Плавная прокрутка страницы до якоря. пошаговая видео инструкция
Содержание:
- Как включить плавную прокрутку на вашем компьютере?
- HTML в демо
- Создание скроллбара для блока с прокруткой контента.
- Регистрация обработчиков событий для блока с прокруткой контента.
- HTML
- Свойства элемента ScrollBar
- Настройка CSS-анимации с помощью ключевых кадров
- Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
- МЕНЮ
- Прокрутка до якоря с отступом сверху
- Таблица стилей для блока с прокруткой.
- Включить плавную прокрутку в Windows 10
- Кнопка и прокрутка страницы вверх через HTML и CSS.
- ФОРМЫ
- Запуск CSS-transition при скролле
- Заключение
Как включить плавную прокрутку на вашем компьютере?
- Включить плавную прокрутку в Microsoft Edge
- Включить плавную прокрутку в Mozilla Firefox
- Включить плавную прокрутку в Google Chrome
- Бонусный инструмент
1. Включите плавную прокрутку в Microsoft Edge
Включение плавной прокрутки в Microsoft Edge довольно просто, и в этом руководстве мы покажем вам, как это сделать правильно.
Для этого выполните шаги, перечисленные ниже:
- Откройте диалоговое окно «Выполнить», нажав клавишу Windows + R.
- В диалоговом окне введите systempropertiesadvanced и нажмите Enter .
- В списке параметров нажмите на вкладку « Дополнительно ».
- В разделе « Производительность» нажмите кнопку « Настройки» .
- Найдите и установите флажки Smooth-scroll .
- Выберите Применить> ОК .
- Нажмите OK еще раз в запросе подтверждения, чтобы завершить процесс.
После завершения плавная прокрутка должна начать работать в Edge.
2. Включите плавную прокрутку в Mozilla Firefox
Чтобы включить функцию плавной прокрутки в Mozilla Firefox, следуйте простым рекомендациям ниже:
- Запустите Firefox .
- Введите about: preference в адресной строке, а затем нажмите клавишу Enter .
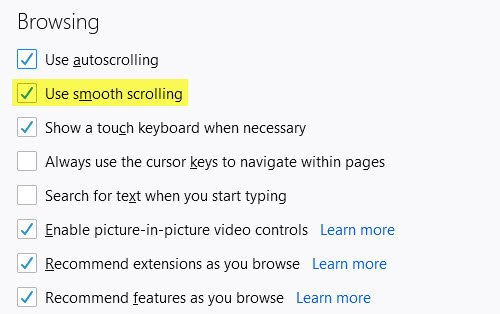
- В открывшемся окне найдите « Просмотр» и установите флажок « Использовать плавную прокрутку» под ним. Это включит функцию плавной прокрутки.
- И тебе хорошо идти!
После включения этой функции вы можете попробовать изменить настройки браузера для дальнейшей оптимизации функции плавной прокрутки.
Для этого выполните пошаговые инструкции ниже:
- Запустите Firefox.
- Введите about: config в адресную строку и нажмите Enter . Это должно вызвать список настроек.
- В следующем окне введите general.smoothScroll.currentVelocityWeighting в указанном окне поиска и нажмите Enter .
- Дважды щелкните запись в списке результатов и установите для нее значение 0.
- Установите для General.smoothScroll.mouseWheel.durationMaxMS значение 250 .
- Установите genral.smoothScroll.stopDecelerationWeighting равным 0,75 .
- Наконец, вам нужно установить mousewheel.min_line_scroll_amount в 28 .
- И все готово!
— СВЯЗАННЫЕ: 3 лучших браузера с adblocker для ПК с Windows 10
3. Включите плавную прокрутку в Google Chrome
В отличие от большинства стандартных браузеров, плавная прокрутка не включена по умолчанию в Chrome. Чтобы включить эту функцию в Google Chrome, следуйте приведенным ниже инструкциям.
