Traceroute online — trace and map the packets path
Содержание:
- Autotracer:
- Пример
- Как в кореле сделать макет
- Выбор качества вашего изображения
- Что такое векторизация изображения и для чего он нужен?
- Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
- Что такое вектор
- Перевод из растра в вектор фотографии в фотошопе
- Макет в кривых: какой формат
- Часть 2: преобразование фотографий JPG в векторные с помощью Adobe Photoshop
- Как изображать
- YouiDraw
- Word Embeddings
- Drububu:
- Прямое кодирование
- Подготавливаем изображение в фотошопе
- Переводим изображения в вектор и собираем логотип
- Чем отличаются векторные и растровые изображения
Autotracer:

Autotracer is a free online JPG to vector converter that lets you convert raster images to vector graphics. You can use JPEG, GIF, and PNG as input files. You can convert images into various Vector formats like: SVG, EPS, DXF, PDF, and more. In addition, it also provide you some advanced features, which you can use to customize the number of colors, line offset, and noise reduction, if required.
To convert, all you’ve to do is simply upload the JPG file from your computer, select the output format, and then customize the advanced options. After, doing all this simply click on “Send File” button. It quickly converts the file and generates a link, from where you can easily download the link using your context menu “Save As” option.
It lets you upload files up to 1 MB in size.
See the result below:

Пример
Справа — иллюстрация, показывающая работу радулы у моллюсков. Верхняя часть в основном представляет собой контурную диаграмму с заполнением шириной в одну ручку, но она имеет градиентную заливку сетки вдоль дна раковины и по дну еды. Также в верхнем левом углу ракушки есть несколько художественных кистей. В нижней части иллюстрации есть четыре толщины линий и несколько маленьких символов; цветовая заливка проста, за исключением градиента на зубчатых линиях.
Прослежено изображение размером 531 × 879 пикселей; Было использовано 50 цветов. Большинство (если не все) строк были потеряны; они были превращены в черные области, и их эффективная ширина линий варьируется. Черный контур вокруг синей еды в верхней части исчез. Градиентные заливки и заштрихованные пятна были потеряны из-за квантования / постеризации цвета; некоторые пятна кисти исчезли. Некоторые буквы пережили векторизацию с искажением, но большинство букв было отброшено. Потеря писем — не большая проблема; при редактировании пост-преобразования необходимо удалить аннотацию и заменить ее текстом, а не кривыми. Тонкие линии, пересекающиеся под небольшим углом, образовывали закрашенные области, а пересекающиеся контуры залитой области становились нечеткими; см. нижний правый угол. Трассировка также имеет некоторые странные особенности. Многие черные контуры соприкасаются, поэтому они становятся большим сложным объектом, а не просто контурами для определенных областей. Вместо фона, два выделенных прямоугольника разделяет прямоугольная белая область. Объекты с метками op , rp и rr не являются простыми слоистыми формами; желаемый результат имел бы наложение rr на rp, которое накладывалось бы на op .
Как в кореле сделать макет
Сегодня каждому дизайнеру необходимо знать, как сделать макет в coreldraw. Накануне сдачи в типографию следует всю текстовую информацию интерпретировать в кривых, а шрифты представить в форме графического объекта. При некачественной подготовке макет будет представлен непонятными символами.
Для выполнения трассировки в кореле следует:
- Выделить необходимый объект
- Выбрать в меню пункт Arrange (Монтаж) -> Convert To Curves (Преобразовать в кривые).
Следует понимать, что работа с векторной графикой требует серьезных вычислительных ресурсов компьютера, что замедляет работу редактора. Если есть возможность, лучше разбить ваш графический элемент на несколько элементов поменьше.
Если сомневаетесь, как создать макет в кореле для резки, воспользуйтесь помощью профессионала. Также не стоит игнорировать стадию проверки, осуществляемую специалистом допечатной подготовки, чтобы не возникло проблем с полями изображения, отступами, прочими элементами дизайна.
Выбор качества вашего изображения

- Высокое не имеет компрессионых артефактов или других шумов; цвет объектов однороден; нет блюра; Если выбран этот пункт, трассировка происходит более тщательно, по контурам объектов, по этому шум может испортить результат.
