Обзор artisteer 4.1. шаблоны joomla 2.5
Содержание:
- Верхнее меню Artisteer 4.0 и отзывчивый дизайн Joomla
- Оптимизация шаблона для ускорения загрузки сайта
- HTML элементы управления
- Как подтвердить авторство для Google
- Создание позиции в шапке сайта Artisteer 4.1
- The easiest way to create professional website templates
- Техническая поддержка Extensoft Artisteer
- Бутлер 2.4.0.0 Final 2.4.0.0 [2013, создание загрузочный дисков]
- Предварительный просмотр отзывчивого веб-дизайна
- Интерфейс Artisteer
- Усовершенствованное создание шапки сайта при помощи визуального редактирования
- Новое в Artisteer 4.1
Верхнее меню Artisteer 4.0 и отзывчивый дизайн Joomla
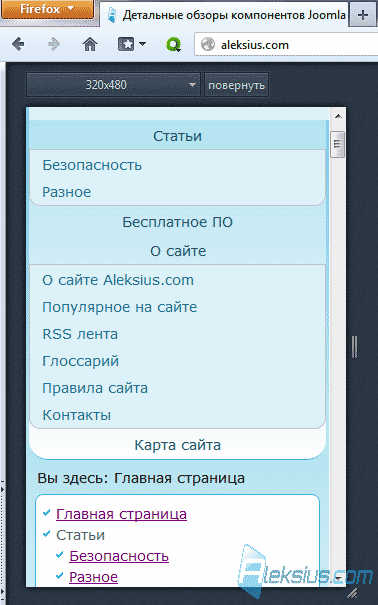
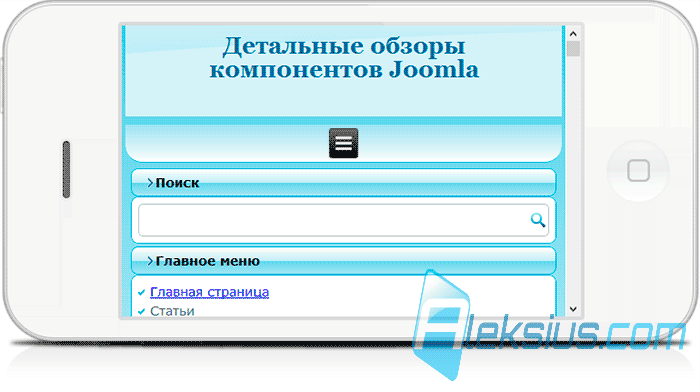
В Artisteer 4.0.0.58475 есть возможность создания отзывчивого дизайна. Пример того, как мой сайт выглядит на экране с разрешением 320х480 пикселей, Вы можете видеть ниже (на примере Mozilla Firefox 17.0).

Отзывчивый дизайн или вернее шаблон адаптировался (отозвался) на разрешение окна браузера и переместил все модули в более удобном расположении. Плюс изменил (отмасштабировал) размеры содержимого (рисунки в статьях, таблицы и так далее) по размеру окна браузера. Это очень удобно в связи с ростом количества мобильных устройств. Немного детальнее о работе шаблона Artisteer 4.0.0.58475 с отзывчивым дизайном можно прочесть в статье «».
Если у Вас есть меню (верхнее или боковое (вертикальное)) и оно многоуровневое, то стоит подумать над тем, как его будут раскрывать пользователи без мышки. Например, при помощи пальца руки на сенсорном экране.
Специально для этого в Artisteer 4.0 предусмотрены опции уровней. Перейдите в раздел Меню, выберите инструмент Уровни и нажмите на пункт Настройки (рисунок ниже).
Меню Artisteer (меню Вашего шаблона) настраивается при помощи нескольких опций (рисунок ниже).
Нам нужны опции Responsive Levels (рисунок ниже).
Тут всё просто, впрочем, как всё в Artisteer 4.0.
- Один уровень. Будет отображаться только один уровень меню. Верхний.
- Раскрытие с обновлением. Меню раскрывается при обновлении страницы. Не очень удобно и не всегда срабатывает (из собственного опыта).
- Открытые. Будет отображаться раскрытое меню. Это самый удобный, с точки зрения пользователя, вариант. Для случая, когда мы говорим о невозможности использования курсора.
В новой версии программы появилась возможность выбирать, какие элементы верхнего колонтитула будут видны на модильных устройствах, а какие нет. Подробнее об этом в статье «».
Оптимизация шаблона для ускорения загрузки сайта
Ускорение скорости загрузки сайта является очень важной задачей. Давайте рассмотрим созданный в Artisteer 3 шаблон сайта с точки зрения его размера в мегабайтах
Безусловно, что размер шаблона будет зависеть от количества элементов шаблона, его размеров по ширине, наличия Flash анимации в шапке сайта, количества цветов и градиентов, которые Вы используете, высоты шапки сайта, фонового изображения страницы, бликов и так далее.
Оптимизацию следует производить только после того, как шаблон полностью готов. И в него длительное время не собираются вносить изменения
Для примера, рассмотрим шаблон сайта aleksius.com. После экспорта шаблон сайта занимает 1136 КБ (1 163 264 байт) (в распакованном виде).
Сразу смело можно удалять файлы Joomla.png и powered_by.gif из папки joomla_images (на общую скорость загрузки шаблона эти два файла не влияют). В корне папки шаблона есть два файла: template_preview.png и template_thumbnail.png. Это миниатюра и её увеличенный вариант для предварительного шаблона, которые отображаются в менеджере шаблонов (рисунок ниже).

