Офис 2007 — office 2007 enterprise + visio premium + project pro + sharepoint designer sp3 12.0.6777.5000 repack by specialist v17.10
Содержание:
- Фирменный стиль современного сайта
- Создание рабочего процесса списка на основе платформы SharePoint Workflow
- Общие сведения о связи между заполнителями контента на макете страницы и на эталонной странице
- Сопоставление входных свойств и получение их значений
- Выбор пути разработки решений для SharePoint
- Общие сведения о связи между шаблонами отображения и веб-частями Поиска
- Многоязычные
- Общие сведения о макетах страниц
- Collaboration
- Публикация сайтов, программирование с использованием клиентской объектной модели и новая модель приложений SharePoint
- Важность веб-служб для рабочих процессов SharePoint
- Публикация контента в SharePoint
- Создание шаблона отображения
- Инструкции по разработке надстроек SharePoint
- Каналы устройств и панели канала устройств
Фирменный стиль современного сайта
SharePoint включает обновленный набор стандартных тем, которые отличаются адаптивностью и отлично смотрятся на любом устройстве. С помощью тем сайтов вы можете настраивать логотип и цвета сайта в вашем фирменном стиле. Варианты оформления сайтов предоставляют специальные макеты и другие функции для сайта. Дополнительную фирменную символику можно применять с помощью пользовательских тем или вариантов оформления сайта, не беспокоясь о неполадках при обновлении SharePoint. Пользовательские темы позволяют создавать дополнительные цветовые схемы, помимо стандартных. Пользовательские варианты оформления сайта позволяют управлять темой сайта и другими модификациями, например навигацией по сайту, стандартными приложениями и другими параметрами. Пользовательские темы и варианты оформления можно применять к новому сайту при его создании либо к имеющемуся сайту или группе сайтов.
Фирменный стиль центральных сайтов
Применяя фирменный стиль к центральному сайту SharePoint, вы можете настроить его так, чтобы фирменная символика применялась ко всем сайтам, связанным с ним. Это также относится ко всем темам и вариантам оформления сайтов, используемым на центральном сайте. Это позволяет применять общие средства навигации и фирменный стиль к набору сайтов, а также использовать контрастный цвет для выделения важных элементов.
Примечание
Настраиваемые темы и логотипы в SharePoint не будут автоматически применяться к сайтам групп, связанным с командой, связанным с центром, который применяет настраиваемую тему. Для сайтов групп, связанных с группой, необходимо вручную применять настраиваемую тему или логотип.
SharePoint Designer 2013 можно использовать для многих важных задач. Панель навигации используется для переключения между различными аспектами SharePoint Designer 2013. Чтобы создать новый рабочий процесс списка на основе платформы SharePoint Workflow, выполните описанные ниже шаги.
-
Щелкните на панели навигации узел «Рабочие процессы».
-
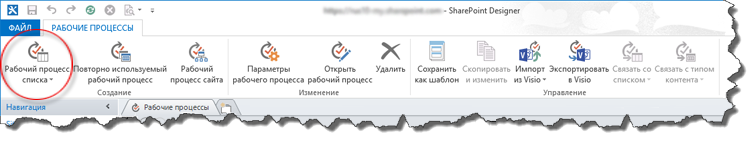
Щелкните выпадающее меню Рабочий процесс списка в разделе Создание ленты, как показано на рисунке.
-
Выберите список, который нужно связать с новым рабочим процессом.
-
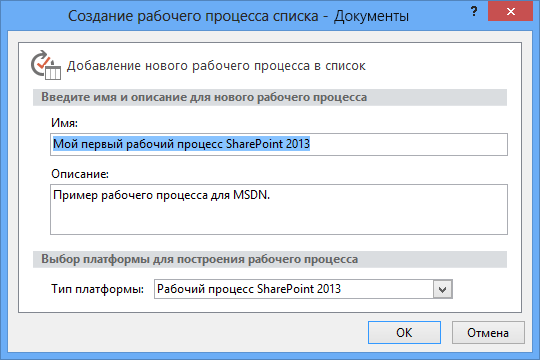
В диалоговом окне Создание рабочего процесса списка введите название и описание рабочего процесса, а затем убедитесь, что Тип платформы установлен в SharePoint 2013 Workflow, как показано на рисунке.
Примечание
Если тип платформы «Рабочий процесс SharePoint» недоступен, то Workflow Manager не настроен для работы с фермой SharePoint. См. статью .
-
Нажмите кнопку ОК, чтобы создать рабочий процесс.
Рисунок. Кнопка на ленте для создания нового рабочего процесса списка

Рисунок. Диалоговое окно «Создание рабочего процесса списка»

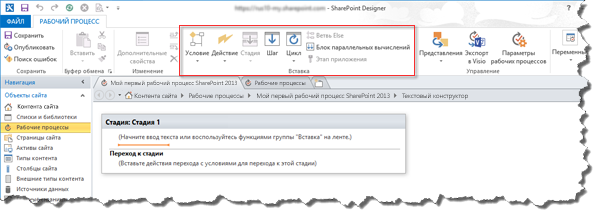
Теперь, когда рабочий процесс создан, вы можете добавлять к нему нужные действия, условия, стадии, шаги и циклы. Эти компоненты доступны на ленте SharePoint Designer 2013, как показано на рисунке.