- Среднее есть артефакты и шум; цвет почти однородный с небольшими изменениями; местами блюр; (Предлагается по умолчанию)
- Низкое много артефактов и шума; цвет неоднороден со значительными изменениями; сильный блюр; Шум и блюра по возможности не включается в процесс трассировки из-за чего возможна потеря некоторых деталей.
- Деталь вашего изображения для сравнения.
Выбираем наиболее подходящий вариант и жмем Next.
Что такое векторизация изображения и для чего он нужен?

Пиксели-это наименьшие единицы изображения, они неделимы и компактно показывают определенный цвет.
Когда мы меняем эти пиксели на геометрические фигуры, которые зависят друг от друга, мы генерируем векторное изображение. Таким образом мы сможем увеличить размер изображения и получить лучшее разрешение для него, поскольку эти векторы не страдают от деформаций, которые имеет набор растровых изображений.
Наиболее часто используемые геометрические фигуры-это линии, круги, эллипсы, кривые Безье и Безигоноса . Например, если у нас есть круг, и мы хотим векторизовать его, нам нужно будет взять его в соответствии с его диаметром, центром, а также рассмотреть радиус, чтобы иметь возможность его расширить.
Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
Шаг 1. Добавьте фотографию в Illustrator CC
Запустите программу Adobe Illustrator CC на вашем компьютере. Выбирать трассировка с рабочего места в правом верхнем углу. Позже вы можете получить панель с именем Трассировка изображения, Нажмите Файл вариант на верхней панели инструментов. Выбирать Открыть … из раскрывающегося меню. Затем вы можете импортировать фото в JPG, PNG и другие графические форматы.
Шаг 2. Настройте параметры векторных фотографий
С помощью мыши нарисуйте область на монтажной области. Затем отправляйтесь в Трассировка изображения панель. Отметьте маленькую клетку перед предварительный просмотр. Вы можете получить дополнительные настройки во время работы. Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Шаг 3. Преобразуйте фотографию в вектор с помощью Illustrator
Найдите и нажмите Расширять вариант в верхней части окна. В результате Illustrator преобразует фотографию в векторную графику и заменит исходное изображение. Позже вы можете выбрать Сохранить как из Файл выпадающее меню. Набор SVG как выходной векторный формат.
Что такое вектор
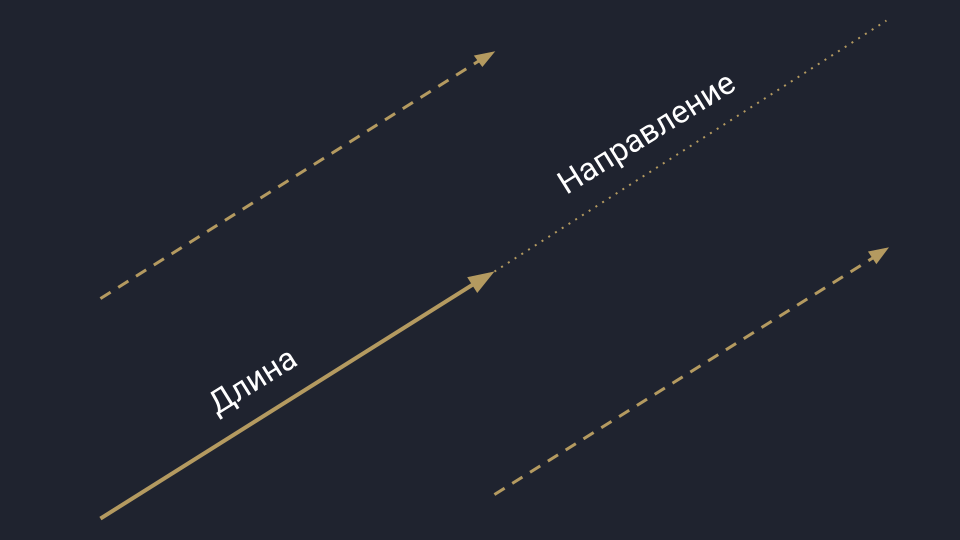
Вы наверняка помните вектор из школьной программы — это такая стрелочка. Она направлена в пространство и измеряется двумя параметрами: длиной и направлением. Пока длина и направление не меняются, вектор может перемещаться в пространстве.
