Как выделить текст без мышки на ноутбуке
Содержание:
- Выделить всё… Затем выделить часть
- Выделение текста мышью
- Почему в sublime text перестало работать выделение нескольких строк при нажатии на колесико мыши?
- Команды меню MS Word
- Метод 2: исходник
- Выделяем невыделяемый текст на веб-страницах
- Как скопировать с защищенного сайта
- Отключите JavaScript в браузере
- Скопируйте защищенный контент сайта из исходного кода
- Отключите CSS если нельзя скопировать с сайта
- Используйте VPN или прокси для копирования защищенного текста
- Сделайте скриншот страницы защищенной страницы сайта
- Используйте печать в PDF для копирования защищенного текста
- Установите расширение для обхода блокировки правого клика
- Используйте телефон для копирования с защищенного сайта
- Как копировать текст: интересные способы и приёмы
- 1. Просто перепечатать, когда не могу скопировать текст с сайта
- 2. Как скопировать текст, если он не копируется с помощью открытия HTML
- 3. Сделать скриншот и пропустить через онлайн сервис для распознавания текста
- 4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).
- 5. Как скопировать текст помощью отключения java-скриптов
- Копируем и вставляем текст с помощью клавиатуры на Mac
- Как очистить часть текста?
- Выключаем JavaScript
- Как при помощи онлайн-сервисом можно скопировать текст с изображения
- Как выделить текст без мыши на ноутбуке
- Комментарии
- Способ 2: снятие выделения пост-фактум
- Восстановление операционной системы windows 8.1
- Что делать, если текст с сайта не копируется?
- Многострочный текст
Выделить всё… Затем выделить часть
Хотя это работает должным образом, можно заметить кое-что неприятное: невозможно выбрать что-то отдельное, кроме всего фрагмента кода. Хорошо бы первым кликом выбрать всё, но оставить возможность кликнуть ещё раз и выбрать только часть. Это можно сделать, всё ещё, с помощью только CSS.
Во-первых, надо использовать , чтобы сделать HTML-элемент, содержащий текст, доступным для фокусировки. Это позволит CSS узнать о клике по HTML-элементу.
Теперь немного CSS.
Идея состоит в том, чтобы сначала установить для HTML-элемента CSS-свойство , а затем, когда фокус переместится на этот элемент, переключиться на «обычный» , чтобы текст можно было выбирать по частям. Выбор времени переключения — дело непростое. Если сделать переключение сразу после перемещения фокуса на элемент, то от не будет никакого эффекта, т.к. оно успеет сменить значение на . Поможет решить проблему .
CSS-свойство можно анимировать. Оно дискретно анимированное, это означает, что нет постепенной интерполированной анимации, по истечении указанного времени происходит немедленный переход от одного состояния к другому. Поэтому, можно использовать , чтобы отложить изменение поведения выделения текста до 100 миллисекунд после передачи фокуса HTML-элементу.
See this code Select All… Then Select Some on x.xhtml.ru.
Выделение текста мышью
Чаще всего пользователи для выделения текста используют мышь. Выделение текста с помощью мыши бывает незаменимо там, где нужно выделить нередактируемый текст, например на веб-странице.
Чтобы выделить текст мышью, нужно удерживая левую кнопку перемещать курсор над фрагментом текста который вы хотите выделить.
Возможно что это единственный способ которым вы пользуетесь.
Но дело в том, что это способ не единственный и не всегда самый эффективный особенно в том случае, когда вы работаете с редактируемым текстом.
Посудите сами. Допустим, такая ситуация: вы набираете или редактируете текст, и вам нужно полностью удалить строку на которой в данный момент стоит курсор.
Разумеется это будет быстрее и эффективнее сделать лишь с помощью клавиатуры, нажав три клавиши, чем тянуться за мышью, прицеливаться и выделять нужный фрагмент.
Поэтому на подобных сочетаниях мы и остановимся.
Почему в sublime text перестало работать выделение нескольких строк при нажатии на колесико мыши?
Выделять также можно при помощи сочетаний
Option/Alt Shift стрелки
, но да, с мышью выйдет побыстрее.
Что делать, если перестала работать какая-то из горячих клавиш клавиатуры, я подробно расписал здесь. На пункты данного ответа-инструкции буду ссылаться в дальнейшем.
