Топ-5 лучших приложений с красивыми шрифтами для андроид
Содержание:
- Содержание:
- Использование инструмента «Надписи»
- Техническое задание на разработку шрифтового плаката с элементами леттеринга
- Выбор программы
- Программы для создания шрифтов
- Программы для создания и редактирования шрифтов
- Whoa, there…
- Project Name
- Grid System
- Overshoot
- UI Behavior
- Программы для работы со шрифтами
- Выбор программы
- Unicode text
- Cooltext.com – поможет написать и скопировать любой текст в оформлении
- Программы для создания шрифтов. Как создать шрифт самому, с чего начать
- Начните с брифа
- Fonts-online.ru добавляем текст удобно и быстро
- Используйте свои руки
- Используйте свои руки
- Работа со шрифтами в отдельных приложениях
- Инструментарий для Веб-шрифтов
- Gfto.ru – онлайн-инструмент для создания красивого шрифта
- Заключение
Содержание:
А Шрифт определяется как цифровой файл, состоящий из различных символов, символов, глифов и т. д. Будучи пользователем компьютера, вы, должно быть, слышали эту терминологию довольно часто, потому что прежде чем начать что-либо вводить в наших компьютерных системах, мы обычно устанавливаем желаемый шрифт. Устанавливая желаемый шрифт, мы имеем в виду, что мы устанавливаем различные параметры наших символов, такие как их размер, вес, стильи т.д. Эти параметры определяют, как на самом деле будет выглядеть наш текст.
А Средство просмотра шрифтов это программное обеспечение, с помощью которого вы можете просматривать и управлять всеми шрифтами, установленными в вашей компьютерной системе. Кроме того, он также предотвращает случайное удаление некоторых шрифтов. Все мы знаем, что в наших компьютерных системах обычно установлено большое количество шрифтов. Вы когда-нибудь задумывались о производительности своих машин, если все эти шрифты нужно активировать сразу? Однозначно производительность вашего ПК ухудшится из-за активации ненужных шрифтов.
Теперь программа просмотра шрифтов группирует шрифты в различные категории в зависимости от их использования, а затем активирует определенную группу шрифтов только тогда, когда это необходимо. Это экономит много ваших системных ресурсов. В дополнение к этому, программа просмотра шрифтов управляет множеством других проблем, связанных со шрифтами, которые мы собираемся обсудить позже в этой статье. Теперь без лишнего преувеличения поделимся с вами нашим списком 5 лучших программ для просмотра шрифтов. Давайте вместе проверим, стоит ли их использовать.
Использование инструмента «Надписи»
После того, как вы скачаете фоторедактор с наложением текста и установите его на ПК, программа предложит открыть фотографию для обработки. Клик на «Открыть фото» отобразит стандартное в Windows окно проводника, с помощью которого вы можете загрузить фотографию. Также можно просто «перетащить» фотографию в рабочее поле из папки.
Для начала работы откройте фото в программе
После нажатия на инструмент «Текст и рамки», расположенный в верхней панели, справа открывается меню, где нужно выбрать опцию «Добавить текст». Можно быстро добавить текст нажав на характерный знак с буквами на панели слева.
Перейдите в раздел «Текст и рамки»
По умолчанию на картинке появится «Текст». Чтобы изменить его, пропишите свой текст в меню справа. Также можно добавить еще один блок с текстом, для этого нужно кликнуть на синюю кнопку над окном с вашим текстом. По умолчанию программа считает всё введённое единым массивом, поэтому для деления текста на строки используйте клавишу Enter. Сама надпись в этот же момент отобразится на экране: вы можете перемещать её по изображению, зажав левой кнопкой мыши, и вращать, удерживая зелёный кружок над ней.
Настройте положение текста
После того, как вы напечатаете надпись, приступайте к выбору шрифта, цвета и других свойств текста. Фоторедактор с текстом давет возможность воспользоваться готовыми стилями или вручную настроить все параметры.
Готовые стили текста
Вы можете определить, как фоторедактор с добавлением текста отобразит ваш текст: от строгого печатного шрифта до изящного курсива. В наличии есть и более экзотические варианты – мультипликационные, готические, этнические и другие предустановки. Выбрав желаемый стиль, переходим к более тонкой настройке.
Выберите один из готовых стилей для текста
Настройки текста
Здесь можно внести поправки к стилю или же создать «с нуля» свой собственный. Разберём все параметры подробнее:
Шрифт
Эта настройка позволяет выбрать один из множества доступных шрифтов. Рядом находится размерная шкала – пожалуй, один из важнейших пунктов. Даже если выбранный стиль подходит для обрабатываемой фотографии, без изменения размера вам не обойтись. Галочка «Только русские» упрощает выбор, исключая возможность получить набор нечитаемых символов вместо русскоязычной надписи.
Стиль
Здесь это слово означает набор несложных параметров, знакомых пользователям текстовых программ: выделение жирным, курсив, зачёркивание и подчёркивание. Тут же находятся три кнопки центрирования текста.
Цвет
По клику на оттенок открывается окно, позволяющее выбрать любой цвет с помощью палитры RGB.
Прозрачность
Ползунок, делающий текст почти невидимым (в положении 1) или абсолютно непрозрачным (в положении 100). Средние значения делают текст более или менее прозрачным.
Угол
Этот параметр дублирует уже известную вам возможность повернуть текст. Тем не менее, иногда удобнее указать точное значение, чем вручную вращать текст. Ползунок двигается от -180 до 180 градусов.
Контур
Цвет обводки выбирается аналогично цвету текста, а настройка «толщина» отвечает за жирность.
Тень
Набор настроек, позволяющий настроить тень от текста по своему вкусу или полностью отключить её. Здесь можно с помощью той же палитры определить оттенок тени. Ползунок «сила» определяет чёткость тени (выставьте его на 0 для отключения этой функции). Мягкость позволяет сделать тень точной копией текста (при нуле) или размытым пятном (при значении 100). Угол и сдвиг определяют направление и отдаление тени.
Вы можете настраивать оформление надписей вручную
Таким образом, для создания собственного стиля требуется буквально пара минут. Клик на «Сбросить всё» полностью удалит все выставленные вами параметры. Пригодится, если вы решите сделать дизайн с нуля.
Техническое задание на разработку шрифтового плаката с элементами леттеринга
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность:072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент:ФИО
Курс , группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
| Введение | ||
| Шрифтовая часть | 4-11 | |
| Строение шрифта | ||
| Техническое задание: 1. Узкий архитектурный шрифт 2. Гротеск, рубленный шрифт 3. Авторский модульный шрифт 4. Шрифт зодчего (шрифт антиква) 5. Готика 6. Русская титульная Вязь 7. Шрифтовой плакат | ||
| Художественная часть | 12- | |
| Заключение | ||
| Список литературы | ||
Введение
Место прохождения практики:ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
4.
Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
Программы для создания шрифтов

