Переезд сайта на https в яндекс вебмастере
Содержание:
- Сложен ли переход на HTTPS?
- Как http поменять на https у внутренних ссылок
- Как перевести wordpress на https?
- Как выглядит процесс покупки/получения сертификата?
- Установка SSL-сертификата на сервер
- Основные ошибки при переходе
- Переход на https — зачем мне это?
- Как грамотно перевести сайт на HTTPS? Пошаговое руководство по переходу
- Шаг 1. Чтобы перейти без битых ссылок — приводим их к относительному виду
- Шаг 2. Выбираем поставщика и приобретаем сертификат безопасности
- Шаг 3. Устанавливаем сертификат на сервер
- Шаг 4. Настраиваем файл robots.txt
- Шаг 5. Настраиваем файл .htaccess
- Шаг 6. Уведомляем поисковые системы о переходе на HTTPS
- Как выбрать тип сертификата?
- SSL и HTTPS
- Преимущества перехода на HTTPS с точки зрения SEO
- Когда всё настроили, отслеживаем колебания выдачи
- Настройка сайта после включения HTTPS — что нужно сделать
- Зачем переходить на HTTPS
- Основные ошибки
- Как проверить корректность установки SSL сертификата
- Возможные ошибки переезде сайта на https
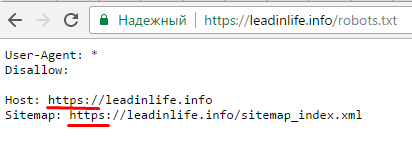
- Изменение файла robots.txt (нужно добавить приставку https:// к хосту и карте сайта)
Сложен ли переход на HTTPS?
Нет, если вы знаете, что делаете. В прошлом это было дорого и утомительно. Вместе с исследованием «Давайте шифровать» Let’s Encrypt начала предоставлять бесплатные сертификаты TLS. Помимо них появилось множество других хостинговых компаний, предлагающих своим клиентам установку сертификата TLS в два клика. С помощью такой помощи обслуживать сайт на HTTPS стало намного проще.
Трюк в том, что после того, как ваш сайт получает зеленый замочек в адресной строке, игра не заканчивается. Если вы просто оставите все как есть, велик шанс, что вы своим переездом на HTTPS создадите больше проблем в SEO, чем у вас было. Это означает, что любой потенциальный прирост рейтинга из сертификата TLS будет быстро обесцениваться из-за накопленных технических вопросов, которые вы не решили на своем сайте.
Все внутренние абсолютные пути должны быть скорректированы вручную. Вы должны убедиться в том, что настроили редирект с HTTP на HTTPS должным образом, изменили настройки в Analytics, Search Console. И это только верхушка айсберга.
Одна из главных проблем среди тех, с которыми люди сталкиваются после перехода на HTTPS, связана с контентом, который обслуживается третьими лицами – библиотеки JavaScript, изображения и реклама. Если все встраиваемое содержимое не поддерживает надлежащий уровень безопасности, рядом с зеленым замочком в адресной строке ваш сайт будет иметь желтую иконку. Кроме того, переходя на сайт, посетители будут получать оповещение о небезопасности вашего веб-ресурса.
Как http поменять на https у внутренних ссылок
Начальный этап перевода сайта на https – настройка ссылок внутри сайта. Работа ссылок внутренней перелинковки между страницами, загрузка изображений, видео, подключение внешних скриптов должны осуществляться, используя протокол на https.
Этот этап самый трудоемкий и ответственный, и занимает больше всего времени и требует предельной внимательности.
Обязательно! Прежде чем приступить к манипуляциям с сайтом, сделайте бэкап базы данных и файлов сайта.
Абсолютные и относительные ссылки
Прежде чем приступать, разберемся в чем разница между этими двумя типами.
- абсолютные ссылки имеют вид https://inetsovety.ru/sayty-dlya-zarabotka-v-internete — в них присутствует протокол http;
- относительные //inetsovety.ru/sayty-dlya-zarabotka-v-internete — без протокола.
По умолчанию все ссылки на сайте имеют абсолютные. Как вместо http сделать https? Вариантов два:
- Внести правки в базу данных сайта вручную. Этот вариант подойдет опытным программистам.
- Воспользоваться плагином, который быстро произведет замену по указанным настройкам. Им мы и воспользуемся.
Установите и активируйте плагин Search Regex. В меню инструменты выберите его. Я поступлю следующим образом – заменю протокол в ссылках на https, и не буду их менять на относительные:

Таким образом, мы изменили ссылки на внутренние страницы, изображения и другие подгружаемые медиа-файлы на сайте.
Замена протокола в URL на сайте
В самом начале статьи был описан способ изменения ссылок внутри статьи на изображения и ссылки. Но у нас еще остались неизмененные ссылки на внутренние файлы (CSS-стили, JavaScript-библиотеки и другие адреса, включающие название домена со старым протоколом).
Устанавливаем плагин Velvet Blues Update URLs. В меню «Инструменты» перейдите по «Update URLs». На странице указываем адреса для замены, не потеряйте слеш в конце URL.
Отметьте птичками пункты настроек замены, как на изображении ниже:

Запустите процесс автозамены, кликом по кнопке «Update URLs NOW».
После проведенных действий отключите и удалите оба плагина, они нам больше не нужны.