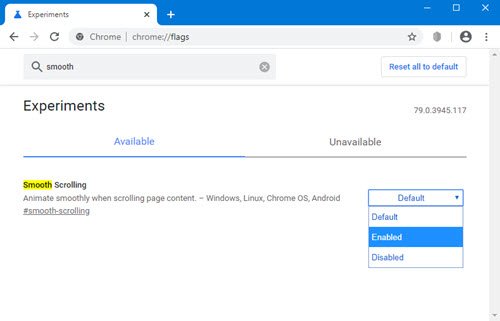
- Откройте браузер Chrome и введите about: flags или chrome: // flags в адресную строку и нажмите Enter .
- На отображаемой странице конфигурации найдите Smooth Scrolling и нажмите на нее.
- В следующем окне нажмите Включить> Перезапустить сейчас .
Как только это будет сделано, вы сможете наслаждаться оптимизированной плавной прокруткой на вашем ПК.
4. Бонусный инструмент — UR Browser
Та же самая процедура, которая применяется к Chrome, применяется к браузеру UR, построенному на платформе Chromium. Это делает его очень похожим на Chrome во многих отношениях. Тем не менее, существует так много различий, особенно когда речь идет о скорости, использовании ресурсов и конфиденциальности.
Мы не можем рекомендовать эту удивительную программу всем. Особенно, если вы сосредоточены на конфиденциальности, как мы, в WindowsReport, определенно. Нет необходимости в сторонних блокировщиках рекламы или VPN, поскольку они встроены в UR Browser.

Режимы конфиденциальности (Низкая, Средняя или Высокая конфиденциальность) позволяют вам бороться с отслеживанием и профилированием, а VPN сделает вас анонимным, скрыв ваш IP-адрес . Пользовательский интерфейс является инновационным, а функция настроений позволяет вам сохранять несколько профилей ваших любимых веб-сайтов для отдыха или работы.
Скачайте UR Browser прямо сейчас и посмотрите, как он работает.
В этом руководстве мы показали, что такое плавная прокрутка и как включить ее в основных браузерах. Если вы нашли это руководство полезным, не стесняйтесь оставить нам комментарий ниже.
- Как включить Caps Lock, Num Lock или Scroll Lock Предупреждение на ПК
- Как поменять направление прокрутки в Windows 10
- Chrome работает медленно? Вот как это омолодить
HTML в демо
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Плавная прокрутка для сайта</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="jquery.mCustomScrollbar.css">
</head>
<body>
<section class="cont">
<h2>Контент</h2>
<hr />
<div class="text">
Привет, Это текст для демонстрации плавной прокрутки страниц на Вашем сайте. Действительно не плохо смотрится, не правда ли :) Этот текс будет повторяться.
</div>
<hr />
</section>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="jquery.mCustomScrollbar.concat.min.js"></script>
<script>
(function($){
$(window).load(function(){
$("body").mCustomScrollbar({
theme:"dark-thin"
});
});
})(jQuery);
</script>
</body>
</html>
Ну а сейчас давайте взглянем на CSS правила.
Создание скроллбара для блока с прокруткой контента.
Как я писал выше, скроллбар и его ползунок формируются с помощью функции .
Рассмотрим алгоритм работы данной функции:
-
1
Используя встроенный в JavaScript метод , создаёт новые DOM-элементы , из которых будут сформированы полоса прокрутки и ползунок.
-
2
Присваивает созданным элементам классы — и соответственно.
-
3
Вставляет созданные элементы во вьюпорт.
-
4
Получает DOM-объект ползунка полосы прокрутки, вычисляет и устанавливает его высоту.
Высота ползунка зависит от соотношения высот вьюпорта и контента (коэффициент ), при этом чем больше высота контента, тем меньше высота ползунка полосы прокрутки.
