Java
Содержание:
- Введение в DOM
- JavaScript и Java
- Спецификация
- JS Уроки
- Tools & resources
- Языки «над» JavaScript
- Таблицы совместимости
- Вступление
- Строки JavaScript
- На практике: функциональное реактивное программирование на JavaScript
- ECMAScript издания
- Инструкции
- Серия «Вы не знаете JavaScript»
- Установить Java на компьютер
- Как проходит обучение?
- Чего НЕ может JavaScript в браузере?
Введение в DOM
Введение
поработать еще
DOM элементы
поработать еще
Получение DOM элементов
Привязывание обработчиков к событиям
Типы событий
Именованные обработчики событий
Один обработчик ко многим элементам
Несколько обработчиков одного события
Текст элемента
Атрибуты тегов как свойства
Работа с текстовыми полями
Фокус текстовых полей
Атрибуты-исключения
Цепочки методов и свойств
Объект this
Получение группы элементов
Добавление обработчиков в цикле
Отвязывание обработчиков событий
Отвязывание обработчиков в цикле
Отвязывание анонимных обработчиков
задача
Методы для атрибутов
Методы свойства для атрибутов разница
Манипулирование CSS классами
Стилизация через атрибут style
Стилизация через CSS классы
Родительские связи
Другие методы поиска
Поиск внутри элемента
Пользовательские атрибуты
Работа с узлами
дописать
Практикум
JavaScript и Java
JavaScript и Java похожи в одних отношениях, но фундаментально отличны в других. Javascript напоминает Java, но не имеет статической типизации и строгой проверки типов, которыми обладает Java. JavaScript следует большей части синтаксиса Java в выражениях, соглашениях об именовании и основного потока управления конструкциями, поэтому он был переименован из LiveScript в JavaScript.
В отличие от системы скомпилированных классов Java, построенной на объявлениях, JavaScript поддерживает систему исполнения, основанную на небольшом числе типов данных, представляющих числовые, логические и строковые значения. JavaScript имеет объектную модель на базе прототипов вместо более общей модели на базе классов. Модель объектов на базе прототипов предоставляет динамическое наследование, т.е. то, что наследуется, может отличаться для отдельных объектов. JavaScript также поддерживает функции без каких-либо специальных декларативных требований. Функции могут быть свойствами объектов, выполняться как свободно-типизированные методы.
По сравнению с Java, JavaScript является языком с очень свободной формой. Вам не надо объявлять переменные, классы и методы. Вам не надо беспокоиться о том, являются ли методы публичными (public), приватными (private) или защищёнными (protected), а также вам не надо реализовывать интерфейсы. Переменные, параметры и возвращаемые функциями типы не являются явно типизированными.
Java — это язык программирования, основанный на классах и предназначенный для быстрого выполнения и безопасности типов. Безопасность типов означает, например, что вы не можете привести тип integer к типу object reference или получить доступ к приватной памяти, изменяя байт-код Java. Ориентированная на классы модель Java означает, что программы состоят исключительно из классов и их методов. Наследование классов и строгая типизация в Java обычно требуют тесно связанные иерархии объектов. Эти требования делают программирование на Java более комплексным, чем программирование на JavaScript.
По духу JavaScript происходит от небольших, динамически типизированных языков, таких как HyperTalk и dBASE. Эти скриптовые языки предлагают инструменты программирования для гораздо более широкой аудитории благодаря более простому синтаксису, специализированной встроенной функциональности и минимальным требованиям для создания объектов.
| JavaScript | Java |
|---|---|
| Объектно-ориентированный. Нет различий между типами объектов. Наследование реализовано через механизм прототипов, свойства и методы могут быть добавлены в любой объект динамически. | На базе классов. Объекты делятся на классы и экземпляры с наследованием через классовую иерархию. Классы и экземпляры не могут иметь динамически добавленные свойства или методы. |
| Типы данных переменных не объявляются (динамическая типизация). | Типы данных переменных должны быть объявлены (статическая типизация). |
| Не может автоматически записывать на жёсткий диск. | Может автоматически записывать на жёсткий диск. |
Для получения дополнительной информации о различиях между JavaScript и Java, прочитайте Details of the object model.