Как перевести wordpress на https?
У меня везде стоит WordPress и показывать буду все на его примере. Подготовку к переходу на https нужно начать со смены абсолютных путей в относительные. Это как?
Вот пример ссылки с абсолютным путем:
https://aliprofi.ru
А вот та же ссылка, но уже имеющая относительный путь:
//aliprofi.ru
Есть и другие варианты, но я вам советую использовать именно этот вариант, будет меньше ошибок. Открываем файлы нашей темы на вордпресс в Notepad++ и ищем по документу фразу http.

К примеру, у вас может быть такой скрипт:
<script async src="http://zmoe.ru/wp-content/themes/12345i/js/yotube.js"></script>
Превращаем его вот в такой, просто удалив http:
<script async src="https://zmoe.ru/wp-content/themes/12345i/js/yotube.js"></script>
Ничего сложного, думаю, что суть вы поняли. Возможно, что на своем сайте вы и не найдете таких ссылок, но проверить все же стоит.
Как выглядит процесс покупки/получения сертификата?
Рассмотрим процесс на примере самого простого сертификата с проверкой домена (DV).
Шаг 1. Регистрируемся на сайте центра сертификации или на сайте партнера.
Шаг 2. Выбираем тип сертификата, который нам нужен. Например, сертификат для одного домена с минимальной проверкой (DV).
Шаг 3. Генерируем CSR-запрос на сертификат. CSR (Certificate Signing Request) — это запрос на получение сертификата, который представляет собой текстовый файл, содержащий в закодированном виде информацию об администраторе домена и открытый ключ. Обычно CSR генерируется в процессе заказа SSL-сертификата.
Файл ключа, который у вас получится при генерации CSR-запроса, нужно обязательно сохранить, он вам еще понадобится.
Шаг 4. Оплачиваем сертификат (если вы выбрали платный вариант).
Шаг 6. Дожидаемся выпуска сертификата и скачиваем его.
Шаг 7. Устанавливаете сертификат на сайт, используя файл(ы) сертификата и фаил-ключа, который у вас получился на третьем шаге. Если ваш сайт расположен на обычном хостинге, то лучше предварительно написать в сапорт и уточнить, как правильно установить сертификат. Если у вас свой сервер, то просто передайте все файлы администратору, он сам за 5 минут все установит.
Если SSL-сертификаты можно приобрести/получить через вашего хостера, то процесс обычно сильно упрощается. Обычно прямо в панели управления хостинга можно для выбранного домена заказать сертификат, который после получения будет автоматически установлен.
А чтобы вам было проще во всем этом разобраться, я записал для вас несколько видеоуроков о том, как получать/покупать SSL-сертификаты. Я рассмотрел три случая.
1. Получение бесплатного SSL-сертификата в центре сертификации StartCom своими силами.
(на данный момент, все сертификаты выпущенные этим центром после 21.10.16 не поддерживаются новыми версиями браузеров Google Chrome и Mozilla Firefox. Лучше пока не использовать этот центр сертификации.)
Это видео на YouTube
Это видео на YouTube
Это видео на YouTube
2. Покупка SSL-сертификата за 470 рублей от топ-центра сертификации Comodo у партнера FirstSSL.
Из этого видео вы узнаете как купить сертификат Comodo PositiveSSL через партнера FirstSSL. Рекомендую этот вариант для важных проектов т.к. здесь вы получаете сертификат от одного из самых надежных центров сертификации.
Это видео на YouTube
Это видео на YouTube
Если же вы еще не купили домен, а только собираетесь это сделать, рекомендую вам изучить этот материал:
Установка SSL-сертификата на сервер
В первую очередь распаковываем архив с сертификатом и видим, что он состоит из:
- certificate.crt (сертификат);
- private.key (приватный ключ);
- ca_bundle.crt (промежуточный сертификат).

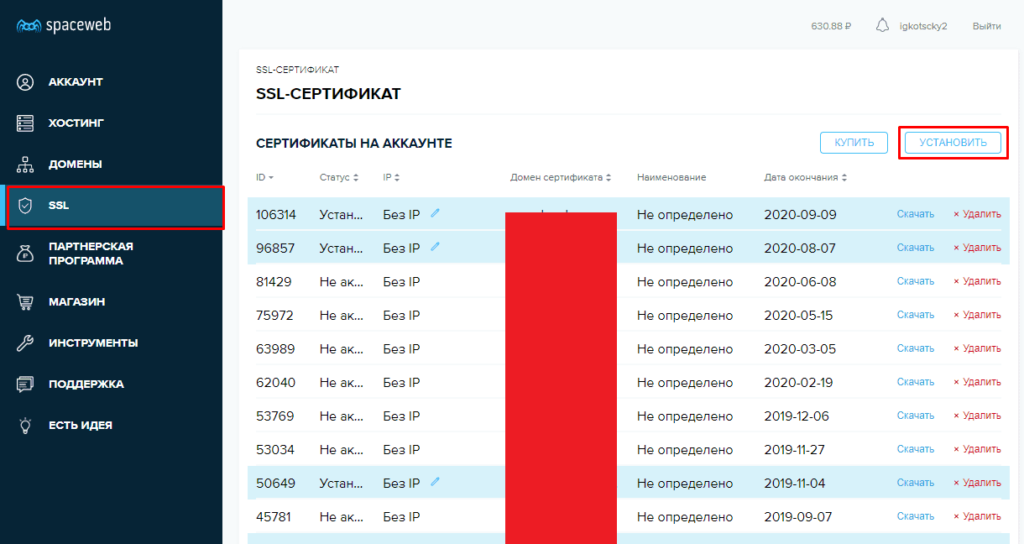
Данный пункт необходим тем, кто не смог получить его у хостера и приобрел его не у своего провайдера. Для этого посещаем раздел «SSL», где выбираем пункт «Установить».