Рисунок. Элементы рабочего процесса для платформы SharePoint Workflow

Примечание
Предыдущая процедура используется для создания рабочего процесса списка. Рабочие процессы для повторного использования и сайтов можно создавать с применением одной и той же процедуры с описанным ниже изменением. Вместо кнопки «Рабочий процесс списка» на ленте нажмите при создании рабочего процесса кнопку Рабочий процесс для повторного использования или Рабочий процесс сайта.
Дополнительные сведения о доступных компонентах для разработки рабочих процессов см. в статье Краткий справочник по действиям рабочих процессов (платформа рабочих процессов SharePoint).
Общие сведения о связи между заполнителями контента на макете страницы и на эталонной странице
Для корректного отображения макет страницы и эталонная страница должны иметь одинаковый набор заполнителей контента. Это просто, если для создания эталонных страниц и макетов страниц вы используете Дизайнера, так как при создании файлов в каждый из них добавляется правильный набор заполнителей контента. Это гарантирует работу каждого макета страницы по каждому каналу, который используется различными эталонными страницами. Вам не нужно знать о большинстве этих заполнителях контента или работать с ними. Они требуются SharePoint для правильного отображения страницы.
Однако, если вы изменяете макет HTML-страницы и вручную добавляете заполнитель контента, вам следует добавить такой же заполнитель контента на каждую эталонную страницу, которая требуется для работы с данным макетом страницы. Подобный случай не является общим.
Если для создания макетов страниц и эталонных страниц вы используете Дизайнера, то наиболее общим случаем станет работа только со следующими заполнителями контента:
-
PlaceHolderMain. Эталонная страница содержит заполнитель контента с , который содержит тег DefaultContentBlock с желтым полем, который показывает, что Эта область будет заполнена контентом, созданным в макетах страниц. Не вводите ничего внутри этого заполнителя на эталонной странице. Макет страницы содержит заполнитель контента с таким же идентификатором. Поместите разметку внутри этого заполнителя в макете страницы, разметка за пределами заполнителя недопустима. Идентификаторы данных двух заполнителей ( PlaceholderMain) должны совпадать.
-
PlaceHolderAdditionalPageHead. При работе с макетом страницы элементы в тег обычно не вводятся. Вместо этого элементы добавляются в заполнитель контента с помощью . При отображении страницы содержимого в браузере этот дополнительный заголовок страницы добавляется в конец заголовка эталонной страницы.
Сопоставление входных свойств и получение их значений
Заголовок шаблона отображения элемента содержит настраиваемое свойство документа с именем ManagedPropertyMapping. Это свойство принимает управляемые свойства, используемые службой поиска, и сопоставляет их со значениями, которые может использовать шаблон отображения. Это свойство представляет собой разделенный запятыми список значений в следующем формате: ‘отображаемое_имя_свойства'{имя_свойства}:’управляемое_свойство’. Пример: .
Рассмотрим этот формат подробнее:
-
Отображаемое имя свойства — это имя свойства, которое отображается в области редактирования веб-части при выборе шаблона отображения.
-
Имя свойства — это идентификатор, который с помощью локализованных строковых ресурсов выполняет поиск имени управляемого свойства. Это также значение, отображаемое в разделе Сопоставления свойств меню «Параметры веб-части». Вы можете ввести указать значение в параметрах веб-части, чтобы изменить управляемое свойство, связанное с полем, которое отображается в веб-части.
-
Управляемое свойство — это строка из одного или нескольких управляемых свойств, разделенных точкой с запятой. Во время выполнения этот список вычисляется слева направо, а первое значение, соответствующее имени управляемого свойства текущего элемента поиска, будет сопоставлено с этим сегментов. Это позволяет создать шаблон отображения, который может работать с несколькими типами элементов и использовать унифицированный способ визуализации при наличии совместимых свойств.
После сопоставления свойства его значение можно получить в скрипте, используя следующий код:
Второй параметр, который передается $getItemValue(), должен соответствовать отображаемому имени свойства в одинарных кавычках, которое используется в элементе ManagedPropertyMapping. В этом примере Picture URL это имя свойства, которое передается $getItemValue().
Этот код возвращает объект сведений о значении ( valueInfoObj). Он содержит необработанное представление входного значения, а также значение, к которому применена кодировка по умолчанию.
Переменные в разделах JavaScript можно использовать, как и обычно, для обработки переменных и создания HTML-строк, которые будут отображаться на странице во время выполнения. Но чтобы ссылаться на переменные, объявленные в скрипте непосредственно в HTML-коде, необходимо использовать следующий формат: #= variableName =#. Например, чтобы использовать переменную pictureURL как значение изображения, воспользуйтесь следующим HTML-кодом:
Готовы приступить к работе?
