Как скачать превью с видео youtube
Содержание:
- Размер шапки ютуб
- Графические редакторы
- Инструменты для создания обложки для ролика на Youtube
- Загружаем шапку для канала в Ютубе
- Сервисы для мобильных устройств
- Как оформить шапку канала YouTube
- Текстуры и фон для обложки видео
- Инструкция по установке
- Как поставить конечную заставку для видео на YouTube: пошаговая инструкция
- Что такое превью фотографий
- Как создать превью для видео на YouTube
- Как скачать
- Шаг 2. Добавление изображений
- Как смотреть статистику
- Какой должна быть заставка на видео?
- Создание шапки YouTube-канала
- Что такое превью макета
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:
Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному
Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Графические редакторы
Также превью-картинку можно создать и в любом графическом редакторе, который поддерживает работу со слоями. Из бесплатных программ лучше всего подойдет GIMP, а из платных – Adobe Photoshop. На примере редактора GIMP мы рассмотрим основные моменты при создании превью своими руками.
Шаг 1. Вырезание картинок
Запускаем GIMP и открываем картинку (Файл → Открыть). В нашем случае это будет фотография с котом. Кликаем на инструмент Выделение переднего плана, который находится на Панели инструментов, и обводим кота по контуру, соединяя ключевые точки:

Как только вы соедините все точки, получится вот такое изображение:

Причем инструмент лассо сменится на кисточку. Зажимаем левую кнопку мыши и отмечаем этой специальной кистью все цвета, которые можно встретить у кота:

В итоге получим вот такую картинку:

Увеличьте изображение (клавиша +) и закрасьте все синие места кисточкой (можно уменьшить радиус инструмента для удобства):

Учтите, что далеко не всегда получится вырезать объект ровно. Так, для выделения дерева на фоне густого леса придется использовать технику разделения цветовых каналов, фотоаппарат и штатив.
Шаг 2. Выделение и копирование слоев
Как только закрасите все синие цвета на нужном вам объекте, нажимаем Enter, кликаем на выделение правой кнопкой мыши и выбираем Правка → Копировать:

Кликаем на панель Слои и создаем новый слой (правая кнопка мыши → Создать слой) с разрешением 1280×720 пикселей:


Выбираем новый слой и вставляем выделение правой кнопкой мыши (Правка → Вставить):

Появится новый слой – Плавающее выделение. Кликаем на него правой кнопкой мыши и выбираем Прикрепить слой:

Шаг 3. Правка ластиком
С помощью Ластика (Shift + E) выравниваем изображение:

После этого переключаемся на инструмент Перемещение (клавиша M) и передвигаем картинку в левый нижний угол:

После этого можно удалить самый первый слой с основным изображением, используя правую кнопку мыши и опцию Удалить слой:

Шаг 4. Добавление фона
Открываем изображение с красочным фоном и вставляем его как слой, используя опцию Файл → Открыть как слои (Ctrl + Alt + O):


Если вы не знаете, где взять цветной фон, то советуем воспользоваться поиском по картинкам в поисковике. Также вы можете использовать градиентную заливку, чтобы сделать похожий фон. Для этого создаем новый слой с теми же параметрами (1280×720, прозрачный фон), активируем инструмент Градиент и выбираем 2 цвета:

Далее зажимаем левую кнопку мыши и ведем указательную линию градиента снизу вверх, как показано на скриншоте:

Мы же оставим наш добавленный слой, который был найден на просторах сети, а этот удалим, после чего передвинем слой с котом наверх в панели Слои:

Шаг 5. Добавление новых объектов
Аналогичным образом можно добавить несколько разных объектов на один слой. В нашем примере будет добавлена рыба:

С ней мы проделали все те же действия, что и с котом, но в отдельном окне, а потом просто скопировали (Ctrl+C) изображение с рыбой, добавили новый слой на панели Слои и вставили вырезанную картинку.
Шаг 6. Добавление текста
Нажимаем на кнопку Текст (клавиша T) на панели инструментов:

Кликаем на иконку шрифта, чтобы открыть список всех доступных шрифтов:

Подбираем любой понравившийся. В нашем случае это будет Cambria Bold Italic. Чуть ниже иконки выбора шрифтов располагается графа Размер. Для нашего изображения подойдет шрифт в 68 пикселей. Как только определитесь с типом и размером шрифта, кликнете по основному изображению, чтобы начать печатать текст:

Шаг 7. Экспорт картинки
Для сохранения картинки открываем вкладку Файл → Экспортировать как (Shift + Ctrl + E) → выбираем тип картинки (лучше всего использовать JPEG или PNG), место, где она будет храниться, и наименование → жмем кнопку Экспортировать:

Выбираем самые лучшие параметры качества и кликаем на Экспорт:

Инструменты для создания обложки для ролика на Youtube
Практически все видеоблогеры используют для создания превью короля графических редакторов — Adobe Photoshop. Именно Фотошоп имеет все нужные функции, чтобы сотворить интересные и красочные изображения. Тем более, что он позволяет работать с 3D-графикой. Не обязательно использовать именно Photoshop. Если вы хорошо знакомы с другими подобными программами — применяйте их.
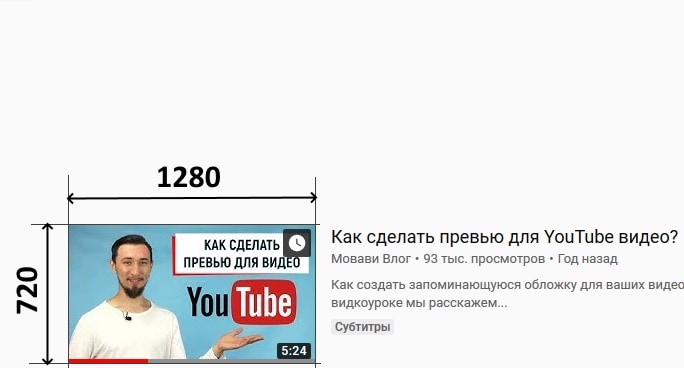
Ваша обложка для видео должна быть 1280×720 px, в пропорции 16:9. Этот размер единственный, который используется на сервисе YouTube для превью.

Так как он отлично смотрится и на компьютерных мониторах, и в экранах мобильных устройств. Если вы не знакомы ни с одним графическим редактором, то пришло время выбора. И вы не ошибётесь, если остановитесь на Photoshop. Да, это не простой Paint, который есть в каждой Windows. Но в этом его универсальность.
Советуем найти грамотного специалиста на Ютуб, который демонстрирует в своих видео, как работать с Фотошоп. В интернете есть большое количество сайтов, посвящённых этой теме. Самое главное — побольше практики. Шаг за шагом, подсматривая в туториалы и инструкции вы сможете делать удивительную графику для своих видео. Популярны также другие редакторы, которые умеют работать с 3D-графикой: 4D Cinema. Часто блогеры применяют After Effect от того же разработчика Adobe.
Загружаем шапку для канала в Ютубе
Шапка или обложка аккаунта – видна на главной и является частью оформления. Через Canva также доступно и создание шапки, с заранее заготовленным разрешение и шаблонами.
Как сделать обложку для канала через Canva:
- Зайти в сервис с компьютерной версии.
- Перейти к поиску: «Обложка YouTube» – выбрать один из вариантов.
- Перейти к редактированию – изменить текст, добавить фото или другие элементы.
- Нажать сверху: «Скачать» – получить файл на компьютер.
Чтобы изменить обложку в канале, нужно перейти к настройкам «Творческой студии».
- Нажать по значку своей аватарки – Творческая студия.
- Настройка канала – Брендинг.
- Загрузить созданную обложку.
- Сохранить изменения.
В той же вкладке доступно редактирование аватарки, добавление логотипа. Последний появляется либо в начале, либо в конце каждого видеоклипа. При необходимости, владелец страницы может убрать этот пункт, чтобы значок не появился.
Как сделать интересную аватарку: 3 способа
Кроме того, что можно поставить обложку на видео в Ютубе, пользователю необходимо дополнительное оформление. Аватарка отображается сразу и видна всем, кто посетил канал. Под каждым видеоклипом, снизу добавлена миниатюра, с помощью которой можно перейти на страницу к автору.
Способы, как сделать креативную аватарку:
- использовать обработанную фотографию. Владелец профиля устанавливает свой личный снимок, но предварительно убирает задний фон, делает цветокоррекцию;
- сервисы для подбора и создания аватарок. Можно использовать стоковые картинки, отрисованные аватарки;
- сделать анимированного персонажа. Воспользоваться одним из мобильных приложений, где доступно создание человечка по своим параметрам.
Аватарка будет изменена не только в профиле YouTube, но и загружена в Google. Поэтому нужно убедиться, что главное фото не нарушает правил сообщества: не содержит дискриминирующих фраз, призывов к насилию, нет алкоголя или табачной продукции, не изображены дети.
Используем свой фото
Через мобильное приложение PicsArt (ссылка ниже) можно создать кретивную аватарку, обработав свою фотографию. В разделе холсты нужно указать стандартный размер, который установлен Ютубом.
В основные функции входят:
- добавление стикеров;
- текст;
- выбор холста и редактирование изображения;
- фильтры и эффекты для фотографий.
Чтобы изменить снимок:
- Скачать PicsArt с помощью Play Market.
- Авторизоваться – перейти во вкладку: «Фотографии».
- Выбрать снимок из Галереи – добавить на холст.
- Стикеры – разместить изображения.
- Вырезать портрет из заднего фона – добавить на другой.
- Сохранить картинку на телефон.
Редактирование главной фотографии можно выполнить через тот же раздел: «Брендинг». Далее – выбрать с рабочего стола или в Галерее созданную фотографию и загрузить в YouTube. Чтобы картинка была установлена верно,
Сервисы для подбора аватарок
С помощью icon-icon пользователь найдет набор изображений, которые подойдут для создания автарки.
Поменяв шапку профиля в Ютубе, нужно перейти к загрузке снимка:
- Перейти на сайт – ввести в поиске: «Avatar».
- Выбрать изображение из списка – нажать тип файла для скачивания PNG.
- Перейти в Ютуб – Творческая студия.
- Настройки канала – Брендинг.
- Установить изображение.
Скачивания с icon-icon, пользователь может снизу выбрать размер изображения. Еще один способ – воспользоваться Pinterest и отыскать интересное изображение. Авторизовавшись, нужно ввести в поиске: «Аватар» и выбрать один из вариантов. Среди картинок пользователь также найдет и те, которые были созданы индивидуально. Стоит выбирать лишь те, которые были сгенерированы или человека нельзя различить.
Приложения с анимацией
Оригинальный вариант, как сделать аватарку – воспользоваться анимационными приложениями. Например, для такой задачи подойдет Zepeto, где персонаж создается после того, как будет проанализирована через камеру внешность пользователя. То есть, человечек соответствует реальному пользователю.
Сделать аватарку с помощью приложения:
- Открыть Play Market – ввести в поиске название: «Zepeto».
- Скачать и установить – открыть.
- Авторизоваться с помощью Google или Facebook.
- Создать персонажа – перейти в раздел: «Создать фотографию».
- Сохранить материалы на смартфон.
В Zepeto доступны короткие видеофайлы, которые можно использовать на своей странице в YouTube: сделать короткую вставку с персонажем или применить на превью.
Второй способ, как сделать аватарку с помощью анимированных персонажей – kartunix.
Сделать главное изображение своего профиля:
В большинстве сервисов, где можно создавать подобные картинки, нужно выполнить вход: ввести данные от своей страницы в Facebook, Twitter или другого личного профиля.
Сервисы для мобильных устройств
Смартфон в большинстве случаев воплощает аналогичные идеи, как и персональный компьютер, порой на нем работать даже проще. Заставка дается сложнее, но зато это устройство всегда с вами.
Если желаете узнать, как сделать превью для видео на YouTube на телефоне, воспользуйтесь любым из приложений, предназначенных для подобных задач.
Canva

