Jquery метод .animate()
Содержание:
- Возможности программы
- Возможности программы
- Alternate Syntax
- Примеры:
- Использование:
- Пример
- Синтаксис
- Параметр easing
- Урок №8 (наборы настроек движения)
- Syntax
- Урок №9 (как зациклить анимацию)
- Migration from v3.x and under
- Урок №1 (анимация движения)
- Custom Builds
- Gotchas
- В действии
- Выполнение нескольких анимаций
- Installation and usage
- Скачайте Adobe Animate на русском языке бесплатно для Windows
- Examples
- Best practices
- Utility classes
- Параметр properties
Возможности программы
Возможности аудиоредактора практически безграничные. Это действительно универсальная программа, способная понравиться абсолютно всем новичкам и профессиональным деятелям. Вы можете создать настоящий шедевр благодаря всего нескольким движениям. Приложение содержит множество инструментов, которые помогут вам это сделать. Многие изменения, вошедшие в новую версию программы, призваны для того, чтобы убрать время ожидания рендеринга мелодии и сделать его максимально коротким. Оптимизация со многими известными и неизвестными файловыми процессами теперь работает по полной. Здесь можно редактировать, микшировать, заниматься обработкой любого аудио, корректировать его функции, модели, стили и многое другое. С новой версией у пользователя появится еще больше возможностей, еще больше вариантов для редактирования. Единственное незначительное отличие данного патча от предыдущих — новый интерфейс. Он действительно изменился и с ним теперь нужно разбираться, выяснять, где и что находится, добавлять значки на основную панель, менять макросы и тд. Горячими клавишами по-прежнему можно и нужно пользоваться, ведь они действительно упрощают жизнь юзера. В приложении добавилось несколько этапов для создания качественной мелодии. Программа теперь совместима со многими подобными редакторами, с которыми можно работать сообща. Вы можете использовать несколько программ одновременно, добавлять микшеры, девайсы и программные инструменты. Чтобы добавить несколько библиотек, необходимо воспользоваться интернетом. Они все есть в свободном доступе. Весеннее обновление привнесло в программу автоматический импорт эффектов и стилей, которые не являются “родными”, а принадлежат другим создателям. Скачивать торрент Adobe Audition 2020 нужно для того, чтобы обновить оригинальную версию программы.
Возможности программы
Adobe Animate считается просто незаменимой программой для всех любителей анимации и мультимедии. Вы можете быть профессионалом в этой сфере, либо же полным новичком
Это абсолютно не важно, ведь программа научит любого и уже через несколько мгновений вы сможете создавать высококачественные и крутые анимации, которым позавидуют все. Работайте с любой графикой, как растровой, так и векторной, используйте трехмерное изображение и создавайте настоящие шедевры
Программа с версией 2020 года интересна тем, что полностью поддерживается на всех возможных девайсах. Так что абсолютно все равно, где вы находитесь, ведь вы всегда можете иметь под рукой Adobe Animate 2020. Оживляйте любую статичную картинку, делайте из нее мультимедийное чудо, используя передовой, профессиональный и обширный набор инструментов. Программа активно используется разработчиками игр, которые хотят сделать нечто эдакое, дабы удивить зрителя. В этом приложении такие действия вполне возможны. Если вы никогда не занимались рисованием — не беда. Методами помощи и обучения вы сможете выйти на новый уровень уже спустя несколько часов, проведенных внутри программы. Разрешается также экспортировать анимацию на другие сервисы и платформы. Вы можете перебросить свой продукт на Canvas, на легендарный Adobe AIR или SVG, WebGL. Выбирайте сами. Но это очень удобно, так как не нужно делать лишних телодвижений, сохранив драгоценное время. Для того, чтобы пользоваться полным спектром возможностей, следует установить дополнительные библиотеки и вспомогательные программы по типу After Effects и Character Animator. Этот софт добавит многочисленные инструменты, разбавит свойства и механизмы, чтобы дать пользователю полный карт-бланш в выборе и сфере возможностей. Так что скачивайте торрент Adobe Animate 2020 не раздумывая!
