Hello, word! разрабатываем браузерное расширение в 2021-м
Содержание:
- Браузер != Браузерный движок
- Проблемы с установкой
- Персонализация Mozilla Firefox
- Адресная строка
- Что способствует успеху браузерных игр?
- Как найти и открыть
- What Can You Do With This Online WYSIWYG Editor
- Объединение DOM и CSSOM, для построения дерево рендеринга
- Как он работает на компьютере и на смартфоне
- Кто создает браузеры и движки
- Анонимные браузеры для компьютера
- Разнообразие топ браузерных игр
- Изменение свойств ярлыка браузера
- Как посмотреть плагины и расширения в Yandex Browser?
- Собственный движок
- Манифест
- Как скачать
- Получение внешних ресурсов
- Прокси-режим
- Какой браузер лучше выбрать
- Стандартизация
- Развитие
- What can you use an online browser for?
Браузер != Браузерный движок

В данной статье я хочу поделиться мыслями на счёт создания собственного браузерного движка. Мы рассмотрим текущие браузеры и браузерные движки. Вспомним про Modest и узнаем его нелёгкую судьбу.
Это будет цикл статей в которых мы создадим свой собственный минималистичный браузерный движок. Каждая статья будет подкреплена реальным кодом и примерами. По прошествии десяти статей у нас с вами будет минимальная рабочая версия браузерного движка, сильно минимальная. После этого, если запал не уйдёт и будет интерес сообщества, продолжим, и в итоге доберёмся до JS.
И конечно, первым делом необходимо понять, что такое браузер и браузерный движок.
Проблемы с установкой
В некоторых случаях система не может определить основной веб-обозреватель. Это значит, что имеется ошибка установки, решить которую можно несколькими способами:
- Перезагрузка ПК.
- Переустановка.
- Изменить способ открытия файлов.
Первый способ не требует объяснений. достаточно нажать Reset на системном блоке или выполнить перезагрузку через меню «Пуск».
Для переустановки софта необходимо скачать инсталлятор с официального сайта разработчиков. Перед этим необходимо удалить софт с ошибкой с компьютера.
Что касается изменения способа открытия файлов, то порядок действий будет следующий:
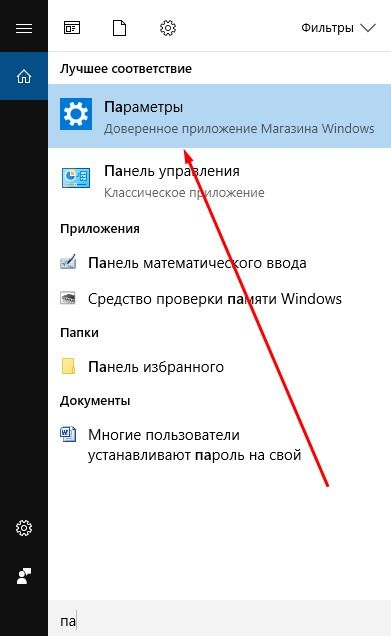
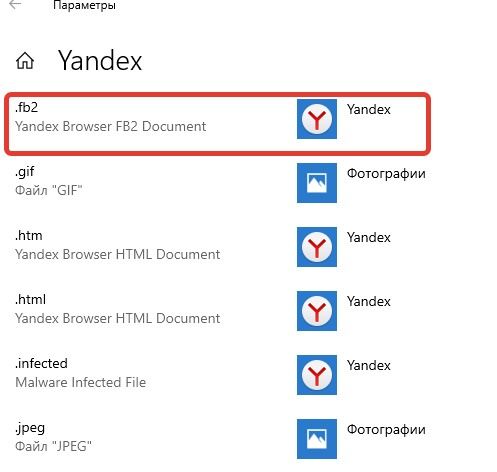
1. Найти и открыть «Параметры» через поиск Windows.

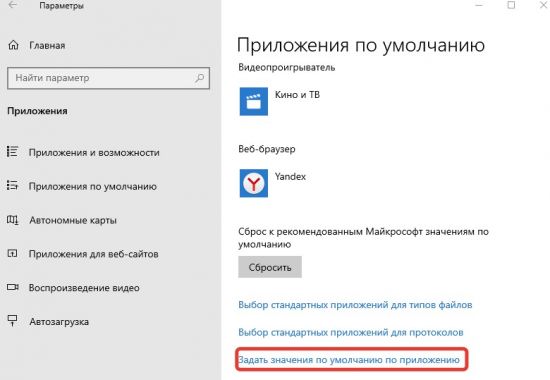
2. Перейти в раздел «Приложения».
3. В открывшемся окне кликнуть по надписи: «Задать значения по умолчанию по приложению».

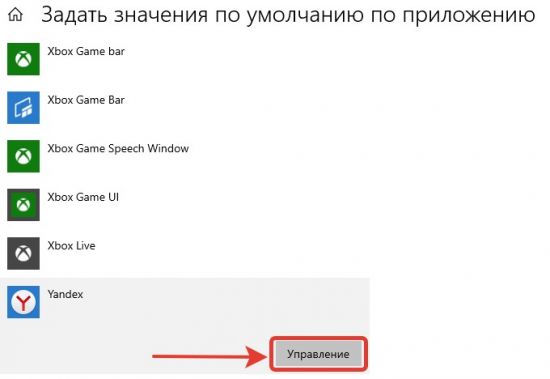
4. Выбрать нужный продукт и нажать «Управление».