Код функции и комментарии к нему:
JavaScript
createScrollbar() {
// создаём новые DOM-элементы DIV из которых будет
// сформирован скроллбар
const scrollbar = document.createElement(‘div’),
scroller = document.createElement(‘div’);
// присваиваем созданным элементам соответствующие классы
scrollbar.className = ‘scrollbar’;
scroller.className = ‘scroller’;
// вставляем созданные элементы в document
scrollbar.appendChild(scroller);
this.viewport.appendChild(scrollbar);
// получаем DOM-объект ползунка полосы прокрутки, вычисляем и
// устанавливаем его высоту
this.scroller = this.viewport.querySelector(‘.scroller’);
this.scrollerHeight = parseInt(this.ratio * this.viewportHeight);
this.scrollerHeight = (this.scrollerHeight <= ScrollBox.#SCROLLER_HEIGHT_MIN) ? ScrollBox.#SCROLLER_HEIGHT_MIN : this.scrollerHeight;
this.scroller.style.height = this.scrollerHeight + ‘px’;
}
|
1 |
createScrollbar(){ // создаём новые DOM-элементы DIV из которых будет // сформирован скроллбар constscrollbar=document.createElement(‘div’), scroller=document.createElement(‘div’); // присваиваем созданным элементам соответствующие классы scrollbar.className=’scrollbar’; scroller.className=’scroller’; // вставляем созданные элементы в document scrollbar.appendChild(scroller); this.viewport.appendChild(scrollbar); // получаем DOM-объект ползунка полосы прокрутки, вычисляем и // устанавливаем его высоту this.scroller=this.viewport.querySelector(‘.scroller’); this.scrollerHeight=parseInt(this.ratio*this.viewportHeight); this.scrollerHeight=(this.scrollerHeight<=ScrollBox.#SCROLLER_HEIGHT_MIN)?ScrollBox.#SCROLLER_HEIGHT_MINthis.scrollerHeight; this.scroller.style.height=this.scrollerHeight+’px’; } |
Теперь необходимо зарегистрировать обработчики событий, которые будут управлять прокруткой контента внутри вьюпорта.
Регистрация обработчиков событий для блока с прокруткой контента.
Регистрация обработчиков событий осуществляется в функции , вызываемой из рассмотренной ранее функции . Обработчик назначается вызовом метода , который привязывается к элементу, на котором событие регистрируется.
Запомните, это очень важно.
При использовании метода теряется контекст вызова — , который ссылается на текущий объект. Используя встроенный в JavaScript метод , можно напрямую передать контекст вызова в функцию обработчика события
Регистрировать мы будем следующие события:
- scroll
- вращение колёсика мыши, при этом курсор должен быть над вьюпортом;
- mousedown
- нажатие на левую кнопку мыши, когда курсор находится на ползунке;
- mousemove
- перемещение мыши по полосе прокрутки и документу в целом, т. е., если при перемещении курсор покинет область полосы прокрутки, перемещение ползунка не прервётся;
- mouseup
- отпускание левой кнопки мыши, при этом курсор может находиться над любой частью документа.
Код функции и комментарии к нему:
JavaScript
registerEventsHandler(e) {
// вращение колёсика мыши
this.contentBox.addEventListener(‘scroll’, () => {
this.scroller.style.top = (this.contentBox.scrollTop * this.ratio) + ‘px’;
});
// нажатие на левую кнопку мыши
this.scroller.addEventListener(‘mousedown’, e => {
// координата по оси Y нажатия левой кнопки мыши
this.start = e.clientY;
// устанавливаем флаг, информирующий о нажатии левой кнопки мыши
this.pressed = true;
});
// перемещение мыши
document.addEventListener(‘mousemove’, this.drop.bind(this));
// отпускание левой кнопки мыши
document.addEventListener(‘mouseup’, () => this.pressed = false);
}
|
1 |
registerEventsHandler(e){ // вращение колёсика мыши this.contentBox.addEventListener(‘scroll’,()=>{ this.scroller.style.top=(this.contentBox.scrollTop*this.ratio)+’px’; }); // нажатие на левую кнопку мыши this.scroller.addEventListener(‘mousedown’,e=>{ // координата по оси Y нажатия левой кнопки мыши this.start=e.clientY; // устанавливаем флаг, информирующий о нажатии левой кнопки мыши this.pressed=true; }); // перемещение мыши document.addEventListener(‘mousemove’,this.drop.bind(this)); // отпускание левой кнопки мыши document.addEventListener(‘mouseup’,()=>this.pressed=false); } |
Как видно из кода, событие привязывается к элементу . А вот события и привязаны к объекту , т. е. событие может наступить при положении курсора над любой частью страницы. Такое поведение предусмотрено при дефолтной прокрутке контента внутри блока при назначении ему стиля . Логично, что я постарался сохранить его.
