Api reference
Содержание:
- Error handling
- Как уменьшить вес картинки
- Preserving metadata
- Error handling
- Лучшие программы для сжатия. Пакетная обработка
- Saving to Amazon S3
- Храните мелкие картинки в CSS
- Saving to Amazon S3
- Сжатие изображения в графических редакторах
- Онлайн сервисы
- Как уменьшить вес фотографии JPEG в RIOT
- Resizing images
- Installation
- Error handling
- Resizing images
- Preserving metadata
- Как узнать разрешение фотографии или другого изображения
- Saving to Google Cloud Storage
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into error objects, which are passed as the
first argument to callback functions.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.
Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain. Чтобы запустить программу, нажмите «Win+R», пропишите команду:
Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm. Откройте фото, выберите:
Перейдите:
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
TinyJPG
Доступен по адресу: https://tinyjpg.com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Preserving metadata
You can request that specific metadata is copied from the uploaded image
to the compressed version. Preserving information, the GPS
and the date are currently supported. Preserving
metadata adds to the compressed file size, so you should only preserve
metadata that is important to keep.
Preserving metadata will not count as an extra compression. However, in
the background the image will be created again with the additional
metadata.
To preserve specific metadata, call the method on an image
source:
You can provide the following options to preserve specific metadata. No
metadata will be added if the requested metadata is not present in the
uploaded image.
-
Preserves any copyright information. This includes the EXIF copyright
tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright
flag or URL. Uses up to 90 additional bytes, plus the length of the
copyright data. -
Preserves any creation date or time. This is the moment the image or
photo was originally created. This includes the EXIF original date time
tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes. - (JPEG only)
-
Preserves any GPS location data that describes where the image or photo
was taken. This includes the EXIF GPS latitude and GPS longitude tags
(JPEG). Uses around 130 additional bytes.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into exceptions, which are thrown by the client
library.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Лучшие программы для сжатия. Пакетная обработка
Краска всегда под рукой, но слишком примитивна. Photoshop слишком громоздкий и громоздкий. Какие программы лучше всего подходят для сжатия JPG? Хорошие зрители, они имидж-менеджеры! Их преимуществом является поддержка пакетного сжатия – одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного редактирования изображений по одному.
ACDSee, XnView и IrfanView – всего лишь трио из множества программ для массового сжатия изображений. Полностью коммерческий ACC также имеет бесплатную, но полностью функциональную версию. Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Давайте рассмотрим технологию пакетного сжатия на примере графического браузера XnView.
Открыв один из файлов в папке назначения, дважды щелкните его. Откроется окно фильтра с эскизами всех изображений.
Средство просмотра и редактор XnView говорит, что 9 файлов занимают почти 20 МБ. Я беспокою!
- Выделив сразу все файлы (Ctrl + A или мышкой), выберите «Пакетная обработка» – кнопка выделяется зеленой рамкой.
- Во вкладке «Преобразования» есть параметр «Изменить размер» – идем туда.
Вкладка «Пакетное преобразование XnView» – ищите десятки способов одновременно быстро редактировать изображения. - удобно установить новый размер в процентах от исходного, установив флажок «Сохранить соотношение сторон». В качестве примера возьмем 70% (это уменьшение площади, а не сжатие).
- Кнопка «Выполнить» вызовет сжатие файлов. Несколько секунд и…
… Те же 9 фотографий, общий размер которых меньше 5Мб. Программа смогла уменьшить образец файла до 800 килобайт.
В арсенале зрителей также есть функция «Сжать JPEG» без уменьшения разрешения.
Saving to Amazon S3
To save an image to S3, call the method on an image source:
You need to provide the following options in order to save an image on
Amazon S3:
- Specify to store to Amazon S3.
-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