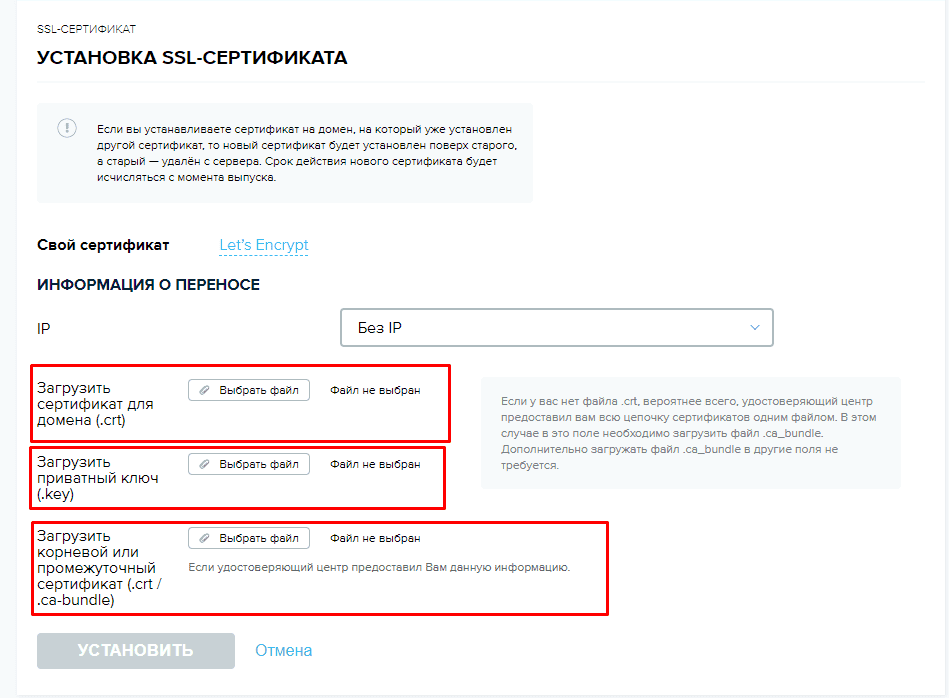
Вводим в соответствующие поля свой файл и завершаем установку.

Важно! Если не имеется навыка работы с интерфейсом хостинг компании (у некоторых провайдеров отсутствует возможность загружать сертификат самостоятельно в интерфейсе) рекомендуется загрузить архив с сертификатом на сервер и написать в поддержку с просьбой об установке
Основные ошибки при переходе
Многие владельцы сайтов допускают ошибки при переезде на HTTPS, приведём наиболее распространенные и опасные из них, чтобы можно было избежать их повторения:
-
Настройка 301-редиректа на версию с HTTPS без предварительной смены главного зеркала в Яндексе. Итог: потеря трафика из поисковой системы в срок до 1.5-2 месяцев.
-
Наличие «смешанного контента» на страницах, то есть, когда на HTTPS-версии ряд контента подгружается по HTTP (внешние скрипты и т.д.). Итог: данные страницы помечаются Google Chrome как небезопасные.
-
Не 301-ый код ответа сервера для перенаправления на HTTPS-версию (скажем — 302). Итог: проблемы с передачей накопленных факторов ранжирования в поисковых системах, просадка трафика.
-
Неверное оформление сертификата (имя домена в SSL не совпадает с тем, что указано в браузерной строке пользователя, неучёт поддоменов сайта при переводе). Итог: проблемы с посещением проекта.
-
Наличие абсолютных ссылок на «старую» HTTP-версию на самом сайте, в XML-карте сайта, прочих источниках, контролируемых владельцами. Итог: незначительные (как правило) проблемы с индексацией.
-
Просроченный SSL-сертификат (не забывайте продлять его, как и хостинг и домен). Итог: проблемы с посещением проекта.