Спецификация
Спецификация ECMA-262 содержит самую глубокую, детальную и формализованную информацию о JavaScript. Она определяет сам язык.
Вначале спецификация может показаться тяжеловатой для понимания из-за слишком формального стиля изложения. Если вы ищете источник самой достоверной информации, то это правильное место, но она не для ежедневного использования.
Новая версия спецификации появляется каждый год. А пока она не вышла официально, все желающие могут ознакомиться с текущим черновиком на https://tc39.es/ecma262/.
Чтобы почитать о самых последних возможностях, включая те, которые «почти в стандарте» (так называемые «stage 3 proposals»), посетите https://github.com/tc39/proposals.
Если вы разрабатываете под браузеры, то существуют и другие спецификации, о которых рассказывается во второй части этого учебника.
JS Уроки
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS ScopeJS EventsJS StringsJS String MethodsJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop WhileJS BreakJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS DebuggingJS HoistingJS Strict ModeJS this KeywordJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved WordsJS VersionsJS Version ES5JS Version ES6JS JSON
Tools & resources
Helpful tools for writing and debugging your JavaScript code.
- Firefox Developer Tools
-
Web Console, JavaScript Profiler, Debugger, and more.
- JavaScript Shells
-
A JavaScript shell allows you to quickly test snippets of JavaScript code.
- Learn JavaScript
-
An excellent resource for aspiring web developers — Learn JavaScript in an interactive environment, with short lessons and interactive tests, guided by automated assessment. The first 40 lessons are free, and the complete course is available for a small one-time payment.
- TogetherJS
-
Collaboration made easy. By adding TogetherJS to your site, your users can help each other out on a website in real-time!
- Stack Overflow
-
Stack Overflow questions tagged with «JavaScript».
- JSFiddle
-
Edit JavaScript, CSS, HTML and get live results. Use external resources and collaborate with your team online.
- Plunker
-
Plunker is an online community for creating, collaborating on and sharing your web development ideas. Edit your JavaScript, CSS, HTML files and get live results and file structure.
- JSBin
-
JS Bin is an open-source collaborative web development debugging tool.
- Codepen
-
Codepen is another collaborative web development tool used as a live result playground.
- StackBlitz
-
StackBlitz is another online playground/debugging tool, which can host and deploy full-stack applications using React, Angular, etc.
- RunJS
-
RunJS is a desktop playground/scratchpad tool, which provides live results and access to both Node and Browser APIs.
Языки «над» JavaScript
Синтаксис JavaScript подходит не под все нужды. Разные люди хотят иметь разные возможности.
Это естественно, потому что проекты разные и требования к ним тоже разные.
Так, в последнее время появилось много новых языков, которые транспилируются (конвертируются) в JavaScript, прежде чем запустятся в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам писать код на другом языке, автоматически преобразуя его в JavaScript «под капотом».
Примеры таких языков:
- CoffeeScript добавляет «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, который позволяет писать чистый и лаконичный код. Обычно такое нравится Ruby-программистам.
- TypeScript концентрируется на добавлении «строгой типизации» для упрощения разработки и поддержки больших и сложных систем. Разработан Microsoft.
- Flow тоже добавляет типизацию, но иначе. Разработан Facebook.
- Dart стоит особняком, потому что имеет собственный движок, работающий вне браузера (например, в мобильных приложениях). Первоначально был предложен Google, как замена JavaScript, но на данный момент необходима его транспиляция для запуска так же, как для вышеперечисленных языков.
- Brython транспилирует Python в JavaScript, что позволяет писать приложения на чистом Python без JavaScript.
Есть и другие. Но даже если мы используем один из этих языков, мы должны знать JavaScript, чтобы действительно понимать, что мы делаем.
Таблицы совместимости
JavaScript – это развивающийся язык, в который постоянно добавляется что-то новое.
Посмотреть, какие возможности поддерживаются в разных браузерах и других движках, можно в следующих источниках:
- http://caniuse.com – таблицы с информацией о поддержке по каждой возможности языка. Например, чтобы узнать, какие движки поддерживают современные криптографические функции, посетите: .
- https://kangax.github.io/compat-table – таблица с возможностями языка и движками, которые их поддерживают и не поддерживают.