5. В открывшемся окне можно настроить открытие файлов разного типа через нужный нам веб-обозреватель.

Итак, при посещении различных сайтов и страниц, пользователь предпочитает пользоваться одним браузером. Поэтому для удобства и быстроты процесса рекомендуется выбирать одну из установленных на компьютер программ по умолчанию. Это позволит избежать надоедливых уведомлений на экране. Сделать это можно как через параметры операционной системы, так и в самом веб-обозревателе.
Персонализация Mozilla Firefox

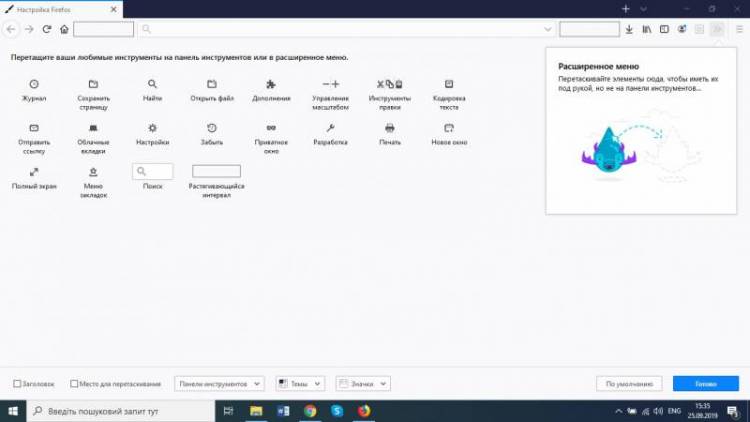
Откройте главное меню (кнопка с тремя линиями справа вверху) и выберите пункт “персонализация”. Тут вы можете поменять кнопки для быстрого доступа на панели инструментов. Это можно сделать перетаскиванием иконок, которые доступны в списке. Таким самым образом можно избавляться от ненужных иконок — просто перетащите кнопку назад в список. Если вам не нравятся итоговые изменения, всегда можно вернуть всё по умолчанию (кнопка справа внизу).
Для того чтобы радикально изменить вид вашего браузера вам необходимо выбрать “настройки” в главном меню. Затем, в появившемся окне внизу слева будет пункт “расширения и темы”. Здесь вы сможете вместо обычного светло цвета вашего браузера, подобрать более тёмные тона. У вас есть возможность изменить цвет панели инструментов, кнопки, меню браузера, фон новой вкладки и прочее.
Если вам будет недостаточно обложек, вы можете “найти больше дополнений” в самом низу страницы. Здесь для вас доступны тысячи разных тем для вашего обозревателя. Каждый день список пополняется всё новыми оболочками от Mozilla и активных пользователей данного браузера.
Адресная строка
Адресная строка тоже оказалась проблемой. Если её разместить сверху по всей ширине экрана, то с одной стороны она занимает место не особо выполняя какие-то полезные функции кроме того, что раз большая ширина — в неё легко кликнуть для ввода. Но полный URL людей интересует редко, в некоторых браузерах в адресной строке заголовок страницы показывается с доменом, а не полный URL как раз поэтому. Но если разместить сверху, адресная строка жрёт вертикальное пространство, которое так хотелось оставить под контент, а с учётом занимаемого места боковыми вкладками и вовсе оказывается, что новый интерфейс занимает места заметно больше классического и такой интерфейс на малых экранах неудобен.
Дальше пришла идея, что пусть адресная строка скрывается, это сэкономит место. Но скрывается куда? Вверх или вбок? И как пользователю раскрыть адресную строку кликом для начала ввода?
Как результат размышлений: адресная строка теперь в боковой панели управления, а вот при клике открывается полупрозрачное модальное окно поверх всего экрана, где происходит ввод URL или просмотр текущего URL.
 Ввод URL в KOO Browser осуществляется в модальном окне
Ввод URL в KOO Browser осуществляется в модальном окне
Но боковая панель относительно неширокая, URL туда обычно не помещается. Что делать?
Решено сделать фокус на доменное имя (как и в некоторых других браузерах), его явно выделить шрифтом покрупнее в отдельной строчке, а оставшийся путь показывать отдельно мелким шрифтом в другой строке.
 В адресной строке из URL явно вынесен домен, а сама адресная строка весьма компактна
В адресной строке из URL явно вынесен домен, а сама адресная строка весьма компактна
Чтобы ввести новый URL или увидеть текущий, надо теперь кликать в левый верхний угол. Это не очевидно для новых пользователей т.к. адресная строка выглядит иначе и расположена непривычно, но с точки зрения использования мне показалось удобным.
Что способствует успеху браузерных игр?
Успешной может стать любая браузерная игра, будь то многопользовательская онлайн-игра или одиночная стратегия. Но у лучших браузерных игр есть несколько общих черт.
Простота
Браузерные игры онлайн должны быть просты в настройке. Одно из основных преимуществ браузерных игр – не нужно скачивать большие объемы данных и долго ждать загрузки. Кроме того, геймплей должен быть достаточно простым и понятным, чтобы игроки могли сразу переходить к активным действиям.
Новые вызовы
Лучшие браузерные онлайн игры должны иметь высокую реиграбельность. Она может проявляться в стимулировании игроков улучшать свои результаты или добавлении новых функциональностей и внутриигровых событий. У браузерных MMORPG обычно нет проблем с этим, поскольку даже небольшие изменения в кастомизации персонажа могут сильно повлиять на динамику игры. В других браузерных играх разработчики могут использовать модель «игра как услуга».