 Физическое представление вектора: есть длина, направление и нет начальной точки отсчёта. Такой вектор можно как угодно двигать в пространстве
Физическое представление вектора: есть длина, направление и нет начальной точки отсчёта. Такой вектор можно как угодно двигать в пространстве
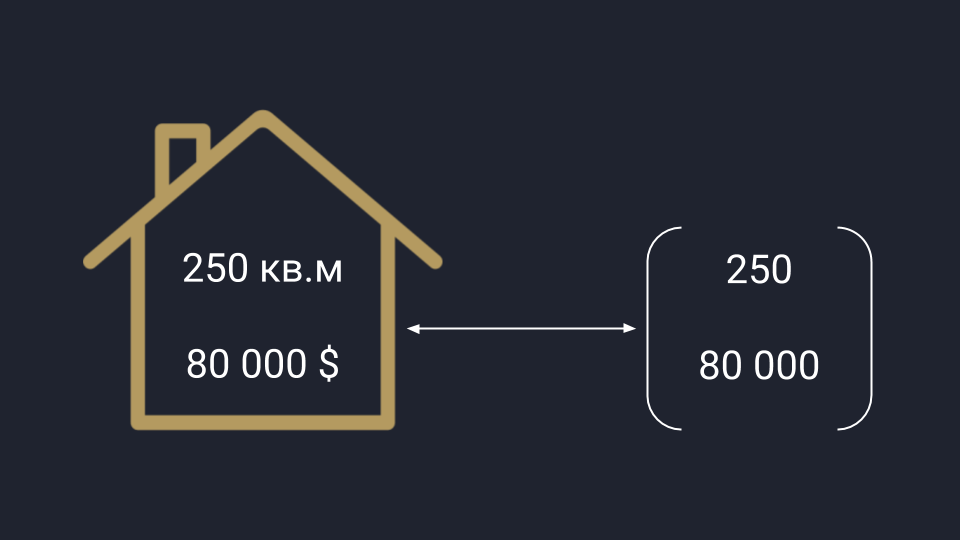
У аналитиков вектор представляется в виде упорядоченного списка чисел: это может быть любая информация, которую можно измерить и последовательно записать. Для примера возьмём рынок недвижимости, который нужно проанализировать по площади и цене домов — получаем вектор, где первая цифра отвечает за площадь, а вторая — за цену. Аналогично можно сортировать любые данные.
 Аналитическое представление вектора: данные можно перевести в числа
Аналитическое представление вектора: данные можно перевести в числа
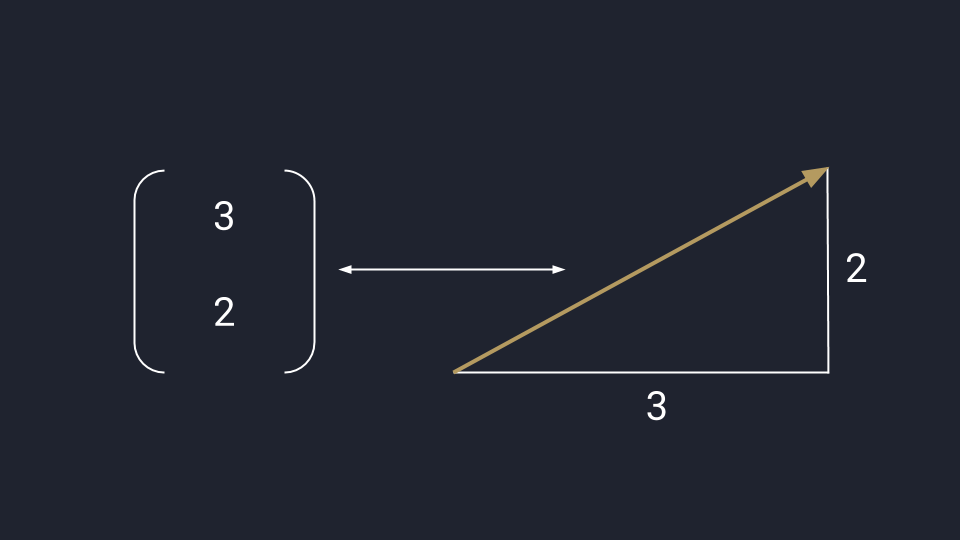
Математики обобщают оба подхода и считают вектор одновременно стрелкой и числом — это связанные понятия, перетекающие друг в друга в зависимости от задачи. В одних случаях удобней считать, а в других — показать всё графически. В обоих случаях перед нами вектор.