-
Если вы опытный разработчик решений для SharePoint, рекомендуем начать с надстроек с размещением в SharePoint. Они больше всего похожи на те расширения SharePoint, которые вы создавали ранее.
-
Если вы опытный разработчик веб-приложений на базе ASP.NET, рекомендуем начать с надстроек, размещаемых у поставщика. Они создаются на основе веб-приложений.
-
Если вы хотите разработать надстройку, размещаемую у поставщика, в стеке, отличном от стека Майкрософт, выполните указанные ниже действия.
- Установите средства, соответствующие используемому вами стеку (если их у вас еще нет).
- Получите учетную запись разработчика в Office 365 для тестирования и отладки. Дополнительные сведения см. в статье Настройка среды для разработки надстроек SharePoint в Office 365. Если у вас уже есть подписка на Office 365, остается только создать в ней сайт разработчика.
- Для выполнения операций CRUD над данными в SharePoint ваша надстройка будет использовать REST API или API OData в SharePoint.
- Разъяснения см. в статье Знакомство со службой REST SharePoint и в других статьях, на которые в ней есть ссылки.
- Справочную документацию см. в статье Справочная документация REST API для SharePoint.
- Если вы не используете Visual Studio, вам потребуется создать файл манифеста и пакет надстройки. Сведения об этом см. в статье Изучение структуры манифеста приложения и пакета надстройки SharePoint. Visual Studio и Инструменты разработчика Microsoft Office для Visual Studio помогают экономить время на создании манифеста и пакета. Рекомендуем помнить об этих средствах, даже если для создания удаленного веб-приложения вы используете другой инструмент. Выпуск Visual Studio Community предоставляется бесплатно.
- В разделе OfficeDev на GitHub есть примеры надстроек, размещаемых у поставщика, для ряда языков и платформ сторонних разработчиков. Пример: PHP-App-for-SharePoint.
Примечание
Начинающим разработчикам надстроек SharePoint и веб-сайтов рекомендуем начать с бесплатного курса в Microsoft Virtual Academy или изучить книгу о разработке решений для SharePoint.
Общие сведения о связи между шаблонами отображения и веб-частями Поиска
Существует два основных типа шаблонов отображения:
-
Шаблоны элементов управления, которые определяют общую структуру представления результатов. К ним относятся списки, списки с разбиением по страницам и слайд-шоу.
-
Шаблоны элементов определяют, как отображается каждый результат из набора. К ним относятся изображения, текст, видео и другие элементы.
Дополнительные сведения об этих и других шаблонах отображения см. в статье Справочник по шаблонам отображения в SharePoint.
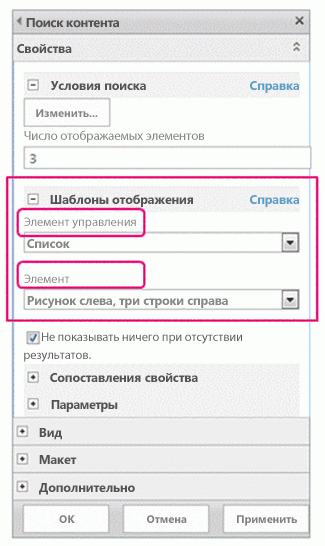
После добавления веб-части Поиска на страницу (например, веб-части «Поиск контента») для настройки веб-части необходимо выбрать шаблон отображения элемента управления и шаблон отображения элемента, как показано на рис. 1.
Рис. 1. Область инструментов веб-части «Поиск контента»

В шаблоне отображения элемента управления содержится HTML для структурирования общего макета, используемого для отображения результатов поиска. Например, в шаблоне отображения элемента управления может быть HTML для заголовка, а также для начала и конца списка. Шаблон отображения элемента управления отрисовывается в веб-части только один раз.
Шаблон отображения элемента содержит HTML-код, который определяет способ отображения каждого элемента в результирующем наборе. Например, шаблон отображения элемента может предоставить HTML-код для элемента списка, содержащего рисунок и три строки текста, которые сопоставляются с различными управляемыми свойствами, связанными с элементом. Шаблон отображения элемента отображается один раз для каждого элемента в результирующем наборе. Если результирующий набор содержит 10 элементов, шаблон отображения элемента создает его HTML-раздел десять раз.
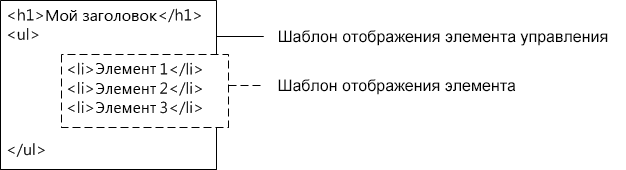
При совместном использовании подобным образом шаблон отображения элемента управления и шаблон отображения элемента создают согласованный HTML-блок, отрисовываемый в веб-части, как показано на рис. 2.