Alternate Syntax
(selector).animate({styles},{options})
| Parameter | Description |
|---|---|
| styles | Required. Specifies one or more CSS properties/values to animate (See possible values above) |
| options | Optional. Specifies additional options for the animation. Possible values:
|
Примеры:
Просто добавляем на сайт стили animate.css:
Скачать: animate.min.css
Использование:
Чтобы анимировать элемент, нужно добавить к нему класс и эффект из таблицы ниже:
| Название класса | |||
|---|---|---|---|
| bounce | flash | pulse | rubberBand |
| shake | headShake | swing | tada |
| wobble | jello | bounceIn | bounceInDown |
| bounceInLeft | bounceInRight | bounceInUp | bounceOut |
| bounceOutDown | bounceOutLeft | bounceOutRight | bounceOutUp |
| fadeIn | fadeInDown | fadeInDownBig | fadeInLeft |
| fadeInLeftBig | fadeInRight | fadeInRightBig | fadeInUp |
| fadeInUpBig | fadeOut | fadeOutDown | fadeOutDownBig |
| fadeOutLeft | fadeOutLeftBig | fadeOutRight | fadeOutRightBig |
| fadeOutUp | fadeOutUpBig | flipInX | flipInY |
| flipOutX | flipOutY | lightSpeedIn | lightSpeedOut |
| rotateIn | rotateInDownLeft | rotateInDownRight | rotateInUpLeft |
| rotateInUpRight | rotateOut | rotateOutDownLeft | rotateOutDownRight |
| rotateOutUpLeft | rotateOutUpRight | hinge | jackInTheBox |
| rollIn | rollOut | zoomIn | zoomInDown |
| zoomInLeft | zoomInRight | zoomInUp | zoomOut |
| zoomOutDown | zoomOutLeft | zoomOutRight | zoomOutUp |
| slideInDown | slideInLeft | slideInRight | slideInUp |
| slideOutDown | slideOutLeft | slideOutRight | slideOutUp |
| heartBeat |
Можно также добавить класс для бесконечного цикла, задержку и продолжительность эффекта:
Задержка:
| Название класса | Время задержки |
|---|---|
| delay-2s | 2s |
| delay-3s | 3s |
| delay-4s | 4s |
| delay-5s | 5s |
Продолжительность:
| Название класса | Скорость |
|---|---|
| slow | 2s |
| slower | 3s |
| fast | 800ms |
| faster | 500ms |
Пример:
Пример
Также можно самостоятельно изменить продолжительность анимации, задержку и количество воспроизведений, добавив к элементу стили:
Для того, чтобы использовать такие эффекты при прокрутке страницы, можно использовать скрипт WOW.js
Синтаксис
var animation = element.animate(keyframes, options);
-
Массив объектов ключевых кадров, либо объект ключевого кадра, свойства которого являются массивами значений для итерации. Смотрите Keyframe Formats для получения подробной информации.
- Целое число, представляющее продолжительность анимации (в миллисекундах), или объект, содержащий одно или более временных свойств.
-
- Свойство уникальное для : , с помощью которого можно ссылаться на анимацию.
- (en-US) Необязательный
- Число миллисекунд для задержки начала анимации. По умолчанию .
- (en-US) Необязательный
- Указывает направление анимации. Она может выполняться вперёд (), назад (), переключать направление после каждой итерации (), или работать назад и переключать после каждой итерации (). По умолчанию .
- (en-US) Необязательный
- Число миллисекунд, в течении которых выполняется каждая итерация анимации. По умолчанию 0. Хотя это свойство технически необязательное, имейте ввиду, что ваша анимация не будет запущена, если это значение равно .
- (en-US) Необязательный
- Скорость изменения анимации с течением времени. Принимает заранее определённые значения , , , , и , или кастомное со значением типа . По умолчанию .
- (en-US) Необязательный
- Число миллисекунд задержки после окончания анимации. Это в первую очередь полезно, когда последовательность действий анимации базируется на окончании другой анимации. По умолчанию .
- (en-US) Необязательный
- Диктует должны ли эффекты анимации отражаться элементом(ами) перед воспроизведением (), сохраняться после того, как анимация завершилась (), или и то и другое («. По умолчанию .
- (en-US) Необязательный
- Описывает, в какой момент итерации должна начаться анимация. Например, значение 0.5 указывает на начало запуска анимации в середине первой итерации, с таким набором значений анимация с 2-мя итерациями будет закончена на полпути к третей итерации. По умолчанию .
- (en-US) Необязательный
- Число раз, которое анимация должна повторяться. По умолчанию , может принимать значение до , чтобы повторять анимацию до тех пор, пока элемент существует.
