4 free adobe illustrator alternatives
Содержание:
- ↓ 06 – Boxy SVG | Not Free Anymore | macOS | Web App
- Illustrator Draw Benefits:
- How to Edit AI Files Without Illustrator
- 3 Бесплатные Альтернативы Adobe Illustrator
- Как работать в Иллюстраторе
- 1. Gravit Designer
- Photofox
- VideoSmile
- Построение сложных форм. Градиентная сетка
- Inkscape
- «Иллюстратор. Ядро» от Brush.guru
- How to Open AI Files Without Illustrator
- Vectr
- Boxy SVG
- Нетология
- Часто задаваемые вопросы
- Sketch
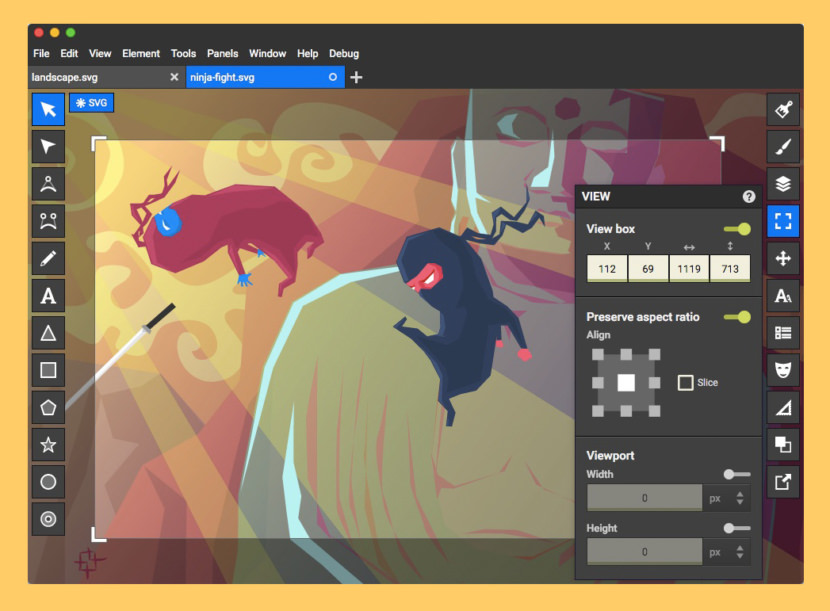
↓ 06 – Boxy SVG | Not Free Anymore | macOS | Web App

Boxy SVG is a Scalable Vector Graphics Editor. Vector graphics editor simillar to Adobe Illustrator, Sketch and Inkscape. Made with and for the modern Web Platform. Can do illustrations, icons, banners, mockups, charts, buttons and more. Works on Chrome OS, OS X, Linux, Windows and even inside the web browser.
- Affine transformations (moving, scaling, rotating, skewing), both interactively and by specifying exact numeric values
- Z-order operations
- Grouping objects, with a way to “select in group” without ungrouping, or “enter the group” making it a temporary layer
- Layers, with a way to lock and/or hide individual layers, rearrange them, etc; layers can form a hierarchical tree
- Copying and pasting objects
- Alignment and distribution commands
Illustrator Draw Benefits:
- Layer support
- Customizable brushes
- Integration with other Adobe softwares
- Simple UI
Adobe Illustrator Draw offers all popular tools and functions for vector drawing on a simple and modern interface. The app supports layers and various brushes. Since Draw belongs to Creative Cloud Collection, it is compatible with the following apps: Adobe Illustrator, Adobe Photoshop, Adobe Capture, Adobe Photoshop Sketch, and Lightroom mobile app.
View more about the best Wacom tablets and make your work faster and easier.
You may send created illustrations to your computer and continue vector editing in the form of vector contours in Illustrator or paste sketches into Photoshop. Illustrator Draw supports the newest software, such as Adobe Ink, Adonit Jot Touch with Pixelpoint, Wacom, Pencil by FiftyThree Company, and Apple Pencil. It allows creating pictures by means of pressure-sensitive styluses. Moreover, thanks to this application, you may publish your works on Behance, and the most important thing is that the app is completely free.