Отличие Вашего случая от описанного там состоит, что проблемы в хоткеях мыши, а не клавиатуры. Действиями, описанными в п.4 определяете команду, которая вызывается нажатием средней кнопки мыши. По умолчанию должно быть drag_select с дополнительной информацией в {фигурных скобках}, вроде такой:
У Вас выйдет не
drag_select
, а что-то другое. Меняем сочетание клавиш в плагине, который забрал себе кнопку мыши, — как это делается, см. опять же п.4.
Что делать, если по имени команды никак не получается определить плагин, её использующий. Как в пункте 2 не получится. Сначала Preferences → Browse Packages… → User → в этой папке создаём файл Default (OSX).sublime-mousemap или Default (Linux).sublime-mousemap или Default (Windows).sublime-mousemap в зависимости от Вашей операционной системы.
Затем потребуется установка плагина PackageResourceViewer. После неё Ctrl Shift P → PackageResourceViewer: Open Resource (пользуясь fuzzy-поиском достаточно написать prv) → Default → Default (OSX).sublime-mousemap или Default (Linux).sublime-mousemap или Default (Windows).sublime-mousemap в зависимости от Вашей операционной системы. В открывшемся файле смотрим на строки, содержащие . мне неизвестно, не работает ли у Вас средняя кнопка мыши только когда зажата без других клавиш или же в различных сочетаниях с ней тоже проблемы, может потребоваться скопировать в файл, который мы создали абзацем выше, только
или же все ограниченные {фигурными скобками} блоки, содержащие
drag select
. Будьте внимательны с синтаксисом JSON, не опечатывайтесь в , {фигурных} скобках и запятых. Лично я себе скопировал весь файл — нечего плагинам менять дефолтные настройки мыши.
Должно заработать.
 Спасибо.
Спасибо.
Команды меню MS Word
В разных версиях программы команды меню могут немного отличаться, но алгоритм действий один и тот же. Нужно выполнить такие шаги:
- Открыть документ.
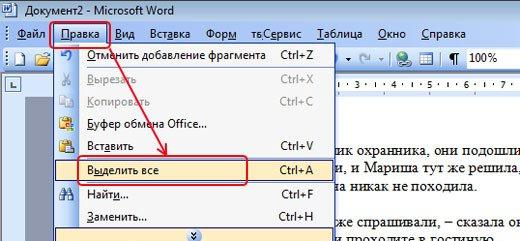
- Перейти в раздел «Главная», затем найти вкладку «Выделить» и выбрать пункт «Выделить все». В версиях редактора Word-2003 и ниже нужно перейти в раздел «Правка» и нажать «Выделить все».

Для выделения текста можно воспользоваться контекстным меню. Для этого необходимо клацнуть правой клавишей мышки в любой области документа. В открывшемся окошке нужно выбрать меню «Стили» и опцию «Выделить все фрагменты текста с одинаковым форматированием». Если ранее документ не был отформатирован, то будет отмечен весь текст.
Если пользователь часто создает документы и задает определенные параметры, ему нужно знать, как выделить весь текст быстро, не тратя лишнего времени. В этих целях можно вывести команду «Выделить все» на панель быстрого доступа. Она будет располагаться в верхней части экрана. Для этого нужно выбрать пункт «Настройка панели быстрого доступа» и перейти в раздел «Другие команды». Затем следует открыть «Выбрать команды из» и «Все команды». Там в списке необходимо найти «Выделить все» и подтвердить выбор, нажав ОК. После этого текст будет отмечаться по единственному щелчку на этой иконке.
Метод 2: исходник
Другой способ, который у вас есть, это отобразить исходный код веб-сайта, на котором вы находитесь. Т.к. он отображается как редактор простого текста, возможно скопировать что угодно без каких либо ограничений.
Просто нажмите Ctrl-u, когда вы находитесь на сайте, для отображения исходного кода. Это работает в большинстве браузеров, включая Firefox, Chrome и Internet Explorer.
Но вам придётся самим найти необходимый текст или контент, который вам нужен, в этом исходнике. Используйте Ctrl-f для быстрого перехода к нему.
Там вы сможете также найти ссылки на изображения и другой контент, которые вы не могли сохранить или скопировать.
