Программы для создания сайтов. создание сайта на html. html-редакторы
Содержание:
- Visual Studio Code – программный комплекс от Microsoft
- 4. Grid (сетка).
- Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
- Скрипты
- Какой формат лучше всего подходит для электронных книг?
- Mobirise — бесплатная программа для создания простых сайтов
- HTML-редактор Adobe Dreamweaver
- Для прагматиков
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- IDE — Интегрированная среда разработки
- Adobe Dreamweaver
- Главный процесс и процесс отрисовки
- 1. Редактор кода — думаю можно скачать бесплатно
- Новая программа для монтажа видео: завораживающие спецэффекты, стильные титры и переходы!
- Список онлайн-справочников
Visual Studio Code – программный комплекс от Microsoft
Visual Studio Code – это максимально удобный и функциональный редактор кода. Умеет работать практически с любым синтаксисом, поддерживаются все современные языки программирования (если чего-то нет «из коробки», можно установить соответствующий модуль из каталога), полностью бесплатный и с открытым исходным кодом (что само по себе удивительно для корпорации Microsoft). Но не стоит путать Visual Studio Code (редактор) с Visual Studio IDE (полноценная среда разработки, поставляется в нескольких версиях, в том числе в бесплатной, Visual Studio Community).
Достоинства. Это кроссплатформенное решение (работает даже на Linux-системах), позволяет писать интерфейсы и программную логику для мобильных и web-приложений, сайтов, работающих на CMS и без, любой сложности. Функция IntelliSense предугадывает переменные и названия функций по мере их ввода (благодаря этому ввод ускоряется и исключаются возможные ошибки). Встроенные инструменты облегчают отладку практически «на лету», ошибки подсвечиваются автоматически.
Здесь есть всё, что нужно профессионалам: подсветка синтаксиса, установка дополнений (можно даже русифицировать интерфейс за счёт плагинов), работа со всеми популярными git-хранилищами, поддержка конструкторов сайтов (Vue, React и др.), рефакторинг кода, удобная навигация и т.д.
Недостатки. Это инструмент исключительно для профессионалов, в Visual Studio Code не получится собрать страницы, как онлайн-конструкторах. Только исходный код, только доскональное знание синтаксиса и понимание логики работы программы. Согласно пользовательскому соглашению, программа собирает персональные данные и телеметрию (можно отключить в настройках). Так как это не полноценная среда разработки, многие операции требуют работы с консолью (управление осуществляется через терминал/командную строку).
Стоимость. Visual Studio Code полностью бесплатный редактор – для любых целей и платформ. Но если вам нужен инструмент корпоративного уровня и соответствующая инфраструктура (удалённая отладка, надёжное облако и т.д.), вы можете перейти на Visual Studio Community (бесплатно), Professional ($45/месяц) или Enterprise ($250/месяц).
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:Skeleton илиSmart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

Adobe Dreamweaver — HTML-редактор для разработки веб-сайтов
