Как изменить масштаб страницы в браузере: обновленная инструкция
Содержание:
- На ПК
- Как увеличить шрифт на сайтах в Mozilla FireFox
- Способы изменить стиль шрифта с правами root
- Включить принудительное увеличение в Chrome на Android
- Как увеличить шрифт на сайтах в Microsoft Edge
- Как приблизить объект на видео?
- Руководство
- Яндекс.Браузер
- Компьютер
- Увеличение масштаба в тестовом редакторе
- Как увеличить текст при помощи комбинаций клавиш
- Как поменять шрифт в веб-обозревателе от Яндекса
На ПК
По сравнению с приложением для смартфонов и планшетов, в ревизии для компьютеров представлено больше параметров:
- Откройте расширенное меню и проследуйте в «Настройки».
- Переместитесь в раздел «Сайты». Здесь сразу предлагают сменить размер шрифта из 5 возможных вариантов: от очень маленького до очень крупного.
Чтобы получить доступ к расширенным параметрам:
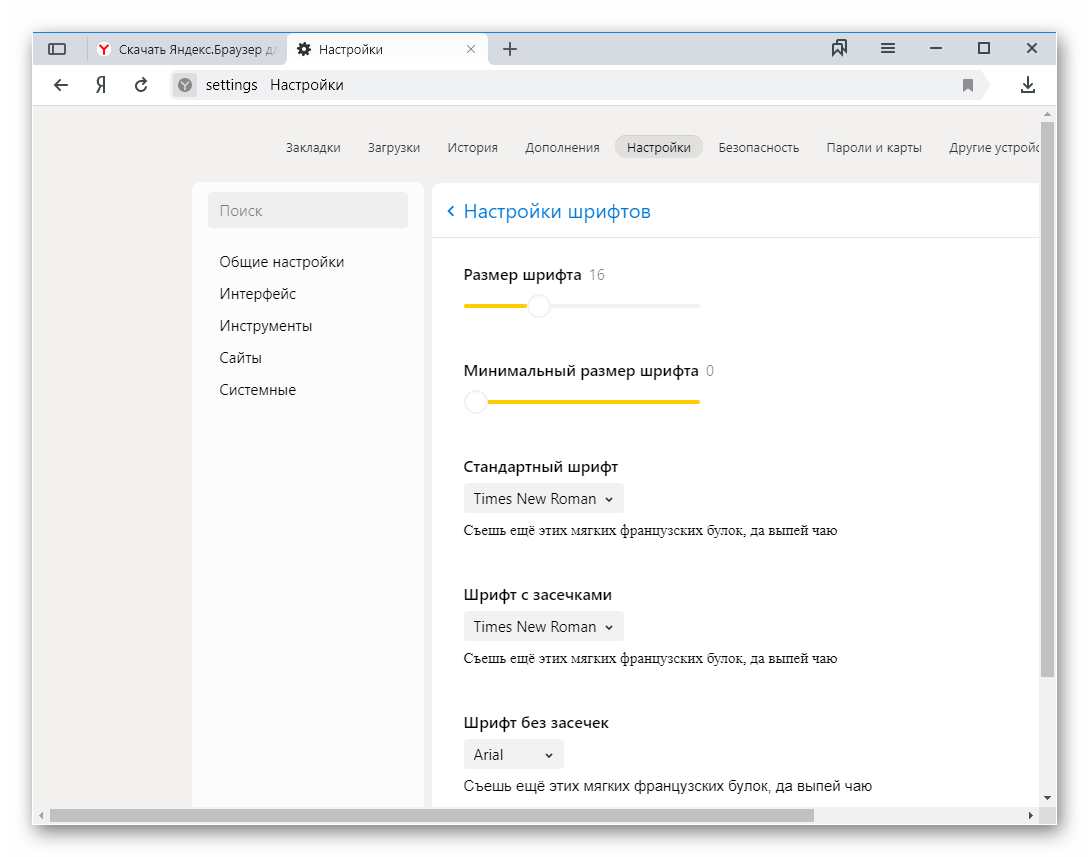
- Клацните по синей клавише «Настройки шрифтов».
- Вначале списка меняют стандартный и минимальный размер отображаемого текста.
Во второй части окна выбирают следующий тип шрифта:
- стандартный;
- с засечками;
- без засечек;
- моноширинный.
Проблемы с отображением текста
Если после надстроек шрифт в Яндекс Браузере изменился настолько, что стал не читаем или плохо различим:
- Снова разверните вспомогательное меню. В списке найдите и выберите «Дополнительно».
- Появится подменю, наведите курсор на «Дополнительные инструменты» и клацнуть по «Кодировка».
- Появится еще один дополнительный список, где нужно поставить отметку напротив «Автоматически».
Другие причины
Кроме ошибок в отображении текста внутри обозревателя, встречаются конфликты с операционной системой Windows. Это касается технологии сглаживания ClearType, которую в случае плохой читаемости текста необходимо отключить:
- Запустите строку поиска в «Панели задач». Введите, а затем запустите «Панель управления».
- Откройте вкладку под названием «Система».
- Появится новое окно. Воспользуйтесь строкой «Найти параметр» и введите туда «Настройка текста ClearType», щелкните по Enter.
- Уберите отметку напротив «Включить ClearType» и жмите «Далее».
- Пройдите калибровку отображения информации на дисплее.
Как увеличить шрифт на сайтах в Mozilla FireFox
Браузер Mozilla FireFox, так же как и Google Chrome, позволяет увеличивать шрифт самого текста на некоторых сайтах или масштабировать весь контент. Чтобы увеличить шрифт в контакте и на других сайтах через Mozilla FireFox, достаточно изменить масштаб страницы, используя описанный выше способ или нажав в правом верхнем углу браузера на 3 горизонтальные полоски и выбрав необходимый масштаб в выпадающем меню.
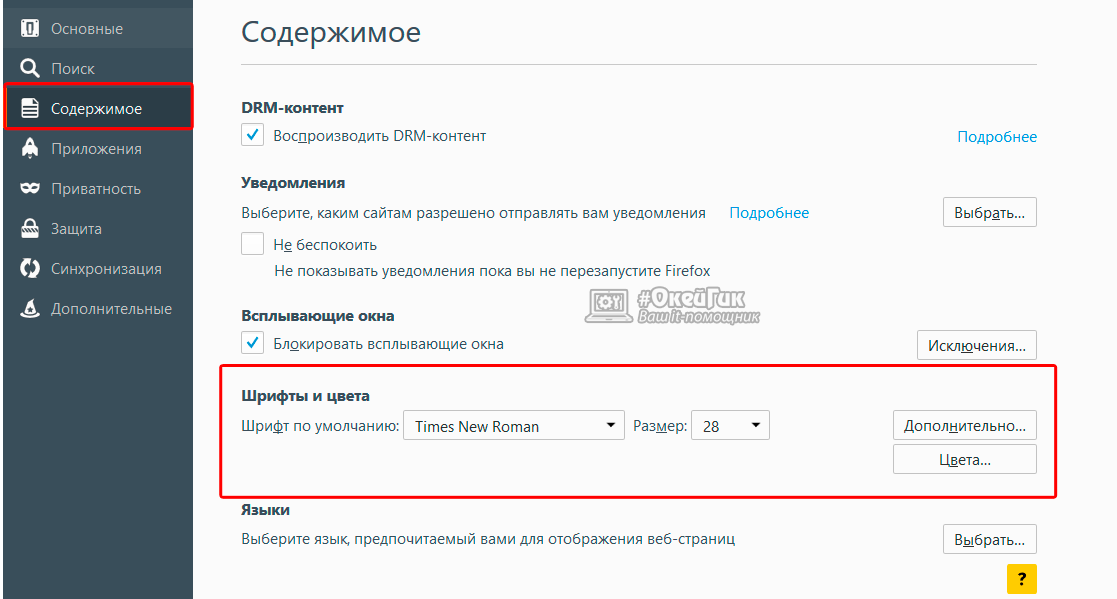
Если необходимо увеличить шрифт в Mozilla FireFox, делается это следующим образом:
- В правом верхнем углу требуется нажать на 3 горизонтальные полоски, а далее в выпадающем меню выбрать пункт «Настройки»;
- В настройках перейдите на вкладку «Содержимое» и найди те пункт «Шрифты и цвета». В нем можно поменять шрифт по умолчанию, как его размер, так и тип шрифта;

Когда изменения будут завершены, закройте настройки.
Способ изменения шрифта в Mozilla FireFox работает по тому же принципу, что в Google Chrome, то есть уменьшить или увеличить текст в контакте подобным образом не получится.
Способы изменить стиль шрифта с правами root
«Android. это настраиваемая операционная система, которая позволяет пользователю изменять стандартный шрифт 10 пользовательского интерфейса. При желании вы можете изменить стиль и размер предопределенного шрифта. Иногда, даже не очень умный владелец смартфона может легко сделать это, но ряд методов требует знания технических деталей.
Интересно, как изменить шрифт на «Android, не многие люди упоминают о лаунчере или, иначе, лаунчере. Launcher. это программа, которая каким-то образом контролирует запуск приложений. Что касается изменения внешнего вида пусковой установки, она даже способна изменить внешний вид программного обеспечения на внешний вид другой марки электроники. И если вы думаете об изменении шрифта на планшете «Тогда попробуйте этот метод на Android.
Шаги для выбора шрифтов, доступных в программе, следующие:
Существует множество вариантов изменения внешнего вида программного обеспечения на планшете или смартфоне без получения прав root. У владельцев азиатских телефонов больше всего возможностей. Они могут быть настроены с предопределенными шрифтами в настройках. Для всех остальных проблема изменения дизайна устройства без рута решается путем установки тем или запуска его из Play Market.