HTML
Для начала нам нужно будет прикрепить библиотеку JQuery. Если она у Вас уже прикреплена, пропустите этот шаг:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
Затем нам нужно прикрепить сам JQuery плагин, который и отвечает за нашу плавную прокрутку, и вместе с ним же идут отдельные правила CSS которые изменяют саму полосу прокрутки на сайте. Подробнее на счёт полосы прокрутки мы поговорим подробнее в следующем уроке, а пока что только плавная прокрутка. А вот и сами правила и плагин:
<script src="jquery.mCustomScrollbar.concat.min.js"></script> <link rel="stylesheet" href="jquery.mCustomScrollbar.css">
Свойства элемента ScrollBar
| Свойство | Описание |
|---|---|
| BackColor | Цветовое оформление элемента управления. |
| Delay* | Время между последовательными событиями при удержании кнопки. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на полосу прокрутки. |
| Enabled | Возможность взаимодействия пользователя с элементом управления. True – взаимодействие включено, False – отключено (цвет стрелок становится серым). |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Max | Максимальное значение свойства Value. |
| Min | Минимальное значение свойства Value. |
| Orientation** | Задает горизонтальную или вертикальную ориентацию элемента управления ScrollBar. |
| SmallChange | Шаг изменения значения свойства Value. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| Visible | Видимость элемента ScrollBar. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
* По умолчанию свойство Delay равно 50 миллисекундам. Это означает, что первое событие (SpinUp, SpinDown, Change) происходит через 250 миллисекунд после нажатия кнопки, а каждое последующее событие – через каждые 50 миллисекунд (и так до отпускания кнопки).
** По умолчанию включена автоматическая ориентация, которая зависит от соотношения между шириной и высотой элемента управления. Если ширина больше высоты – ориентация горизонтальная, если высота больше ширины – ориентация вертикальная.
В таблице перечислены только основные, часто используемые свойства полосы прокрутки. Все доступные свойства отображены в окне Properties элемента управления ScrollBar.
Настройка CSS-анимации с помощью ключевых кадров
Начнем с создания CSS-анимации, которая определяется ключевыми кадрами .
@keyframes wipe-enter {
0% {
transform: scale(0, .025);
}
50% {
transform: scale(1, .025);
}
}
Анимацию можно назвать как угодно, пусть будет . Здесь HTML-элемент будет увеличиваться в ширину, а затем в высоту.
После того, как определены ключевые кадры, можно использовать анимацию для элемента, установив свойству название ключевых кадров: . Кроме этого необходимо установить — продолжительность анимации и — счетчик итераций, указывающий, сколько раз анимация должна воспроизводиться, например — бесконечно.
CSS-класс пусть будет заключён в медиа-запрос . Это обеспечит запуск анимации только в том случае, если пользователь не ограничил её и не включил параметр «уменьшить движение» в своей операционной системе.
В этом примере будет анимирован HTML-элемент квадратной формы:
See this code CSS-animation width+height demo on x.xhtml.ru.
Для CSS-анимации можно использовать сокращённое написание свойства , например:
Добавление CSS-класса, когда элемент появляется при скролле (прокрутке страницы вверх-вниз)
В примере выше была реализована CSS-анимация, которая запускается при добавлении HTML-элементу CSS-класса. Вместо перехвата события нажатия кнопки, для добавления и удаления CSS-класса можно использовать несколько вариантов обнаружения состояния, когда элемент при скролле появляется в видимой части окна.
Вот три способа определить, когда элемент находится в видимой области окна:
- Использовать Intersection Observer API
- Измерять смещение элемента при скролле страницы
- Использовать стороннюю JavaScript-библиотеку, которая реализует №1 или №2
Для базовой анимации с запуском при скролле, оптимально использование Intersection Observer API, потому что он требует меньше кода, удобнее и лучше с точки зрения производительности.
API-интерфейс Intersection Observer позволяет отслеживать момент пересечения одного элемента с другим, и сообщает, когда это происходит. Этот способ идеально подходит для запуска CSS-анимации при скролле страницы. Всё, что нужно знать — когда HTML-элемент пересекается с окном просмотра. Если он пересекается, значит — находится в видимой области окна и в этот момент надо запустить CSS-анимацию.