Все эти ресурсы полезны в ежедневной работе программиста, так как они содержат ценную информацию о возможностях использования языка, их поддержке и так далее.
Пожалуйста, запомните эти ссылки (или ссылку на эту страницу) на случай, когда вам понадобится подробная информация о какой-нибудь конкретной возможности JavaScript.
Вступление
JavaScript — это бесплатный язык сценариев, который работает как на стороне клиента, так и на стороне сервера. Он основан на тексте и работает вместе с HTML и CSS для улучшения функциональности кода и добавления интерактивных элементов. Короче говоря, JS может оживить скучные и статичные веб-страницы. JS интерпретируется, что означает, что код не нужно компилировать. Для огромных проектов, в которых используется много интерактивного контента, создаются отдельные файлы JavaScript с расширением .js. Однако JS также можно встроить в HTML-код с помощью тега <script>. Некоторые распространенные варианты использования JS — интерактивные карты, обновления новостей в реальном времени, проверка форм, создание целевых страниц и т. Д.
Вот простая JS-программа:
В этом коде текст изменяется при нажатии кнопки «Щелкнуть!» из-за события JavaScript onClick!
Строки JavaScript
Строки можно записывать в одинарные или двойные кавычки.
Показать примеры строк
Обратная косая черта перед кавычками принимает кавычки как кавычки.
Найдите длину строки
Вы можете разделить текстовую строку с помощью обратной косой черты.
Вы не можете разбить код с помощью обратной косой черты.
Найдите позицию первого вхождения текст в строке — indexOf()
Поиск текста в строке и возврат текст, если найден — match()
Заменить символы в строке — replace()
Преобразовать строку в верхний регистр — toUpperCase()
Преобразование строки в нижний регистр — toLowerCase()
Разделить строку на массив — split()
На практике: функциональное реактивное программирование на JavaScript
Традиционное определение FRP может быть трудным для понимания, особенно для разработчиков, не имеющих опыта работы с такими языками, как Haskell или Elm. Однако этот термин чаще всего появляется в интерфейсной экосистеме, поэтому давайте проясним его применение в JavaScript.
Для согласования всего, что вы, возможно, читали о FRP в JS, важно понять, что Rx, Bacon.js, Angular и другие не согласуются с двумя основными принципами определения FRP Конала Эллиота
Функциональное реактивное программирование в своей реализации в JavaScript относится к программированию в функциональном стиле при создании и реагировании на потоки. Это довольно далеко от оригинальной формулировки Эллиота (которая специально исключает потоки как компонент), но тем не менее вдохновляется традиционными FRP.
Также очень важно понять, что JavaScript по сути взаимодействует с пользователем и пользовательским интерфейсом, DOM и часто с базой данных. Побочные эффекты и императивный код де факто являются для него стандартом, даже при использовании функционального или функционального реактивного подхода
Без императивного или нечистого кода веб-приложение JS с пользовательским интерфейсом не было бы очень полезным, поскольку оно не могло бы взаимодействовать со своей средой.
Давайте взглянем на пример, чтобы продемонстрировать основные принципы FRP-вдохновленного JavaScript. Этот пример использует RxJS и печатает движения мыши в течение десяти секунд:
Вы можете проверить этот код в действии в JSFiddle: FRP-вдохновленном JavaScript. Запустите скрипт и, пока идет подсчет до 10, наведите указатель мыши в экран с результатом. Вы должны увидеть координаты мыши вместе со счетчиком. Тогда на экран выведется, где была ваша мышь во время каждого 1-секундного интервала времени.
Давайте кратко обсудим эту реализацию шаг за шагом.
Сначала мы создаем observable . Это таймер, добавляющий значение в коллекцию каждые (каждую секунду). Нам нужно обработать событие таймера, чтобы извлечь его значение и добавить к результирующему потоку.
Затем мы создаем observable из события . Движение мыши продолжительно во времени. В любой точке последовательности существует бесконечное количество точек между ними. Мы ограничиваем эту бесконечность, так что результирующий поток становится более управляемым. Затем мы обрабатываем событие и возвращаем объект с значениями и , чтобы сохранить координаты мыши.