Является мобильной копией уже рассмотренного сайта, позволяет создавать картинки, сохранять их в памяти смартфона, корректировать дизайны, созданные в компьютере. Перед тем, как сделать превьюшку, необходимо:
- загрузить приложение на телефон;
- войти в него и зарегистрироваться;
- в поисковую строчку ввести «ютуб», найти раздел «миниатюра для youtube»;
- в представленном перечне выбрать необходимую обложку;
- подтвердить выбор и редактирование шаблона, нажав клавишу «редактировать»;
- откроется специальное окно, в котором возможны все изменения, как в случае с компьютером;
- нажимаем на соответствующий раздел, чтобы вызвать панель для управления шрифтами;
- прочие функции представляют собой аналог компьютерных версий, только выполнение их происходит на сенсорном экране;
- для сохранения обложки нажимаем кнопку «share»;
- выбираем пункт «сохранить в качестве изображения» и переводим картинку в PNG-файл либо в самостоятельный тип;
- остается «залить» изображение на видеохостинг.
Banner Maker
Если требуется сделать превью на ютуб, а под руками только смартфон, воспользуйтесь этим приложением. Работает оно по аналогичному принципу уже рассмотренного нами Canva, но все действия выполняются на экране, ориентированном горизонтально. Помимо этого, для работы с таким софтом процесс регистрации не требуется, что является дополнительным преимуществом при желании сохранить анонимность. Недостатками считаются наличие рекламных баннеров и особенности в интерфейсе.
Crello
Как еще сделать онлайн превью для канала на YouTube с помощью телефона? Представляем очередной редактор с простым интерфейсом и окошком для редактирования.
Однако эта особенность существенного влияния на то, как сделать заставку перед видео на YouTube онлайн, не оказывает. Цены на услуги приемлемые, для работы предусмотрен бесплатный тестовый период.
Как оформить шапку канала YouTube
Обложка канала — это большой баннер вверху экрана на странице канала, первое, что пользователи видят, когда переходят на канал. Обычно его используют для визуальной передачи тематики, характера бренда, оповещения о новинках.
Что поместить на обложку для YouTube-канала
Автор, лидер
Фотография автора роликов, обычно с подписанным именем и направлением блога. Этот вариант подходит каналам, которые держатся на персоне или команде, фигурирующих в роликах и запоминающихся зрителям.
Фотография не обязательно должна изображать статичного человека, это может быть эмоция или движение в контексте тематики и характера видео.
Автор и лицо канала
Команда актеров, которые делают это шоу