Выделяем невыделяемый текст на веб-страницах
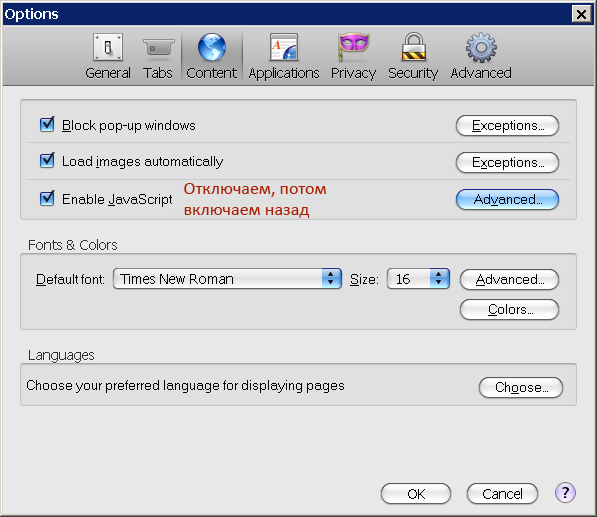
Иногда на некоторых сайтах авторы блокируют выделение текста, что создает дополнительные трудности при извлечении информации с них — например, сохранение страницы, потом шаманство в текстовых редакторах. Скорее всего, блокировка реализована средствами JavaScript — тогда надо просто его отключить (на время, естественно). Например, для Firefox:
Tools
—
Options
—
Content
—
Enable JavaScript
Инструменты
—
Настройки
—
Содержимое
—
Использовать JavaScript
), отключаем Javascript, после чего обновляем страницу и выделяем все, что надо, потом включаем назад, потому как данная настройка является глобальной, и влияет на все сайты. В других браузерах настройка производится аналогично.

Простое и изящное решение, хотя я не понимаю — для чего блокировать выделение текста, ведь все равно есть простые способы обхода данного запрета, и помочь он может только от автоматического копирования информации.
Как скопировать с защищенного сайта
Как правило, владельцы сайтов используют JavaScript или другие инструменты для предотвращения правого клика мышки. Вот некоторые из наиболее эффективных способов копирования содержимого с отключенных с защищенных сайтах на которых невозможно выделить текст или использовать правую кнопку мышки.
Отключите JavaScript в браузере
Отключить JavaScript в браузере, чтобы скопировать содержимое с страницы сайта, очень просто. Если вы используете Firefox, лучше установить расширение NoScript. В Chrome отключить JavaScript еще проще:
Шаг 1: Откройте страницу в Chrome.
Шаг 2: В адресной строке нажмите на иконку замка рядом с названием сайта.
Шаг 3: Нажмите «Настройки сайтов», чтобы перейти на страницу настроек конкретного сайта.
Шаг 5: Перезагрузите страницу и попробуйте щелкнуть правой кнопкой мыши и скопировать содержимое.
Помните, что блокировка JavaScript может привести к неправильному отображению страницы в браузере, поскольку сайтам необходим JavaScript для правильного отображения.
Скопируйте защищенный контент сайта из исходного кода
Если описаный выше способ не помог, тогда стоит попробовать скопировать защищенный текст с помощью функции «Просмотр исходного кода». Для этого:
Шаг 1: Откройте страницу текст которой нужно скопировать.
Шаг 2: Нажмите сочетание клавиш «CTRL + U».
Шаг 3: Найдите интересующий вас текст и скопируйте в буфер обмена.
Нажмите «CTRL + F» для быстрого поиска текста.
Отключите CSS если нельзя скопировать с сайта
Для защиты контента помимо JavaScript, владельцы сайтов используют CSS. Если коротко, то CSS — это таблицы стилей, которые определяют внешний вид сайта.
Откройте В Chrome перейдите нажмите сочетание клавиш в «Дополнительные инструменты» —> «Панель разработчиков» —> «Проверить элементы».
Это откроет панель разработчика, где вы можете просматривать и отключать CSS для любого элемента на веб-странице.
Используйте VPN или прокси для копирования защищенного текста
Некоторые прокси-сайты также позволяют отключать JavaScript и другие скрипты, работающие на странице. Это позволит использовать правую кнопку мышки на сайте.
Сделайте скриншот страницы защищенной страницы сайта
Почти все браузеры позволяют делать снимки экрана страницы. Кроме того, вы также можете использовать опцию на своем мобильном устройстве или в операционной системе компьютера, чтобы захватить экран, который вы просматриваете. После создания снимка экрана используйте какой-нибудь инструмент для распознавания текста (OCR), чтобы отсканировать и получить текст с изображения.