 Математическое представление вектора: данные можно перевести в числа или график
Математическое представление вектора: данные можно перевести в числа или график
В дата-сайенс используется математическое представление вектора — программист может обработать данные и визуализировать результат. В отличие от физического представления, стрелки векторов в математике привязаны к системе координат Х и У — они не блуждают в пространстве, а исходят из нулевой точки.
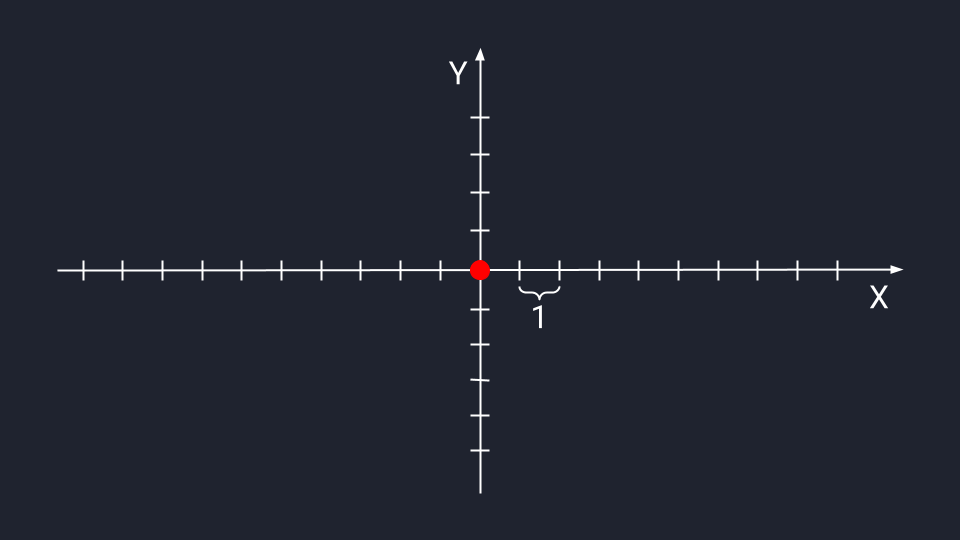
 Векторная система координат с базовыми осями Х и Y. Место их пересечения — начало координат и корень любого вектора. Засечки на осях — это отрезки одной длины, которые мы будем использовать для определения векторных координат
Векторная система координат с базовыми осями Х и Y. Место их пересечения — начало координат и корень любого вектора. Засечки на осях — это отрезки одной длины, которые мы будем использовать для определения векторных координат
Получается, вектор – это такой способ записывать, хранить и обрабатывать не одно число, а какое-то организованное множество чисел. Благодаря векторам мы можем представить это множество как единый объект и изучать его взаимодействие с другими объектами.
Например, можно взять много векторов с ценами на недвижимость, как-то их проанализировать, усреднить и обучить на них алгоритм. Без векторов это были бы просто «рассыпанные» данные, а с векторами — порядок.
Перевод из растра в вектор фотографии в фотошопе
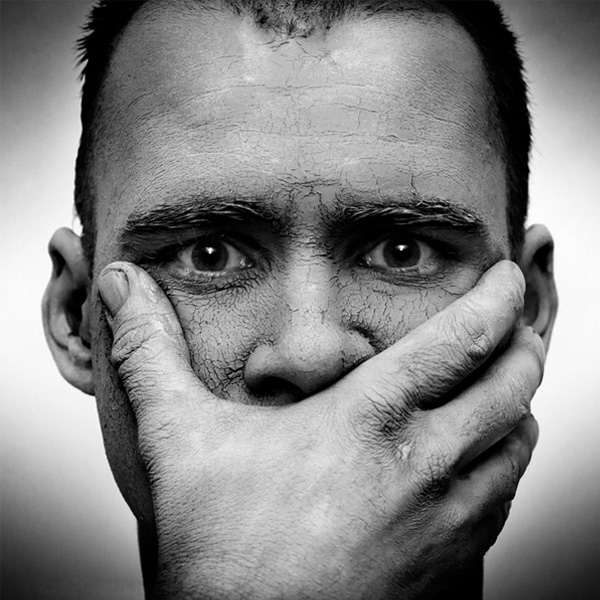
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом. 