На данный момент существует гигантское количество самых разнообразных шрифтов, однако у некоторых пользователей может возникнуть желание создать какой-нибудь свой собственный, полностью уникальный дизайн. К счастью, в наше время для этого вовсе не обязательно обладать навыком каллиграфического письма, ведь существует довольно большое число специализированных программ, разработанных для облегчения этого процесса.
X-Fonter
Программа X-Fonter не предназначена для создания собственных шрифтов. Она, по сути, является продвинутым менеджером, позволяющим лучше ориентироваться среди множества установленных на компьютер наборов.

Также в X-Fonter присутствует инструмент для создания простых компактных баннеров.
Type
Type является отличным средством для создания собственных шрифтов. Позволяет рисовать символы практически любой сложности посредством применения доступных во встроенном наборе инструментов. Среди таковых прямые линии, сплайны и базовые геометрические объекты.

Кроме описанного выше стандартного метода создания символов, в Type присутствует возможность вручную программировать их при помощи командного окна.
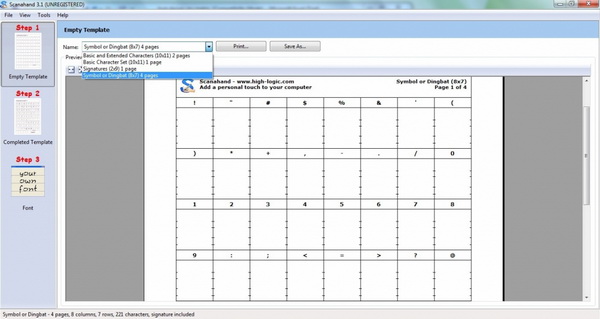
Scanahand
Scanahand выделяется среди остальных благодаря методу работы над шрифтами, который используется в ней. Чтобы создать здесь свой собственный шрифт, необходимо распечатать заготовленную таблицу, заполнить ее вручную при помощи маркера или ручки, а затем отсканировать ее и загрузить в программу.