Используйте печать в PDF для копирования защищенного текста
Просто нажмите клавиши «CTR+ P», чтобы распечатать страницу сайта и вместо печати выберите «Сохранить как в PDF».
Теперь вы можете использовать инструменты распознавания текста или с легкостью конвертировать PDF в Word для дальнейшего копирования текста.
Установите расширение для обхода блокировки правого клика
Если вы используете Chrome или Firefox, попробуйте найти расширения для включения правого щелчка мышки на заблокированных сайтах. Следуйте приведенным ниже инструкциям в Chrome:
- Откройте Chrome Web Store и выполните поиск «Включить правую кнопку мыши».
- Нажмите кнопку «Установить», чтобы установить расширение в браузер.
- После установки откройте страницу сайта и нажмите значок расширения в адресной строке.
- Выберите «Включить правую кнопку мышки», чтобы скопировать контент с сайта, щелкнув правой кнопкой мыши.
Вы также можете отключить JavaScript и использовать режим Ultimate, чтобы отключить большинство сценариев блокировки в домене.
Используйте телефон для копирования с защищенного сайта
Если вы не можете скопировать содержимое на настольном ПК, откройте эту же страницу в своем мобильном браузере. Как правило, это позволит скопировать контент на мобильных устройствах. Если у вас все еще есть проблема, просто сделайте снимок экрана и используйте приложения для захвата текста или сканера для захвата контента.
Как копировать текст: интересные способы и приёмы
1. Просто перепечатать, когда не могу скопировать текст с сайта
Как уже говорилось ранее, защищенный от копирования текст можно просто перепечатать с помощью выбранного текстового редактора. Если отрывок нужного текста сравнительно небольшой, этот способ может прийтись как нельзя кстати. Кроме того, в большинстве случаев, при использовании текста опубликованного на одном из интернет сайтов все равно приходится применять методы рейтинга (письменного пересказа текста, а значит, отрывок все равно придётся перепечатать от руки. В этом случае, выбранный текст можно тут же мысленно изменять и печатать в редакторе уже «отрерайченный» вариант.
Другие секреты: Как раздать вай-фай ( интернет) без роутера на телефон/ др. устройства
Если же отрывок текста слишком большой и перепечатать его вручную будет сложно, придется применить другие способы снятия защиты от копирования. Вот некоторые из них.
2. Как скопировать текст, если он не копируется с помощью открытия HTML
В настройках управления используемого браузера нужно найти подпункт «Вид» и избрать подпункт «Просмотр кода HTML». В некоторых современных браузерах эти операции можно заменить комбинацией клавиш «Ctrl +U ». Для ускорения поиска искомого текста, после открытия окошка с HTML- кодом следует нажимать клавиши «Ctrl + F» и в появившемся небольшом окошке поиска ввести несколько первых искомого текста и нажать команду «Enter».
После нахождения нужного текста, его останется лишь выделить курсором, скопировать его в буфер обмена командой «Ctrl + C» и вставить в выбранный текстовый редактор сочетанием клавиш «Ctrl + V». После этого, текст будет полностью готов к дальнейшей корректировке.
3. Сделать скриншот и пропустить через онлайн сервис для распознавания текста
Если нужный текст скопировать этим способом не удалось, скорее всего, это связано с тем, что данный текст сохранен в качестве изображения. Чтобы скопировать такой текст, нужно выделить нужную часть страницы и сделать ее скриншот в одном из графических редакторов. Есть хорошая, полезная программка, чтобы снимать скриншоты с экрана компьютера, если нужно, можете ее бесплатно скачать для себя — . Или вы можете воспользоваться для этой цели — программкой «Ножницы», которая установлена практически во всех операционных системах компьютеров.
Затем, полученный файл нужно пропустить через один из бесплатных онлайн сервисов, созданных для распознавания текста. В них достаточно прикрепить картинку или скриншот, выбрать язык распознавания и запустить процесс. Некоторые из них мы приводим ниже.
Это поможет подготовить нужный текст для дальнейшего копирования и использования по назначению.
4. Как копировать текст помощью Microsoft Word (Макрософт Ворд).