Затем мы хотим объединить потоки и . Для этого используем оператор объединения. Так мы можем определить, какие движения мыши произошли в течение каждого интервала времени. Мы будем называть результирующий observable . Мы также ограничим observable так, чтобы он завершился через десять секунд ().
Теперь, когда у нас есть объединенный поток времени и движения, мы создаем на observable , чтобы мы могли реагировать на него. В обратном вызове мы проверяем, является ли значение числом или нет. Если это так, мы вызываем функцию . Если это объект координат, вызываем . В обратных вызовах и мы просто логируем информацию.
Давайте рассмотрим функцию . Мы создаем новый элемент для каждого второго интервала, помечаем его и добавляем в DOM.
В функции мы выводим в последние координаты в последнем временном интервале. Это связывает каждый набор координат с соответствующим временным интервалом. Теперь мы можем увидеть, где мышь находилась в конкретный момент времени.
Примечание: эти функции нечистые: у них нет возвращаемого значения и они производят побочные эффекты. Побочные эффекты — манипуляции DOM. Как упоминалось ранее, JavaScript, который мы пишем для наших приложений, часто взаимодействует с областью видимости вне его функций.
ECMAScript издания
| Год | Имя | Описание |
|---|---|---|
| 1997 | ECMAScript 1 | First Edition. |
| 1998 | ECMAScript 2 | Editorial changes only. |
| 1999 | ECMAScript 3 | Added Regular Expressions.Added try/catch. |
| ECMAScript 4 | Was never released. | |
| 2009 | ECMAScript 5 | Added «strict mode».Added JSON support. |
| 2011 | ECMAScript 5.1 | Editorial changes. |
| 2015 | ECMAScript 6 | Many new features. Read more in JS Version 6. |
| 2016 | ECMAScript 7 | Добавлен экспоненциальный оператор (* *).Добавлен массив. prototype. включает. |
| 2017 | ECMAScript 8 | Добавлено заполнение строк.Добавлен новый объект.Добавлены асинхронные функции.Добавлена общая память. |
ECMAScript 6 is also called ECMAScript 2015.
ECMAScript 7 is also called ECMAScript 2016.
ECMAScript 8 is also called ECMAScript 2017.
Инструкции
Эта глава описывает все инструкции и объявления JavaScript.
Алфавитный список смотрите в боковой панели слева.
Управление потоком выполнения
- Блок
- Блок используется для группировки нуля и более инструкций. Блок отделяется парой фигурных скобок.
- Прерывает текущую инструкцию цикла, ветвления или инструкцию с меткой и передаёт управление на инструкцию, следующую за прерываемой.
- Прерывает выполнение инструкции в текущей итерации текущего цикла или цикла с меткой и продолжает выполнение цикла со следующей итерации.
- Пустая инструкция
- Пустая инструкция используется тогда, когда никакой инструкции быть не должно, а по синтаксису JavaScript она требуется.
- Выполняет инструкцию, если указанное условие является истинным. Если условие ложно, выполняет другую инструкцию.
- Вычисляет выражение, сопоставляет вычисленное значение с выражением выбора и выполняет инструкции, ассоциированные с этим выбором.
- Выбрасывает пользовательское исключение.
- Помечает блок инструкций и определяет реакцию на возникновение исключения внутри помеченного блока инструкций.
Объявления
- Объявляет переменную, необязательно инициализирует её значением.
- Объявляет локальную переменную в области видимости блока, необязательно инициализирует её значением.
- Объявляет именованную константу только для чтения.
Функции
- Объявляет функцию с указанными параметрами.
- Функции-генераторы, упрощающие написание итераторов.
- Определяет значение, возвращаемое из функции.
- (en-US)
- Смотрите статьи Что нового в JavaScript 1.7 и Итераторы и генераторы (en-US).
Итерации
- Создаёт цикл, выполняющий указанную инструкцию до тех пор, пока проверяющее условие равно . Условие вычисляется после выполнения инструкции, так что указанная инструкция выполнится хотя бы один раз.
- Создаёт цикл, состоящий из трёх необязательных выражений, заключённых в круглые скобки и разделённым точками с запятой с последующей инструкцией, выполняющейся в цикле.
- Проходит указанной переменной по всем значениям свойств объекта. Выполняет инструкции для каждого уникального свойства.