Check out the best tablet for photo editing or graphic design.
How to Edit AI Files Without Illustrator
When you download an Illustrator template or get sent an AI file that you need to edit, things get trickier. There aren’t many mainstream apps that can edit AI files natively; you normally have to convert it to a different format first.
Convert AI to SVG or EPS Online
If you are going to convert the file yourself, you should convert it to SVG. This is an open format with wide support, although it’s designed primarily for web use. If you’re working in print, try EPS instead.
To convert your image:
- Go to cloudconvert.com.
- Click Select File and choose the file from your hard drive.
- Next, click Convert to and choose either SVG, EPS, or WMF listed under Vector.
- If you’ve got text in your image, click the wrench icon and set Text To Path to Yes. This will make your fonts look more accurate, although the text will no longer be directly editable.
- Select Convert and wait.
- When it’s done, click Download to save your newly converted file.
Problems With Editing Converted AI Files
Whenever you try to edit AI files without Illustrator, there are a few potential problems you need to be aware of.
- Conversions are not always 100 percent accurate. This is especially true when the original file used features or effects unique to Illustrator.
- You’ll often lose layer information. This can make complex files difficult to navigate since all the elements will no longer be labeled.
- You often cannot save or export your edited file in the AI format (and Illustrator can’t read the proprietary format of your editing app either). Save in a format like SVG or EPS for widest compatibility.
Whether or not you need to convert your file first depends on what software you’re using. Here are the best apps for editing AI files.
3 Бесплатные Альтернативы Adobe Illustrator
Далеко не каждый может позволить себе платить от $10 до $80 в месяц за векторный редактор. Именно поэтому многие независимые дизайнеры и постоянные пользователи ищут доступные альтернативы. Если вы начнете изучать векторную графику, то программы, которые я выбрал в качестве бесплатной альтернативы Adobe Illustrator, могут идеально удовлетворить ваши потребности. Без сомнения, Illustrator выиграет во всех отношениях, хотя я пытался подобрать наиболее близкие графические редакторы, которые подходят для основных векторных операций.
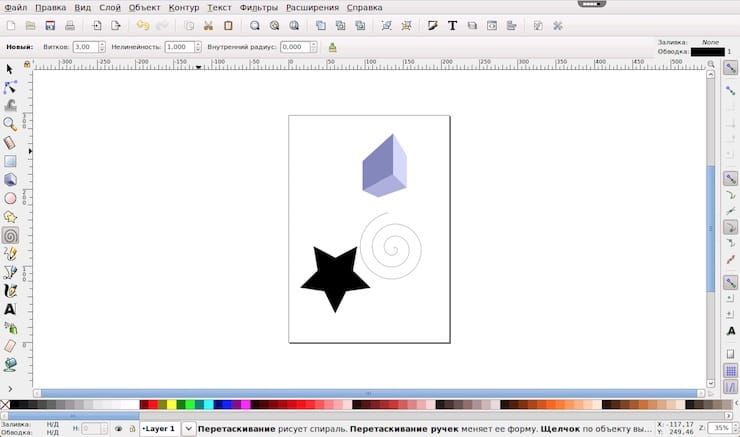
1. Inkscape
Преимущества+
- Горячие клавиши
- Удобные функции редактирования изображений
- Полностью свободный
Недостатки-
- Система требует значительных ресурсов
- Вопросы импорта файлов
Inkscape – это специальная программа, которая предназначена для создания и обработки векторных иллюстраций. Это идеальная бесплатная альтернатива Adobe Illustrator, которая часто используется для разработки визитных карточек, плакатов, схем, логотипов и диаграмм. Он позволяет создавать и редактировать векторные изображения с помощью различных инструментов. Вы можете рисовать объекты с помощью таких инструментов, как карандаш, перо и каллиграфия. Кроме того, существуют различные прямоугольники, эллипсы, полигоны, спирали, текстовые возможности и многое другое. Вы также можете открывать и сохранять графику в формате GZIP.