Intersection Observer API можно рассматривать, как обычный слушатель событий, но с некоторыми дополнительными опциями. Вместо того, чтобы прикреплять прослушивание событий к HTML-элементу, надо заставить наблюдателя отслеживать элемент и его положение на странице.
Начнём с создания наблюдателя и заставим его отслеживать HTML-элемент:
По умолчанию корневым элементом, который будет проверяться на пересечение, является окно браузера, поэтому наблюдателю нужно только сообщить об анимируемом HTML-элементе.
Когда функция обратного вызова (callback) запускается, она возвращает массив записей из целевых (target) элементов, которые были запрошены, а также некоторую дополнительную информацию о них. В функцию всегда будет возвращаться массив, даже если наблюдение ведётся только за одним элементом, как здесь.
В функции обратного вызова можно перебрать массив записей, чтобы указать, что с ними нужно сделать. Каждая запись имеет свойство , которое может быть или . Если оно возвращает , это означает, что элемент находится в видимой области окна (viewport).
Собираем всё вместе
Обратите внимание, что — это объект, предоставленный наблюдателем, а — это фактический элемент, за которым который ведется наблюдение, поэтому именно ему нужно добавить CSS-класс для запуска анимации
Теперь, когда HTML-элемент пересекает границы окна браузера, ему будет добавлен CSS-класс, который будет воспроизводить анимацию.
See this code Use IntersectionObserver API for add class name on x.xhtml.ru.
Если нужно, чтобы анимация запускалась каждый раз, когда HTML-элемент входит в видимую область окна, необходимо удалять CSS-класс запуска анимации, когда он находится за пределами видимой области окна.
Если элемент при анимации изменяет размер или положение, браузеру может быть сложно решить, находится ли элемент в данный момент в области просмотра или нет. Лучше всего поместить анимируемый элемент в контейнер, который не изменяет размер или положение и использовать его для наблюдения за скролллом.
Теперь надо наблюдать за HTML-элементом c CSS-классом а класс для анимации применять к элементу с классом , как и прежде. Когда элемент-оболочка находится за пределами видимой области, нужно удалять CSS-класс у элемента , чтобы анимация перезапускалась каждый раз, когда элемент появляется в окне при скролле.
Чтобы элемент-оболочку было видно, для примера, ему добавлена пунктирная рамка. Попробуйте прокрутить вверх и вниз документ в окне ниже:
See this code Use IntersectionObserver API for add-remove class name on x.xhtml.ru.
Теперь — порядок! Добавляя и удаляя CSS-класс каждый раз, когда при скролле страницы HTML-элемент входит в область просмотра, запускается CSS-анимация.
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
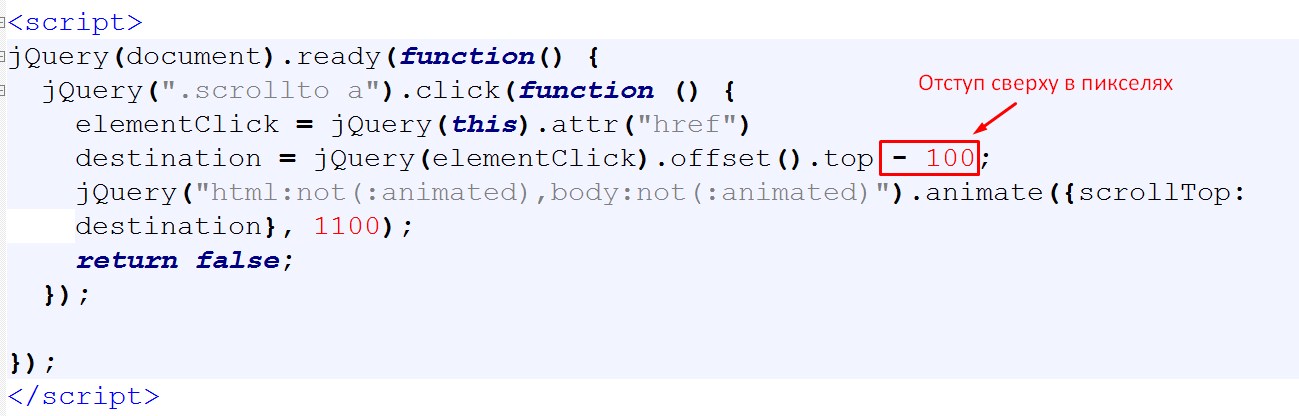
Прокрутка до якоря с отступом сверху
Очень часто возникают ситуации, когда при прокрутке к якорю верхняя часть блока перекрывается, к примеру,плавающим фиксированным меню или ещё каким то элементом и нужно сделать небольшой отступ сверху.