Размер этих двух изображений можно уменьшать по максимуму, не опасаясь за потерю качества. Всё равно никто из пользователей его не увидит. Но и на общую скорость загрузки шаблона эти два файла не влияют.
Далее рекомендую провести оптимизацию каждого файла изображения самостоятельно при помощи графического редактора. Например, в Adobe Photoshop есть инструмент Сохранить для Web и устройств. В нём вы сможете оптимизировать изображение с одновременным отслеживанием его размера и качества. Не изменяйте формат файла
Обратите особое внимание на изображения с прозрачностью, возможно, их придётся оставить без изменений. Или после оптимизации процент уменьшения размера будет незначительным
Как правило, я варьирую параметрами количества цветов палитры (для PNG-8) и качеством сжатия для (JPEG).
После того, как Вы оптимизируете каждое изображение, загрузите оптимизированный шаблон на сайт. Внимательно просмотрите его на наличие «дефектов»
Важно добиться минимального размера файла с сохранением максимального качества изображения
Эти бесплатные сервисы позволяют оптимизировать изображения автоматически. То есть они сделают то, что Вы делали для каждого изображения отдельно в графическом редакторе.
У PunyPNG есть платная и бесплатная версия. Бесплатная версия не позволяет загружать для оптимизации файлы размером более 150 Кб и не допускает загрузку более 15 файлов одновременно.
Рекомендую сперва оптимизировать всё при помощи графического редактора «вручную», а только потом прибегать к использованию PunyPNG и\или Smush.it. Так можно добиться максимального эффекта.
После всех вышеперечисленных манипуляций с файлами шаблон сайта стал занимать 724 КБ (741 376 байт) (в распакованном виде). На диаграмме ниже видно, что разница до и после оптимизации существенна (36,26%).

Разница между 1136 КБ и 724 КБ может показаться несущественной. Но помните, что шаблон сайта загружается на компьютер каждого пользователя в любом случае (если включена загрузка изображений вообще), не смотря на то, какую страницу он будет загружать. Сэкономив 36% на шаблоне, 20-50% — на изображениях в статьях, 5-10% — на файлах, загружаемых с сайта (запаковав их в архив с максимальной степенью сжатия), Вы увеличиваете общую скорость загрузки сайта для каждого пользователя. А это и есть цель оптимизации скорости загрузки сайта.
HTML элементы управления
Теперь в Artisteer 4.0 Вы сможете задать стиль для стандартных элементов управления HTML, таких как радиокнопки, чек-боксы (checkboxes) и так далее. Как правило, они отображаются на страницах сайтов CMS при помощи плагинов. Но теперь, в Artisteer 4, Вы сможете настроить, как именно чек-бокс должен выглядеть. Специально для этого одна из вкладок ленты инструментов Кнопки была переименована в Controls и на неё были добавлены новые инструменты (рисунок ниже). Рассмотрим эту панель более детально. При рассмотрении будут освещены только новые инструменты, которые появились в Artisteer 4.0.0.55648 Beta.
К настройкам кнопок из версии Artisteer 3 добавлено 3 группы инструментов.
- Contrlos.
- Поиск.
- Стиль и шрифты.
В группе Controls собраны настройки для строки ввода текстa (Input), чек-бокса и радиокнопки.
Для HTML объекта управления Input Вы можете выбрать один из пяти стилей оформления, доступный по умолчанию (рисунок ниже).
Также Вы сможете настроить данный элемент более точно при помощи дополнительных настроек, которые разделены на четыре части (рисунок ниже).
- Input control
- Градиент.
- Обводка.
- Тень.