Рис. 2. Комбинированный вывод шаблона отображения элемента и шаблона отображения элемента управления в формате HTML

Дополнительные сведения о шаблонах отображения см. в разделе «Веб-части на основе поиска и шаблоны отображения» в статье Обзор модели страниц в SharePoint.
Многоязычные
Классические сайты публикации SharePoint могут использовать функцию под названием вариации для создания сайта, который поддерживает несколько языков. Современные коммуникационные сайты используют многоязычность, чтобы сделать контент на ваших интранет-сайтах доступным на нескольких языках. Элементы пользовательского интерфейса, такие как навигация по сайту, заголовок сайта и описание сайта, могут отображаться на предпочитаемом пользователем языке. Кроме того, вы можете размещать страницы и публикации новостей на коммуникационных сайтах, которые вы переводите и которые отображаются на предпочитаемом вами языке. Одно из наиболее важных отличий современного опыта заключается в том, что, в отличие от функции вариантов, которая создает отдельный под-сайт для каждого языка, современный многоязычный интерфейс создает соответствующую страницу на том же сайте, но в папке для конкретного языка в библиотека страниц сайта. Чтобы узнать больше, см. Создание современных многоязычных коммуникационных сайтов, страниц и новостей.
Общие сведения о макетах страниц
При построении макета страницы с помощью Дизайнера создаются два файла: ASPX-файл, который использует SharePoint, и HTML-версия этого макета, которую можно изменять в редакторе HTML. HTML-файл и макет страницы связаны друг с другом, поэтому при каждом редактировании и сохранении HTML-файла изменения синхронизируются со связанным макетом страницы.
При создании эталонной страницы вы отправляете HTML-файл и преобразуете его непосредственно в эталонную страницу. Однако преобразовать HTML-файл в макет страницы аналогичным образом не удастся, так как основное назначение макета страницы содержать в себе поля страницы, которые должны добавляться при создании макета страницы в Дизайнере.
При создании макета страницы:
-
В коллекции эталонных страниц создаются ASPX-файл и HTML-файл с одинаковыми именами.
-
В ASPX-файл добавляется вся разметка, необходимая SharePoint, поэтому макет страницы отображается правильно.
-
Другая разметка, например комментарии, теги, фрагменты кода и заполнители контента, добавляются в HTML-файл.
-
Поля страницы, уникальные для типа контента, добавляются на макет страницы автоматически. Другие поля страницы можно добавить на ленте в коллекции фрагментов кода.
-
HTML- и ASPX-файлы связаны, поэтому при сохранении HTML-файла любые дальнейшие изменения синхронизируются с ASPX-файлом. Другая разметка, например комментарии, теги , фрагменты коды и заполнители контента, добавляется в HTML-файл.
Примечание
Синхронизация проходит только в одном направлении. Изменения макета HTML-страницы будут синхронизированы со связанным ASPX-файлом, однако если вы изменяете непосредственно ASPX-файл, внесенные изменения не будут синхронизированы с HTML-файлом. Каждый макет HTML-страницы (и каждая эталонная HTML-страница) имеет свойство Связанный файл, которое по умолчанию имеет значение True и устанавливает связь и процесс синхронизации между файлами.
Например, если у вас есть пара связанных файлов (HTML и ASPX) и вы редактируете ASPX-файл, не нарушая связь, внесенные изменения будут сохранены, но вы не сможете отметить или опубликовать этот файл, то есть по большому счету эти изменения не сохраняются. Любые изменения в файле HTML перезаписывают ASPX-файл. Если вы отметите или опубликуете HTML-файл, то его изменения перезапишут любые изменения, которые были сделаны в ASPX-файле. Изменения, внесенные в ASPX-файл, будут утрачены.
Если вы являетесь разработчиком и вам удобно работать с ASP.NET, вы можете разорвать связь и работать только с ASPX-файлами. Чтобы разорвать связь между HTML- и ASPX-файлами, в Дизайнере выберите для HTML-файла команду Изменить свойства и снимите флажок напротив пункта Связанный файл. Позже вы можете вновь связать эти файлы, изменив свойства и установив флажок. В этом случае изменения, сохраненные в HTML-файле, вновь перезапишут ASPX-файл.