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.

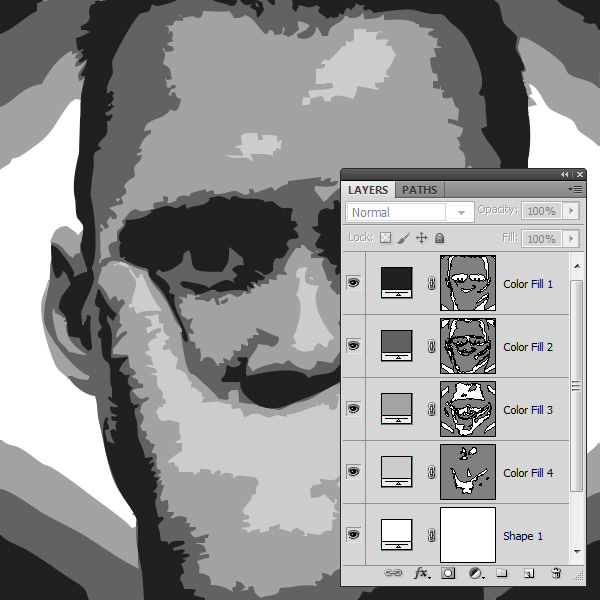
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.

Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!

Макет в кривых: какой формат
Среди распространенных векторных форматов обычно используются cdr, ai, eps, svg и pdf.
Если осуществляется создание макета в кривых – формат будет соответствовать типичным требованиям, предъявляемым современной типографией. Кривыми называют состояние шрифта, соответствующее векторному макету. Если не позаботиться о таком виде создания шрифта, его можно редактировать только при наличии на компьютере. При пользовании другим ПК возможности для редактирования файла будут ограниченными. Иногда осуществляют замену правильных шрифтов другими, что приводит к изменению вида будущего издания.
Сегодня принята разработка макета в кривых, какой бы формат продукции не был запланирован заказчиком. В такой ситуации полиграфистам не придется заниматься редактированием макета, и не возникнет проблем при печати. Векторный редактор соответствует даже растровым файлам, хотя для передачи в печать понадобится подготовка, соответствующая требованиям типографии. При подготовке макета в кривых, какой формат разрабатывается для реальной печати следует уточнить у типографии, во избежание неприятных последствий при предпечатной обработке. Дизайнеру всегда проще работать с исходником либо самостоятельно заниматься подготовкой макета под ключ.
Часть 2: преобразование фотографий JPG в векторные с помощью Adobe Photoshop
Шаг 1. Запустите Adobe Photoshop.
Откройте Adobe Photoshop на вашем Windows или Mac. Выбрать Файл вариант наверху. Выбрать Открыть … из раскрывающегося списка, а затем просмотрите фотографию для импорта в Photoshop. Нажмите Откройте , чтобы подтвердить.
Шаг 2: Выберите определенную часть на импортированной фотографии
Нажмите Добавить в выбор вариант. Он находится на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти нужный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, с помощью пунктирной линии.
Шаг 3: конвертируйте JPG в векторный формат Photoshop
Нажмите Пути из Окно выпадающее меню. Нажмите на Работайте с пути кнопка в нижней части Пути окно. Что ж, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографии в векторную графику.
Шаг 4: экспорт векторного изображения
Затем выберите Экспортировать из Файл список. Выбрать Пути к Illustrator из подменю. в Экспорт путей в файл в окне введите новое имя и щелкните OK. Просмотрите папку назначения, затем выберите скидка для подтверждения и экспорта векторной фотографии на жесткий диск.