The user that corresponds to your AWS access key ID must have the
and permissions on the paths of the objects you
intend to create.
Храните мелкие картинки в CSS
Данный совет взят с Хабра.
Кодируем изображение в base64 с помощью онлайн-сервисов, вроде сервиса от DailyCoding (очень удобно, ничего лишнего).
Кладем получившуюся строку в CSS файл, заменяя «ТИП» на MIME-тип вашего изображения — jpeg/png/gif или (OMG!) bmp и «КОД» на нужную строку в base64:
Теперь можно смело подключать нужному элементу стиль и наслаждаться двумя запросами к веб-серверу (html + css), вместо трех (html + css + изображение).
Плюсы:
- уменьшение числа запросов к веб-серверу;
- меньшее засорение кэша пользователя;
- иногда уменьшение результативного объема изображения на больших файлах.
Минусы:
- сложность обновления изображений;
- иногда незначительное увеличение результативного объема изображения на мелких файлах.
Непонятности (непонятно, плюс это или минус):
Internet Explorer 5, 6 и 7 не добавляли в друзья base64, но в IE8 работает нормально. Ее можно включить, но не рекомендую это делать, лучше использовать mhtml
Мне кажется, что увеличение объема CSS файла лучше, чем лишний запрос к веб-серверу, поскольку по-умолчанию браузеры открывают в среднем 8 параллельных соединений к веб-серверу, а 50–70 изображений это уже очередь, а кто любит очереди?
Использовать этот метод стоит уже после утверждения дизайна и верстки, поскольку обновлять изображения таким методом несколько дольше, чем обычно.
Для автоматического упаковывания изображений в base64 есть онлайн-сервис айри.рф, но можно использовать и PHP скрипт с регуляркой:
Saving to Amazon S3
To save an image to S3, call the method on an image source:
You need to provide the following options in order to save an image on
Amazon S3:
- Specify to store to Amazon S3.
-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
The user that corresponds to your AWS access key ID must have the
and permissions on the paths of the objects you
intend to create.
Сжатие изображения в графических редакторах
Практически все программы обработки изображений позволяют уменьшить размер фотографии. Правда, не у всех все получается одинаково. Возьмем для примера три программы: PhotoMASTER, Photoshop и Paint.
ФотоМАСТЕР
Фоторедактор позволяет выполнять сложную высокоуровневую обработку фотографий. При этом все настройки максимально удобны и понятны даже для неподготовленных пользователей. Программа позволяет изменять размер фотографии за пару кликов, значительно уменьшая объем и оставляя максимально возможное качество.
PhotoMASTER предлагает несколько готовых алгоритмов, которые одним щелчком установят оптимальные параметры. Так, например, если вам нужно сжать JPG для публикации на странице ВКонтакте, Одноклассники или Facebook, вы можете просто использовать значение по умолчанию «Сохранить для социальной сети».
Если ни один из предустановок не подходит или вы хотите, чтобы изображение весило как можно меньше, используйте ручные настройки. PhotoMASTER позволяет уменьшить ширину и высоту фотографии. В этом случае вы сами выбираете единицы измерения: пиксели, миллиметры, сантиметры, дюймы. Убедитесь, что значок замка включен, чтобы вы могли сохранить соотношение сторон изображения.
DPI (точек на дюйм) важен, если вы хотите распечатать фотографию. В этом случае его должно быть не менее 300. Для архивирования на компьютере и загрузки в Интернет количество баллов может быть уменьшено.
Ниже вы можете выбрать оптимальный алгоритм интерполяции, а также при необходимости установить степень резкости.
Затем редактор попросит вас настроить качество выходного изображения. Это еще больше уменьшит размер изображения при сохранении приемлемого внешнего вида.
Adobe Photoshop
Теперь давайте узнаем, как уменьшить размер JPG без потери качества в Photoshop. Для этого откройте фотографию и используйте «Файл»> «Сохранить для Интернета» (в некоторых версиях – «Сохранить для Интернета»).
Программа также предлагает ряд готовых настроек для различных форматов, которые вы можете мгновенно применить к своей фотографии.
Если вы хотите установить все параметры вручную, сначала выберите нужный формат из выпадающего списка. От этого будет зависеть набор настроек. Мы выбираем JPG, так как этот формат позволяет уменьшить размер фотографии с минимальными потерями.
В ячейке ниже вам нужно установить показатель качества с «Низкое» на «Лучшее». В окне предварительного просмотра вы можете оценить все изменения, а в нижнем левом углу вы можете увидеть обновленный размер изображения.