Основные настройки строки ввода текстa (Input) содержат опции (рисунок выше), позволяющие задать ширину поля (Автоматически или Фиксировано (в пикселях)), вертикальный отступ, скругление, заливку, прозрачность и настроить отображение текста (Цвет, Шрифт, Размер, Стиль).
В качестве градиента можно выбрать один из 57 стилей градиента и задать ему контрастность.
Для границы (рисунок выше) можно задать ширину самой обводки (в пикселях), её стиль (один из 8), задать прозрачность и цвет, выбрав его из палитры цветов, доступных по умолчанию, или задав свой собственный.
Задавая эффект тени (рисунок выше), Вы можете выбрать один из 12 доступных по умолчанию стилей или указать её размер (в пикселях), прозрачность, расстояние (в пикселях) и угол (в градусах).
При настройке чек-бокса Вы сможете выбрать один из 6 стилей оформления, доступный по умолчанию (рисунок ниже).
Помимо этого Вы сможете задать собственные настройки стиля для чек-бокса (рисунок ниже).

Они разделены на 6 частей (рисунок выше).
- CheckBox.
- Пассивный.
- Наведённый.
- Pressed.
- Градиент. Аналогично настройкам поля ввода текста, описанного выше.
- Тень. Аналогично настройкам поля ввода текста, описанного выше.
В группе настроек CheckBox (рисунок выше) Вы сможете задать иконку «птички» («галочки») для самого чек-бокса. По умолчанию доступно 14 иконок с возможностью смены цвета, но можно указать и свою собственную из файла (JPG, JPEG, PNG, GIF). Вы можете задать отступ слева и сверху от центра кнопки до центра «птички» («галочки»), можно задать ширину и высоту всей области кнопки (в пикселях), скругление (в процентах), границу (ширину и стиль), а также настроить отображение текста (Цвет, Шрифт, Размер, Стиль).
Группы настроек Пассивный, Наведённый и Pressed позволяют задавать заливку, цвет границы и прозрачность для трёх состояний кнопки соответственно (пассивное, наведённое, нажатое).
Настройки для радиокнопки аналогичны настройкам чек-бокса. За исключением предложенных по умолчанию стилей оформления (рисунок ниже).
Одним из важных элементов навигации любого сайта является поиск. В Artisteer 4.0.0.55648 Beta Вы можете задать толщину обводки поля поиска, тень (можно указать её размер, прозрачность, расстояние и угол), градиент для области поиска, задать иконку, которая будет отображаться в области поиска и задать скругление краёв для этого поля.
В области стиль и шрифты вы сможете задать параметры шрифтов (кегль, гарнитура, начертание, цвет, цвет выделения и так далее), например, для шрифтов в модуле регистрации.
Как подтвердить авторство для Google
Те, кто выкладывает на свой сайт авторский (нескопированный и\или изменённый) контент, могут подтвердить своё авторство перед поисковой системой Google при помощи небольшой настройки шаблона и аккаунта в социальной сети Google+. Для чего это надо? Если кратко, то это положительно влияет на позиции страниц Вашего сайта в поисковой системе Google. Она знает, что тот текст, который Вы поместили на своём сайте, является Вашим, а не скопированным. И при прочих равных условиях Ваш сайт будет занимать высшую позицию (позиции) по отношению к тем сайтам, на которых размещена копия Вашей статьи. Плюс, таким образом можно «олицетворить» Ваш сайт. Интернет, по большому счёту, «безлик». Сайты появляются и исчезают постоянно. Большинство из вновь созданных сайтов не выдерживают больше года существования. Подтверждение авторства Google даст возможность не только защитить авторство своего труда, улучшить позиции в поисковой выдаче, но и, возможно, косвенно улучшить поведенческие факторы. Пользователь, который будет запрашивать ту или иную информацию в поисковой системе, увидит не просто ссылку на сайт, а и автора этой статьи (рисунок ниже).