Последние версии браузеров позволяют изменять размеры страниц с помощью мышки и клавиатуры. Это делается очень легко и быстро. На клавиатуре зажимается клавиша CTRL, а клавишами + или — (плюс или минус) регулируется размер страницы.
Создатели сайтов иногда устанавливают мелкие шрифты, которые не все могут прочитать из-за плохого зрения. А на других сайтах наоборот буквы оказываются излишне большими и их хочется изменить для лучшего восприятия текста. Увеличить шрифты в Яндекс-браузере можно несколькими способами. Рассмотрим, как как изменить в Яндекс-браузере размер шрифта, чтобы текст читался легко, не утомляя глаз.
Перемещение ползунка изменяет размер шрифта уже на этой вкладке в настройках. Таким образом можно увидеть, какими становятся буквы в результате манипуляций.
Включить принудительное увеличение в Chrome на Android
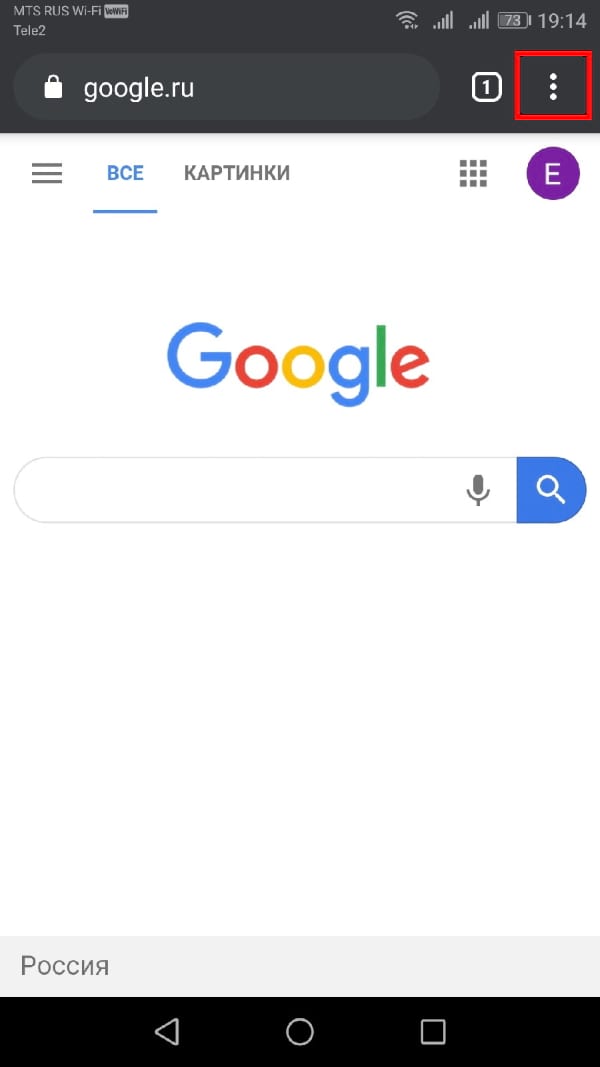
Google Chrome является браузером по умолчанию на большинстве устройств Android. Чтобы включить принудительное масштабирование в Chrome, откройте приложение на своем устройстве Android, а затем нажмите значок меню в правом верхнем углу.

В раскрывающемся меню нажмите «Настройки».

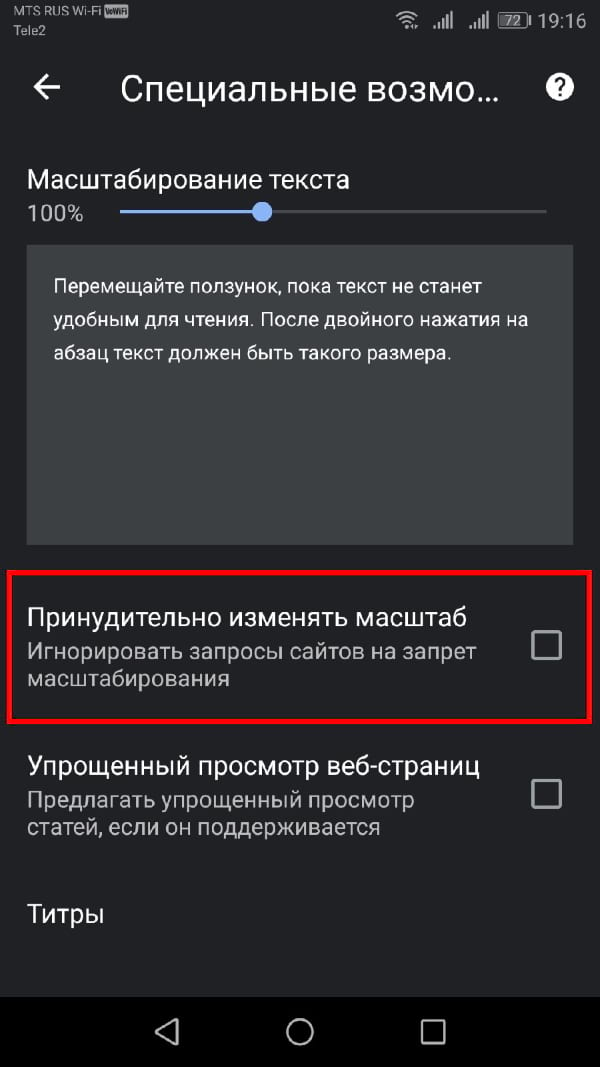
В меню «Настройки» прокрутите вниз и коснитесь «Специальные возможности», чтобы войти в меню специальных возможностей Chrome.

Нажмите на флажок «Принудительно изменять масштаб», чтобы включить его. Вы также можете изменить ползунок «Масштабирование текста», чтобы увеличить общий размер текста на любых веб-страницах, если хотите.

С включенной опцией «Принудительно изменять масштаб» Chrome теперь позволяет увеличивать любой веб-сайт, включая те, которые ограничивают масштабирование. Чтобы увеличить масштаб, используйте жесты пальцами.
Как увеличить шрифт на сайтах в Microsoft Edge
На операционной системе Windows 10 основным браузером является Microsoft Edge, который имеет настройки по увеличению и уменьшению размера шрифта на сайтах, которые подобную опцию поддерживают. Чтобы увеличить шрифт текстового контента на сайтах в Microsoft Edge, необходимо:
- Нажать в правом верхнем углу браузера на 3 точки и в выпадающем меню выбрать пункт «Настройки»;
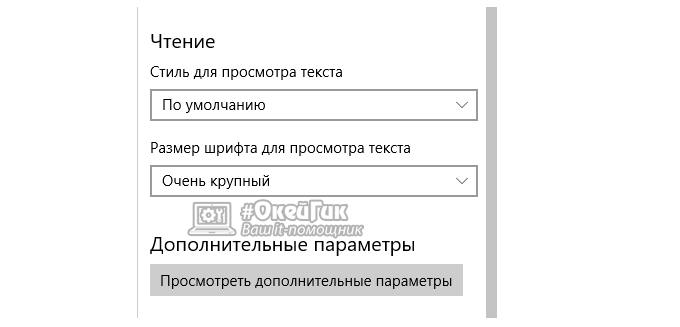
- Далее в правой части браузера откроется меню настроек, которое необходимо прокрутить до пунктов «Чтение» и установить параметр «Размер шрифта по умолчанию» на желаемый уровень (от мелкого до очень крупного).