Это средство для создания шрифтов больше всего подойдет людям, обладающим навыками каллиграфического письма.
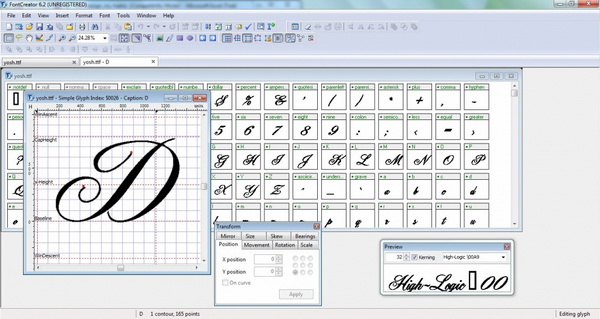
FontCreator
FontCreator – программа, разработанная компанией High-Logic. Она, как и Scanahand, предоставляет возможность создания собственных уникальных шрифтов. Однако, в отличие от предыдущего решения, FontCreator не нуждается в применении дополнительного оборудования вроде сканера и принтера.

В целом, данная программа похожа по своему функционалу на Type, ведь в ней используются примерно такой же набор инструментов.
FontForge
Еще один инструмент для создания собственных и редактирования готовых шрифтов. Обладает практически таким же набором функций, как FontCreator и Type, однако при этом является полностью бесплатным.

Главным недостатком FontForge является довольно неудобный интерфейс, разбитый на множество отдельных окон. Однако, несмотря на это, данная программа занимает одну из лидирующих позиций среди подобных ей решений для создания шрифтов.
Представленные выше программы помогут лучше взаимодействовать с различными шрифтами. Все из них, кроме разве что X-Fonter, обладают множеством полезных функций для создания собственных шрифтов.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Программы для создания и редактирования шрифтов
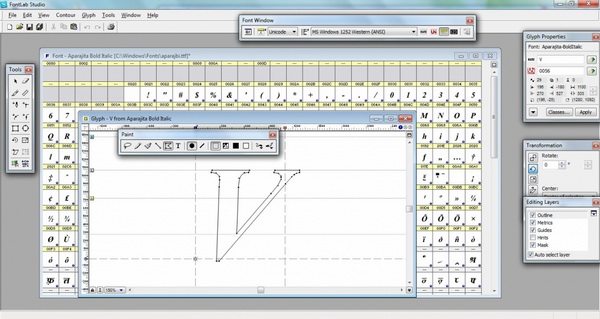
Fontlab

Мощный редактор шрифтов с поддержкой нового формата OpenType. Программа FontLab является одной из самых старых программ по редактированию шрифтов. Она создана отечественными программистами и, несмотря на преклонный возраст, представляет из себя весьма мощную и профессиональную программу, настоящую «лабораторию по разработке шрифтов».
Сайт:
The Font Creator

Это наиболее простая и общедоступная программа для редактирования шрифтов. Она работает только с файлами в формате TrueType. Возможности редактирования контура символа ограничиваются созданием прямолинейных контуров с последующим преобразованием прямых линий в кривые Безье. Помимо средств редактирования шрифтов, в пакет входят две полезные утилиты — FontFind и ScanFont.
Также можно использовать расширенные функции импорта для создания шрифта для рукописного ввода или добавления подписей, логотипов и символов в существующие шрифты.
Скачать:
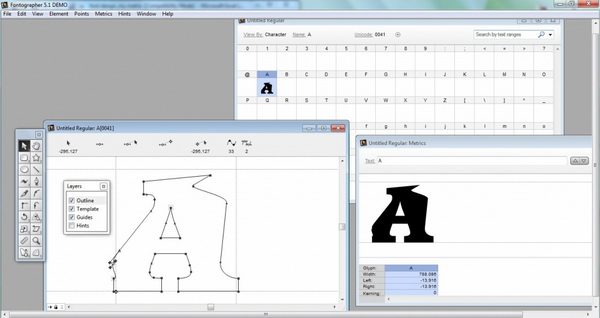
FONTOGRAPHER

Для многих дизайнеров Fontographer считается первым цифровым редактором шрифтов, и он все еще жив. Сегодня это привлекательное простое приложение, которое позволяет вам изучить основы дизайна цифровых шрифтов, а также ознакомиться с общими инструментами рисования шрифтов.
Fontographer — это инструмент создания новых шрифтов. В основе своей это векторная программа, работающая с кривыми Безье. С ее помощью вы можете создать свой собственный шрифт или модифицировать уже существующий, дополнив его эффектами и вариантами, которые нужны для вашего проекта.
Программа предлагает ряд средств, облегчающих проектирование шрифтов, — инструменты построения простых форм, диалоговое окно трансформации. Индикация координат в информационной строке поможет вам разместить точки как можно точнее.
С помощью Fontographer вы можете настраивать существующие шрифты, настраивать интервалы и кернинг, исправлять плохие шрифты и конвертировать старые шрифты в новые форматы и т. д.
Сайт:
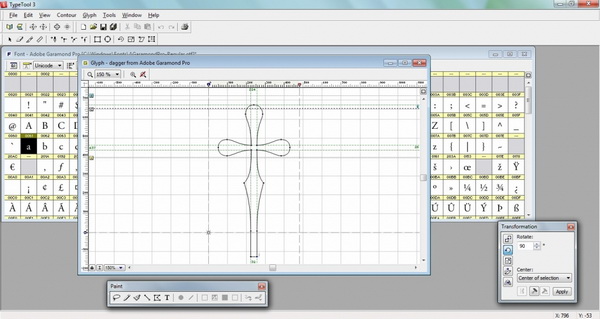
TypeTool