Подтверждение авторства Google демонстрирует пользователю, что владелец сайта отвечает за результат своей работы и открыто показывает, что это его труд. И, возможно, пользователь с большим доверием и желанием нажмёт именно на Вашу ссылку. Еще один плюс, такое представление (рисунок выше) выделяет Ваш сайт среди других сайтов в поисковой выдаче. Это тоже хорошо.
Кроме этого, пользователю, которому понравилась Ваша статья, возможно захочется подписаться на обновления новостей с Вашей страницы в социальной сети Google+.
Итак, давайте рассмотрим, как подтвердить авторство контента в Google. На примере Joomla сайта и шаблона, сделанного в Artisteer 4.0. Но для всех остальных сайтов и шаблонов, вне зависимости от того, при помощи чего они сделаны, всё будет аналогично за исключением мелких технических деталей.
Если Вы ещё не зарегистрированы в социальной сети Google+, то зарегистрируйтесь.
Зайдите в свой профиль Google+. В строке браузера найдите ссылку, похожую на «https://plus.google.com/102101364649782322365», где «102101364649782322365» номер Вашей учётной записи в Google+.
Откройте файл «index.php» экспортированного шаблона Artisteer 4.0. Найдите в нём строку:
Где «Хорошевский Алексей» имя автора шаблона, которое указано при создании шаблона в его настройках вкладка Описание (рисунок ниже).

Также при создании шаблона в Artisteer 4.0 убедитесь в том, что в настройках шаблона на вкладке Сноска включена опция Обратная ссылка на автора (рисунок ниже).

Если Вы этого не сделали, то просто добавьте в шаблон, в нижнюю его часть, следующую строку:
А если сделали, то замените существующую на новую. Где на месте фраз «Сайт Aleksius.com разработал» и «Хорошевский Алексей», естественно, указываете свои нужные данные. В ссылке «https://plus.google.com/102101364649782322365» замените номер «102101364649782322365» на номер своего профиля в Google+.
Далее. У Вас на сайте должна быть страница, на которой указана информация о Вас. Например, у меня это страница «Контакты» (about-site/kontakty), где в нижней части есть фото и указаны имя и фамилия (рисунок ниже).

Необходимо дать в социальной сети Google+ (в своём профиле) ссылку на страницу своего сайта с информацией о себе. Для этого в своём профиле Google+ найдите и нажмите на кнопку «Изменить профиль» (рисунок ниже).

На появившейся странице, в нижней её части, есть раздел Ссылки (рисунок ниже).
Нажмите на этот раздел. После чего перед Вами появится окно редактирование ссылок (рисунок ниже).

Внесите в поле URL-адрес полный адрес, включая протокол (HTTP или HTTPS), страницы Вашего сайта с информацией о Вас. Поле Текст ссылки заполните на своё усмотрение. Сохраните все изменения.
Далее перейдите на вкладку «Все +1», которая находится в верхней части страницы под Вашей аватаркой (рисунок ниже).

Вновь нажмите «Изменить профиль». На появившейся странице активируйте опцию Показывать эту вкладку в профиле (рисунок ниже).

Сохраните изменения. Настоятельно рекомендую загрузить в профиль Google+ свою качественную и чёткую фотографию размером 150 на 150 пикселей. Это нужно для отображения Вашего фото рядом со ссылками на Ваши статьи в поисковой выдаче.

Если нет, то проверьте все сделанные шаги. Возможно, стоит подождать. Думаю, не более 1-3 суток.
Создание позиции в шапке сайта Artisteer 4.1
Шаблоны Joomla без позиции в шапке сайта (верхнем колонтитуле) — это не очень удобно. Так как там принято размещать корзину товаров (для интернет- магазинов), поле поиска, модуль регистрации, слайд шоу (в виде стороннего модуля) и так далее. Так что одной из долгожданных возможностей при создании шаблона Joomla 2.5 – 3.0 стала позиция в шапке сайта (верхнем колонтитуле). Рассмотрим более детально, как это сделать.
Перейдите в меню Верх. колонтитул, выберите инструмент Элементы управления и нажмите на пункт Расположение (рисунок ниже).

Artisteer Joomla 2.5 — 3.0 позволит разместить в этом месте нужный Вам модуль.
Переместите появившийся в верхнем колонтитуле объект в то положение, которое Вам нужно. Задайте ему размеры путём перетаскивания концевых маркеров (рисунок ниже). Отмечу, что его можно повернуть.

Artisteer Standard 4 обладает другими возможностями по настройке данного элемента шаблона. Вы можете нажать правой кнопкой мыши на объект и выбрать пункт Настройки (рисунок ниже).

Artisteer 4 для Joomla позволяет задать такие параметры объекта как ширина и высота в пикселях, угол поворота и имя (поле Name) (рисунок ниже).