Кроме того, программа позволяет редактировать изображения многих популярных форматов, например, SVG, PNG, OpenDocument, DXF, sk1, PDF, EPS, PostScript и др. Inkscape – это отличная утилита с множеством полезных функций и простым интерфейсом. Я рекомендую это приложение для тех, кому нужна надежная программа для создания и редактирования графики.
2. Gravit
Преимущества+
- Большая библиотека векторных активов
- Простой пользовательский интерфейс
- Доступная версия браузера
Недостатки-
Относительно ограниченные функциональные возможности
Изначально Gravit был разработан как онлайн-векторный редактор для создания иконок, баннеров, логотипов и других графических элементов. Однако разработчики ввели новые функции, и эта альтернатива бесплатной пробной версии Adobe Illustrator стала мощным графическим инструментом, который теперь совместим с платформами Mac, Windows и Linux. Программа имеет полный набор инструментов, необходимых для обработки векторной графики.
Он поддерживает слои, кривые, геометрические фигуры, различные инструменты для выбора и преобразования, тексты и многие другие функции для работы с объектами. Библиотека векторных активов Gravit Designer включает значки, формы, эмодзи и иллюстрации, которые могут быть объединены во время редактирования фотографий. Кстати, Gravit может быть использован в качестве растрового графического редактора, так как есть такие функции, как обрезка, маскировка, смешивание, изменение размера и добавление фильтра. Отредактированные работы могут быть сохранены в форматах PNG, JPG или SVG.
3. Vectr
Преимущества+
- Полностью свободный
- Простой в использовании
- Межплатформенный
- Интеграция с WordPress
- Доступная версия браузера
Недостатки-
- Ограниченные функции
- Личный кабинет является обязательным
Vectr – это относительно новое приложение, которое быстро развивается, добавляет и улучшает различные функции. Это простой и понятный редактор изображений, который позволяет выполнять стандартные векторные операции, такие как создание и редактирование геометрических фигур, кривых и т. д. Он имеет несколько уровней и страниц, которые помогают организовать проект. Vectr позволяет импортировать такие файлы формата, как AI, EPS, SVG, PNG и JPEG.
Как работать в Иллюстраторе
Использование рассматриваемого софта представляет собой достаточно простую процедуру, однако это является таковым только в ситуации, если вы хорошо ориентируетесь в интерфейсе. Чтобы с комфортом взаимодействовать с Adobe Illustration, будут приведены описания для основных и самых полезных инструментов.
Линейка (Ruler)
Первый и очень полезный инструмент, главное предназначение которого заключается в том, чтобы делать работу с высокой точностью. Если вам требуется соблюдать какие-то размеры, надо активировать линейку.
Будут добавлены специальные направляющие, которые упростят процесс работы с теми или иными объектами. Объективно, Ruler является тем самым инструментом, который необходимо осваивать в первую очередь. Благодаря нему можно контролировать размеры и грамотно располагать объекты.
Чтобы лишний раз не мешать пользователю, в состоянии по умолчанию линейка не отображается и её необходимо активировать, то есть сделать видимыми направляющие. Для реализации действия можете выбрать один из вариантов:
- Нажать на комбинацию двух клавиш: «Ctrl» и «R».
- Второй способ заключается в том, чтобы кликнуть по пункту в меню «View». После этого вам предложат перечень вариантов, где останется найти кнопку «Rulers». Затем лишь кликните на «Show Rulers».

После этого действия появятся две линейки. Одна будет расположена сверху, вторая слева. Чтобы появились направляющие, левой кнопкой мыши нажмите на нужную линейку, зажмите клавишу и тяните. Вы сможете передвигать созданные линии внутри рабочей области, чтобы было удобнее работать.
