Определить цвет пикселя онлайн
Содержание:
- Pixie — простая утилита для распознавания оттенка на экране
- Горячие клавиши
- Определение цвета стандартными инструментами браузера
- Как использовать инструмент пипетка в inkscape
- Колориметр
- Color by Fardos
- Photoshop и Paint: как узнать цвет с помощью пипетки
- ColorZilla
- Разметка HTML
- Inettools — инструмент для копирования цвета
- CMYK
- Как работают приложения для идентификации (определения) растений
- Eye Dropper — расширение для идентификации цифрового колора
- Стоковый getcolor.ru: по картинке не работает
- Color Palette Generator — генерация палитры онлайн
- JavaScript
- Создание и использование стилей цвета в Figma
- Разметка HTML
- Выбор за sanstv.ru: найдет код пикселя
- Imgonline — сервис, который поможет подобрать цвет по фото
- Цвет, Цвет на Стене
- Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
- Колориметр для определения цвета
Pixie — простая утилита для распознавания оттенка на экране
Небольшая утилита Pixie является портативной. Это значит, что после её загрузки на свой компьютер вам не придется её устанавливать. Размер её весьма мал — 11 килобайт. Вы можете упрятать её куда-нибудь подальше в папку, чтобы она не мешала. А на рабочий стол вывести иконку. Таким образом вы получите удобный и простой инструмент, который способ определять цвет на экране не зависимо от того, какая программ сейчас работает. Это может быть браузер или даже игра.
Запустив утилиту Pixie, нужно навести курсор на часть экрана, и вы тут же определить цвет в шести различных цветовых моделях: RGB, HEX, CMYK, HSV, pixel at, HTML. Информация отображается в небольшом окошке. Вы сможете загрузить утилиту Pixie с сайта разработчика — http://www.nattyware.com/pixie.php. Она абсолютно бесплатна и будет работать во всех версиях ОС Windows.
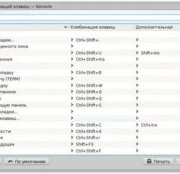
Горячие клавиши
Формат цвета
- Ctrl+H — шестнадцатеричный код для HTML;
- Ctrl+D — шестнадцатеричный код для Delphi;
- Ctrl+B — шестнадцатеричный код для Visual Basic;
- Ctrl+R — значения RGB;
- Ctrl+K — значения CMYK;
- Ctrl+P — значения для PhotoShop.
Усреднение (версия 5.0)
- Ctrl+Alt+1 — точный цвет пикселя (без усреднения);
- Ctrl+Alt+3 — усреднение 3×3 пикселя;
- Ctrl+Alt+5 — усреднение 5×5 пикселей.
Zoom
- Shift+F1 — zoom 1x;
- Shift+F2 — zoom 2x;
- Shift+F3 — zoom 3x;
- Shift+F4 — zoom 4x;
- Shift+F5 — zoom 5x;
- Shift+F6 — zoom 6x;
- Shift+F7 — zoom 7x;
- Shift+F8 — zoom 8x;
- Shift+F9 — zoom 9x;
- Shift+F10 — zoom 10x;
- Ctrl+Alt+Q — очистить область увеличения.
Координаты
- Ctrl+Alt+C — задать нулевые координаты (0, 0) для текущего положения пипетки;
- Ctrl+Alt+X — сбросить координаты (начало отсчёта — левый угол экрана).
Эти комбинации работают только при активной (нажатой) пипетке.
Определение цвета стандартными инструментами браузера
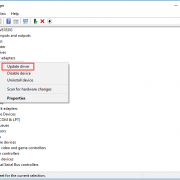
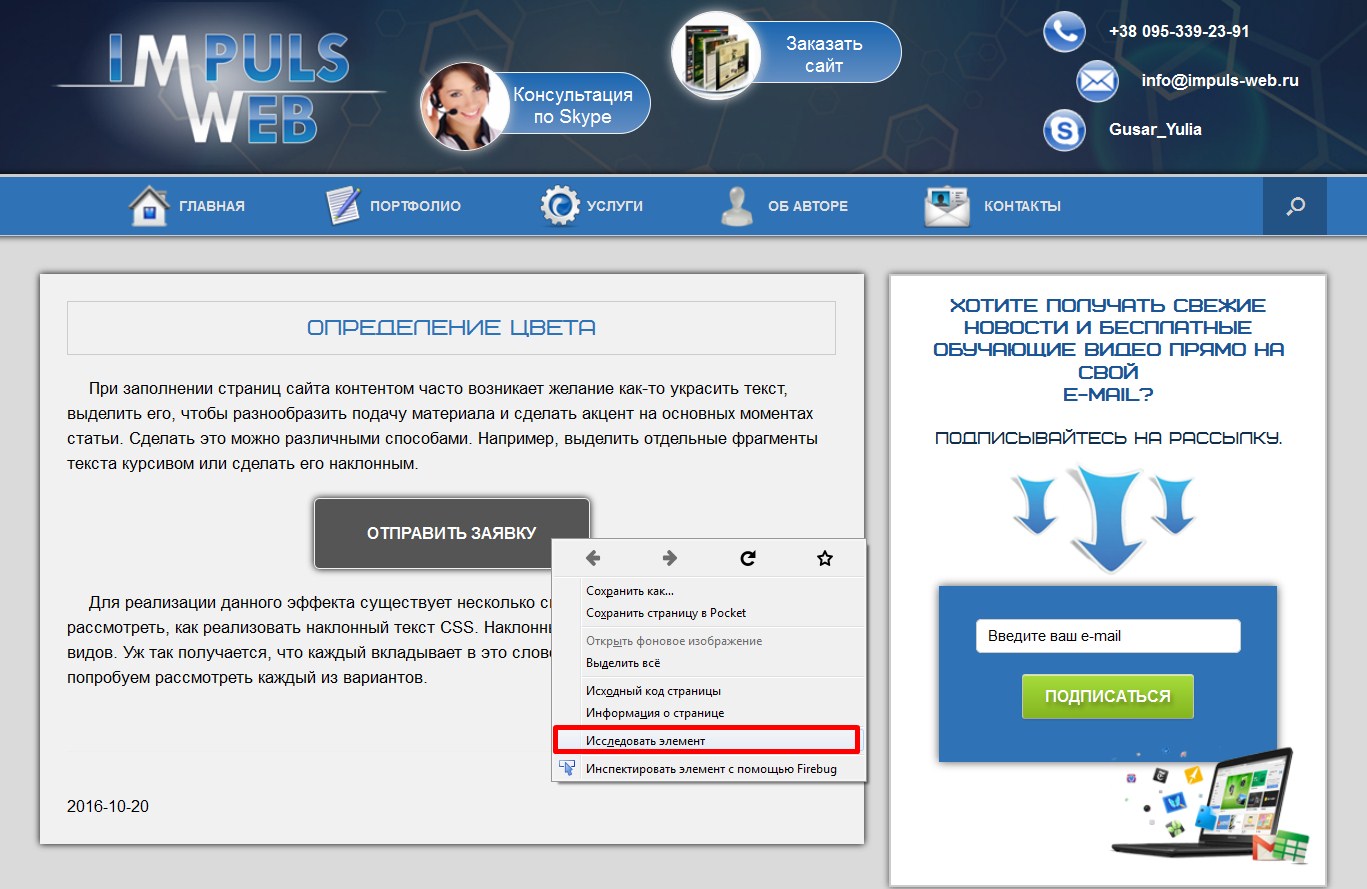
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент».