Будущие возможности
Следующие возможности в настоящее нигде не поддерживаются, но будут добавлены в ближайшем будущем .
- Определяет, как значения объединяются между этой анимацией и другими отдельными анимациями, которые не задают свою собственную конкретную составную операцию. По умолчанию .
- диктует аддитивный эффект, где каждая последующая итерация строится на последней. Пример с , не будут переопределять ранний вариант со значением , поэтому результат будет .
- схоже, но немного умнее: и станет , а не .
- переписывает предыдущие значения на новые.
- Определяет как значения строятся от итерации к итерации в этой анимации. Может быть установлено как или (смотрите выше). По умолчанию .
- Определяет как ключевые кадры, без временных смещений, должны распределяться по всей длительности анимации. По умолчанию .
- позиционирует ключевые кадры так, чтобы разница между последующими смещениями ключевых кадров была равна, то есть без каких-либо смещений, ключевые кадры будут равномерно распределены по всему времени проигрыша анимации.
- позиционирует ключевые кадры так, чтобы расстояние между последующими значениями заданного темпового свойства было равным, то есть, чем больше разница в значениях свойств ключевых кадров, тем на большем расстоянии они расположены друг от друга.
Возвращает .
Параметр easing
Этот параметр определяет динамику выполнения анимации — будет ли она проходить с замедлением, ускорением, равномерно или как то еще. Параметр easing задают с помощью функции. В стандартном jQuery доступны лишь две такие функции: 'linear' и 'swing' (для равномерной анимации и анимации с ускорением). По умолчанию, easing равняется 'swing'. Другие варианты можно найти в плагинах, например, jQuery UI предоставляет более 30 новых динамик.
Существует возможность задавать разные значения easing для разных css-свойств, при выполнении одной анимации. Для этого нужно воспользоваться вторым вариантом функции animate() и задать опцию specialEasing. Например:
$('#clickme').click(function() {
$('#book').animate({
opacity 'toggle',
height 'toggle'
}, {
duration 5000,
specialEasing {
opacity 'linear',
height 'swing'
}
});
});
в этом случае изменение прозрачности будет происходить равномерно (linear), а высота будет изменяться с разгоном в начале и небольшим торможением в конце (swing).
Урок №8 (наборы настроек движения)
В восьмом уроке по созданию анимации в Adobe Animate я расскажу о “наборах движения” с помощью которых можно накладывать уже готовую или созданную самостоятельно, анимацию на объект.

Закрепляем материал урока:
- Наборы настроек движения применяются к символам;
- Adobe Animate предоставляет возможность создать пользовательские настройки движения либо применять готовые алгоритмы из базы программы;
- Для создания пользовательских настроек движения нажмите правую кнопку мыши и в контекстном меню выберете “создать анимацию движения”. (слой должен стать темно желтым). Затем с помощью ключевых кадров создайте её. Зайдите в пользовательские настройки движения и нажмите “сохранить заданные настройки выделенной области”. Пропишите имя и кликните – “Ok”. Теперь их можно применять ко всем элементам. Данная технология будет полезна для дублирования движений на разных персонажах, во время таких сцен как танец, испуг, падение и многое другое.
Syntax
-
Either an array of keyframe objects, or a keyframe object whose
properties are arrays of values to iterate over. See Keyframe Formats for more details. -
Either an integer representing the animation’s duration (in
milliseconds), or an Object containing one or more timing
properties:- A property unique to : a
with which to reference the animation.
- Optional
- The number of milliseconds to delay the start of the animation. Defaults to 0.
- Optional
- Whether the animation runs forwards (), backwards (), switches direction after each iteration (), or runs backwards and switches direction after each iteration (). Defaults to .
- Optional
- The number of milliseconds each iteration of the animation takes to complete. Defaults to 0. Although this is technically optional, keep in mind that your animation will not run if this value is 0.
- Optional
- The rate of the animation’s change over time. Accepts the pre-defined values , , , , and , or a custom value like . Defaults to .
- Optional
- The number of milliseconds to delay after the end of an animation. This is primarily of use when sequencing animations based on the end time of another animation. Defaults to 0.
- Optional
- Dictates whether the animation’s effects should be reflected by the element(s) prior to playing (), retained after the animation has completed playing (), or . Defaults to .