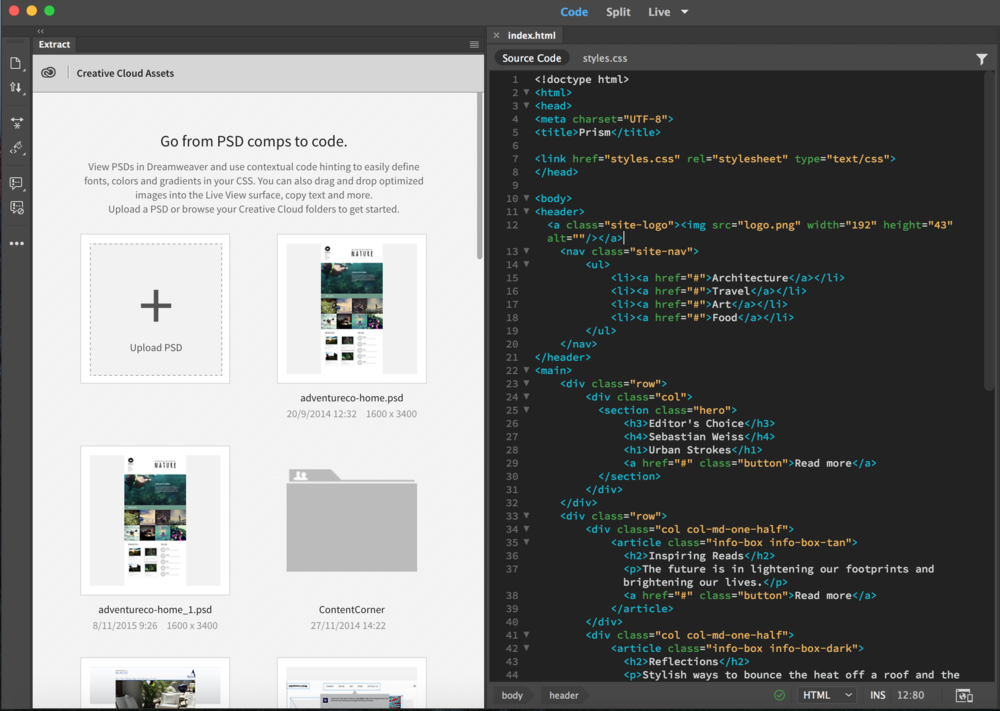
Adobe Dreamweaver – это продвинутый визуальный редактор, сравнимый по возможностям со средой разработки для профессиональных web-разработчиков. Вместе с тем, интуитивно понятный интерфейс, подсветка синтаксиса и большое количество обучающих материалов на русском языке позволяют освоить этот инструмент и новичкам. Здесь под новичками следует понимать тех, кто уже знаком с CSS и HTML-кодом, без базовых знаний освоить этот инструмент будет сложно.
В настоящий момент компания-разработчик (Adobe) активно переходит на новую модель продаж – получить все возможности редактора можно при оформлении подписки Adobe Creative Cloud.
Достоинства. Все инструменты и функции, необходимые для профессиональной разработки web-страниц любой сложности, будут в одном месте, включая тестирование и предпросмотр результата. Редактор на лету анализирует код и подсвечивает ошибки, ускоряет ввод известных функций. Есть выгрузка проектов в Git-репозиторий, графический редактор (Live View) и доступ к базе готовых библиотек (Adobe Stock только при наличии подписки).
Dreamweaver – это лишь один из множества продуктов от Adobe. Все они могут взаимодействовать между собой, дополняя друг друга. В итоге вы получаете доступ ко всей необходимой инфраструктуре – от инструментов для создания уникального медиаконтента (растровой или векторной графики, видео и т.д.) до продвинутых инструментов для крупного бизнеса.
Недостатки. Без знаний вёрстки статичных и динамичных web-страниц освоить Dreamweaver будет очень сложно. Это в первую очередь инструмент для профессионалов. Второй момент – высокая стоимость, даже если говорить о подписке.
Стоимость. Индивидуальная лицензия «навсегда» на официальном сайте больше недоступна. Есть возможность приобретения Adobe Dreamweaver CC 2019 только через официальных партнёров. В этом случае речь идёт о ценах в диапазоне от 13 500 рублей (для студентов) и до 42 000 рублей (версия Enterprise для коммерческих учреждений).
Подписка обойдётся в 1622-2434 рублей/месяц. Это только за Dreamweaver, больше выгоды можно получить только при подписке сразу на все продукты компании (2318-6146 рублей/месяц, в зависимости от периода разовой оплаты).
Скрипты
Системы управления сайтом (CMS)
В этом разделе Вы не найдете сложные системы управления контетном типа Joomla, WordPress, Dupal и тому подобные.
Здесь размещены простенькие CMS, разобраться в которых достуднодаже начинающему WEB-разработчику.
Если Вам нужны более мощьные системы обратите внимание на раздел сайта CMS. Скачать систему управления сайтом «DinamikCMS v 1.08 Stability».Скачать систему управления сайтом «AlberT-EasySite».Скачать скрипт Club v.1.0.Скачать скрипт службы знакомств ParkerLove на PHP
Скачать систему управления сайтом «DinamikCMS v 1.08 Stability».Скачать систему управления сайтом «AlberT-EasySite».Скачать скрипт Club v.1.0.Скачать скрипт службы знакомств ParkerLove на PHP.
Различные PHP-скрипты
Скачать Парсер результтов Google на PHP.Скачать Класс для создания ICQ чат-роботов на PHP.Скачать мини-чат на PHP.