Линейка – неотъемлемый элемент, если вы создаёте какую-то композицию, где важно грамотно расположить все объекты, соблюдая все правила
Blend Tool
Ещё один инструмент, который часто недооценивают. На самом же деле, Blend Tool – это универсальная разработка, подходящая для решения сразу целого ряда сложных задач:
- Создание плавного перехода в плане цветов между несколькими объектами.
- Реализация сложных паттернов.
- Создание текстур.
Для того, чтобы воспользоваться упомянутым инструментом, необходимо выполнить элементарные действия:
- Найдите раздел меню под названием «Object».
- Пройдитесь по всем вариантам и среди них найдите слово «Blend».
- Перед вами откроется меню настроек, где вы сможете настроить параметры вашего перехода.

Offset Path
Одно из частых явлений – это необходимость в том, чтобы создать увеличенную копию того или иного объекта, который уже существует. Для реализации задуманного можно воспользоваться сразу несколькими способами, некоторые из которых лишь ухудшают результат или же являются слишком сложными.
На помощь приходит Offset Path, то есть так называемый параллельный контур. Исходя из названия уже можно понять, что, воспользовавшись функцией, вы сможете создать увеличенную копию любого необходимого объекта, расположенного под инструментом.

Вам предлагают работу с параллельными контурами, с помощью которых можно легко создавать концентрические окружности. Рассматриваемый инструмент максимально подходит для ситуации, если вы работаете с инфографикой.
Чтобы найти Offset Path, просто перейдите в раздел меню «Object» и кликните по кнопке «Path».
The Clipping Mask
Текущий вариант представляет собой инструмент, который также почему-то редко замечают пользователи. Это, кстати, напрасно, ведь с помощью лишь этой опции можно с лёгкостью разрабатывать самые различные формы и создавать всевозможные эффекты.
Если коротко, принцип данной маски заключается в том, что с помощью неё вы работаете с объектом и закрываете у него все ненужные области. Остаётся то, что лежит за пределами обтравочного контура.

Работа с текущей маской оправдана тем, что она максимально проста в эксплуатации и не требует множества времени для её изучения. Чтобы открыть и начать пользоваться ею, достаточно перейти в раздел «Object».
Выше описано всего несколько инструментов, но даже их освоение повысит ваш профессиональный уровень на пару ступеней. Вы сможете более качественно и быстро обрабатывать объекты, добиваясь любых целей.

Чтобы развиваться, изучайте меню и все доступные в нём опции. На первый взгляд их слишком много, однако спустя пару недель вы будете во всём моментально ориентироваться. Чем быстрее вы изучите интерфейс, тем проще будет работать с редактором векторных изображений.
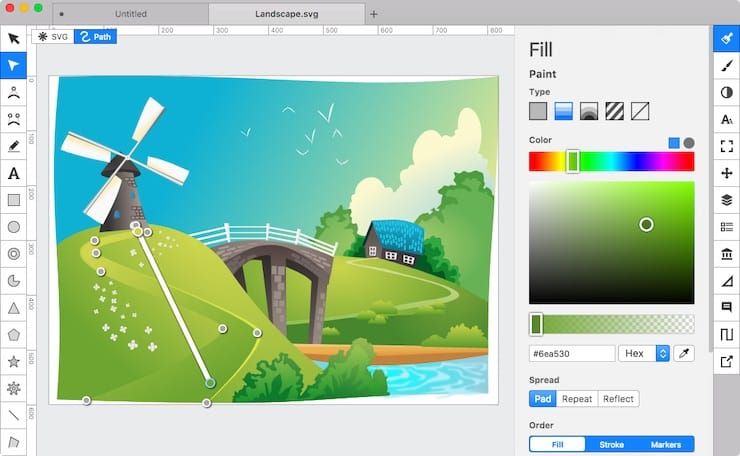
1. Gravit Designer
Gravit Designer is a fast, powerful, and great-looking free vector design tool. As well as working in all major browsers you can download a desktop version for Mac, Windows, Linux, and Chrome OS. In all cases you get full cloud sync integration.