- Optional
- Describes at what point in the iteration the animation should start. 0.5 would indicate starting halfway through the first iteration for example, and with this value set, an animation with 2 iterations would end halfway through a third iteration. Defaults to 0.0.
- Optional
- The number of times the animation should repeat. Defaults to , and can also take a value of to make it repeat for as long as the element exists.
- A property unique to : a
You can also include a composite operation or iteration composite operation in your
options list:
- Determines how values are combined between this animation and other, separate
animations that do not specify their own specific composite operation. Defaults to
.-
dictates an additive effect, where each successive iteration
builds on the last. For instance with , a
would not override an earlier
value but result in
. -
is similar but a little smarter:
and become , not
. - overwrites the previous value with the new one.
-
dictates an additive effect, where each successive iteration
- Determines how values build from iteration to iteration in this animation. Can be
set to or (see above). Defaults
to .
Returns an .
Урок №9 (как зациклить анимацию)
В девятом уроке по Adobe Animate я научу вас зацикливать отдельные фрагменты анимации, с помощью скрипта gotoAndPlay (что переводится как перейти и играть).

Закрепляем материал урока:
- Скрипт (gotoAndPlay) прописывается в ключевом кадре анимированного слоя, в нём указывается номер другого кадра, на который нужно сделать переход;
- Для корректной работы скрипта (gotoAndPlay), анимацию слоя следует преобразовать в покадровую;
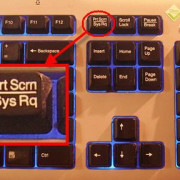
- Для записи команды перехода на цыкал, нужно нажать клавишу F9 тем самым открыв окно действий и в нём прописать строчку (gotoAndPlay), а в скобках указать кадр, на который нужно сделать переход. Закрываем окно и жмём сочетание клавиш Alt+Enter, теперь анимация зациклена и будет непрерывно играть.
- Чтоб ограничить длительность анимации, например пятью секундами, откройте -“Файл/Экспорт/Экспорт видео”, установите галочку напротив “Остановить экспорт по истечению” и укажите время в секундах, установив значение – 5.
Скачать урок urok_9.fla
Migration from v3.x and under
Animate.css v4 brought some improvements, improved animations, and new animations, which makes it worth upgrading. However, it also comes with a breaking change: we have added a prefix for all of the Animate.css classes — defaulting to — so a direct migration is impossible.
But fear not! Although the default build, , brings the prefix we also provide the file which brings no prefix at all, like the previous versions (3.x and under).
If you’re using a bundler, update your import:
from:
to
Notice that depending on your project’s configuration, this might change a bit.
In case of using a CDN, update the link in your HTML:
from:
to
In the case of a new project, it’s highly recommended to use the default prefixed version as it’ll make sure that you’ll hardly have classes conflicting with your project. Besides, in later versions, we might decide to discontinue the file.
Урок №1 (анимация движения)
Первый урок adobe animate познакомит с интерфейсом и, объяснит основы мультипликации на примере создания короткометражного мультфильма, используя классическую анимацию движения.

Закрепление материала урока:
- Классическая анимация движения применима к символам, которые создаются путём нажатия клавиши F8 на выделенном изображении;
- Хранятся символы в библиотеке и могут быть использованы многократно;
- Для создания анимации требуется выбрать нужное количество кадров на слое, затем кликнуть правой кнопкой мышки по объекту и в контекстном меня, выбрать пункт “классическая анимация движения”;
- Анимация в adobe animate формируется автоматически между ключевыми кадрами, расположение которых задаётся пользователем в процессе творчества;
- Создавать анимацию каждого объекта в адобе анимате рекомендуются в индивидуальном слое, для исключения путаницы и ошибки.
Custom Builds
Animate.css is powered by npm, postcss + postcss-preset-env, which means you can create custom builds pretty easily, using future CSS today.
First of all, you’ll need Node and all other dependencies:
Next, run to compile your custom build. Three files will be generated:
- : raw build, easy to read and without any optimization
- : minified build ready for production
- : minified build ready for production without class prefix. This should only be used as an easy path for migrations.
For example, if you’ll only use some of the “attention seekers” animations, simply edit the file, delete every and the ones you want to use.
Now, just run and your highly optimized build will be generated at the root of the project.