Способ масштабирования контента в браузере Microsoft Edge так же работает.
Как приблизить объект на видео?
Чтобы у вас точно не осталось вопросов, все действия будут разбиты на простые шаги. Выполнив их, вы научитесь масштабировать ролики.
Шаг 1 – Откройте приложение
Если вы только скачали Иншот, то вам даже не нужно выходить из Play Маркет или App Store. Достаточно нажать на кнопку «Открыть», которая появится сразу после установки. Если же приложение установлено давно, то нужно просто нажать на иконку, которая находится в меню телефона.

Теперь вам нужно выбрать значок «Видео» и найти необходимый для обработки материал в галерее. Для того, чтобы этот процесс прошёл быстрее, отсортируйте свои файлы по виду и по папкам.


Шаг 2 – Найдите функцию «Холст»
Сделать это проще простого. Она находится в слева в панели инструментов. Узнать её можно по иконке прямоугольника с границами.

После нажатия на функцию «Холст» откроется рабочая область. В ней вы сможете найти шаблоны для социальных сетей, а также ползунок.

Именно он позволит вам приблизить или отдалить ролик. Просто передвиньте его вправо.

Если конечного масштаба, полученного с помощью ползунка вам недостаточно, то увеличьте кадры с помощью расходящегося движения пальцев.
При этом нужно отрегулировать положение ролика на холсте. Сделать это можно тоже с помощью пальцев.

Масштабировать можно и с помощью такого инструмента как «Задний фон».

Тут нет ползунка, поэтому всю работу нужно делать пальцами.

Не забудьте переместить в центр холста самые важные части видео.
Шаг 3 – Сохраните полученный результат
Это последние действия, которые вам необходимо совершить. Для начала нажмите на галочку, чтобы функция увеличения применилась к видео. Если вы просто нажмете кнопку «Назад», изменения могут не сохраниться.

Просмотрите видео полностью, чтобы убедиться в том, что нужные элементы не ушли за видимый кадр. Теперь осталось только сохранить само видео. Для этого нажмите на соответствующую кнопку, которая находится в правом верхнем углу экрана.

При необходимости настройте качество и расширение. Это нужно для того, чтобы ролик загружался в социальные сети без изменений.

После завершения конвертации готовый материал появится в галерее.
Для чего может понадобиться масштабирование видео?
Данная функция может пригодится в различных ситуациях. Вот некоторые из них:
- Для социальных сетей. К примеру, масштабированные видео сейчас популярны в Тик-Токе.
- Если ролик был снят на большом расстоянии от объекта съёмки. В таком случае приближение позволит сделать объект более заметным.
- Если в края кадра попали ненужные детали. При масштабировании те части видео, которые находятся за пределами холста, автоматически удаляются.
Это только меньшая часть того, для чего может понадобиться функция приближения. И теперь вы знаете как её применить с помощью редактора Inshot.
Руководство
Набор шрифтов обязательно присутствует в любой программе, так как это упрощает усвоение информации и ее представления для машины и человеческого глаза. К примеру, некоторые лучше отображают особенности программного кода (Courier), другие подходят для чтения
Поэтому важно настроить пользовательский интерфейс наиболее удобным образом
А как раз этим мы сейчас и займемся. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Переход к настройкам
Для начала давайте посмотрим, что нам предлагают разработчики. Для этого достаточно:
- Открыть браузер и кликнуть ЛКМ по главной кнопке в правой части пользовательского окна.
- Выбрать вкладку «Настройки».
- Слева (блок навигации) кликнуть на «Сайты».
- Выбрать блок «Настройки шрифтов», после чего нас автоматически перекинет на новую страничку.
Но давайте все-таки посмотрим на более продвинутые параметры для настройки:
- Размер шрифта – установлено значение, соответствующее заданному размеру на главной страничке. При помощи ползунка можно тут же его регулировать в большую или меньшую сторону.
- Минимальный размер шрифта – все тем же ползунком выставляется min-значение, которое может принимать отображаемый текст.
- Стандартный шрифт – в выпадающем списке выбирается один из стандартных пакетов с начертанием букв и цифр.

Инструкция для мобильных устройств
Для пользователей устройств с Android OS разработчики приготовили удобный инструмент масштабирования. То есть, шрифт и другие блоки открытой странички будут увеличиваться пропорционально растущему процентному соотношению.
Для наладки удобного отображения информации нам нужно:
- Тапом открыть браузер и перейти в пользовательские настройки (выбрать системную кнопку и соответствующий пункт меню).
- Активировать вкладку «Масштаб и перенос текста».
- Нам нужно опустить взгляд чуть ниже, где видим процентную шкалу и небольшое текстовое поле, которые покажет, как будет меняться начертание и размер с ростом задаваемых значений.
- Простыми движениями пальцев регулируем величину до удобоваримой формы, после чего система автоматически сохранит внесенные изменения.
Примечательно: сообщение в верхней части окна нам подсказывает, что измененные параметры масштаба будут применяться не для всех сайтов. Это зависит от верстки сервиса и встроенных алгоритмов. Если увеличить текст таким способом не удалось, рекомендуем воспользоваться режимом чтения, об особенностях которого мы уже рассказывали.
Яндекс.Браузер
Для изменения размера интерфейса Яндекс.Браузера:
- Щелкните на значок, представляющий собой три полоски в панели инструментов.
- В открывшемся меню щелкните на пункт «Настройки» с иконкой в виде шестеренки.
- Перейдите в раздел «Сайты» и найдите параметр «Масштаб страниц». Нажмите на значение и выберите из выпадающего списка нужный параметр.
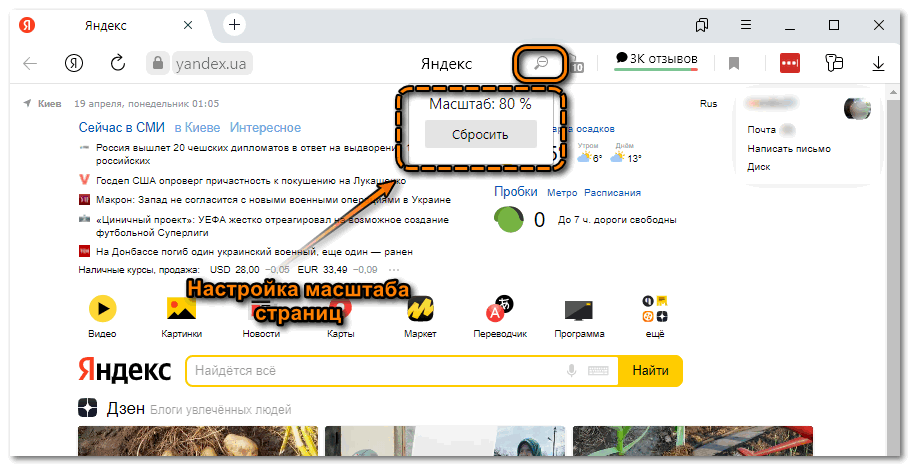
Для масштабирования текущего сайта, нажмите на значок меню в верхней панели. В выпадающем меню есть строка для изменения размера отображаемого на экране. 
- кнопка с минусом уменьшает вид сайта;
- с помощью плюса шрифт и изображение на странице увеличатся;
- значок с правого края предназначен для перехода в полноэкранный режим.
Браузер от Яндекс сохраняет выставленные значения для каждого сайта. Чтобы отменить настройки, перейдите в раздел «Сайты» в основных настройках. В разделе масштабирования щелкните по синей надписи «Настройки сайтов». 
В открывшемся окне появится список веб-ресурсов, размер отображения которых был изменен. Отметьте галочкой нужный сайт и нажмите на кнопку удаления. Масштаб вернется к исходному состоянию. 
Современные браузеры имеют в своем арсенале возможности тонких настроек для отображения содержимого веб-страницы. Чтобы сделать их просмотр более комфортным, нужно воспользоваться одним из способов масштабирования. Основное удобство изменения размера заключается в том, что его можно применить как для определенной страницы, так и для всех сайтов.
Компьютер
В обозревателе на компьютере предусмотрен целый раздел с настройками шрифта:
- Откройте конфигурацию приложения через главное меню или по адресу browser://settings.
- В подразделе «Сайты» опуститесь к блоку «Размер шрифта» и измените его масштаб.
- Ниже кликните «Настройки…».
Здесь указываются (применимо ко всем страницам):
- размер кегля (символов);
- минимальный размер букв – если на сайте есть очень мелкие надписи, они масштабируются до указанных габаритов;
- вид стандартного шрифта – поменяется только на страницах, где не используется сторонний;
- вид моноширинного текста и с засечками.
Для категорий доступны различные наборы шрифтов, примеры букв отображаются под выпадающим списком для оценки их внешнего вида.
Масштаб для каждой страницы сохраняется в настройках сайтов.
Замена цвета
Изменить цвет шрифта средствами Яндекс.Браузера нельзя. Есть одна уловка, но она применима для текущей страницы до ее обновления. Например, поможет читать текст, цвет которого сливается с фоном.
- Перейдите по нужному адресу и нажмите F12 для вызова инструментов разработчика.
- Зажмите Ctrl + Shift + С или щелкните по курсору в левом верхнем углу открывшегося окошка.
- Выберите блок с плохо читаемым текстом.
- В нижнем левом фрейме найдите стиль color или fontcolor (можно отыскать интуитивно, не обладая знаниями в веб-дизайне), кликните по его цвету и замените его значение на нужное (можно ввести вручную или выбрать на цветовой палитре).
Окно разработчика можно закрывать.
Font Changer with Google Web Fonts
Расширенные возможности, по сравнению с предыдущим, предоставляет расширение для кастомизации внешнего вида страницы Font Changer. Оно умеет изменять шрифт, его размер, начертание (курсив, полужирный). Поддерживает три режима:
- глобальный – применим для всех страниц;
- специфичный – отдельные параметры для каждого сайта;
- стандартный – расширение не активно.
Совместим с более чем 500 стилей текста, которые подключаются с серверов Google. Поддерживает добавление собственных шрифтов с компьютера. Позволяет убрать жирный шрифт на страничке – опция Font Weight.
A+ FontSize Changer Lite
Стороннее расширение A+ FontSize Changer Lite предлагается в двух версиях: бесплатная с ограниченным функционалом и полная. Дополнение может убрать подчеркивание со ссылок и предназначено для изменения:
- размера текста – кнопками A+ и A- либо сочетаниями клавиш Alt + курсор вверх/вниз (комбинация изменяется в настройках) на 0,1 шага;
- его цвета на странице – аналог Ctrl + колесо мыши, но затрагивает только текст;
- цвета заднего плана, что облегчит чтение.
В расширенной редакции поддерживает замену типа шрифта, сохранение профилей с настройками для различных сайтов для быстрого переключения их внешнего вида и сохраняет настройки для следующих сеансов.
Сторонний шрифт
Поменять шрифт в браузере от Яндекс на собственный, отсутствующий в операционной системе, можно. Его необходимо скачать в формате fon или ttf и установить в Windows 10.
- Закройте Яндекс.Браузер.
Если не сделаете этого, после завершения инсталляции шрифта перезапустите программу.
- Загрузите файл (возможно, он будет в архиве) и запустите его.
В открывшемся окне можно просмотреть вид символов.
- Кликните «Установить» и подождите пару секунд.
- Откройте интернет-обозреватель и посетите настройки шрифтов.
- Выберите новый из выпадающего списка (обычно идет первым).
Вернуть стандартные буквы
После неудачной настройки может потребоваться сделать нормальный шрифт, каким он был до экспериментов. Для этого:
- Откройте окно с параметрами конфигурации сайтов и выберите средний размер букв.
- Масштаб страницы (ниже) укажите 100% и посетите раздел с настройками шрифтов.
- Стандартный и с засечками укажите как Times New Roman, без засечек – Arial, моноширинный – Consolas.
Для быстрого изменения масштаба зажмите Ctrl и крутите колесико мыши или используйте жест прокрутки для тачпада. Установить масштаб можно кликом по иконке лупы с правой стороны умной строки.
На компьютере возможностей по кастомизации текста гораздо больше, чем на смартфоне, благодаря сторонним дополнениям.
Увеличение масштаба в тестовом редакторе
Универсальные методы, указанные выше, действуют и в таких приложениях, как Microsoft Word, Notepad, Wordpad и другие. Т.е. тут работает та же комбинация Ctrl+Плюс, и Ctrl + колёсико мыши (вверх или вниз)