Collaboration
SharePoint provides a rich collaboration environment where people inside and outside your organization can work together, coauthoring document. Microsoft 365 provides a variety of options to help you create a secure and productive file collaboration environment that meets the needs of your organization. Use these resources to get started.
| If you’re looking for this information: | Go to this resource: |
|---|---|
| Learn about secure collaboration in Microsoft 365 | Set up secure collaboration with Microsoft 365 |
| Learn about file collaboration and how to plan your implementation | Intro to file collaboration in Microsoft 365File collaboration in SharePoint with Microsoft 365 |
| Learn about collaborating with people outside your organization | External sharing overviewCollaborate with guests |
| Use the security and compliance features in Microsoft 365 to help secure your guest sharing environment | Create a secure guest sharing environment |
С помощью новой клиентской объектной модели (CSOM) .NET можно разрабатывать приложения для SharePoint, применяя Модель для надстроек SharePoint. Вы можете использовать множество API-интерфейсов, также доступных для программирования сервера .NET. Они поддерживают клиентскую объектную модель .NET, Silverlight, JavaScript и, в некоторых случаях, Windows Phone. Вот некоторые идеи для приложений веб-сайтов: опросы, управление учетными записями приложений, поддержка электронной коммерции, интеграция социальных компонентов и внешних данных в сайты публикации, добавление внешнего контента и мобильные приложения-компаньоны.
Начнем со сценариев, в которых использование веб-служб имеет смысл. Во времена SharePoint 2007 или SharePoint 2010, используя Visual Studio для создания рабочих процессов, люди часто писали собственный код, потому что это был лучший способ для выполнения вычислений или реализации собственной бизнес-логики. Когда встроенные действия не отвечали вашим требованиям, вы могли прибегнуть к собственному коду в управляемой сборке.
С другой стороны, для пользователей SharePoint Designer 2013, не занимающихся разработкой, это было не так просто. В ситуациях, когда существующих действий рабочего процесса не хватало, приходилось призывать на помощь разработчика для написания настраиваемого действия. Зачастую это было сложно, так как можно было создать код только для песочницы (в размещенной среде) или можно было использовать только решения с полным доверием (в локальном развертывании). В других случаях рабочий процесс приходилось полностью отдавать в руки разработчика для создания решения с полным доверием, так как необходимые задачи было невозможно выполнить в SharePoint Designer.
Теперь хорошая новость: в мире SharePoint, когда в SharePoint Designer 2013 отсутствует требуемое действие, вам необходимо создать пользовательскую веб-службу. А этом гораздо проще, чем создать настраиваемое действие. Кроме того, настраиваемое действие может использоваться только рабочим процессом, в котором оно установлена (или, в лучшем случае, только рабочим процессом SharePoint), пользовательскую веб-службу можно переносить и использоваться для любого количества задач.
Возможно, самое главное преимущество состоит в следующем: если вам необходим доступ к существующей веб-службе, общедоступной или частной, размещенной в вашей компании, SharePoint Designer 2013 теперь предоставляет действие для вызова веб-службы. Больше не нужно обращаться к разработчику для вызова существующей веб-службы.
Хотя SharePoint может использовать любой тип веб-службы, самый простой (и рекомендуемый способ) использование веб-служб, которые принимают и возвращают данные в стандартных форматах OData протоколов Atom или JSON (JavaScript Object Notation).
Эта рекомендация основана на том, что они поддерживают эти форматы OData в средствах создания рабочих процессов SharePoint (SharePoint Designer 2013 и Visual Studio 2012). Оба средства поддерживают создание полезной нагрузки для передачи службе и обработки ответов от веб-служб. Кроме того, форматы OData поддерживают взаимодействие с анонимными веб-службами, а также службами, защищенными различными типами проверки подлинности. Проще говоря, вы получаете полный контроль на запросом и ответом каждого вызова службы. Это позволяет использовать последовательность действий в рабочем процессе сначала для проверки подлинности с помощью одной службы и получения маркера OAuth, а затем для добавления этого маркера в будущие запросы к службам, защищенным с помощью протокола OAuth 2.0.
SharePoint предоставляет следующие новые возможности публикации контента, позволяющие создавать сайты публикации, которые поддерживают более гибкие, доступные и сложные топологии и сценарии.
Публикация на нескольких сайтах
В SharePoint представлена возможность публикации на нескольких сайтах, позволяющая повторно использовать один контент в разных семействах веб-сайтов. Для этого применяются встроенные функции поиски, реализующие полезные сценарии и архитектуры публикации. Впервые вы сможете создавать сайты, охватывающие несколько ферм SharePoint и даже выходящие за пределы сайтов интрасети и Интернет-сайтов. Вы можете использовать CSWP для отображения данных поиска, опубликованных на разных сайтах и семействах веб-сайтов.
Варианты и многоязычные сайты
С помощью функции вариантов в SharePoint вы можете создавать многоязычные сайты или другие сайты, на которых требуется менять способ представления содержимого. Функция вариантов распространяется только на одно семейство веб-сайтов. То есть вы можете создавать варианты с целевым языком или языковым стандартом на основе исходного языка или языкового стандарта в качестве текущих веб-сайтов в той же коллекции веб-сайтов SharePoint. Варианты поддерживают понятные URL-адреса и возможность экспорта или импорта содержимого в файл формата XLIFF для перевода третьей стороной. В пакеты экспорта можно включать метки, страницу для перевода и репликации, различные элементы списков (например, библиотеки документов) и элементы навигации.