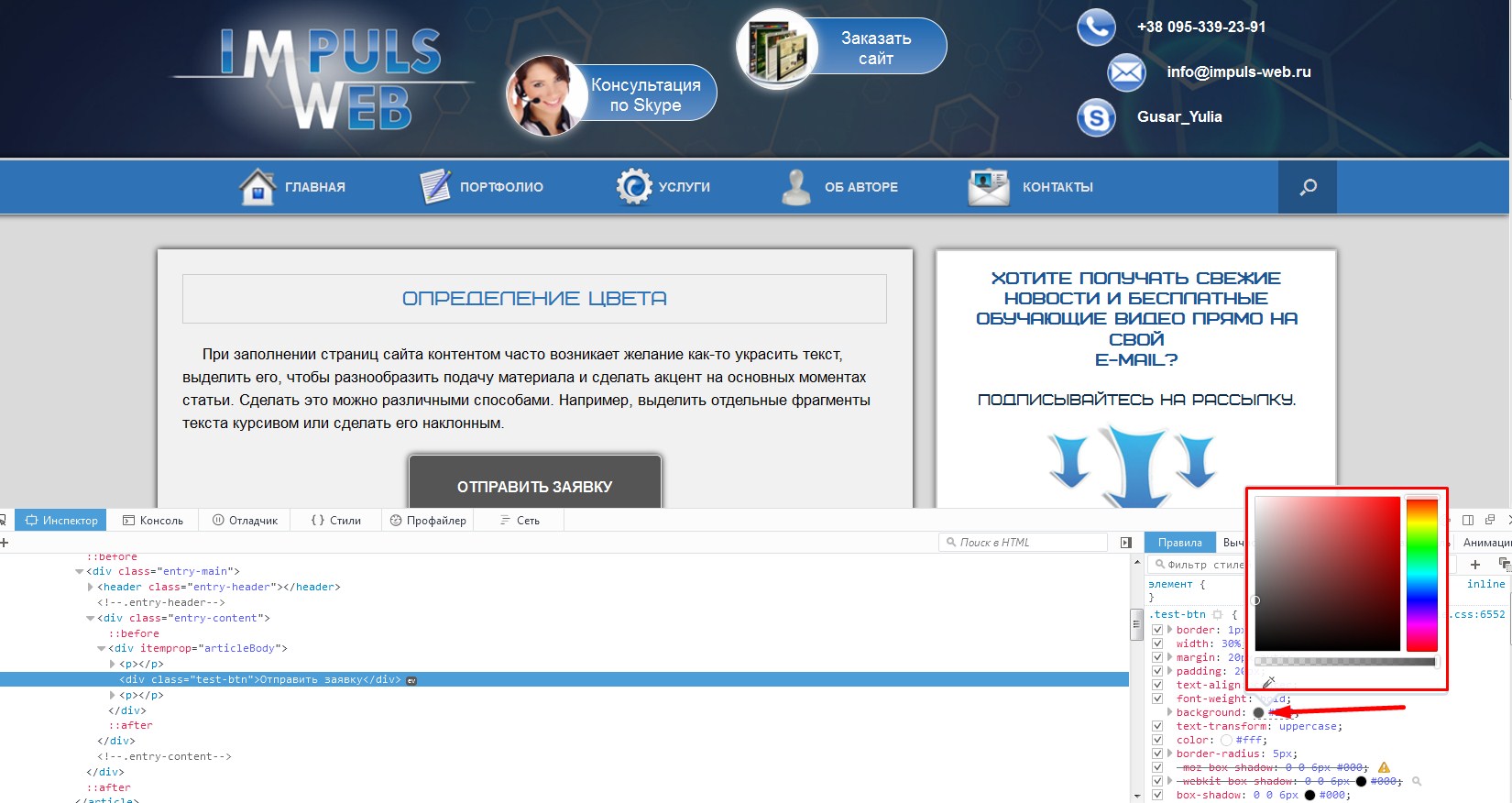
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:

При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
1.Кликнуть на значок пипетки
2.Навести курсор на тот элемент сайта, цвет которого мы хотим определить
В данном случае это будет меню.
Обратите внимание, что возле курсора появляется увеличивающаяся область, благодаря которой мы можем определить цвет даже для каких-то не больших элементов на странице сайта.
3.После того, как вы выбрали тот цвет, который вам нужен, просто нажимаете левую кнопку мышки. Сразу же после этого значение цвета того элемента, для которого вы инспектировали свойства, изменится
И эти изменения вы можете сразу же увидеть на предпросмотре.
Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
CSS
.test-btn{
background:# #2F73B6;
}
|
1 |
.test-btn{ background##2F73B6; } |
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
Как использовать инструмент пипетка в inkscape
Пипетка — это очень простой и вместе с тем мощный инструмент inkscape. Выделите объект, цвет которого вы хотите поменять, и нажмите F7 или D для переключения на Пипетку. Всё, что вам нужно сделать — это просто щелкнуть по области, содержащей нужный цвет. После этого цвет будет применен к заливке выделенного объекта, либо с нажатой клавишей Shift, чтобы цвет был применен к обводке выделенного объекта.
Клавишей D можно пользоваться для временного переключения на Пипетку, примерно так же, как нажатие пробела приводит к временному переключению на инструмент выбора. Повторное нажатие D приводит к переключению на предыдущий инструмент.
В некоторых случаях вам может понадобиться поменять параметры определения цвета в контекстной панели параметров инструмента пипетка:
Кнопка слева отвечает за определение альфа-канала пипеткой. Кнопка справа — за установку альфа-канала.
Предположим, вы выделили объект и теперь щелкаете Пипеткой по другому объекту с голубой прозрачной заливкой (#389bff7f).
Если параметр «Снимать альфа-канал» не используется, выделенный объект получит непрозрачную заливку #9ccdffff:
Если параметр «Снимать альфа-канал» используется, но кнопка «Назначить альфа-канал» не нажата, выделенный объект получит непрозрачную заливку #389bffff (ярко-голубого цвета):
Если обе кнопки «Снимать альфа-канал» и «Назначить альфа-канал» используются, выделенный объект получит полупрозрачную заливку с цветом #389bff7f (бледно-голубой), т.е. его стиль будет полностью соответствовать стилю объекта, цвет которого был определен пипеткой:
Обратите внимание на то, что пипетка никогда не меняет общую непрозрачность объекта (а только непрозрачность заливки или обводки), хотя может определять её как и любой иной тип непрозрачности. В некоторых случаях вам может понадобиться определить и применить усредненный цвет некоторой области, например, усредненный цвет градиентной заливки
Вот как это делается. Выделите объект, который хотите перекрасить, переключитесь на пипетку, нажмите ею в центрально точке области, усредненный цвет которой хотите снять, и потащите курсор в сторону до тех пор, пока рисуемая курсором окружность не займет нужно пространство:
В некоторых случаях вам может понадобиться определить и применить усредненный цвет некоторой области, например, усредненный цвет градиентной заливки. Вот как это делается. Выделите объект, который хотите перекрасить, переключитесь на пипетку, нажмите ею в центрально точке области, усредненный цвет которой хотите снять, и потащите курсор в сторону до тех пор, пока рисуемая курсором окружность не займет нужно пространство:
Вот что вы получите:
То же самое можно проделать с обводкой:
И вот что вы получите:
Колориметр
IOS-приложение может предоставить максимально развернутую информацию о цвете объекта, который отображен на загруженном снимке. Программа действует следующим образом:
- после запуска Колориметра необходимо сделать фото предмета, цвет которого нужно определить;
- по изображению нужно водить пальцем — виртуальная лупа анализирует оттенок в точке прикосновения к экрану смартфона или иного устройства;
- приложение выдает развернутую корректную информацию обо всех исследуемых цветах краски — их названия и цифровые обозначения по различным параметрам.

Достоинства программы:
- удобная навигация;
- отображение не только общепринятого названия оттенка, но и предоставление о нем максимально развернутой информации;
- цвет оценивается по множеству параметров (RGB, CMYK, HSB, HEX);
- особенностью Колориметра является подбор трех родственных тонов в популярной системе Pantone.
Недостатки:
- информацию о цветах предметов невозможно скопировать в буфер обмена устройства или выделить как фрагмент текста, что могло бы облегчить пересылку данных и сократить время;
- вспышка во встроенной камере работает исключительно в автоматическом режиме, возможность переключать ее вручную в некоторых случаях улучшила бы корректное восприятие оттенков;
- приложение платное, однако его стоимость невысока (33 руб.);
- поддержка только iOS-устройств (iPhone, iPad).
Color by Fardos
Одно из наиболее усовершенствованных расширений Chrome, которое мне нравится, – это Colors от Fardos, потому что оно хорошо продумано. Внизу есть четыре варианта, первая из которых – пипетка. Выберите его и щелкните любой пиксель на веб-странице, чтобы определить его цвет.


Вы можете улучшить его, перейдя в градиенты. Есть палитра цветов, где вы можете перемещаться по палитре, пока что-то не бросается в глаза.