Для этого нужно скопировать адрес ссылки нужной страницы, открыть Microsoft Offis, нажать пункт «файл» и подпункт «открыть». После чего, в появившееся окно открытия нужно вставить http://…нужной странички и снова выбрать команду «открыть». В ответ на любые предупреждения Word нужно нажимать кнопку «OK»,т.о игнорируя запрос имени пользователя и пароля. После этого вся информация, с нужной странички защищенной от копирования будет доступна вам для редактирования и использования.
5. Как скопировать текст помощью отключения java-скриптов
Некоторые пользователи отмечают, что отключение java-скриптов также может помочь снять защиту от копирования. А значит, чтобы скопировать нужный текст, достаточно зайти в настройки браузера, выбрать подпункт «дополнительные настройки», отключить Java, вернуться на нужную страницу с текстом, обновить его и попытаться скопировать привычным сочетанием команд «Ctrl+C» и «Ctrl+V».
Успехов Вам в Ваших творческих проектах, дорогие друзья! Ваша команда ОПТИМУС ЖИЗНЬ.
Копируем и вставляем текст с помощью клавиатуры на Mac
В операционной системе Mac OS от компании Apple тоже есть буфер обмена и его предназначение такое же, как и в системе Windows. Сюда переносятся файлы при копировании и берутся для вставки в другой документ. Но разница состоит в том, что назначение и название некоторых клавиш в Mac иные. Например, на компьютерах от Apple нет клавиши CTRL. Вместо неё находится клавиша под названием Command.
И расположена она на клавиатуре уже не в углу, а слева от большой клавиши пробела.
Расположение цифровых клавиш и клавиш с буквами русского и английского языка остаются прежними.
Исходя из этого горячие клавиши для копирования и вставки текста с помощью клавиатуры следующие:
-
Чтобы вырезать на компьютере Mac, нажмите сразу Command+X;
Клавиши для команды «Вырезать» в Mac
-
Чтобы скопировать предложение или любой другой файл, нажмите на клавиатуре вместе Command+C;
Команды для копирования текста в Mac
-
Для того, чтобы вставить текст, необходим нажать Command+V.
Клавиши для вставки текста на компьютере Mac
Буфер обмена обычно имеет ограничение. Некоторые большие файлы система может отказаться копировать в связи с тем, что в ПК недостаточно оперативной памяти. Или дополнительного буфера, который именуется файлом подкачки. Но подобные файлы пользователям нет необходимости копировать или она появляется очень редко. Быстрые команды на клавиатуре помогут значительно проще управлять компьютером. Рекомендуется всем пользователям научиться копировать и вставлять необходимый текст с помощью любой клавиатуры и на любом устройстве.
Как очистить часть текста?
Очень может быть, что в вашем тексте выделен определённый фрагмент. Итак, давайте рассмотрим, как снять это выделение с Word 2019 (на самом деле, данный метод пригодится и прочим версиям софта).
- Как вы уже много раз делали, нужно зажать левую клавишу мышки и выделить нужный отрезок;
- Из вкладок должна быть открытой «Главная»;
- Далее, выбираем ярлык, изображающий перекинутое ведро (заливка), после этого, нажмём на неё;
- У вас открывается ниспадающая палитра с цветами. Ниже всех цветов выбираем вкладку «Нет цвета» и делаем нажим на неё;
- Вы видите, как можно красиво выделить весь данный абзац. Я выделил его пером, его ещё называют «Маркер». Вы просто выделяете данный текст, кликаете по выделенному фрагменту правой клавишей, и текст окрашивается в любой цвет.
- Для удаления всех цветов, просто заново выделяем весь абзац, и нажимаем «Нет цвета».
Выключаем JavaScript
Данный ДжаваСкрипт можно отключить специальным дополнением для обозревателя «NOScript». Его достаточно скачать с базы дополнений и установить. Но, лучше попробовать выключить этот скрипт ручным методом. Лишние расширения тормозят браузер.
- Эту настройку я покажу в Chrome, так как им пользуется большая часть людей в мире. Текст на моём сайте остаётся заблокированным. Итак, необходимо зайти в настройки Хрома. Для этого, кликнем по 3 вертикальным точкам и в ниспадающем меню выберем «Настройки»;
- В новом окошке страницу перекручиваем в самый низ и нажимаем на треугольник команды «Дополнительные»;
- В показавшемся продолжении страницы находим команду «Настройки сайта» и нажимаем на неё;
- Теперь ищем вкладку JavaScript, нажимаем на неё;
- В новом окне над командой «Разрешено» передвигаем выключатель влево. Теперь у нас на этом месте появилась надпись «Заблокировано»;
- Вам осталось обновить нужную страницу, и вы можете скопировать текст без ограничений. После этого, нужно вернуть всё на место, иначе часть ресурсов будут показываться некорректно.