Changing the default prefix
It’s pretty straight forward to change animate’s prefix on your custom build. Change the ‘s property in the file and rebuild the library with :
then:
Easy peasy!
Gotchas
You can’t animate inline elements
Even though some browsers can animate inline elements, this goes against the CSS animation specs and will break on some browsers or eventually cease to work. Always animate block or inline-block level elements (grid and flex containers and children are block-level elements too). You can set an element to when animating an inline-level element.
Overflow
Most of the Animate.css animations will move elements across the screen and might create scrollbars on your web-thing. This is manageable using the property. There’s no recipe to when and where to use it, but the basic idea is to use it in the parent holding the animated element. It’s up to you to figure out when and how to use it, this guide can help you understand it.
В действии
При нажатии на кнопку, произведем некоторые манипуляции с элементом, используя метод animate:
~lt~!DOCTYPE html~gt~
~lt~html~gt~
~lt~head~gt~
~lt~style~gt~
div {
background-color:#bca;
width:100px;
border:1px solid green;
}
~lt~/style~gt~
~lt~script src="http://code.jquery.com/jquery-latest.min.js"~gt~~lt~/script~gt~
~lt~/head~gt~
~lt~body~gt~
~lt~button id="go"~gt~» Съешь пирожок~lt~/button~gt~
~lt~div id="block"~gt~Алиса~lt~/div~gt~
~lt~script~gt~
// Произведем изменение нескольких css-величин в ходе одной анимации.
$("#go").click(function(){
$("#block").animate({
width: "70%", // ширина станет 70%
opacity: 0.4, // прозрачность будет 40%
marginLeft: "0.6in", // отступ от левого края элемента станет равным 6 дюймам
fontSize: "3em", // размер шрифта увеличится в 3 раза
borderWidth: "10px" // толщина рамки станет 10 пикселей
}, 1500); // анимация будет происходить 1,5 секунды
});
~lt~/script~gt~
~lt~/body~gt~
~lt~/html~gt~
Выполнение нескольких анимаций
При одновременном вызове нескольких эффектов, применительно к одному элементу, их выполнение будет происходить не одновременно, а поочередно. Например при выполнении следующих команд:
$("#my-div").animate({height "hide"}, 1000);
$("#my-div").animate({height "show"}, 1000);
элемент с идентификатором my-div, в начале будет плавно исчезать с экрана, а затем начнет плавно появляться вновь. Однако, анимации, заданные на разных элементах, будут выполняться одновременно:
$("#my-div-1").animate({height "hide"}, 1000);
$("#my-div-2").animate({height "show"}, 1000);
Installation and usage
Installing
Install with npm:
Or install with Yarn (this will only work with appropriate tooling like Webpack, Parcel, etc. If you are not using any tool for packing or bundling your code, you can simply use the CDN method below):
Import it into your file:
Or add it directly to your webpage using a CDN:
Basic usage
After installing Animate.css, add the class to an element, along with any of the (don’t forget the prefix!):
That’s it! You’ve got a CSS animated element. Super!
Using
Even though the library provides you a few helper classes like the class to get you up running quickly, you can directly use the provided animations . This provides a flexible way to use Animate.css with your current projects without having to refactor your HTML code.
Example:
Be aware that some animations are dependent on the property set on the animation’s class. Changing or not declaring it might lead to unexpected results.
CSS Custom Properties (CSS Variables)
Since version 4, Animate.css uses custom properties (also known as CSS variables) to define the animation’s duration, delay, and iterations. This makes Animate.css very flexible and customizable. Need to change an animation duration? Just set a new value globally or locally.
Example:
Custom properties also make it easy to change all your animation’s time-constrained properties on the fly. It means that you can have a slow-motion or time-lapse effect with a javascript one-liner:
Even though some aging browsers do not support custom properties, Animate.css provides a proper fallback, widening its support for any browser that supports CSS animations.
Скачайте Adobe Animate на русском языке бесплатно для Windows
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
|
Adobe Animate CC 2018 |
Windows |
Русский | 1703.8MB | .exe |
Скачать |
|
Adobe Animate CC 2017 |
Windows | Русский | 902.4MB | .exe |
Скачать |
Обзор Adobe Animate
Adobe Animate (Адобе анимейт) – профессиональный редактор для создания анимации, с мощной инструментальной базой и библиотеками готовых объектов. Позволяет создавать ролики для сайтов, анимированные блоки для телепрограмм, короткометражные мультфильмы и другие типы мультимедийного контента. Программный продукт является усовершенствованной версией Adobe Flash, адаптирован для 64-битных платформ, работающих под управлением Windows.