Наконец, есть вкладка поиска, где вы можете ввести шестнадцатеричный цветовой код и просмотреть его в действии.
Интересный факт: Знаете ли вы, что красный цвет – это первый цвет, который видит ребенок? Может быть, это потому, что это цвет крови, который является частью этого инстинкта выживания? Нет, шучу. Это потому, что у красного самая длинная длина волны.
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
Определение цвета с помощью палитры в Paint:
- Следует открыть Paint;
- Загрузить нужную картинку;
- В верхнем меню выбрать инструмент «Палитра», после чего появится значок пипетки;
- Достаточно просто клацнуть мышкой в нужном месте картинки;
- В разделе «Цвета» отобразится нужный цвет;
- Далее следует перейти в «Изменение цветов», где в нижней правой части окна будет отображен цветовой код картинки в формате RGB.
Определение цвета с помощью пипетки в Photoshop:
- Нужно запустить Photoshop;
- Загрузить нужную фотографию или картинку;
- Нажать на инструмент «Пипетка»;
- Кликнуть в нужной части изображения (если кликнуть по нужному пикселю сложно, то можно увеличить масштаб картинки до приемлемого размера);
- В правой части экрана будет отображен нужный цвет;
- Если кликнуть по маленькой иконке цвета, то откроется окно с детальной информацией о цвете выбранного пикселя.
ColorZilla
ColorZilla имеет множество функций. Первый – EyeDropper, который распознает любой цвет, на который вы нажмете. Это может быть что угодно на веб-странице, включая изображения в любом формате.


Как только вы это сделаете, вы заметите, что цвет значка палитры цветов изменится с черного на цвет, который вы выбрали. Щелкните значок еще раз, чтобы открыть всплывающее окно с подробностями шестнадцатеричного кода. Любите этот инструмент? У него есть сочетания клавиш.


Присмотритесь к программному обеспечению, и вы увидите историю цветов, в которой все цвета, которые вам нравятся, будут сохранены для вас. Просто нажмите на цвет, чтобы снова просмотреть детали. Слева вы можете поэкспериментировать с оттенками, чтобы еще точнее настроить свой цветовой оттенок. Не знаете, какие шестнадцатеричные коды копировать? Выберите опцию Копировать в буфер обмена. Вы можете мгновенно проанализировать цветовую палитру любой страницы.
Совет профессионала: Если вы не можете получить правильный цвет из пикселя, нажмите Ctrl и значок + для увеличения, а затем используйте палитру цветов, чтобы выбрать правильный пиксель. Нажмите Ctrl + 0, чтобы вернуться к уровню масштабирования 100% по умолчанию.
Разметка HTML
Страница для демонстрации достаточно простая. На ней содержится несколько элементов для представления исходного изображения и параметров цвета выбранной точки.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Пипетка для установки цвета на HTML5 | Материалы сайта RUSELLER.COM</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div class="column2">
<div><input type="button" value="Другое изображение" id="swImage" /></div>
<div>Цвет:</div>
<div id="preview"></div>
<div>Параметры:</div>
<div>R: <input type="text" id="rVal" /></div>
<div>G: <input type="text" id="gVal" /></div>
<div>B: <input type="text" id="bVal" /></div>
<div>RGB: <input type="text" id="rgbVal" /></div>
<div>RGBA: <input type="text" id="rgbaVal" /></div>
<div>HEX: <input type="text" id="hexVal" /></div>
<hr />
</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
Inettools — инструмент для копирования цвета
Есть еще несколько других инструментов в интернете. Возможно, они не такие удобные, как те, что были уже рассмотрены. Но некоторым они тоже могут понравится. Inettools — это еще одна онлайн-пипетка. Здесь вам также потребуется загрузить изображение, откуда нужно выбрать цвет цифровой картинки. Попадая на главную страницу https://ru.inettools.net, вы увидите рабочее окно. В него можно перетащить изображение. А можно загрузить его, нажав на кнопку под окном «Выбрать». После этого указать на своем компьютере путь к изображению.
- Когда картинка будет на рабочем столе Inettools, просто выберите курсором мыши любую точку на картинке;
![]() Рабочее окно Inettools
Рабочее окно Inettools
Вся информация по выбранному пикселю отобразится в блоке ниже под названием «Сохраненное значение». Здесь представлен этот цвет в RGB и HTML, а также указано положение по горизонтали и вертикали;