TypeTool — это базовый редактор шрифтов для Windows и Mac OS. Он в основном предназначен для студентов, хобби-типографов и творческих профессионалов, которым иногда нужно создавать или настраивать шрифты. Он поддерживает максимум 55535 глифов, поэтому вы можете создать шрифт любого размера. Как и Fontographer, он имеет урезанную функциональность, но с более совершенным профессиональным пользовательским интерфейсом Fontlab Studio.
Сайт:
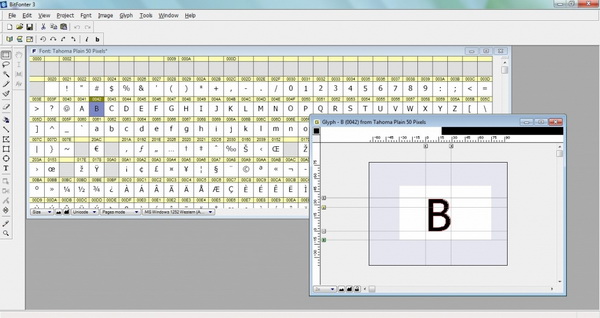
BitFonter

BitFonter — профессиональный редактор растровых шрифтов для Windows и Mac OS. Он позволяет создавать и изменять растровые шрифты и преобразовывать их в форматы растровых шрифтов, а также применять специальные эффекты к наброскам шрифтов.
Сайт:
Scannahand

Scannahand — это простая в использовании программа для создания рукописных шрифтов для Windows. Это позволяет вам делать шрифты просто с помощью принтера, сканера и ручки. Создание шрифтов для рукописного ввода и шрифтов для подписи не может быть проще.
Сайт:
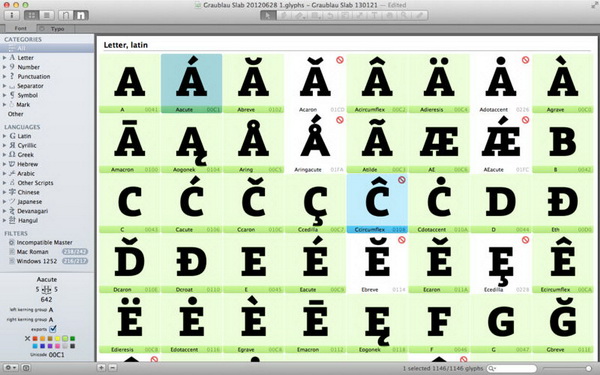
Glyphs

Glyphs — это редактор шрифтов для Mac OS. Он использует умный и простой подход, чтобы помочь вам рисовать новые шрифты, изменять существующие шрифты и т. д.
Glyphs предлагает комплексный рабочий процесс с огромным набором инструментов и возможностью создания полного семейства шрифтов и стилей в одном исходном файле, что является огромным бонусом. Он основан на знакомых принципах пользовательского интерфейса со многими ярлыками для инструментов.
Благодаря Glyphs сложные задачи и инструменты с самого начала становятся интуитивно понятными, и вы можете проникнуть в это приложение настолько глубоко, насколько захотите.
Это, пожалуй, самое автоматизированное приложение на рынке, но вы также можете взять под свой контроль и определить свои собственные предпочтения с помощью пользовательских параметров. Это хорошо поддерживаемое приложение с еженедельными новейшими обновлениями, а также с онлайн-учебниками и форумным сообществом, которые помогут с любыми вопросами.
Приложение также включает в себя менеджер плагинов, где вы можете добавлять новые инструменты в интерфейс одним щелчком мыши. Glyphs может экспортировать файлы для сторонних приложений, а также все необходимые форматы файлов рабочего стола, веб-сайтов и шрифтов.
Сайт:
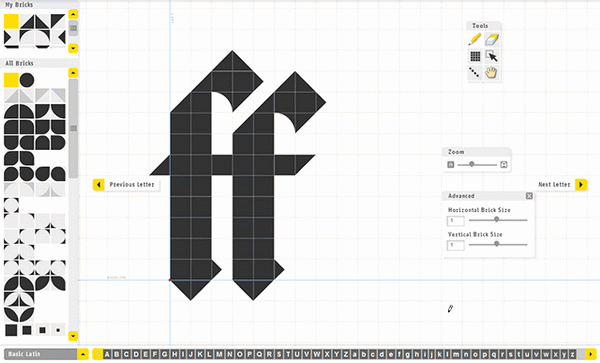
FontStruct