Функция Ворд-врап присутствует в текстовых редакторах и офисных пакетах профессионального уровня. Называться эта опция может по-разному.
- Перенос строки.
- Word Wrap.
- Вид “как в браузере”.
- Web-формат.
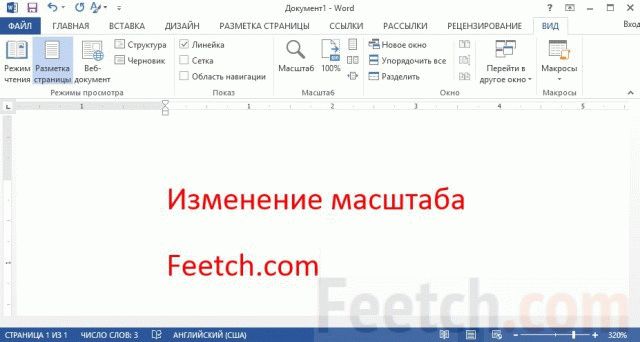
Если пользователю необходимо посмотреть, как текстовый документ или фотография, картинка будут выглядеть в напечатанном виде, нужно изменить вид страницы на Разметку Печати. В этом способе показа документа можно настроить масштаб просмотра одной страницы целиком, двух страниц или даже любого желаемого количества страниц сразу.
Часто в текстовых редакторах для изменения масштаба страницы предусмотрена особая панель со знаками Плюс и Минус. Или же можно заменить масштаб перетаскивая ползунок стрелкой мыши. Сочетание колесика мыши и клавиши Ctrl в текстовых редакторах обычно работает. Иногда имеется возможность изменять масштаб и размер шрифта при помощи отдельно настраиваемых горячих клавиш. Пользователь может выбрать любые удобные в работе сочетания для масштабирования.
Как упоминалось выше, во многих обозревателях отсутствует опция автоматического переноса строки по ширине мотора. Как же быть в таком случае? В таких браузерах можно изменять масштаб страницы и размеры шрифтов через меню Настройки. Отрыть меню Настройки, зайти во вкладку Содержимое, затем Масштабирование и произвести установки по своему удобству. Названия пунктов меню настроек могут быть индивидуальными для разных типов браузеров.
Как увеличить текст при помощи комбинаций клавиш
Так как менять шрифт может понадобиться в разных приложениях и частях операционной системы, мы рассмотрим все существующие варианты. Начнем с программы, которая, собственно, и работает с текстом, шрифтом и т. д. Это будет Microsoft Word.
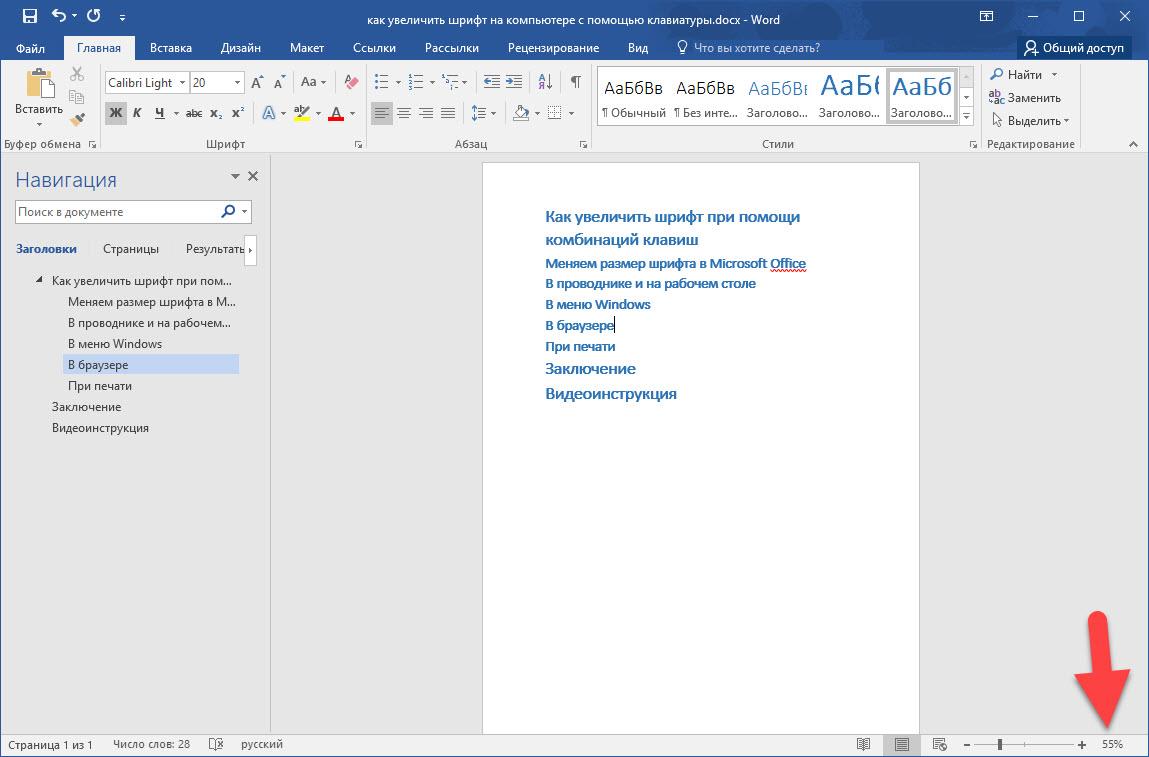
Меняем размер в Microsoft Office
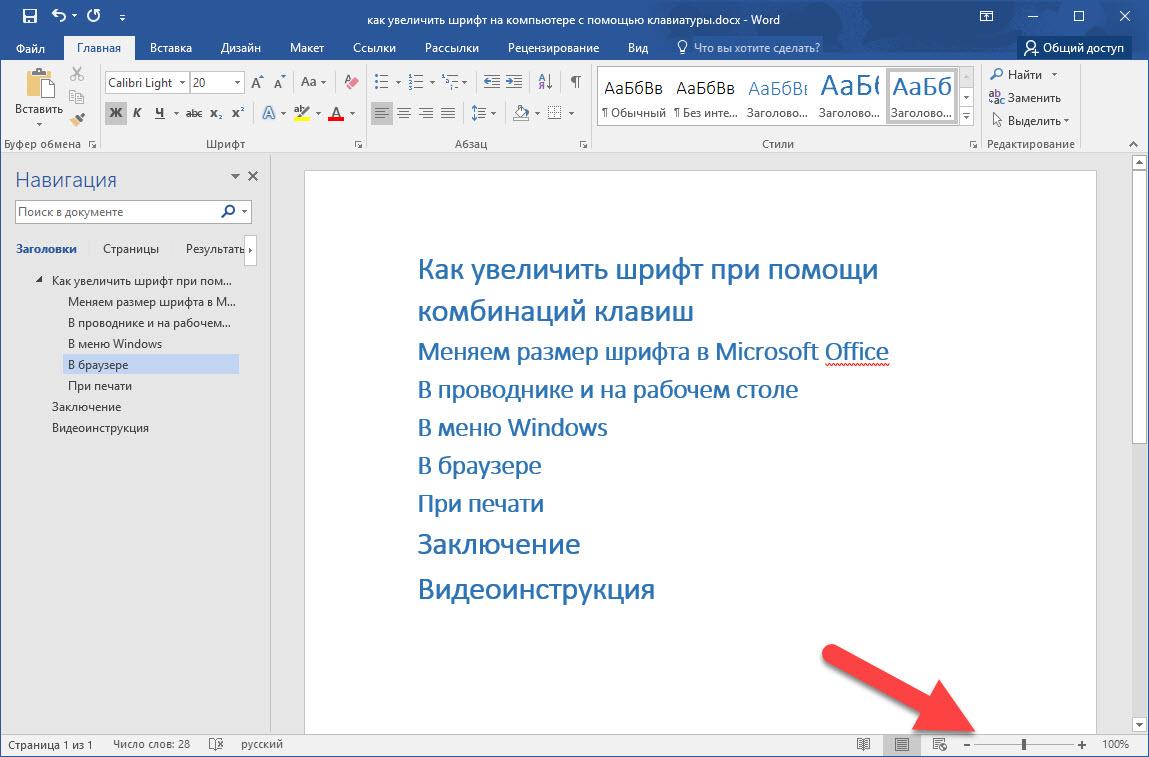
Сменить размер текста в данной программе можно при помощи специального ползунка, имеющегося в нижней части окна. По умолчанию он установлен на 100%. Если мы начнем двигать ползунок, масштаб станет меняться в режиме реального времени. Но также у нас получится управлять положением данной настройки и с клавиатуры. А точнее – клавиатуры и мыши.