Возможности Adobe Animate
Adobe Animate позволяет создавать и редактировать мультимедийные проекты, содержащие статичные и динамические картинки, звуковые дорожки и видеоряды. Поддерживает растровую и векторную графику, работу с двумерными и трехмерными изображениями. Встроенные инструменты позволяют вносить изменения в объекты, временная шкала используется для редактирования анимации.
Основные возможности приложения:
- • рисование изображений;
- • монтаж видео;
- • импорт картинок и звука;
- • управление движением объектов;
- • прорисовка заднего фона;
- • добавление эффектов;
- • работа с камерой.
Редактор обеспечивает прорисовку вдоль кривых точных векторных контуров, синхронизацию звука с анимацией и просмотр проектов в режиме реального времени. Предусмотрены опции добавления новых кистей, экспорт видеоизображений в 4К, преобразование проекта в HTML5 Canvas и другие возможности.
Преимущества Adobe Animate
По сравнению с Adobe Flash, редактор обладает расширенной функциональностью. Он позволяет поворачивать холст на угол до 360 градусов, использовать шаблоны HTML5 Canvas и графические эскизы, через сервис TypeKit получать доступ к шрифтам (более тысячи разновидностей). Предусмотрена опция присвоения имен цветовым оттенкам, за счет которой можно быстро изменять выбранный цвет во всей композиции. Новые инструменты можно загружать из интернета или создавать собственными силами. Среди преимуществ программы:
- • наличие встроенной виртуальной камеры;
- • доступ к библиотекам;
- • экспорт в различные форматы;
- • богатый набор инструментов для работы с объектами;
- • преобразование существующих и создание новых кистей;
- • двунаправленная потоковая трансляция аудио и видео.
Созданные проекты могут выводиться в высоком качестве на экраны стационарных компьютеров, ноутбуков и телевизоров. Существует возможность их оптимизации к любым дисплеям путем изменения разрешения и размера.
В последней версии Adobe Animate CC 2018, вышедшей в 2017 году, добавлены новые кисти для работы с векторными изображениями, которые позволяют наносить штрихи, изменять их направление и масштаб без потери качества.
Скриншоты
Похожие программы
Sony Vegas Pro — создание многодорожечных видео и аудио записей
Camtasia Studio — программа для захвата видеоизображения с монитора компьютера
Adobe Premiere Pro — программное обеспечение для нелинейного видеомонтажа
Fraps
VirtualDub
Freemake Video Converter
DivX — набор кодеков и утилит для воспроизведения аудио и видео
Adobe After Effects
Pinnacle Studio — программа для обработки видео файлов
Movavi Video Editor — утилита для монтажа видеофайлов
iMovie — бесплатный видеоредактор от компании Apple
Format Factory
CyberLink PowerDirector — видеоредактор с возможностью захвата видео с внешних источников
Corel VideoStudio — профессиональный видеоредактор от компании Corel
Adobe Animate
Avidemux — для создания новых и обработки готовых видео
Edius — программное обеспечение для нелинейного монтажа видео
Daum PotPlayer — плеер с поддержкой всех мультимедийных форматов
ФотоШОУ PRO — программа для создания из фотографий видеороликов и слайд-шоу
Shortcut
HyperCam
VideoPad Video Editor — частично бесплатный видеоредактор
Proshow Producer — условно-бесплатная программа для создания слайд-шоу
Free Video Editor — бесплатный видео редактор для нелинейного видео монтажа
Wondershare Filmora — условно-бесплатная программа для работы с видеофайлами
OBS Studio
Zune
Аудио | Видео программы
Графические программы
Microsoft Office
Игры
Интернет программы
Диски и Файлы
Examples
In the demo Down the
Rabbit Hole (with the Web Animation API), we use the convenient
method to immediately create and play an animation on the
element to make it flow upwards, infinitely. Notice the array of
objects passed as keyframes and also the timing options block.
In newer browser versions, you are able to set a beginning or end state for an
animation only (i.e. a single keyframe), and the browser will infer the other end of the
animation if it is able to. For example, consider this
simple animation — the Keyframe object looks like so:
We have only specified the end state of the animation, and the beginning state is
implied.