Extensoft Artisteer 4, после проделанных манипуляций, добавит позицию «position-31», на примере Joomla2.5.8, в неё Вы сможете поместить нужный Вам модуль. У меня на сайте это модуль поиска. Отмечу, что имя, заданное в поле Name,- это не имя позиции, а ID контейнера. Его можно использовать, например, для чёткого позиционирования модуля. Для этого в самом Artisteer (в настройках шаблона (меню Файл, подменю Экспорт), раздел Параметры CSS) задайте следующую конструкцию.
Где «art-» – CSS префикс Вашего шаблона, можно узнать или изменить в настройках шаблона, раздел Параметры CSS поле CSS префикс, «my-module-1» – имя, которое Вы задавали в поле Name. В имени используйте только буквы английского алфавита, цифры и знак тире. Не используйте пробелы. Значение «top: 20px;» — указывает, что модуль должен отступать от верхнего края на 20 пикселей. Значение «left: 50%;» – указывает, что модуль должен отступать от левого края колонтитула на 50%.
Если при просмотре шаблона на экране с небольшим разрешением (при использовании отзывчивого дизайна) Ваш модуль не отображается, то в настройках шаблона укажите следующую конструкцию.
Затем перейдите в менеджере модулей Joomla в нужный Вам модуль. В дополнительных параметрах в поле «Суффикс класса меню» укажите «my-module-1» (без кавычек)
Обратите внимание на то, что перед именем ID позиции (в данном случае «my-module-1») должен быть пробел
На мой взгляд, в этой версии программы шаблоны Joomla 3.0 значительно улучшены. Однако, стоит отметить, что Artisteer 4.1.0.59782 — это не финальная версия программы, а RC (от английского release candidate). Версия программы, которая находится на стадии разработки. В ней возможны ошибки. Как в стабильности работы программы, так и в генерируемых ею шаблонах. Рекомендую её использовать для тестирования новых возможностей, а найденные ошибки отправлять разработчикам для устранения.
Если у Вас возникли вопросы касательно того, как и где можно купить Artisteer, то можете обратиться к статье «Покупка Artisteer».
Автор статьи – Хорошевский Алексей
Примерно с 2008 года и по сегодняшний день создаю сайты «под ключ» на Joomla и WebSite X5. Также занимаюсь их доработкой, SEO-продвижением, контекстной рекламой, защитой от взлома и оптимизацией скорости загрузки сайта.
Кандидат технических наук по специальности «Информационные технологии».
The easiest way to create professional website templates
There are thousands of free templates on the Web that you can download and use on your personal webpage or blog, but wouldn’t it be nice to use one created by yourself?
With Artisteer now you can, even if you have no idea about HTML coding or CSS designing. All you have to do is select the different elements that will be included in your template (header, columns, menu bar, buttons and the likes), customize their appearance (position on the layout, color, text font, pattern, special effects) and your template will be ready to use. It’s as simple as that! What’s more, the ribbon-style interface makes this WYSIWYG editor very easy and comfortable to use.
Artisteer includes several template models, though they’re basically reduced to company web pages and WordPress blogs. Besides letting you select and customize all the elements on your own, you can also use the ‘Suggest’ function to let the program create a random template for you – which may come in handy when you run out of ideas. Artisteer also includes tons of color schemes, header images, web backgrounds and other sorts of ready-made material.
The best thing about Artisteer is that it lets you preview changes right on its interface in real time. And when I say ‘real time’, I mean you can, for example, try different color schemes just by hovering your mouser over the scheme list included in the program.
When you’re happy with your design, you can preview it on your favorite browser (Artisteer supports Internet Explorer, Firefox and Opera) and then export the design as an HTML document or a WordPress theme.
Would you like to create your own web template but have no idea about HTML or CSS? Artisteer is the application you’re looking for.