Зажимаем кнопку Ctrl , держим ее и крутим колесико манипулятора. В зависимости от того, в какую сторону мы будем производить вращение, масштаб программы начнет увеличиваться или уменьшаться. При этом ползунок станет двигаться, отображая его значение.

Вот так просто мы научились менять размер шрифта и других экранных элементов в рабочей области Microsoft Word. Идем к другим программам.
В проводнике и на рабочем столе
С помощью кнопки Ctrl и колесика мыши поменять масштаб получится и в проводнике Windows XP, 7, 8 или 10. Для того чтобы это сделать, нужно всего лишь активировать окно файлового менеджера. Затем начинаем вращать колесико с зажатой Ctrl .
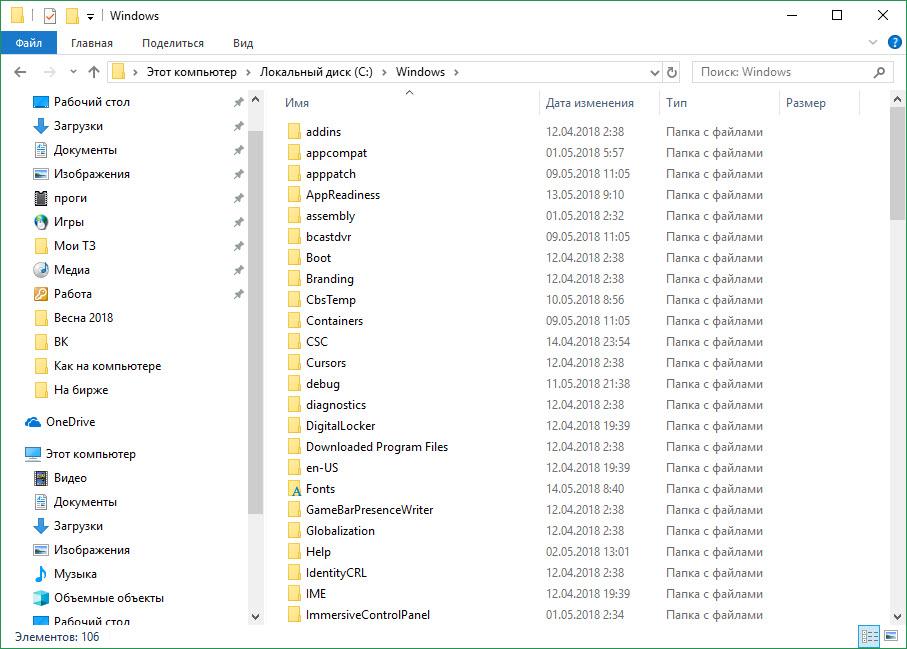
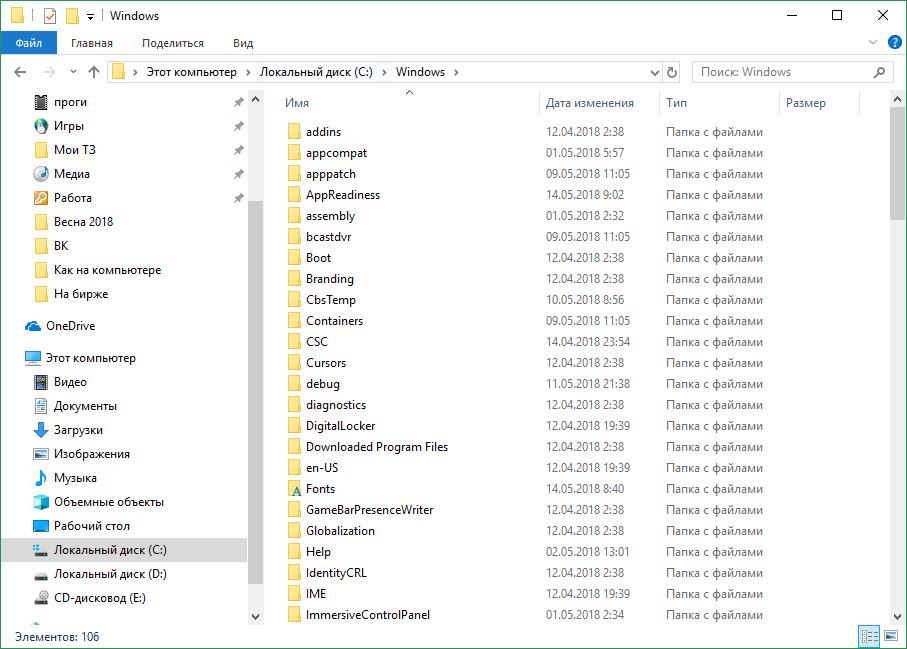
Так выглядит масштаб по умолчанию и вид «Таблица».