 Данный метод работает не на всех сайтах. На моём он не сработал (а первый вариант сработал). Видно, я прославил довольно сильный плагин для блокировки. Но, зато, зайдя на другие сайта, он показал себя как отличный способ для разблокирования первого варианта.
Данный метод работает не на всех сайтах. На моём он не сработал (а первый вариант сработал). Видно, я прославил довольно сильный плагин для блокировки. Но, зато, зайдя на другие сайта, он показал себя как отличный способ для разблокирования первого варианта.
Хочу добавить, если у вас появилась желание на части ресурсов отключить JavaScript навсегда, тогда проделаем следующее:
- Заходим в это же окно и после выключателя нажмём на синюю ссылку «Блокировать»;
- На этой кнопочке появляется надпись «Добавить», нажимаем на неё, и в открывшемся окошке вводим адрес сайта, на котором мы желаем заблокировать JavaScript.
- Теперь на сайте, с которого вы убрали действие ДжаваСкрипта, вы всё время сможете копировать столько текста, сколько нужно. Но, вполне возможно, что часть функций не будут на данном ресурсе работать, пока вы его адрес не удалите из этого списка.
Как при помощи онлайн-сервисом можно скопировать текст с изображения
Технология, которая поможет нам перекопировать надпись с картинки, носит название «OCR» («Optical Character Recognition – оптическое распознавание символов) . Первый патент на оптическое распознавание текста был выдан в Германии ещё в далёком 1929 году. С тех пор наука шагнула далеко вперёд, и качество распознавания текстов существенно выросло. К примеру, в случае латинских символов качество распознавания может достигать 99% всего текста. В случае же кириллицы этот процент несколько меньше, что поясняется «латинским» акцентом большинства современных сервисов и программ.
Эффективное распознавание текста возможно при наличии чёткого изображения, где все буквы визуально отделены одна от другой. В случае «замыленного» изображения, в котором буквы связаны друг с другом, имеют витиеватый характер, распознавание будет некачественным. В некоторых случаях вы и вовсе получите отсутствие какого-либо результата.
Работа с такими сервисами проста:
- Вы переходите на такой ресурс, и загружаете на него изображение с текстом.
- Указываете язык, на котором написан имеющийся на изображении текст.
- При наличии на ресурсе возможности, выбираете ту часть изображения, на которой расположен нужный текст.
- Затем запускаете процедуру распознавания онлайн, и обычно через пару секунд получаете результат.
Давайте разберём сервисы, позволяющие выделить текст с графического изображения online.
Как выделить текст без мыши на ноутбуке
Рассмотрим варианты с выделение с помощью комбинаций клавиш и тачпада. Оба рассмотренных варианта можно и нужно комбинировать между собой для увеличения эффективности работы.
Вариант 1: Сочетание клавиш на клавиатуре
Существует несколько комбинаций клавиш, позволяющих выделять контент без использования мыши и тачпада. Рассмотрим несколько сценариев их использования.
Выделение всего текста
Здесь все просто, так как используется одна комбинация клавиш — Ctrl+A. Выделение происходит вне зависимости от местоположения курсора на странице документа. Главное преимущество этой комбинации клавиш является ее же главным недостатком — выделение происходит всего содержимого документа. Если вы пытаетесь выделить что-то на сайте, то помимо текста статьи может быть выделено много лишних элементов — комментарии пользователей, текст кнопкой, блоки с рекламой и т.д. Данное сочетание клавиш лучше использовать в том случае, когда нужно выделить весь документ или большую его часть.
Выделение отдельных отрывков
Это уже более распространенный и приближенный к реальности вариант выделения текста. Для начала вам нужно будет расположить курсор в начале выделяемого фрагмента. Чтобы сделать это можно воспользоваться следующими клавишами и их сочетаниями:
- Page Up — переносит курсор в самое начало документа;
- Page Down — переносит курсор в самый конец документа;
- Home — перенос курсора в начало той строки, на которой он находится в данный момент;
- End — перенос курсора в конец текущей строки;
- Клавиши со стрелками — перенос курсора на один символ влево или вправо. Стрелки вверх и вниз переносят курсор на строку вверх или вниз;
- Ctrl+клавиши со стрелками — позволяют перемещать курсор на слово влево или вправо или на абзац вверх или вниз.