- В случайном порядке проходит по перечислимым свойствам объекта. Выполняет инструкции для каждого уникального свойства.
- Проходит по итерируемым объектам (включающим в себя массивы, массивоподобные объекты и итераторы с генераторами (en-US)), выполняя пользовательский хук с инструкциями, исполняющимися для значения каждого уникального свойства.
- Создаёт цикл, выполняющий указанную инструкцию до тех пор, пока проверяющее условие равно . Условие вычисляется перед выполнением инструкции..
Прочее
- Вызывает любую доступную функциональность отладки. Если функциональность отладки не доступна, эта инструкция ничего не делает.
- Этот API вышел из употребления и его работа больше не гарантируется.
- Используется для экспорта подписанным скриптом свойств, функций и объектов в другие подписанные или неподписанные скрипты. Эта древняя функциональность Netscape была удалена и будет пересмотрена модулями ECMAScript 6.
- Этот API вышел из употребления и его работа больше не гарантируется.
- Используется для импорта скриптом свойств, функций и объектов из подписанного скрипта, который предоставил эту информацию. Эта древняя функциональность Netscape была удалена и будет пересмотрена модулями ECMAScript 6.
- Предоставляет инструкцию с идентификатором, на который вы можете сослаться с помощью инструкций или .
- Расширяет цепочку областей видимости инструкции.
Серия «Вы не знаете JavaScript»
Кайл Симпсон

«Типы и грамматические конструкции JS»
В одной из предыдущих книжных подборок мы рассказывали о книге Кайла Симпсона «ES6 и не только», которая отлично подходит для быстрого введения в новые возможности языка JavaScript и является продолжением серии «Вы не знаете JavaScript» (You don’t know JS).
В серии шесть книг — в них автор подробно рассказывает о нюансах работы языка JavaScript. Асинхронность, типы данных, прототипы, замыкания и другие темы разбираются максимально детально, да ещё и с практическими нетривиальными примерами. Первое издание вышло около пяти лет назад, но за это время книги не потеряли актуальности.
Эти книги подойдут как новичкам, получившим свой первый опыт программирования на JavaScript, так и мидл-разработчикам, желающим подтянуть теоретические знания. Можно сказать больше: если вы собираетесь идти на собеседование фронтенд-разработчика, то эти книги однозначно пригодятся, чтобы освежить теоретические знания.
Книги доступны для изучения в репозитории автора или в русском переводе.
Установить Java на компьютер
Выберите автономный установщик программы необходимой разрядности (x32 или x64) для Windows из предыдущего пункта. Появится диалоговое окно загрузки файла.
Выберите местонахождения папки. (Сохраните файл в определенном месте на вашем компьютере, например, на рабочем столе), затем нажмите кнопку ‘Сохранить’.
Закройте все приложения (в том числе браузер).
Чтобы запустить процесс установки, двойным щелчком откройте сохраненный файл.
Согласитесь с разрешением на внесение изменение на компьютере, нажав Да.

Нажмите Install для начала установки Java на компьютер.

Нажмите OK в окне Изменений в лицензионном соглашении.

Окно прогресса установки программы.

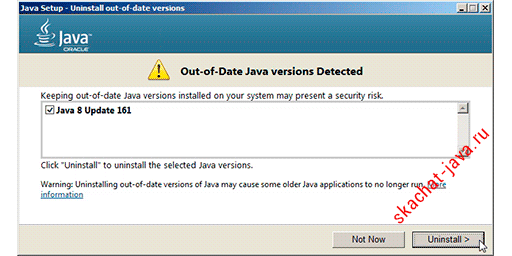
Сообщение об обнаружении устаревшей версии Java на вашем компьютере.
Компания настоятельно рекомендует не использовать устаревшие версии приложения.
Нажимаем Uninstall, для удаления предыдущих установленных версий.

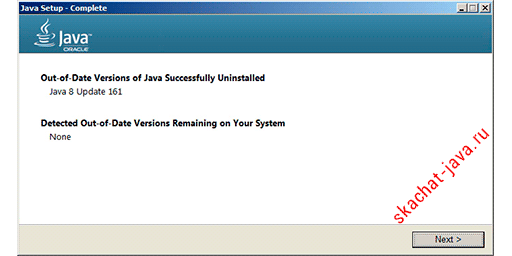
Сообщение о успешном удалении старых версий.