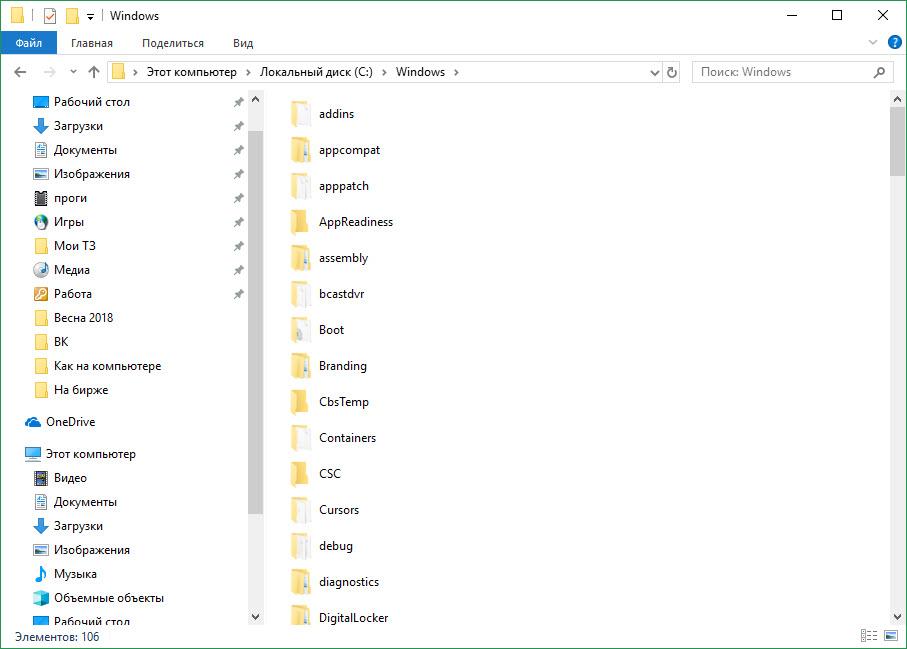
По ходу увеличения масштаба меняется вид проводника, его иконки становятся все крупнее и крупнее. Вы видите это на своих экранах.

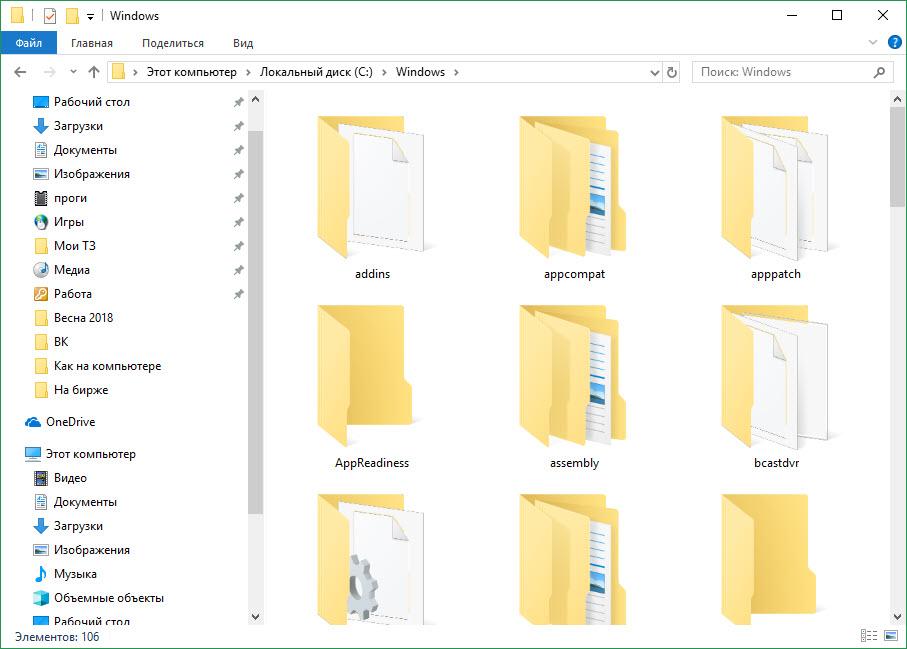
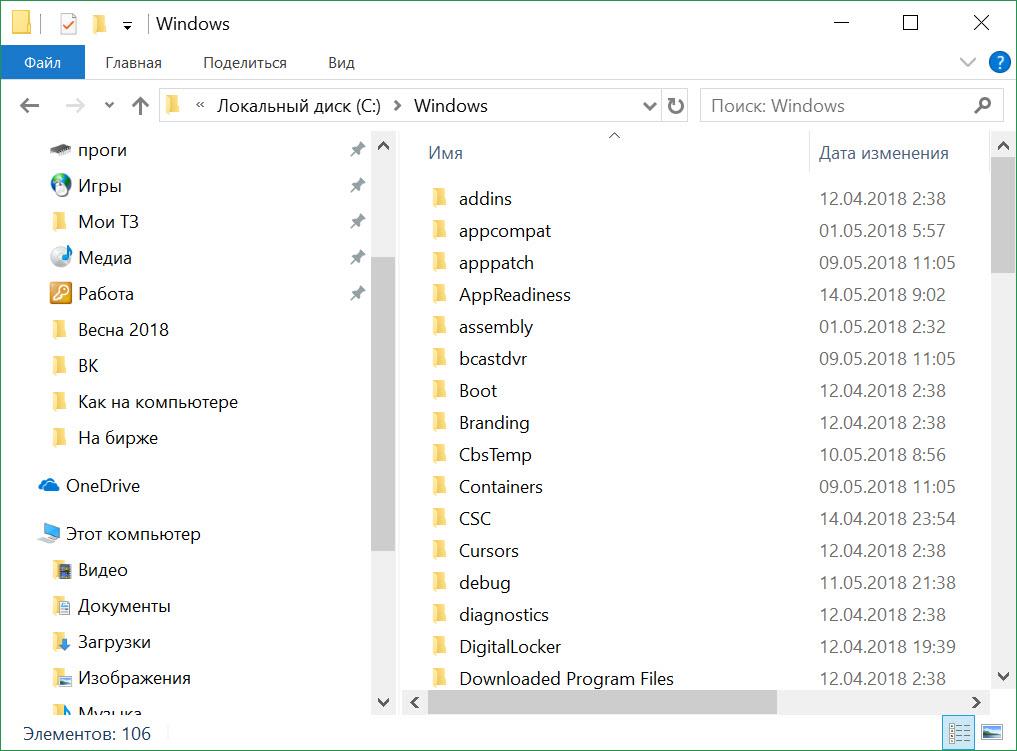
А вот до чего может дойти масштабирование в его пиковом значении. Данный режим называется «Крупные значки» и хорошо подходит для просмотра медиакаталогов. Например, ваших изображений и папок с видео.

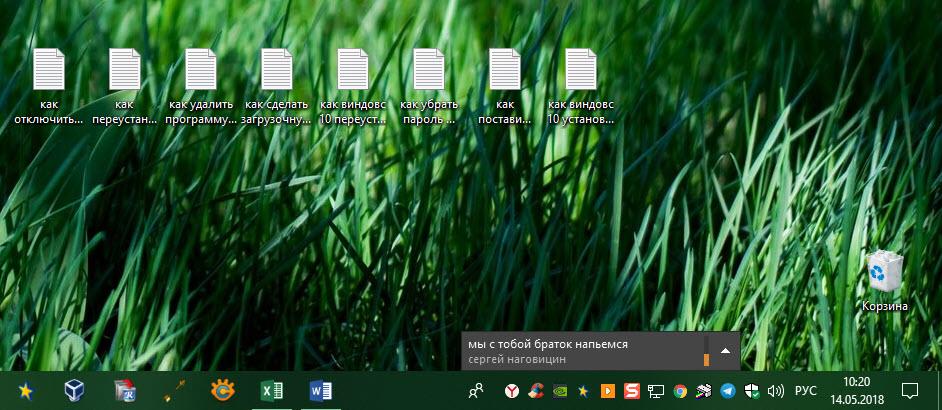
Точно так же все работает и на рабочем столе операционной системы. Достаточно вам зажать кнопку Ctrl с любой стороны клавиатуры и покрутить колесико мыши, как сразу размер значков начнет меняться. Например, вот так выглядит стандартный масштаб на нашем компьютере.