Для этого мы можем добавить в этот же скрипт значение отступа сверху.

Весь скрипт в этом случае будет выглядеть так:
XHTML
<script>
jQuery(document).ready(function() {
jQuery(«.scrollto a»).click(function () {
elementClick = jQuery(this).attr(«href»)
destination = jQuery(elementClick).offset().top — 100;
jQuery(«html:not(:animated),body:not(:animated)»).animate({scrollTop: destination}, 1100);
return false;
});
});
</script>
|
1 |
<script> jQuery(document).ready(function(){ jQuery(«.scrollto a»).click(function(){ elementClick=jQuery(this).attr(«href») destination=jQuery(elementClick).offset().top-100; jQuery(«html:not(:animated),body:not(:animated)»).animate({scrollTopdestination},1100); returnfalse; }); }); </script> |
Таблица стилей для блока с прокруткой.
Ниже я приведу только те стили, которые непосредственно относятся к блоку с прокруткой контента.
Очень важно.
Для уменьшения размера таблицы стилей, я не буду приводить свойства с вендорными префиксами, обеспечивающими кроссбраузерность. Не забывайте прописывать их при реализации своих проектов
CSS
.container {
width: 300px;
height: 420px;
border: solid 1px #dedede;
border-radius: 2px;
box-shadow: 0 2px 0 0 rgba(0,0,0,0.04);
background: #fff;
}
.viewport {
overflow: hidden;
position: absolute;
left: 19px;
right: 9px;
top: 7px;
bottom: 7px;
}
.content-box {
height: 100%;
position: absolute;
left: 0;
right: -17px;
overflow-y: scroll;
}
.content-list {
padding: 0 20px 0 5px;
user-select: none;
}
.content-list li + li { margin-top: 10px; }
.scrollbar, .scroller {
width: 4px;
position: absolute;
top: 0;
}
.scrollbar {
right: 0;
bottom: 0;
}
.scroller {
left: 0;
border-radius: 2px;
background: #ccc;
cursor: pointer;
}
|
1 |
.container { width300px; height420px; bordersolid1px#dedede; border-radius2px; box-shadow2pxrgba(0,0,0,0.04); background#fff; } .viewport { overflowhidden; positionabsolute; left19px; right9px; top7px; bottom7px; } .content-box { height100%; positionabsolute; left; right-17px; overflow-yscroll; } .content-list { padding20px5px; user-selectnone; } .content-list li + li {margin-top10px;} .scrollbar, .scroller { width4px; positionabsolute; top; } .scrollbar { right; bottom; } .scroller { left; border-radius2px; background#ccc; cursorpointer; } |
Включить плавную прокрутку в Windows 10

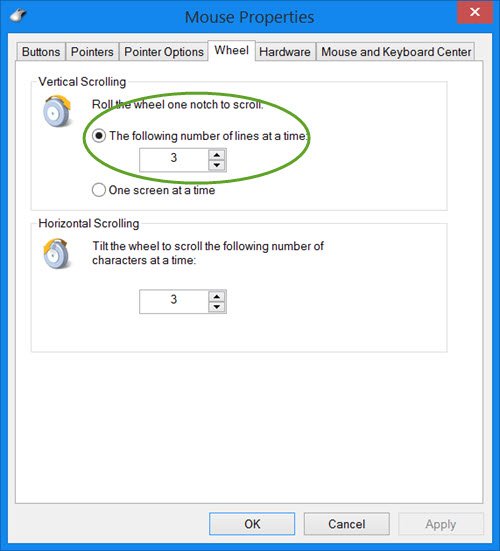
Чтобы изменить настройки прокрутки для всей системы на вашем компьютере с Windows, откройте Панель управления> Мышь> вкладка Колеса. Здесь вы можете изменить цифру с 3 на 2 или даже на 1, если хотите. Это заставит любую страницу или документ прокручиваться по одной строке за раз. Если вы измените этот параметр, он будет изменен в масштабе всей системы, т.е. для ваших документов, а также браузеров.