Расположив курсор в нужном месте документа, начните выделение с помощью следующих сочетаний клавиш:
- Shift + стрелка влево или вправо — выделяет по одной букве вперед или назад;
- Shift + Ctrl + стрелка вправо или влево — выделяет слово вперед или назад от местоположения курсора.
- Shift + стрелка вверх или вниз — выделят полностью строку сверху или снизу от курсора;
- Shift + Ctrl + стрелка вверх или вниз — выделяет полностью абзац сверху или снизу от расположения курсора.
Также для выделения целой страницы можно использовать сочетание клавиш Shift + Page Up (выделить страницу сверху от курсора) и Shift + Page Down (выделить страницу снизу от курсора). Здесь стоит заметить, что система считает страницей ту часть контента, которая помещается в данный момент на экране.
Вариант 2: Использовать тачпад
Тачпад — сенсорная панель, находящаяся под клавиатурой ноутбука и выполняющая роль мыши. Кому-то выделение текста с их помощью может показаться неудобным, но на самом деле к этому просто требуется привыкнуть. Например, в современных операционных системах заложены специальные жесты для более удобной работы с тачпадом. Для еще большего уровня комфорта можно использовать рассмотренные выше варианты сочетания клавиш.
Дальше пошагово разберемся как работать с тачпадом:
- Для начала вам нужно прокрутить страницу до нужного фрагмента текста. Перемещаться по странице можно с помощью жеста двумя пальцами по тачпаду вверх или вниз. В таком случае перемещение будет происходить по аналогии с прокруткой колесика мыши.
- Если вам требуется ускорить прокрутку страницы, то используйте клавиши Page Up, Page Down. В таком случае вы за раз будете пролистывать целые страницы.
- Подведите курсор к нужному месту, откуда вы планируете начать выделение. Кликните по этому месту, чтобы установить там курсор.
- Зажмите панель одним пальцем и начните выделение. Чтобы передвигать выделение в нужную сторону просто двигайте пальцем влево, вправо, вверх или вниз. Для ускорения процесса можно пользоваться клавишами со стрелками, Page Up / Down, Home, End.
Как видите, процесс выделение текста на ноутбуках без использования компьютерной мыши достаточно прост. Если приноровиться, то вам, возможно, будет удобнее работать с текстом на ноутбуке и без помощи мыши.
Комментарии
- 2013-04-16 14:50:30.711581 — Сергей
-
Не всё, что здесь написано, действительно работает. Возможно, это зависит от операционной системы и используемого программного обеспечения. Например, выбор нескольких фрагментов текста невозможен в Internet Explorer и Chrome в Windows 7. То же самое с переходами вперед и назад.
- 2013-06-03 12:17:26.816607 — Андрей
-
Делаю попытку функции выбора нескольео фрагментов текста прямо в абзаце о функции. Не получается. Операционная система — ХР SP3
- 2013-07-16 13:00:05.036817 — Coon
-
А на Маке можно выделить несколько фрагментов текста одновременно. =)
Способ 2: снятие выделения пост-фактум
Вместо предотвращения выделения, можно его снять в обработчике события, после того, как оно уже произошло.
Для этого мы используем методы работы с выделением, которые описаны в отдельной главе Выделение: Range, TextRange и Selection. Здесь нам понадобится всего лишь одна функция clearSelection , которая будет снимать выделение.
Пример со снятием выделения при двойном клике на элемент списка:
У этого подхода есть две особенности, на которые стоит обратить внимание:
- Выделение всё же производится, но тут же снимается. Это выглядит как мигание и не очень красиво.
- Выделение при помощи передвижения зажатой мыши всё ещё работает, так что посетитель имеет возможность выделить содержимое элемента.
Восстановление операционной системы windows 8.1
Компьютер имеет свойство периодически выходить из строя. Различные вредоносные программы, кучи лишнего мусора и прочие проблемы с системой способны вынудить операционку не загружаться нормально или ужасно тормозить. А в некоторых случаях – вызывать серьёзную ошибку в её работе.