Ниже вы можете изменить соотношение сторон изображения при необходимости, а также указать желаемый метод интерполяции в разделе «Качество».
Paint
Это стандартное приложение для работы с изображениями также позволяет уменьшить размер изображений. Однако по сравнению с предыдущими редакторами ваши возможности будут весьма ограниченными. С помощью Paint вы можете сжать фотографии, только уменьшив их размер.
Откройте файл в программе и нажмите «Изменить размер». Затем введите новые значения ширины и высоты изображения. Установите флажок «Сохранять соотношение сторон».
После применения изменений нажмите «Файл»> «Сохранить как» и выберите формат JPG / JPEG.
Онлайн сервисы
В сети есть бесплатные сайты, при помощи которых можно уменьшить размер фото. Для этого потребуется лишь браузер и доступ в Интернет. Пользоваться онлайн сервисами можно как на компьютере, так и на телефоне.
Все действия я буду показывать в браузере Google Chrome. Но вы можете использоваться любую другую программу.
IMGonline
1. Нажмите на кнопку «Выберите файл» и укажите картинку, которую нужно сжать.
2. Настройте «Параметры сжатия»:
- В части «Уменьшение размера в мегапикселях» нажмите на поле «уменьшение отключено» и выберите подходящий вариант из списка. Для наименьшей потери в качестве рекомендуется установить от 10 до 30%.
- Пункт «Субвыборка» позволит усреднить цветовые переходы. Тут можно оставить значение по умолчанию: «2х1 (среднее качество)».
- Если планируете загружать фотку в интернет, оставьте переключатель на «Прогрессивный JPEG». Это сожмет ее еще на 2-3%.
- Через пункт «Копировать EXIF и другие метаданные» можно как убрать, так и оставить дополнительную информацию (модель камеры, дату съемки и др.). Эти данные не сильно влияют на размер.
- Пункт «Качество» — это основной параметр, отвечающий за конечный объем файла. Обычно значение 70-80 значительно снижаем вес, но не сильно повлиять на качество.
Готовый снимок сохранится в папку «Загрузки».
iLoveIMG
1. Щелкните по кнопке «Выбрать изображение» и добавьте фото.
2. Кликните по «Сжать изображение».
3. Сервис покажет результат. Щелкните по кнопке «Скачать сжатые изображения» для сохранения.
Compress JPEG
- Нажмите на «Загрузить» и добавьте картинку.
- Фотография загрузится, и сервис её автоматически сожмёт.
- Щелкните по «Скачать все» для сохранения результата.
Photo Resizer
1. Нажмите на иконку папки и загрузите изображение.
2. Фотография отобразится в полном размере. Двигая ползунок «Ширина в пикселях» или «Высота в пикселях» измените размер. Затем щелкните по кнопке «Создать».
3. Нажмите «Скачать» и измененный снимок загрузится на компьютер.
Resizenow
Нажмите кнопку «Выбор изображений» и загрузите картинку. Если нажать на поле «Простой» и указать «Продвинутый», откроется дополнительная панель настройки качества. После выбора размера и качества кликните по «Изменить размер».
Сервис применит настройки и после нажатия на готовую ссылку загрузит файл на ПК.
TinyJPG
TinyJPG – это популярный англоязычный сервис для сжатия изображений в формате JPG и PNG. У него есть ограничение: файл должен весить не более 5 МБ. За раз сайт может обработать до 20 снимков.
Просто перетащите файлы в окошко и сервис автоматически обработает снимки. Для скачивания результата нажмите download или download all.
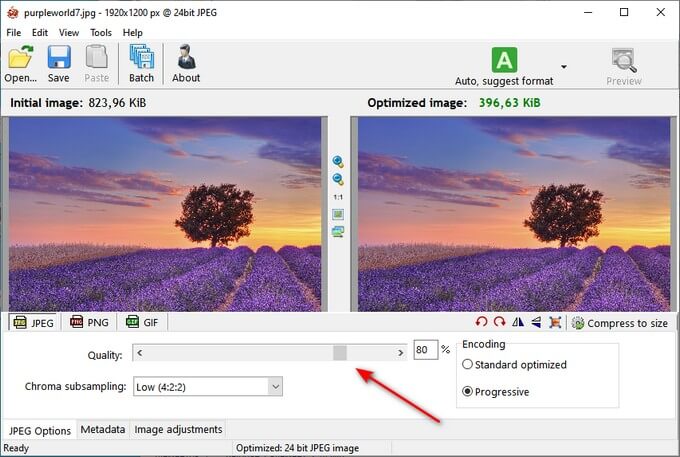
Как уменьшить вес фотографии JPEG в RIOT
RIOT (Radical Image Optimization Tool) — бесплатная программа, предназначенная для оптимизации изображений некоторых графических форматов. Приложение поддерживает сохранение обработанной картинки в форматах «JPEG», «PNG», «GIF».
Откройте изображение в программе RIOT. Для этого используйте кнопку «Open» или просто перетащите фото в окно приложения.
В зависимости от разрешения исходного файла, RIOT может предложить изменить размер изображения по горизонтали или вертикали. Вы можете согласиться с этим или оставить параметры фотографии неизменными.
В интерфейсе программы используются два окна, в которых сравниваются на изменения исходное и оптимизированное изображения. В окне справа находится оригинальное фото, а слева располагается оптимизированное изображение. Над картинками указан размер файла до и после оптимизации.
Передвигая ползунок по шкале «Quality:», вы изменяете качество оригинальной фотографии до необходимого состояния. Рядом со шкалой отображается процент сжатия. В процессе установки процента сжатия ориентируйтесь на качество оптимизированного изображения.