Доступные сайты
С помощью функции вариантов в SharePoint можно создавать сайты со специальными возможностями или другие сайты, представление содержимого на которых адаптировано для пользователей с особыми потребностями. В SharePoint можно включить режим специальных возможностей, открыв веб-страницу SharePoint и нажимая клавишу TAB, пока не будет выделена ссылка «Включить специальные возможности». Эта функция повторно создает веб-страницу в стандартном формате HTML, повышая удобство чтения с экрана. Гарантируя, что пользователи смогут перевести фокус на эту ссылку с помощью клавиши TAB, вы сможете создать более доступную версию своей страницы SharePoint. В частности, раскрывающиеся меню на основе JavaScript преобразуются в списки гиперссылок, а объекты — в более простой код HTML, поддерживающий чтение с экрана.
Создание шаблона отображения
Перед созданием шаблона отображения с помощью следующей процедуры необходимо создать сопоставленный сетевой диск, который указывает на коллекцию главных страниц. Дополнительные сведения см. в разделе Как: сопоставление сетевого диска коллекции главных страниц SharePoint.
Создание шаблона отображения
-
С помощью проводника Windows откройте сетевой диск, сопоставленный с коллекцией главных страниц.
-
Откройте папку Шаблоны отображения, а затем — папку Веб-части контента.
-
Скопируйте HTML-файл шаблона отображения, подобный тому, который требуется создать. Список стандартных шаблонов отображения и их описания см. в статье Справочник по шаблонам отображения в SharePoint.
На этом этапе SharePoint копирует HTML-файл в JS-файл с таким же именем. Например, если имя скопированного HTML-файла — Item_Picture3Line_copy.html, то также создается соответствующий JS-файл с именем Item_Picture3Lines_copy.js. Если переименовать файл, соответствующий JS-файл также меняется.
-
Чтобы настроить шаблон отображения, измените HTML-файл, который находится на сервере. Для этого откройте и измените HTML-файл на сопоставленном диске с помощью HTML-редактора. Каждый раз при сохранении HTML-файл все изменения синхронизируются со связанным JS-файлом.
-
Перейдите на сайт публикации.
-
В правом верхнем углу страницы выберите пункт Параметры, а затем выберите Дизайнер.
-
В левой области навигации Дизайнера щелкните Изменить шаблоны отображения. Появится HTML-файл со столбцом Состояние, в котором отображается одно из двух состояний:
-
Предупреждения и ошибки;
-
Преобразование выполнено успешно.
Примечание
В отличие от случаев, когда вы работаете с эталонными страницами и макетами страниц, вам не удастся использовать страницу предварительного просмотра шаблона отображения на сервере в режиме реального времени. Чтобы можно было просматривать шаблон, необходимо добавить веб-часть «Поиск контента» на страницу и применить шаблон в области редактирования веб-части «Поиск контента». Если шаблон отображения содержит ошибки, в веб-части «Поиск контента» появится сообщение об ошибке. Исправьте ошибки, чтобы шаблон отображался правильно.
- Чтобы исправить ошибки, отредактируйте HTML-файл, который находится на сервере. С помощью HTML-редактора откройте и измените HTML-файл на сопоставленном диске. Сохраните шаблон отображения и перезагрузите страницу, содержащую веб-часть «Поиск контента», в которой используется шаблон отображения.
| Заголовок | Описание |
|---|---|
| Выполнение базовых операций с использованием кода библиотеки клиента в SharePoint | Узнайте, как создавать код для выполнения основных операций с клиентской объектной моделью SharePoint .NET Framework (CSOM). |
| Выполнение базовых операций с использованием кода библиотеки JavaScript в SharePoint | Узнайте, как писать код для выполнения базовых операций с помощью клиентской объектной модели JavaScript в SharePoint. |
| Выполнение базовых операций с использованием конечных точек SharePoint REST | Узнайте, как выполнять операции CRUD (создание, чтение, обновление, удаление) с помощью интерфейса REST SharePoint. |
| Использование таблицы стилей веб-сайта SharePoint в надстройках для SharePoint | Узнайте, как использовать таблицы стилей веб-сайта SharePoint в Надстройка SharePoint. |
| Использование клиентского элемента управления хрома в надстройках для SharePoint | Узнайте, как использовать элемент управления хрома в приложениях в SharePoint. |
| Создание веб-частей надстройки для установки совместно с надстройкой SharePoint | Узнайте, как создать в SharePoint веб-часть приложения, которая будет доступна в коллекции веб-частей хост-сайта после развертывания надстройки SharePoint. |
| Создание дополнительных действий для развертывания совместно с надстройками SharePoint | Узнайте, как создавать дополнительное действие в SharePoint, которое разворачивается на хост-сайте во время развертывания Надстройка SharePoint. |