C помощью этого скрипта вы легко можете сделать на своем сайте маленький «матюгальник»,
куда посетители сайта могли бы быстро высказать свое мнение.
Скачать скрипт обменника WebMoney на PHP. (26Kb)
Данное программное обеспечение предназначено для создания
интернет-сервиса по организации автоматического обмена WMZWMR,
WMZWME, WMRWME на веб-сайтах. Такой обмен позволяет владельцам
сайтов получать прибыль в виде комиссионных.
Скачать скрипт телефонного справочника на PHP + MySQL. (67Kb)
В базе данных определено два типа записей: для частных и офисных телефонных номеров.
Скачать скрипт сетевого анализа. (19Kb)
Возможности скрипта: HTTP, WhoIs, Finger, DNSquery, NS lookup, Ping, Host, Tranceroute. Реализован на Perl.
Скачать скрипт генерации таблицы из картинки. (3.5Kb)
Скрипт генерирует HTML таблицу из загруженного рисунка. Реализован на PHP. Описание здесь.
Скачать скрипт обмена ссылками. (46Kb)
Это скрипт, использует PHP и SQL, позволяет обмениваться ссылками с другими сайтами и определять какой объем трафика они присылают.
Скачать мини WEB-proxy. (26Kb)
web-proxy Версия 0.5b2
Здесь Вы сможете попробовать и скачать большое количество бесплатных PHP скриптов
Платные PHP-скрипты
Geo-скрипты
- Скрипт PHP выбор страна>регион>город с использованием Ajax,
- Скрипт PHP выбор страна>регион>город без использования Ajax,
- Скрипт PHP выбор города по начальным буквам,
- Скрипт PHP по номеру телефона получить страну и город с использованием Ajax,
- Скрипт PHP позволяет вычислить расстояние между городами
- Скрипт PHP по выводит ближайшие города от выбранного с использованием Ajax
- Скрипт PHP выводит все страны мира
- Скрипт PHP выводит информацию о своем ip адресе
Универсальная система резервного копированияСоздание линейного графика средствами библиотеки GD на PHPНаложение логотипа на изображениеУниверсальная рассылка почты на PHPОтправка почты по шаблону минуя SMTP-сервер провайдера на PHPОпределение кодировки страницы сайта. Чтение страницы сайта и преобразование в UTF-8 или в Windows-1251Разбор Robots.txtПоиск по сайту с учетом морфологии русского языка на PHP + карта сайтаЗагрузка файла на сервер перетаскиванием Drag and Drop с использованием AJAX+PHP+JavaScript
JavaScript-скрипты
Скачать скрипт JavaScript — консоли.http://htmlweb.ru/java/example/javascript_console.phpСкачать Highslide — просмотр изображений.http://highslide.com/Скачать GrayScale — Обесцвечивание элементов веб страниц.http://james.padolsey.com/demos/grayscale/Скачать LightGallery это скрипт для просмотра изображений.http://www.jstoolbox.com/proekty/lightgallery/здесьздесьздесь
Здесь Вы сможете попробовать и скачать большое количество бесплатных Javascript скриптов
Какой формат лучше всего подходит для электронных книг?
1. PDF (портативный формат документа).
Самый распространенный формат электронных книг-PDF. Зайдите на любой сайт, предлагающий бесплатную электронную книгу, и вы обычно получите ее бесплатно в формате PDF. Большинство компьютеров и даже мобильных устройств могут открывать PDF-файлы с помощью предустановленной программы чтения PDF-файлов, поэтому это самый удобный формат для электронной книги.
2. MOBI (Mobipocket).
Первоначально используемый электронным ридером Mobipocket, формат. mobi теперь используется более популярными читателями электронных книг, включая Amazon Kindle и приложения Kindle для устройств iOs и Android. Этот формат визуально привлекателен, поскольку он дает читателям сходное поведение с физическими книгами, такими как пролистывание, чтобы перевернуть страницу, и выделение страницы.
3. EPUB (ePublication).
Формат epub похож на формат. mobi, но это бесплатный стандарт с открытым исходным кодом для публикации электронных книг. Из-за этого почти все электронные ридеры поддерживают.epub, включая Amazon Kindle Fire, Apple iBooks и Google Books.