Не обязательно выбирать фото человека — можно использовать рисунок с узнаваемыми чертами.
Рисунок автора канала с подписями
Тематическое изображение
Если узнаваемого персонажа нет, многие используют тематическое изображение, которое передает настроение канала и тематику роликов.
Изображение в настроение канала с подписью
Логотип компании
Иногда компании размещают на обложке крупный логотип. Особенно это актуально для каналов брендов, для которых важна узнаваемость логотипа и насмотренность.
Логотип на обложке
Новинки компании
Компании могут анонсировать появление новой интересной продукции, если это стало событием. К примеру, новую линейку косметики или серию книг в соавторстве
Так они привлекают внимание к новинке
Обложка с серией книг, выпущенных в партнерстве с «Курилкой Гутенберга»
LABELCOM меняет обложку один-два раза в неделю — каждый раз, когда выходит новое видео на канале
Так они обращают внимание на новый ролик, который стоит посмотреть
Обложка с анонсом нового видео
Анонсы мероприятий
Актуально для гастролирующих артистов или компаний, связанных с мероприятиями: обложка может стать афишей для концертов и других событий. Она некликабельная и слишком маленькая для подробностей, но для даты и города хватит места, а это уже позволит фанатам обрадоваться и строить планы.
Обложка с перечнем ближайших концертов группы
Слоган, пояснения
Текста на обложке может и не быть, но если вы решили его добавить, лучше использовать слоган компании или пояснить направленность канала, его отличия от конкурентных.
CMT (CaveMan’s Technology) — Научный подход
График публикаций видео
График выхода роликов на обложке
Кнопки для подписки
Справа внизу можно разместить кнопки для перехода на сайт, на почту и в соцсети. Рекомендуем добавить такие кнопки, потому что обложку пользователь так или иначе заметит — она очень крупная, так что и кнопки тоже увидит. Если вы подключили несколько кнопок, следите, чтобы на картинке обложки не было надписей и важных изображений в этом месте.
Кнопки перехода к сайту и социальным сетям
Вместо ссылок на социальные сети некоторые каналы размещают дополнительную кнопку подписки на канал:
Кнопка подписки на канал
По клику открывается окно с подтверждением:
Окно с подтверждением подписки
Такая ссылка получится, если добавить к ссылке на канал «?sub_confirmation = 1» в конец URL.
Текстуры и фон для обложки видео
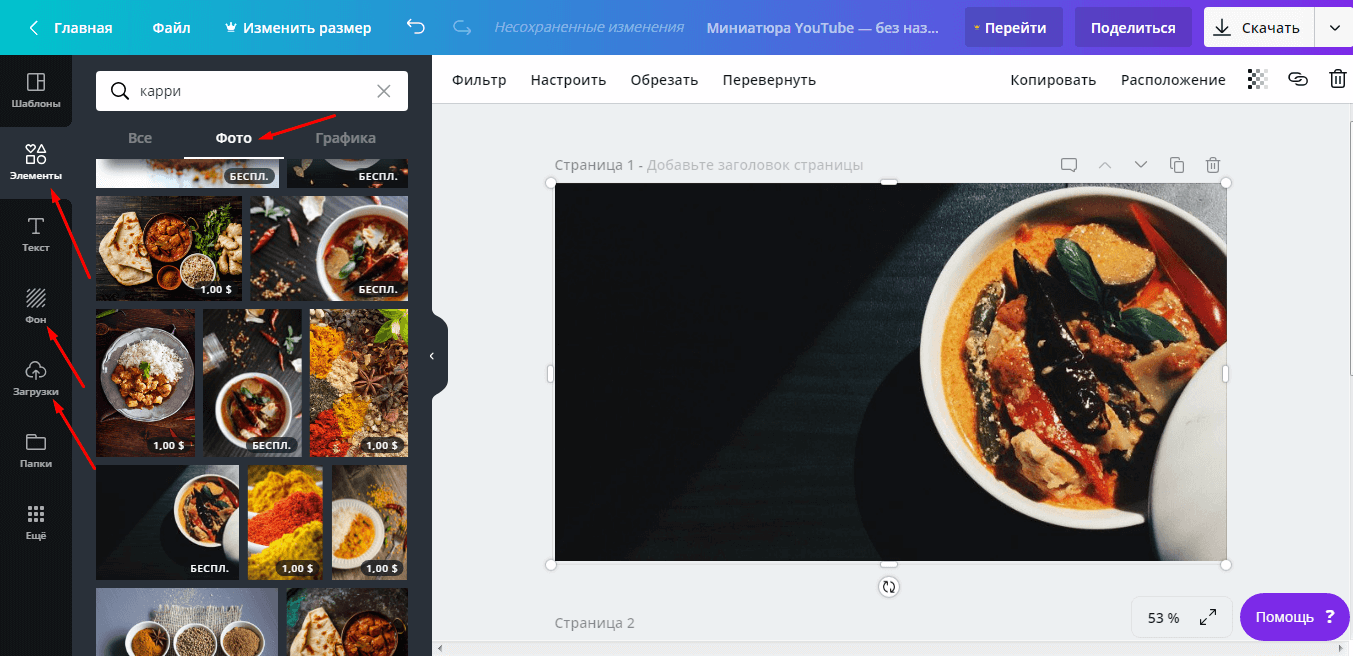
Для фона обложки вы можете использовать бесплатные фотографии в самой Канве. Они расположены во вкладке «Элементы» и далее «Бесплатно». Выбирайте картинки для обложки видео горизонтального формата, вытянутые по ширине.