Множество деталей
Первые браузерные игры были довольно ограниченными по масштабу, но современные браузерные игры онлайн охватывают множество деталей без ущерба простоте. От браузерных MMORPG игроки ожидают множества различных действий, каждое из которых имеет свои последствия. В MMORTS привлекает большое количество клановых механик. Современные браузерные игры реагируют на запросы пользователей и развиваются в нужном направлении.
Как найти и открыть
Чтобы попасть в интернет, сначала нужно узнать, где находится браузер в компьютере. Для Винды ситуация простая. Стандартный обозреватель располагается на рабочем столе, либо в панели задач, рядом с меню Пуск.

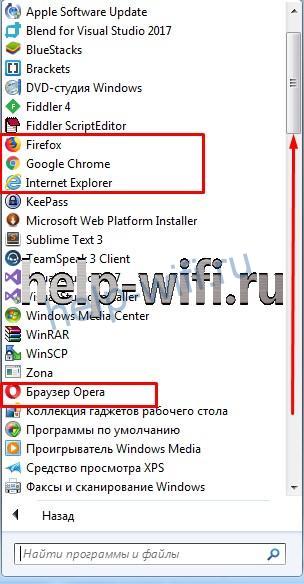
Если его нет ни там, ни там, откройте меню Пуск. Перейдите к разделу «все программы». Здесь доступны все установленные приложения. Здесь же можно найти браузеры.

Обозреватели в меню «Пуск».
Чтобы открыть браузер, щелкните по нему в Пуске или панели задач один раз. Чтобы запустить обозреватель с рабочего стола, кликните по нему левой кнопкой мыши дважды. После этого программа запустится, и вы сможете перейти к поиску информации.
What Can You Do With This Online WYSIWYG Editor
The control panel above the HTML source editor lists the most important commands:
– Revert the text back to the state before the cleaning or execution of any other major event. The visual editor has its own Undo button.
– The fresh page command starts a new document. The same feature is listed below File / New document.
– Deleting the new lines from the HTML code you can compress the source code.
– Define replacement rules and execute them. Use the plus button to define new rules and the recycle bin to remove one.
– Fill the page with meaningless writing to fill gaps or experiment with the layout.
– Activate automatic scroll. The two editors will scroll together when this option is enabled.
– Adjust the font size according to your preferences.
– Set up the cleaning options here. Your settings will not be lost when you leave the website. Click the header to select/disable all options.
Clean – Execute all options that are checked in the settings (see gear icon above).
Other important editing features
You can try these HTML editor features to practice and to maximize your coding efficiency.
- Online text editor – Compose documents, just like in a rich text editor. Use the control panel to include images, tables, headings, lists and other items to your paper.
- Work with tables – Using the WYSIWYG editor panel you can create a table of any dimmension in only 2 clicks. There’s a cleaning option to convert them to styled DIV tags.
- Undo – Both editors have this function which allows to revert back the document to a previous state, ie. before the cleaning has been performed.
- Interactive demo – Take a 4-step tour going through the features clicking the Quick Tour menu item. Learn how to use the redactor and experiment with the demo text.
Объединение DOM и CSSOM, для построения дерево рендеринга
Дерево рендеринга представляет собой комбинацию DOM и CSSOM и представляет все, что будет отображаться на странице. Это не обязательно означает, что все узлы в дереве рендеринга будут визуально присутствовать, например узлы со стилями opacity: 0 или visibility: hidden будут включены и могут быть прочитаны программой чтения с экрана и т. д., тогда как те, которые настроены на display: none будет исключены. Кроме того, такие теги, как <head>, не содержащие визуальной информации, всегда будут пропущены.
Как и в случае с движками JavaScript, разные браузеры имеют разные механизмы рендеринга.

Как он работает на компьютере и на смартфоне
Браузер (обозреватель) – это приложение для смартфона или компьютера, с помощью которого пользователь получает доступ к данным из интернета. Он занимается получением данных с серверов, а также отрисовкой и загрузкой содержимого страниц, чтобы пользователь видел итоговую информацию, а не набор символов.
Сейчас распространены и используются в России следующие программы:
- Яндекс;
- Chrome;
- Edge;
- Safari;
- Opera.
Есть еще несколько обозревателей на любой вкус. Чтобы пользоваться браузером, программа должна быть установлена на ПК или смартфон. Без неё доступ в интернет невозможен. Поэтому в любой операционной системе есть свой браузер по умолчанию, который используется для первичного подключения к сети и загрузке других программ.
На самом деле, разницы между браузерами не так уж много. Все они выполняют функцию по просмотру содержимого в интернете. Отличаются только количеством настроек и удобством использования. Раньше у всех были свои движки, что создавало проблемы при отображении страниц, но эта проблема почти ушла. Остается выбрать ту программу, которая покажется удобнее.
Кто создает браузеры и движки
Разработкой собственного браузера занимается множество компаний: Google, Mozilla, Apple, Microsoft, Opera Software, Яндекс, Ростелеком, Vivaldi Technologies, много их…
Каждый добавляет какие-то свои «фишки», сервисы в создаваемый браузер. К примеру, Яндекс интегрирует свои сервисы, поиск.
С браузерными движками дела обстоят кардинально иначе. Вот список движков, их разработчиков и обладателей:
- Blink: Google
- Gecko: Mozilla
- WebKit: Apple
- EdgeHTML: Microsoft
Это основные обладатели и разработчики движков. В разработке им помогают сторонние компании на определенных условиях.