В блоке «Текущее положение» отображается значение курсора, которым вы передвигаете в настоящее время.
![]()
С помощью такого нехитрого инструмента очень просто узнать любой цветовой пиксель на фотографии или цветной картинке. В нем можно выбирать несколько изображений и переключаться между ними. Их список находится под рабочим столом. Онлайн-инструментом подобного типа является https://imagecolorpicker.com/ru. В отличие от предыдущего сервиса, здесь есть возможно только загружать картинки из своего компьютера или по указанному URL.
CMYK
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
Как работают приложения для идентификации (определения) растений
Большинство мобильных приложений для идентификации растений использует высокотехнологичное программное обеспечение для распознавания изображений, которое опирается на алгоритмы и искусственный интеллект (ИИ) для точной идентификации растений по цвету, форме и текстуре их цветов или листьев. Некоторые программы могут попросить вас дополнить эту информацию другими визуальными данными и подсказками, такими как: является растение деревом, кустом или цветком. Это помогает с большей вероятностью точно определить интересующее вас растение. Другие используют краудсорсинговый подход, когда вы отправляете свое изображение, выкладываете в интернет, а другие пользователи пытаются помочь идентифицировать его.
Eye Dropper — расширение для идентификации цифрового колора
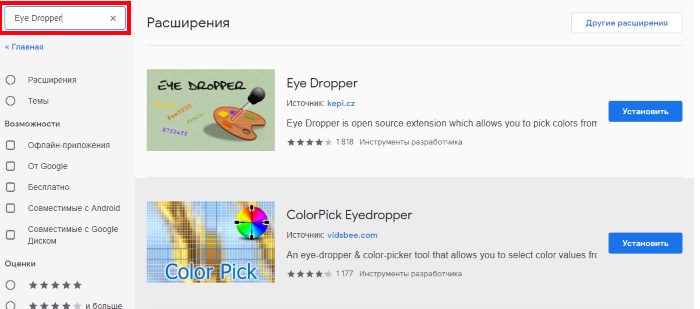
Возможно, еще кто-нибудь не знает, но расширения в браузере являются дополнительными инструментами. Они доступны в специальных магазинах. Так как Google Chrome является одним из популярных программ для серфинга в интернете, в его магазине больше всего таких мини-программ. Но нам не нужны все, а только Eye Dropper. Магазин Chrome находится на странице https://chrome.google.com/webstore/category/extensions?hl=ru. Чтобы найти расширение, выберите слева вверху строку поиска и введите в ней название.
 Поиск Eye Dropper в магазине расширений Chrome
Поиск Eye Dropper в магазине расширений Chrome
Это расширение является своеобразной пипеткой для браузера. При этом она будет работать повсеместно и выбирать для вас любой пиксель. После чего предоставлять всю нужную информацию по цвету. Это очень удобно, и к тому же не нужно ничего копировать или вставлять. Когда вы найдете расширение, выберите напротив него кнопку «Установить». Вверху на панели браузера Chrome появится маленькое изображение пипетки. Чтобы начать с ней работать нажмите на неё.
Дальнейший порядок действий:
- Откроется контекстное меню, где для выбора оттенка в браузере нужно нажать кнопку «Pick color from web-page»;Расширение Google Chrome Eye Dropper
- Указателем выберите нужный участок на экране, он тут же копируется. А цветовой квадратик возле пипетки примет оттенок, который вы выбрали;
- Слева в информационном блоке расширения будут числовые значение в RGB, HSL, HTML и др. Чтобы удалить текущий колор, нажмите корзинку под кнопкой выбора;
Инструменты Eye Dropper
- Вы можете загрузить данные цвета в формате CSV, который можно открыть программой MS Excel.
При этом небольшое расширение Eye Dropper позволяет автоматически копировать данные выбранного цвета на мониторе. Есть настройка горячих клавиш для быстрого запуска в браузере, а также история всех выбранных раннее вариантов. Если вы пользуетесь браузером Google Chrome и вам часто необходимо определять цвета разных пикселей online, то это расширение несомненно для вас.
Стоковый getcolor.ru: по картинке не работает
Поместил в статью getcolor.ru
потому что нет претендентов, огромный минус: нет поиска по картинке. Работает на основе простого оттеночного круга, и выбора нажатием. Перемещаете бегунок в нужно направлении и смотрите параметры rgb, а так же hex.
Рассказал про самые лучшие ресурсы, помогающие определить цвет онлайн без установки программ. Успехов.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML
кодом и цветовой палитрой RGB
в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Color Palette Generator — генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
-
Нажмите на кнопку Color-Palette-ify!
Кнопка для генерации палитры
- Скопируйте коды нужных цветов или сделайте скриншот страницы. Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
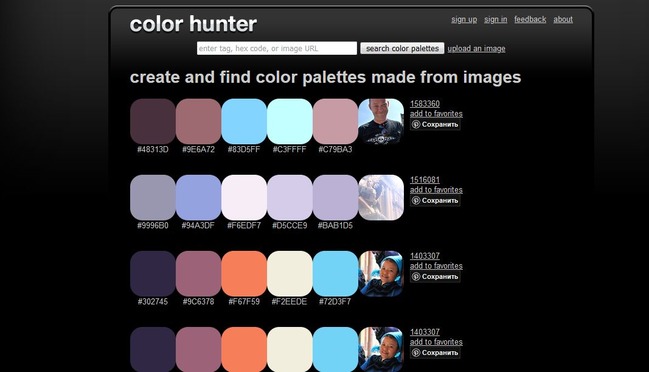
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.