Как изображать
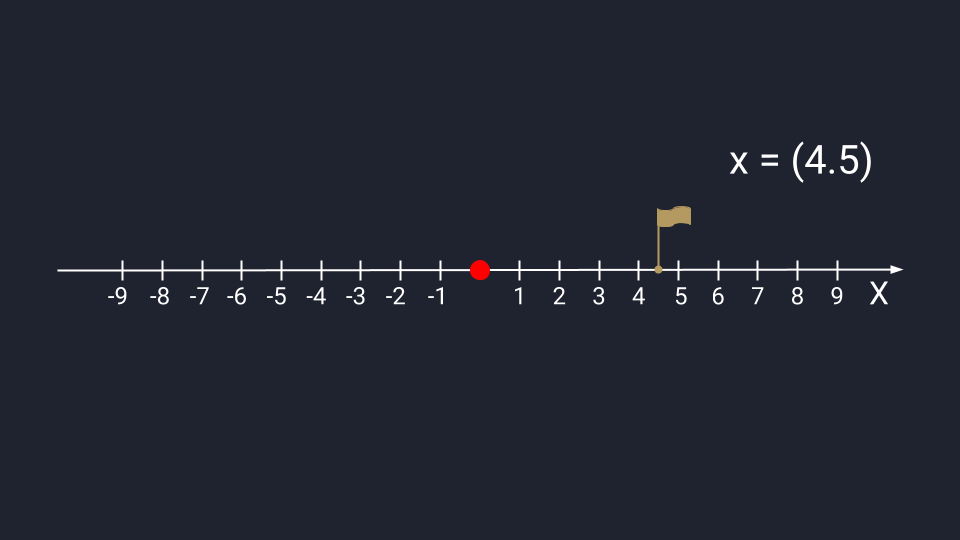
Вектор из одного числа (скаляр) отображается в виде точки на числовой прямой.
 Графическое представление скаляра. Записывается в круглых скобках
Графическое представление скаляра. Записывается в круглых скобках
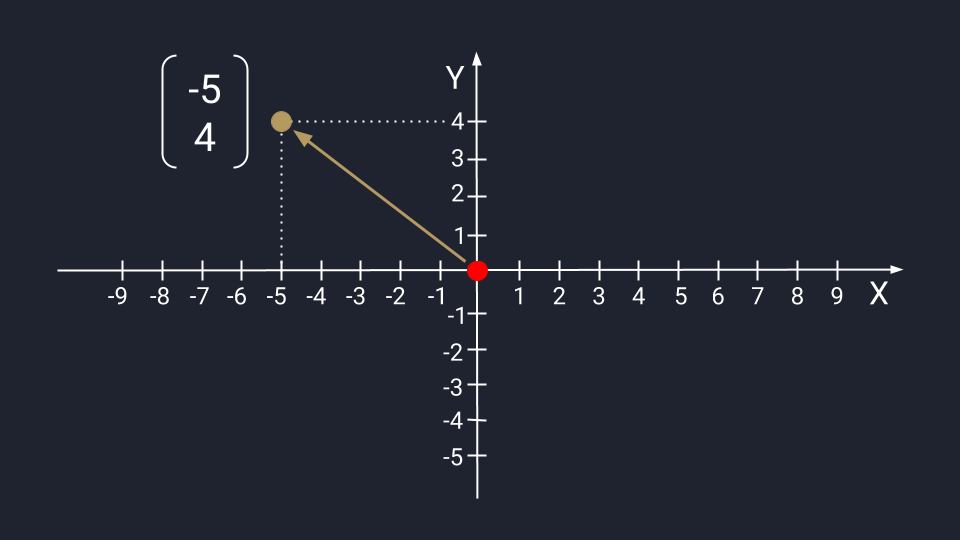
Вектор из двух чисел отображается в виде точки на плоскости осей Х и Y. Числа задают координаты вектора в пространстве — это такая инструкция, по которой нужно перемещаться от хвоста к стрелке вектора. Первое число показывает расстояние, которое нужно пройти вдоль оси Х; второе — расстояние по оси Y. Положительные числа на оси Х обозначают движение вправо; отрицательные — влево. Положительные числа на оси Y — идём вверх; отрицательные — вниз.
Представим вектор с числами −5 и 4. Для поиска нужной точки нам необходимо пройти влево пять шагов по оси Х, а затем подняться на четыре этажа по оси Y.