Например, рассмотрим самый популярный проект от компании Google — Chromium. Данный проект содержит в себе движок Blink. Создавать данный проект Google помогают такие компании как Intel, Facebook, IBM, LG Electronics, NVIDIA, Yandex. Полный список можно посмотреть тут.
Условия на которых компании помогают создавать Blink/Chromium описаны в разделе на сайте проекта Chromium. Если кратко, то всё что вы создаёте принадлежит (не эксклюзивно) Google.
Браузеры компаний Opera, Яндекс, Ростелеком и другие используют именно этот браузерный движок. Если быть до конца откровенным то заявления вроде «у нас есть свой браузер» не совсем правда. Собственные сервисы — да, а вот всё остальное принадлежит другой компании(ям). И эта другая компания предоставляет свой браузерный движок на определенных условиях.
Анонимные браузеры для компьютера
Порой важно сохранить свое инкогнито. Для этой цели созданы специальные обозреватели, делающие пользователя защищенным, обезопасить ваши данные и вашу личность
Это прежде всего хорошо знакомый всем Tor. Он прежде всего обеспечивает хорошую конфиденциальность. Со временем стали появляться браузеры подобного рода. VIN/Tor позволяет вести конфиденциальный поиск ресурсов, запрещенных в стране. Epic Privace, напротив, предоставляет хорошую маскировку для пользователя. Направляя трафик через прокси-серверы, он сбивает с пути и путает следы. Основанный на Мазиле Pirat обходит блокировки запрещенных сайтов и предоставляет к ним доступ.
Нетривиальность задачи преодоления блокировки
при сохранении инкогнито пользователя, требует нестандартных решений и шагов.
Именно для этой цели и созданы анонимные
браузеры для компьютера.
Разнообразие топ браузерных игр
Не имеет значения, что вы предпочитаете – многопользовательские игры или однопользовательские экшены, вы всегда найдете браузерную игру по душе.
Многопользовательские браузерные игры
MMO – это одни из лучших браузерных игр для совместного прохождения с друзьями. В интернете есть огромное количество многопользовательских браузерных онлайн-игр, поэтому вы можете выбрать любой сеттинг на ваш вкус.
Браузерные RPG
Безусловно, играть в браузерные игры с друзьями интересно, но иногда хочется окунуться в приключения в одиночку. Для этого лучше всего подойдут бесплатные браузерные игры в жанре RPG, так как они предлагают наибольшее погружение в игровой процесс среди всех жанров.
Один из факторов привлекательности браузерных MMORPG – это широкие возможности кастомизации и открытый игровой мир. Масштаб игровых карт в браузерных RPG может легко соперничать с большими консольными релизами, несмотря на то, что браузерные игры не нужно скачивать.
Браузерные стратегии
Стратегические игры – это один из самых распространенных игровых жанров. Есть нечто завораживающее в том, чтобы устроиться поудобнее за компьютером (или в телефоне, если вы предпочитаете мобильные браузерные игры) и углубиться в решение стратегических задач. Кроме того, браузерные стратегии могут включать элементы MMORPG, что привносит разнообразие в игровой процесс.
Изменение свойств ярлыка браузера
После установки какой-нибудь программы, или после запуска приложения на вашем компьютере, во всех браузерах, которые установлены на вашем компьютере, могут поменяться стартовые страницы. После запуска любого браузера, будет открыта стартовая страница, например, с рекламой.
При таком добавлении в свойства ярлыка дополнительного веб-адреса, на вашем компьютере больше не будет произведено никаких других изменений. Поэтому антивирусная программа, установленная на вашем компьютере, не будет считать такое изменение свойств ярлыка браузера вирусом. Строго говоря, такой дополнительный веб-адрес, вирусом не является, потому что это всего лишь ссылка на сайт.
Посмотрим, как выглядит путь к расположению файла, на примере браузера Internet Explorer. Файл «Приложение» браузера (любого) имеет расширение «.exe» (исполняемый файл).
- Вам нужно будет кликнуть правой кнопкой мыши по ярлыку браузера.
- В окне «Свойства браузера», во вкладке «Ярлык», в поле «Объект» вы увидите путь к исполняемому файлу, с расширением «.exe». С этого файла производится запуск браузера.
В том случае, если в свойствах ярлыка браузера, вы увидите у файла другое расширение (не «exe»), то это значит, что файл был модифицирован. Сейчас мы не будем разбирать этот случай.
В нашем случае, происходит замена домашней страницы браузера, после добавления в свойства ярлыка дополнительного веб-адреса страницы сайта, содержащего рекламу.
Например, в браузере Google Chrome путь к приложению будет выглядеть так:
C:\Users\Vasiliy\AppData\Local\Google\Chrome\Application\chrome.exe
После добавления в свойства ярлыка адреса другой страницы, путь к приложению выглядит так:
C:Users\Vasiliy\AppData\Local\Google\Chrome\Application\chrome.exe https://vellisa.ru/
Здесь можно увидеть, что в свойства ярлыка, после файла «chrome.exe», был добавлен адрес сайта: «https://vellisa.ru/» (на этом примере мой сайт). Теперь после запуска браузера будет открыта не та стартовая страница, которая была выбрана в настройках браузера, а эта добавленная страница. В данном случае, главная страница моего сайта.
Путь к файлу будет заключен в кавычки, если исполняемый файл браузера находится в папке «Program Files» (Internet Explorer, Mozilla Firefox, Opera), которая имеет в названии пробелы, или без кавычек, если путь к файлу находится в папке «AppData» (Google Chrome, Яндекс.Браузер, Амиго), в папке без пробелов.