4. iBook (Apple iBooks).
Это эксклюзивный формат для всех электронных книг, продаваемых в магазине Apple iBooks store. Он построен с использованием стандарта EPUB, но добавляет ограничения, так что его можно продавать и потреблять только в пределах области Apple iBooks. Из-за этого форматы iBook несовместимы с читателями, которые могут читать стандарт .формат epub.
Как только вы познакомитесь с этими форматами, вы сможете решить, какой из них вы хотите использовать для своей электронной книги. Если вы планируете продавать его на Amazon или Литрес,то … формат epub-это лучший вариант. Если вы делаете быструю электронную книгу, которую хотите бесплатно предложить на своем сайте, то лучше всего сделать ее в формате PDF. В конечном счете, вам нужно подумать о том, какой формат лучше всего подходит для вашей целевой аудитории.
Создание вашей электронной книги.
Как только вы знаете, какой формат вы хотите для вашей электронной книги, вы теперь готовы начать ее производство. Существует два способа сделать это: создать его с помощью программного обеспечения, которое вы можете использовать независимо или без подключения к Интернету, или создать его с помощью веб-приложения.
Веб — приложения для электронных книг, как правило, имеют более простые и удобные функции в отличие от автономного программного обеспечения, которое в основном используется для разработки графически насыщенного контента. Если вы хотите создать быструю электронную книгу, то, есть много бесплатных онлайн-программ. С другой стороны, если у вас есть бюджет, чтобы потратить на программное обеспечение для создания профессиональной электронной книги, то нет никаких причин, почему бы вам не пойти на более продвинутый инструмент.
Mobirise — бесплатная программа для создания простых сайтов
Mobirise – это простое в освоении для новичков программное обеспечение, которое устанавливается на ПК и ничем не уступает по возможностям популярным онлайн-конструкторам сайтов. Работа со страницами происходит по принципу Drag-and-Drop («тяни и бросай») – вы просто перетягиваете на «холст» нужные вам блоки контента, а затем меняете их содержимое и стиль под себя.
Поддерживаемые платформы: Windows и Mac. Пользоваться этим оффлайн-конструктором можно абсолютно бесплатно, получаемый код (HTML-страницы со стилями и скриптами) можно выгрузить на любой хостинг, достаточно задать параметры FTP-подключения.
Достоинства. Пользователю доступно огромное количество готовых блоков, которые будут автоматически адаптироваться под мобильные устройства (никаких дополнительных действий для создания отдельных макетов под экраны смартфонов не требуется). Чтобы создать свой сайт или отдельные страницы, не нужно быть программистом или web-разработчиком – все операции производятся в графическом интерфейсе.
При использовании Mobirise вы не привязываетесь к конкретному хостингу или облачному сервису (как в случае с многими онлайн-конструкторами). В этой программе можно создавать даже очень сложные страницы и анимации (подходит в том числе и для профессиональных верстальщиков).
Недостатки. Бесплатно распространяется только базовый клиент, практически все дополнения и готовые шаблоны необходимо приобретать отдельно. Обновление приобретённых продуктов предоставляется только в течение 1 года, если вам нужен больший срок, нужный контент придётся приобретать снова (или использовать в качестве альтернативы старую версию, если она совместима с вашим клиентом). Периодически клиентская часть ПО обновляется (устраняются ошибки, добавляются новые функции и т.д.), но при этом не исключена ситуация, когда нарушается совместимость со всем приобретённым контентом.
Соответственно, программа Mobirise не исключает необходимости приобретения доменов и услуг хостинга – это отдельные категории расходов.
HTML-редактор Adobe Dreamweaver
Программа Adobe Dreamweaver является одним из старейших HTML-редакторов, первая версия которого вышла еще в декабре 97 года. С тех пор пакет претерпел массу изменений и в итоге стал настоящим профессиональным HTML-редактором, который применяется для работы со сложными web-проектами. Здесь есть все актуальные инструменты для web-разработчика.

В новой версии поддерживается стандарт HTML 5, а также доработан редактор кода и окно разработчика. Реализована поддержка препроцессора CSS, а также отображение всех изменений в окне браузера в реальном времени. Обеспечена тесная интеграция с Flash Player. Полностью обновлен внешний дизайн.