В большинстве случаев, этого будет достаточно для получения оптимизированного изображения с подходящими параметрами.
Пользователь может изменить параметры RIOT, заданные по умолчанию. В опции «Chroma subsampling:» можно выбрать режим сжатия. В параметре «Encoding» выбирается режим кодирования «Standard optimized» или «Progressive».
В нижней части окна программы находятся вкладки «Metadata», откуда можно удалить метаданные изображения, и «Image adjustments», в которой выполняется регулировка яркости, контрастности и гаммы.
Имейте, в виду, что все эти изменения оказывают влияние на итоговый размер изображения.
После завершения всех настроек, в окне программы RIOT нажмите на кнопку «Save» для сохранения уменьшенного изображения на свой компьютер.

Resizing images
Use the API to create resized versions of your uploaded images. By letting
the API handle resizing you avoid having to write such code yourself and
you will only have to upload your image once. The resized images will be
optimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnails
that focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you upload
a single image and retrieve the optimized version plus 2 resized versions
this will count as 3 compressions in total.
To resize an image, call the method on an image source:
The describes the way your image will be resized. The following
methods are available:

-
Scales the image down proportionally. You must provide either a target
or a target , but not both. The scaled image will have
exactly the provided width or height.

-
Scales the image down proportionally so that it fits within the given
dimensions. You must provide both a and a . The scaled
image will not exceed either of these dimensions.

-
Scales the image proportionally and crops it if necessary so that
the result has exactly the given dimensions. You must provide both a
and a . Which parts of the image are cropped away is
determined automatically. An intelligent algorithm determines the
most important areas of your image.

-
A more advanced implementation of cover that also detects cut out
images with plain backgrounds. The image is scaled down to the
and you provide. If an image is detected with a
free standing object it will add more background space where
necessary or crop the unimportant parts. This feature is new and
we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the image
will not be scaled up. Scaling up is prevented in order to protect the
quality of your images.
Installation
From your WordPress dashboard
- Visit Plugins > Add New.
- Search for ‘tinypng’ and press the ‘Install Now’ button for the plugin named ‘Compress JPEG & PNG images’ by ‘TinyPNG’.
- Activate the plugin from your Plugins page.
- Go to the Settings > Compress JPEG & PNG images page and register a new account.
- Or enter the API key you got from https://tinypng.com/developers.
- Go to Media > Bulk Optimization and optimize all your images!
From WordPress.org
- Download the plugin named ‘Compress JPEG & PNG images’ by ‘TinyPNG’.
- Upload the directory to your directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate the plugin from your Plugins page.
- Go to the Settings > Compress JPEG & PNG images page and register a new account.
- Or enter the API key you got from https://tinypng.com/developers.
- Go to Media > Bulk Optimization and optimize all your images!
Optional configuration
The API key can also be configured in your wp-config.php file. To do this you can add the following PHP code that sets the API key.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any
HTTP errors are converted into exceptions, which are thrown by the client
library.
There are four distinct types of errors. The exception message will contain
a more detailed description of the error condition.
- There was a problem with your API key or with your API account. Your
request could not be authorized. If your compression limit is reached,
you can wait until the next calendar month or upgrade your subscription. After verifying your
API key and your account status, you can retry the request. - The request could not be completed because of a problem with the
submitted data. The exception message will contain more information.
You should not retry the request. - The request could not be completed because of a temporary problem with
the Tinify API. It is safe to retry the request after a few minutes.
If you see this error repeatedly for a longer period of time, please
contact us. - The request could not be sent because there was an issue connecting to
the Tinify API. You should verify your network connection. It is safe to
retry the request.
You can handle each type of error separately:
If you are writing code that uses an API key configured by your users, you
may want to validate the API key before attempting to compress images.
The validation makes a dummy request to check the network connection and
verify the API key. An error is thrown if the dummy request fails.
Resizing images
Use the API to create resized versions of your uploaded images. By letting
the API handle resizing you avoid having to write such code yourself and
you will only have to upload your image once. The resized images will be
optimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnails
that focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you upload
a single image and retrieve the optimized version plus 2 resized versions
this will count as 3 compressions in total.
Example resize request
You can resize an image by using the URL that was returned in the
header after compressing. A JSON request body has to be
provided together with a header.
For example, to save the resized and compressed image to a file named
:
Request options
The describes the way your image will be resized. The following
methods are available:

-
Scales the image down proportionally. You must provide either a target
or a target , but not both. The scaled image will have
exactly the provided width or height.

-
Scales the image down proportionally so that it fits within the given
dimensions. You must provide both a and a . The scaled
image will not exceed either of these dimensions.

-
Scales the image proportionally and crops it if necessary so that
the result has exactly the given dimensions. You must provide both a
and a . Which parts of the image are cropped away is
determined automatically. An intelligent algorithm determines the
most important areas of your image.

-
A more advanced implementation of cover that also detects cut out
images with plain backgrounds. The image is scaled down to the
and you provide. If an image is detected with a
free standing object it will add more background space where
necessary or crop the unimportant parts. This feature is new and
we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the image
will not be scaled up. Scaling up is prevented in order to protect the
quality of your images.
Preserving metadata
You can request that specific metadata is copied from the uploaded image
to the compressed version. Preserving information, the GPS
and the date are currently supported. Preserving
metadata adds to the compressed file size, so you should only preserve
metadata that is important to keep.
Preserving metadata will not count as an extra compression. However, in
the background the image will be created again with the additional
metadata.
To preserve specific metadata, call the method on an image
source:
You can provide the following options to preserve specific metadata. No
metadata will be added if the requested metadata is not present in the
uploaded image.
-
Preserves any copyright information. This includes the EXIF copyright
tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright
flag or URL. Uses up to 90 additional bytes, plus the length of the
copyright data. -
Preserves any creation date or time. This is the moment the image or
photo was originally created. This includes the EXIF original date time
tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes. - (JPEG only)
-
Preserves any GPS location data that describes where the image or photo
was taken. This includes the EXIF GPS latitude and GPS longitude tags
(JPEG). Uses around 130 additional bytes.
Как узнать разрешение фотографии или другого изображения
На компьютере пользователя хранятся цифровые фотографии или другие изображения, которые необходимо использовать в другом месте. Размер фото может быть очень большим, поэтому оно не подойдет для отправки в соцсети или для вставки в документ Word.
Нужно узнать разрешение изображения в пикселях (для растровой графики), чтобы иметь представление о дальнейших действиях по приведению картинки в требуемый размер. Эта величина отображает количество точек (пикселей) на единицу площади (дюйм).
Разрешение изображений измеряют двумя цифрами в пикселах: в ширину и в высоту. Чем больше разрешение изображения, тем больше величина файла.
Чтобы узнать свойства изображения, проделайте следующее:
- Щелкните по файлу правой кнопкой мыши.
- В контекстном меню выберите «Свойства».
- В окне свойств файла откройте вкладку «Подробно».
- В разделе «Изображение» отображаются данные о разрешении графического файла (ширина и высота), а также другая полезная информация об этом файле.
Сначала, посмотрим, как изменить размер фото на компьютере, а затем воспользуемся помощью нескольких онлайн сервисов.
Saving to Google Cloud Storage
Before you can store an image in GCS you will need to generate an access
token with a service account.
Once you have generated the access token you can then save the optimised
image directly to GCS by calling the method on an image source:
You need to provide the following options in order to save an image on
Google Cloud Storage:
- Specify to store to Google Cloud Storage.
-
The access token for authenticating to Google’s Cloud Platform. Find out
how to generate these tokens with the example above. -
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
.
The following settings are optional:
- (experimental)
-
You can add a header to control browser caching of the
stored image, with for example: . The full list
of directives can be found in the MDN
web docs.
