файла nvm-setup.zip.
-
После скачивания откройте ZIP-файл, а затем запустите файл nvm-setup.exe.
-
Мастер установки Setup-NVM-for-Windows поможет выполнить все этапы установки, в том числе выбрать каталог, в котором будут установлены репозиторий nvm-windows и Node.js.
-
Установка завершится. откройте PowerShell и попробуйте использовать windows-nvm, чтобы просмотреть список установленных версий Node (на этом этапе их еще не должно быть):
-
Установите текущий выпуск Node.js (в нем вы сможете протестировать новейшие улучшенные возможности, но вероятность возникновения проблем при этом будет больше, чем при использовании версии LTS) с помощью команды .
-
Установите последний стабильный выпуск LTS Node.js (рекомендуется). Для этого сначала выполните поиск номера текущей версии LTS с помощью команды , а затем установите версию LTS по номеру с помощью команды (замените номером, например: ).
-
Вызовите список установленных версий Node, выполнив команду . Теперь в нем должны отображаться две недавно установленные версии.
-
После установки требуемых версий Node.js выберите нужную версию, введя (замените нужным номером, например ).
-
Чтобы изменить версию Node.js на ту, которую вы хотите использовать для проекта, создайте каталог проекта с помощью команды и укажите каталог, выполнив команду . Затем введите , заменив номером версии, который вы хотите использовать (т. е. версии 10.16.3).
-
Проверьте, какая версия npm установлена, с помощью . Этот номер версии автоматически изменится на номер той версии npm, которая связана с вашей текущей версией Node.js.
Альтернативные диспетчеры версий
Несмотря на то что windows-nvm сейчас является самым популярным менеджером версий для Node, есть несколько альтернативных вариантов:
-
nvs (Node Version Switcher) — это кроссплатформенный вариант с возможностью интеграции с VS Code.
-
— это новый диспетчер версий, созданный командой LinkedIn. Заявлено, что он отличается увеличенной скоростью и межплатформенной поддержкой.
Чтобы установить Volta в качестве диспетчера версий (вместо windows-nvm), перейдите в раздел Установка Windows руководства Начало работы, затем скачайте и запустите установщик Windows, следуя инструкциям.
Важно!
Перед установкой Volta необходимо убедиться, что на компьютере с Windows включен .
Дополнительные сведения об использовании Volta для установки нескольких версий Node.js в Windows см. в .