Также подойдут и разнообразные текстуры и графические заливки, расположенные во вкладке «Фон».
В примере выше в качестве фона для обложки видео на ютубе я взяла заранее подготовленное фото. Вы также можете использовать собственные картинки для обложки видео или скачать их из интернета.
Не пользуясь готовыми макетами можно сделать фон для превью видео из стоп-кадра вашего видео. Вариант подходит в том случае, если качество вашего ролика высокое и в нем есть интересные эпизоды.
Инструкция по установке
Переходим к практической части вопроса, как сделать превью на видео в ютубе. Для начала напомним, что удобней этим заниматься на стандартном десктопе, потому что в нем раскрываются любые графические возможности. Для наглядности рассмотрим порядок работы с Photoshop, как наиболее популярным сервисом.
Изучим практический этап, как поставить заставку на видео в ютубе. Для этого:
- создаем файл в необходимом разрешении, нажав клавишу «file» и выбрав позицию «new»;
- устанавливаем параметры изображения, определяя значения ширины и высоты, единицы измерения;
- создаем превью в виде картинки и надписи к ней;
- перетаскиваем изображение в специальное поле, зажав кнопку «shift», корректируем размеры, чтобы сохранить пропорции картинки;
- на изображении размещаем текстовую часть, используя для этого инструмент «horizontal type tool»;
- сохраняем результаты в виде файла psd, сработав клавишей «save», после этого пересохраняемся в необходимом формате, задействуя кнопки «file» и «save as»;
- из предложенных вариантов выбираем необходимый формат для сохранения файла. В новом окне устанавливаем стандартные настройки, после чего изображение готово к размещению на площадке.
Процесс, как поставить картинку на видео в ютубе, выглядит просто. Некоторые сложности появляются в момент создания файла, особенно, когда пользователь пытается создать нечто уникальное, отличающееся от стандартных выдач. Но если вы изучите все инструменты Фотошопа, проблем с вопросом, как сделать картинку для видео на YouTube, у вас не возникнет.
Как поставить конечную заставку для видео на YouTube: пошаговая инструкция
Шаг 1. Зайдите в «Творческую студию» и кликните по кнопке «Изменить» на ролике, где хотите настроить элементы.
Шаг 2. Кликните по вкладке «Конечные заставки». Откроется меню с выбором элемента: видео или плейлист, подписка, канал, сайт. Под роликом расположена временная дорожка, где отмечено на каких минутах отобразятся эти элементы, их не обязательно ставить в одно время. Раньше выделенного бегунка транслировать элементы не получится. Далее мы расскажем, как настроить элементы в ручную. Для этого кликните по синей клавише «Добавить элемент», и выберите подходящий вариант. Максимальное число окон на ролике — 4.
Видео или плейлист
Кликните мышкой по первому элементу и нажмите на «Создать». Первые два вида ставятся сами, а для третьего нужно выбрать контент со своего канала. Можно выбрать как ролик, так и плейлист целиком. Допускается оставить ссылку на чужой ролик, если вы решили рекламировать кого-то.
Подписка
Если нажать на клавише «Подписка», то в конечных заставках появится значок с вашим каналом, нажав на который все зрители смогут стать новым подписчиком.
Канал
Этот вид подсказок нужен для рекламы или промо другого канал. В первой строке нужно ввести URL канала или его название, а во второй прописывается призыв к действию.
Сайт
Добавление сайта допустимо только пользователям, подключённым к партнёрской программе YouTube. Сайт должен быть связан с аккаунтом, на чьё имя оформлен канал.
Шаг 3. Если у вас нет времени расставлять вручную заставки, их можно скопировать из других роликов. Нажав на кнопку, появятся все ваши видео и останется выбрать то, с которого будет импортирована расстановка.
Шаг 4. Если вы нажмёте на «Использовать шаблон», то система предложит вам выбрать разные варианты.Но если у вас есть свой сайт, то лучше воспользоваться заставкой, где расположены 3 разных элемента. И перед тем как закрыть окно редактирования, не забудьте нажать на «Сохранить».
Что такое превью фотографий
Аудиторию скорее интересует, не что такое превью фотографий, а как создать превью-фотографию для привлечения пользователей. Особенно эта тема интересна тем, кто задумал вести бизнес-аккаунт в Инстаграм, как импровизированный сайт для бизнеса. Конечно, заниматься массфолловингом, это первое, что нужно для продвижение аккаунта. Но чтобы удержать пользователя и сделать его своим подписчиком, необходимо привлечь его.