| Настройка представления списка в надстройках для SharePoint с использованием способа отображения на стороне клиента | Узнайте, как настраивать представление списка в приложении, размещенном в SharePoint, с использованием технологии обработки на стороне клиента в SharePoint. |
| Использование клиентского элемента управления «Выбор людей» в надстройках для SharePoint с размещением в SharePoint | Узнайте, как использовать клиентский элемент управления «Выбор людей» в Надстройки SharePoint. |
| Создание пользовательской прокси-страницы для междоменной библиотеки в SharePoint | Узнайте, как создать пользовательскую страницу прокси для доступа к данным в удаленной службе с веб-страницы SharePoint, используя междоменную библиотеку в SharePoint. |
| Отправка запросов удаленной службе с помощью веб-прокси в SharePoint | Узнайте, как получить доступ к данным на удаленном домене со страницы, размещенной в SharePoint с помощью веб-прокси. |
| Обращение к данным SharePoint из надстроек с помощью междоменной библиотеки | Узнайте, как получить доступ к данным на веб-сайте SharePoint с удаленного приложения с использованием междоменной библиотеки в SharePoint. |
| Создание удаленного приемника событий в надстройках SharePoint | Ознакомьтесь с основными сведениями о том, как обрабатывать, добавлять и удалять события в Надстройка SharePoint с помощью Инструменты разработчика Office для Visual Studio 2012. |
| Создание приемника событий надстройки в надстройках для SharePoint | Ознакомьтесь с основными сведениями о том, как создавать приемник и добавлять или удалять обработчики для событий, возникающих в Надстройка SharePoint, с помощью Инструменты разработчика Office для Visual Studio 2012. |
| Создание надстроек, размещаемых у поставщика, которые включают пользовательский список SharePoint и тип контента | Создайте Надстройка SharePoint, которое объединяет веб-приложение, расположенное в облаке, с пользовательскими шаблонами списков, размещенными в SharePoint, экземплярами списков и пользовательскими типами контента с помощью Инструменты разработчика Office для Visual Studio 2012. Узнайте, как взаимодействовать с сайтами приложений SharePoint с помощью веб-службы REST/OData и как реализовать OAuth в Надстройка SharePoint. |
| Получение удостоверения пользователя и свойств в SharePoint | Изучите различные способы получения удостоверения пользователя и сведений о пользователей в SharePoint. |
| Локализация надстроек для SharePoint | Локализуйте Надстройка SharePoint с помощью файлов ресурсов, файлов «ресурсов» JavaScript и других методов. |
| Создание надстроек с высоким уровнем доверия для SharePoint | Узнайте, как создать приложение для SharePoint с высоким уровнем доверия. Приложения с высоким уровнем доверия это приложения, размещаемое у поставщика, предназначенное для локального использования по протоколу S2S. |
| Упаковка и публикация надстроек с высоким уровнем доверия для SharePoint | Узнайте, как упаковать и опубликовать надстройку SharePoint с высоким уровнем доверия для локального использования. |
Каналы устройств и панели канала устройств
В SharePoint вы можете использовать каналы устройств, чтобы отображать один веб-сайт несколькими способами с использованием различных макетов, предназначенных для различных устройств. Вы создаете один сайт и авторский контент только один раз. Затем этот сайт и контент можно сопоставить, чтобы использовать различные эталонные страницы и таблицы стилей, предназначенные определенным устройствам или группам устройств.
При разработке сайта для более одного устройства учтите следующие элементы:
-
Каналы устройств:
Используя различные эталонные страницы и таблицы CSS для каждого канала, одинаковое содержимое страницы для определенных устройств (например, Windows Phone) или групп устройств (все смартфоны) можно представить различными способами.
-
Макеты страниц:
-
Если контент не меняется, вы можете использовать для всех каналов устройств одинаковые макеты страниц несмотря на то, что они могут иметь разные стили, основанные на CSS другой эталонной страницы, для каждого канала.
-
Если вы хотите включить контент только для определенных устройств, используйте панели канала устройств.
-
-
Страницы
Каналы устройств
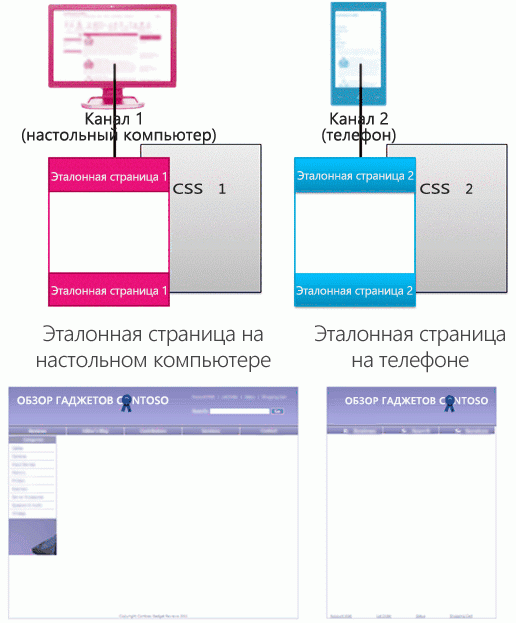
Когда вы создаете канал устройства, вы указываете подстроки агента пользователя для целевых устройств канала. Это позволяет хорошо управлять устройством (или браузером), которое было захвачено через канал. Затем вы назначаете этому каналу эталонную страницу; каждая эталонная страница в свою очередь ссылается на собственную таблицу стилей, в которой макет и стили оптимизированы для данного типа устройства.