Поэтому были придуманы точки восстановления, с помощью которых можно устранить подобные проблемы. Они представляют собой «законсервированные» в определенное время данные системы, на которые пользователь сможет вернуться при желании.
При этом, безусловно, исчезнет программное обеспечение, что было добавлено после «консервации».
Как правило, точка восстановления создаётся самостоятельно при каком-либо серьёзном вмешательстве в систему, если включена соответствующая функция.
Хотя её можно сделать и своими руками, если это будет необходимо. Есть несколько способов восстановить операционную систему с помощью подобной «консервации».
Что делать, если текст с сайта не копируется?
Если скопировать текст сайта не удаётся, так как нажимая на правую кнопку мышки ничего не происходит, то нужно выполнить несколько не сложных действий. Следует понимать, что отключение правой кнопки мышки для защиты текста от копирования на сайте делается с помощью JavaScript.
Таким образом, включить эту кнопку для вызова контекстного меню с ссылкой «Копировать» можно отключив поддержку JavaScript в своём браузере.
Рассмотрим как это делается в популярных браузерах: в Опере и Гугл Хром.
Если текст не копируется в браузере Google Chrome
Если текст с сайта, открытого в браузере Гугл Хром не копируется, то есть не работает правая кнопка мышки, тогда нужно открыть специальное меню «Настройка и управление Google Chrome». Оно открывается по щёлчку левой кнопки мышки на специальную кнопку в правом верхнем углу этого браузера:

В всплывающем меню выбираем пункт «Настройки»:

Далее открывается сама страница с настройками. Пролистаем её до низу и внизу нажимаем на ссылку «Показать дополнительные настройки». Ищем раздел на странице с меткой «Личные данные» и щёлкаем на кнопку «Настройки контента…»:

Далее, в открывшемся подменю выбираем «Запретить выполнение JavaScript на всех сайтах» и нажимаем кнопку готово:

Теперь сайт будет некорректно отображаться, однако правая кнопка будет работать. Далее, вам нужно будет выделить и скопировать необходимую информацию. Затем, обязательно включите поддержку JavaScript обратно, иначе некоторые сайты вообще не будут открываться. Например, Вконтакте выдаст вам страницу с таким содержимым:

Если текст не копируется в браузере Opera
В браузере Opera проблемы с копированием текста с сайта, зачастую, также связаны со специальными скриптами, блокирующими правую кнопку мышки. Для их отключения нужно также отключить выполнение скриптов. Делается это с помощью кнопки «Opera» в левом верхнем углу. Нажимаем на неё и выбираем пункт меню «Настройки». Далее, на открывшейся странице ищем раздел JavaScript и выбираем «Запретить выполнение JavaScript»:

Также не забывайте включать поддержку скриптов обратно.

Добрый день, друзья. Как скопировать текст, где нельзя скопировать. Я имею в виду сайты, с которых текс скопировать нельзя. Пользователям довольно часто приходится искать информацию в интернете для того, чтобы её в дальнейшем скопировать. Например, рецепт приготовления блюда, или нужно что-то сделать по шагам. Также, если в тексте даются слова на иностранном языке, или просто трудно запоминающиеся слова, то легче всего скопировать часть текста, чтобы затем вставить её туда, где она вам нужна.
Многострочный текст
Представленная выше методика настройки выделения, к сожалению, не подходит для многострочного текста. Для того чтобы, всё же, реализовать нечто подобное и для такого текста, нужно прибегнуть к возможностям JavaScript и поместить каждое слово во встроенный (строчный) элемент, например — в
. После того, как каждое слово окажется в собственном элементе
, к каждому из таких элементов надо добавить псевдоэлемент. А уже после этого к многострочному тексту можно применить вышеописанный эффект.
Вот скрипт, позволяющий поместить каждое слово в <span>-контейнер:
После этого элементы
надо стилизовать. Затем к каждому из них надо добавить псевдоэлемент:
Если посмотреть на эту конструкцию в деле, то окажется, что она работает, но не совсем так, как можно ожидать. Ниже показан пример выделения многострочного текста. Можно заметить, что выделение выглядит неоднородным.
Неоднородное выделение
Я бы сказал, что подобное многострочное выделение получается не очень хорошим, и что его не стоит использовать в глобальном масштабе. Возможно, его стоит применять лишь, скажем, для организации выделения какого-то отдельного абзаца.
Тут с таким выделением можно поэкспериментировать.