Best practices
Animations can greatly improve an interface’s UX, but it’s important to follow some guidelines to not overdo it and deteriorate the user experience on your web-things. Following the following rules should provide a good start.
Meaningful animations
You should avoid animating an element just for the sake of it. Keep in mind that animations should make an intention clear. Animations like attention seekers (bounce, flash, pulse, etc) should be used to bring the user’s attention to something special in your interface and not only as a way to bring «flashiness» to it.
Entrances and exit animations should be used to orientate what is happening in the interface, clearly signaling that it’s transitioning into a new state.
It doesn’t mean that you should avoid adding playfulness to the interface, just be sure that the animations are not getting in the way of your user and that the page’s performance is not affected by an exaggerated use of animations.
Don’t animate large elements
Avoid it as it won’t bring much value to the user and will probably only cause confusion. Besides that, there is a good chance that the animations will be junky, culminating in bad UX.
Don’t animate root elements
Animating the or tags is possible, but you should avoid it. There were some reports pointing out that this could trigger some weird browser bugs. Besides, making the whole page bounce would hardly provide good value to your UX. If you indeed need this sort of effect, wrap your page in an element and animate it, like this:
Infinite animations should be avoided
Even though Animate.css provides utility classes for repeating animations, including an infinite one, you should avoid endless animations. It will just distract your users and might annoy a good slice of them. So, use it wisely!
Mind the initial and final state of your elements
All the Animate.css animations include a CSS property called , which controls the states of an element before and after animation. You can read more about it here. Animate.css defaults to , but you can change it to suit your needs.
Don’t disable the media query
Since version 3.7.0 Animate.css supports the media query which disables animations based on the OS system’s preference on supporting browsers (most current browsers support it). This is a critical accessibility feature and should never be disabled! This is built into browsers to help people with vestibular and seizure disorders. You can read more about it here. If your web-thing needs the animations to function, warn users, but don’t disable the feature. You can do it easily with CSS only. Here’s a simple example:
See the Pen
Prefers-reduce-motion media query by Elton Mesquita (@eltonmesquita)
on CodePen.
Utility classes
Animate.css comes packed with a few utility classes to simplify its use.
Delay classes
You can add delays directly on the element’s class attribute, just like this:
Animate.css provides the following delays:
| Class name | Default delay time |
|---|---|
The provided delays are from 1 to 5 seconds. You can customize them setting the property to a longer or a shorter duration:
Slow, slower, fast, and Faster classes
You can control the speed of the animation by adding these classes, as below:
| Class name | Default speed time |
|---|---|
The class has a default speed of . You can also customize the animations duration through the property, globally or locally. This will affect both the animations and the utility classes. Example:
Notice that some animations have a duration of less than 1 second. As we used the CSS function, setting the duration through the property will respect these ratios. So, when you change the global duration, all the animations will respond to that change!
Repeating classes
You can control the iteration count of the animation by adding these classes, like below:
| Class Name | Default iteration count |
|---|---|
As with the delay and speed classes, the class is based on the property and has a default iteration count of . You can customize them by setting the property to a longer or a shorter value:
Notice that doesn’t use any custom property, and changes to will have no effect. Don’t forget to read the section to make the best use of repeating animations.
Параметр properties
Задается объектом, в формате css-свойство:значение. Это очень похоже на задание группы параметров в методе .css(), однако, properties имеет более широкий диапазон типов значений. Они могут быть заданы не только в виде привычных единиц: чисел, пикселей, процентов и др., но еще и относительно: {height:"+=30", left:"-=40"} (увеличит высоту на 30 пикселей и сместит вправо на 40). Кроме того, можно задавать значения "hide", "show", "toggle", которые скроют, покажут или изменят видимость элемента на противоположную, за счет параметра, к которому они применены. Например
$('div').animate(
{
opacity "hide",
height "hide"
},
5000);
Скроет div-элементы, за счет уменьшения прозрачности и уменьшения высоты (сворачиванием) элемента.
Замечание 1: Отметим, что в параметре properties можно указывать только те css-свойства, которые задаются с помощью числовых значений. Например, свойство background-color использовать не следует.
Замечание 2: Величины, которые в css пишутся с использованием дефиса, должны быть указаны без него (не margin-left, а marginLeft).