 Графическое представление числового вектора в двух измерениях
Графическое представление числового вектора в двух измерениях
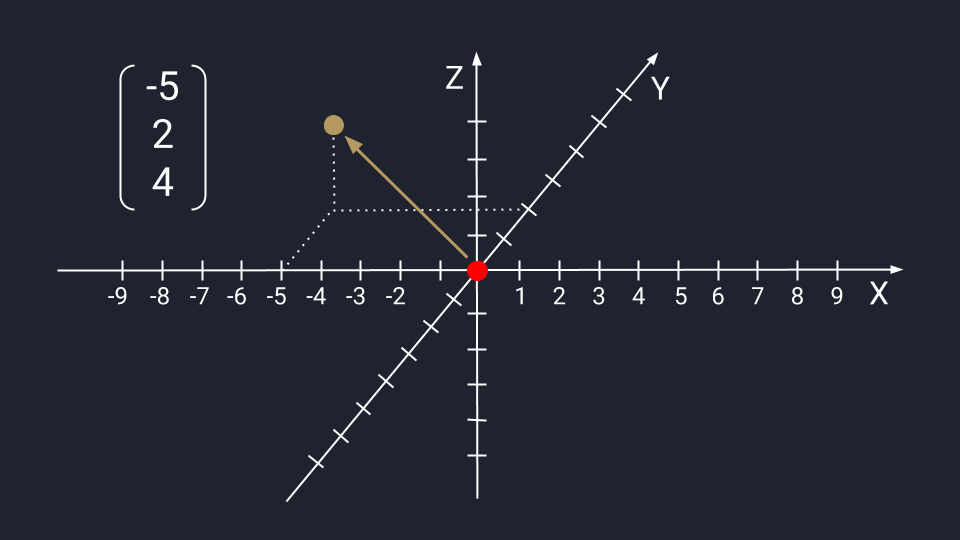
Вектор из трёх чисел отображается в виде точки на плоскости осей Х, Y и Z. Ось Z проводится перпендикулярно осям Х и У — это трёхмерное измерение, где вектор с упорядоченным триплетом чисел: первые два числа указывают на движение по осям Х и У, третье — куда нужно двигаться вдоль оси Z. Каждый триплет создаёт уникальный вектор в пространстве, а у каждого вектора есть только один триплет.
Если вектор состоит из четырёх и более чисел, то в теории он строится по похожему принципу: вы берёте координаты, строите N-мерное пространство и находите нужную точку. Это сложно представить и для обучения не понадобится.
 Графическое представление числового вектора в трёх измерениях. Для примера мы взяли координаты −5, 2, 4
Графическое представление числового вектора в трёх измерениях. Для примера мы взяли координаты −5, 2, 4
Помните, что все эти записи и изображения с точки зрения алгебры не имеют отношения к нашему реальному трёхмерному пространству. Вектор — это просто какое-то количество абстрактных чисел, собранных в строгом порядке
Вектору неважно, сколько там чисел и как их изображают люди. Мы же их изображаем просто для наглядности и удобства
Например, в векторе спокойно может быть 99 координат. Для его изображения нам понадобилось бы 99 измерений, что очень проблематично на бумаге. Но с точки зрения вектора это не проблема: перемножать и складывать векторы из двух координат можно так же, как и векторы из 9999999 координат, принципы те же.
YouiDraw
YouiDraw — векторный open source-редактор с большим количеством настраиваемых кистей. В наличии современные инструменты, например – карандаш для выполнения простых линий и контуров, а также различные средства работы с цветами.
Вы можете работать с десятками настраиваемых кистей и реалистичных текстур бумаги. В режиме редактирования точек, а также для рисования прямых линий и кривых можно использовать перо, карандаш, кисть и переключать элементы. Есть возможность объединение фигур пятью режимами: сложение, пересечение, исключение, разделение и удаление.
Можно изменять размер, масштаб и положение фигуры или текста, а также поворачивать и наклонять их так, как вам нужно. Программа очень удобная и простая. Есть инструменты для дизайна логотипов, включая готовый набор стилей, графические шаблоны и эффекты.
Основная аудитория YouiDraw – стартапы, агентства, предприятия, малый и средний бизнес. Создана программа на HTML5 Canvas, данные хранятся на Google Диске. Работать в ней можно откуда угодно. Это мощный веб-инструмент для дизайна векторной графики. Интегрируется программа практически с любым веб-приложением.