А сделать это получится, только если превью аккаунта вызовет у него неподдельный интерес. Для этого можно выбрать либо самую удачную личную фотографию и поставить хештег своего аккаунта. Либо выбрать абстракцию, отражающую структуру аккаунта, например красивый товар, который продаётся у Вас.
Как создать превью для видео на YouTube
Далее находим ссылку Youtube Thumbnail и кликаем по ней:

Попадаем в редактор миниатюр YouTube, а точнее в раздел Template, в котором на выбор представлены разнообразные шаблоны оформления превью, любой из которых можно в один клик открыть для редактирования под свои нужды:

В данном уроке я буду рассматривать пример создание превью для Ютуб, сделанного из картинок, текста и стикера.
Для загрузки в редактор изображений с вашего компьютера необходимо в верхней части окна найти и нажать кнопку Open, а из выпавшего меню выбрать Computer:

После этого в открывшемся окне нужно выбрать путь к файлу изображения на компьютере и нажать кнопку Открыть:

Именно таким образом я загрузил три изображения, которые буду использовать в своем примере. Добавленные изображения доступны в правой части окна:

Но пока мы их трогать не будем, а для начала сделаем фон превью. Для этого идем в раздел Background:

И выбираем понравившийся из предложенных фон:

В качестве фона также можно использовать заливку цветом, или изображение, загруженное с компьютера. Загружается изображение для использования в качестве фона превью аналогичным описанному выше способом.
После добавления фона возвращаемся к импортированным ранее картинкам и перетаскиваем их в окно редактирования, после чего масштабируем их и располагаем в нужной последовательности:

Далее переходим к добавлению текста на превью. Для этого переходим на вкладку Text:

И выбираем стиль текстового блока:

После этого текстовый блок появится в окне редактирования.
Теперь нужно прописать нужный текст, после чего можно переходить к его форматированию. Сервис предлагает следующие возможности форматирования: цвет текста, тип шрифта, размер шрифта, выравнивание, выделение шрифта, межстрочный и межбуквенные интервалы, возможность добавить к тексту такие эффекты, как тень и прозрачность:

Закончив с текстовым блоком, можно переходить к добавлению стикеров на превью, для чего переходим в раздел Sticker:

Здесь все стикеры разбиты по тематикам, ищем подходящий стикер и кликом по нему добавляем в окно редактирования, после чего редактируем положение и размер стикера:

Итак, все элементы нашего превью на своем месте, теперь нужно сохранить полученное изображение на компьютер, для чего в верхней части экрана находим и нажимаем кнопку Save:

В появившемся окне прописываем имя файла, выбираем расширение (формат) файла и качество изображения, после чего нажимаем Download:

Готово!
В моем случае результат выглядит следующим образом:

Вот так легко и просто можно с помощью сервиса Fotor сделать превью онлайн для Ютуба.
Пользуйтесь на здоровье!
Как скачать
Существуют способы скачать обложку видео YouTube на свой компьютер. Самый простой из них – воспользоваться специальным сервисом.
Например, сервис Thumbnailsave.com поможет вытащить превью с Ютуба за считаные секунды. Достаточно лишь скопировать ссылку на видео Ютуба из строки браузера, перейти на Thumbnailsave.com и вставить туда ссылку. Картинка будет доступна для скачивания в нескольких разрешениях.
Другие способы извлечения обложки в коротком видео:
Использовать чужие превью можно в личных целях. Ни в коем случае не загружайте чужие обложки для своих видео, потому что это будет нарушением авторских прав, которое повлечет за собой неприятные санкции со стороны видеохостинга.
В конечном счёте, создать обложку для видео и загрузить её на Ютуб не так и сложно, а отсутствие навыков Фотошопа и вовсе не является проблемой
Важно сделать картинку интересной и узнаваемой, чтобы привлечь как можно больше зрителей
Шаг 2. Добавление изображений
Первое, что будет привлекать внимание потенциальной аудитории – это изображение на обложке. Оно должно соответствовать тому, что увидит человек после запуска ролика
Нельзя привлекать внимание картинкой, которая не соответствует содержимому – набрать просмотры таким путем можно, но это ненадолго, и аудитория канала расти от этого не будет. На Ютубе это называется кликбейт – когда в видео нет того, что изображено на превью.
Ищем изображение карри на вкладке «Элементы» — «Фото» через строку поиска. Аналогичный поиск доступен на вкладке «Фон». Если в Вашем случае не нашлось в коллекциях подходящего фото, просто загрузите с компьютера свое через вкладку «Загрузки». Здесь изображение будет доступно и в будущем, когда Вы будете работать над другими дизайнами.