Интерфейс ColourHunter
Цвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.

Сервис Logoshi
Сервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
JavaScript
Весь функционал пипетки реализуется в коде JavaScript.
сначала подготавливаем элемент canvas и контекстный объект для него. Затем добавляем обработчики нужных событий. В случае нажатия кнопки мыши получаем параметры текущей точки. С полученными параметрами можно делать все, что угодно.
var canvas;
var ctx;
var images = [ // Массив используемых изображений
'images/pic1.jpg',
'images/pic2.jpg',
'images/pic3.jpg',
'images/pic4.jpg',
'images/pic5.jpg',
'images/pic6.jpg',
'images/pic7.jpg',
'images/pic8.jpg',
'images/pic9.jpg',
'images/pic10.jpg'
];
var iActiveImage = 0;
$(function(){
// Вывводим текущее изображение
var image = new Image();
image.onload = function () {
ctx.drawImage(image, 0, 0, image.width, image.height); // draw the image on the canvas
}
image.src = images;
// Создаем объект canvas
canvas = document.getElementById('panel');
ctx = canvas.getContext('2d');
$('#panel').mousemove(function(e) { // Обработчик события mousemove (движение мыши)
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = "rgba("+pixel+", "+pixel+", "+pixel+", "+pixel+")";
$('#preview').css('backgroundColor', pixelColor);
});
$('#panel').click(function(e) { // Обработчик события нажатия на кнопку мыши
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctx.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
$('#rVal').val(pixel);
$('#gVal').val(pixel);
$('#bVal').val(pixel);
$('#rgbVal').val(pixel+','+pixel+','+pixel);
$('#rgbaVal').val(pixel+','+pixel+','+pixel+','+pixel);
var dColor = pixel + 256 * pixel + 65536 * pixel;
$('#hexVal').val( '#' + dColor.toString(16) );
});
$('#swImage').click(function(e) { // Переключение изображений
iActiveImage++;
if (iActiveImage >= 10) iActiveImage = 0;
image.src = images;
});
});
Создание и использование стилей цвета в Figma
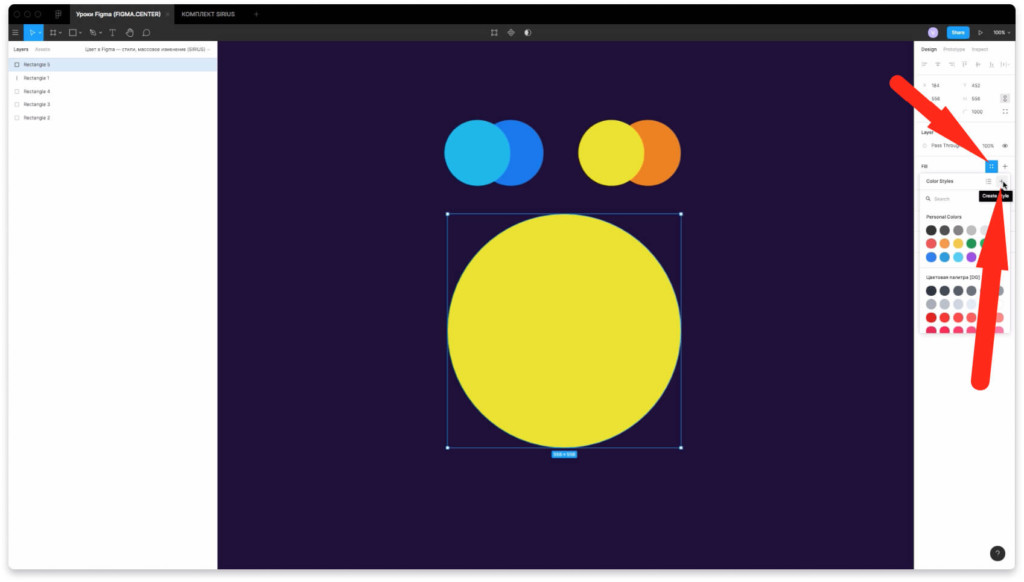
Как создать стиль цвета в фигме?

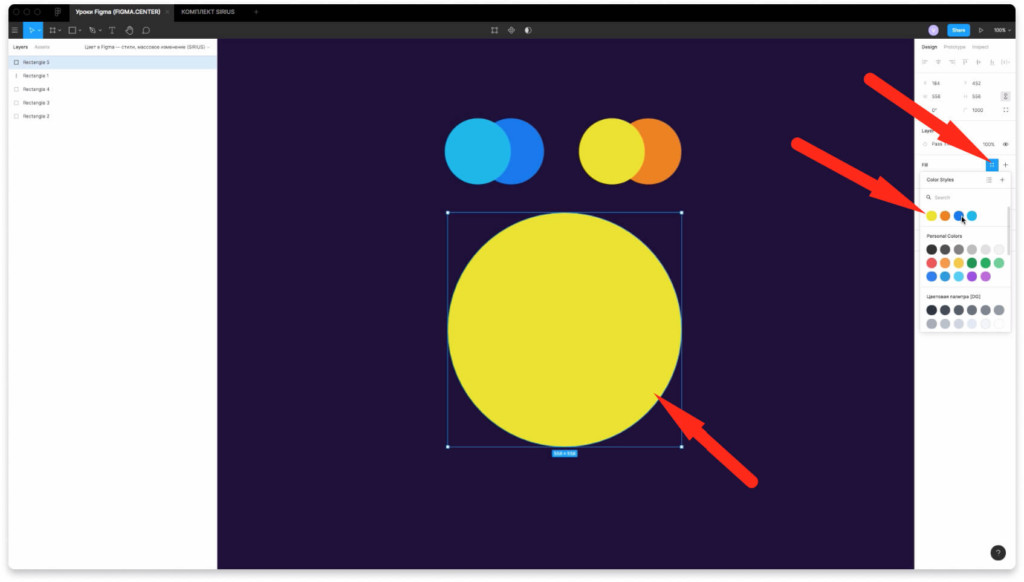
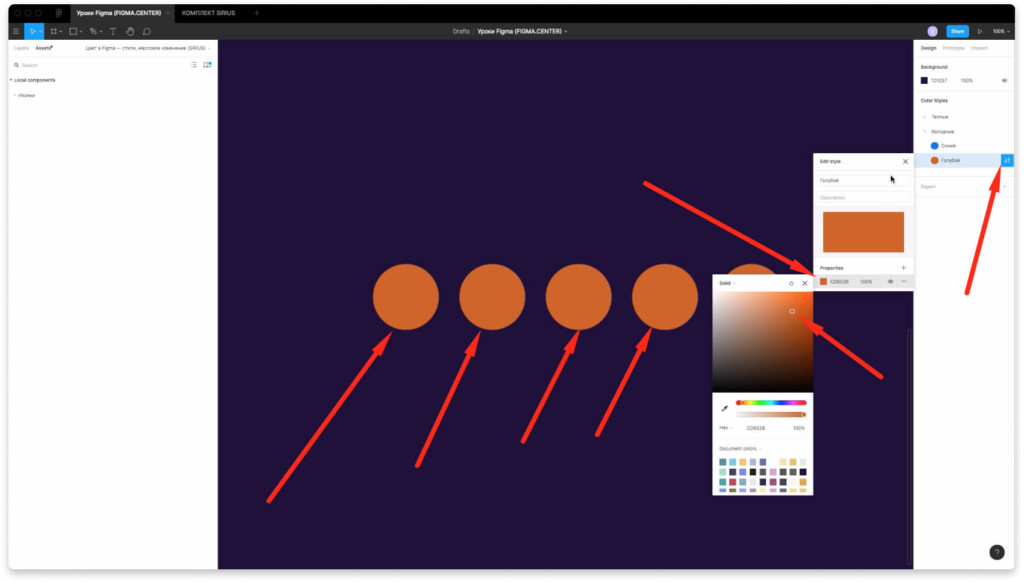
Чтобы создать новый стиль цвета в фигме, выберите нужный элемент с цветом. Нажмите в правой панели, напротив надписи «Fill» на иконку с четырьмя точками, затем на плюс.