Меняя размер всех элементов при помощи клавиатуры, мы, опять же, убедились, что величина шрифта не меняется.

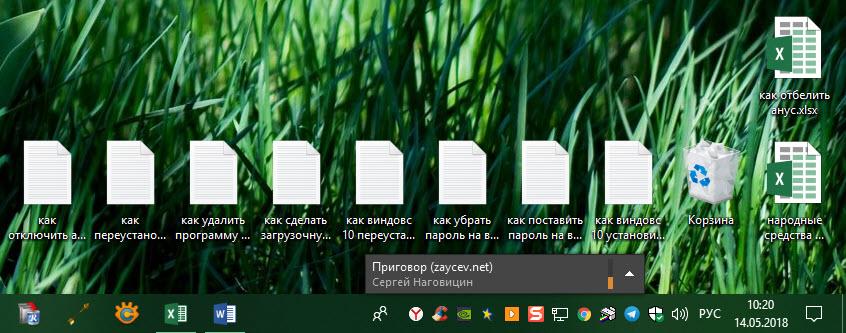
Вот так выглядит минимальный размер с выкрученным до упора колесиком.

Кстати: при настройке масштаба таким образом положение всех ваших документов, папок, ярлыков и так далее, в силу новых размером может менять свое положение. Так что будьте осторожными и не вращайте колесико слишком интенсивно.
В меню Windows
Теперь давайте разберемся, почему шрифт, точнее его размер, не менялся вместе с ярлыками, папками и другими элементами проводника Windows и рабочего стола операционной системы. Дело в том, что продукт от Майкрософт устроен таким образом, когда масштаб текста нужно задавать отдельно. Причем сделать это с клавиатуры не выйдет. Рассмотрим процесс настройки подробнее:
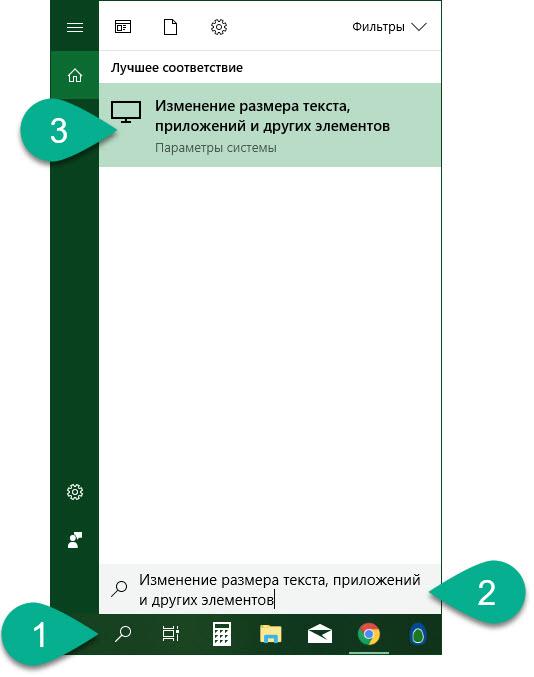
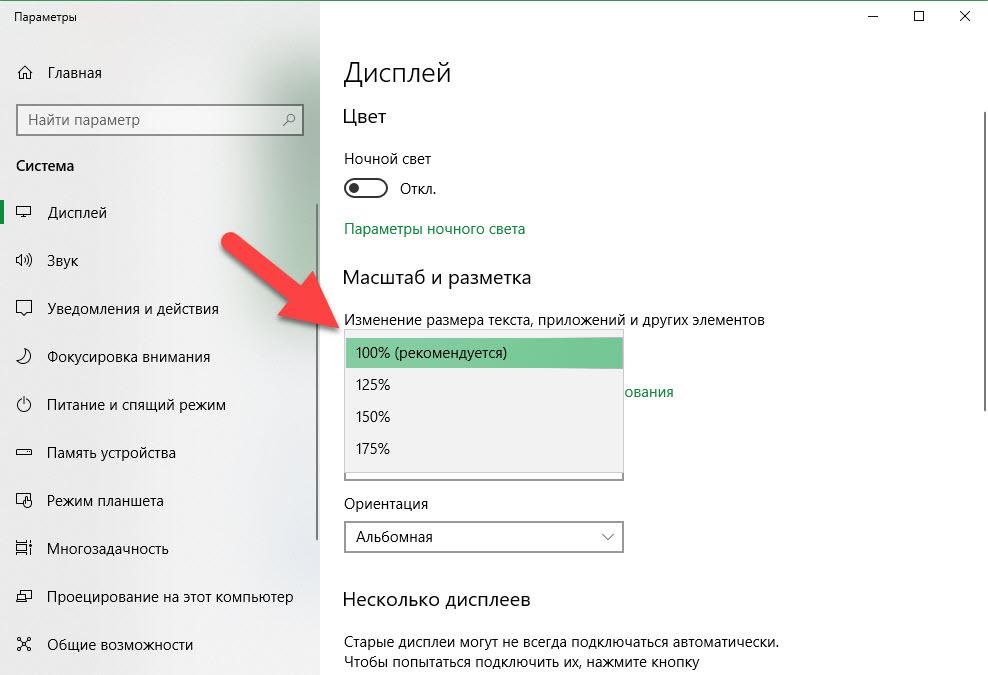
- Воспользовавшись поиском, находим нужный нам инструмент. В Windows 10 он называется «Изменение размера текста, приложений и других элементов». В Windows 7 данный пункт тоже можно найти, но уже в меню «Пуск».

- Далее из обозначенной на скриншоте строчки выбираем нужный нам масштаб. Для того чтобы показать, как это работает, давайте активируем 150%.

- Так выглядел наш «Проводник» со стандартным масштабированием.

- А вот его увеличение до 150%. Как видите, разница на лицо, хотя это и не получается сделать при помощи клавиатуры.