Ярлык браузера может находиться не только на Рабочем столе, но и на Панели задач. В том случае, если после запуска браузера из Панели задач, в нем также открывается страница с рекламой, вам необходимо будет временно изъять программу из Панели задач.
Как удалить такую рекламу при запуске браузера?
Как посмотреть плагины и расширения в Yandex Browser?
Любой обозреватель имеет определенный набор функций, который позволяет юзеру просматривать различного формата контент в сети. Все остальные опции, такие, как блокировка рекламы, загрузка файлов, обход региональной блокировки и т д. реализуются посредством установки дополнений. Мы уже писали ранее, что есть расширения, плагины и аддоны. Все они имеют незначительные отличия. Так, к примеру, плагины отличаются от расширений тем, что первые представляют собой небольшую программу, которая интегрируется с браузером и наделяет его определенными функциями. Расширение же представляет собой определенный модуль, который направлен на изменение определённой функции браузера. К примеру, все браузеры имеют встроенную функцию блокировки рекламы. Однако её недостаточно, чтобы заблокировать все баннеры и рекламные блоки. В данном случае применяется расширение AdBlock, которое усиливает возможности основной функции.
Ингода пользователи задаются вопросом, где находятся плагины в Яндекс Браузере и можно ли получить к ним доступ. Сталкиваются юзеры с такой ситуацией в случаях, когда дополнение перестало работать или нуждается в настройке. Также среди причин, по которым может потребоваться доступ к аддонам, стоит выделить:
- Удаление или обновление плагина;
- Отключение расширения на время или навсегда;
- Просмотр списка установленных расширений, определение виновника проблемы (часто проблемы с открытием сайтов или загрузкой файлов связаны с расширениями).
Также получить доступ к расширениям можно и по другим причинам, которые не связаны с настройкой дополнения, а только с работой конкретного сайта.
Если вам интересно, где могут располагаться plugin в Yandex Browser, тогда предлагаем рассмотреть несколько вариантов, как к ним попасть.
Вариант 1. Через настройки браузера
Для того, чтобы найти плагины и расширения в браузере Яндекс, стоит нажать на кнопку «Меню» и выбирать «Дополнения».
Откроется новая вкладка. Слева будут указаны категории расширений: загрузка, инструменты, безопасность и т д, а справа вы увидите все установленные расширения. Они могут быть включены или выключены. Все зависит от того, в каком положении установлен тумблер.
Вариант 2. Через адресную строку
Как и в любом другом браузере, попасть в раздел «Дополнения» Яндекс.Браузера можно через адресную строку. Для этого достаточно ввести «browser://tune».
Откроется тот же раздел с расширениями, что и при задействовании первого способа.
Также нужно отметить, что плагины нужно отличать от расширений, так как для первых адрес будет следующим: «browser://plugins».
Также в более старой версии браузера работал способ с сочетанием клавиш «Ctrl+Shift+Alt». Однако в обновленной версии программы эти горячие клавиши не работают.
Включение и отключение уже установленных расширений и плагинов в Яндекс.Браузере осуществляется двумя простыми способами.
Включение и отключение плагинов
Для того, чтобы включить или отключить какой-то плагин, стоит ввести в адресную строку запрос «browser://plugins» и выбрать для управления нужный компонент.
Далее, в зависимости от цели, ставим или снимаем отметку с пункта «Запускать всегда».
Все расширения, которые пользователь может установить в Яндексе, помещаются в разделе «Дополнения» и управляются с помощью тумблерка или кнопок.
Для того, чтобы включить или отключить, а в некоторых случаях и удалить расширение, нужно перейти в «Настройки», «Дополнения». Далее выбираем нужное расширение и перетаскиваем ползунок в положение «Вкл» или «Выкл».
Также под каждым расширением есть кнопка «Подробнее». Если её нажать, то появится еще одна кнопка «Настройки».
В настройках можно задать дополнительные параметры для конкретного аддона.
Отключить и удалить расширение можно и через кнопку, которая расположена на панели инструментов Яндекса. Для этого нужно нажать на ней правой кнопкой мыши.
Далее выполняем действие по активации или деактивации расширения.
Важно отметить, что мы раскрыли только официальные безопасные способы, как попасть и управлять расширениями и плагинами в Яндекс.Браузере. В сети можно найти и другие способы, которые вы будете применять на свой страх и риск
Собственный движок
Прежде всего стоит ответить на главный вопрос — зачем создавать свой браузерный движок? А точнее, кому не надо создавать свой движок?
Свой браузерный движок не стоит создавать если:
- Нет задачи/стремления захватить рынок.
- Браузер нужен лишь номинально. Сейчас это модно, делают даже школьники.
- Создаваемый движок не будет отличаться от существующих: скорость, надёжность, адаптивность.
- Идёт освоение бюджета.
На текущий момент нет сложности создать собственный браузер на стороннем движке. Их наплодилось не мало и как-то выделиться среди всей этой массы можно только созданием браузера на исключительно своих компонентах, на собственном движке.
Стоит ли заниматься разработкой движка для «заработка», для создания стартапа?
Данный вопрос скорее к сфере его применения. Мне видится несколько направлений:
- Собственно, создание полноценного браузера. Сотрудничество с поисковыми системами, различными сервисами. Создание особых версий для государственных структур.