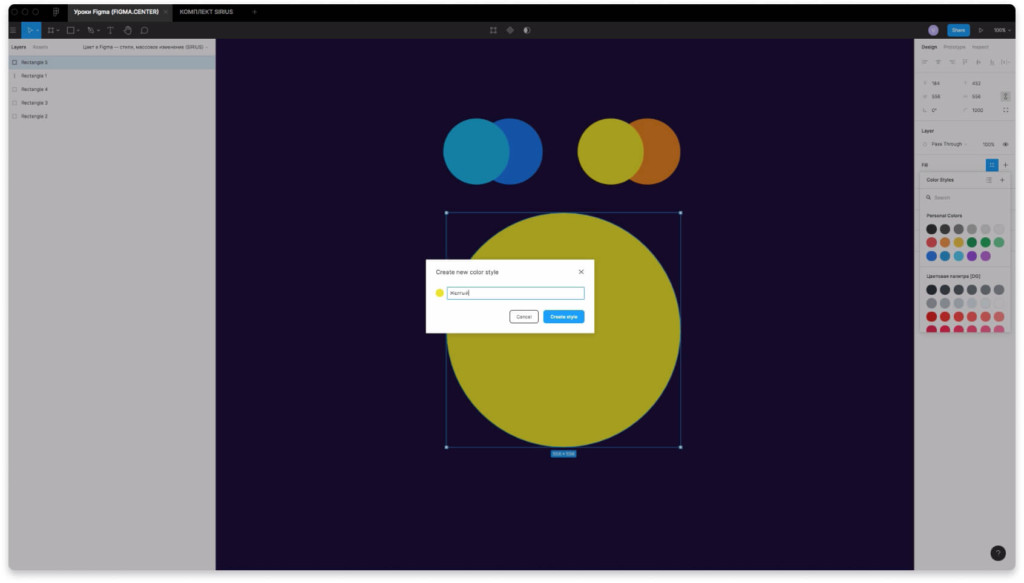
Задайте имя цвета, например «Желтый».

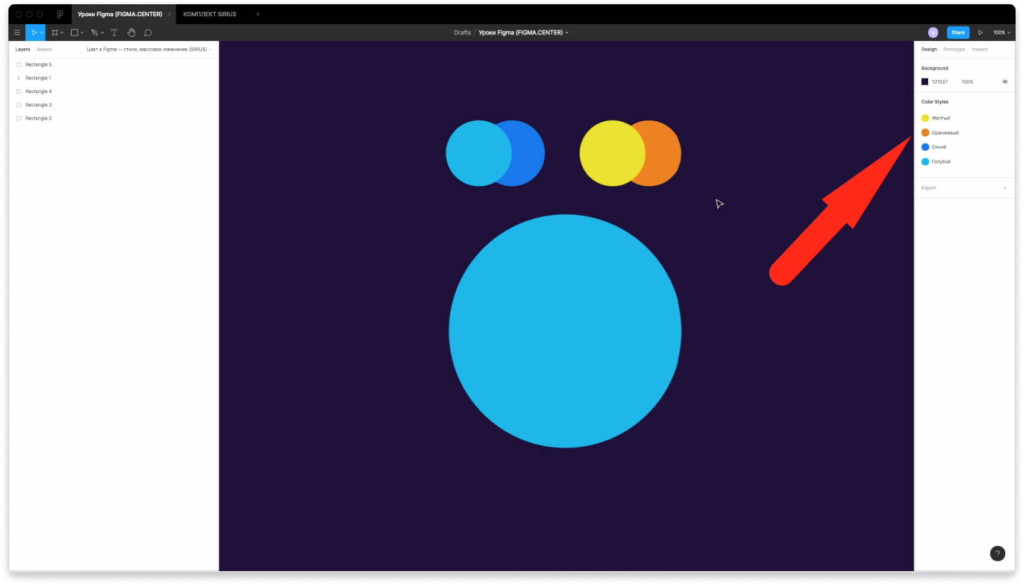
При нажатии на пустую область, то вы увидите все созданные вами ранее стили цвета в правой панели.

Если хотите применить созданный ранее стиль к какому-то цвету, то выберите элемент и нажмите на иконку с четырьмя точками «Style» и выберите нужный стиль.