Минусами Adobe Dreamweaver являются его «тяжеловесность» и требовательность к железу. Необходимо иметь несколько свободных гигабайт на жестком диске для установки пакета. В программе присутствует большое количество различных вкладок и настроек, что требует дополнительного времени на ознакомление с ней. Кроме того, Adobe Dreamweaver является проприетарным программным обеспечением, за использование которого нужно платить деньги.
Не смотря на это, у программы есть пробный бесплатный период работы, за который можно оценить все преимущества и достоинства этого пакета. Обычно этот период длится в течение месяца со дня установки программы.
Для прагматиков
Эта категория для людей, которые хотят, чтобы вещь была просто сделанной. Эти редакторы быстрые и мощные. Они могут быть использованы для всего, что откроете в них.
Notepad++
Этот мощный и легкий редактор должен быть у каждого разработчика, который пользуется Windows. Хотя название нагадывает расширенный блокнот, это могучий инструмент. Он прост для новичков, но он также подходит для профессионалов. Notepad++ поддерживает каждый из популярных языков программирования. Поддерживает разбиение рабочей среды на два окна редактирования, FTP браузер, макросы и мощные возможности редактирования текста. Notepad++ абсолютно бесплатный. Его можно скачать на нашем сайте.

TextWrangler
TextWrangler это бесплатный и легкий редактор для OSX. Поддерживает все языки программирования. Предлагает мощный функционал поиска и замены, манипуляции с текстом, сравнение файлов, FTP поддержка и многое другое.

CodeLobster
CodeLobster обладает простым и мощным функционалом для веб программиста. Подходит для всех версий ОС Windows: 8, 7, Vista, XP, 2003, 2000, ME, Server. Гибкая настройка рабочей среды, всплывающие подсказки по функциям, отладка, и todo список. Этот редактор рекомендован именно для веб разработчика, он легко расширяется для работы с различными фреймверками: CakePHP, CI, Drupal, JQuery, Yii, Smarty, Symfony, WP, Facebook. Облегченный вариант редактора доступен бесплатно. С набором инструментов 40$, в полном наборе плагинов и расширений более 100$.

Редактор кода онлайн — 7 лучших бесплатных сервисов
1. CodePen
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
2. JSFiddle
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
3. Liveweave
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up«, которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
4. Plunker
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
5. JS Bin
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
6. CSS Deck
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
7. kodtest
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
IDE — Интегрированная среда разработки
Наиболее популярными IDE среди веб-разработчиков по состоянию на 2020 год являются такие:
Для веб-разработки обычно используются:
Некоторые из этих IDE являются бесплатными, а некоторые платными. Хотя IDE от компании Jetbrains: WebStorm, PHPStorm, Pycharm и др. имеют довольно большой период бесплатной работы (trial) — 30 дней, а для студентов и преподавателей можно получить эти IDE на 2 года бесплатно в целях обучения.
Как бесплатно получить вечный период работы WebStorm, PHPStorm и др. от компании Jetbrains?
Если раньше на просторах Интернета можно было легко найти кряк или ключи активации для программ от компании Jetbrains, то сейчас это сделать проблематично. Но в этом и нет особой необходимости, если у вас есть свободный доступ к Интернету и возможность скачать нужную IDE от Jetbrains. Есть один простой лайфхак (о котором не все знают!). Обычно IDE от компании Jetbrains довольно часто обновляются — примерно один раз в месяц (а иногда и чаще!). И каждая новая версия обновляет триал-период использования программы. Т.е. триал-период в 30 дней можно продлевать постоянно. Но для этого не нужно обновлять программу с помощью онлайн-загрузки только лишь обновления (как просит программа в сплывающем окне во время работы), а сначала удалить предыдущую версию IDE, а потом ещё раз установить новую полностью скачанную версию IDE с сайта JetBrains. Таким образом новая версия программы будет работать ещё 30 дней. Когда этот 30-дневный триал-период закончится, достаточно повторить процедуру (вновь скачать новую версию и установить снова). Таким образом можно продолжать бесплатно пользоваться IDE и дальше без какого-либо ограничения функционала!