- Рынок IoT (интернет-вещей), а так же адаптация для телевизоров, приставок, портативных устройств.
- Сервисы на отдельных компонентах браузера. Например, умный анализ контента сайта на риски: запрещенные комментарии, посты от пользователей и так далее. Технический анализ сайтов.
- Продажа движка. Самое простое, написать под компанию.
Кроме того, престиж компании разработчика браузерного движка значительно выше чем у клонов. Именно как технологической компании. Это сказывается на популярности компании и привлекательности для существующих и будущих сотрудников. Но это уже скорее о честолюбии, встать в одном списке с такими компаниями как Google, Mozilla, Microsoft.
Манифест
В каждом расширении для браузера должен быть манифест — документ, в котором написано:
- как называется расширение;
- к чему расширение может получить доступ;
- какие скрипты будут работать в фоне;
- как должна выглядеть иконка расширения;
- что показать или что выполнить, когда пользователь нажмёт на иконку расширения.
Манифест задаёт общие правила для всего расширения, поэтому манифест — единственный обязательный компонент. Можно обойтись без иконок и скриптов, но манифест обязательно должен быть.Каждый манифест хранится в файле — создадим пустой файл с таким именем и напишем внутри такое:
Первые две строчки — это название и подробное описание расширения. Третья отвечает за номер версии расширения, а последняя говорит браузеру, какая версия манифеста используется в описании. На момент выхода статьи в феврале 2021 года используется третья версия.
Сохраняем файл и всё, расширение готово. Оно ничего не умеет, ничего не делает, зато мы уже можем добавить его в браузер. Для этого запускаем Хром и в адресной строке пишем:
Мы попадаем на страницу, которая нам покажет все установленные расширения:
Чтобы добавить своё расширение, в правом верхнем углу включаем режим разработчика, а затем нажимаем «Загрузить распакованное расширение»:
Теперь выбираем папку, в которой лежит наш манифест:
Отлично, мы только что добавили в браузер новое расширение:
Теперь мы можем обновлять наш манифест, класть в ту же папку дополнительные файлы, а для обновления в браузере достаточно будет нажать на круглую стрелку на карточке расширения.
Чтобы было проще работать и тестировать расширение, закрепим его на панели браузера:
Как скачать
Чтобы загрузить другой браузер, придется воспользоваться тем, который встроен в систему. Откройте и запустите его, перейдите на поисковик и наберите название программы, которую хотите скачать. После выдачи результата перейдите на страницу и загрузите программу.

После загрузки останется запустить файл и дождаться окончания установки. Сейчас все установочные данные загружаются из интернета, сам файл представляет собой только лаунчер. В процессе установки не обойтись без подключения к глобальной сети. Есть те установщики, которым не требуется инет. Их ищите отдельно, они тяжелые, весят не меньше сотни мегабайт.
Получение внешних ресурсов
Когда парсер встречает внешний ресурс, такой как файл CSS или JavaScript, он пытается, получить его. Синтаксический анализатор будет продолжать работу по мере загрузки файла CSS, но он заблокирует рендеринг до тех пор, пока файл не будет загружен и проанализирован (подробнее об этом чуть позже).
Файлы JavaScript немного отличаются — по умолчанию они так же блокируют синтаксический анализ HTML, на время загрузки. Но у них есть два атрибута, которые могут быть добавлены в теги сценария, чтобы изменить это: defer и async. Оба позволяют синтаксическому анализатору продолжать работу, пока файл JavaScript загружается в фоновом режиме. Они отличаются друг от друга то, как они выполняются. Подробнее об этом тоже немного ниже, но вкратце:
defer означает, что выполнение файла будет отложено до завершения синтаксического анализа документа. Если несколько файлов имеют атрибут defer, то они будут выполняться в том порядке, в котором они были обнаружены в HTML.
<script type="text/javascript" src="script.js" defer>
async означает, что файл будет выполнен, как только он загрузится, это может быть во время или после процесса синтаксического анализа, и поэтому порядок, в котором выполняются асинхронные сценарии, не может быть гарантирован.
<script type="text/javascript" src="script.js" async>
Предварительная загрузка ресурсов
Кроме того, современные браузеры будут продолжать сканировать HTML-код, пока анализатор блокирован, и «смотреть вперед» на то, какие внешние ресурсы появляются, а затем загружать их предположительно. То, как они это делают, варьируется в зависимости от браузера, поэтому нельзя полагаться на то, что они будут вести себя определенным образом. Чтобы пометить ресурс как важный и, следовательно, с большей вероятностью он должен быть загруженным на ранней стадии процесса рендеринга, можно использовать тег ссылки с rel = «preload».