Рис.3 Подбор картинок
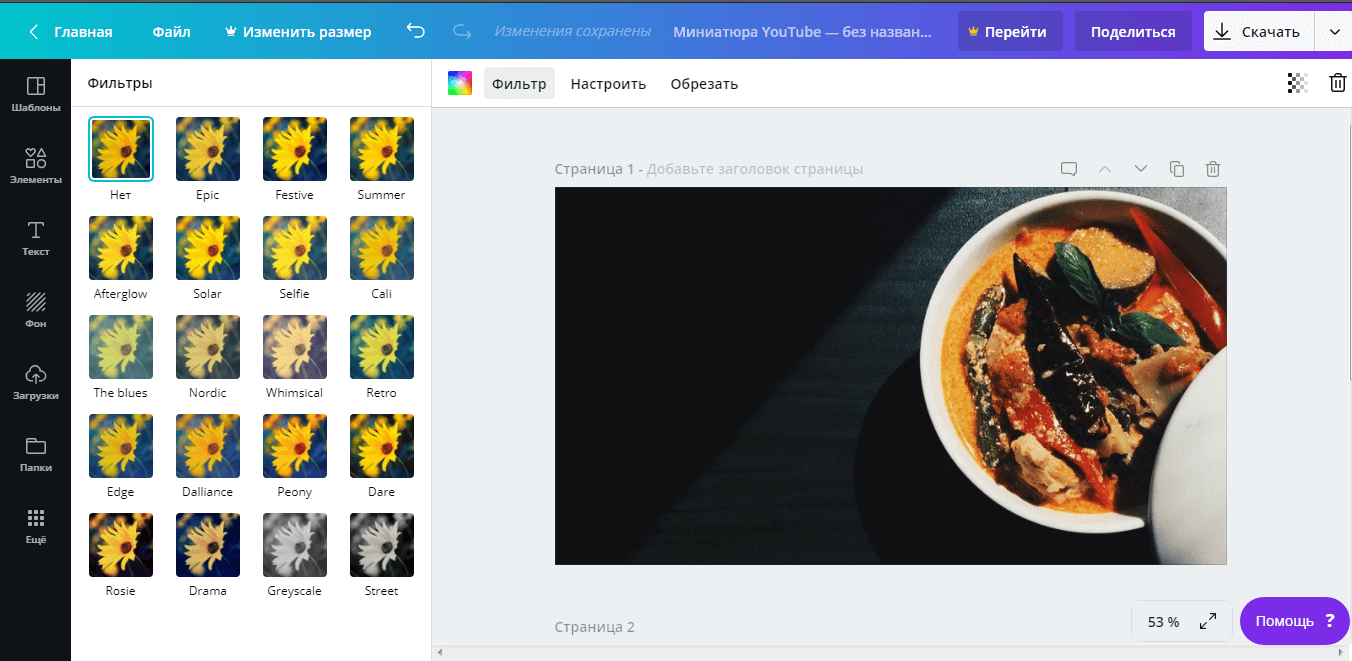
Если кликнуть на добавленное фото левой кнопкой мышки, над макетом появятся инструменты дополнительной настройки. Выберите стильный фильтр, настройте яркость и контраст. В нашем случае достаточно было донастройки оттенка.

Рис.4 Фильтры для картинок
Как смотреть статистику
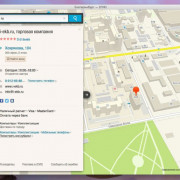
Для того чтобы посмотреть статистику, необходимо зайти в «YouTube Аналитик», перейти во вкладку «Источники трафика». И там в порядке убывания просмотров отобразятся разные источники, с которых были переходы на ваши видео.

Для того чтобы открыть ссылки роликов, необходимо кликнуть по клавише с этим элементом, навести курсором на название видео и вы увидите превью ролика, с которого были переходы. Чтобы перейти, нажмите по соседней кнопке с квадратиками.