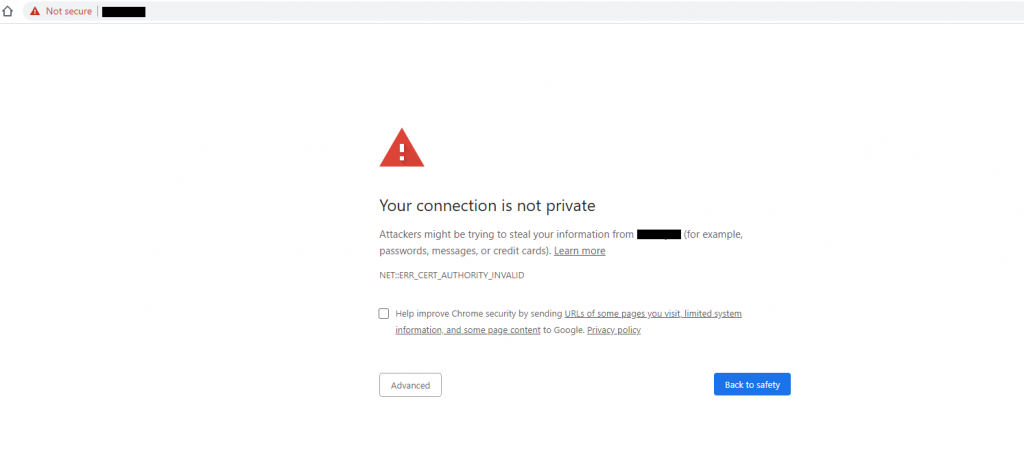
![]() Рис. 6.Ошибка в работе SSL-сертификата и сложности посещения сайта у пользователей. Переход возможен только при проявлении «высокого уровня настойчивости».
Рис. 6.Ошибка в работе SSL-сертификата и сложности посещения сайта у пользователей. Переход возможен только при проявлении «высокого уровня настойчивости».
Переход на https — зачем мне это?
Я бы выделил 4 причины:
- Забота о безопасности данных: сейчас по этой теме сходят все с ума (раньше все клали с пробором, но теперь…). Для сайтов работающих с деньгами и онлайн оплатой — это острая необходимость, т.к. шифруются все данные. Для простых информационных ресурсов — вас все равно заставят перейти на https, т.ч. выбора особо нет.
-
Это фактор ранжирования: и Яндекс и Google открыто об этом говорили. Если раньше только Гугл заставлял переводить сайты на https, то сейчас за это взялось зеркало Рунета и с 24 января 2019 года в вебмастере уже многие увидели предупреждение:
Т.е. это благотворно скажется на ваших позициях и трафике с поисковых систем (на самом деле нет, чаще вообще никак не скажется )
-
Больше доверия со стороны пользователей. Когда посетитель видит в браузере метку:
Это может его отпугнуть/насторожить, особенно если это человек не сильно понимающий сути происходящего.
- Ради HTTP/2 и большей скорости, которая так же является фактором ранжирования. В среднем прирост по скорости достигает 20-30% практически за 20-30 минут работы.
Ну а теперь перейдем к пошаговому плану по переходу с http на защищенный протокол https.
Как грамотно перевести сайт на HTTPS? Пошаговое руководство по переходу
Шаг 1. Чтобы перейти без битых ссылок — приводим их к относительному виду
Уберите название протокола во внутренних ссылках. Вместо http://nazvanievashegosite.ru должно быть // nazvanievashegosite.ru

Шаг 2. Выбираем поставщика и приобретаем сертификат безопасности
Вариант первый (бесплатный):
В конце 2015 года начал работу центр сертификации Let’s Encrypt. Проект предоставляет криптографические сертификаты для шифрования TLS. Получить сертификат вы можете бесплатно. Процесс их выдачи полностью автоматизирован. Получить сертификат можно на официальном сайте проекта.
Вариант второй (платный):
Многие центры сертификации (GlobalSign, Symantec, Comodo Group) дают возможность приобретения цифрового сертификата безопасности. Приобрести сертификат вы сможете на их официальных сайтах.
Шаг 3. Устанавливаем сертификат на сервер
Практически все HSP-компании (компания, где вы приобрели сертификат) предоставляют возможность установить выданный сертификат через панель управления. Это сэкономит ваше время. Сам процесс занимает не более пяти минут. В случае вопросов, служба технической поддержки всегда окажет вам посильную помощь.
Важно: убедитесь, что Ваш хостер поддерживает SSL
Шаг 4. Настраиваем файл robots.txt
Откройте файл robots.txt и измените директиву HOST на https://nazvanievashegosite.ru. Эта директива указывает роботам поисковых систем что главная версия сайта – защищенная.

Шаг 5. Настраиваем файл .htaccess
В файле .htaccess потребуется указать редиректы с незащищенной версии сайта на защищенную. Лучше всего использовать 301 редирект, который означает, что страница перемещена насовсем.
Шаг 6. Уведомляем поисковые системы о переходе на HTTPS
Для минимизации риска потери поискового трафика, следует сообщить о проделанной работе поисковым системам. Это можно сделать с помощью панели для web-мастеров.
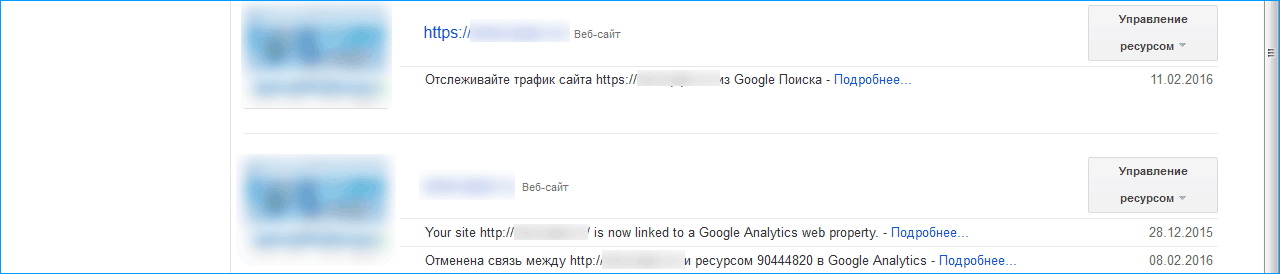
В Google надо просто добавить HTTPS-версию вашего сайта и указать основной сайт. Старую версию удалять не нужно.