The program has all the basics you’d expect from Illustrator, including a version of the Pen tool (called Paths) and a freehand drawing tool that smooths your lines as you go.
It’s easy to create custom shapes thanks to Gravit’s take on the Pathfinder tool. There’s also a wide variety of keyboard shortcuts, including many that are the same as in Adobe’s software.
In addition to all this you get huge libraries of pre-designed shapes, illustrations, icons, lines, and more to use in your designs. For pro users Gravit Designer also supports CMYK.
Photofox
Основатели канала сделали упор на краткие, но информативные ролики, каждый из которых раскрывает тонкости отдельного метода. Например, заглавное видео рассказывает о создании логотипа с использованием системы сеток.
Данная техника, по словам автора, помогает соблюдать пропорции и подходит для проектов в стиле минимализма
Для «чайников» разработан видеокурс из пяти уроков «Самое важное», где новички могут ознакомиться с основными возможностями Ai-программы.
VideoSmile
Основатели интернет-ресурса собрали максимум информации, касающейся визуальных эффектов и моушн-дизайна. В большом количестве обучающие материалы представлены на ютуб-канале. Актуальный контент по всем профильным новинкам предлагается в виде дайджестов, а интересующую тему можно обсудить на форуме.
Например, изучив «Мини-курс для новичков», неофиты разберутся с интерфейсом, освоят обводку, заливку, отрисовку изображения и работу с текстом. А благодаря разработке «Фишки и лайфхаки» аудитория познакомится с новшествами и научится работать более эффективно.
Изучаемый редактор популярен и у профессионалов, и у любителей. Благодаря этому многие образовательные сервисы разработали предложения по его изучению. Чтобы сделать правильный выбор, стоит вначале определиться с целью и понять – достаточно ли будет ознакомительных интенсивов или требуется масштабная программа, дающая глубокие знания.
— Бесплатные видео уроки по Adobe Illustrator
— Онлайн-курсы графического дизайна
— Топ 10 лучших онлайн-школ дизайна
Построение сложных форм. Градиентная сетка
Данный раздел, состоит из трех уроков. Он посвящен вопросам построения сложных объектов при помощи алгебры логики палитры Pathfinder и построения любых плавных кривых (логотипов, объектов для иллюстрации) инструментом Перо (создание, редактирование кривых Безье). Рассматривается использование Градиентной сетки (цветовой переход по кривой) для создания реалистичных визуально трехмерных объектов.
Особое внимание уделяется качеству построения объектов, иллюстрации, с позиции оптимальности нахождения опорных точек. Hours to complete
4 hours to complete
Reading
5 videos (Total 26 min), 3 readings, 2 quizzes
See All
Hours to complete
4 hours to complete
Reading
5 videos (Total 26 min), 3 readings, 2 quizzes
See All
Inkscape

Inkscape уже давно зарекомендовала себя как одна из лучших бесплатных альтернатив Illustrator. Это десктопная программа, однако ее можно использовать и в браузере через сервис RollApp.
Эффект получается немного странный, так как полноценный рабочий стол помещен в окно браузера. Однако, если переключить браузер в полноэкранный режим, выглядеть будет намного лучше.
Inkscape – мощное программное обеспечение, овладеть которым может быть несколько сложно, как с точки зрения использования инструментов, так и в плане большого количества сочетаний клавиш.
Программа немного медленная. Использование Inkscape с RollApp идеально подходит в случае, когда нужно отредактировать изображение на ходу, однако лучше все же установить полноценную версию программного обеспечения для компьютера.
Веб-приложение Inkscape доступно на русском языке.