<link href="style.css" rel="preload" as="style" />

Прокси-режим
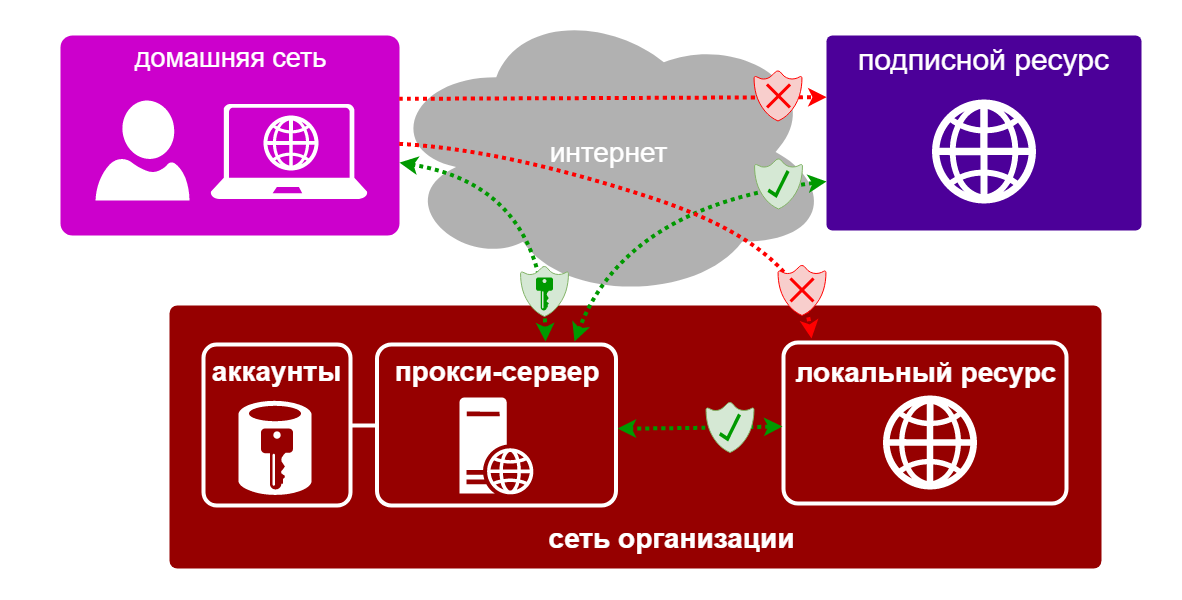
Есть список организаций и их прокси. При установке браузер спросит хотите вы в интернет напрямую выходить или через одну из организаций из списка. Если выберите из списка, то браузер автоматически настроится на нужные параметры прокси.
Для большинства пользователей это, конечно, не нужно, но подход может использоваться вместо настройки VPN в сеть организации по типу: «установи браузер, выбери организацию и когда надо попасть в сеть организации просто используй KOO Browser». Роль прокси в организации может вполне играть Squid и при желании даже трафик можно зашифровать.
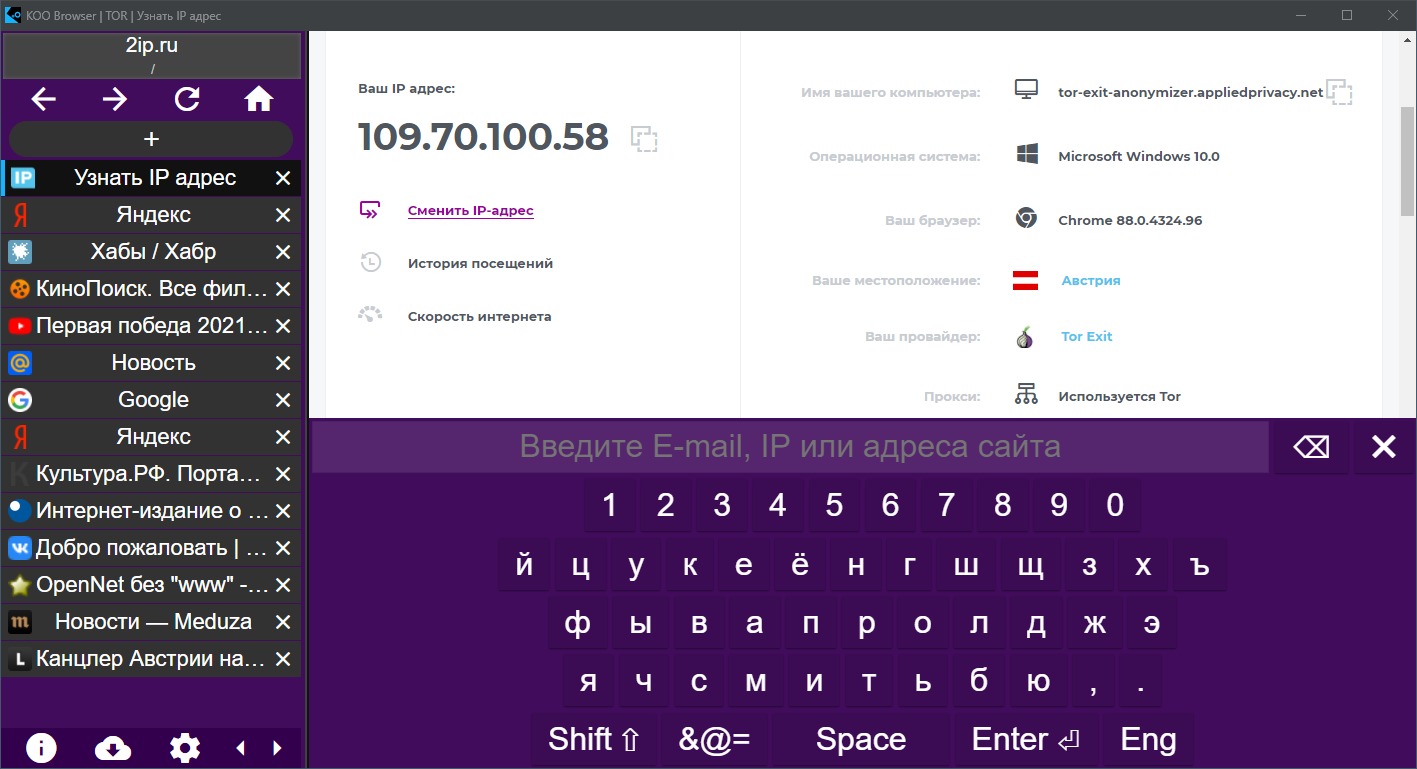
Поиграться можно с этим режимом выбрав в настройках TOR и запустив на своём ПК TOR Browser, тогда KOO Browser будет ходить в интернет через TOR.