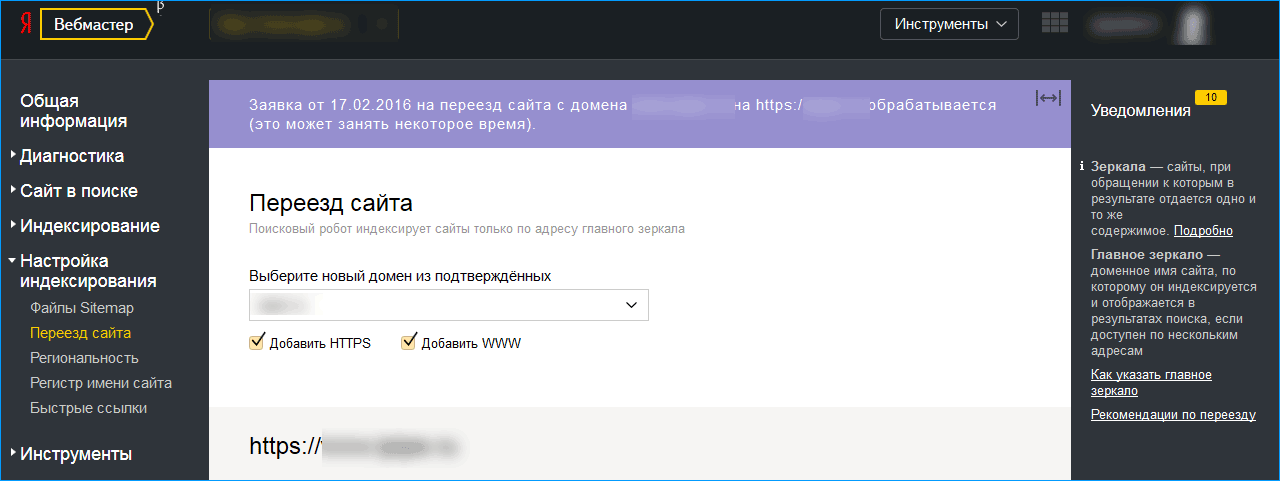
В «Яндекс» так же надо будет добавить новую версию и установить главное зеркало. Для этого найдите в панели «Настройка индексирования», затем «Главное зеркало» и нажмите на «Установить протокол HTTPS».

На этом всё. Стоит отметить, что поисковая система «Яндекс» изменяет позиции сайта в результатах поиска, из-за чего возможно обнуление тематического индекса цитирования (ТИЦ). Волноваться не стоит. Через некоторое время всё вернётся на свои места.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как выбрать тип сертификата?
Выбор конечного типа сертификата зависит от самого проекта, который переходит на защищенный формат передачи данных — HTTPS. Типовые задачи:
-
Переход на HTTPS одного домена. Если сайт представляет компанию (юридическое лицо), то используется стандартный вариант — Organisation Validation сертификат. Если физическое лицо — Domain Validation, примеры: Thawte SSL123 (недорогой), Geotrust RapidSSL Wildcard.
-
Перевод на HTTPS для нескольких поддоменов одного сайта (региональные или тематические поддомены, дочерние проекты). Используется сертификат Wildcard, примеры: Geotrust RapidSSL Wildcard, Thawte SSLWildCard и другие.
-
Для списка доменов / группы проектов. Задачу решают сертификаты SAN, проверяются — список доменов и компания. Примеры: Geotrust True BusinessID SAN. Используется достаточно редко.
-
Для банка, финансовых учреждений, холдинга, сайта с биллингом. Чаще всего используются сертификаты с расширенной проверкой — Extended Validation, примеры: Thawte SSLWebServerEV, Symantec Secure Site EV.
Цена самого сертификата может варьироваться в зависимости от компании, где вы осуществляете его приобретение (как при покупке доменного имени). Стандартный срок действия — 1 год.
SSL и HTTPS
SSL, Secure Sockets Layer, является технологией для установки зашифрованного соединения между веб-сервером и браузером. Оно гарантирует, что все передаваемые данные останутся конфиденциальными.
HTTPS – это схема URI, синтаксис которой идентичен HTTP, за исключением токена схемы. Но HTTPS сообщает браузеру о необходимости использования дополнительного уровня шифрования SSL для защиты трафика.
SSL является стандартом, который определяет метод шифрования через HTTPS.
Как работает SSL
Сертификат SSL содержит доменное имя, название компании, адрес, город и страну. А также дату истечения срока действия сертификата, сведения о центре, ответственном за выдачу сертификата.
Когда браузер подключается к сайту, он извлекает SSL-сертификат и проверяет срок его действия и регистратора. В случае неудачного прохождения любой из этих проверок браузер отображает предупреждение, уведомляющее пользователя о том, что сайт не защищен с помощью SSL.
Разница между HTTP и HTTPS
Основные отличия между протоколами HTTP и HTTPS.
- Схема URL-адреса: HTTPS URL-адреса начинаются с https:// и по умолчанию используют порт 443, а HTTP URL-адреса начинаются с http:// и по умолчанию используют порт 80.