«Иллюстратор. Ядро» от Brush.guru
Курс, который логически вытекает из предыдущего. На этой
программе ученики уже действительно погружаются в мир графического дизайна и
учатся создавать векторные иллюстрации. На курсе вас ждут 12 часов теории, 60
часов практики, метод.материалы, книги, онлайн-встречи и разбор дз.
- Вы изучите введение в профессию и познакомитесь
с программой; - Изучите теорию и практику композиции, формы,
силуэта, цвета. - Разберетесь с объемом, конструкцией,
перспективой, светотенью; - Научитесь рисовать человека, животных, создавать
фон, атмосферу, наполнять их деталями; - Разберетесь с перспективами рынка, тенденциями и
способами заработка на своих творениях.
Стоимость: 9900 руб. – пакет «Я сам», 14900 руб. – пакет «Спешл+», 24900 руб. – пакет «Премиум ВИП».
How to Open AI Files Without Illustrator
If you have an AI file you need to view but not edit, there are lots of programs that can do it.
The default save settings for AI files in Illustrator mean that the files are saved with PDF content embedded. This means you can view them in most apps that support PDF viewing.
- In Windows, you need to change the AI file extension to PDF. Highlight the file and hit F2 on your keyboard. Add PDF to the end of the filename and confirm the change when prompted. Now, double-click the file and it will open in your default PDF viewer.
- On a Mac, you can view AI files in Preview without any changes.
- You can also upload AI files to Google Drive and view them there.
If you want to add the file to a larger collection of artwork and have a way to browse through it easily, try Adobe Bridge. This is one of the best free Adobe apps, and lets you open and view Illustrator files.
In all these instances, you’ll be looking at a flat, uneditable image.
Open AI Files in Photoshop or GIMP
Should you need to incorporate an AI image into a larger piece of artwork without editing it directly, you can do so using Photoshop or its free equivalent, GIMP.
When you open the image in these apps, it is imported as a PDF. You’ll see an Import dialog box, and you can normally accept the default suggestions.
The main thing to remember is to import the image at a large size. You’ll lose the benefits of vector graphics when importing, so it’s better to import a large image and shrink it down than it is to import a small image and enlarge it.
When you’re done, you can copy and paste the image onto its own layer in another piece of artwork or add additional layers to this file. You’ll have to save it in a different format afterward.
If none of the above options work, try changing the file extension to EPS (another vector image format) to see if that helps. If not, you’ll need to convert the image to a different format. We’ll look at that next.
Vectr

The next free website to edit AI online on this list is Vectr. This is another free online vector graphics editor. It also offers a standalone app for Windows, Linux, MacOS, and ChromeOS. So, you can either use it in a web browser or install the app on your computer. In terms of functionality, this editor packs a set of essential editing tools which are good for regular editing jobs but don’t expect anything advance here.
Vectr does not support AI files directly, instead, it use conversion. When you import an AI file to this editor, it immediately converts that to SVG and opens it in the workspace. The converted SVG file has all elements of the AI files including layers. Here, you can resize any element/layer and make modifications to its background, border, shadow, and opacity. After making the available modifications, you can save the design as SVG, PNG, or JPG file.
Try this online AI editor here.
Boxy SVG

Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera. Он также имеет загружаемую версию для Windows, Mac и Chrome OS.
Boxy работает с SVG-файлами, поэтому пользователю не нужно экспортировать свои изображения. Проекты можно легко открыть в других приложениях для редактирования изображений. Пользователь также может выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. В сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий. В сервисе доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Интерфейс Boxy может быть немного сложным для освоения, однако это быстрая и очень мощная альтернатива Illustrator.
Нетология
Интернет-портал Netology.ru помогает осваивать новые профессии или отдельные навыки по таким направлениям, как программирование, дизайн, аналитика, маркетинг, бизнес и управление, MBA, Soft skills. Обучающие разработки для удобства клиентов объединены по содержанию, по уровню («нео», «про», «топ», «биз») и по объему («профессия» или «курс).