 Сайт 2ip.ru открыт в KOO Browser через TOR
Сайт 2ip.ru открыт в KOO Browser через TOR Получение доступа к локальным и подписным ресурсам организации из дома
Получение доступа к локальным и подписным ресурсам организации из дома
Какой браузер лучше выбрать
Вот тут читатели будут разочарованы, ибо конкретного совета про конкретный браузер я не дам, и никто не даст. Во-первых, это будет скрытая реклама. А во-вторых, выбор зависит от индивидуальных задач, которые ставит конкретный пользователь.
Кого-то из пользователей интересует, прежде всего, безопасность и конфиденциальность, другого – защита от вируса. Третьему важна легкость программы. А иного бесит от рекламы, и защиту от нее он почтет за главное преимущество веб-обозревателя. Если специалиста зачастую интересует широкий функционал, то некоторые озабочены скоростью загрузки. Параметров много, поэтому советовать какой-то один универсальный – пустое и неблагодарное дело. Каждый пользователь наверняка сможет выбрать на свой вкус из перечисленных.
Стандартизация
Отсутствие ошибок на странице еще не гарантирует того, что она будет кросс-браузерной. Чтобы браузер корректно отобразил страницу, он в первую очередь должен знать, какому из стандартов (HTML 4.01, XHTML) она соответствует. Стандарт определяется на основе анализа исходного кода. Но не факт, что он будет определен правильно. Поэтому может возникнуть ситуация, когда браузер станет интерпретировать страничку, написанную в XHTML, как HTML 4.01 (или наоборот). Естественно, о корректном отображении содержимого в данном случае не может быть и речи. Вероятность неверного определения стандарта для страницы тем больше, чем меньше ее код этому самому стандарту соответствует. Это — очень распространенная ошибка среди новичков-копипастеров. Склепанные из кусочков, взятых из разных источников, такие страницы-«франкенштейны» представляют собой жуткую смесь из HTML и XHTML. Каково бедному браузеру разбираться, как же этот ужас следует интерпретировать?! Поэтому правилом хорошего тона считается идти интернет-обозревателям навстречу, а именно:
- выдерживать код всех страниц сайта в одном стандарте;
- указывать в начале документа его тип.
Теперь кратко рассмотрим стандарт XHTML 1.0. Для более подробного ознакомления с этим и другими стандартами я рекомендую прочитать официальные документы Консорциума w3c.
Итак, XHTML — это язык, который по возможностям похож на HTML, но создан на базе XML. Его синтаксис намного строже, чем у HTML, но благодаря этому алгоритмы его анализа и парсинга проще, а скорость интерпретации — выше.
По синтаксису язык очень похож на XML, а именно:
- абсолютно все тэги XHTML закрываются (даже те, которые в HTML не имели закрывающего тэга) — <a> <a>, <img src=”” alt=”” />, <br />;
- одиночные параметры тэгов записываются в развернутой форме — <option selected=”selected”>, <td nowrap=”nowrap”>;
- имена тэгов и параметров записываются в нижнем регистре — <a href=, а не <A HREF=;
- все специальные символы должны быть закодированы — & lt, & amp вместо < и &;
- оформление документа должно быть отделено от содержания и осуществляться только средствами CSS;
- у всех изображений должен быть параметр alt;
- элементы-блоки (<div>, <p>) не могут быть вложены во внутристрочные элементы (<a>, <span>, <b>).
Развитие
Как ясно из описания, браузер хотя и является универсальным, основное его развитие связано со специальным использованием. За счет HTML5 в браузер достаточно легко можно добавить какой-то функционал, например приделать панель с кнопками для интерактивного стола с возможностью «порисовать» на странице или доработать неотключаемый модуль прокторинга (задача которого удалённо убедиться, что пользователь сам выполняет задания), блокировки ресурсов на уровне ввода URL.
Расширениями в браузерах тоже можно немало сделать, но здесь речь о том, что можно сам интерфейс браузера менять и в отличие от штатных расширений, в KOO Browser можно добавить неотключаемый функционал.
What can you use an online browser for?
An online browser has many uses. At Browserling, an online browser is most often used by web developers to cross-browser test websites. As we maintain installations of all the browsers and all the browser versions, it’s super convenient for web developers to just go to our website and get any browser they want. As each browser and browser version is slightly different, web developers need to make sure their code and websites work exactly the same way in all browser versions, and an online browser lets them quickly do that. Second, an online browser can be used to casually browse around the Internet. It’s often used as an anonymous browser because the browser runs from Browserling’s servers and after each session, the browser is destroyed, together with cookies and any downloaded files. Third, it can be used as URL sandbox. What that means is you can securely open unknown URLs without risking leaking private information or getting infected with malware. As the browsers run online outside of your computer, you are completely safe.
Try an online browser!
Here’s a quick demo! Enter the URL of your favorite website and we’ll open it in Chrome 90 (latest Chrome). Chrome will be spawned on our servers and we’ll stream it to you:
The quick demo will let you use just one browser for a couple of minutes (to try it out) but to get access to other browsers and operating systems (such as Windows 10), you’ll need to get a .