- Безопасность: протокол HTTP небезопасен и позволяет злоумышленникам получить доступ к пользовательским данным. В то время как протокол HTTPS обеспечивает защиту от таких атак.
- Сетевые уровни: протокол HTTP работает на самом высоком уровне модели TCP / IP, который является прикладным уровнем. Протокол безопасности SSL работает как нижний подуровень той же модели TCP / IP, но он шифрует HTTP-сообщение перед передачей и расшифровывает его при получении. HTTPS – это не отдельный протокол, а версия HTTP, использующая зашифрованное SSL- соединение.
Зачем использовать HTTPS?
Использование HTTPS особенно важно в незашифрованных локальных сетях, где любой пользователь может «прослушивать пакеты» и получать доступ к конфиденциальной информации. Если серьезно относитесь к ведению бизнеса в интернете, вам нужен SSL
Это лучший способ защиты пользовательских данных
Если серьезно относитесь к ведению бизнеса в интернете, вам нужен SSL. Это лучший способ защиты пользовательских данных.
Многие клиенты откажутся сотрудничать с сайтом, который не имеет SSL-сертификата. Его использование является лучшим гарантом сохранности их данных.
Преимущества перехода на HTTPS с точки зрения SEO
Очевидно, что протокол HTTPS обеспечивает безопасность данных, а потому он поможет вам сохранить благосклонность и расположение Google. Есть и дополнительные преимущества с точки зрения оптимизации сайта.
1. Повышение позиций в выдаче.
Тут все очевидно. Как уже упоминалось, Google подтвердил, что учитывает использование протокола HTTPS при ранжировании, пусть пока и в незначительной степени. Конечно, трудно выделить роль именно этого сигнала, однако следует иметь в виду сам факт. Кроме того, вес этого сигнала имеет все шансы повыситься в будущем.
2. Реферальные данные.
Когда пользователь приходит на сайт, использующий протокол HTTPS, защищенные реферальные данные сохраняются. Если же трафик идет через сайт, использующий HTTP, данные теряются, такой трафик показывается как прямой.
3. Безопасность и конфиденциальность.
Протокол HTTPS повышает безопасность, а это может положительно отразиться и на результатах вашей SEO-деятельности. Протокол HTTPS:
- подтверждает, что данный сайт именно тот адресат, с которым должен общаться сервер;
- предотвращает вмешательство третьих лиц;
- повышает безопасность вашего сайта для посетителей;
- шифрует все коммуникации, включая URL, что позволяет защитить личную информацию, например, историю просмотров в браузере или номера кредитных карт.
Возможные проблемы при переходе на HTTPS
C точки зрения SEO переход с HTTP на HTTPS абсолютно безопасен. Тем не менее, нужно совершить несколько важных действий, чтобы объем вашего трафика не пострадал.
Обязательно сообщите Google о том, что вы перешли с HTTP на протокол HTTPS.
Google предлагает воспользоваться следующими рекомендациями при переходе на HTTPS:
- Выберите подходящий вам тип сертификата безопасности: одиночный, мультидоменный или wildcard-сертификат (сертификат-шаблон для защищенного источника с несколькими динамическими субдоменами).
- Используйте сертификаты с 2048-битными ключами.
- Используйте относительные URL-адреса для ресурсов, находящихся на одном защищенном домене.
- Используйте относительные URL без указания протокола для всех остальных доменов.
- Не закрывайте от индексации HTTPS-страницы в файле robots.txt.
- По возможности разрешайте поисковым роботам индексирование страниц. Старайтесь не использовать noindex в метатеге «robots».
- Google обновил Google Webmaster Tools для более удобной работы с сайтами, использующими протокол HTTPS.
- Внимательно отслеживайте переход сайта с HTTP на HTTPS в программах аналитики и в Google Webmaster Tools.
Приведем краткий список последовательности шагов, чтобы в общих чертах обрисовать процесс:
- Создайте запрос на получение сертификата (CSR).
- Выберите серверное ПО, используемое для генерации запроса CSR.
- Выберите алгоритм хэширования.
- Выберите срок действия сертификата.
Примечание: Вы сможете использовать этот сертификат для неограниченного количества серверов. Предпочтительнее работать с компанией, которая устанавливает SSL-соединения, поскольку все это генерируется автоматически сразу после ввода информации.
С подробной инструкцией по переходу на HTTPS вы можете ознакомиться в нашей статья «HTTP vs HTTPS. Как перейти на HTTPS без последствий?».
Когда всё настроили, отслеживаем колебания выдачи
Кроме технических сложностей от переезда на HTTPS многих удерживает страх потерять трафик и позиции.
Первое время после переноса выдачу действительно может штормить, но если вы учли все технические нюансы, сильной просадки быть не должно. И как только все HTTP-страницы выпадут из индекса, прежние позиции и трафик должны вернуться.
Помните, что 301 редирект передает до 99% ссылочного веса, а HTTPS – фактор ранжирования (хоть и не самый важный). Так что, возможно, вы даже окажетесь в числе счастливчиков, чьи позиции после перехода на HTTPS выросли.