Word Embeddings
Все вышерассмотренные NLP-методы отличаются следующими недостатками:
- не зависят от контекста – например, оба анализируемых предложения отражают примерно одно и то же: “что-то куда-то село”;
- не учитывают порядок слов в предложении;
- обладают высокой размерностью в случае большого словаря, что может снизить производительность модели глубокого обучения (Deep Learning).
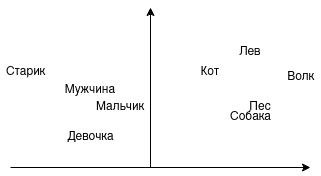
На практике все чаще используется word embeddings – векторное представление слов. Векторы можно складывать, вычитать, сравнивать. Например, можно ли сложить слова “Король” и “Женщина”? Можно предположить, что будет “Королева”. А можно ли сравнить близость слов “мужчина”, “мальчик”, “девочка”? Напрашивается, что “мужчина” и “мальчик” стоят ближе друг к другу. На изображении показано, как это выглядит графически:

Векторное пространство слов
В этом примере на одной стороне животные, на другой люди. Со стороны животных возможен переход от домашних к диким или от псовых к кошачьим. Со стороны людей возможен переход по полу и возрасту. Именно так и работают word embeddings, представляя слова (токены) в векторы.
Самой распространенной реализацией векторного представления слов является Word2vec. Архитектура Word2vec подразделяется на два вида – Skip-gram и Continuous Bag of Words (CBOW).
Skip-gram получает на вход одно слово и предсказывает подходящий контекст. Например, предсказываем контекст к слову “Пес”, он может выглядеть так:
...
В свою очередь, CBOW пытается угадать слово, исходя из контекста. Например, следующее слово в предложении “Кот сел на ” может быть следующим:
...
В следующей статье поговорим об первичной обработке текстов. А получить практические навыки работы с текстами в NLP на реальных задачах Data Science вы сможете на наших курсах по Python в лицензированном учебном центре обучения и повышения квалификации ИТ-специалистов в Москве.
Смотреть расписание
Записаться на курс
Drububu:

Drububu is another website that lets you convert JPG files into vector images. This online JPG to vector converter lets you pick PNG, JPG, or GIF files and quickly convert them into SVG format.
To convert files into vector format, you just have to drag and drop the file onto the box provided on the homepage. Then with the help of horizontal slider you can adjust the roundness of the corners. Once Done, you can click on “Save File” button for the conversion to take place.
The moment you click on the button, it lets you set the filename and download the converted file instantly on your computer. See the result below:

Прямое кодирование
Прямое кодирование (one-hot encoding) считается самым простым способом преобразования токенов в тензоры и выполняется следующим образом:
- каждый токен представляет бинарный вектор (значения 0 или 1);
- единица ставится тому элементу, который соответствует номеру токена в словаре.
С нашими предложениями это выглядит так:
{Пес, Кот, ель, на, сел, пень} # Словарь
# Первый документ
# Пес
# Кот (нет в предложении)
# ель (нет в предложении)
# на
# сел
] # пень
# Второй документ
# Пес (нет в предложении)
# Кот
# ель
# на
# сел
] # пень (нет в предложении)
Проблемой прямого кодирования является размерность. Каждое предложение состоит всего из 4 слов, но в итоге получилась большая матрица для каждого документа. Количество строк регулируется словарем, поэтому чем больше слов в словаре, тем больше будет матрица.
Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Чем отличаются векторные и растровые изображения
Возникает вопрос, каковы отличия растрового и векторного изображения? Главное отличие векторного изображения от растрового — это то, что вектор не теряет своего качества (разрешения) при его растягивании или сжатии.
Объясняется это следующим. Для описания векторных изображений пользуются математическими формулами. Этим обусловлена возможность масштабирования изображений, от увеличения до уменьшения, не теряя качество. Суть формулы сохраняется, происходит исключительно изменение формата. Формулу, в основном, используют для описания плавной кривой, которая сохраняет свойства, независимо от значений.
При увеличении картинки, отличающейся векторной графикой, размер пикселей не увеличивается, что сохраняет качество изображения. При увеличении изображения, отличающегося растровой графикой, можно убедиться в заметной потере качества. Это и является основным критерием, подтверждающим, в чем разница между растровым и векторным форматом.