support for creating Joomla templates and Drupal themesinternationalization of WordPress themestypographyarticle (blog post) designfooter designsupport for custom page backgrounds and glaressheet transparencynew abstract header background imagesTML+CSS validated with W3C validatortemplate name, version and other attributesminor improvements in exporting CodeCharge Studio and Visual Studio templates bug fixes
Changes
support for creating Joomla templates and Drupal themesinternationalization of WordPress themestypographyarticle (blog post) designfooter designsupport for custom page backgrounds and glaressheet transparencynew abstract header background imagesTML+CSS validated with W3C validatortemplate name, version and other attributesminor improvements in exporting CodeCharge Studio and Visual Studio templates bug fixes
Техническая поддержка Extensoft Artisteer
Для тех, кто обладает актуальной версией лицензии Artisteer, следует напомнить, что техническая поддержка Extensoft Artisteer производится на русском языке. Стоит отметить факт высокого качества, заинтересованности и доброжелательности сотрудников технической поддержки (как англо так и русскоязычной). С августа 2011 года они помогли решить большое количество проблем, связанных как непосредственно с самой программой, так и с «несовместимостью» шаблонов и сторонних расширений в CMS, в которую устанавливались экспортированные из Artisteer шаблоны.
Как правило, ответы на вопросы поступают в течение суток. Мною был выделен самый «продуктивный» отрезок времени работы технической поддержки. С понедельника по пятницу с 17:00 (часовой пояс UTC +2). Но были ответы и в выходные дни. Иногда требовалось предоставить доступ к административной части сайта и\или отослать файл проекта шаблона.
Помимо этого Вы как «лицензионный пользователь» сможете высказывать пожелания по вопросам улучшения и дополнения функциональных возможностей Artisteer. Эти предложения будут вноситься в «список пожеланий». И возможно, что со временем Вы их увидите в программе.
Ещё два часто задаваемых вопроса это сравнение версий Artisteer Home & Academic Edition и Standard Edition и что даёт лицензия.
Бутлер 2.4.0.0 Final 2.4.0.0 [2013, создание загрузочный дисков]
Год выпуска: 2013Жанр: создание загрузочный дисковРазработчик: Мамонов НиколайСайт разработчика: неизвестенЯзык интерфейса: РусскийТип сборки: StandardРазрядность: 32/64-bitОперационная система: Windows XP, Vista, 7, 8 Системные требования: NET Framework 2.0 60 МБайт на жестком диске 512 МБайт оперативной памяти процессор Intel Celeron 1800 МГц Описание: Бутлер – Современная программа для создания мультизагрузочных USB-накопителей с загрузчиком Grub4DOS, с красивым русским меню; содержащих несколько операционных систем и служебных загрузочных программ. Утилита Бутлер 2.4 может создава …
Программы / Системные приложения / Работа с данными, жестким диском и носителями информации
Подробнее
Предварительный просмотр отзывчивого веб-дизайна
Программа Artisteer 4.2 теперь позволяет просматривать шаблоны так, как они приблизительно будут выглядеть на экранах мобильных устройств. Доступно пять режимов.
- Desktop (larger 1200px). Экран с шириной больше, чем 1200 пикселей. Это, в основном, настольные ПК, ноутбуки.
- Tablet Landscape (980px.. 1199px). Экран с шириной от 980 до 1199 пикселей. Это, в основном, планшеты в пейзажном (горизонтальном) положении.
- Tablet Portrait (768px.. 979px). Экран с шириной от 768 до 979 пикселей. Это, в основном, планшеты в портретном (вертикальном) положении.
- Phone Landscape (480px.. 767px). Экран с шириной от 480 до 767 пикселей. Это, в основном, смартфоны в пейзажном (горизонтальном) положении.
- Phone Portrait (less 480px). Экран с шириной от 768 до 979 пикселей. Это, в основном, телефоны и смартфоны в портретном (вертикальном) положении.
Для просмотра вашего шаблона в одном из этих режимов нажмите на кнопку Responsiv View в правой верхней части окна программы Artisteer 4.2 (рисунок ниже).
На рисунке ниже показано окно программы в режиме Desktop (larger 1200px).