Это может не сделать прокрутку более плавной, но поскольку она прокручивается по одной строке за раз, это дает вам больше контроля и кажется более плавным.
Если вы хотите изменить его только для своих веб-браузеров и оставить настройки Windows по умолчанию, как есть, вы можете сделать следующее в Microsoft Edge, Internet Explorer, Chrome, Opera и Firefox.
1]Включить плавную прокрутку в браузере Edge

- Тип Системные свойства в поле Начать поиск и нажмите Enter
- Это откроет окно свойств системы.
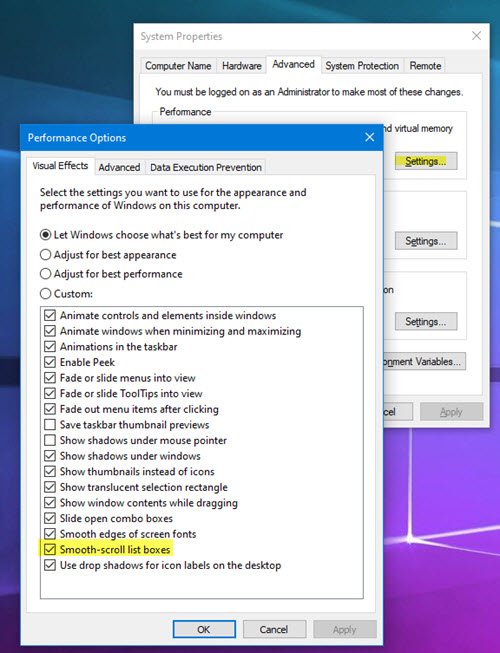
- Выберите вкладку «Avanced»> «Производительность»> «Настройки».
- В разделе “Визуальные эффекты” найдите и выберите Поля списков с плавной прокруткой коробка.
- Нажмите Применить / ОК и выйдите.
В новом Edge (Хром), вы также можете сделать следующее.
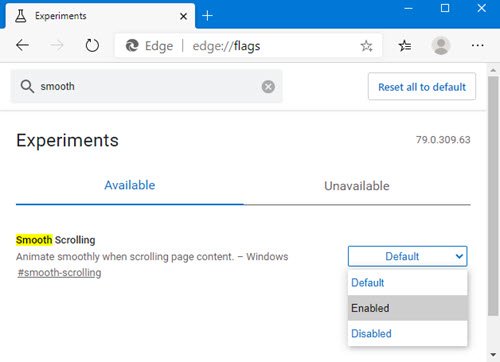
Тип край: // флаги и нажмите Enter.
Ищите “гладкий”.

Выбирать Включено против Плавная прокрутка и перезапустите браузер.
2]Включить плавную прокрутку в Internet Explorer
Открыть настройки интернета. Под Передовой, у вас будет возможность Используйте плавную прокрутку, под просмотр раздел. Установите флажок и нажмите Применить. Вы даже можете использовать наш Ultimate Windows Tweaker, чтобы изменить этот параметр одним щелчком мыши.
3]Включить плавную прокрутку в Chrome

В браузере Chrome сделайте следующее.
Тип хром: // флаги и нажмите Enter.
Ищите “гладкий”.
Выбирать Включено против Плавная прокрутка и перезапустите браузер.
Вы также можете использовать Плавный скроллер с хромированным колесом надстройка для достижения этой цели. В Современный свиток надстройка позволит вам настроить прокрутку.
4]Включить плавную прокрутку в Firefox

Откройте Параметры Firefox> вкладка Общие> раздел Просмотр> Убедитесь, что Используйте плавную прокрутку проверено.
Пользователи Firefox также могут использовать Еще одна плавная прокрутка расширение. Это делает прокрутку мыши более плавной, а также поддерживает прокрутку с клавиатуры. Он даже позволяет настроить поведение плавной прокрутки с точки зрения размера шага, плавности и чувствительности к ускорению.