Это онлайн-инструмент для создания шрифтов, который позволяет создавать шрифты, построенные из геометрических фигур, расположенных в виде сетки. Как только вы закончите сборку, он будет генерировать высококачественные, готовые к использованию шрифты TrueType.
Whoa, there…
‘+o+» glyphs«+e+» kern pairs
‘,c+=’This includes Latin and Latin Extended Unicode ranges( —
0x024F ).’,c+=» |
||||
‘,c+=’Enter a beginning and ending value (inclusive) for your custom range. A nice overview of glyph ranges can be found atWikipedia\’s Unicode Block page.
«,c+=» |
||||
| ‘,c+=»Don’t say we did’t try to warn you.»,c+=» |
Import Font
Project Name
The Font Name and the Project name can be different, but they start out the same. The Font Name can be changed on the Font Settings page.
| Project Name: |
‘,e+=»
Grid System
«,e+=»Defining a grid system to use while editing glyphs in this font makes stuff a whole lot easier. This number is the number of vertical and horizontal divisions to use, it should divide evenly into the Units per Em.
| Units per Em: | (total) | |
| Grid Divisions | (number) | |
| Grid Square Size: | (em units) |
Overshoot
Round letters usually extend a little above the x height line and below the baseline. A light guideline will show this overshoot distance.
| Overshoot: | (em units) |
UI Behavior
| «+checkUI(«_GP.projectsettings.glyphrange.filternoncharpoints»,o.glyphrange.filternoncharpoints)+» | Hide Unicode Control Points (non-glyph characters like printing codes) |
| «+checkUI(«_GP.projectsettings.renderpointssnappedtogrid»,o.renderpointssnappedtogrid)+’ | Render shape outlines with their points snapped to a 1em grid.(required for .otf export — Project Files will still store decimal values) |
| ‘+checkUI(«_GP.projectsettings.marknonintegerpoints»,o.marknonintegerpoints)+’ | Highlight path points that contain decimal values (non-whole number values) |
| Highlight path points that are close together or overlapping.Enter a distance in Em units for how close points need to be to highlight.Use -1 to turn highlight off. | |
| ‘+checkUI(«_GP.projectsettings.showkeyboardtipsicon»,o.showkeyboardtipsicon)+’ | Show the ‘+makeIcon({name:»keyboard»,size:50,width:22,height:22,color:»rgb(76, 81, 86)»,hovercolor:»rgb(76, 81, 86)»})+’ button on the edit canvas. |
| ‘+checkUI(«_GP.projectsettings.stoppagenavigation»,o.stoppagenavigation)+’ | Show a confirmation message if you attempt to close an unsaved project. |
| ‘+checkUI(«_GP.projectsettings.formatsavefile»,o.formatsavefile)+’ | Format the Glyphr Project text file for easy reading. This may increase the file size by 2x. |
| Spinner Button and Keyboard Nudge increment or decrement value. | |
| Path Point and Handle size. | |
| % Grid lightness on the edit canvas. | |
| ‘+checkUI(«_GP.projectsettings.snaptogrid»,o.snaptogrid)+’ | Snap Path Points to grid lines. |
| ‘+checkUI(«_GP.projectsettings.snaptoguides»,o.snaptoguides)+’ | Snap Path Points to guides. |
| Snap distance/proximity.(screen pixels) |
‘,e+=’
| ‘+checkUI(«_GP.projectsettings.combineshapesonexport»,o.combineshapesonexport)+’ | Combine all glyph shapesSometimes fonts behave better if there are less path outlines in a glyph. This option will combine all overlapping shapes with the same winding into as few shapes as possible. |
| Maximum shapes to attempt to combineCombining glyph shapes is a time-intensive process. If a glyph has more than this number of shapes, combine will not be attempted, and overlapping shapes will be exported as-is. | |
| SVG Decimal PrecisionNumber of decimal places to round point data. |
‘,e+=»
«+drawSampletextButtons()+»»,o+=»
glyph sets
«,» «)+»‘;redraw_TestDrive();\»>»+o+»‘;return o+=[«!»,»»»,»#»,»$»,»%»,»&»,»‘»,»(«,»)»,»*»,»+»,»,»,»-«,».»,»/»,»:»,»;»,»<«,»=»,»>»,»?»,»@»,»»,»^»,»_»,»`»,»{«,»|»,»}»,»~»].join(«»),o+=»
Программы для работы со шрифтами
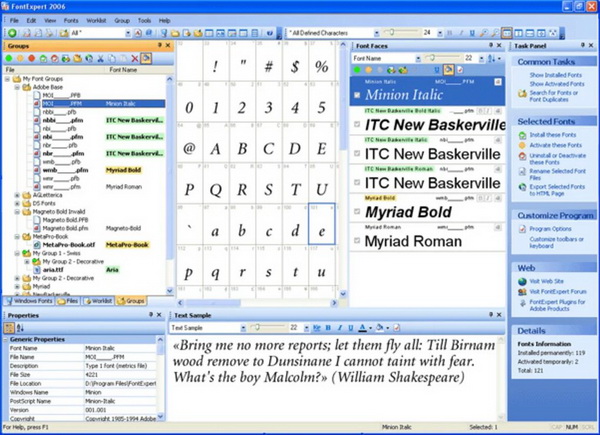
Adobe Type Manager Deluxe

Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт:
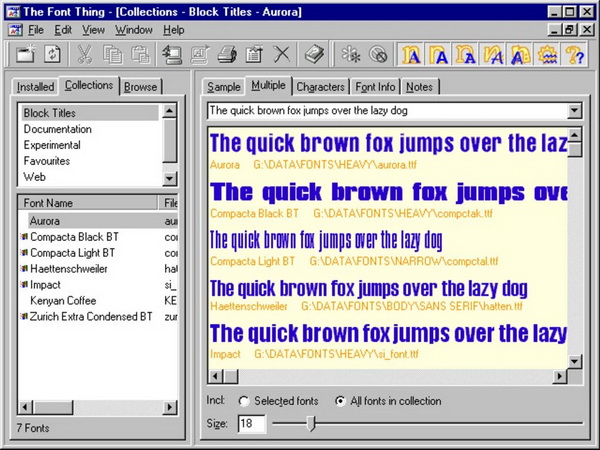
The Font Thing

Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать:
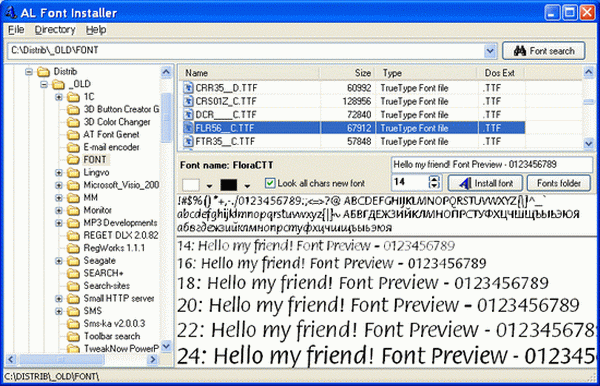
AL Font Installer

Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт:
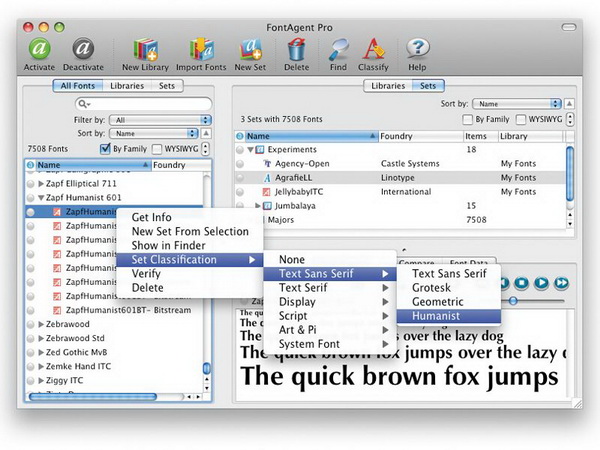
FontAgent

Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать:

Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать:
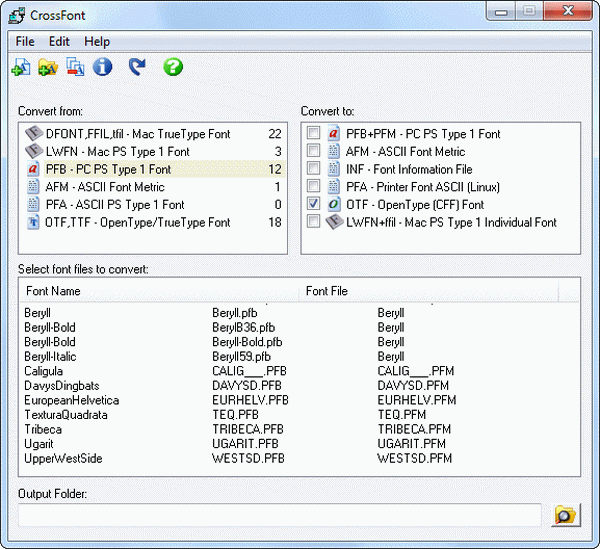
CrossFont

CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать:
Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
Unicode text
Amongst the hundreds of thousands of symbols which are in the unicode text specifications are certain characters which resemble, or are variations of the alphabet and other keyword symbols. For example, if we can take the phrase «thug life» and convert its characters into the fancy letters «???? ????» which are a set of unicode symbols. These different sets of fancy text letters are scattered all throughout the unicode specification, and so to create a fancy text translator, it’s just a matter of finding these sets of letters and symbols, and linking them to their normal alphabetical equivalents.
Unicode has a huge number of symbols, and so we’re able to create other things like a wingdings translator too. Also if you’re looking for messy text, or glitchy text, visit this creepy zalgo text generator (another translator on LingoJam).
Cooltext.com – поможет написать и скопировать любой текст в оформлении
Cool Text — это бесплатный англоязычный графический генератор, позволяющий создать красивое текстовое лого онлайн. Несмотря на смущающий некоторых пользователей англоязычный интерфейс, работа с ресурсом крайне проста и не несёт в себе никаких проблем. Учтите, что функционал данного генератора в первую очередь направлен на тексты, выполненные латиницей.
Порядок работы с сервисом:
- Выполните вход на cooltext.com;
- Из 124 представленных на ресурсе видов шрифтов дважды кликните на понравившийся вам;
- В открывшемся окне редактирования в поле «Logo Text» введите ваш текст, а с помощью опции «Text Size» выберите нужный вам размер текста;
- При необходимости определитесь с дополнительными настройками во вкладках «Shadow» (тень) и «Image» (Изображение);
- Кликните на «Create Logo» для создания вашего текста;
- Выберите «Download» для сохранения результата, или «Get HTML» для получения кода.
Программы для создания шрифтов. Как создать шрифт самому, с чего начать
Итак, с чего начать создания шрифта самому? Для начала напишите на обычном листе бумаги А4 шаблон шрифтов (Скрин 1).

Далее, занесите шаблон на свой компьютер с помощью фотоаппарата, сканера, или телефона. Для создания шаблона, шрифты можно скачать с Интернета бесплатно и впоследствии их отредактировать.
Затем, выбираем программу для создания шрифта на компьютере. Она может быть разной, но для примера мы возьмём такую Fontlab Studio. Скачиваем её с официального сайта программы – (www.fontlab.com/font-editor/fontlab-studio/). Устанавливаем на компьютер. В ней Вы можете нарисовать собственный шрифт и сохранить на компьютер.
Запускаем программу. Она на английском языке и условно-бесплатная. Её бесплатный период заканчивается через 30 дней. Нам этого хватит, чтобы создать самим шрифт.
Для этого нажимаем в этой программе на карандашик (Скрин 2).

Далее, рисуем с помощью него различные буквы. Когда они будут готовы, Вы можете зайти в раздел «File» и в меню «Open» выбрать «Installed Fonts» (другой фон для шрифта). Затем, нажмите кнопку «ОК», чтобы появилась панель управления фонами шрифта.
Наш выбор должен пасть на ту букву, которую мы захотим выбрать, и впоследствии попадаем в редактор шрифта. Созданный только что небольшой шрифт легко сохраняется, и редактируется. Нажимаем кнопку вверху панели «File» далее, «Save font» (Скрин 3).

Выбираете место на рабочем столе, куда будет сохранён шрифт, и нажимаете кнопку «Сохранить». У Вас на компьютере будет находится такой файл с созданным шрифтом (Скрин 4).

Если он есть, значит Вы создали шрифт сами.
Начните с брифа

Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
Работа со шрифтами в отдельных приложениях
В клиентах соцсетей и мессенджерах есть собственные настройки для управления шрифтами. Иногда они относятся только к интерфейсу приложения, но чаще дают возможность форматирования текста в сообщениях и постах.
В приложении WhatsApp очень ограниченные настройки шрифтов. Выбрать начертание, к сожалению, нельзя, доступно лишь изменение размера.
Для этого:
- Запустите WhatsApp.
- Откройте главное меню — оно вызывается нажатием на кнопку с тремя точками в правом верхнем углу.
- Перейдите в «Настройки».
- Откройте раздел «Чаты».
- Нажмите на пункт «Размер шрифта».
- Выберите значение параметра: маленький, средний или большой шрифт. Шрифт в интерфейсе приложения останется прежним. Изменится только размер букв в чатах.
Особенность мессенджера WhatsApp в том, что вы можете форматировать текст в диалогах.
В Ватсапп доступно четыре стиля написания, которые используют для выделения важных мест в сообщении или повышения точности передачи информации.
Чтобы написать текст жирным шрифтом, оберните его знаком * с двух сторон. Например, *CompConfig*. После отправки сообщения текст между звёздочками станет жирным.
Для добавления курсива оберните слово или фразу нижним подчёркиванием _. Например, _Читайте нас_
Важно, чтобы перед первым нижним подчёркиваением и после второго был пробел. Форматирование применяется после отправки сообщения.
Для создания зачёркнутого текста используйте знак тильды ~
Принцип аналогичный — оборачиваете слово или фразу с двух сторон и отправляете сообщение.