Рисунок 18. Два канала устройства с отдельными эталонными страницами

Вы можете многое реализовать, используя только CSS. Это возможно для эталонных страниц для двух различных каналов (например, компьютер и телефон), которые идентичны за исключением ссылки на разные таблицы стилей. Файлы CSS просто используют различные стили для одних и тех же элементов страницы.
Отношение эталонных страниц и макетов страниц
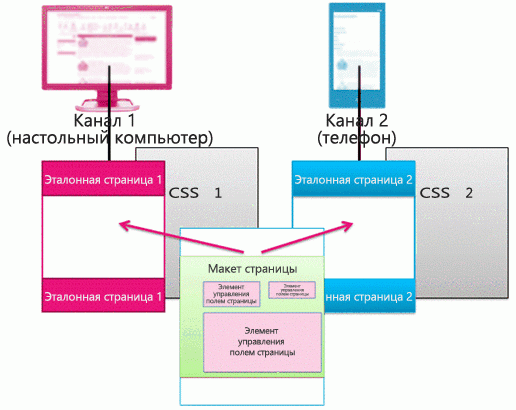
В отличие от эталонных страниц вы не указываете различным каналам устройств различные макеты страниц. Все макеты работают со всеми созданными вами каналами. Соответственно, один макет страницы применяется ко многим каналам устройств и эталонным страницам.
Это основное преимущество каналов устройств изменяется структура (эталонной страницы или файла CSS), а контент остается тем же (макеты страниц и страницы). Однако вы можете изменять отображаемый по различным каналам контент из макета страницы с помощью панелей канала устройств (см. следующий раздел).
Рисунок 19. Один макет страницы, работающий с двумя макетами страниц

Панели каналов устройств
Панель канала устройства это элемент управления, который можно добавить на эталонную страницу, макет страницы или шаблон для отображения, чтобы управлять отображаемым на каждом канале контентом. Панель каналов, по сути, является контейнером, который определяет один или несколько каналов; если один или более этих каналов активны при отображении страницы, то отображается также и контент панели каналов. Панель каналов может включать любой тип контента, включая ссылку на CSS- или JS-файл, и это простой способ включить определенный контент для определенных каналов.
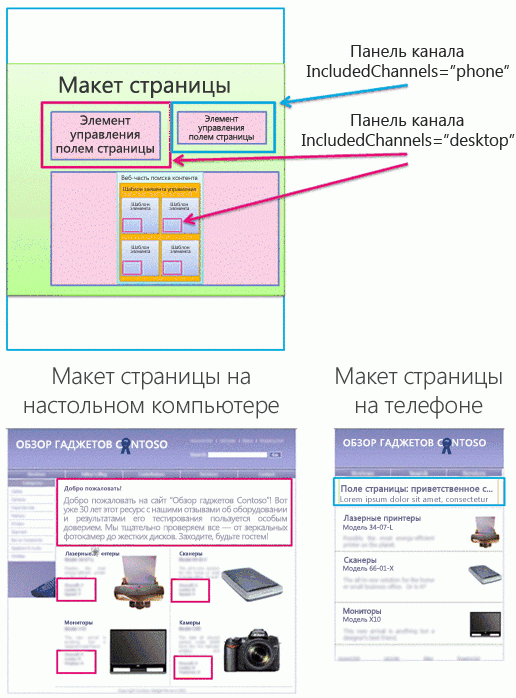
Пожалуй, наиболее распространенным сценарием использования панелей каналов является выборочное включение частей макета страницы для определенных каналов. Например, у вас есть макет страницы с отдельными текстовыми полями для длинного и короткого приветствий. Поместив поля страницы внутри панелей каналов, вы можете отображать только короткое приветствие для телефонов и только длинное для компьютеров. Контент панели каналов устройств не отображается для каналов, в которые он не включен, и контент внутри этой панели каналов устройств не отображается вообще, что запрещает передачу данных по кабельной сети.
Рисунок 20. Макет страницы с панелями каналов

Кроме того, вы можете использовать панели каналов на эталонных страницах. Например, если у вас есть эталонная страница, которую можно приспособить для двух различных устройств (или двух различных браузеров) с минимальными изменениями, вы можете использовать панели каналов, чтобы хранить контент на эталонной странице, которая уникальна для каждого из этих устройств.
Кроме того, вы можете использовать панель каналов внутри шаблона отображения элемента для веб-части «Поиск контента», чтобы отображать дополнительные управляемые свойства для этого элемента только из каталога, предназначенного для компьютеров, но не для телефонов.
Рисунок 21. Макет страницы и шаблоны элементов с панелями каналов