В любом случае, все колебания выдачи в первые месяцы после переезда стоит отслеживать. Тогда в случае падения, вы сможете разобраться, что пошло не так, и быстро среагировать. Мониторить выдачу удобно в инструменте SE Ranking «Проверка позиций». Здесь вы сможете отслеживать динамику своих позиций в Google и Яндекс для любого региона и устройства.
Настройка сайта после включения HTTPS — что нужно сделать
Итак, все получилось, сертификат установлен. Теперь сайт доступен одновременно по протоколу HTTPS и HTTP. Это не очень хорошо, так как фактически мы имеем полный дубль сайта. Для борьбы с этим нужно «склеить» обе версии сайта. Для этого нужно сделать отличимые друг от друга процедуры относительно Яндекса и Google, но об этом немного позже. Для начала:
Проверьте все канонические ссылки (link rel=»canonical»), они теперь также должны быть с HTTPS.
Проверьте ссылки на альтернативные языковые версии страниц (link rel=»alternate» hreflang), наличие в них HTTPS обязательно.
Сделав это все, проверьте сайт полностью еще раз. Задействуйте десктопное приложение Screaming Frog Seo Spider:
Если все сделано верно, можно приступать к самому интересному.
Зачем переходить на HTTPS
Безопасность
Если пользователи вводят детали своей банковской карты, адрес и другую личную информацию на вашем сайте без протокола HTTPS, то злоумышленники легко могут перехватить эти данные в открытом виде на пути к вашему серверу. Если же злоумышленники и перехватят такие данные по протоколу HTTPS, то вместо номера карты и CVV-кода они получат набор цифр и букв, на расшифровку которого могут уйти годы.
SEO
Если вы сомневаетесь в том, нужно ли переводить сайт на HTTPS, когда на нем не передается личная информация посетителей, то стоит посмотреть на плюсы этого протокола со стороны SEO.
Поисковые системы мотивируют владельцев сайтов использовать защищенный протокол передачи данных. Так Google начал учитывать наличие SSL-сертификата при ранжировании еще с 2014 года. В 2019 году Яндекс в своем блоге тоже сообщил, что наличие HTTPS-протокола влияет на позиции сайта в поисковой выдаче. Это значит, что при прочих равных условиях сайт с протоколом HTTPS будет выше в результатах поиска, чем сайт без него.
Предупреждения в браузерах
Многие браузеры при попытке открыть ресурс без HTTPS-протокола отображают предупреждение о том, что сайт не безопасный. Вот пример такого предупреждения в Chrome:

Это уведомление может повлиять на решение посетителя остаться на странице.
Доверие и надежность
В конце 2014 года крупный центр сертификации GlobalSign провел опрос среди пользователей. Целью опроса было выяснить, насколько посетители сайтов задумываются о безопасности при интернет-покупках.
В ходе опроса 85% пользователей сообщили, что не будут покупать через веб-сайт, если они не уверены, что их данные передаются безопасно.
Посетитель сайта может не знать, что такое SSL-сертификат, но он точно обратит внимание на предупреждение, например, от Firefox при заполнении формы с паролем:

Реферальные данные
Если вы размещаете баннеры, рекламу или другие партнерские материалы на сторонних сайтах, то вам нужно следить за тем, откуда на ваш сайт пришел трафик. При переходе с HTTPS-сайта на HTTP-сайт реферальные данные теряются. Такой трафик в статистике отображается как прямой. Поэтому с протоколом HTTPS вы получите более точную статистику по партнерам.
Производительность
В 2015 году был создан протокол HTTP/2, вторая глобальная версия протокола передачи данных HTTP. При прочих равных условиях сайт по протоколу HTTP/2 будет работать быстрее, чем по HTTP. Для большинства браузеров использование HTTP/2 возможно только поверх защищенного соединения. Поэтому требуется SSL-сертификат.
Основные ошибки
| Описание проблемы | Действие |
|---|---|
| Просроченные сертификаты. | Вовремя обновляйте сертификаты. |
| В сертификате неправильно указан основной хост. | Проверьте, на какое имя хоста зарегистрирован сертификат. Пример такого |
| Не поддерживается указание имени сервера (SNI, Server name indication). | Ваш веб-сервер должен поддерживать SNI. SNI поддерживают все современные браузеры. Для поддержки устаревших браузеров вам понадобится выделенный IP-адрес. |
| Старые версии библиотек. | Старые версии OpenSSL уязвимы. Используйте последние версии библиотек TLS. |
| Совмещение защищенных и незащищенных элементов. | Размещайте на страницах HTTPS только защищенное содержание. |
| Разное содержание на страницах HTTP и HTTPS. | Содержание на страницах HTTP и HTTPS должно быть идентичным. |
Как проверить корректность установки SSL сертификата
Обратите внимание, что до тех пор, пока мы не завершили все шаги инструкции, сайт должен быть доступен по http и https протоколу. Когда придет время делать склейку и редирект, я сообщу!. Если работы по установке SSL сертификата завершены, нужно проверить его корректность
Сделать это можно с помощью множества бесплатных сервисов. Вот несколько, которые используем мы:
Если работы по установке SSL сертификата завершены, нужно проверить его корректность. Сделать это можно с помощью множества бесплатных сервисов. Вот несколько, которые используем мы:
-
https://www.sslshopper.com/ssl-checker.html. Просто введите адрес своего сайта с указанием HTTPS протокола в соответствующее поле и дождитесь результата. Он должен быть следующим:
- https://www.ssllabs.com/ssltest/analyze.html. Тоже вводите адрес своего сайта и ждете результатов. Цель — получить оценку A+: Кроме итоговой оценки, вы увидите перечень проблем, если они есть.