При изменении цвета в созданном ранее стиле, то элементы к которым был применён этот стиль также поменяют свой цвет. Для этого нужно нажать на иконку справа от стиля и изменить цвет.
Разметка HTML
Страница для демонстрации достаточно простая. На ней содержится несколько элементов для представления исходного изображения и параметров цвета выбранной точки.
<!DOCTYPE html>
<html lang="ru" >
<head>
<meta charset="utf-8" />
<title>Пипетка для установки цвета на HTML5 | Материалы сайта RUSELLER.COM</title>
<link href="/css/main.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="panel" width="500" height="333"></canvas>
</div>
<div class="column2">
<div><input type="button" value="Другое изображение" id="swImage" /></div>
<div>Цвет:</div>
<div id="preview"></div>
<div>Параметры:</div>
<div>R: <input type="text" id="rVal" /></div>
<div>G: <input type="text" id="gVal" /></div>
<div>B: <input type="text" id="bVal" /></div>
<div>RGB: <input type="text" id="rgbVal" /></div>
<div>RGBA: <input type="text" id="rgbaVal" /></div>
<div>HEX: <input type="text" id="hexVal" /></div>
<hr />
</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
Выбор за sanstv.ru: найдет код пикселя
Отлично, наконец начали делать онлайн сервисы на русском sanstv.ru, и вот адрес, отличительная черта разбивает файл до пикселя. Чтобы начать пользоваться прошу смотреть скриншот.

- Можно вставить файл для определения путем нажатия кнопки PrtScr, при этом сделается снимок с всего браузера, но его видно не будет, чтобы показать на экране нажимаем cntrl+f.
- Либо простым перетаскиванием с вашего компьютера в окно редактора.
- Может делать по фото в хорошем качестве.
- Удобно узнать окрас на сайте, сделал снимок и вставил.
После всех манипуляций увидите свою иллюстрацию и большое увеличение. Чтобы определить код (название) цвета надо навести на необходимый оттенок и посмотреть комбинацию.

- Наводим на необходимое место на экране, большое увеличение.
- Номер в двух формациях rgb и hex, оба используются, но популярнее hex.
Здесь много полезных вещей, например, как верстальщику соединение css. Создан альтруистом, за пользование денег не просит. Переходим к остальным сервисам.
Данный сайт imagecolorpicker.com отличается простотой определения цвета онлайн, работает быстро. Но простота дает некоторые ограничения:
- Нельзя увеличивать, если только нажатием cntrl и +.
- Чтобы определить оттенок нельзя пользоваться перетаскиванием и скринами, только загрузкой.

Сайт достоин внимания, пипетка выводится прицелом, не потеряйте.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
-
Загрузить картинку с компьютера;
Выбрать изображение на IMGonline
-
Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline
-
Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Цвет, Цвет на Стене
Университет Мэриленда социолог Филип Коэн указал в своем исследовании синий официально является самым популярным цветом в мире. Ну, кому не нравится чистое голубое небо? В следующий раз, когда вы увидите фотографию с оттенком того, который вам нравится, вам больше не придется чесать голову. Просто используйте одно из расширений Chrome, чтобы идентифицировать его онлайн. Кроме того, легко определить точные цвета, запечатленные фотографами, которые публикуют свои изображения на Flickr, Instagram и других направлениях.
Следующий: Что-то эстетически приятное в черно-белых изображениях. Нажмите на ссылку ниже, чтобы узнать, как создать черно-белое изображение из цветного с помощью Photoshop.
Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
Многие дизайнеры, блогеры, художники знают, что веб-цвета имеют цифровое представление. Самой популярной моделью является RGB (красный, зеленый, синий). Эти три цвета при смешивании становятся основой для других оттенков. Поэкспериментировать с ними можно на сайте https://sanstv.ru/. На главной странице вы увидите разноцветный круг и выше параметры колора, представленные в модели RGB. Попробуйте сами передвигать ползунки каждого из трех цветов и увидите, как меняется расцветка пикселя в блоке выше.
![]()
Это еще и отличный инструмент, который поможет вам выбрать любой элемент в браузере. Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Дальнейший порядок действий:
- Вернитесь обратно на вкладку Sanstv.ru;
- Нажмите уже в этом окне Ctrl+V;
- Когда изображение вставится в рабочее окно, курсор мыши примет вид крестика, которым вы можете определить пиксель любой части скриншота. Для этого нужно просто нажать на него.
После нажатия на нужный цвет, он отобразится вверху. Рядом с цветовым блоком вы увидите значение цвета в RGB и HEX. Если вы хотите выбрать какой-нибудь очень маленький элемент скриншота, нажмите на клавиатуре клавишу Ctrl и прокрутите колесико мыши в нужном направлении. Этим способом можно увеличивать или уменьшать весь скриншот или загруженную фотографию.
Колориметр для определения цвета

Алгоритм работы с программой такой:
- Запускаем программу, делаем фото предмета, цвет которого нужно определить
- Водим по изображению пальцем – визуальная лупа будет анализировать оттенок в точке прикосновения к экрану устройства
- Приложение определяет цвет и показывает развернутую доподлинно известную информацию обо всех цветах краски, в том числе их названия и разные параметры

Среди главных преимуществ программы хотелось бы выделить:
- Хорошая навигация по приложению, понятная каждому пользователю
- Информация не только об общепринятом названии цвета, но и отображение разных необходимых параметров
- Цвет отображается по многим параметрам, такими как RGB, CMYK, HSB, HEX
- Главная особенность программы Колориметр – подбор трех похожих оттенков при помощи популярной системы Pantone
Как и у всех приложений, у Колориметра также есть недостатки. Среди них:
- Информация о цветах объектов не копируется в буфер обмена портативного устройства, также она не выделяется как фрагмент текста, хотя с такой функцией существенно проще было бы делать пересылку данных
- Вспышка во встроенной камере приложения, она работает исключительно на автомате и нет возможности переключать её в ручном режиме. В некоторых случаях такая функция позволила бы улучшить корректное восприятие оттенков
- Приложение платное, хотя и стоимость очень низкая (примерно 33 рубля)
- Поддерживается только на устройствах с IOS