Примечание
Важно! После удаления предыдущей версии программы (например, PHPStorm), необходимо с папки Program Files удалить папку с «остатками» PHPStorm, а затем перезагрузить компьютер. Потом скачиваете новую версию PHPStorm и устанавливаете, следуя инструкциям
После завершения установки программа сама попросит перезагрузить компьютер, с чем вы соглашаетесь. Важно! Не запускайте программу пока не перезагрузите компьютер! И только после перезагрузки компьютера можете запустить PHPStorm. Программа попросит ввести ключ или запустить триал-период на 30 дней. Выбираете триал (оценочный) период (evaluation). После окончания 30 дней полноценного пользования программой данную процедуру можно повторить с уже новой версией программы.
Adobe Dreamweaver

Самый мощный из существующих конструкторов сайтов. Программа позволяет редактировать страницы как с помощью графического, так и текстового редактора. При этом её достаточно даже для разработки веб-приложений. Дополнительные функции:
- автоматическая адаптация под мобильные устройства;
- множество готовых дизайнерских шаблонов;
- поддерживает работу с базами JavaScript;
- поддерживается интеграция с программами от Adobe (например, для быстрой правки графики в Photoshop);
- есть синхронизация с облачными сервисами и FTP (сетевыми хранилищами).
https://youtube.com/watch?v=gpWLCCajGPc
Функционал – очень широкий, но интерфейс адаптирован специально так, чтобы с работой в программе быстро разобрался даже новичок. Знания языков программирования при этом необязательно требуется.
Недостаток всего один – это стоимость лицензии. Средняя цена – 250 долларов.
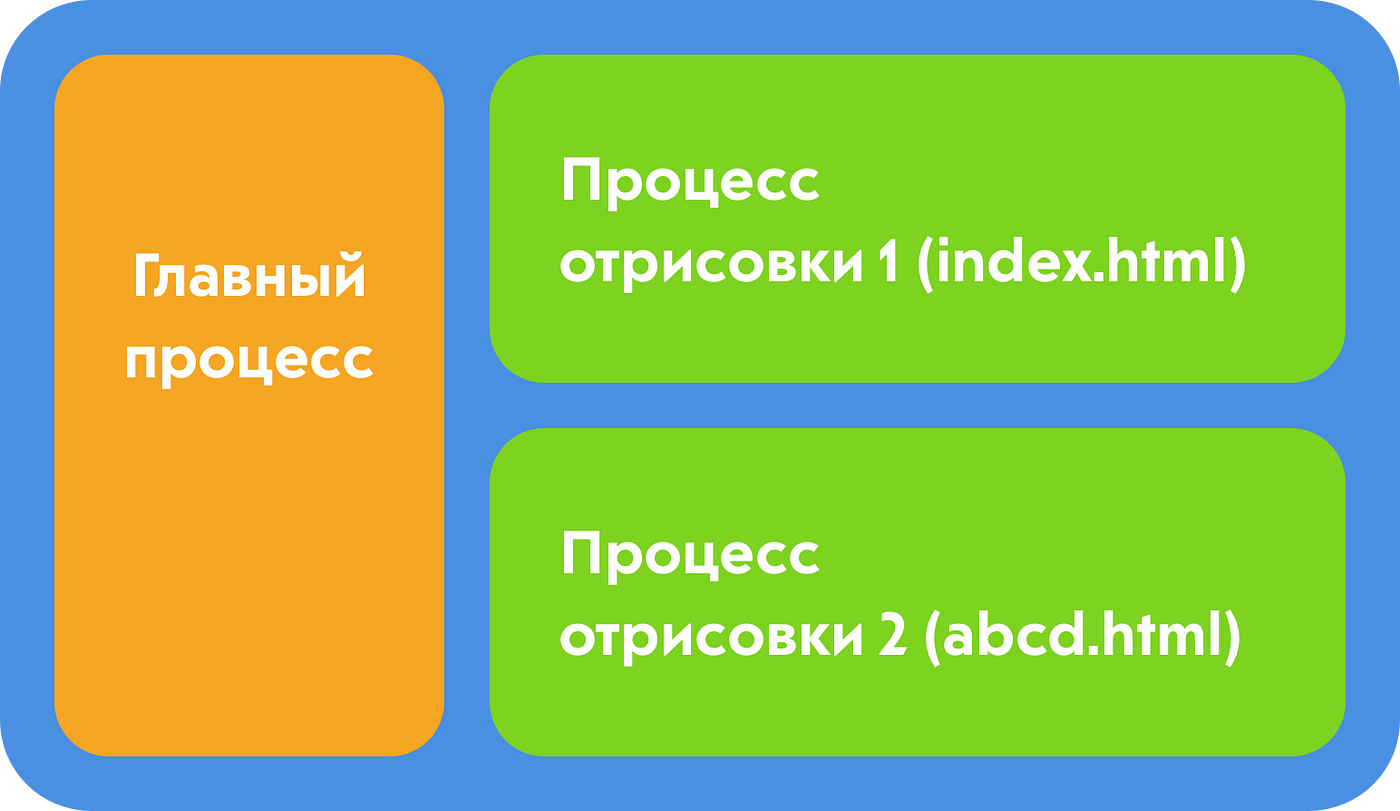
Главный процесс и процесс отрисовки
Основное предназначение главного процесса — создание страниц с помощью экземпляра . Экземпляр использует процесс отрисовки для запуска каждой страницы.