Разобраться с нюансами изучаемого редактора можно с помощью видеоуроков и практических заданий на бесплатном онлайн-курсе «Основы Adobe Illustrator», в центре которого – методика преподавания в «Строгановке». Слушатели-новички научатся управляться с главными инструментами: слоями, сетками и направляющими, кривой Безье, масками и символами, эффектами, цветом и градиентом и др. Преподаватели подскажут, как решать творческие и клиентские задачи, поделятся собственным опытом.
Понять суть предмета можно и при просмотре видеозаписи полуторачасового мастер-класса «Быстрый старт в Ai», которая будет доступна после авторизации на сайте.
Часто задаваемые вопросы
Где взять программу AI, и сколько она стоит?
Adobe Illustrator доступен по подписке в рамках Adobe Creative Cloud. Месячный абонемент за одну программу – $20,99. Доступ к облачному сервису любых гаджетов. Версия для iPad и Apple Pencil входит в подписку. Если вы хотите сопрячь работу AI с другими продуктами Adobe – месячный абонемент $52,99. На некоторых курсах предоставляют учебную лицензию на весь пакет – $19,99/мес.
Нужно ли высшее образование, чтобы начать работать иллюстратором?
Нет, но оно будет плюсом. Оконченных курсов, желания учиться и совершенствоваться – достаточно. Портфолио, специфика решаемых вами задач, навыки, которыми вы владеете, перевешивают диплом о высшем образовании. Поэтому, если вы только поступаете в ВУЗ, то лучше выбирайте профильный, и идите на курсы Adobe Illustrator. Так уже на первом курсе сможете заработать иллюстрацией первые деньги. Но если у вас уже есть высшее образование, смело выбирайте хорошие курсы, этого будет достаточно.
Нужно ли выбрать какой-то стиль/сферу иллюстрации?
Это не обязательно. Работая в разных направлениях, вы будете хороши во многом. Работая в одном направлении, вы сможете приблизиться к совершенству и стать известным специалистом. Небольшим компаниям нужны «многостаночники», которые могут и визитку подготовить к печати, и баннер нарисовать. Но с узкой специализацией фрилансеру легче выделить свою лояльную аудиторию и сотрудничать с ней
Например, издатель детских книг быстрее обратит внимание на детского иллюстратора, чем на просто графического дизайнера.
Как собрать портфолио?
В сети: на Behance, Dribble, других специализированных платформах; в соц.сетях – лучше всего подойдет Instagram; на отдельном сайте – можно использовать конструкторы типа Tilda. Если вы отправляетесь на собеседование, можно распечатать несколько работ на хорошей бумаге, творческие люди неравнодушны к таким вещам.
Реально ли получить крупного клиента без знакомств?
Сразу после курсов – вряд ли. Но вполне реально, если задаться целью: следить за соц.сетями, конкурсами и вакансиями бренда, с которым вы хотите сотрудничать, осмыслить ценности этого бренда, подготовить работы для портфолио, которые им соответствуют. Наращивать уровень мастерства и не стесняться отправлять им предложения о сотрудничестве.
Sketch
Sketch is a Mac-only design suite and it’s among the best vector software for Mac designers on a budget. If you’re looking to open and edit AI files on a Mac, it’s a viable choice.
The program has limited native support for Illustrator files. You can open them as you would any other file, but they will only be displayed as a single flattened layer. This is the equivalent of opening it in Photoshop, and means the image is not editable.
Some users have reported success by changing the file extension from AI to PDF. Select the file on your computer and add PDF to the end of the filename. Drag it into Sketch to get an editable image. Your results here may depend on the complexity of the file, however.
A more foolproof solution is to convert the file to the SVG format using CloudConvert. Since you cannot save files in the AI format, this also represents the best way of ensuring your edited file can be reopened in Illustrator in the future.
Download: Sketch (Free trial available)