Если Java не смогла самостоятельно удалить старые версии и процесс установки завершился ошибкой, перейдите ниже к пункту удаление Java с компьютера вручную.

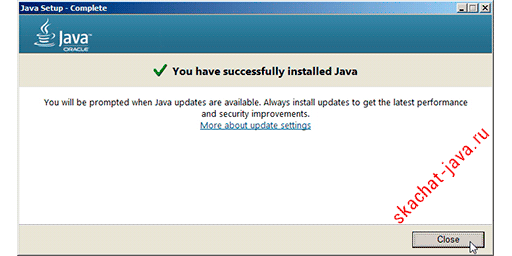
Процесс установки Java завершен.

Как проходит обучение?
Время обучения: 2 месяца, включая одну неделю каникул с самостоятельно выполняемым заданием, плюс видеокурс за неделю до начала занятий.
За это время мы планируем освоить очень многое.
Это подразумевает не ленивое ковыряние в носу во время лекции, а довольно-таки активный режим обучения.
До начала курса вы получаете вводный видео-курс.
К основному курсу необходимо с ним ознакомиться. Там раскрыты самые базовые темы, которые можно дать в таком формате. Это введение нужно, чтобы мы на занятиях не разбирали ну уж совсем простые темы (но вы сможете задавать вопросы по ним, если будут, в том числе и до начала курса).
Далее, к каждому занятию выдаются материалы для освоения и задачи. Если это текст — читаете, если видео — смотрите в удобное для вас время
Делаете задачи.
Мы встречаемся два раза в неделю онлайн, я рассказываю важные и тонкие моменты, на которые следует обратить внимание в материале (простые вы изучили по лекциям дома), вы задаете вопросы, показываете решения. Мы смотрим, как можно сделать лучше
Продолжительность 1.5 часа, может быть меньше или больше, в зависимости от темы и количества вопросов.
Резюмирую: будьте готовы к тому, что придётся учиться и делать реальные задачи, многие из которых не так уж просты.
Чего НЕ может JavaScript в браузере?
Возможности JavaScript в браузере ограничены ради безопасности пользователя. Цель заключается в предотвращении доступа недобросовестной веб-страницы к личной информации или нанесения ущерба данным пользователя.
Примеры таких ограничений включают в себя:
-
JavaScript на веб-странице не может читать/записывать произвольные файлы на жёстком диске, копировать их или запускать программы. Он не имеет прямого доступа к системным функциям ОС.
Современные браузеры позволяют ему работать с файлами, но с ограниченным доступом, и предоставляют его, только если пользователь выполняет определённые действия, такие как «перетаскивание» файла в окно браузера или его выбор с помощью тега .
Существуют способы взаимодействия с камерой/микрофоном и другими устройствами, но они требуют явного разрешения пользователя. Таким образом, страница с поддержкой JavaScript не может незаметно включить веб-камеру, наблюдать за происходящим и отправлять информацию в ФСБ.
-
Различные окна/вкладки не знают друг о друге. Иногда одно окно, используя JavaScript, открывает другое окно. Но даже в этом случае JavaScript с одной страницы не имеет доступа к другой, если они пришли с разных сайтов (с другого домена, протокола или порта).
Это называется «Политика одинакового источника» (Same Origin Policy). Чтобы обойти это ограничение, обе страницы должны согласиться с этим и содержать JavaScript-код, который специальным образом обменивается данными.
Это ограничение необходимо, опять же, для безопасности пользователя. Страница , которую открыл пользователь, не должна иметь доступ к другой вкладке браузера с URL и воровать информацию оттуда.
-
JavaScript может легко взаимодействовать с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов/доменов ограничена. Хотя это возможно в принципе, для чего требуется явное согласие (выраженное в заголовках HTTP) с удалённой стороной. Опять же, это ограничение безопасности.
Подобные ограничения не действуют, если JavaScript используется вне браузера, например — на сервере. Современные браузеры предоставляют плагины/расширения, с помощью которых можно запрашивать дополнительные разрешения.