Любое приложение может иметь только один главный процесс, но много процессов визуализации.
Также возможно взаимодействие между главным процессом и процессом отрисовки. Однако, я не буду останавливаться на этом в текущей статье.

Архитектура Electron, показывающая главный процесс и процессы отрисовки. Названия файлов могут быть другими.
abcd.html показан в качестве второй веб-страницы в приведенной выше архитектуре. Но в нашем коде у нас не будет второй веб-страницы.
1. Редактор кода — думаю можно скачать бесплатно
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены три программы для верстки, — IDE Visual Studio Code, PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.
А Sublime использую когда нужно что-то по быстрому открыть, не запуская тяжёловестную IDE.
Так же рекомендую быструю, бесплатную IDE Visual Studio Code, от microsoft. Эта ide работает тоже на всех операционных системах. Единственное что один день всё же прийдётся потратить на то, что бы выбрать плагины и настроить её под себя


Новая программа для монтажа видео: завораживающие спецэффекты, стильные титры и переходы!
Используйте «ВидеоМОНТАЖ» на максимум! Вместе с софтом вы будете способны на настоящие чудеса:
️ удаляйте лишнее за пару кликов мыши. Вы сможете вырезать ненужные сцены из любых частей и быстро разделять материал на части, а затем использовать их при монтаже.
️ повышайте качество. Фильму не хватает красок? Исправьте это через активацию опции автокоррекции. Также вы можете вручную настроить все параметры на специальных шкалах или через кривые.
️ применяйте эффекты. Выполните тонирование, киношную цветокоррекцию или же просто добавьте оригинальный эффект — в вашем распоряжении сотни стилей.
️ работайте над звуком. Почувствуйте себя звукорежиссером! Скачав бесплатно видеоредактор на русском языке вы сможете полностью заменять звук или загружать фоновую музыку.
️ добавляйте титры и заставки. Ни один настоящий фильм не обходится без эффектных титров. И ваш не станет исключением! Используйте анимированные слайды из каталога или создайте свои — с этим в редактором не возникнет никаких сложностей и проблем.
Опробуйте эти и другие функции ПО! С загрузкой установщика на компьютер при хорошем подключении к сети можно справиться буквально за 2 минуты, ведь дистрибутив весит 167 Mb. Скачайте видеоредактор на русском и установите его прямо сейчас!
Список онлайн-справочников
Посмотреть, как пишется аббревиатура можно в электронном словаре сокращений.
Автор использовал слишком много одинаковых слов или ваш словарный запас после нескольких часов работы истощился? Словари синонимов внесут разнообразие в текст. Рекомендую: jeck.ru и classes.ru.
Справочник Грамота.ру – проверяйте правописание любого слова.
Сервис БезБукв – склоняет слова и словосочетания по падежам. Не знаете, как правильно: рождение или рождения, спросите здесь.
Перенос слов – онлайн-справочник, показывающий, как переносить слова. На странице собраны правила русского языка, которые научат делать это правильно.