Рассмотрим еще одно приложение, которым люди пользуются чаще всего.
В браузере
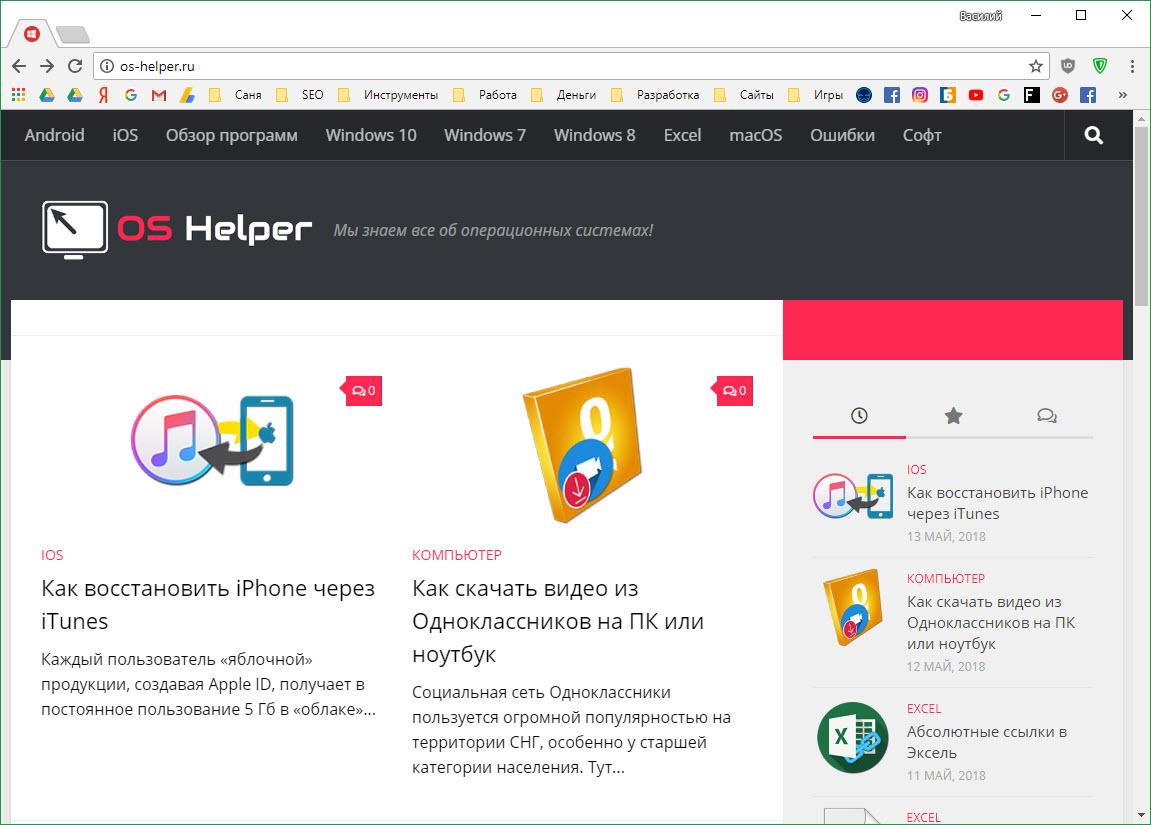
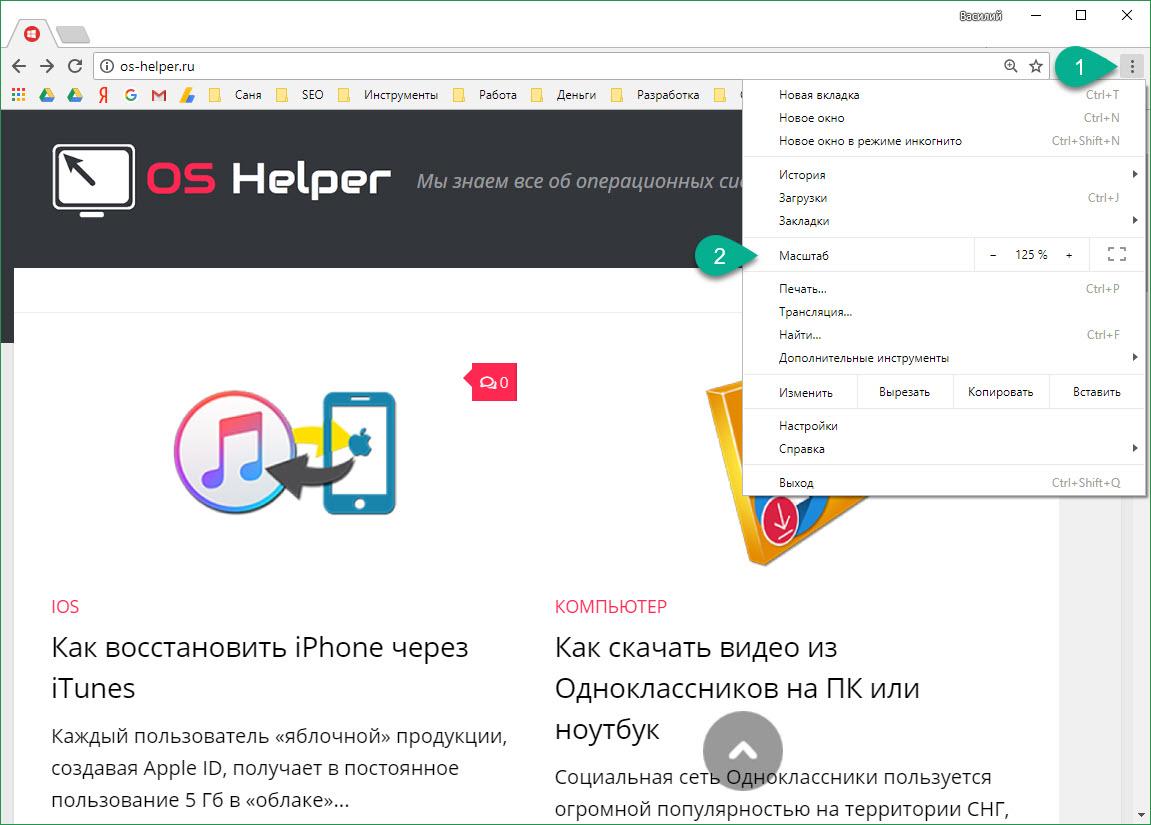
Инструкция, приведенная ниже, показана на примере обозревателя Google Chrome. Однако точно так же она функционирует и на других браузерах. Итак, для того чтобы сменить размер шрифта и вообще всего содержимого на веб-странице в браузере, нужно, опять же, зажать кнопку Ctrl и вращать колесико мыши. К примеру, это стандартный стопроцентный масштаб.

А вот увеличение размера всех элементов. Разница ощущается прекрасно. Тем более что в отличие от рабочего стола «Виндовс» и файлового менеджера операционной системы, текст тут тоже меняется при помощи кнопок.

Для того чтобы увидеть, какое масштабирование настроено в данный момент, можете открыть меню обозревателя и узнать точное значение.

Как поменять шрифт в веб-обозревателе от Яндекса
Есть один простой и рабочий способ настроить шрифт в Яндекс браузере. В меню веб-обозревателя есть специальный раздел, отвечающий за настройки начертания текста. Всё что нужно сделать – установить название желаемого шрифта.
Как изменить шрифт в Yandex browser:
- Нажимаем на стек полос в правом верхнем углу.
- Жмём на элемент «Настройки».
- Листаем до блока под названием «Сайты».
- Ищем раздел «Размер шрифта» и кликаем на кнопку «Настройки шрифтов».
- Устанавливаем желаемый шрифт (по умолчанию используется Times New Roman).
Стандартные настройки шрифтов:
- «Стандартный шрифт» изначально стоит Times New Roman. Снизу есть строка, в которой сразу отображается внешний вид текста с данным шрифтом;
- «Шрифт с засечками» в заводских настройках установлен такой же, как и в прошлом пункте;
- В разделе «Шрифт без засечек» обычно установлен Arial;
- В качестве «Моноширинного шрифта» по умолчанию стоит Consolas.
Рекомендуем:
Как изменить размер шрифта в Yandex браузере
Величину шрифта всегда нужно подбирать индивидуально. При выборе размера следует учитывать 3 основных фактора:
- Во-первых, диагональ экрана: чем она больше, тем меньше можно ставить шрифт, его все равно проще разглядеть на крупном устройстве;
- Во-вторых, разрешение монитора: по мере увеличения разрешения элементы рабочего стола и браузера уменьшаются. На 4k мониторах лучше ставить крупный или самый крупный шрифт, а на FullHD – средний или крупный;
- В-третьих, качество зрения. Людям с плохим зрением лучше увеличить шрифт, чтобы не приходилось присматриваться во время чтения.
Как заменить размер шрифта в Yandex browser:
- Перейти в меню «Настройки» в графу «Сайты».
- Под строкой «Размер шрифта» нажимаем на выпадающий список.
- Выбираем подходящую величину текста: от очень маленького до очень крупного.
Полезно! При желании можем настроить размер шрифта в Яндекс браузере гораздо точнее. Для этого нужно перейти в «Настройки шрифтов». Снизу от «Размер шрифта» можем установить любую величину перетаскиванием ползунка влево или вправо. Ещё здесь есть пункт «Минимальный размер шрифта». С его помощью, можем установить минимальную величину начертания во всех разделах браузера и на сайтах.
Смена цвета шрифта в Яндекс веб-обозревателе
Сразу отметим, что поменять цвет шрифта во всём Яндекс браузере невозможно. Единственное исключение – если на сайте реализована смена цвета отдельно. Довольно часто форумы позволяют писать разными цветами.
Как написать сообщение другим цветом на форуме с поддержкой BB кода:
- Обрамить текст тегами color с английскими названиями цветов. Как это выглядит: Содержимое красного цвета ;
- Указать HEX-код цвета. Далеко не все цвета имеют названия, но с помощью HEX-кода легко задать абсолютно любой цвет. Пример, Красный текст . Посмотреть коды цветов можем здесь.
Ещё BB-код позволяет устанавливать фон тексту с помощью тега Серый фон текста .
На любом сайте несложно изменить цвет текста через панель разработчика, но все изменения действуют только до обновления страницы. Во время повторной загрузки сайта браузер вернёт значения по умолчанию.
Пошаговая инструкция:
</ul>
Нажимаем сочетание клавиш Ctrl + Shift + I.
В появившемся справа окне (или снизу) жмём на изображение квадрата со стрелкой, что находится в левом верхнем углу панели разработчика.
Выделяем нужный элемент.
Обращаем внимание на блок снизу страницы с вкладкой «Styles».
Один раз нажимаем на «element.style».
Вписываем CSS-код «color:red;» — без кавычек. Цвета можем указывать в виде английского названия (red), HEX-кода (#FF0000) или RGB-кода, имеет следующую запись — rgb(255, 0, 0).