5]Включить плавную прокрутку в Opera

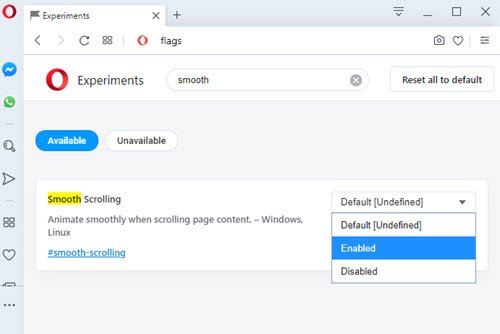
Тип opera: // флаги в адресной строке и нажмите Enter.
Ищите “гладкий”.
Выбирать Включено против Плавная прокрутка и перезапустите браузер.
Вы также можете попробовать надстройку Classic Scroll, которая предлагает вам плавную прокрутку.
Мы приветствуем отзывы и замечания по поводу этих предложений.
Кнопка и прокрутка страницы вверх через HTML и CSS.
<body>в том месте до которого нужно прокрутить страницу, устанавливаем следующую конструкцию<div><a id=’top‘/></div>
id<div><a href=»#top» class=»idTop»>ВВЕРХ</a></div>
добавим CSSa.idTop {
position: fixed; /*позиционирование кнопки фиксированное*/
z-index: 9999; /*отображаем поверх всех элементов*/
bottom: 0%; /*положение снизу*/
right: 0%; /*положение справа*/
background: #7db9e8; /*фон, можно указать любую картинку*/
opacity: .6; /*прозрачность*/
color: #fff; /*цвет текста*/
padding: 10px; /*внутренние отступы*/
margin: 5px 15px 15px 5px; /*внешние отступы*/
}
a.idTop:hover {
opacity: 1;
}
<div><a href=»#top» class=»idTop»><img src=’…/myimage.png’/>
</a></div>
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Запуск CSS-transition при скролле
Если для анимации используется только один шаг и не требуется применение , например, достаточно изменения прозрачности HTML-элемента от 0 до 1, можно использовать CSS-transition вместо CSS-animation.
Метод по сути тот же. Вместо определения ключевых кадров () для CSS-класса анимации указаны свойства для .
Заставим HTML-элемент появляться, когда он перемещается в видимую область просмотра. Для этого в момент появления в окне при скролле ему надо добавить CSS-класс . Так пользователь, у которого заблокирован или не загружается JavaScript, должен всё-равно увидеть HTML-элемент в его окончательном состоянии.
Это особенно важно, поскольку анимация начинается с. Если бы не было настройки CSS-класса и JavaScript не работал, пользователь вообще не увидел бы HTML-элемент! Но если эффект перехода заключается в том, чтобы что-то исчезло, наверное, это не понадобится делать
При первом запуске JavaScript нужно удалить CSS-класс, чтобы затем, его можно было добавить обратно, когда действительно нужно запустить . Это должно быть сделано вне метода обработки наблюдения за скроллом, желательно в начале JavaScript. Вот полный код:
В этом примере CSS-transition запускается, когда элемент-оболочка при скролле появляется в окне. Если Javascript не запустился, элемент всё-равно будет виден.
See this code Use IntersectionObserver API for css-transition on x.xhtml.ru.
Как видите, эту технику можно расширять разными способами, чтобы создать множество эффектов анимации.
Фиксирующаяся при скролле панель навигации, только CSS.Sticky sidebar (VanillaJS).CSS: современный способ оформления скроллбаров.
Заключение
Итак, чуть выше мы рассмотрели все возможные способы включения плавной прокрутки в Яндекс.Браузере. Теперь нужно подвести итоги и сделать соответствующие выводы. Из всего вышеизложенного понятно, что использовать скрытые настройки веб-обозревателя смысла нет.
Необходимого эффекта можно добиться только при помощи сторонних расширений. И наиболее продвинутым в этом плане является SmoothScroll. Оно обладает набором уже готовых шаблонов, возможностью ручной настройки и ничуть не нагружает систему. Но главное – плагин до сих пор поддерживается разработчиком. За что честь ему и хвала.