Возможные ошибки переезде сайта на https
Если вы смогли сделать защищенное соединение для сайта без ошибок, это подтвердит отображение зеленого значка в виде закрытого замка слева в адресной строке.
Если этого значка нет, одной из причин является наличие смешанного содержимого на странице. Что это такое? Это значит, что на странице имеются ссылки с HTTP протоколом. Нам предстоит найти их и заменить в них протокол на HTTPS. Тогда содержание страницы будет полностью защищено.
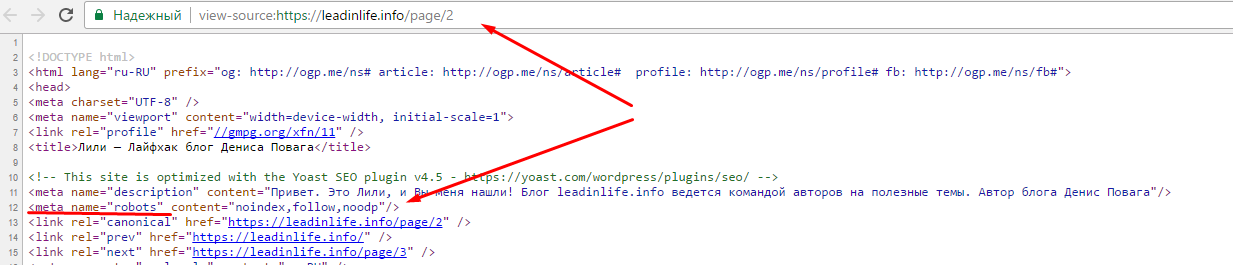
Чтобы посмотреть исходный код страницы нажмите комбинацию клавиш «CTRL+U». Далее «CTRL+ F», чтобы появилась строка поиска по содержимому страницы. В строку поиска вводим «http://» (без кавычек) и просматриваем подсвеченные результаты.
Важный момент! Браузеры блокируют отображение незащищенного контента на странице.
Если поиск предыдущим способом ничего не показывает, а значок упорно твердит, что на странице есть незащищенный контент. Используем следующий метод. У меня это браузер Мозилла. Кликаем правой кнопкой мыши по странице и выбираем в меню «Исследовать элемент». Внизу экрана появляется поле для просмотра кода элементов страницы, но нас интересует вкладка «Консоль», именно на ней показываются ошибки смешанного содержимого mixed content:
Чаще всего находятся ссылки на изображения лого в шапке или в футере на дополнительные страницы. Измените протоколы у этих урлов, чтобы полноценно перейти на https с http.
Важно! Проверьте в разных браузерах (Mozilla Firefox, Google Chrome) отображение значка, свидетельствующего о защищенном содержании страницы. Откройте не только главную, но и внутренние ссылки (рубрики, страницы, посты)
Также, есть сервис проверки корректности работы SSL https://www.sslshopper.com/ssl-checker.html
Зеленые отметки говорят о том, что все настроено правильно.
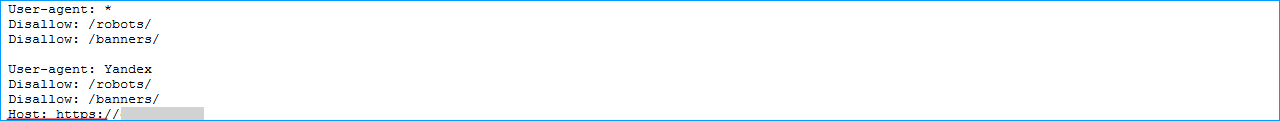
Изменение файла robots.txt (нужно добавить приставку https:// к хосту и карте сайта)
Здесь самое простое. Открываем свой robots txt , и дополняем приставку https:// к директиве host , чтобы получилось так:

Почему у меня такой короткий файл robots.txt объяснять в рамках этой статьи не буду. Так как это тема отдельная. И те, кто делает длинные файлы роботс исключая внутренние папки — делает не правильно. Так как для гугла запрещать доступ к дерективам через роботс не совсем правильно. Есть приоритет больший именно на мета теги для отдельных страниц, которые не должны попадать в индекс поисковых систем. А запрещая только через роботс, гугл всё равно будет индексировать их. Простыми словами, у поисковых роботов, должен быть доступ ко всему вашему сайту. Но если вы хотите, исключить отдельные директивы, или страницы сайта из индекса или запретить их для индексации, то делается это не через robots.txt , а через мета теги.
К примеру, для страниц навигации — стоит именно такой код:

Ну да ладно. Здесь сколько специалистов, столько и мнений. Доказывать правду про robots.txt, никому не буду. Так как тема сильно изгрызана на многих форумах. И мало кто из специалистов, понимает что делает на самом деле. Скажу лишь, что 90% всей инфы в интернете про robots — полная чушь!
Ну и последний пункт, когда у вас уже все настроено и сайт надежный и открывается только по https://, следует оповестить поисковые системы о переходе на https://
Двигаемся далее…