Ещё одна возможность — добавление в чат моноширинного начертания, которым часто пользуются разработчики. В WhatsApp доступен шрифт FixedSys. Чтобы применить его к тексту, оберните фрагмент в обратные одинарные кавычки. Вот так: «` Почувствуй себя разработчиком«`.
В официальном приложении соцсети «ВКонтакте» по умолчанию можно изменить только размер шрифта:
- Откройте главное меню.
- Перейдите «Настройки».
-
Откройте раздел «Основные».
- Нажмите на пункт «Размер шрифта».
- Выберите размер — маленький, обычный или крупный.
Изменения сохраняются автоматически. Размер шрифта применяется ко всем элементам интерфейса официального приложения «ВКонтакте».
В Instagram на Андроид вообще нет никаких настроек для управления шрифтами. К приложению применяется тот стиль, который установлен в системе по умолчанию. Зато в Инстаграме есть другая скрытая фишка — ее используют для стильного оформления описания аккаунта и постов. Чтобы воспользоваться этой возможностью, понадобится приложение Font for Intagram — Beauty Font Style.
- Установите из Play Market приложение Font for Intagram — Beauty Font Style.
- Запустите его и напишите в окне редактора текст.
- Выберите стиль его отображения.
- Выделите и скопируйте результат.
- Запустите Instagram.
- Вставьте обработанный фрагмент текст в информацию об аккаунте или пост.
- Сохраните изменения.
Instagram будет показывать надпись в том виде, в котором вы её вставили
Это отличная возможность для создания привлекающих внимание подписей и придания стиля вашему аккаунту
Другие статьи сайта
- Как установить приложение на Андроид через браузер
- Как перенести приложение на SD-карточку в OS Android
- Как занести абонента в черный список на Андроиде
- Как сделать скриншот на любом телефоне и планшете под Андроид
Инструментарий для Веб-шрифтов
Font Squirrel Генератор
ГенераторEthan Dunham
- FontForge полновесный редактор шрифтов со всевозможными конфигурируемыми вкусностями на стороне сервера. Открытый исходный код.
- sfnt2woff это набор утилит с открытым исходным кодом для упаковки TTF и OTF CFF шрифтов в WOFF-файлы.
- ttf2eot это предшественник EOTFAST. Он создает несжатые «легкие» EOT-файлы.
- TTX это средство конвертации OpenType и TrueType шрифтов в и из XML.
- Fontue это движок с открытым исходным кодом для вывода веб-шрифтов и скриптов для обработки шрифтов. Приветствуются вклады в Github.
- WebFont Loader это JavaScript-библиотека, которая позволяет лучше контролировать загрузку шрифтов, чем позволяет Google Font API. Создана в сотрудничестве между Google и TypeKit.
Gfto.ru – онлайн-инструмент для создания красивого шрифта
Вторым популярным русскоязычным ресурсом для генерирования текста красивым шрифтом онлайн является gfto.ru. Данный ресурс предназначен для выполнения разнообразных визуальных задач – конструирования открыток и баннеров, добавления фотоэффектов, генерации текстов и логотипов. Сайт имеет простой, удобный и главное бесплатный интерфейс, и мы можем воспользоваться его возможностями для генерации красивых надписей.
Порядок действий:
- Запустите gfto.ru;
- Выберите понравившийся шрифт и фон среди представленных на ресурсе;
- В специальном поле наберите ваш текст, выберите ширину и высоту его области;
- Нажмите на «Создать надпись», а затем на «Сохранить текст» для сохранения полученного результата на ПК.
Заключение
Теперь вы полностью изучили возможности добавления надписей для обработки фото в ФотоМАСТЕРЕ. Кратко подведём основные преимущества этого инструмента перед аналогичными в других программах:
- Простота в использовании – интерфейс на русском языке и интуитивно понятен даже начинающему.
- Предустановленные стили – эта функция позволяет подобрать оформление практически для любой ситуации. В наличии более 70 готовых вариантов на любой вкус и цвет.
- Вариативность настроек – встроенные инструменты дают возможность создать своё уникальное оформление.
Фоторедактор скачивается бесплатно. Вам понадобится лишь несколько минут на загрузку и установку фоторедактора с наложением текста, после чего можно приступить к улучшению фото.