Конечные заставки на YouTube – это эффективный элемент продвижения. И если их не настроить, то по завершению ролика, YouTube покажет зрителям рекомендованный контент, а поэтому есть вероятность, что люди покинут ваш канале. Если же добавить свои интересные видео, то пользователи останутся, увеличив удержание и улучшив общую статистику.
Какой должна быть заставка на видео?
Вместе с советами Академии Ютуб для авторов хочу дать несколько рекомендаций.
Цель заставки — привлечь внимание зрителя и дать понять, о чём данный ролик. Делайте её такой, чтобы она выделялась среди остальных
Придерживайтесь простых правил:
Берите изображения, соответствующие содержанию и названию видео
Не стоит ставить значок лишь бы привлечь внимание. Помните, что любое несоответствие содержанию ролика является нарушением правил Ютуба.
Для каждого видео ставьте уникальный значок.
Подбирайте интригующие и качественные изображения.
Добавляйте элементы фирменного стиля своего канала
Круто, когда заставки на канале делаются в одном стиле с элементами бренда.
Используйте текст. Сочетайте его с названием ролика. Главное, делайте его таким, чтобы он хорошо читался. Лучше использовать в тексте только заглавные буквы.
Создавайте значки в высоком разрешении. Чтобы их можно было разглядеть не только на большом экране, но и с мобильного телефона.
Используйте правило третей. Шаблон, который вы можете найти ниже, будет размечен по этому правилу.
Ну и самое последнее — анализируйте в YouTube Analytics по каким значкам кликают лучше, а по каким — наоборот. Меняйте значки и добивайтесь лучшей конверсии.
Создание шапки YouTube-канала
Для примера попробуем создать минималистичную шапку, которая будет идеально смотреться на странице спортивного канала. Для начала работы нужно выбрать исходное изображение.
НА ЗАМЕТКУ!
Идеальное разрешение для такого формата – 2560 на 1440 пикселей, при этом готовая обложка для канала не должна занимать в памяти больше 6 мегабайт. Лучше всего выбрать картинку в формате JPG, так как этот формат занимает минимум памяти при хорошем качестве.
Если найти кадр в подходящем разрешении не удалось, кликните «Файл» и выберите «Изменить размер и сохранить»:
При необходимости измените размер изображения
Здесь можно указать соотношение сторон в процентах (рекомендуется при этом сохранять пропорции) или ввести количество пикселей по сторонам вручную. При растягивании изображений с малым разрешением потери в качестве будут неизбежны, зато слишком большую картинку можно привести к нужной пропорции буквально за пару кликов. Программа предложит сохранить изображение с выбранным разрешением отдельным файлом.
Новый размер можно указать в пикселях, сантиметрах и т. д.
Определившись с подходящей картинкой, открываем её в редакторе фотографий. Теперь нанесём на неё название канала. Нужно учитывать, что на смартфонах и планшетах шапка будет автоматически обрезана по краям, поэтому надпись рекомендуется оставлять в самом центре:
Введите нужный текст и настройте его положение
Дальше нужно увеличить или уменьшить текст до нужного размера. Меняем размер шрифта во вкладке «Настройка текста». Там же настраиваем прочие параметры надписи так, чтоб она легко читалась, но не мешала разглядеть изображение. Помогут настройки прозрачности, цвета, контура и тени:
Настройте цвет, шрифт и прочие параметры текста
Теперь можно добавить какую-то информацию о канале или просто слоган
Здесь лучше ограничиваться двумя-тремя строками текста с самой важной информацией: приветствие для посетителя, представление автора или что-то ещё, что сделает шапку не только красивой, но и полезной. Используем те же инструменты добавления и настройки надписей:
При необходимости добавляйте дополнительные надписи
Здесь пригодится возможность центрирования текста. Удобнее всего выбрать вариант «По центру» — с ним надпись будет размещена на одинаковом удалении от правого и левого края выделенной области. Не забывайте о делении текста на строки с помощью клавиши Enter на вашей клавиатуре.
Что такое превью макета
Существует так же превью вкладок, что это такое, сейчас расскажем. Итак, превью макета, это, по сути, изображение, в котором отражена суть проекта, то есть его «лицо». Обычно превью макета служит для утверждения на печать, если мы говорим о том, создании баннера, как рекламы.
Как можно заметить, в превью публикации отражается её тема, то есть о чём пойдёт разговоров. Если рассуждения пойдут на тему эффективного продвижения под Яндекс, то наш специалист находится соответствующее изображение и моделирует саму миниатюру.
Про все тонкости и особенности создания продающего превью не рассказывают даже в самые опытные коучеры, что (/articles/help/koucher-kto-eto-i-chem-on-zanimaetsya) делает разработку обложек более сложной. Но те, кто постигают эти знания и понимают общий алгоритм процесса, зарабатывают на это не хуже, чем на обучении SEO с нуля, или раскрутке какой-либо личности.
Что ж, сегодня мы обсудили всё, что связано с превью, определили, что это такое и как его грамотно разработать, чтобы привлечь аудиторию не только на контент на Ютубе, но и на сайт или блог
На самом деле, превью так же важно для оформления роликов или статей, как микроразметка для сайта
Поэтому этому атрибуту в маркетинге нужно уделять должное внимание.