В Artisteer 4.2, наверное для наглядности, отображается для остальных четырёх режимов рамка в виде того или иного мобильного устройства. На рисунке ниже показан режим Tablet Landscape (980px.. 1199px).

В Artisteer нет возможности, как например в Microsoft Office 2013, свернуть панель (ленту) инструментов. Из-за этого картинка с устройством немного обрезана. На рисунке ниже показан вид шаблона в режиме Tablet Portrait (768px.. 979px).

Artisteer 4, как видите, обзавёлся полезной функциональной возможностью. До версии 4.2 для просмотра шаблона при разных разрешениях необходимо было пользоваться сторонними программами. На рисунке ниже показан вид шаблона в режиме Phone Landscape (480px.. 767px).

На рисунке ниже показан вид шаблона в режиме Phone Portrait (less 480px).

Интерфейс Artisteer
- Идеи. В этой закладке собраны все автоматические генераторы. Например, цветовой схемы, шрифтов, макета и прочие. Настройки стилей, а также экспорта.
- Цвета и шрифты. Детальная настройка цветовой схемы и шрифтов.
- Макет. Определяет общую компоновку всех блоков сайта, количество и настройку боковых колонок.
- Содержимое. Тут настройки вида собственно самой записи в блоге и всего что к ней относится.
- Фон. Позволяет экспериментировать с фоном сайта. Дополнительно можно регулировать и настраивать фон для заголовка.
- Лист. Настройки общего вида вашего шаблона. Например, позволяет сделать нужного размера закругленные углы или настроить ширину общего листа.
- Верхний колонтитул. Тут все детальные настройки шапки (хеадера) вашего шаблона.
- Меню. Редактирование вертикального меню. Множество настроек внешнего вида кнопок меню и их расположения.
- Блоки. Определяет внешний вид и компоновку ваших будущих виджетов в боковых колонках.
- Вертикальное меню. Позволяет настраивать одну из небольших особенностей программы – собственно – вертикальное меню для боковых колонок.
- Кнопки. Настройка внешнего вида отдельных кнопок, если таковые используются.
- Нижний колонтитул. Здесь все настройки самой нижней части будущего сайта (футер).

Несмотря на все богатство настроек, Artisteer не идеальный инструмент и создать полноценную премиум тему в нем не получится, поскольку возможности все-таки ограничены. Но вот создать качественную альтернативу многочисленным бесплатным темам, можно запросто. И даже немного больше. Например, в любом созданном шаблоне для WP будет присутствовать довольно обширное меню настроек темы, что у бесплатных шаблонов вообще редкость.
К основным недостаткам последней версии можно отнести отсутствие возможности создавать шаблоны для отдельных страниц. Не поддерживается пока и создание модуля для полноценной локализации темы. Нет возможности в уже готовой теме катомизировать фон и заголовок, хотя конечно ни что не мешает вам вручную заменить нужные графические файлы на свои, собственные.
При всех своих недостатках программа активно развивается, и периодически выходят новые версии.
Стоит программа на сегодняшний день 130 долларов за полную версию и 50 за урезанную, в которой чуть меньше тонких настроек для отдельных элементов и заранее заготовленных файлов графического оформления (иконок, фонов, рисунков и т д). В принципе, даже урезанная версия выглядит вполне самодостаточно и подойдет большинству пользователей.
Усовершенствованное создание шапки сайта при помощи визуального редактирования
Artisteer 4 Beta обладает новыми средствами по созданию шапки сайта (верхнего колонтитула), которые предоставляют ранее недоступные возможности.
С новыми инструментами Вы сможете:
- добавлять слайд шоу в шапку сайта.
- для каждого слайда можно задать отдельные настройки. Также можно установить эффект перехода для каждого слайда отдельно.
Вы сможете вставить слайд шоу не только в шапку сайта, но и в содержимое страницы, подвал (нижний колонтитул) и в боковую панель. Настройки слайд шоу были рассмотрены в статье «».
Новый инструмент выделения
Изменять внешний вид текста и изображений теперь можно при помощи нового инструмента выделения в режиме реального времени. Например, можно поворачивать и перемещать текст в заголовках так, как Вы хотите его увидеть на сайте (рисунок ниже).
Теперь Вы сможете воспользоваться WYSIWYG интерфейсом, что упростит и ускорит процесс создания шаблона.

Создание коллажей
Если Вам необходимо добавить больше одного изображения в шапку сайта, то в Artisteer 4 Beta Вы сможете это сделать (рисунок ниже).

Маска для текстур
Маски позволят Вам сделать часть шапки прозрачной, чтобы было видно фон страницы (рисунок ниже).

В Artisteer 3.1, прозрачные маски были доступны только в качестве специального эффекта текстуры, выбранного из галереи текстур. Вы не могли добавить ещё одну структуру, и если хотели другой эффект, то должны были создать собственные текстуры.
В Artisteer 4.0, прозрачные маски выбираются отдельно, теперь можно добавить маску, а также выбрать и добавить ещё одну текстуру на заголовок. Есть дополнительные опции маски, которые определяют, где и как маска применяется.
При настройке масок Вам будут доступны опции повторения (По горизонтали, По вертикали, Без повторения, Заливка), расположения (По центру, Внизу слева и так далее), отражения (По горизонтали, По вертикали), поворота и масштабирования (рисунок ниже).
Текстовые блоки
Artisteer 4.0 позволяет добавлять в шапку сайта многострочный текст (текстовый блок (формы)), плюс можно задать для него маску, текстуру, блики и так далее (рисунок ниже).

Хочу отметить, что для текста внутри блоков доступны почти все настройки форматирования, как и для названия сайта и слогана сайта (гарнитура, кегль, начертание, цвет и так далее).
Блоки предназначены не только для текста. Вы можете использовать их, чтобы добавить геометрические фигуры, которые можно стилизировать при помощи текстуры, бликов и так далее.
Также можно добавить блоки на страницы. Если Вы хотите добавить слайд-шоу на страницу Вашего сайта, то в Artisteer 4.0 это можно сделать с наложением текста поверх него (рисунок ниже).

Новое в Artisteer 4.1
Рассмотрим, что нового появилось в Artisteer 4.1.0.59688 Beta для Windows (примеры приводятся для Joomla Artisteer).
- Расширение возможностей по созданию контента для сайта в среде Artisteer 4.1.
- Возможность задания формы объекта Форма в шапке сайта (рисунок ниже). Как видите, разработчики позаботились и о таком для своей новой версии Artisteer 4.1.

- Возможность создания позиции для модулей в шапке сайта в CMS Joomla, WordPress и Drupal. Детальнее рассмотрим это ниже.
- Изменение стиля для комментариев WordPress, Blogger и Drupal (рисунок ниже). Из-за специфики CMS этим обделены шаблоны Joomla 2.5.
- Экспорт макета содержимого нижнего колонтитула для Joomla и WordPress.
- Создание стиля пагинации (постраничной навигации) для блога категорий Joomla, WordPress и Drupal и пагинации комментариев для WordPress и Drupal (рисунок ниже). Если Вы создали пункт меню (тип «Блог категории», на примере Joomla) и в этой категории, например, 20 статей, а на одной странице Вы задали выводить 5 статей, то внизу страницы появится нумерация (пагинация или постраничная навигация). Теперь в Extensoft Artisteer 4.1 можно менять её стиль. Хорошо, что это распространяется и на шаблоны Joomla.

Создание стилей для кнопок социальных закладок Facebook и Twitter (рисунок ниже), располагающихся в верхнем колонтитуле и содержимом. Не очень большое, но приятное изменение в новой версии Extensoft Artisteer 4.

Возможность открывать меню (если там есть подменю) при использовании отзывчивого дизайна (рисунок ниже). Немного детальнее о работе шаблона Artisteer 4.0.0.58475 с отзывчивым дизайном можно прочесть в статье «Обновление сайта Aleksius.com». Особо актуально для мобильных устройств
Особенно это важно в сочетании Joomla Artisteer
- Поддержка экспорта шаблонов в DotNetNuke 7.
- Поддерживается экспортирование в шаблоны Joomla 3.0.

Рассмотрим, что нового появилось в Extensoft Artisteer 4.1.0.59782 RC для Windows.
- Исправлены ошибки, приводящие к зависаниям программы.
- Исправлены ошибки, возникающие при сохранении файла.
- Исправлены ошибки, связанные с разделителем вертикального меню.
- Исправлена ошибка, из-за которой модуль поиска в верхнем колонтитуле перекрывал горизонтальное меню.
- Исправлена ошибка, связанная с Lightbox и отзывчивым дизайном. Детальнее о том, как создавать эффект Lightbox Joomla 2.5 Вы можете прочесть в статье «».
- Исправлена ошибка, связанная с пустым местом в Megamenu. Детальнее о Megamenu Вы можете прочесть в статье «».
Конкретно для Drupal были исправлены следующие ошибки:
- не работала сортировка пунктов меню в Drupal 6.
- Миниатюры Media Gallery были слишком большие.
- Другие ошибки.
Конкретно для WordPress были исправлены следующие ошибки:
- Отображение неверного изображения в подвале сайта (нижнем колонтитуле).
- Не работало меню при включённой опции Сделать заголовок кликабельным.
Конкретно для Artisteer Joomla были исправлены следующие ошибки (шаблоны Joomla 3.0 после исправления этих ошибок стали выглядеть лучше):
- проблемы в отображении статей в виде блога категорий.
- Отсутствовала иконка статьи после экспорта.
- Отсутствовала иконка плагина Phoca PDF в Joomla 2.5.
- Стиль Artisteer для поиска не применялся к умному поиску Joomla. Детальнее про этот компонент можно прочесть в статье «Обзор Умный поиск Joomla 2.5 — 3.0».
Подробнее о новшествах в версии 4.2 Вы можете прочесть в статье «Обзор Artisteer 4.2. Шаблоны Joomla 2.5 – 3.0».
